如何更改您的 WordPress 主题
已发表: 2022-10-19如果您是 WordPress 新手并且想要更改站点的外观,那么您要做的第一件事就是更改其主题。 主题控制着 WordPress 网站的外观和感觉,您可以通过转到 WordPress 仪表板的外观部分来更改它们。 在本文中,我们将逐步向您展示如何更改您的 WordPress 主题。 我们还将讨论不同类型的WordPress 主题以及在哪里可以找到它们。
Style.css 是每个 WordPress 主题都包含的文件。 一个 WordPress 网站的风格、结构和颜色都是由这个决定的。 如果要更改代码片段,必须首先更改 WordPress Dashboard 上的 CSS。 在 WordPress 仪表板编辑器中,您可以看到您网站的 style.ss 文件,该文件可用于进行更改。 当您单击检查选项时,您的浏览器屏幕将分为两个部分。 更改代码以搜索特定的类或部分。 对文件进行更改后,您可以将其保存并在网站上查看。 使用 Chrome 的检查功能,您可以轻松地在您的网站页面上找到样式部分。
您可以通过多种方式自定义用于控制网站外观的 CSS,包括从“颜色和样式”屏幕中选择不同的 CSS 设置。 此过程可用于在设置的“高级”部分中为各个小工具、布局和占位符输入 CSS 代码。
如何更改 WordPress 主题的 CSS?

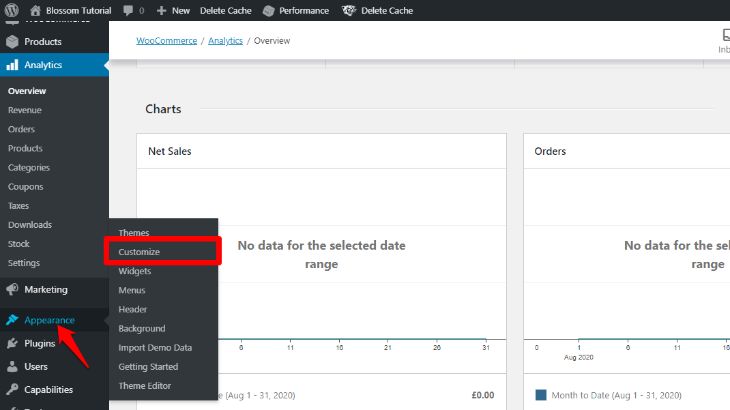
定制器,无论您选择哪个 WordPress 主题,都允许您更改 WordPress 页面的 CSS。 在仪表板的外观 - 自定义部分中,转到页面底部以从下拉菜单中选择附加 CSS 。 您将能够使用内置工具添加所需的任何 CSS 代码。
WordPress 主题中有两个文件可以修改。 style.css 文件负责网站页面的呈现(视觉设计和布局)。 此文件用于增强您网站的外观,例如更改字体、添加背景图像等。 可以通过两种方式编辑此文件:通过 FTP 或通过代码编辑器。
如何为您的 WordPress 主题编辑 CSS 代码
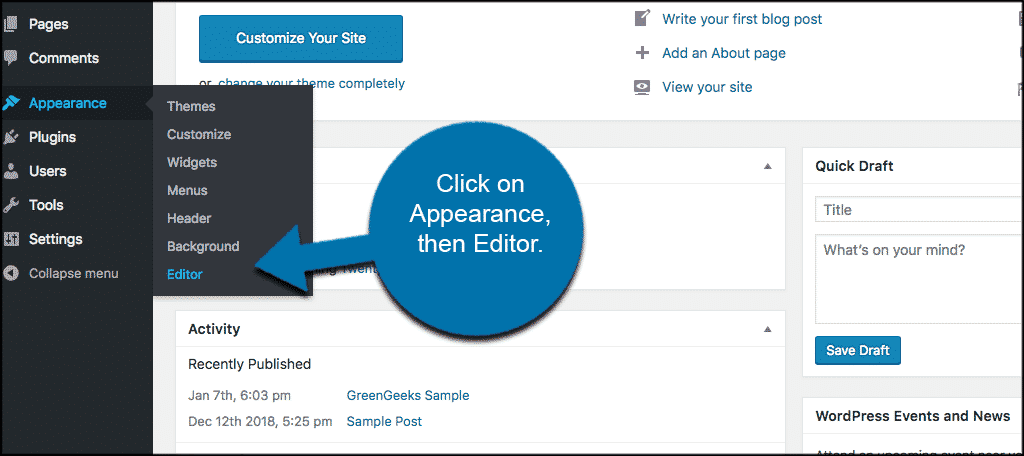
使用 WordPress 创建网站是一个简单的过程。 由于成本低,该程序易于学习和使用。 WordPress 主题森林有大量可以定制的主题以创建一个独特的网站。 但是,如果您需要更改主题中使用的 CSS 代码,您可能无法使用主题编辑器执行此操作。 这是因为主题编辑器旨在为网站生成独特的外观和感觉,而不是修改现有代码。 您可以使用 WordPress 主题编辑器更改主题中的 CSS 代码。 您可以从 WordPress 仪表板使用此工具。 访问主题编辑器后,您将在此处找到当前主题的 CSS 样式表。 您现在可以通过单击样式按钮来更改或添加代码。 尝试覆盖主题 CSS 文件时,可以使用覆盖来实现。 CSS 文件。 默认情况下可以启用此文件,您可以以任何您想要的方式更改该文件,例如覆盖任何现有规则。
如何更改 WordPress 中的 Css 路径?

如果您想更改 WordPress 中的CSS 路径,您需要通过 FTP 访问您的 WordPress 文件。 登录后,转到 /wp-content/themes/yourtheme/ 目录。 在此目录中,您将找到 style.css 文件。 然后,您可以编辑此文件中的 CSS 路径并保存。

更改管理界面 Css 的两种方法
通过插件更改 WordPress 管理界面的 CSS,或将所需的 CSS 上传到插件并通过插件在 WordPress 管理界面中对其进行编辑。
如何在 WordPress 中访问 Css 文件?

如果您不知道css 文件的位置,请导航到 WP-content。 CSS 样式表和样式是这些文件类型最常用的名称。 下载并编辑文件后,您可以使用文本编辑程序执行此操作。 编辑完 CSS 文件后,单击上传按钮将它们发送到与原始文件相同的目录。
级联样式表(或众所周知的 CSS)是允许我们的浏览器告诉我们网站应该如何显示的文件。 一旦您访问一个网站,您的浏览器就会获取该 css 文件以及其他重要文档,并将它们显示给您。 这篇文章已从它的主题中删除,因为上面的小代码片段包含的 CSS 比我们在这篇文章中看到的要多得多。 首先,登录您的域托管服务并为您的网站选择文档根目录。 您可以通过转到 WP-content > 主题来搜索包含 CSS 文件的文件夹。 在大多数情况下,它们通常被称为 CSS 样式表或样式。 下载并编辑后,您可以使用文本编辑程序来执行此操作。 完成编辑后,转到找到 CSS 文件的同一目录并上传它们。
如何编辑 CSS
如果要更改或删除已存在的样式表,请将鼠标悬停在它上面并单击编辑以进行更改或删除它。 在右上角添加样式表后,您可以使用模板将更改应用到实时页面。
Bootstrap Studio 是一个完全可视化的框架,通过使用外观面板和组件选项来构建网页。 如果您想拥有更多的控制和可定制性,您可以将 CSS 代码直接添加到编辑器面板。 样式选项卡是您可以编辑 CSS 代码的地方,而设计面板是您可以创建 CSS 文件的地方。 当您双击一个 CSS 文件时,您将能够在 CSS 编辑器中对其进行编辑。 选择一个选择器、css 属性或值以对其进行更改。 需要注意的是,Bootstrap 框架包含一个 CSS 锁。 如果您想对 Bootstrap 进行更多更改,则导入自定义主题是最佳选择。
网络上的关键帧动画提供了高水平的平滑度。 这些功能可以与 Bootstrap Studio 的常规动画相结合,创造出更加动态的动画世界。 如果您想在 CSS 文件中添加关键帧动画块,只需键入 @keyframes 作为创建新 CSS 选择器的第一步。 由于使用自定义属性,Bootstrap 框架的主要目标是更改颜色和字体。
如何在网站上编辑 CSS 代码
样式选项卡可用于编辑或创建 CSS 文件,而设计面板可用于创建文件。 更改网站外观的一种简单方法是在样式选项卡中更改其 CSS 代码。 在 Google Chrome 开发者工具中,您可以使用 Ctrl Shift + i 快捷键来访问 CSS 编辑。 如果按下 Shift,内置工具将打开,允许您添加任何类型的 CSS 代码。 如何编辑/打开和打开 CSS? 在 Windows 或 Linux 计算机上,按 Ctrl Shift i,或在 Mac 上,按 Command Option I。您可以通过单击此链接访问 Google Chrome 开发人员工具。 之后,从页面上任何元素的右键菜单中选择“检查”。 通过检查CSS 元素,您将能够对它们进行实时更改。
