如何编写网站代码(完整的初学者指南)
已发表: 2023-09-01您想学习如何编写网站代码吗?
大多数网站代码包含 HTML、CSS 和 JavaScript。 学习这些编程语言需要数小时的学习和练习。 好消息是,有一些优秀的工具可以让您创建任何类型的网站(无需编写代码)。
在本综合指南中,我们将介绍如何使用拖放工具为您创建所有代码来编写网站代码。 我们将向那些想要从头开始编写网站代码的人分享如何学习代码基础知识,以便您能够做到这一点。

网站建设者与从头开始编写网站代码
在互联网的早期,建立网站很复杂。 这是因为开发人员必须从头开始编写网站代码,这需要数小时甚至数周的时间。
然而,那些日子现在已经过去了。
互联网上超过 62.9% 的网站都是基于网站框架构建的,因此大多数开发人员不再需要知道如何从头开始构建网站。
现在大多数开发人员使用 WordPress 和其他 CMS 平台(网站构建框架)来加快网站构建速度。
在 95% 的情况下,您可以使用网站构建器或无代码解决方案构建网站,这与从头开始编写代码一样好。
使用网站构建器的优点和缺点
以下是使用网站构建器的一些好处:
- 即使对于初学者来说,它也很容易使用。
- 您不需要投入时间和金钱来学习网络开发。
- 它可以节省您的时间,然后您可以将这些时间用于发展您的业务。
- 无需花费大量资金即可轻松构建电子商务、会员和商业网站。
但是,使用网站构建器有一些缺点:
- 您的网站可能包含不必要的功能,这些功能可能会减慢速度。
- 您的项目可能不需要 CMS 功能,但仍需要维护软件更新和备份。
从头开始编写代码的优点和缺点
以下是从头开始自己编写代码的一些好处:
- 您的网站将只包含所需的代码,这使其加载速度更快。
- 您无需维护软件更新。
- 您将获得宝贵的编程技能,这可能会带来新的 WordPress 职业机会。
但是,您必须将这些优点与以下缺点进行比较:
- 您将花费数小时甚至数天的时间学习 HTML、CSS 和 JavaScript 编码。
- 动态生成内容将会很困难。
- 添加和更新内容将需要编辑多个文件。
- 如果不将完全控制权授予其他人,您就无法轻松共享对您网站的访问权限。
- 如果你雇佣一个开发人员来为你编写代码,那么成本会很高,而且不太划算。
由于时间是您最宝贵的资产,因此我们将向您展示使用为您编写代码的工具来编写网站的最快方法(方法 1 和 2 将介绍这一点)。
在方法3中,我们将分享如何从头开始制作网站的资源。 这对于想要学习编程的学生来说非常有用。
话虽如此,让我们看看如何编写网站代码。 您可以使用下面的快速链接跳转到您要使用的方法:
1. 使用 WordPress 编写自定义网站
WordPress 是最受欢迎的网站构建平台。 事实上,根据我们的 CMS 市场份额报告,WordPress 为互联网上超过 43% 的网站提供支持。
它具有多种工具,可让您从头开始创建自定义网站,而无需学习编码。
我们的第一选择是 SeedProd。 它是最好的拖放式 WordPress 网站构建器,已被超过 100 万个网站使用。

要开始使用 WordPress,您需要一个域名和虚拟主机。 我们建议使用 Bluehost。
他们是顶级 WordPress 托管提供商之一,为我们的读者提供免费域名和 60% 的托管折扣(每月仅需 2.75 美元)。
如果您想考虑一些替代方案,我们推荐 Hostinger、SiteGround 或其他最好的 WordPress 托管公司之一。
拥有域名和托管后,下一步是安装 WordPress(正确的方法)。 如果您使用 Bluehost 等托管提供商,那么您将可以访问一键式、用户友好的 WordPress 安装过程。
安装 WordPress 后,您可以登录管理仪表板。 它看起来像这样:

首先,您需要安装并激活 SeedProd 插件。 有关详细信息,您可以参阅我们有关如何安装 WordPress 插件的教程。
SeedProd 是适用于 WordPress 的最佳 WordPress 拖放页面构建器。 它允许您轻松设计您的网站并创建漂亮的页面,而无需编写任何代码。
您甚至可以使用它从头开始创建您自己的自定义 WordPress 主题。
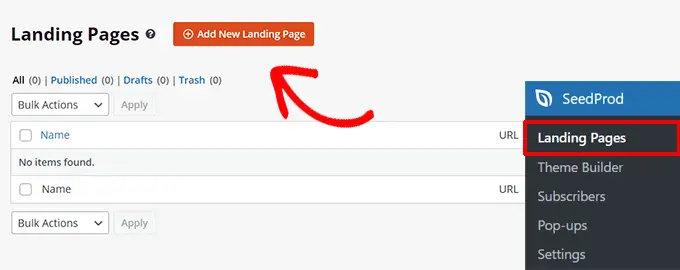
安装 SeedProd 后,只需转到SeedProd » 登陆页面页面并单击“添加新登陆页面”按钮。

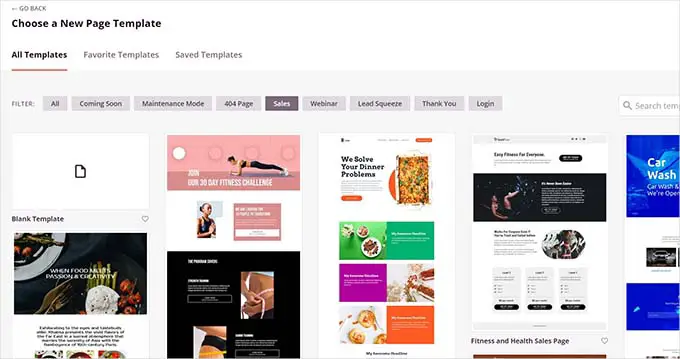
在下一个屏幕上,系统将要求您选择一个模板。
SeedProd 拥有数十个设计精美的模板,您可以将其用作起点,也可以选择“空白模板”从空白页面开始。

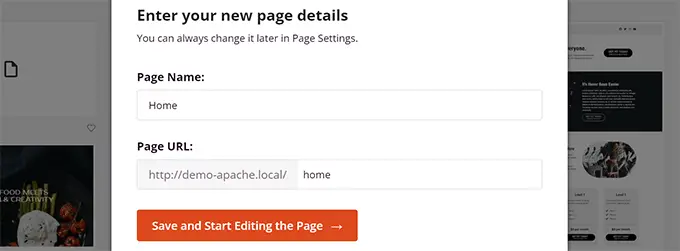
之后,系统会要求您输入页面标题和 URL slug。
例如,如果您要创建网站的首页,则可以输入“主页”作为标题和 URL。

然后,您需要单击“保存并开始编辑页面”按钮。
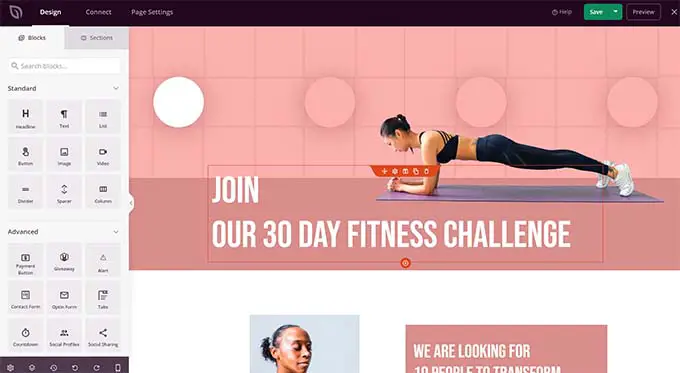
SeedProd 现在将加载页面构建器界面。 它是一个直观的页面构建器,您只需指向并单击即可开始编辑。

SeedProd 的拖放界面对于初学者来说很容易,但对于开发人员来说足够强大。
在左栏中,您将看到最常用的网页设计元素作为可以添加到页面的块。
在右侧,您将看到设计的实时预览,您只需指向并单击任何元素即可对其进行编辑、删除或移动。
基本上,您可以创建自定义网页设计,包括导航菜单、侧边栏和页脚,而无需编写代码。
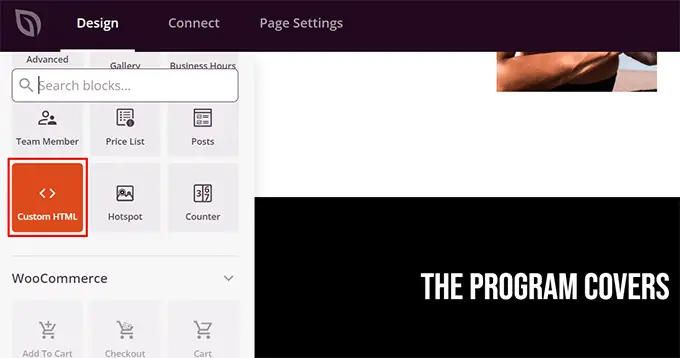
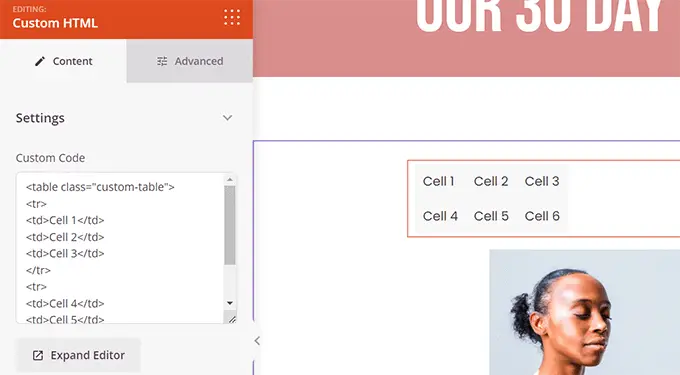
但是,如果您需要添加自定义代码,则可以通过拖放自定义 HTML 块来完成。

在自定义 HTML 块内,您可以手动添加任何 HTML 代码。
您还可以调整自定义 HTML 块的边距、填充和设计属性。

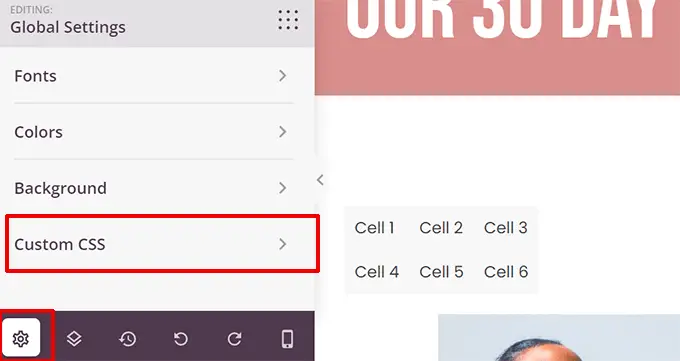
同样,您还可以向页面添加自定义 CSS 代码。
只需点击左下角的“设置”按钮并选择“自定义 CSS”即可。

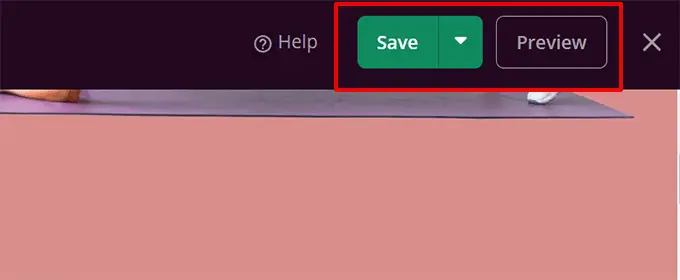
完成页面编辑后,单击“保存并发布”按钮使其上线。
您还可以单击“预览”按钮以实时查看您的页面。

只需重复该过程即可为您的网站创建其他页面。 您可以在几分钟内快速创建一个小型企业网站。
SeedProd 网站构建器可以轻松轻松地制作和编辑网站。
这就是为什么全世界许多专业开发人员都使用它的原因。 即使像 Awesome Motive 这样的大公司的开发人员也使用 SeedProd 来构建他们的主要网站,因为它允许快速部署和定制。
SeedProd 的替代品
您还可以使用其他几种流行的 WordPress 页面构建器。 以下是我们为初学者从头开始编写网站而无需实际编写代码的首选:
- Divi Builder – 拖放主题和页面构建器
- Beaver Builder – 另一个著名的 WordPress 页面构建器
- Astra 是一个高度可定制的主题,带有现成的入门网站,您只需单击一下即可安装。
虽然我们偏向 WordPress,但它的受欢迎程度不言而喻。 许多大公司都使用 WordPress,例如 BBC、微软、Facebook、纽约时报等。
2. 使用 Web.com Website Builder 编写网站代码

如果您不想麻烦地获取域名、托管和安装 WordPress 等各种软件,那么您可以使用 Web.com 网站构建器。
它是构建简单的商业网站和在线商店的绝佳平台。 他们甚至有一个向导来帮助完成这个过程。
Web.com 定价计划包括免费域名、免费 SSL 证书、数十个模板和 AI 写作工具,可帮助您快速生成网站副本。
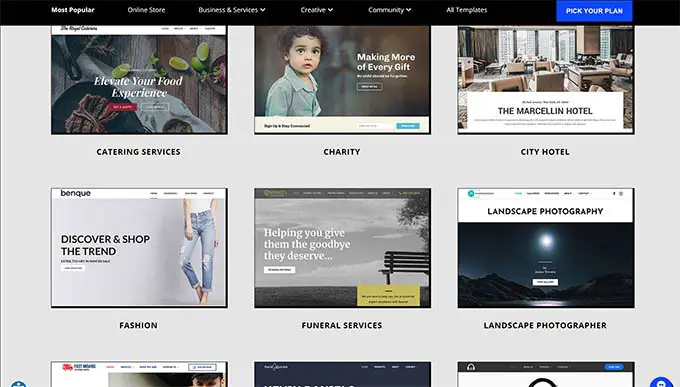
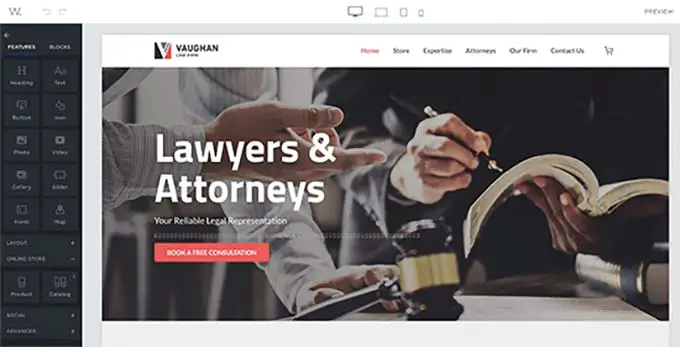
只需从数千个精美的预制网站模板中进行选择,然后通过点击自定义设计即可满足您的品牌需求。

该构建器具有您所期望的所有强大功能。

您可以轻松添加照片库、视频、推荐滑块、联系表单、地图位置、社交媒体按钮等。

您无需担心更新、安全或备份,因为 Web.com 会为您处理所有这些事情。 他们还提供 24/7 聊天、电子邮件和电话支持。
Web.com 的替代品
有很多不同的一体化解决方案。 除了 Constant Contact 之外,以下是我们首选的非 WordPress 简易网站构建器:
- Gator by HostGator – 完全托管的网站构建器,具有拖放工具和模板。
- Domain.com Website Builder – 托管网站构建器,包含数十个适用于所有类型网站的精美模板
- HubSpot – 面向小型企业的一体化网站构建器和营销平台
- Wix – 另一个著名的拖放网站构建器。
- BigCommerce – 完全托管的网站构建器,用于创建电子商务商店。
如需更多选择,您可以查看我们对最佳网站建设者及其优缺点的比较。
想让专家为您设计一个定制网站吗? Web.com 的团队还提供定制网页设计服务,为我们的用户提供独家优惠。 立即获取免费报价。
3. 学习从头开始编写网站代码
如果您是一名学生,想要学习如何从头开始编写网站代码,则需要了解 HTML、CSS 等 Web 开发基础知识。
虽然有许多免费和付费课程,但我们发现最好的课程是 Code Academy 上的课程。
完成大约需要 9 个小时,但到最后,您将学会使用 HTML、CSS 和 Bootstrap 从头开始编写自定义响应式网站。
即使完成课程后,您也需要几个小时的练习才能真正从头开始高效地编写网站。 在下一节中,我们将向您展示如何使用 HTML 和 CSS 编写一个非常基本的网站。
编写一个基本网站
网站使用 HTML、CSS,有时还使用一些 JavaScript。
HTML 定义了网页的基本布局,包括图像、文本、视频等内容。
CSS 定义颜色、边距、填充、文本大小等。
要编写此代码,您将需要一个代码编辑器。 代码编辑器具有语法突出显示功能,可帮助您轻松发现错误并更有效地编写代码。

接下来,您需要启动一个项目。
只需在计算机上创建一个新文件夹并将其命名为您想要的名称即可。 这是您存储所有网站文件的地方。
打开代码编辑器并创建一个新文件。 由于这将是您网站的主页,因此我们建议将其命名为index.html 。
您将在该文件中编写第一个网页的 HTML 代码。
基本 HTML 页面包含以下部分。
- HTML 文档包装器
- 头
- 身体
您可以通过编写以下代码来定义此结构:
<html>
<head>
</head>
<body>
</body>
</html>
head 部分内的代码在屏幕上不可见。
它定义 HTML 文档的元数据,例如 HTML 文档的标题、CSS 文件的链接等等。
现在,让我们填写 HTML 页面的 head 部分:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>
网站的正文部分是您定义页面布局和添加内容的地方。
以下是包含页眉、主要内容区域和页脚的示例网页示例:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header id="header" class="site-header">
<h1 class="site-title">Star Plumbing Services</h1>
<nav class="site-navigation">
<ul class="nav-menu">
<li><a href-"index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</header>
<article id="main" class="content">
<h2>The Best Plumbing Service Providers in Pawnee!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
<p><a href="contact.html" class="cta-button">Call Now</a></p>
<p><img src="images/plumbing-services.jpg" alt="Star plumbing services at work" width="600px" /></p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
<footer>
<p> 2023 Star Plumbing Services. All Rights Reserved - Call us +1-5555-5555</p>
</footer>
</body>
</html>
请随意用您自己的内容替换虚拟内容,并且不要忘记保存您的更改。
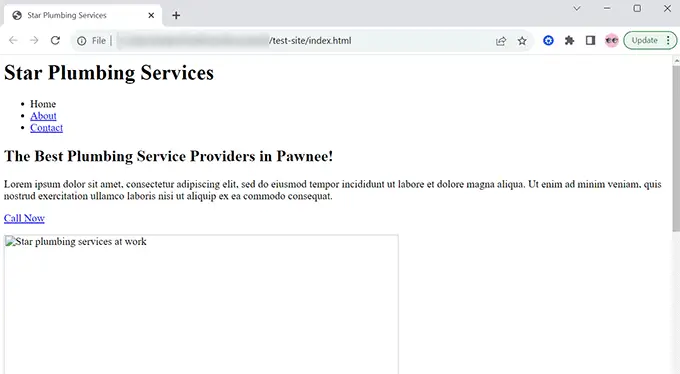
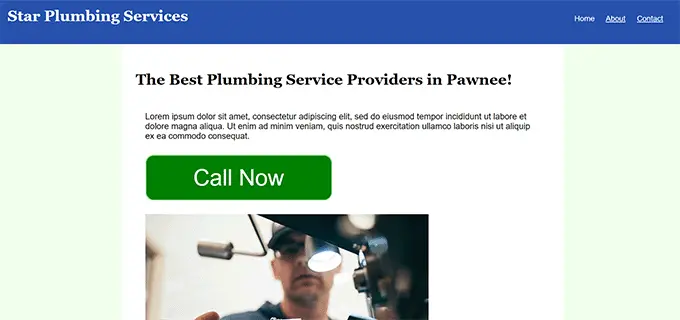
保存 HTML 文档后,您可以在浏览器中预览它。 它将显示如下:

这是因为我们的 HTML 文档指向两个不存在的文件。 第一个是 CSS 样式表。
只需使用代码编辑器创建一个名为 style.css 的文件,并将其保存在与index.html文件相同的文件夹中。
之后,将以下代码添加到您的style.css文件中:
body
margin:0;
padding:0;
font-family:sans-serif;
font-size:16px;
background-color:#f2ffee;
h1, h2, h3
font-family:Georgia, Times, serif;
h2
font-size:xx-large;
.site-header
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
.site-title
float:left;
.site-navigation
float:right;
text-align:right;
margin:20px 50px 0px 0px;
ul.nav-menu
list-style-type:none;
list-style:none;
ul.nav-menu li
display:inline;
padding-right:20px;
.site-header:after
clear:both;
#main
margin:0 auto;
background-color:#FFF;
.content
max-width:60%;
padding:30px;
margin:50px 0px 50px 0px;
font-size:18px;
.content p
margin:50px 20px 50px 20px;
a.cta-button
background-color: green;
padding: 20px 100px 20px 100px;
color: #fff;
text-decoration: none;
font-size: xxx-large;
border:2px solid #abfcab;
border-radius:18px;
footer
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
这可以处理样式问题,但我们仍然需要上传图像。
只需在项目中创建一个新文件夹并将其命名为images即可。

现在,您需要创建要显示的图像并将其添加到图像文件夹中。
接下来,将 HTML 代码中的图像名称从“plumbing-services.jpg”更改为您的图像文件名。
不要忘记保存所有更改并在浏览器中预览页面。

只需重复该过程即可为您的网站创建其他页面。 您可以简单地使用index.html文件作为其他页面的模板。
我们希望本文能帮助您学习如何编写网站代码。 您可能还想查看我们关于如何增加网站流量的指南,以及我们专家为 WordPress 自由职业者、设计师和开发人员精选的最佳工具。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
