如何方便地禁用默认的 WordPress 站点地图
已发表: 2022-11-16您要在您的网站上禁用默认的 WordPress 站点地图吗?
默认站点地图属性是在 WordPress 5.5 中引入的,它允许 WordPress 快速为您的站点发布 XML 站点地图。 挑战在于此属性缺少高级 WordPress 搜索引擎优化属性,您需要这些属性来提高排名。
在这篇简短的文章中,我们将向您展示如何轻松禁用 WordPress 站点地图并使用更强大的替代方法来提升它。

为什么必须禁用 WordPress 站点地图
XML 站点地图是一个文件,它以 XML 格式列出您所有站点的书面内容,这将使查找引擎能够快速地学习和索引您的信息。
站点地图对您的网站非常有利,因为它们可以带来更多访问者并提高您网站的 Seo 排名。
然而,许多 WordPress 网站优化插件,如 All in Just one Search engine optimization、Yoast Web optimization 和 Google XML Sitemaps 目前在您的网站上执行站点地图,最终导致 WordPress 网页拥有两组站点地图。
复制类似 WordPress 网页的站点地图可能会混淆搜索引擎,并可能降低您的网络优化排名。
如果您没有为您的站点地图使用网站定位插件,那么您就缺少高度开发的功能。 例如,许多首选的 WordPress 搜索引擎优化插件为您提供视频站点地图、新闻站点地图、RSS 站点地图等功能,您需要在搜索引擎优化中超越竞争对手。
话虽如此,让我们来看看如何轻松禁用默认的 WordPress 站点地图。
- 系统 1. 禁用 WordPress Sitemap 使用 WordPress 搜索引擎优化插件
- 方法 2. 禁用 WordPress 站点地图使用代码片段
技术 1. 使用 WordPress 网站优化插件禁用 WordPress 站点地图
如果您正在使用任何常见的 WordPress Seo 插件,那么它们将立即禁用默认的 WordPress 站点地图属性并将其替换为更有效的分辨率。
为了本教程,我们将演示 AIOSEO 插件,因为它是我们在 WPBeginner 上使用的插件。
All in A single Website 定位是最好的 WordPress 搜索引擎优化插件,它使您能够毫不费力地为搜索引擎和社交媒体平台改进您的 WordPress 网站。 超过 300 万个网站像我们个人一样使用 AIOSEO。
默认情况下,All in One 特定的 Seo 将为您启用其站点地图功能,这通常会在激活时替换标准的 WordPress 站点地图。
您需要做的第一件事是安装并激活 AIOSEO 插件。 有关更多信息,请参阅我们关于如何安装 WordPress 插件的指南。
一旦激活,您将需要配置 AIOSEO 插件。 如果您需要帮助,那么您可以遵循我们的分步指南,了解如何在 WordPress 中正确设置 All in Just one Seo。
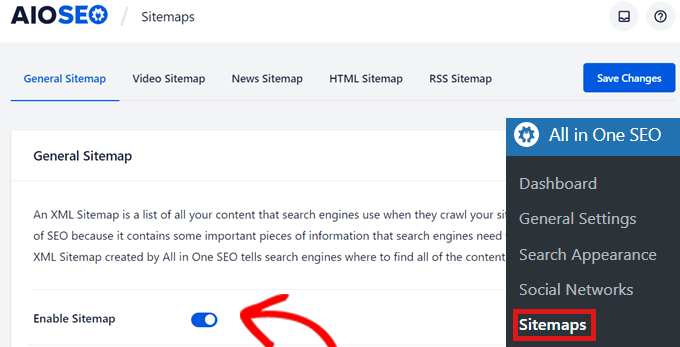
不久之后,从 WordPress 管理仪表板转到多合一网站定位»站点地图页面,以评估您的站点地图配置。
接下来,导航到“标准站点地图”选项卡。 在这里,确保将“允许站点地图”更改设置为“活动”。 这将禁用默认的 WordPress 站点地图。

除了基本站点地图,我们建议您在您的网站上使用电影站点地图、新闻站点地图以及 RSS 站点地图来提高您的搜索引擎优化排名。
系统 2. 使用代码片段禁用 WordPress 站点地图
您也可以使用代码快速禁用默认的 WordPress 站点地图。 您可以将代码片段包含在主题的 functions.php 文件中。
话虽如此,将代码引入 functions.php 文件的最大麻烦在于,即使是很小的疏忽也会破坏您的网站。
这就是为什么我们支持使用 WPCode 将自定义代码插入 WordPress。 这个免费的插件可以很容易地在 WordPress 中包含代码片段,而无需编辑主题的 functions.php 文件。
第一,您要安装并激活免费的 WPCode 插件。 如需更多建议,请查看我们关于如何设置 WordPress 插件的信息。

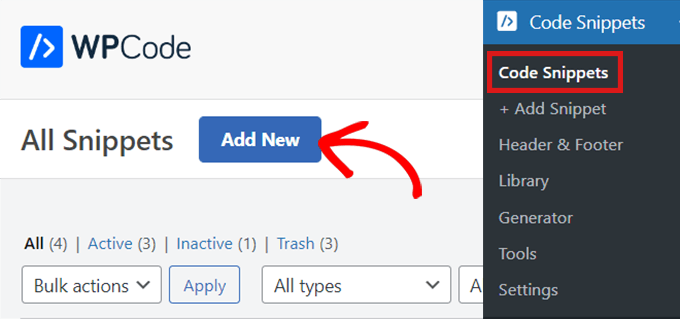
接下来,转到 WordPress 仪表板左侧菜单中的新代码片段条目。 这将为您提供“#8216All Snippets”网站。
即将到来,只需点击“添加新的”按钮。

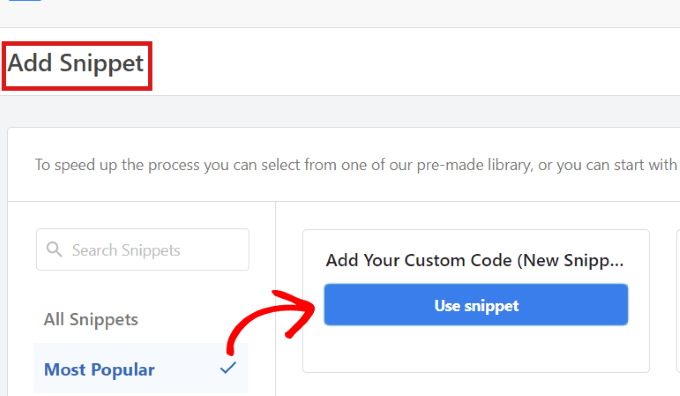
然后,WPCode 会将您带到“包含代码段”页面,您可以在其中选择添加自己的自定义代码或研究以找到 WPCode 库中的现有代码段。
由于我们必须合并定制代码,基本上将鼠标悬停在“添加您的个性化代码(新代码段)”选项上方,然后只需单击“使用代码段”。

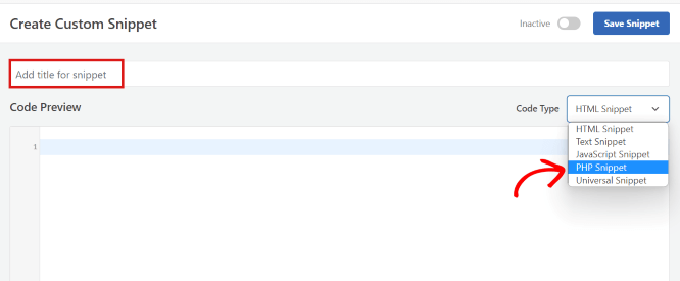
现在您将被定向到“生成自定义代码段”网页。 您可以通过为您的代码片段键入一个名称来开始。 它可以是你喜欢的东西。
然后,从右侧的下拉菜单中选择“代码排序”。 由于我们将使用 PHP 代码,只需单击“#8216PHP 代码段”选项。

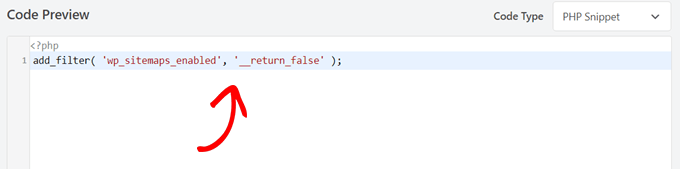
接下来,只需将下一个 PHP 代码片段复制并粘贴到“代码预览”中。
increase_filter( 'wp_sitemaps_enabled', '__return_false' )
当你完成时,它看起来像这样。

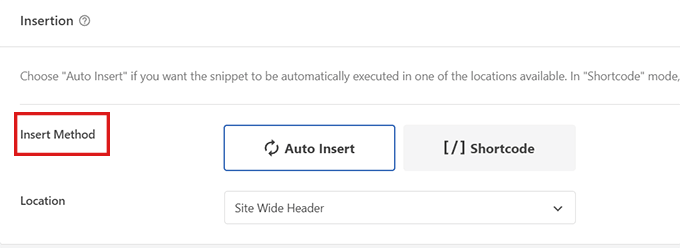
粘贴代码后,立即向下滚动到“‘Insertion’”部分,您将在其中找到两个插入过程。
只需选择“Automobile Insert”选项,因为您希望它在整个站点范围内运行。

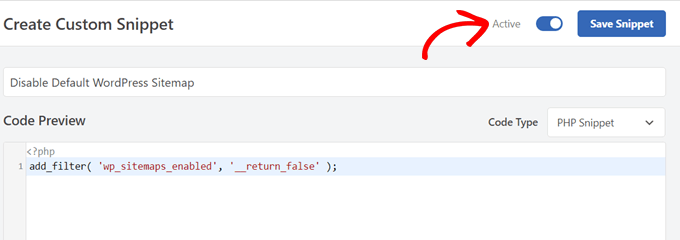
现在,转到页面的顶部,在顶部合适的角落将交换从“不活动”切换为“活动”,然后只需单击“保存代码段”按钮。
之后,您保存并激活了代码片段,它将很活跃并且默认的 WordPress 站点地图被禁用。

我们希望本文能帮助您了解如何禁用默认的 WordPress 站点地图。 您可能还想查看我们的顶级 WordPress Seo 指南以提高您的排名,并查看我们对最佳托管 WordPress 虚拟主机的比较。
如果您喜欢这篇短文,请务必订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
如何毫不费力地禁用默认的 WordPress 站点地图开始出现在 WPBeginner 上。
