如何更改 WordPress 主题的页脚
已发表: 2022-10-20如果要更改 WordPress 主题的页脚,可以使用两种方法。 第一个是编辑你的主题的footer.php 文件,第二个是使用插件。 要编辑主题的 footer.php 文件,您需要通过 FTP 访问您的 WordPress 文件。 访问 WordPress 文件后,您需要导航到主题所在的文件夹。 在此文件夹中,您将找到一个名为 footer.php 的文件。 找到 footer.php 文件后,您可以使用 Notepad ++ 等文本编辑器对其进行编辑。 进行更改后,您需要保存文件并将其上传回您的 WordPress 主题文件夹。 如果您想使用插件来更改 WordPress 主题的页脚,可以使用诸如 Footer Putter 之类的插件。 该插件将允许您更改 WordPress 主题的页脚,而无需编辑任何代码。
如何在 WordPress 中更改页脚(2022):如何在 WordPress 中更改页脚通过使用多种方法和插件,您可以广泛更改 WordPress 的页脚。 您网站上的每个页面都在页面底部显示页脚区域。 如果您的页脚没有更改,它将使您的网站显得不专业,并有损于您网站的设计。 在本指南中,我将向您展示如何使用 WordPress Customizer 和其他工具来编辑您的页脚。 此外,您可以通过编辑小部件来更改主题的外观。 您的页脚包括社交媒体图标、电子邮件功能、画廊和其他小部件附带的功能。 这些小部件可以帮助创建令人惊叹的交互式页脚,在任何网站上看起来都很漂亮。
WordPress 的页脚有可能包含由 WordPress 提供支持的文本,因此您应该禁用它。 其他插件的积分也会出现,但这可以很快解决。 您可以通过更改代码来安装或卸载 WordPress 站点的插件。 如果您想使用它,请安装并激活 Remove Footer Credit 插件。 这也可以通过直接在您的站点上更改代码来实现。 为此,请按照上一节的说明访问页脚文件。 使用下面描述的方法找到包含创建信用文本的代码的部分。
如何更改 WordPress 主题中的页脚?

登录到您的 WordPress 帐户。 要自定义您的外观,请转到外观 > 选项。 页脚可以在网站的自定义菜单中找到。 可以通过小部件编辑页脚以添加新部分或修改页脚栏的内容和样式。
网站的页脚部分位于页面顶部。 除了提供有关该网站的其他信息外,它还包括指向可能为用户提供帮助的页面的链接。 页脚内容位于 WordPress 主题的 footer.php 文件中,可以是 HTML 或 CSS 编码的。 您还可以使用小部件、WordPress 定制器或插件向 WordPress 中的页脚添加编辑。 要访问小部件区域,您可以使用 WordPress 仪表板中的外观选项卡并选择小部件区域。 请务必记住,您使用的主题的页脚数量可能与上面显示的不同。 用户可以使用内置的定制器来定制页脚的外观。
在您网站的页脚中,您可以选择编辑或删除“由 WordPress 提供支持”的消息。 通过单击屏幕左上角的列表图标,可以重新排列页脚上的块。 可以使用 WordPress 主题的 PHP 文件手动添加自定义脚本。 需要 HTML、CSS、JavaScript 或网页设计和开发学位。 Insertheaders and Footers插件允许您将代码和脚本添加到主题,而无需编辑其文件。 这个插件的界面非常简单,对于刚入门的人来说是一个很好的选择。 您可以从任何服务(包括 Google AdSense 和 Twitter)生成自定义 CSS、HTML 和 JavaScript 代码。
Footer Mega Grid Columns 使您能够在水平网格中显示小部件,并按列组织您的页脚内容。 要在网格视图中列的页脚显示内容,只需拖放一个小部件。 您还可以选择以每年 119 美元的价格拥有颜色选项、多个网格和自定义 CSS 编辑器。
带有以下颜色的页脚换行:#eee
如何在 WordPress 2022 中更改页脚?

可以通过 WordPress 仪表板的外观选项卡访问定制器。 以下是如何在 WordPress 定制器中选择要编辑的页脚类型: 主题选项:页脚部分,允许您选择页脚的颜色、边框和文本以匹配网站的整体设计。
WordPress 网站通常具有三个组件:页眉、主体和页脚。 网站的页脚在很多方面都是必不可少的,尽管页眉在页面上最显眼。 WordPress 网站页脚编辑器必须能够选择和编辑范围广泛的页脚元素。 WordPress 主题包括网站标题和年份的版权文本。 您可以自定义主题定制器以使用此自定义文本添加、编辑或删除此版权文本、页脚信用(如 Proudly powered by WordPress、主题名称和年份)。 通过使用您的主题,您可以为不同的设备(例如移动设备、平板电脑和台式机)自定义页脚。 一些 WordPress 开发人员在他们的 WordPress 主题中使用小部件来定义和编辑页脚内容。
可以使用 Elementor Pro 附带的模板构建器构建页脚。 如果您有 Divi 页面构建器帐户,则可以使用主题构建器创建和编辑自定义页脚。 也可以使用简单的拖放方法添加小节,该方法可以从任何地方访问。 如果您想要更多设计元素和功能,则需要使用 WordPress 页脚插件。 还有一个名为 Head、Footer 和 Post Injections 的插件,可将代码添加到页脚和页眉。 此模板文件包含一个 footer.php 文件。 如果要更改此文件,请按照以下步骤更改 WordPress 网站的页脚。

一些链接,例如来自其他网站或社交媒体帐户的链接,可以在您网站的页脚部分找到。 更改默认颜色非常简单。 也可以联系链接设置并进行更改。
如何在 WordPress 2021 中更改页脚?
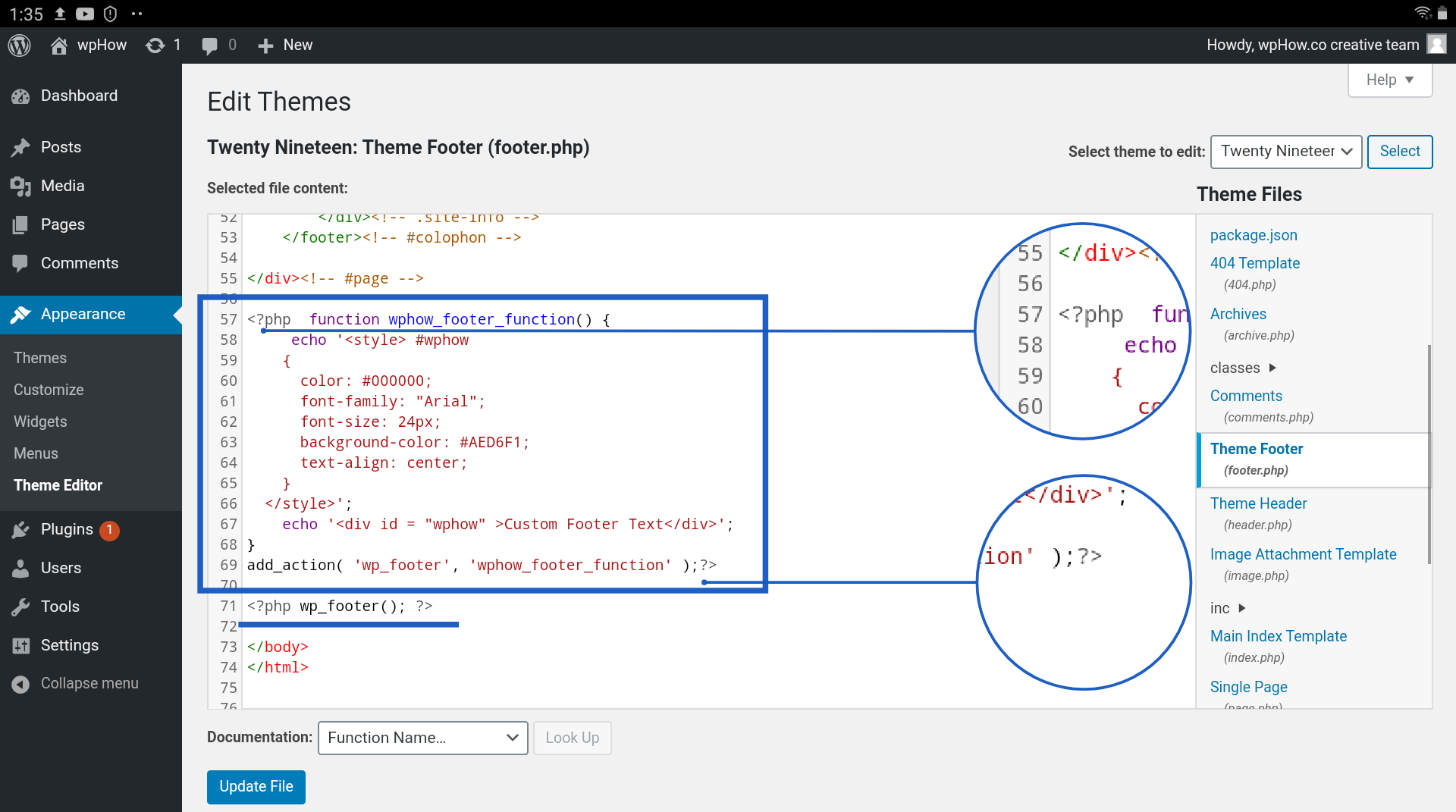
通过单击外观 -> 编辑器,您可以修改此文件以使其成为您的 WordPress 网站的页脚。 您将在编辑器的右侧看到一个主题文件列表。 选择要使用的主题页脚或页脚。
WordPress 主题页脚显示在您网站的底部。 在特定主题中编辑页脚的方式可能与在不同主题中编辑页脚的方式不同。 主题使用称为定制器的原生 WordPress 功能来管理主题定制,包括页脚编辑。 一些主题包括他们自己的一组可自定义的页脚选项。 这些设置可以在定制器的侧边栏中找到。 对页脚的更改应反映在您的实时预览中。 使用 Neve,您可以使用这个出色的拖放式页脚构建器创建自己的自定义页脚布局。
如果您的主题中存在页脚菜单,您将看到一个名为页脚菜单或类似名称的位置。 使用 WordPress Customizer,您可以创建新菜单或修改现有菜单。 您还可以从下拉菜单中添加自己的文本、图像、表单、按钮、社交媒体集成和其他功能。 本分步教程介绍了如何在 WordPress 中编辑页脚。 对于那些想要使用内置页脚自定义的人来说,WordPress 定制器是最好的起点。 如果您觉得您的主题不能让您对页脚进行足够的控制,您也可以使用流行的 Elementor 页面构建器插件。
如何在 WordPress Divi 中编辑页脚
通过转到主题定制器,您可以添加自己的主题。 导航到页脚菜单以了解菜单上的内容。 然后,从列表中选择底部栏菜单选项。 您必须在 Edit Footer Credits 文本框中输入新的页脚文本。
在 Divi 中编辑页脚是一项艰巨的任务,因为您必须前往多个位置进行编辑。 我们有自定义默认页脚的三个选项:自定义页脚本身、修改页脚元素或修改页脚元素。 您可以在本教程中自定义以下部分。 在顶部栏中,选择 Divi。 您可以单击此处更改底部栏文本和背景的颜色。 除了更改默认的贷记页脚文本外,您还可以在另一侧这样做。 如果您想为页脚提供更多自由和自定义选项,您应该在 Divi 中创建自定义页脚。
在可视化构建中创建全局页脚
您现在可以使用可视化构建器开始创建全局页脚。 如果您需要更改版权页脚,请单击版权页脚文本框并输入新页脚。 通过单击屏幕底部的保存按钮,您可以保存更改。
如何在 WordPress 中更改页脚徽标
为了更改 WordPress 中的页脚徽标,您需要通过 WordPress 仪表板访问 footer.php 文件。 找到文件后,您需要找到与页脚徽标对应的代码。 找到代码后,您需要将现有徽标 URL 替换为新徽标的 URL。 进行必要的更改后,您需要保存文件并将其上传到 WordPress 服务器。
如何从页脚中删除徽标? 收到了 1 到 14 个答案(共 14 个)。 学习 css 并使用浏览器开发工具 (F12) 来查看然后隐藏您需要的内容很简单。 无论如何,您的插件或主题将始终需要您的帮助。
如何在 WordPress 中编辑页脚
为了在 WordPress 中编辑页脚,您需要通过 WordPress 仪表板访问 footer.php 文件。 从这里,您可以更改控制页脚信息的代码。 请务必注意,切勿直接在实时站点上更改代码,因为这可能会导致严重问题。 在进行任何更改之前,请始终创建文件备份。
页脚位于网站的主要内容区域之后,用作页脚。 您可以利用此空间的全部潜力为您的访客创造更轻松的体验。 您将在此视频中学习如何编辑 WordPress 的页脚。 如果您是第一次使用 WordPress,页脚中可能会出现“由 WordPress 提供支持”链接。 因为这不是一个小部件,所以很难确定如何使用主题定制器对其进行更改。 可以通过转到外观来删除此文本。 您可以在 WordPress 管理面板中更改设置。
然后,寻找像“页脚”这样的标题或类似的东西——Astra 主题就是合适的例子。 WordPress 主题定制器可以手动编辑页脚。 要更改文件,您需要了解 PHP。 使用 SeedProd 插件构建了超过 100 万个 WordPress 页面,使其成为最受欢迎的拖放式 WordPress 页面构建器。 无需编写任何代码,即可用于创建高转化页面。 可以使用 seedprod 构建各种 WordPress 页面。 SeedProd 的 Pro 版本允许您向页面添加图像、链接等。
此外,您可以使用此功能在所有网站上更改您的 WordPress 页脚。 要了解有关 WordPress 中页面自定义的更多信息,请参阅我们的页面构建器指南。 选择预建主题是创建自己的 WordPress 主题的第一步。 您的主题将自动创建页眉、页脚、主页、侧边栏和其他部分。 通过将鼠标悬停在块上并单击垃圾桶图标,您可以从浏览器中删除任何现有的页脚设计。 您的页脚可能需要填充代码片段以将您的网站连接到外部应用程序或插件。 如果您的 WordPress 页脚有其他代码,则 WPCode 插件是最简单的方法。 要了解如何在 WordPress 中插入页眉和页脚代码,请阅读详细信息。 此外,还有关于如何获得免费电子邮件域的指南以及我们对最佳虚拟商务电话应用程序的建议。
