如何更改 WordPress 的首页
已发表: 2022-09-08如果您使用 WordPress 构建网站,您迟早会想要更改网站主页的外观。 虽然预建主页提供了许多 WordPress 主题,但有时您需要为您的网站创建自定义主页。 幸运的是,在 WordPress 中更改主页相对容易。 在本文中,我们将向您展示如何更改 WordPress 的首页。 我们还将讨论您可能想要更改主页的原因,并介绍一些您可以在 WordPress 网站上使用的最流行的主页布局。
如何从仪表板设置更改 WordPress 的主页? 您可以将静态页面设置为最新帖子的主页,也可以从下拉菜单中选择主页。 以下链接将带您进入主题的自定义选项。 此外,本文将指导您如何创建一个新页面作为您的主页或帖子页面。 选择主页设置后,您将能够更改主页的外观。 您可以选择将静态主页或最新帖子定义为 WordPress 网站的默认设置。 要应用更改,请在定义主页后单击发布按钮。
这是您使用主题自定义选项定义主页或博客文章页面的方式。 如果您希望您的页面被命名为 Home,您应该选择此选项作为示例。 按下“发布”按钮后,博客文章将立即显示在“发布”部分。 尽管这篇文章主要关注更改 WordPress 主页,但如果他们的网站也包含文章,用户不应拒绝创建帖子页面。 本教程还将向您展示如何执行这些步骤。
如何更改我的 WordPress 网站的首页?
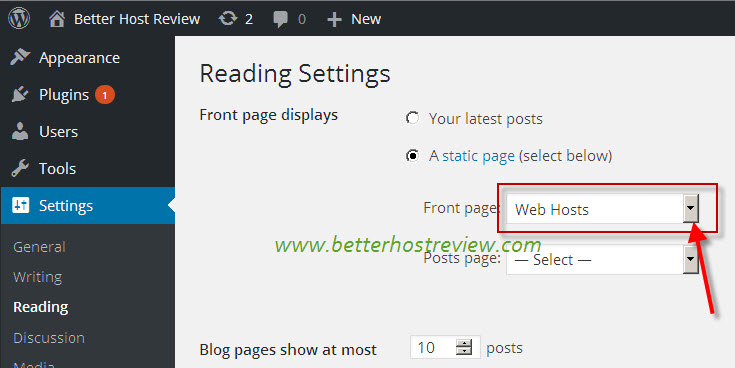
 信用:www.betterhostreview.com
信用:www.betterhostreview.com要更改 WordPress 网站的首页,请转到“设置”>“阅读”部分,然后选择要用作首页的静态页面。
主页对于将访问者转化为您的网站非常重要。 几乎所有的 WordPress 用户都会对他们的主页进行细微的更改。 除非您完全同意该主题的主题和默认配置,否则您应该开始编辑您网站的一些功能。 许多高级主题会提示您立即转到静态主页。 要更改 WordPress 主页的设置,请打开 WordPress 仪表板并转到设置。 通过单击阅读选项卡设置各种主页设置。 其中一个要求您选择一个首页,另一个要求您选择一个帖子页面。
要确认您的最新帖子是最新的,请转到“设置”。 您不必更改首页或帖子页面的选择。 如果您有 25 篇文章并希望每页显示 10 篇文章,那么您的博客将有 3 页。 在本文中,我们将向您介绍如何在 WordPress Live Customizer 中设置菜单。 主题的菜单位置通常由主菜单和页脚菜单决定。 从这里,您可以从各种页面、帖子、类别、标签、自定义帖子类型和自定义链接类型中进行选择。 选择菜单位置后,您现在必须发布菜单。
您必须首先安装插件来创建自定义(或自定义)主页。 如果您只是想修改页面上已有的元素,WordPress CSS Live Editor 插件可能值得考虑。 可以在此处找到用于广告位、通知栏、电子商务、Instagram 提要、弹出式选择表单以及各种其他内容的主题和插件。
如何在 WordPress 中更改您的主页
WordPress 内容管理系统允许用户从头开始创建网站或更新和自定义现有网站。 网站的首页显示访问者已经到达的信息,例如描述。 要更改 WordPress 网站的主页,请转到主页左侧边栏中的设置 > 阅读。 您的主页显示一个静态页面,您可以通过选择旁边的单选按钮 A static page 来更改它。 当您从主页旁边的下拉菜单中单击它时,您网站的新页面将出现在页面的右下角。 用户必须先从管理面板中选择外观 > 外观 > 自定义静态首页,然后才能管理他们的主页。 现在,必须分配 Front 和 Posts 页面。 感谢您抽出时间来阅读。
如何更改 WordPress 中的首页图像?
要更改 WordPress 中的首页图像,请转到外观 > 自定义 > 标题图像部分。 在这里,您可以上传新图片或从 WordPress 媒体库中选择一张。
在您的 WordPress 网站上,根据您的主题设计,您可能需要替换首页上的图片。 某些模板上的静态首页可以使用编辑器屏幕进行硬编码。 页面、小部件和帖子只是这些组件的几个示例。 您可以通过查看文档来确定主题的首页照片的来源。 在小部件的右侧,有一个向下箭头。 选择一个新的并突出显示并删除现有的。 媒体窗口可用于定位已使用 HTML 编码到小部件中的图片的 URL。 您可以通过单击“保存”按钮来保存对小部件的更改。
如何从我的 WordPress 主题中删除图像?
您可以通过单击要替换的图片左上角的删除图像图标,然后单击要替换的图片来删除图片。
WordPress的默认主页是什么?
WordPress 将使用您列表中最新的博客作为您的主页。 即使博客是您网站的重要组成部分,有时您可能希望完全跳过它以便更好地了解您的网站。
当您为您的博客或网站制作主页时,您可以清楚地指示访问者他们将在哪里。 动态和静态主页是两种最常见的主页类型。 在选择对您的网站最有效的一种之前,您应该考虑每种类型的好处。 在本文中,我们将介绍如何创建自定义 WordPress 主页。 WordPress 允许您轻松地将主页设置为网站上的任何页面。 有几种方法可以使用插件创建自定义主页。 OptinMonster 是最受欢迎的 WordPress 潜在客户生成工具,被超过一百万个网站使用。 WPForms 是市场上用户最友好的表单插件。
头版WordPress
假设您指的是WordPress 首页,这些通常是您网站的访问者会看到的第一页。 您可以使用首页来欢迎访问者,并让他们大致了解您的网站是关于什么的。 您还可以使用它来展示您最新的博客文章或特色产品。
WordPress 的首页(也称为主页)是第一个联系点。 大多数访问者在到达您的网站时首先看到的是他们看到的东西。 当您从菜单中选择它时,将显示您博客中的最新帖子。 您可能希望将其视为一种额外的差异化衡量标准,尤其是在您最重要的内容非常重要的情况下。 WordPress 上的自定义页面有多种选择。 简码可让您轻松自定义 WordPress 首页。 WordPress 简码实用程序允许您快速轻松地执行特定操作。
短代码有多种格式,可用于向页面添加功能或嵌入文件(例如视频或地图)。 您可以通过复制和粘贴将要使用的短代码添加到编辑器中。 您可以为您的网站创建具有二十四主题的自定义页面模板。 要连接到您的服务器,您将需要一个 FTP 客户端,该客户端链接到您当前的主题和托管它的文件夹。 当您发布(或更新)页面时,它将自动应用模板。
WordPress 动态首页
WordPress 动态首页是根据用户交互而变化的页面。 它可用于为 WordPress 网站创建自定义主页,或为产品或服务创建登录页面。 WordPress 动态首页是使用 PHP、HTML 和 CSS 的组合创建的。
该视频以及文本快速指南将引导您完成创建自定义 WordPress 主页的过程。 在本课程中,我们将向您展示如何在 WordPress 中创建静态主页,并提供有关如何制作漂亮首页的建议。 公司的首页旨在传达其营销信息并吸引客户购买特定产品。 通常,人们应该使用 WordPress Customizer 在 WordPress 中创建静态首页。 即使您很怀旧,也可以更改 WordPress 的动态首页。 页面构建器插件对于在 WordPress 中创建漂亮的自定义主页至关重要。

如何在 WordPress 中查找主页
要访问“我的网站”,请访问 WordPress.com 并登录您的帐户。 导航到左侧菜单栏并选择“自定义”。 您应该在每个主题中寻找一个显示“设置”的设置,但它因主题而异。 您的浏览器主页将显示在此处。
当用户访问一个网站时,他们首先看到的是主页。 由于目前 8.25 秒的注意力持续时间较短,因此确保您的主页吸引用户的注意力至关重要。 本教程将引导您完成编辑 WordPress 主页的过程。 如果您是 WordPress 新手,请转到为初学者编辑您的主页部分,了解有关如何使您的主页更好的一些提示。 您可以通过转到 Pages > your_page 并单击内容来更改页面的内容。 我们正在编辑的 index.php 文件可以在 WP_content/themes/your_theme/index.html 下的 WordPress 安装目录中找到。 您将被带到 WordPress 的编辑选项页面,您可以在其中从各种选项中进行选择。
您可以通过单击 + 图标将块添加到您的页面,一路编辑它们,如果您不喜欢结果,可以删除它们。 您可以通过单击主页右上角的编辑来添加文本、媒体、图形、小部件等。 Elementor 是一个 WordPress 插件,具有许多其他功能。 由于简单的拖放功能,Elementor 的编辑器提供了许多令人难以置信的编辑选项。 您可以通过选择对 Elementor 友好的主题来使您的网站更有效。 如前所述,您的主题的默认模板将是singular.php,编辑文件将位于主题的根文件夹中(如前所述)。 在页面属性下拉菜单中,选择其中一个模板。 主页可以根据主题作者创建的模板以多种方式显示。
如何创建 Home.php 和 Front-page.php 文件
您的网站、您的家或您的自定义主题。 它还有一个首页组件。 系统中没有 php 文件,因此您可以按照以下步骤创建它们: 首先,您可以访问 WordPress 仪表板。
单击页面左上角的外观链接。
添加新页面按钮将显示在页面部分。
应将 home.php 和 front-page.html 文件输入文本区域,然后单击“保存”。
新页面现在将可见,您将能够对其进行编辑。
WordPress主页网址
WordPress主页 URL是 WordPress 站点主页的 URL。 这是访问者首次访问您的网站时将看到的页面。 主页 URL 可以在 WordPress 设置中更改。
如何获取 WordPress 主页网址
WordPress 主页 URL 如下。 home_url() 函数可用于获取 WordPress 主页的 URL。 这个函数是通过创建两个参数来构造的:前端(公共)URL 和站点 URL。 WP_SITEURL 常量表示 WP 管理部分中的站点地址 (URL) 输入字段的值。 当您输入站点地址时,WordPress 将在您输入的站点的域中查找具有该名称的页面。 如果 WordPress 找不到具有该名称的 URL,它将使用公共 URL 作为默认主页。
WordPress静态首页模板
WordPress静态首页模板是用于显示 WordPress 站点的静态首页的页面模板。 静态首页是访问者在访问您的网站时看到的第一页。 它通常是您网站的主页。
如果您的 WordPress 网站显示博客样式,则会显示最新的帖子。 如果您想创建高级网站怎么办。 WordPress 是您的 CMS? 出于这个原因,使用带有特定模板的静态首页是一个不错的选择。 这是静态首页的权威指南。 首先,在 WordPress 中为您的新网站创建一个静态首页。 在第 2 步中,将小部件放置在您的静态页面上。
第三步是将设置保存到您的 WordPress 仪表板。 在第 4 步中,您还可以创建存档页面和/或博客。 如果需要,您可以创建一个单独的页面,按时间顺序显示您的所有帖子。 默认情况下,WordPress 在一个存档中最多显示 10 个帖子。 您可以通过单击出现的图标来确定在您的档案和博客页面上显示的帖子数量。 提高可用性和 SEO 的最佳方法是转到“设置”菜单。 通过在 WordPress 仪表板中将默认永久链接结构配置为帖子名称,您可以确保所有 WordPress 永久链接结构正确。 通过这样做,您将拥有一个良好的 URL 结构,这将帮助搜索引擎更轻松地找到您的网站。
为您的 WordPress 网站创建静态首页
静态首页可能是为您的网站吸引更多流量的好方法。 您可以在此页面上包含您的公司徽标和有关其使命的一些基本信息。 此外,如果您想为您的 WordPress 网站创建更加自定义的外观,这是一个很好的起点。
要在 WordPress 中创建静态首页,请转到 WordPress 管理面板的页面部分并添加一个新页面。 如果要发布没有侧边栏的页面,可以选择没有侧边栏的页面模板。 您网站上唯一需要的页面就是这个页面,它将有一个简单的徽标和一些关于您公司的基本信息。
WordPress主页
WordPress 主页是 WordPress 网站的首页。 它通常是网站访问者看到的第一页。 主页可用于显示各种内容,例如最近的博客文章、特色图片以及网站上其他页面的链接。
如果您想确保您网站的主页脱颖而出,请使用多种选项对其进行自定义。 如果设计得当,您的主页将立即让您与潜在客户取得联系。 当您传达您的 WordPress 网站的内容时,您可以传达其价值。 如果您不想显示最近的博客文章,可以切换到静态首页。 换句话说,页面不会按时间顺序出现,并且它们上的内容旨在成为常青树。 在这方面,下面讨论了创建具有专业外观的自定义主页的三个选项。 WordPress 块编辑器可用于配置您的 WordPress 主页以反映您的偏好。
现在,您可以使用相同的技术像任何其他页面一样创建主页。 块标题包括表格、封面图片、画廊、文本和媒体等。 如果您正在寻找灵感,本网站上的积木可能会为您提供设计灵感。 可以下载各种页面构建器插件并将其安装在您的 WordPress 安装中。 许多这些工具的拖放界面允许您快速轻松地配置组件。 例如,Elementor 是一个易于使用的主页构建器,具有许多功能,可帮助您设计令人惊叹的主页。 在 Beaver Builder 的帮助下,您可以使用各种登录页面模板为您的主页创建坚实的基础。
如果显示的帖子很多,访问者可能需要滚动很长时间才能到达页面底部。 如果您的网站上有大型、高分辨率的特色图片,您可能还需要考虑加载时间。 您还可以使用以下设置在帖子页面上设置博客内容的外观。
