如何将图像转换为 SVG
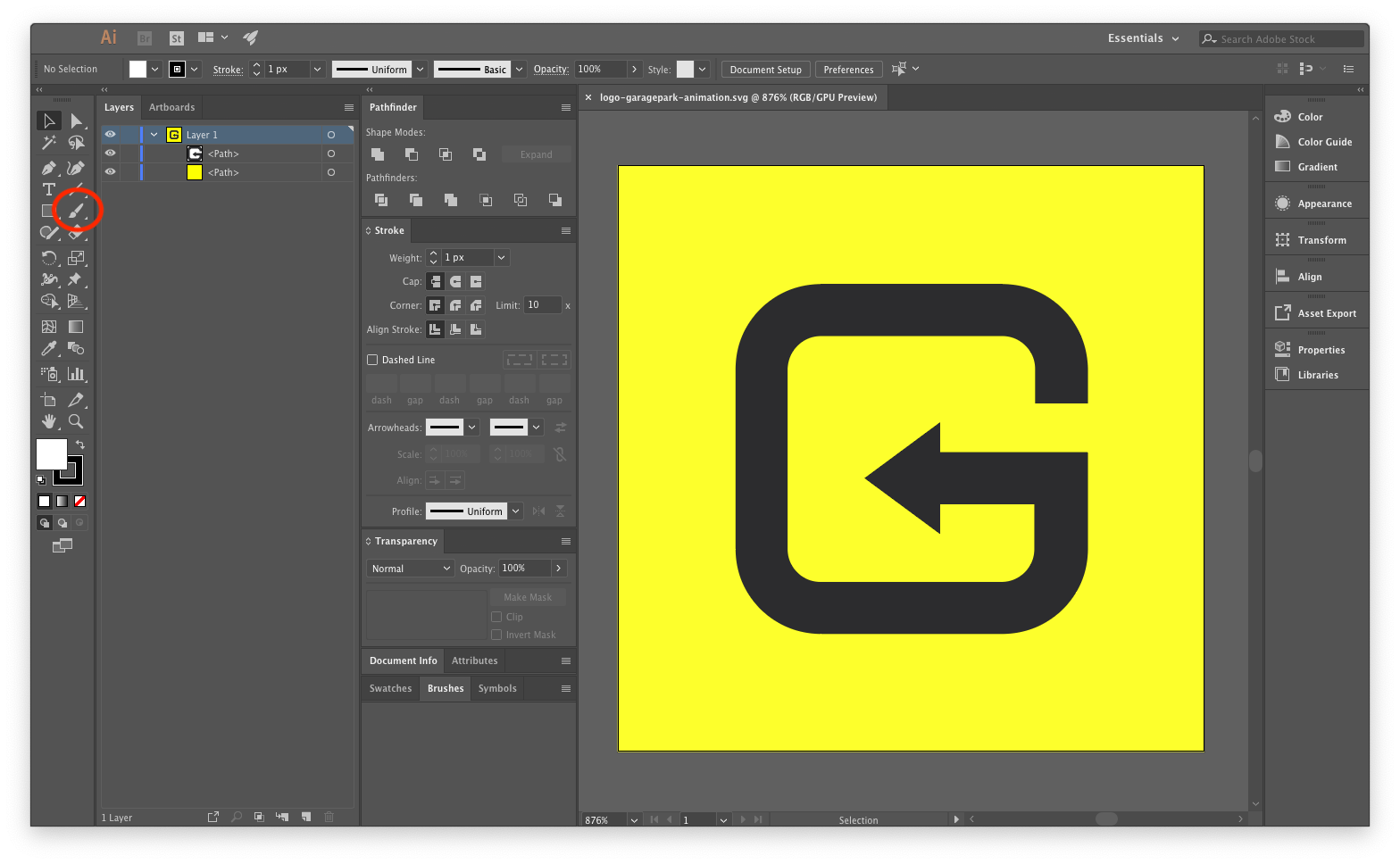
已发表: 2023-01-25如果您需要将图像转换为 SVG,有几种方法可以做到。 一种方法是使用免费的在线转换器,例如 Zamzar.com。 另一种方法是使用像 Adobe Illustrator 这样的软件程序。 最后,您可以使用像 Inkscape 这样的矢量图形编辑器。
您无需成为编码专家即可使用 Javascript 将 SVG 转换为代码。 作为一名开发人员,它使我能够与 SVG 的各个方面进行交互,从更改颜色到调整高度和宽度再到动画图像。 使用 XMLSerializer() 将图像转换为 XML 格式很简单,然后指定类名,它可以是一个图标,如“custom-svg-icon”。
将 Png 转换为 Svg Javascript

有很多方法可以将 PNG 转换为 SVG。 一种方法是使用免费的在线转换器,例如 Online-Convert.com。 该站点有一个简单的界面,允许您上传 PNG 文件并选择所需的输出格式。
我过去曾使用 canvg 将 SVG 转换为 PNG,但正如您从链接中看到的那样,它并不支持其所有功能。 使用 Dom 的 API 方法创建 ObjectURL (textsvg)。 API 定义因浏览器而异,但这里有一些提示。 然后我们可以使用 toDataURL(),它返回一个使用给定 URL 以 Base64 编码的 PNG 图像。 我将检查浏览器兼容性,如果您想试用它们,我会通知您。 它被包裹在一个承诺中,以便它可以被解析,从而可以获得图像的最终画布表示。
我们可以将 Png 转换为 Svg 吗?
免费的 Adobe Express PNG 到SVG 转换器工具允许您上传 PNG 图像并在几秒钟内将其转换为 SVG。
将 Svg 转换为 Html Javascript

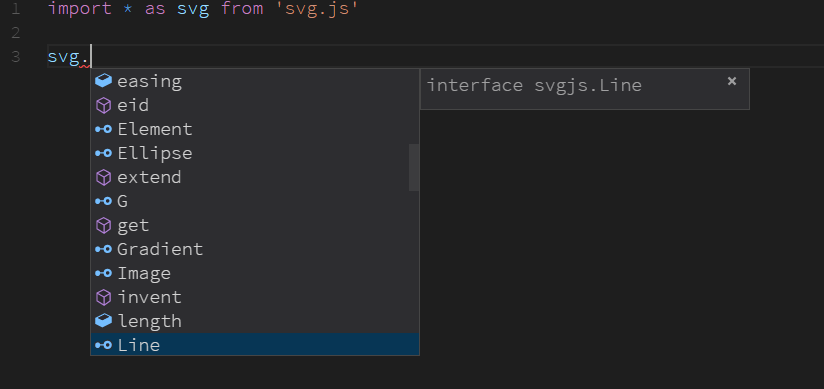
为了将 SVG 文件转换为 HTML,您需要使用 Javascript 库。 有许多不同的库可用,但一个流行的选项是 Snap.svg。 要使用 Snap.svg,您需要将该库包含在您的 HTML 文件中。 完成后,您可以使用Snap.svg 方法将 SVG 文件转换为 HTML。
用于表示 HTML 的文档对象模型 (DOM) 可用于表示 SVG。 使用 Javascript 操作这些变量相对简单。 在本节中,我将介绍如何使用内联和外部 SVG 。 这篇文章包含代码示例列表,以及页面顶部的 Github 链接。 如果要将 >script> 元素添加到外部 SVG,可以使用相同的代码。 由于 SVG 无法访问其中嵌入的 HTML 文档,因此我们可以通过复制并粘贴 HTML 文档的 URL 来创建它。 当您将代码包装在 CDATA 中时,它将被视为 XML 的一部分,并被视为 XML 解析的组件。
元素的创建和删除方式与它们在 HTML 中的方式相同。 使用相关文档的 createElementNS 方法,您必须输入标签名称和创建元素的SVG 命名空间。 要删除一个元素,必须使用方法 createTextNode() 创建一个单独的文本节点,并且必须将一个元素附加到该节点。 它们不在同一个文档中,因此可以一起生成它。
您可以将 Svg 转换为 Html 吗?
如何将 SVG 转换为 HTML? 为了转换您的 SVG 文件,您必须先拖动它或单击白色区域来选择一个文件。 通过单击“转换”按钮,您现在可以将文本转换为 HTML。 当 SVG 到 HTML 的转换完成后,您将能够下载 HTML 文件。
如何在 Html 中链接 Svg 文件
这是创建用于网页的图像的好方法,但如果您不熟悉图形设计,则可能难以使用。 如果您打算在 HTML 文档中使用 SVG,请确保它已正确链接。 为了链接 HTML 生成的 SVG 文件,您必须使用 *svg 标签。 例如,如果您想使用下面示例中显示的图像作为网页上的背景图像,您可以使用以下代码。 *br> img src=image.svgbr> br> br> br> br> br> 您的服务器提供的文件可能与您请求的内容类型不同,导致图像无法在浏览器中显示。 必须使用以下 MIME 类型才能正确提供SVG 文件:x-svg XML URL:br> 如果不确定文件是否正确提供,可以使用服务器端工具(例如 FileZilla)来检查文件的内容。
你能在 Javascript 中使用 Svg 吗?
因为图像的每个元素都是一个 CSS 或 Javascript 属性,所以使用 SVG 对其进行样式/脚本编写很简单。
Js图像处理
如果你会写Processing代码,js是一个优秀的图像处理工具。 但是,有许多库可以帮助您完成更多常规任务,例如缩放、旋转和混合图像。
如何使用 Javascript 在 Svg 中添加图像

为了使用 javascript 在 svg 中添加图像,必须首先创建一个新的 Image 对象,然后将其 src 属性设置为所需图像的路径。 加载图像后,可以设置其宽度和高度,并可以使用 appendChild() 方法将图像添加到 svg。
由于其 .svg 文件格式,图像可以实时放大和缩小。 XML,或标记,根据路径映射描述绘制和对齐这些对象的过程。 当您在 HTML 中呈现标记时,它的呈现方式与图标完全一样。 此外,它还允许您在呈现数据时从远程位置将SVG 图标动态插入到数据中。 XML 标签的创建和结构类似于 HTML 元素。 您可以通过使用函数创建 XML 文件来将 XML 文件添加到 main.js 文件。 该图形将作为我们滚动功能的一部分注入到锚标记中。
因此,可以像处理任何其他元素一样处理 svg。 除了样式和类选项之外,您还可以添加属性。 每个帖子的图标都已预先添加,以便在平滑的滚动过程中可以轻松地将它们用作锚链接。
如何将图像添加到 Svg?
对于要在SVG 圆圈内显示的图像,请使用 *circle 剪切路径元素是一个 clipPath> 元素,它指定剪切路径。 为了创建图像,使用了 image> 元素。

Svg 图像:为什么要在矢量软件中编辑它们以获得最佳效果
此外,可用于轻松编辑SVG 图像的矢量软件(如 Adobe Illustrator)可以让他们更好地控制最终外观。 如果您正在编辑将在多个上下文中使用的徽标或插图,或者如果最终产品必须在所有设备上相同,这一点尤其重要。 随着 SVG 文件变得越来越流行并且在设计社区中变得越来越普遍,请务必记住它们可以像任何其他类型的文件一样包含图像。 检查文件大小并确保在将图像上传到 SVG 文件时图像不会太复杂或太详细而无法呈现。 如果您决定在 SVG 文件中包含图像,您应该使用矢量软件来充分利用它。
我如何在 Javascript 中放置图像?
JavaScript 中文档对象的 createElement 方法允许您创建图像元素。 为此,请使用图像 URL 的 src 属性。 最后,通过将图像元素附加到 body 元素,将其放置在 DOM 层次结构中。
Htmlimageelement 的 Image() 构造函数
HTMLImageElements,例如图像,是一种 HTMLElement 构造函数。 HTML ImageElement由 Image() 作为其新实例的结果创建。 document.createElement('img') 在功能上和document.createElement('img') 本质上是一样的。 您可以通过按住鼠标按钮并移动来拖动图像。 您必须突出显示一些文本,然后以与拖动图像相同的方式拖动它才能拖动它。
图像到 Svg Api

图像到svg api是一种基于 Web 的工具,使用户能够将图像转换为 svg(可缩放矢量图形)格式。 与其他图像格式相比,此 api 具有许多优势,包括缩放图像而不损失质量的能力,以及在基于矢量的程序(如 Adobe Illustrator)中编辑图像的能力。
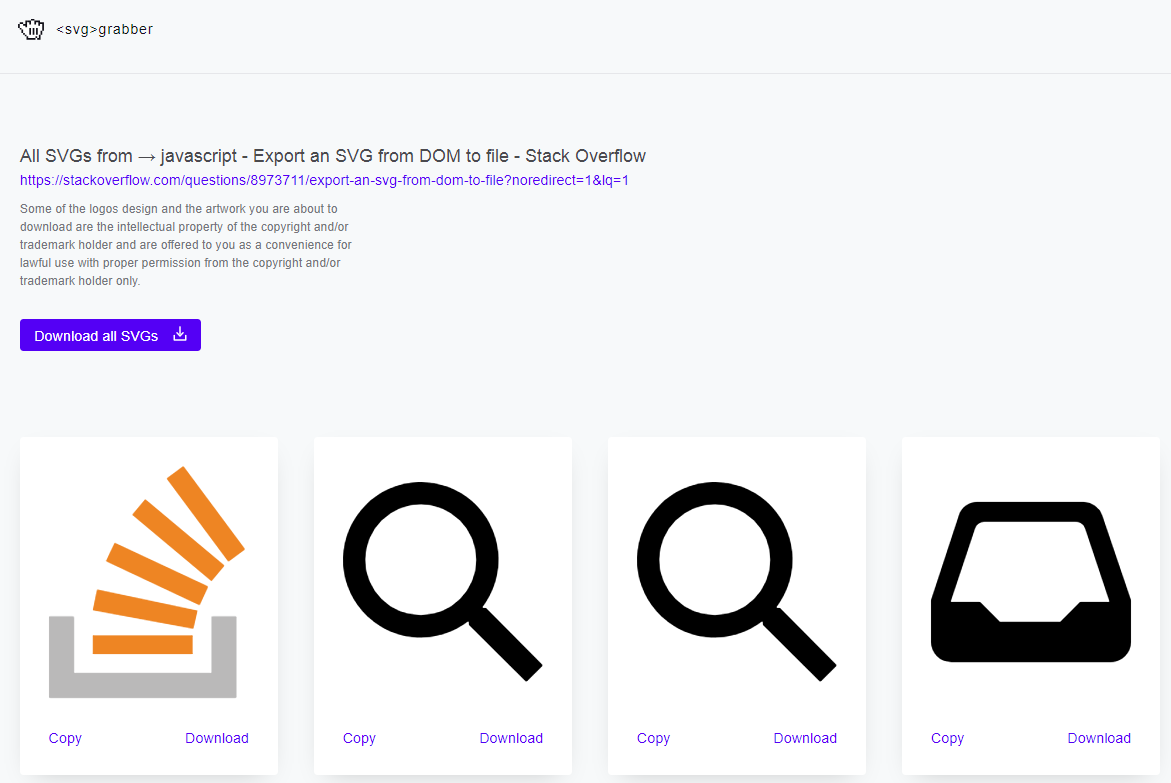
从 Svg 中提取图像
没有一种确定的方法可以从 SVG 中提取图像。 但是,需要考虑的一些方法包括使用矢量编辑程序(如 Adobe Illustrator 或 Inkscape),或使用光栅编辑程序(如 Photoshop)。
您可以立即获得免费的在线 svega 到 JPEG 转换器。 您无需在桌面上安装软件即可使用它。 使用任何平台,包括 Windows、Linux、macOS 和 Android,您都可以进行转换。 Aspose 是这个免费应用程序的创建者,它允许您将文本转换为图像。 一切都与图像有关。 此 NET/Java API 非常适合本地图像处理和服务器端使用。 Aspose 是完全免费的。
该图像是通过使用网络浏览器扫描图像并将其上传到图像共享站点生成的。 转换过程完成后,转换文件的下载链接将可用。 您还可以使用 Google Chrome、Firefox、Opera 和 Safari 等现代浏览器来转换 SVG。
画布 API Svg
Canvas API Svg是创建和编辑可缩放矢量图形 (SVG) 图像的绝佳方式。 它可以轻松地在图像上绘制形状、线条和文本,然后将图像另存为 SVG 文件。
在 Web 开发中,有两种主要技术允许用户在屏幕上绘制图像:Canvas 和 Silverlight。 Canvas 是一种浏览器标准 API,使开发人员能够通过发出命令直接绘制图像。 诚然,Canvas 提供了比其他平台更多的灵活性,但并非所有可以在 Canvas 上绘制的图像都可以精确地用SVG 格式表示。 可以使用两种不同的技术在 Web 上完成数据可视化:SVG 和 Canvas。 API 从根本上不同于一般的 API,但它具有一些应考虑的重要下游影响。 相比之下,Canvas 比使用 SVG 制作的图像更难制作。 借助 Puppeteer 或 Canvas 等工具,可以在无头 Chrome 浏览器中呈现 Canvas 和 SVG。 此外,它们可以在后端使用 LogRocket 等库进行渲染,这使您可以在浏览器中重播问题并获得问题的完整图片。 花一些时间评估备选方案,以确保找到适合您的解决方案。
Svg 图标
SVG 图标是为您的设计添加额外细节和真实感的好方法。 通过使用基于矢量的格式,可以在不降低质量的情况下调整大小和重新着色。 这使它们非常适合响应式网页设计,您需要能够调整图标的大小以适应不同的屏幕尺寸。
XML 语法允许您在可缩放矢量图形 (SVG) 中绘制矢量图像。 另一方面,SVG 是一种固定大小的 XML 代码块,它直接在浏览器中呈现并提供服务。 与书面文字相比,可以更快地显示动作和信息。 当 Tamagotchis、iMac 和 Palm Pilots 几乎同时进入我们的家庭时,网络上引入了 SVG 图像文件格式。 大多数网络浏览器无法支持 SVG 格式,并且将来也无意这样做。 在 2017 年之前,没有人遇到过在 Web 浏览器上呈现 SVG 的问题。 因为它们是矢量,所以如果您使用 SVG 或图标网络字体,缩放它们不会有问题。
与使用自定义图标相比,使用预制图标集设计图标的选项范围更广。 如果你想学习更多的通用性,SVG 是一个不错的选择。 可以手动或使用工具创建 SVG 图标。 使用矢量图像程序,您可以在虚拟绘图板上创建图标。 导出 .svg 文件后,您就完成了。 这个 Evernote 列表还包含现成的 SVG 图标。 x 和 y 坐标定义形状的位置,而宽度和高度定义其尺寸。 也可以使用单独的样式表 CSS 文件为其样式创建元素的类名。 通过更改背景颜色,可以立即在 Ycode 无代码生成器中更改这些图标的颜色。
什么是 Svg 图标?
什么是 SVG 图标? 矢量图形文件,也称为 SVG 文件,是一种允许您缩放图形大小的文件格式。 基于 XPath 的标记语言用于描述 SVG 文件中的矢量图形。 例如,SVG 图像是基于文本的文件,可以是 CSS、JavaScript、DOM 和其他类型的媒体。
如何创建图标 Svg?
创建 SVG 图标的过程可以手动或使用工具完成。 另一方面,后者根本不需要太多代码。 您可以使用矢量图像程序在具有不同形状、颜色和路径操作的虚拟绘图板上绘制您的图标。 然后您将可以选择导出您的。
Svg 文件可以用作图标吗?
因为它们是矢量图形、可缩放矢量图形或 SVG,所以通常是在您的网站上用作图标的不错选择。 无论文件大小如何,矢量图形的质量都可以缩放到任意大小。 由于文件体积小且可压缩,您的网站加载速度会很快。
