如何将 Ttf 字体中的字母转换为 Svg
已发表: 2023-02-20假设您想要了解如何将 TTF 字体转换为 SVG 格式:SVG 字体是描述字体中字形的 XML 文件。 它们被最新的浏览器使用,并被除 Internet Explorer 8 及以下版本之外的所有主要浏览器所支持。 要将 TTF 字体转换为 SVG 格式,您需要一个矢量编辑程序,例如 Adobe Illustrator、Inkscape 或 CorelDRAW。 在矢量编辑程序中打开 TTF 字体文件后,您需要为字体中的每个字符生成轮廓。 要在 Adobe Illustrator 中执行此操作,请转到“文字”>“创建轮廓”。 生成轮廓后,您可以将文件另存为 SVG 文件。 将 TTF 字体转换为 SVG 格式时,需要注意一些事项。 首先,您需要确保您的矢量编辑程序设置为使用正确的字体大小和页面大小。 其次,您需要确保每个角色都在自己的图层上。 最后,您需要确保每个字符都保存为单独的 SVG 文件。
字体可以是 Svg 吗?

Scalable Vector Graphics (SVG) 字体是 OpenType 格式的新版本,类似于 OpenType 格式。 SVG 字形格式允许字符以各种颜色和透明度显示,有些甚至可以是动画的。
可缩放矢量图形 (SVG) 是一种图形。 网页设计师需要一个标准化的矢量图形解决方案才能使用它。 字体由可用于创建 XML 文件的文件扩展名组成。 如果您希望将文本转换为 SVG 查看器上的字体,可以使用三个选项。 如果使用 CSS @font-face 声明,则可以指定 SVG 字体而不是 TTF/EOT/OTF 文件。 字体提示不可用,这是一个主要缺点。 如果内容创建者在创建较小的字体时体验到更高的质量和易读性,他们可能会考虑采用替代字体技术。
您可以将文本放入 Svg 中吗?
在 SVG 中,元素“文本”绘制了一个由文字组成的图形元素。 与任何其他图形元素类似,可以使用任何其他SVG 图形元素将渐变、图案、剪切路径、蒙版或滤镜应用于文本>。 如果文本未包含在 SVG 中的 text> 元素内,则不会呈现文本。
如何创建打印友好的 Svg
因此,有一些打印友好的 SVG 工具可用。 Canvas 是一种在线编辑器,可让您将 SVG 导出为可打印文件。 除了更全面的解决方案之外,还有许多桌面应用程序可以帮助您创建高质量的 SVG 打印件。
我可以将 Otf 转换为 Svg 吗?

使用 otf tosvg 转换器,您可以将 otf 格式的字体文件转换为 svg 文件。 您的浏览器也可用于使用此在线字体转换工具在线转换字体。 您所需要的只是程序本身。
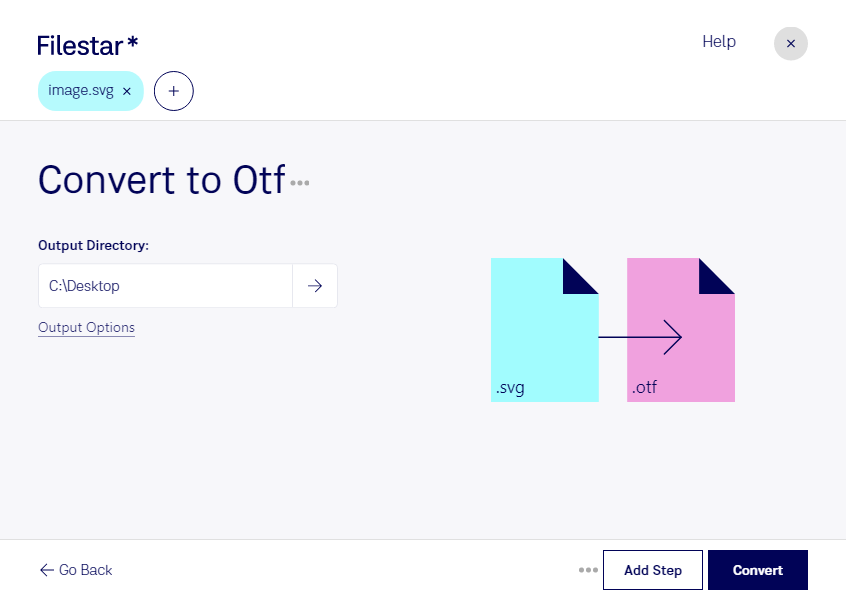
它可以从 Otf 转换为 Svg 吗?
要转换 OTF 文件,您必须先拖放它或单击“选择文件”按钮。 单击“转换”按钮后,转换将完成。 完成 OTF 到SVG 的转换后,您将能够下载 SVG 文件。

我可以将任何图像转换为 Svg 吗?
毫无疑问。 将桌面或移动设备上的任何 JPG 图像转换为 svega 文件非常简单。
Fontforge 将 Ttf 转换为 Svg

Fontforge 是一个命令行程序,可将字体从一种格式转换为另一种格式。 它可以将 TTF (TrueType) 字体转换为 SVG (Scalable Vector Graphics) 格式。
我有一个文件夹,其中包含我可以创建的键盘中的所有字符.svg 文件。 它们都是使用称为处理的计算机程序创建的。 我想用来创建 TTF 字体的 Svg 文件可在此处获得。 由于某些原因,它们不能在 BirdFont 或 FontForge 中使用。 如何在不使用软件的情况下导入从各个网站制作的图片? 要将您的文件导入 FontForge,您必须首先确保它们是 Stroke 字体。 如果您正在制作轮廓字体,则需要手动放大所有笔划并组织形状。 O总共有6324点,其中一半是不必要的,但还是不少。 这些字母仍然可以以多种其他方式使用。
如何在 Fontforge 中更改字体名称
如果你使用 Illustrator 或 FreeHand,你很可能想使用“eps”,而如果你使用 Inkscape,你想使用“svg”。 打开您要添加刚设计的字形的FontForge 字形插槽(通过双击它),然后单击导入。 如果我们要更改字体名称,首先要打开Fontforge,选择字体,然后点击“确定”。 不要打开任何警告对话框,如果发现它们,请将其删除。 FontForge 的“TTF Nmes”选项卡中有一个链接,上面写着“Add SIL Open Font License”。 诸如开放字体许可证 (OFL) 之类的字体许可证是一种允许公众以不限制其使用的方式使用您的字体的许可证,同时仍然保护您的设计不被他人复制。
字体到 Svg 生成器
有许多在线可用的字体到svg 生成器,可用于从一系列字体创建 svg 文件。 这些生成器通常允许您选择一种字体、输入一些文本,然后生成一个可以下载的 svg 文件。
近年来,Web 开发人员对非标准字体的使用有所增加。 这导致了图标字体的发展,这些字体只包含符号。 图标字体只能提供单一颜色,渲染和平滑可能不可靠。 管理和跟踪大量图标并将它们导出为各种尺寸和格式并不容易。 画板可以成为创建一致且统一的图标集的绝佳工具。 创建图标集最重要的规则是为每个图标建立视觉规则并以一致的方式应用它们。 我们图标字体中的每个图标都必须转换为 sva 文件。
画板图标的名称将用于标识图标字体中的类 CSS。 将所选图标拖放到一组新的 SVG 中。 之后,您可以选择要在字体中使用的所有图标。 第三步,生成你想要的字体。 在第 4 步中,重命名每个图标,在第 5 步中,为每个图标创建一个 unicode 字符。 要下载生成的文件,请转到生成的文件菜单。 您的第一个图标字体已创建。
将图标合并到您的网站并为其设置样式很简单,无需使用图标字体的矢量编辑器。 CSS 具有近乎无限的应用可能性。 当大量图标被添加到绘图中时,Adobe Illustrator 是跟踪所有图标的理想工具。 此外,通过使用此功能,您可以快速轻松地更改每个图标的样式并在几秒钟内导出。
