如何将着色页转换为矢量图形
已发表: 2022-12-26如果您曾经从互联网上下载过着色页,您可能会注意到它们通常保存为 .png 或 .jpg 文件。 这些光栅图像文件可以在大多数照片编辑软件中打开和编辑,但它们有一些限制。 例如,您无法在不影响图像其余部分的情况下更改单个像素的颜色。 另一方面,矢量图像由直线和曲线而不是像素组成。 这意味着它们可以按比例放大或缩小而不会降低质量,并且您可以编辑单个元素而不影响图像的其余部分。 如果要将着色页转换为矢量图,则需要使用矢量图形编辑器,如 Adobe Illustrator。 以下是将着色页转换为矢量图形的分步指南: 1. 在您的照片编辑软件中打开着色页。 如果是 .png 或 .jpg 文件,您需要先将其转换为 .bmp 文件。 这可以在大多数照片编辑软件中完成,方法是转到“文件”>“另存为”并选择 .bmp 文件格式。 2. 在照片编辑器中打开着色页后,使用“选择”工具选择要转换的区域。 3. 通过转到编辑 > 复制或按键盘上的 Ctrl+C 来复制所选区域。 4. 打开 Adobe Illustrator 并创建一个新文档。 5. 通过转到“编辑”>“粘贴”或按键盘上的 Ctrl+V 将复制的选区粘贴到新的 Illustrator 文档中。 6. 使用“钢笔”工具描画彩页的线条。 如果您想要更手绘的外观,也可以使用“铅笔”工具。 7. 完成描线后,您可以更改各个元素的颜色。 为此,请选择要更改颜色的元素,然后转到“窗口”>“颜色”。 从调色板中选择所需的颜色,然后单击“确定”。 8. 完成颜色更改后,转到“文件”>“另存为”并选择 .svg 文件格式。 这会将您的矢量图保存为可缩放矢量图形,可以在大多数矢量图形编辑器中打开和编辑。
这是您可以使用任何着色页制作 SVG 文件的方法。 通过在搜索引擎中输入“free__________coloring page”,您可以在 free__________coloring page 中找到数百万张图片。 启动图像编辑软件(我使用 Paint Shop Pro,但 Photoshop 也可以),然后单击工具列表左上角的箭头。 单击“确定”后是时候关闭窗口了。 从 SCAL/Cricut 选项中选择 SCAL 或 Crecut 切割垫,然后单击导入 SVG。 通过调整大小或通过选择剪切来剪切。 您唯一需要的信息就是您提供的信息。 下一步是识别标记。 有一些卡通画的非常精细,Cricut 可以剪,但是剪下来的小东西很难粘上去,所以我建议剪之前先用马克笔。
如何将着色页上传到 Cricut 设计空间?

为了将着色页上传到 Cricut 设计空间,您需要先将文件转换为 .svg 文件。 文件转换后,您可以通过从主菜单中选择“上传图像”选项将其上传到设计空间。 图片上传后,您需要选择它并单击“插入图片”按钮。
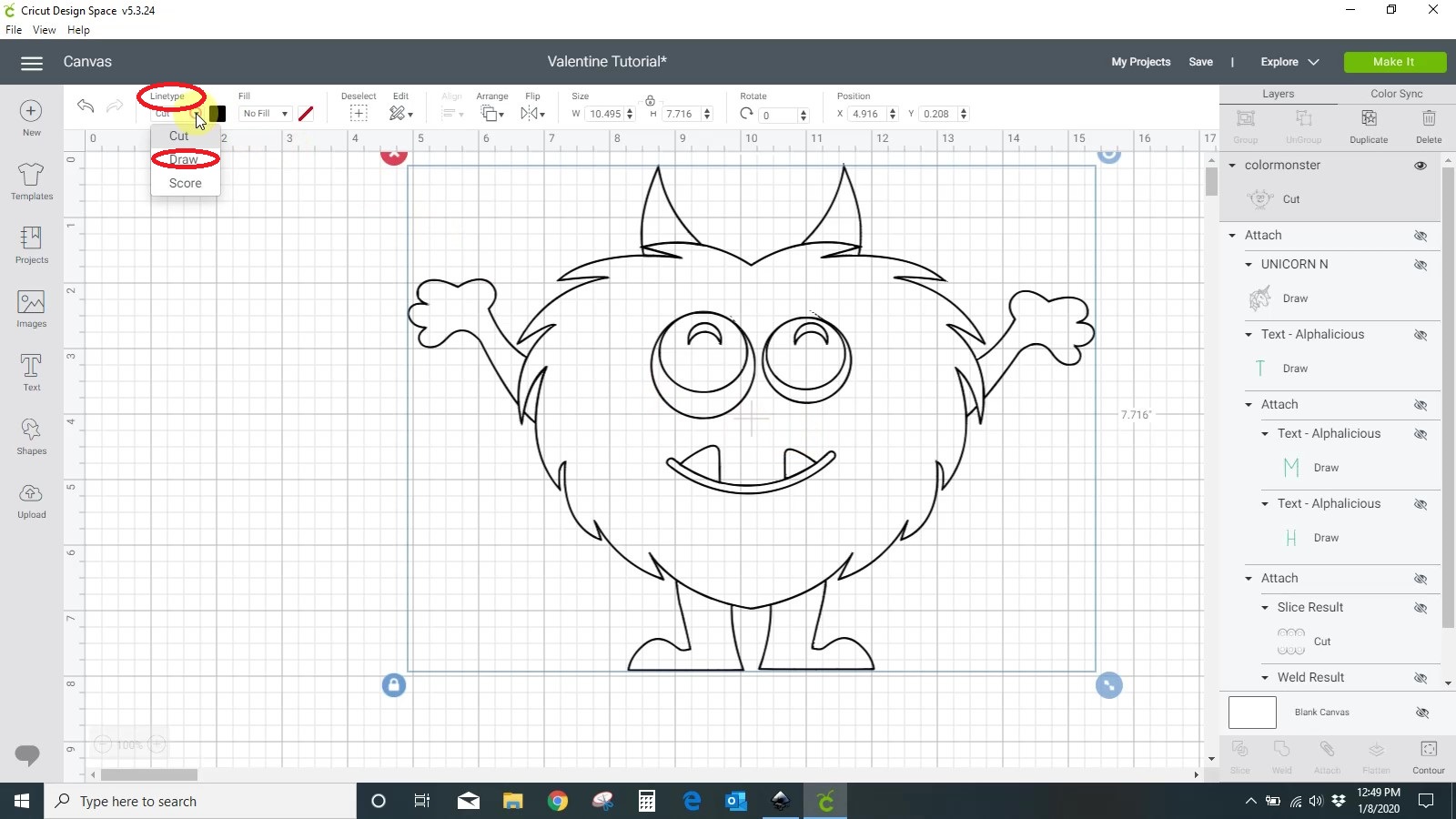
在 Cricut 上制作您自己的着色页。 您可以单击此处免费获取 Inkscape。 没有比这个更难的方法了。 使用 SVG 文件创建着色页。 该项目不适用于 JPG 和 PNG。 如果您想填写填充和描边字段,请从下拉菜单中选择您的图像。 单击“描边绘画”按钮后,将选择第一个实心框。
您将能够更改图像的笔划。 如果你的描边线很粗,你应该把它变小。 您可以从列表中选择主体和外部元素之一,例如腿或手臂。 选择这两个部分时,将显示差异和路径。 要切割主体部分,只需将其移动到主体原来所在的确切位置即可。 这就是为什么你创建了它的副本; 它还将删除整个身体。 如果您制作了副本然后忘记这样做,请返回原始位置并复制复制的文本。
如何将着色页上传到 Cricut 设计空间?
上传着色页后,您通常会从 Design Space 启动一个新项目。 第 7 步:在 Cricut 设计空间开始您的着色页。 将您的 PNG 插入设计空间并根据您的规格对其进行格式化。 要进行切割,只需从“切割”菜单中“进行切割”(见下图),然后单击“绘制”。 现在你完成了。
您可以将绘图另存为 Svg 吗?

是的,您可以将绘图保存为 svg。 这可以通过使用文件菜单中的“另存为”功能,然后从选项列表中选择 svg 文件格式来完成。

Pngs 或 Svgs:哪种是 Web 图形的最佳格式?
说到开发网页图形,文件格式的问题没有错误的答案。 因为 PNG 和 SVG 都支持透明度,所以这两种格式都是用于在线徽标和图形的绝佳选择。 此外, PNG 文件是光栅文件的绝佳选择。 在处理像素和透明度时,PNG 文件最方便使用。 Adobe Illustrator、Photoshop、Photoshop Elements 和 InDesign 都可用于保存 SVG 文件。 您也可以将 Adobe Animate 与 SVG 文件一起使用。 因此,您不必根据所使用的软件来选择格式。
将 Svg 转换为 Svg
无需将 svg 转换为 svg。
(*.JPG) 到 TIFF,(*.JPEG 图像) 到 JPEG,以及 (*.PNG) 到 PNG(便携式网络图形)。 GIF是图形交换格式文件,MHT(HTML封装的MIME)是HTML文件。 您将能够使用 Microsoft Word 启用宏的文档(Open XML Paper Specification)和 Microsoft Word 文档模板将 SVG 转换为 DOCM 文件。 Adobe Illustrator 到 TXT 转换(纯文本文件格式)是一种转换纯文本文件的简单方法。 MD 转换图形(Markdown)和图像到 ODT 转换(Open Document Text)是 MD 转换图形的示例。
它是一个免费的在线图像转换工具,可让您将图像转换为 SVG 文件。 您可以上传最大 4 MB 的图像文件(JPG、GIF、png),然后选择效果以改善 SVG 结果。 Picsvg 转换器使您能够将照片转换为漂亮的图形设计作品或创建图表或原理图。 使用 Picsvg,您可以更改图像的边框和阴影,以及将其转换为矢量。 使用 Picsvg 转换器,您可以快速轻松地使用它。 通过利用我们的 HTML 转换器,您可以使用 Adobe Illustrator 快速创建专业品质的 SVG 文件。 使用 Picsvg,您可以为您的网站、社交媒体帖子和其他应用程序设计精美的图形。
Svg文件
SVG 文件是可缩放矢量图形文件。 SVG 文件是二维的、基于 XML 的矢量图像。 它们可以使用任何文本编辑器创建和编辑,但最常使用绘图或矢量编辑软件创建。
使用 SVG 可以创建精美的图像,无论它们的大小如何。 它们针对搜索引擎进行了优化,可以以任何方式进行优化,并且通常比其他格式更小。 在本指南中,我将解释如何使用这些文件、何时使用它们以及如何制作 SVG。 由于 aster 图像具有固定的分辨率,因此图片的大小会影响其质量。 矢量图形格式存储图像之间的点和线的集合。 XML 是编写这些格式的标记语言。在 svg 文件中,用户指定构成图片的形状、颜色和文本。
构成 HTML 的 XML 代码是网站和 Web 应用程序的强大引擎。 SVG 可以放大或缩小以满足任何尺寸的需要而不会降低质量。 无论图像的大小或显示类型如何,SVG 看起来总是一样的。 由于缺乏细节,光栅图像比 SVG 更容易查看。 SVG 的使用允许设计人员和开发人员控制他们的图像的显示方式。 Web 图形使用万维网联盟开发的文件格式显示。 这就是文本文件(如 XML)被称为 SVG 的原因,这意味着程序员可以轻松识别它们。
您可以使用 CSS 和 JavaScript 更改 SVG 的外观。 使用带比例的矢量图形在各种场景中都很有用。 它们易于适应、交互且易于使用,使它们成为与图形编辑器一起使用的绝佳选择。 每个程序的学习曲线和限制都可以以其独特的方式找到。 查看几个选项并确定您是否要为免费或付费版本付费。
为什么 Svg 文件是网页设计的未来
SVG 文件在不损失分辨率的情况下完美缩放的能力是它们在网络上变得越来越普遍的原因之一。 尽管 PNG 文件仍被广泛使用,但它们仅提供有限数量的分辨率。
如何在 Illustrator 中制作 Svg 文件
在 illustrator 中制作 svg 文件有几种不同的方法。 一种方法是创建一个新文件,然后单击文件菜单中的“另存为”选项。 当出现另存为对话框时,从“另存为类型”下拉菜单中选择“svg”选项。 制作 svg 文件的另一种方法是打开现有文件,然后单击文件菜单中的“导出”选项。 出现导出对话框时,从“保存类型”下拉菜单中选择“svg”选项。
