如何在 WordPress 中复制和粘贴(无格式问题)
已发表: 2023-06-19如果您管理网站或博客,您很可能已经复制和粘贴了大量内容。 出于多种原因,WordPress 中的复制和粘贴可能是一项有用的功能,但如果您不小心,它可能会产生格式问题。 以下是如何在 WordPress 中正确复制和粘贴。
只要遵循正确的技术,您就可以在 WordPress 中成功复制和粘贴,并且始终获得完全符合您期望的结果。 这可以使 WordPress 之外的协作变得更加容易。 另外,当您限制必须创建的 WordPress 用户帐户数量时,您可以保持强大的网络安全性。
在这篇文章中,我们将为您提供 WordPress 中复制和粘贴的快速概述。 然后,我们将向您展示如何在不导致任何格式错误的情况下执行此操作。 让我们开始吧!
目录:
WordPress 中的复制和粘贴概述
在向您展示如何在 WordPress 中正确复制和粘贴之前,让我们回顾一下这个简单操作的基础知识。
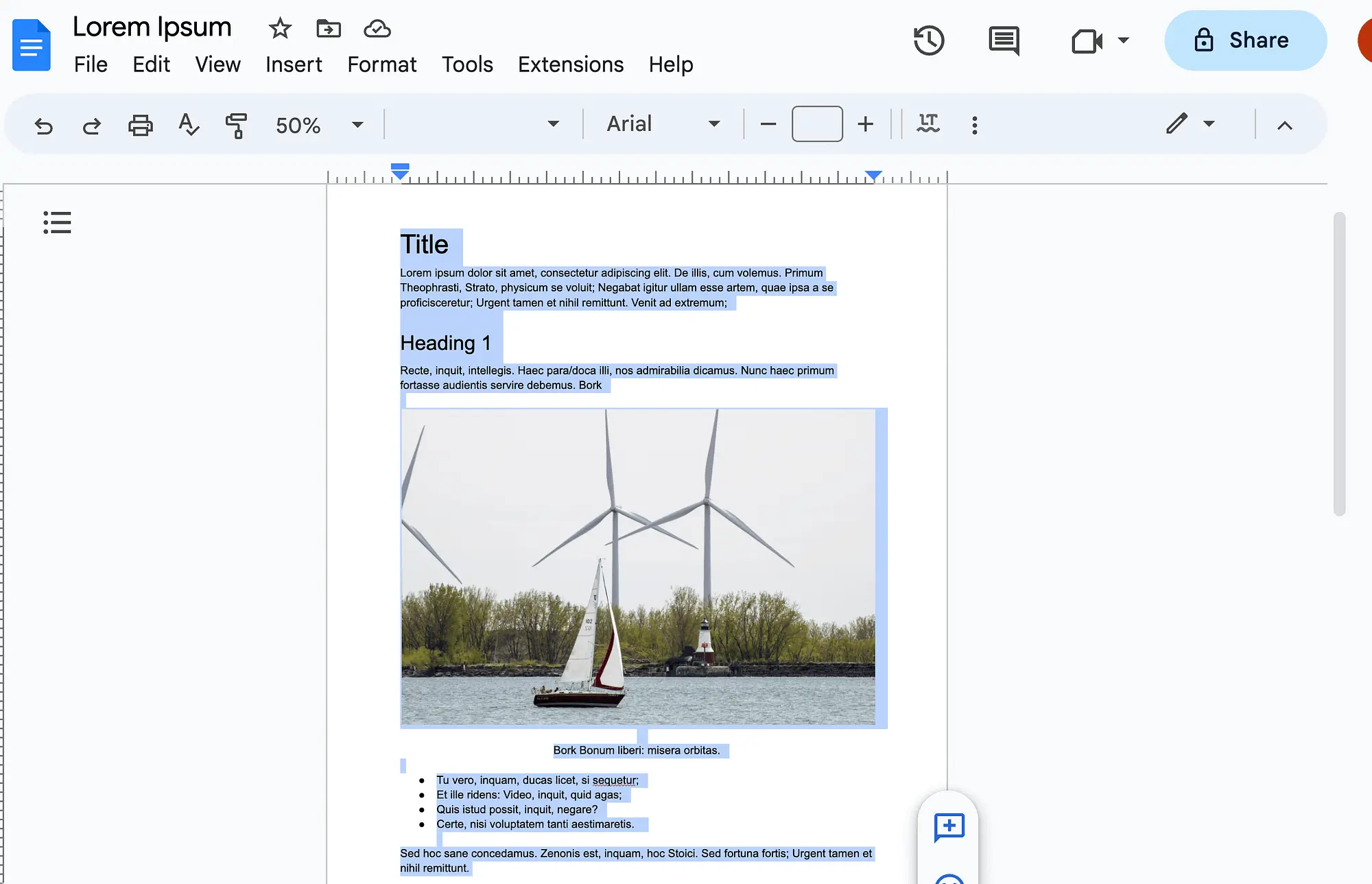
一般来说,您要做的第一件事是选择或突出显示您想要使用的内容。 在我们的示例中,我们将从 Google 文档中获取:

然后,有几种方法可以复制它。 您可以使用键盘快捷键(Windows 上为Ctrl + C ,Mac 上为Command + C )。 或者,您可以右键单击并在菜单中选择“复制”选项:

然后,您需要打开您想要使用的 WordPress 帖子或页面。 只需右键单击屏幕上的任意位置,然后在菜单中选择粘贴:

但是,当我们这样做时,我们会遇到一些格式问题。 这是因为格式是与文本和图像一起复制的。 如您所见,我们的标题现在比第一个标题小:

此外,如果我们进一步向下滚动并选择图像,我们可以看到它已被粘贴为段落块:

这是一个问题,因为为了正确地向用户显示,应该始终使用Image块添加图像。
虽然这些格式问题可能看起来很小,但它们却产生了很大的影响。 它们可能会导致糟糕的用户体验 (UX) 并损害您的声誉。
那么,您可能想知道,为什么要在 WordPress 中进行复制和粘贴? 答案很简单。 为了与客座博客作者或您雇用的任何顾问或承包商等个人合作,可能有必要这样做。
虽然您可以为这些人提供他们自己的 WordPress 用户配置文件,但作为一般规则,最好将帐户限制为绝对必要的帐户。 这可以帮助您保持网站上严格的 WordPress 安全性。
如何在 WordPress 中复制和粘贴(块编辑器)
现在我们来看看如何在 WordPress 中进行复制和粘贴。 我们将开始使用块编辑器,因为它是超过 8100 万用户的首选[1] 。
首先,像我们在上一节中所做的那样突出显示您的内容。 这次,我们将把整个文档复制并粘贴到 WordPress 中。
您可能还记得,当我们将其粘贴到 WordPress 中时,结果将如下所示:

首先,让我们解决标题 1 的格式问题。该标题看起来比我们的标题大得多,因为在我们的 Google 文档中,我们使用了标题 1 。
为了避免这种情况,您应该始终放弃在 WordPress 和其他地方(Google Docs、Microsoft Word 等)中使用标题 1 。 除了Title之外,最高标题应始终为Heading 2 :

虽然您需要在 WordPress 之外仔细选择标题格式,但在 WordPress 中复制和粘贴时使用它们是必不可少的。
始终避免手动“加粗”或修改文本大小以指示新部分的开始。 这样,WordPress 就可以轻松传输您的标题。
以下是当我们在原始 Google 文档中使用标题 2时结果的变化:

接下来,我们需要解决图像问题。 为此,请选择图像并将其删除。 然后,在其位置添加一个Image块:

单击“上传”并添加属于此处的图像。 为此,您需要确保文档中的所有图像也作为图像文件保存在您的设备上。
最后,如果您怀疑间距或其他格式问题存在任何其他问题,您可以在代码编辑器中查看您的内容:


这样,您就可以轻松修改 HTML 内容并检查任何无关的 HTML 标记。
如何在 WordPress(经典编辑器)中复制和粘贴
如果您是 WordPress 的原始用户之一,您可能仍然通过使用旧版本的 WordPress 或官方插件来保留经典编辑器。
如果是这样的话,在 WordPress 中复制和粘贴将会有点不同。 首先,让我们看看我们的文档在复制并粘贴到 WordPress 经典编辑器中后的样子:

如您所见,在经典编辑器中,标题字段与帖子正文完全分开。 因此,您需要避免复制标题,而是手动添加它们。
此外,您会注意到我们的图像无处可寻。 您必须通过单击“添加媒体”然后上传来手动添加它。
此外,间距的格式似乎很不合适,因此您需要修复它。 与块编辑器一样,您始终可以查看代码以发现任何隐藏的格式问题。
为此,只需从帖子右上角的“视觉”选项卡切换到“文本”选项卡即可:

总的来说,在 WordPress 经典编辑器中复制和粘贴更具挑战性。 如果这对您来说是一个问题,那么现在可能是时候硬着头皮升级到块编辑器(也许还有块主题)。 块编辑器能够更好地处理来自各种来源的复制和粘贴内容。
在 WordPress 中复制和粘贴的快速提示回顾
现在,让我们回顾一下我们讨论过的在 WordPress 中复制和粘贴的一些技巧:
- 利用 WordPress 外部的标题格式,以便轻松转移
- 使用标题 2作为最高标题
- 使用图像块或添加媒体功能将图像正确添加到 WordPress
- 利用代码编辑器或文本选项卡检查您的工作并手动修改 HTML
- 完成后在前端预览您的工作
这些只是确保您从 WordPress 外部正确复制的一些最佳实践。 但是,如果您想确保不会生成任何格式错误,您始终可以粘贴为纯文本,然后重新格式化所有内容。
或者,如果您想在内容管理系统 (CMS) 中复制和粘贴,您可以考虑复制 WordPress 内容。 如果是这样的话,可重复使用的块也可以节省大量时间。
结论
在 WordPress 中复制和粘贴非常方便。 但是,如果做得不好,可能会意外地导致格式问题。 然后,您将不得不花费宝贵的时间来修复这些错误。
幸运的是,这种情况很容易预防。 只要您遵循一些最佳实践,例如预先正确设置标题格式、手动添加图像以及检查您的工作,您就可以在 WordPress 中复制和粘贴而不会出现任何问题。
您对 WordPress 中的复制和粘贴有任何疑问吗? 请在下面的评论部分告诉我们!
