如何在 WordPress 中更改标题图像
已发表: 2022-09-08如果要更改 WordPress 网站上的标题图像,可以通过编辑主题中的 header.php 文件来实现。 要更改每个页面的标题图像,您需要编辑 header.php 文件中的代码,以便为每个页面调用不同的图像文件。 例如,如果您的主页有一个标题图像,而关于您的页面有一个不同的标题图像,您可以编辑 header.php 中的代码,使其看起来像这样:您还可以添加代码以显示不同的标题图像每个帖子或页面。 为此,您需要编辑 header.php 文件中的代码以调用 the_post_thumbnail() 函数。 例如,如果您想为每个帖子显示一张特色图片,您可以编辑 header.php 中的代码,使其看起来像这样:您还可以使用插件来更改标题图片。 有一些插件可让您更改 WordPress 网站上的标题图像。 您可以使用的一个插件称为自定义标题图像。 使用此插件,您可以更改每个页面或帖子的标题图像。 您可以使用的另一个插件称为 WP Header images。 此插件允许您更改每个页面、帖子或类别的标题图像。
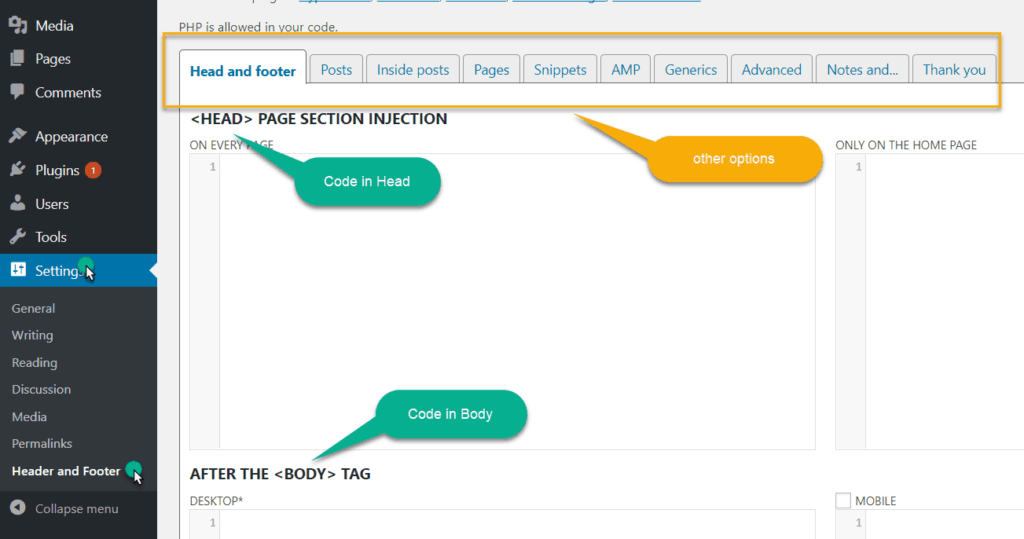
在选择显示在特定页面上的图像时,没有办法这样做。 更改网站部分的标题图像时,您必须修改主题。 在本文中,我将向您展示如何逐页修改标题图像。 第一步是上传裁剪后的图像并输入其 URL。 当您单击媒体库中的任何图像时,您会在右侧栏中找到其标题。 您现在必须将以下代码粘贴到主题的 functions.php 文件中。 通过使用此代码,您可以选择与正在查看的站点区域相对应的标题图像。
如何在 WordPress 的每个页面上放置页眉?
 信用:www.hitechwork.com
信用:www.hitechwork.com为了在 WordPress 的每个页面上放置标题,您需要编辑主题的 header.php 文件。 这可以通过 WordPress 管理面板转到外观 > 编辑器来完成。 进入编辑器后,您需要在右侧找到 header.php 文件。 找到它后,单击它以将其打开。 在 header.php 文件中,您需要找到开始标题部分的代码。 这通常是一个带有“标题”类的 div。 找到页眉代码后,您需要在其上方插入以下代码: 此代码将检查当前页面是否为首页。 如果是,那么它将显示您在 WordPress 设置中设置的标题图像。 如果不是首页,则不会显示标题图像。 添加此代码后,您需要保存更改并将文件上传到服务器。
使用 WordPress 在每个页面上显示不同的标题对于销售页面以及转换活动非常有用。 但是,根据主题,您始终可以选择使用插件。 继续阅读下面的内容,了解按页替换 WP 标题的过程。 它具有不同的标题和显示选项。 如果您的主题不包含 (customer_header) 挂钩,您将无法使用标题。 您可以使用其中一种方法来避免重复您的标题。 如果您只能更改标题或徽标,则无法使用插件。
如果您想使用这些插件,您可以使用 CSS 隐藏元素作为快速修复。 WP Display header 插件将默认标题替换为该帖子或页面的不同标题。 显示的标题图像是以前在主题定制器的标题设置中上传的图像。 只需两分钟即可创建自定义图形(取决于您的 Internet 连接),并将其保存到您的计算机并上传到 WP。 当您结合 Pure and Simple Theme(免费版)和 WP Display 标题时,您可以在不同的页面上放置不同的标题。 如果您想在为您的 WordPress 网站自定义免费 WP 主题的同时省钱,那么组合将很好地工作,而无需经历 CSS 调整的麻烦。
如何在 WordPress 中更改页眉或页脚
WordPress 使设计和创建网站变得简单。 另一方面,一个缺点是页眉和页脚并不总是最好的选择。 在更改页脚或页眉时,您有多种选择。 第一步是从 WordPress 仪表板中选择模板。 然后可以将新模板重命名为页脚或页眉(或页脚)。 然后,您需要创建页脚或页眉模板。 这是您可以使用的预制页眉或页脚。 当您选择创建页眉(或页脚)时,您将看到要创建的页眉(或页脚)的名称。 如果要从 WordPress 站点中的所有页面中删除标题,则必须首先将布局设置设置为无。
WordPress 标题图像未更改
 信用:www.eggradients.com
信用:www.eggradients.com要更改标题照片,您必须首先激活 Unique Headers 插件。 激活后,转到页面编辑器并选择Upload header image 。
毫无疑问,几乎所有 WordPress 博客的标题都是最重要的视觉组件。 必须选择和自定义标题图像,以反映访问者第一次打开您的网站时会看到的信息。 使用 WordPress 主题时,您始终可以选择自己的标题图像。 根据您使用的主题,最好使用比推荐的标题图像尺寸略少或略多。 可以在您的计算机上或从 WordPress 媒体库中创建图像文件。 最流行主题的标题文本可以显示或隐藏,也可以更改颜色。 您网站上的标题文本是您网站的标题,您可以通过转到“设置”来更改它。
在 WordPress 中自定义标题图像的 3 种方法
根据您想要自定义的内容,您可以在 WordPress 中以多种方式进行自定义。 如果您只想添加横幅或照片,请转到“自定义”部分,单击“已保存草稿”旁边的齿轮图标,然后选择“发布”。 单击“发布”按钮后,您的更改将被保存,并且您的新标题图像将出现。 如果您想在您的 WordPress 网站上居中您的标题图像,您可以通过调整这些设置来实现。 外貌。 如果您希望标题为全屏大小,请在“中心”框中选择它; 如果您希望它在您的 WordPress 网站中居中,请在“中心”框中选择它。 最后,如果您想要一个完全自定义的标题图像,您可以创建一个自定义标题模板。 创建一个名为 header.php 的新文件并编写代码 *br* 来完成此操作。 是否为 HTTP 响应设置了任何 php get_header() 函数? 创建 theme.php 文件后,您需要将以下行复制到 functions.php 文件中:*br。 PHP(包括 HTML、CSS 和 JS)应包含在 (header.html) 中。 您现在可以使用此模板创建自己的标题图像。 首先,将以下代码添加到 header.php 文件:*br。 PHP回显中的Get_header()? 如果您使用 WordPress,您将能够看到您的标题图像。

如何在 Elementor 中更改标题图像
要更改 elementor 中的标题图像,请转到标题部分并单击图像图标。 选择要使用的图像,然后单击“插入”按钮。
Elementor 的标题自定义功能使创建和自定义标题变得简单。 我们将在此博客中介绍如何在 Elementor 中编辑标题; 点击这里查看更多信息。 我们的社交渠道,以及我们的办公地址和搜索表格,应该显示在标题中。 您可以编写按钮文本、插入链接以及管理按钮对齐方式、大小和对齐方式。 您可以使用 Button Id 向按钮添加自定义代码,但如果您还没有,可以在此处添加。 在标题的右侧,我们要显示我们的社交渠道。 Elementor 社交图标小部件现已添加到中间列。
如果您作为普通用户使用 Elementor,则可以使用 Elementor 小部件来制作自定义标题。 在本分步指南中,您将学习如何使用 Elementor 创建和自定义标题。 为了及时了解现代网页设计,您可以创建一个粘性标题。 Happy Addons 的加载速度是首屈一指的。 Elementor 为其“Happy Mega Menu”模块发布了一个新的小部件。 使用此小部件,您可以为 Adidas、Dribbble、weDevs、InVision 等创建自定义菜单,以及为其他公司创建菜单。
如何更改 Elementor 页脚中的图像?
可以编辑页脚的设计 在侧边栏中,单击页脚标签以修改现有的页脚设计。 页脚的仪表板将显示您指定的详细信息。 您可以通过单击页脚右上角的编辑链接来编辑特定页脚。 在这种情况下,页脚的 Elementor 编辑器将打开。
3 种方法让您的页眉紧贴页面顶部
要将标题保持在页面顶部,有几种方法可以做到这一点。 在 Elementor 中可以使用置顶效果。 这种效果可以在标题编辑器的高级部分中找到。 您可以选择“粘在顶部”,然后通过按“粘”键将标题粘贴到您喜欢的任何设备上。 在您选择发布后,Elementor 将要求您在标题中指定一个条件。 也可以使用外部粘性插件。 这是在不使用 Elementor 的情况下在网站上包含粘性标题的好方法。 由于市场上有如此多的插件,您完全可以选择最适合您的插件。 确保在标题中包含一个条件,即无论您选择哪种方法,您的页面顶部都是可见的。 因此,您的网站将在视觉上和功能上得到改善。
如何在 WordPress 中添加标题背景图片
转到外观 > 自定义 > 常规主题选项 >页面标题标题以更改全局标题标题的背景样式。 此面板允许您选择所需的样式,您应该选择“背景图像”开始。
如何在没有任何编码经验的情况下向 WordPress 网站添加背景图片? 您可以选择三个选项,但它们可能并非全部有效,或者根据您使用的主题可能会有所不同。 如果您的主题具有背景设置,就像当今许多流行的主题一样,您可能希望使用它来使您的图像显得更加突出。 有几种方法可以将背景图像添加到 WordPress 网站。 可以使用可以重复平铺的图像(或单个图像)作为背景。 定制器可用于更改类别或整个站点的背景。 除了改 CSS 之外,如果你更亲力亲为,也可以改。
安装并激活 Gutenberg 插件后,您将获得一个特殊的 Gutenberg 块,可用于设置动态背景。 这种方法需要设置一个充当背景的元块,然后用另一个块或块填充它。 您可以根据自己的喜好调整颜色设置,但如果您更喜欢单色或视频背景,您可以选择颜色设置。 您可以在网站的内容部分使用您想要的任何背景。 例如,可以在视差背景中使用引号或标题。 您很可能需要存储大幅面媒体,这会影响加载时间。 即便如此,漂亮的图形是创造令人难忘的第一印象的最佳方式。
如何使用图像作为帖子和页面的背景
使用自定义 CSS 字段,您可以使用图像作为特定帖子或页面的背景。 以下行可以添加到您的帖子或页面中。 style.html 文件可以在 style.css 部分找到。 帖子或页面 * *br 标题是 url(XXX); 位置在后台。
