如何更改 WordPress 网站上的字体
已发表: 2022-09-08WordPress 的一大优点是您可以通过安装新主题和插件轻松更改网站的外观。 但有时您想在不更改主题的情况下更改网站的外观。 一种方法是安装新字体。 在您的 WordPress 网站上安装新字体是一个两步过程。 首先,您需要找到您喜欢的字体,然后将其安装在您的 WordPress 网站上。 在为您的 WordPress 网站选择字体时,需要记住一些事项。 首先,您要确保字体易于阅读。 其次,您要确保字体适合您的主题。 找到您喜欢的字体后,您可以按照以下步骤将其安装到您的 WordPress 网站上: 1. 将字体文件下载到您的计算机上。 2. 将字体文件上传到您的 WordPress 网站。 3. 从 WordPress 管理面板激活字体。 4. 在您的 WordPress 主题中使用字体。 这里的所有都是它的! 在您的 WordPress 网站上安装新字体是在不更改主题的情况下更改网站外观的好方法。
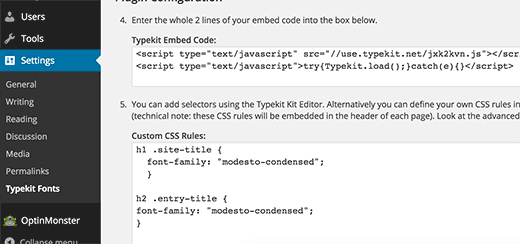
自定义字体允许您为您的网站创建一组漂亮的字体。 这些工具可以帮助您提高用户参与度、增加对您网站的访问次数并创建品牌形象。 在本教程中,我们将向您展示如何使用 Google 字体、TypeKit 和 CSS3 @Font-Face 方法在 WordPress 中设置自定义字体。 登录后,您将能够通过电子邮件收到快速入门指南,您将在电子邮件地址中输入该指南。 要自定义字体,请转到管理侧边栏并从字体插件中选择设置。 您还可以通过这种方式更改 WordPress 主题中的字体颜色和大小。 您可以使用 Google 字体嵌入代码或从 Google 下载它以将其添加到您的 WordPress 网站。
可以编辑 header.php 文件的 body 标记之前的代码。 如果您不熟悉 WordPress 代码编辑,使用插件添加此代码是一个不错的选择。 查看我们的指南,了解如何将Google 字体添加到 WordPress 主题。 要在 WordPress 中创建自定义字体,可以使用 CSS3 的 @font-face 方法。 通过使用此方法,您可以从网站上所需的任何字体中进行选择。 如果你的字体没有网络格式,你可以使用 FontSquirrel WebFont Generator 来转换它。
您可以使用以下三种方法将自定义字体上传到 WordPress: 编辑主题文件。 您的主题文件夹应填充字体文件。 使用WordPress 字体插件来创建您自己的自定义字体。
您可以在 WordPress 上使用任何字体吗?
 学分:WPBeginner
学分:WPBeginner许多 WordPress 插件,例如 Google 字体,可用于访问免费的网络字体。 除了Google 字体功能之外,WordPress Jetpack 插件还包括一个用于 WordPress 的内置插件。 但是,如果您想在 WordPress 网站上使用自定义字体,则需要一个插件。
您可以使用 Any Font 更改 wordpress 网站的字体大小。 我们预定义的字体集合包含 23,871 种字体供您选择。 您可以使用任何自定义字体格式(ttf、otf、woff),而无需依赖其他公司的服务器。 单击此处下载任何字体的免费工作演示。 在字体上传和字体分配部分,您可以将自定义字体上传到任何主题。 Avada、X Theme、Flatsome、Salient、Porto、Shopkeeper、Oshine、WPLMS 学习管理系统主题、KLEO、WoodMart、ListingPro、SimpleMag、ROSA 1、907、Voice、Polylang 和 WPML 等主题支持下面列出的 WordPress 主题现已添加到程序中。 如果您对任何其他多语言插件有任何疑问,请告诉我们。
当您只使用一种字体时,您就是在侮辱应用程序的免费版本。 尽管该插件价格合理且质量上乘,但还是值得删除。 该插件在大约一分钟内改变了我的网站。 引用 1,043 条评论,让您的评论更加完整。 开源软件,Use Any Font | 自定义字体上传器,允许您上传自定义字体设计。
自定义字体:如何为您的 WordPress 网站添加个人风格
自定义字体可用于为您的 WordPress 网站添加个人风格。 可以访问您想要的任何字体而不必担心服务器停机是一个优势。 此外,使用 Elementor 插件,您可以轻松地将自定义字体添加到您的 WordPress 网站。 要添加新字体,请转到 WordPress 仪表板、Elementor、自定义字体,然后单击添加新字体。 之后,您可以通过上传 WOFF、WOFF2、TTF、SVG 或 EOT 文件来添加字体名称和文件扩展名。
在没有插件的情况下将字体添加到 WordPress
 信用:www.wordable.io
信用:www.wordable.io通过将下载的字体文件拖到 FileZilla 右下角的窗格中,您可以快速轻松地找到它。 要开始上传,请确保选择此选项。 熟悉的话用不了多久就会出现在目录中。
Web 字体未预加载到主题中。 当您访问网页时,该文件将下载到您计算机的浏览器中。 只需将字体代码复制并粘贴到您的主题文件中即可制作所需的字体。 可以同时使用多种字体,并且可以查看字体加载所需的时间。 使用额外的 CSS 自定义您的 WordPress 博客。 必须将灰色框 1 中的整个代码复制到正文的网络字体中。 新的网络字体系列在您的 Google 字体库的第二个字体系列部分中以灰色框的形式提供。 下面的代码也可以用来调整字体的大小和粗细。
如何为自定义主题安装字体
如果您使用自定义主题,则需要在该主题的文件夹中找到字体安装文件。 有许多主题包含字体安装目录,而其他主题可能在其 zip 文件中包含字体文件。
WordPress 字体
 信用:masterbundles.com
信用:masterbundles.com您可以通过多种不同的方式更改 WordPress 网站上的字体。 如果您使用的是主题,则主题选项中可能有特定的字体设置。 或者,您可以将 CSS 代码添加到您的站点以更改字体。 还有许多插件可让您更改 WordPress 网站上的字体。
全局样式允许您使用以下主题之一更改站点的字体。 有两种类型的字体:用于标题的字体和用于基本字体的字体。 通过单击发布,您可以将新字体配对保存到全局样式菜单或重置字体配对。 选择自定义字体后,您可以根据需要随时更改它们。 可以通过单击每种所选字体下方和右侧的大小选项,然后点击下拉菜单并选择大小来调整标题或基本字体的大小。 自定义 CSS 可用于更改全局默认字体大小。 测试后不要使用插件; 停用/删除它以保持您的插件列表干净。 Typekit.com 帐户不能链接到 WordPress.com 博客或网站。 确定特定字体是否适用于任何给定语言的最佳方法是使用定制器并查看它是否有效。
WordPress的最佳字体
在将字体添加到 WordPress 站点之前,您必须先下载并提取字体。 可以在您的计算机上执行此操作,但您应该将字体上传到您的主机帐户并编辑您的 WordPress 的 CSS 文件。 Sans Serif 和 Modern 字体是最流行的 WordPress 字体,既干净又现代。 您没有理由不能使用屏幕为您的网站添加个性,但如果您想要简单而实用的设计,无衬线字体和现代字体是最佳选择。
如何将字体添加到 WordPress Elementor
 学分:元素
学分:元素要将自定义字体添加到 WordPress 仪表板,请转到 WordPress 仪表板。 您现在可以通过输入字体名称并上传其 WOFF、WOFF2、TTF、SVG 或 EOT 文件来添加任何字体。
Elementor 包含一个自定义字体选项,可让您更改 WordPress 网站的字体样式、大小和变体。 您可以使用此功能来创建、编辑或更改附加功能,而不是使用默认或常规字体。 作为新 GDPR 规则的一部分,现在在欧盟使用 Google 在您的网站上直接托管的 Google 字体是非法的。 Elementor 提供了一套专业的字体。 在您的网站上安装 Elementor(免费)和 Elementor Pro 至关重要。 以下步骤将教您如何在 Elementor 中查找和使用自定义字体,您必须在任何 Elementor 页面上打开该字体。 Happy Addons 的动画文本小部件允许您以简单的方式自定义字体或文本。
该程序有十个预先设计的布局,您可以使用它们来减少您的设计时间和工作量。 它将被添加到您的 Elementor 设计面板中,您将能够选择适当的布局。 让我们看看在您自定义字体上的动画文本小部件后结果如何。 如果字体未完全加载,您可以使用后备字体。 忽略 - 控制是在短时间内隐藏文本,还是仅在几秒钟内加载时才使用默认字体。 如果您发现字体有任何异常行为,您可以将它们配置为默认。 因此,排版设置可能会起主导作用。
请花时间观看本教程,它将帮助您在 WordPress 网站上巧妙地使用自定义字体。 自定义字体始终掌握在最好的手中,无论是用于创建独特的品牌风格、获得更多客户,还是改进网站的设计。 使用 Happy Addons 的动画文本小部件,您可以修改文本以适合您的特定网站设计,整体设计将受益于附加价值。

将 Otf 字体添加到 WordPress
向 WordPress 添加自定义字体是一个相对简单的过程。 但是,它确实需要一些代码知识。 第一步是找到您想在 WordPress 网站上使用的自定义字体。 找到字体后,您需要将其下载到您的计算机上。 下一步是将字体文件上传到您的 WordPress 网站。 您可以通过转到 WordPress 仪表板的“外观”部分并选择“添加新”按钮来执行此操作。 然后,只需从您的计算机中选择字体文件,然后单击“上传”。 最后一步是在 WordPress 主题的 CSS 文件中添加一些代码,以告诉 WordPress 使用新字体。
有许多网站可以找到免费的网络字体,例如 Font Squirrel。 在不使用插件的情况下向您的网站添加字体是使用插件加载 WordPress 的替代方法。 并非每个 Web 浏览器都始终支持自定义字体,但它们仍然可以转换为兼容的格式。 如何更改 WordPress 网站上的字体? 通过转到设置 -> Google 字体,或使用任何字体,您可以修改和管理您的字体设置。 确保您的字体与您网站的风格和主题相得益彰。
如何向 Elementor 添加自定义字体
如果您的网站需要与 WordPress 提供的字体不同的字体,Elementor 可以与自定义字体一起使用。 Elementor 会自动将您上传的任何字体文件添加到自定义字体列表中。 如果您需要使用 Elementor 中未包含的字体,Elementor 网站提供了支持的字体列表。
Wp-内容/主题/你的主题/字体
wp-content/themes/your-theme/fonts 文件夹用于存储您上传到 WordPress 网站的自定义字体。 默认情况下不会创建此文件夹,因此如果您想在您的网站上使用自定义字体,您需要自己创建它。 创建此文件夹后,您可以将自定义字体上传到其中,它们将可用于您的主题。
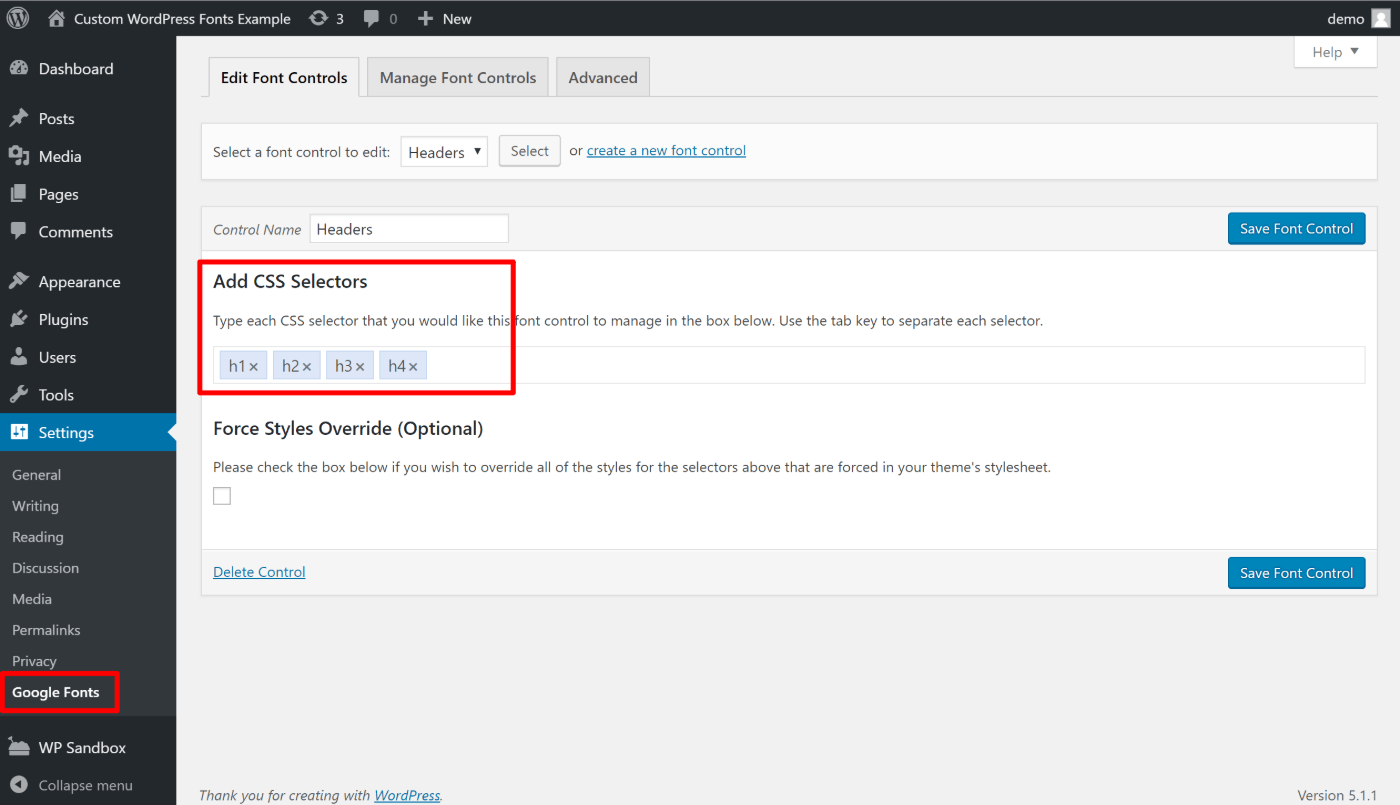
Easy Google 字体插件允许您将自定义字体添加到您的 WordPress 网站。 通过这种技术,您将能够为您的网站使用各种字体组合。 正确的排版会对网站的设计产生重大影响。 最好让您的网站易于使用并为您的客户阅读。 CSS 属性可用于更改首选字体的样式和位置。 将您自己的字体控件添加到 WordPress 插件设置页面也将不胜感激。 如果您不想使用 Adobe 插件,可以改用它。
使用自定义 Adobe 字体插件,您可以轻松地将这些字体添加到您的 WordPress 网站。 安装插件后,导航到 Adobe 广泛的字体库以找到适合您的字体(您必须注册才能使用它)。 找到所需字体后,单击它,然后查看页面右上角的“添加到 Web 项目”。 使用字体对,您可以预览字体组合,以便您可以随意混合和匹配它们。 自定义字体可以在设计师设计的几个优秀网站上找到。 大型字体库和易于实现的格式是 Font Squirrel 提供的两个功能。 有关更多信息,请访问@Font-Face 网站。
您的 WordPress 网站应该可以使用它。 您将需要使用工具包中包含的代码来创建自己的 CSS 样式表。 该工具包带有一个字体文件和一个样式表。 创建 OpenSans-ExtraBold- web 字体时,您必须使用以下 CSS。 所有格式的所有字体文件都必须位于您可以轻松找到它们的目录中。
使用任何字体插件
选择 WordPress字体插件时没有正确或错误的答案。 但是,我们确实建议您使用一个插件,该插件可让您轻松更改网站上的字体,而无需编辑任何代码。 如果您愿意,这将使将来更容易更改字体。 我们建议使用 Easy Google Fonts 插件。 该插件可以轻松更改您网站上的字体,而无需编辑任何代码。 只需从下拉菜单中选择您要使用的字体,插件就会处理其余的事情。
自定义字体一开始似乎是一项艰巨的任务,但在 WordPress 网站(或任何其他网站)上可能非常简单。 通过选择与网站目的或愿望(有意或无意)相匹配的字体,您可以传达该信息。 为了在竞争中脱颖而出,大多数杂志和报纸都使用自定义字体。 出于多种原因可以使用自定义字体,包括那些不需要大型出版商参与的原因。 许多插件(包括 Google 字体)使您能够使用免费的网络字体。 如果您想使用多种自定义字体,则必须购买高级 API 密钥。 字体许可不适用于其他应用程序,但可用于您的计算机。
如果您在网站上使用字体,您可能无法逃避后果,但您可能是正确的。 但是,虽然艺术家(和字体设计师)必须吃饭,但您还必须确保您网站的字体获得了适当的许可。 有很多免费的网络字体和 WordPress 字体可用。 确保您第一次正确地执行此操作。 当您有自定义字体时,请通过更改排版确保您的网站快速加载。 Times New Roman 是一种字体,但大小和重量各不相同。 如果您正在寻找顶级性能,我们有一些最好的。 WordPress 是 GreenGeeks 的首选平台。
自定义字体插件
自定义字体插件允许您将自定义字体添加到您的网站。 如果您想为您的网站使用 Web 上不可用的特定字体,这可能会很有用。 有许多自定义字体插件可用,它们都以类似的方式工作。 您通常可以通过将自定义字体上传到插件设置页面,然后从下拉菜单中选择它们来添加自定义字体。
作为 WordPress 博主,您可以完全控制绝大多数必须完成的任务。 Google 字体只是您可以用来创建独特设计的一些免费字体。 Use Any Font 插件可用于添加您自己的自定义字体和规范。 上传字体后,您可以将其更改为网络友好格式。 Google 字体提供超过 1,000 种字体,是免费字体的市场领导者。 当页面重新加载时,用户将能够更快地从服务器获取所有字体。 定制器允许您在提交更改之前预览更改,并且能够更改字体与您的设计交互的方式。
使用Google Font for WordPress,您可以实时预览自定义的 WordPress 字体。 因为它与 Astra 和 Beaver Builder 主题兼容,所以 Elementor 和 Beaver Builder 插件目前可用。 Font Awesome Free 和 Font Awesome Pro 扩展都功能齐全。 自定义字体和颜色使向 WordPress 博客添加新字体变得简单。 日文字体与新的 Gutenberg builder 完全兼容,并遵循所有最新趋势。 Zeno Font Resizers 插件解决了所有这些问题并将它们组合成一个解决方案。 将 WP Font Awesome 合并到您的博客中很简单。
无论您在哪里插入 PHP 文件,您的 WordPress 简码都可以在任何地方使用。 当您在页面上使用 OMGF 时,它会下载您需要的字体。 您可以使用 Google 字体、泰英字体或任何其他您想通过 Seed Fonts 快速轻松地挖掘的自定义字体。 您不必费力就可以正确使用字体; 只需自定义字体即可为您的网站外观添加个人风格。 通过使用阿拉伯语 WebFonts (RTL)字体集,WordPress 可以集成阿拉伯语字体。 通过利用网络上可用的最佳字体,例如 Google、Typekit、Cufons 和自定义字体,FontPress 可以轻松创建您自己的带有多汁字体的 WordPress 博客。
上传字体
在计算中,上传是将文件从一个计算机系统传输到另一个通常更大的计算机系统。 与上传相反的是下载。 当要传输的文件太大而无法作为附件通过电子邮件发送时,需要上传。
您可以通过 Webflow 上传和使用自己的自定义字体。 您可以通过项目设置使用任何您想要的字体。 无需订阅付费计划即可上传自定义字体。 我们编制了一份清单,列出了九个可以为您的项目找到免费(几乎免费)字体的地方。 如果您的浏览器没有加载您的自定义字体,它将使用备用字体。 备用字体确保浏览器和操作系统兼容。 安装 Designer 时,您将能够选择任何自定义字体和字体粗细。 T 恤可以在样式面板 (S) 中找到。
自定义字体
自定义字体是未预装在用户设备上的字体,必须从 Internet 下载。 它们通常用于需要特定外观的企业或个人项目。 许多自定义字体是免费的,但有些需要付费。 选择自定义字体时,重要的是要考虑与设备和软件的兼容性以及许可限制。
创建自己的字体有哪些方法? 字体系列最基本的形式是文本字体的集合。 Arial、Helvetica 和 Times New Roman 是字体,而 Arial Bold 是一种字体。 一组基本的字母和数字,以及常见的标点符号,应该安排在 80 个画板上。 如果您想为字母、字符或全套符号添加重音符号,则需要其他功能。 除了 Google Docs 和 Adobe Typekit,您还可以找到最多 1,500 个字符的字体。
更改字体
这个问题没有一个答案,因为它取决于您使用的软件和可用的字体。 但是,一般来说,大多数软件都允许您通过选择要更改的文本然后从下拉菜单中选择新字体来更改字体。
Android 操作系统允许您根据您想要的最终修饰来改变您的体验。 一种方法是更改手机的字体。 Apple 的 iOS 包括字体自定义选项,许多其他制造商的设备也是如此。 此外,第三方启动器(例如 Action 启动器)可用于自定义您的体验。 转到操作启动器设置以更改字体。 Smart Launcher 6 是一款可让您为 Android 设备创建新字体的启动器。 更改 Android 设备的主题以更改其字体颜色。 大多数现代 Android 设备(包括运行 Android 10 或更高版本的设备)都可以设置为深色或浅色主题。
