如何在 WordPress 中更改 Gravatar 图像大小
已发表: 2023-05-25您想更改 WordPress 中的 Gravatar 图片大小吗?
Gravatar 是一种将用户的电子邮件地址与图片联系起来的服务。 WordPress 主题以固定大小显示 Gravatars,但您可能更愿意将这些图像变小或变大以更好地适合您网站的设计。
在本文中,我们将向您展示如何在 WordPress 中更改 Gravatar 图片的大小。

为什么要在 WordPress 中更改 Gravatar 图片大小?
Gravatar 代表全球认可的头像。 它是一种网络服务,允许您创建个人资料并将头像图像与您的电子邮件地址相关联。
大多数 WordPress 主题在用户评论旁边显示一个 Gravatar。 一些主题还在作者简介框中显示一个 Gravatar。
即使用户没有 Gravatar 帐户,您的网站仍会显示默认的 WordPress Gravatars 之一。

有时您可能想要更改主题的 Gravatars 的大小。 例如,您可能想让它们变大,以便它们脱颖而出。 这可以将访问者的注意力吸引到您网站的评论部分,并帮助您获得更多关于 WordPress 帖子的评论。
话虽如此,让我们来看看如何更改 WordPress 网站上的 Gravatar 图片大小。 只需使用下面的快速链接跳转到您要使用的方法。
方法 1:使用 WordPress 全站编辑器更改 Gravatar 大小(仅限块主题)
如果您使用的是基于块的主题,例如 ThemeIsle Hestia Pro 或 Twenty Twenty-Three,那么您可以使用全站编辑器更改 Gravatar 大小。
此方法不适用于所有主题,因此如果您没有使用启用块的主题,那么我们建议改用方法 2。
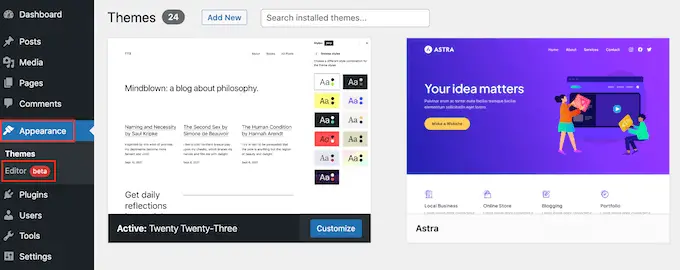
在 WordPress 仪表板中,转到外观»编辑器。

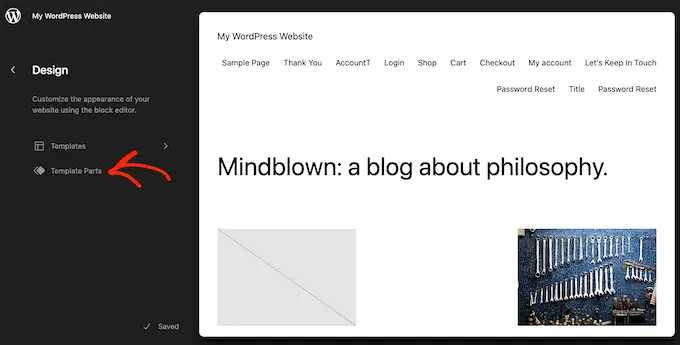
在左侧菜单中,您可以选择编辑模板还是模板部件。
要更改 WordPress 评论的 Gravatar 大小,您通常会从左侧菜单中选择“模板部件”。

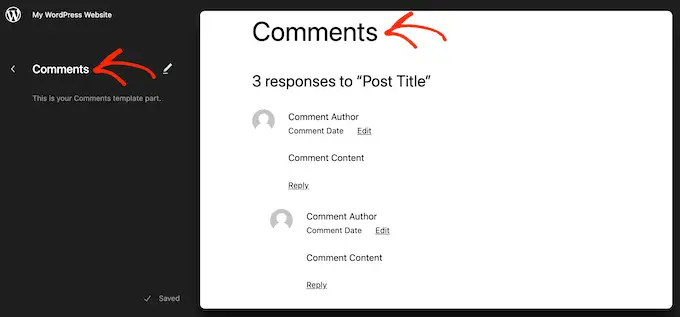
之后,只需点击“评论”。
您现在可以单击以选择 Comments 模板部分。

这将打开一个新菜单,其中包含可用于自定义评论模板部分的设置。
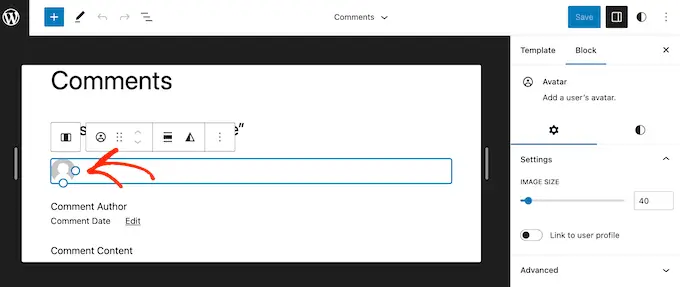
您现在可以继续并单击实时预览中的任何 Gravatars。

在右侧菜单中,您可以选择“阻止”选项卡(如果尚未选中)。
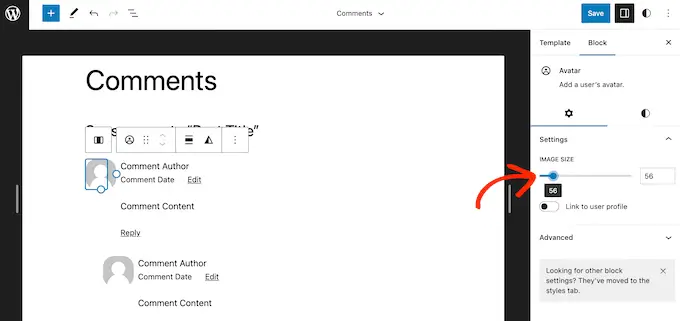
您现在可以通过拖动“图像大小”滑块来放大或缩小 Gravatars。

当您移动滑块时,所有 Gravatars 都会自动更新,因此您可以尝试不同的尺寸以查看最佳效果。
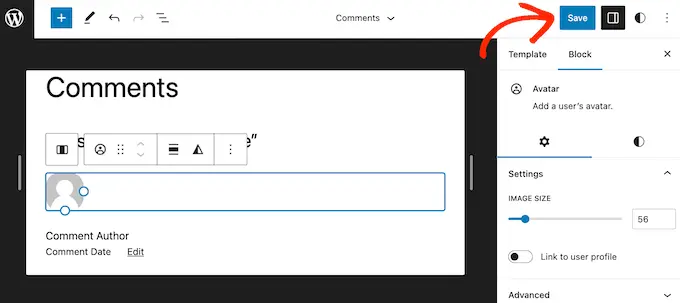
当您对所做的更改感到满意时,请单击“保存”按钮。

现在,如果您访问 WordPress 网站上的任何评论部分,您将看到实时更改。
如果您没有使用启用块的 WordPress 主题,那么您可以使用代码更改 WordPress 评论的 Gravatar 大小。
此方法需要您编辑主题文件,因此它不是最适合初学者的选项。 但是,此方法适用于大多数 WordPress 主题。
如果您直接编辑 WordPress 主题文件,那么这些更改将在您下次更新主题时消失。 话虽如此,我们建议创建一个子主题,因为这允许您在不丢失自定义的情况下更新您的 WordPress 主题。
创建子主题后,您需要使用 FileZilla 等 FTP 客户端连接到您的 WordPress 站点,或者您可以使用 WordPress 托管 cPanel 的文件管理器。
如果您是 SiteGround 客户,则可以改用站点工具仪表板。
如果这是您第一次使用 FTP,那么您可以查看我们关于如何使用 FTP 连接到您的站点的完整指南。
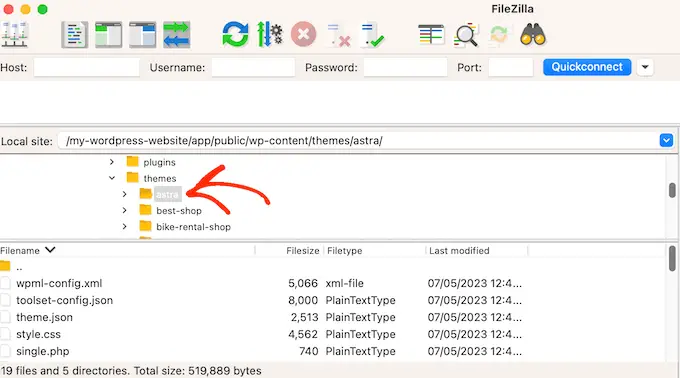
连接后,您需要转到 /wp-content/themes/ 并打开当前 WordPress 主题的文件夹。

到达此处后,打开 comments.php 文件并查找wp_list_comments函数。 在这个函数中,你会发现avatar_size ,它设置了 Gravatar 的大小。

这是一个看起来如何的示例:
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
您可以简单地将avatar_size更改为您想要使用的大小。 在上面的代码片段中,这意味着将 60 更改为另一个数字。
Gravatars 是正方形的,因此 WordPress 将对图像的宽度和高度使用相同的值。 这意味着您只需输入一个数字。
进行此更改后,请确保保存文件并将其上传回您的 WordPress 托管帐户。 完成后,您可以访问您的 WordPress 博客以查看正在发生的变化。
如果 Gravatar 图片没有变化,那么可能是缓存的问题。 要了解更多信息,请参阅我们的指南,了解如何修复 WordPress 未立即更新的问题。
如果 Gravatar 仍然没有改变,那么您的主题的 CSS 可能会覆盖 comments.php 文件中的设置。
您可以使用浏览器的检查工具查看是否属于这种情况。 这些步骤将根据您使用的浏览器而有所不同,但在 Chrome 上,您只需右键单击或按住 Ctrl 键单击 Gravatar,然后选择“检查”。

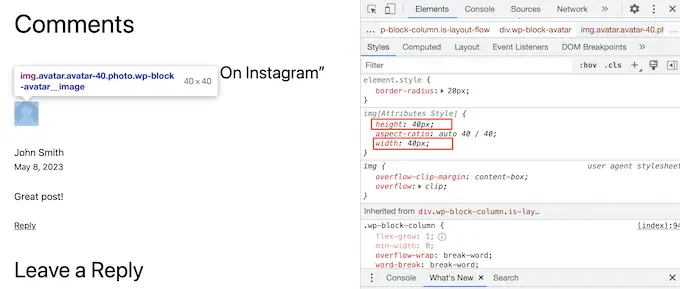
这将在新面板中显示页面的 HTML 和 CSS 代码。
在此代码中,您需要查找高度和宽度值。

如果大小与您在 comments.php 文件中指定的大小不同,那么这意味着您的主题的 style.css 文件正在覆盖您的更改。
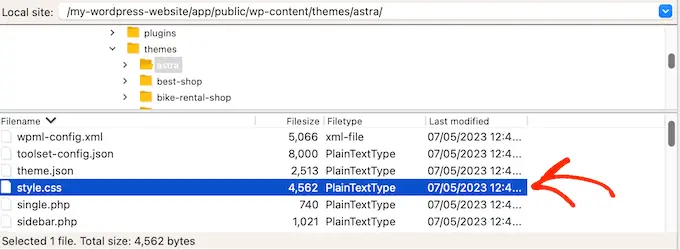
如果是这种情况,则只需切换回您的 FTP 客户端即可。 您现在可以打开主题的文件夹,然后打开 style.css 文件。

在这里,搜索包含单词avatar的代码块。
您通常会在comment-author .avatar CSS 类中找到它,例如:
.comment-author .avatar
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
您现在可以继续将宽度和高度更改为您想要的 Gravatars 值。
之后,只需保存您的更改。 现在,如果您访问您的 WordPress 博客或网站,您将看到更新后的 Gravatar 图片。
此时,您可能想知道为什么我们建议在使用更简单的 CSS 方法之前尝试更改 comments.php 文件中的 Gravatar 大小。
首先,CSS 有时会使 Gravatars 看起来很模糊,尤其是当你使头像比原始图像大得多时。 其次,更改 comments.php 中的图像大小通常可以帮助您的网站加载速度更快。
有关此主题的更多信息,请参阅我们提高 WordPress 速度和性能的终极指南。
方法三:如何更改作者简介的头像大小
如果您运行一个多作者 WordPress 站点,那么作者框可以帮助读者了解有关帖子作者的更多信息。
如果您想将此功能添加到您的网站,请查看我们的指南,了解如何在 WordPress 帖子中添加作者信息框。
许多作者的简介会显示作者的 Gravatar 以及他们的简介。 要更改作者简介框中的默认 Gravatar 大小,您需要找到添加简介的主题文件。
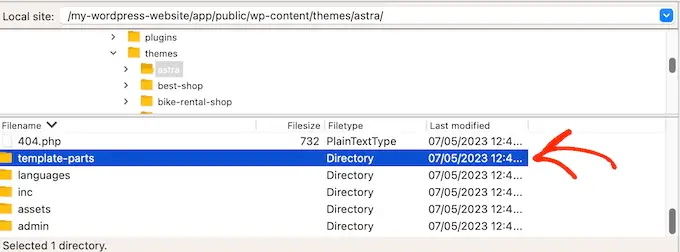
只需使用 FileZilla 等 FTP 客户端或 WordPress 主机的文件管理器连接到您的站点。 连接后,转到 /wp-content/themes/ 并打开当前 WordPress 主题的文件夹。
之后,您需要打开 template-parts 文件夹。

您现在需要找到包含get_avatar代码的文件。 您通常会在名为 author-bio.php 的模板部分文件、single.php 文件、functions.php 文件或类似文件中找到此代码。
这是此代码的外观示例:
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
在上面的代码片段中,您可以简单地将数字 85 更改为您想要使用的大小。
在其他主题中,代码可能如下所示:
get_avatar( get_the_author_meta( 'user_email' ), 85);
您可以简单地将数字替换为您想要用来使 Gravatar 变大或变小的值。
更改大小后,不要忘记保存更改。 然后您可以访问您的网站以查看正在运行的新作者简介框。
如果 Gravatars 没有改变,那么您将需要按照上述相同的过程在 style.css 文件中搜索头像类。 找到此类后,您可以输入新的 Gravatar 高度和宽度值。
我们希望本教程能帮助您了解如何在 WordPress 中更改 Gravatar 图片大小。 您可能还想了解如何在 WordPress 中显示圆形 Gravatar 图片或查看我们的最佳登陆页面插件列表。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
