如何将 SVG 边框转换为路径
已发表: 2023-01-19说到矢量图,您需要了解的关键事项之一是如何将您的图稿转换为不同的文件格式。 最流行的矢量格式之一是 SVG,它被各种应用程序和网站使用。 但是,有时您可能需要将 SVG 图稿转换为不同的格式,例如当您想要在图像周围创建边框时。 在本文中,我们将向您展示如何将 svg 边框转换为路径,以便您可以在各种不同的应用程序中使用它们。
为什么我的 Svg 有边框?
您的 SVG 可能有边框的一个常见原因是浏览器显示默认的 CSS 样式表,其中包含 SVG 上的边框。 要解决此问题,您只需将以下CSS 规则添加到样式表中:svg { border: none; }
如何为 Svg 添加边框
向 ansvg 添加边框可能很困难,但使用 CSS 或 javascript 魔法可以使它变得容易得多。 您可以使用过滤器投影或克隆功能来创建svg 文件,这是将元素添加到现有 svg 的简单方法。
是否可以在 Svg 中绘制任何路径?

是的,可以在 svg 中绘制任何路径。 绘制路径是在 svg 中创建大多数形状的方式。 要绘制路径,您需要指定起点和终点,以及路径应该经过的任何其他点。
Svg 路径:如何定义它们以及要记住什么
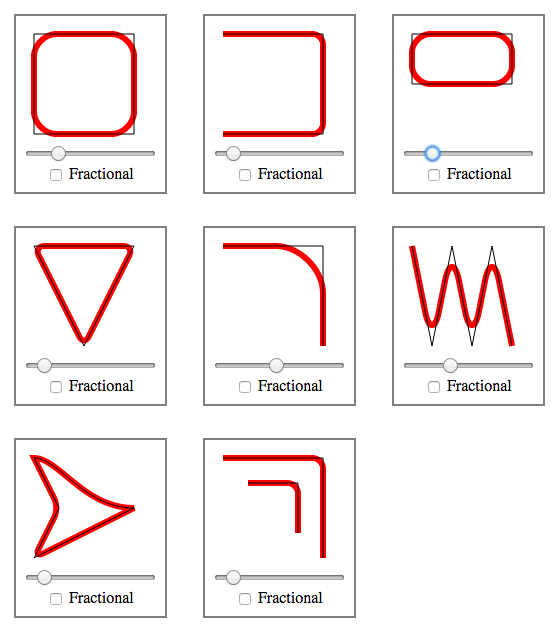
定义路径时,请记住一些事项。 您需要做的第一件事是定义路径的起点和终点。 第二个要求是 SVG 指定路径的宽度。 第三步是指定路径应该如何弯曲。 为了处理重叠路径,第四个必须知道它们。 这些属性中的每一个的细节在下面的细节中进一步描述。 一旦确定了如何定义路径,就可以开始绘制它,方法是使用 SVG 绘图 API 填充各种形状。 小说的起点和终点是*br*。 'start' 和 'end' 属性用于定义路径的起点和终点。 路径起点和终点坐标分别是路径起点和终点的坐标。 此测量有一个图标。 SVG 的“宽度”属性决定了两点之间的距离。 如果不指定值,路径元素将与路径元素本身宽度相同; 此属性是可选的,但它会使路径变长。 曲率为0,也称为*br。 SVG 的“曲率”属性告诉您如何弯曲路径。 'Linear'、'arc'、'quadratic' 和 'cubic' 是四个可能的值。 最简单的曲线,其实就是‘直线’的意思。 曲线被标记为“a”,因为它更复杂,并且指定了它的形状。 偏心曲线是在线性系统中上下移动的曲线,而三次曲线是在长方体系统中从一侧移动到另一侧的曲线。 当它重叠时,它有一个双边框。 “overlap”属性允许 SVG 确定哪些路径重叠。 'Merge'、'preserve' 和 'drop' 是值的三个选项。 除了保留路径之外,“Merge”过程还将路径合并在一起,而“Drop”将第一条路径放到第二条路径上以消除任何重叠。 定义路径后,您可以使用 SVG 绘图 API 来填充路径的任何形状。

Svg 是如何定义路径的?

SVG 以多种方式定义路径。 最常见的方法是使用“d”属性。 这使用一系列命令和坐标定义路径。
Svg 路径边框
SVG 路径用于在二维空间中创建形状。 border 属性用于指定路径周围边框的颜色。
为 Svg 添加边框的三种方法
您可以通过多种方式向 SVG 添加边框。 为此,CSS 过滤器是一个不错的选择。 此外,您可以使用 javascript 函数从 SVG 中删除填充和描边属性。 将 stroke=“black” 和 stroke-width=“5” 添加到 SVG 中的 *circle/element 也将允许您添加边框。
将 Svg 路径转换为 Svg 文件
有几种方法可以将 svg 路径转换为 svg 文件。 一种方法是使用矢量编辑程序,如Adobe Illustrator或 Inkscape。 另一种方法是使用像这样的在线转换器:http://www.svg2swf.com/
Svg 路径生成器
SVG 路径生成器是一种可用于为 SVG 图像创建唯一路径的工具。 这可用于为特定图像创建自定义路径,或创建针对特定应用程序优化的路径。
如何将文本放入 Svg 路径中?
要呈现文本,使用元素 [textPath])。 指定路径后,文本应包含在具有 href 属性和路径元素引用的元素中,以便沿路径呈现文本。 href 属性定义为显示文本的路径或基本形状的 URL。
Svg 填充内部路径
如果你想用纯色填充路径,你可以使用“fill”属性。 fill 属性接受 CSS 颜色值,可以是十六进制代码、rgb 代码或命名颜色。 例如,如果要用红色填充路径,可以使用“fill=”#FF0000″”。
Css 中的三维对象
在三维渲染一件艺术品时,必须考虑填充和描边属性以及其他因素。 使用描边,您可以在对象周围填充边框,而使用填充,您可以填充阴影。
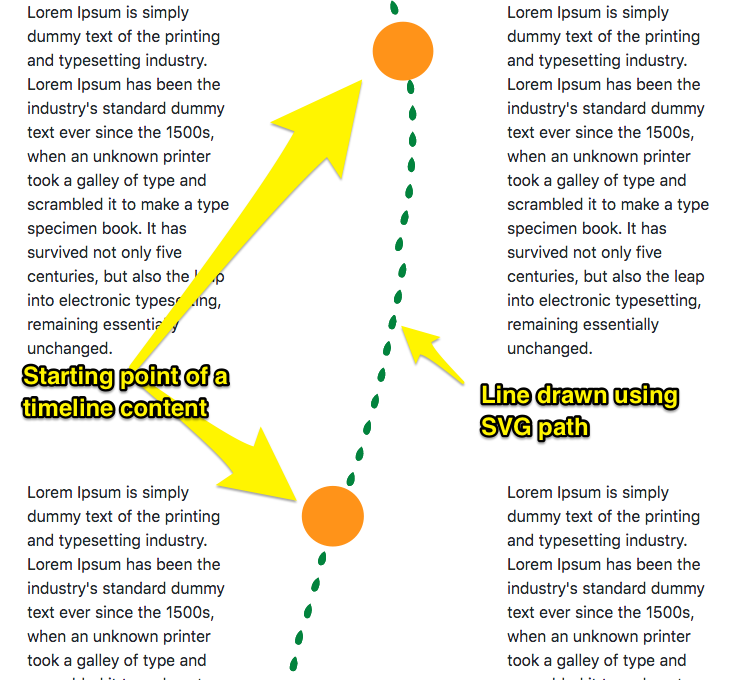
Svg 路径
SVG 路径是用于描述 SVG 图像中特定图形或几何形状的唯一标识符。 SVG 路径元素是所有 SVG 形状元素中最强大和灵活的。 它可用于创建直线、曲线、圆弧等。
