如何将多个 SVG 文件合并为一个
已发表: 2022-12-29如果您不熟悉 SVG 文件,您可能想知道如何将多个 SVG 文件合并为一个文件。 虽然有几种方法可以做到这一点,但我们将向您展示一种相对简单直接的方法。 您需要做的第一件事是在您选择的文本编辑器中打开第一个 SVG 文件。 对于本教程,我们将使用 Atom 文本编辑器。 打开第一个文件后,继续复制文件的全部内容。 接下来,打开要合并的第二个 SVG 文件。 再次复制此文件的全部内容。 现在,返回第一个文件并将第二个文件的内容粘贴到现有代码的正下方。 保存文件,大功告成! 如果您需要合并两个以上的 SVG 文件,只需对每个附加文件重复该过程即可。
使用 XSLT 转换数据是一种选择,因为它是 XML。 据报道,可能会多次请求 SVG 文件。 如果您只使用最新版本的主要浏览器,则只能使用最新版本的主要浏览器,例如 Android 9 Chrome、iOS 13 Safari、Desktop:Chrome、Firefox、Safari 和 Edge 87。 我能够使用 %23(我什至不知道是否有必要)。 看来您不需要以其他方式放弃 regularsvgs; 也没有测试他们是否有内联样式标签。 如果您想保留一个包含不同文件的文档,您可以使用 CSS 来打开或关闭它。
除了嵌套图形外,SVG 格式还允许 sva 图形。 可以将“svg”元素添加到另一个同名元素。 嵌套元素“svg>”是唯一完全放置在嵌套中的元素。
如何合并两个 Svg 路径?

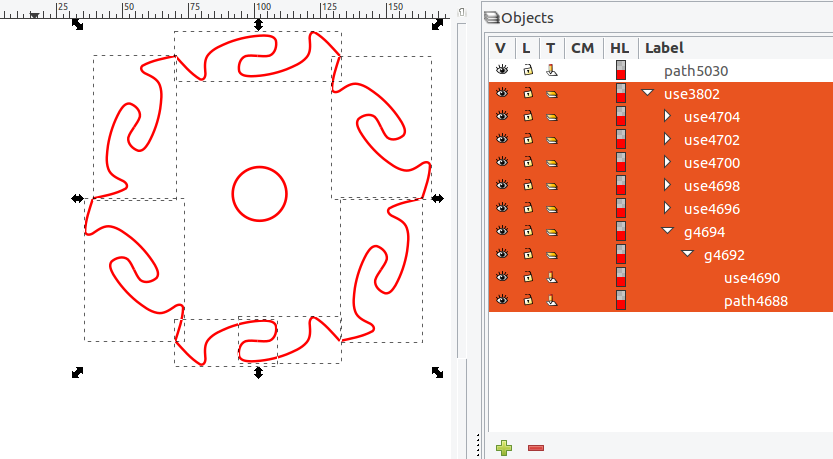
SVG 文件应在 Inkscape(免费软件,跨平台 https://inkscape.org)中打开,并应选择合并路径。 在“路径”菜单中,选择“联合”。 删除文件。
当您使用 CodePen 创建 HTML 文档时,包含在基本 HTML5 模板正文中的内容就是所写的内容。 如果您想更改整个文档,这是开始的地方。 可以使用 Internet 上提供的任何样式表将 CSS 应用于您的 Pen。 除了 Web 脚本之外,您还可以从任何位置将脚本直接应用到您的 Pen。 如果您在此处输入 URL,我们会在它显示其中的 JavaScript 之前将其添加到您的笔中。 在您申请之前,我们将尝试处理您链接到的脚本,因为它具有预处理器文件扩展名。
我可以在一个文件中包含多个 Svg 图像吗?

此外,可以将多个SVG 图像放入一个文件中,每个文件都有一个唯一的 ID,而不是像素位置。

当您使用 CodePen 的 HTML 编辑器时,您可以定义基本 HTML5 模板的主体和标签中的内容。 如果您愿意,可以在此处添加会对整个文档产生影响的类。 供应商通常将供应商前缀应用于必须使用的属性和值。 您可以从 Internet 上的任何位置将脚本应用到您的 Pen。 您可以将 URL 放在这里,我们将按照您拥有它们的顺序添加它,按照您拥有它们的顺序。 如果您链接到带有预处理器扩展名的脚本,我们将尝试在应用前对其进行处理。
一个文件中的多个 Svg
您可能希望在一个文件中使用多个 SVG有几个原因。 也许您想通过仅加载所需的 SVG 来减小文件大小,或者您可能想通过将 SVG 叠加在一起来创建更复杂的动画。 不管是什么原因,这很容易做到! 只需确保每个 SVG 都有一个唯一的 ID,以便您可以使用 CSS 或 JavaScript 对其进行定位。
合并 Svg 路径
这个问题没有一个明确的答案,因为它可能取决于特定的 SVG 文件或有问题的文件。 不过,一般来说,组合SVG 路径可能有助于减小 SVG 文件的整体大小,或者更容易操作文件中的各个元素。 此外,组合 SVG 路径还可以更轻松地为文件制作动画或应用某些类型的效果。
合并两个 Svg Javascript
合并两个svg javascript的方法有很多种,但最常见的方法是使用诸如 Snap.js 之类的库。 使用 Snap.js,您只需指定要合并的两个 svg 文件,库将处理其余部分。
Svg 合并梦想树
这个问题没有一个明确的答案。
Svg 图像
SVG 图像是一种矢量图像,这意味着它们由数学直线和曲线而不是像素组成。 这使得它们非常适合在网络上使用,因为它们可以缩放到任何尺寸而不会降低质量。 它们也可以使用 CSS 或 JavaScript 制作动画。
您可以使用我们的 280,000 多种文件类型获得市场上最好的 SVG。 我们的 SVG 与 Cricut 和 Silhouette 等流行的制作软件以及 Silhouette 和 Silhouette 等切割机兼容。 Papercraft 设计、卡片制作选项、T 恤图形、木标志设计和各种其他东西都可用。 Svg 文件可用于 Silhouette 和 Cricut。 如果您想获得一些灵感,您还可以查看我们的 YouTube 切割文件设计频道。 可用的工艺设计、材料和格式的多样性使创建东西变得简单。
Adobe Illustrator 长期以来一直是流行的矢量图形设计软件。 一种允许透明的矢量图像格式,可用于为网络创建徽标和图形,称为 sva。 另一方面,PNG 是制作透明文件的不错选择,因为它们基于光栅格式。 在基于像素的透明度方面,最好使用 SVG。
图像中的 Svg 是什么?
矢量文件格式是网络友好的可缩放矢量图形 (SVG)。 与基于像素的光栅文件(如 JPEG)相反,矢量文件使用数学公式来存储基于网格上的点和线的图像。
Svg 文件和 Jpeg 文件有什么区别?
JPEG 和SVG 图像格式是两种类型的图像格式。 JPEG是一种光栅图像格式,采用有损压缩算法,可能会丢失部分数据; 而 SVG 使用数学结构来表示图片,并且具有极强的可扩展性。
