如何使用 PowerPack 在 Elementor 中创建卡片滑块
已发表: 2022-05-27如果您正在寻找在图像或视频中展示内容的方法,请考虑使用卡片滑块。
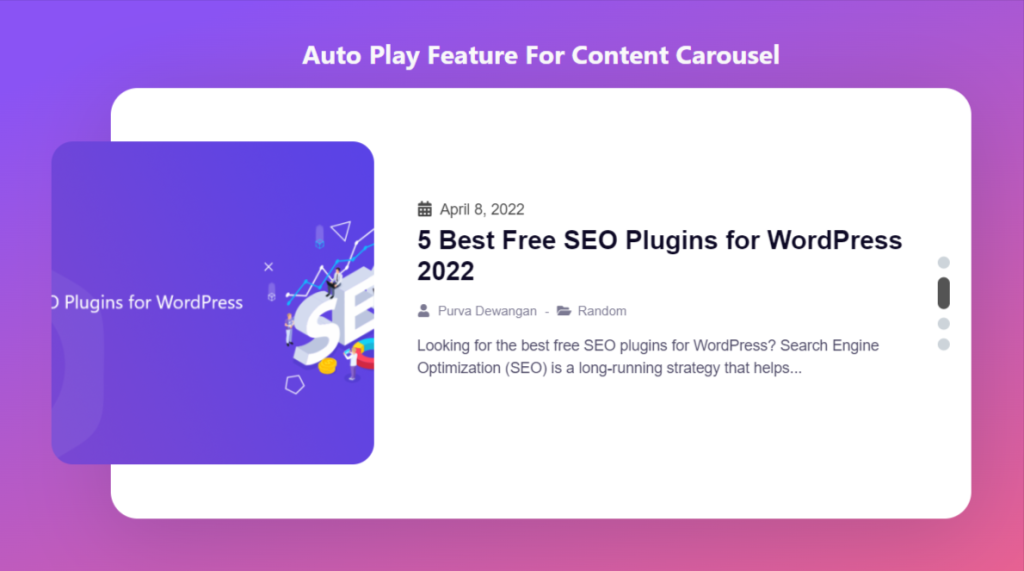
卡片滑块是一种动态设计元素,它以有吸引力的卡片格式显示图像/视频和内容的幻灯片。 它一次显示一张卡片,随后,如果应用了转换,或者通过鼠标单击,它会自动更改为另一张幻灯片。
如果您想在使用 WordPress 构建的网站上使用 Elementor 创建吸引人的卡片滑块,则需要使用卡片滑块小部件。
在本文中,我们将为您提供有关使用 PowerPack 在 Elementor 中创建卡片滑块的详细分步教程。

适用于 Elementor 的 PowerPack 卡滑块小部件
PowerPack Elementor Addons 是 Elementor 的最佳插件之一。 这是一个专业设计的包,包含 80 多个高级小部件,包括 PowerPack Card Slider 小部件。
PowerPack Card Slider 小部件提供多种高质量功能,可创建完全响应的卡片滑块部分。 它包括自动播放动画功能、多种样式功能等等。
可是等等! 不用担心,您在使用时甚至不需要接触任何一行代码。
如果您更喜欢观看视频,可以考虑这个关于如何在 Elementor 中创建卡片滑块的教程视频。
将卡片滑块部分添加到您的 WordPress 网站
要将卡片滑块添加到您的 WordPress 网站,您需要为 Elementor 安装 Elementor 和 PowerPack Addons。
一旦你安装了这两个工具,你就可以使用它们在你的 WordPress 网站上创建一个令人印象深刻的卡片滑块部分。
因此,事不宜迟,让我们继续学习使用 Elementor 创建卡片滑块的教程。
拖放 PowerPack 卡滑块小部件
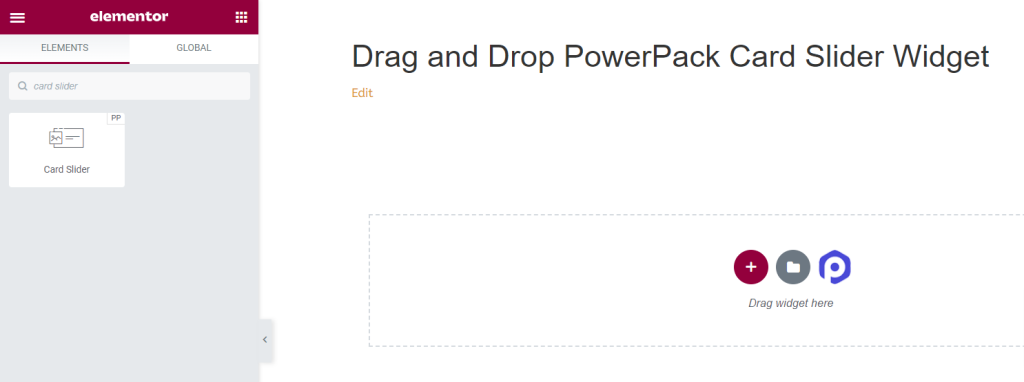
首先,在 Elementor 编辑器中打开页面,然后在搜索栏中输入“卡片滑块”并将小部件拖放到页面上。
确保检查小部件右上角的 PowerPack“ PP ”标志。

PowerPack Card Slider 小部件的内容选项卡
导航到 PowerPack Card Slider 小部件的内容选项卡。 在那里你会发现四个部分:
- 卡片
- 查询(仅当您在卡片部分选择“发布”来源时)
- 帖子(仅当您在卡片部分选择“帖子”来源时)
- 附加选项
让我们详细讨论所有这些部分的功能。
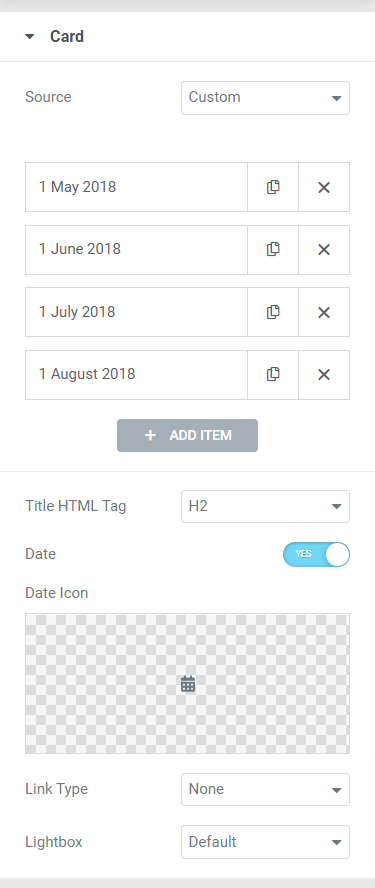
卡片
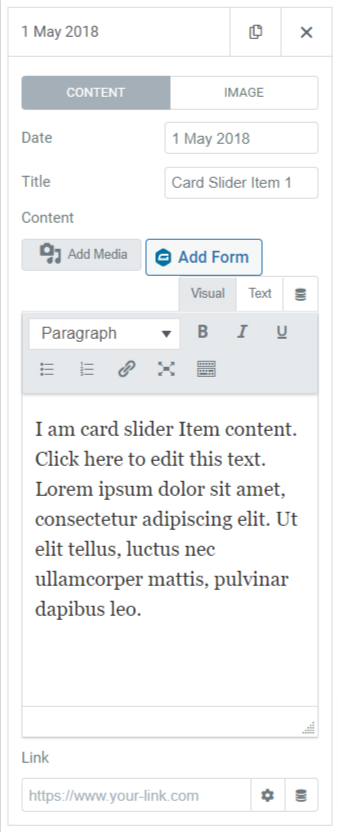
Card Slider 小部件的 Content 选项卡中的 Card 部分允许您向小部件添加内容。

Card 部分提供了六个子部分来将内容添加到小部件。
让我们详细讨论它们:
- 来源:在这里,您可以选择卡片来源,自定义或帖子。 然后,通过单击“添加项目”将内容添加到您的卡片中,例如日期、标题、描述、链接等。

- 标题 HTML 标记:选择您在卡片中给出的标题的 HTML 标记。
- 日期:如果要显示日期,请启用此功能。
- 日期图标:从图标库中选择日期图标或单击“上传 SVG”从媒体库中上传。
- 链接类型:在这里,您可以选择要在其中放置直接链接的选项,例如标题、图像、按钮或框。 此外,如果您不想在卡片上放置任何链接,您可以选择“无”。
- 灯箱:选择默认的灯箱选项,是或否。
询问
如果您选择主查询作为查询类型,那么您可以添加以下选项:
- 查询 ID:您可以在此处添加特定的查询 ID。

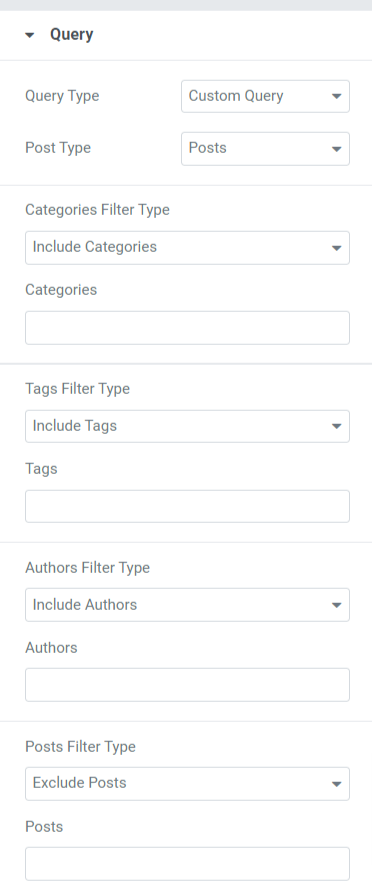
如果您选择自定义查询作为查询类型,您将获得许多选项来手动自定义查询。

让我们看看查询部分中包含的选项:
- 帖子类型:选择要在卡片上显示的帖子类型。
- 包含/排除:使用此选项,您可以包含或排除类别、标签、作者和帖子过滤器类型。
- 日期:您可以在此处选择日期格式。
- 顺序:选择升序或降序对后期动画进行排序。
- 排序方式:根据给定的选项对帖子进行排序:日期、最后修改日期、随机、评论数、标题、帖子 ID、帖子作者、菜单顺序或相关性。
- 置顶帖:启用此功能可在卡片滑块中显示置顶帖。
- 偏移:调整偏移位置将有助于在提供的偏移位置显示帖子。
- 排除当前帖子:启用此选项以删除当前帖子。
注意:仅当您在内容选项卡的卡片部分中选择“发布”来源时,此选项才可用。
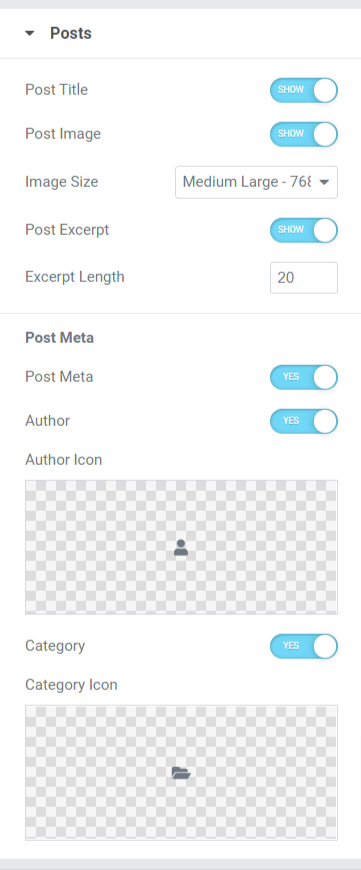
帖子
在本节中,您将获得许多选项来自定义卡片上显示的帖子。

让我们看一下本节包括的小节:
- 帖子标题:如果您想在卡片滑块中显示帖子标题,请启用此功能。
- 帖子图片:如果您想在帖子中显示图片,请启用此选项。
- 图像尺寸:从本小节中提供的各种尺寸选项中选择图像尺寸。
- 帖子摘录:如果您想显示帖子的摘录,请启用此功能。
- 摘录长度:如果您在此处启用了帖子摘录功能,则可以调整其长度。
- Post Meta:启用此功能将为您提供自定义更多选项的选项,例如作者、作者图标、类别和类别图标。
- 作者:如果您想在帖子上显示作者姓名,请启用此功能。
- 作者图标:从图标库中选择作者图标或直接从媒体库上传图片。
- 类别:启用此功能以在卡片滑块中显示帖子类别。
- 分类图标:从图标库中选择分类图标或直接从媒体库上传图片。
注意:仅当您在内容选项卡的卡片部分中选择“发布”来源时,此选项才可用。
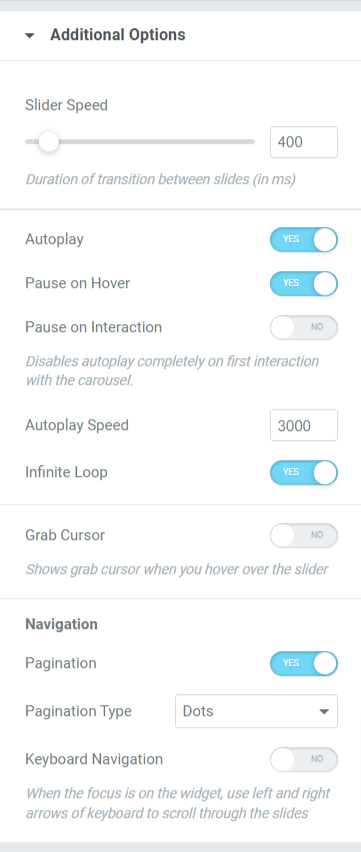
附加选项
本节将获得各种附加选项来自定义卡片滑块。


让我们看看附加选项部分中的所有可用选项:
- 滑块速度:在此处调整滑块动画速度。
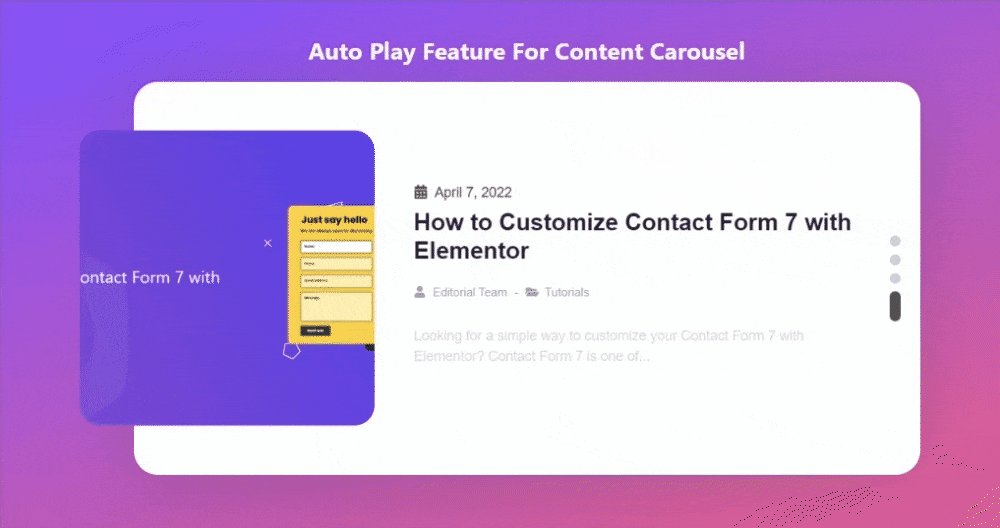
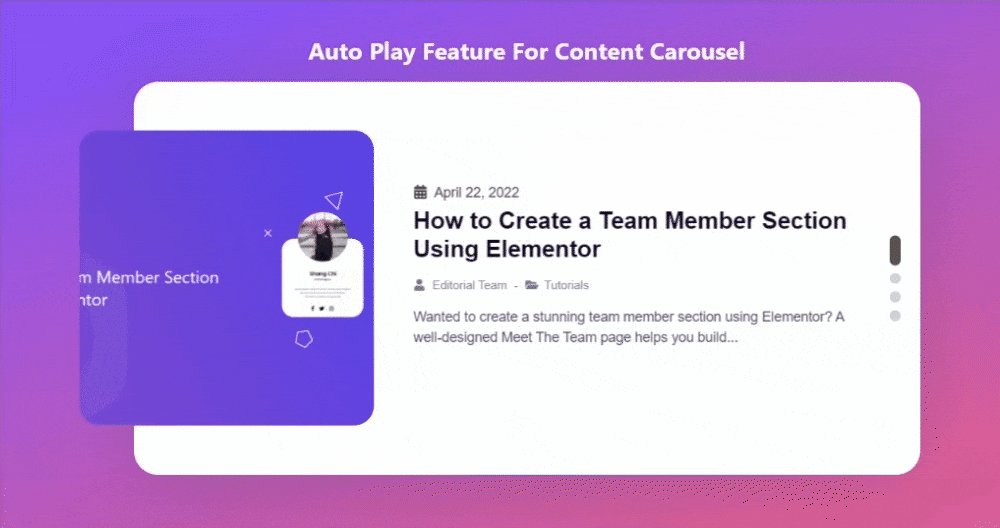
- 自动播放:如果要为卡片滑块中显示的帖子启用自动播放,请启用此功能。
- 悬停时暂停:切换此动画功能以在帖子位于鼠标指针的焦点上时保持或暂停帖子幻灯片。
- 互动暂停:启用此功能可在鼠标指针或用户互动时暂停特定帖子。
- 自动播放速度:调整帖子的自动播放速度。
- 无限循环:启用此功能以设置幻灯片后的循环周期。
- 抓取光标:当您将鼠标悬停在幻灯片上时,它会显示抓取光标。
- 分页:启用此选项以显示滑块的点/分数。
- 分页类型:在这里,您可以从分页类型中进行选择,例如点或分数。
- 键盘导航:启用此功能以使用键盘上的左箭头或右箭头滚动幻灯片。
卡片滑块小部件的样式选项卡
样式选项卡包含卡片滑块小部件的所有样式部分。 此选项卡包括三个部分:
- 卡片
- 图片
- 点
让我们详细看看这些部分:
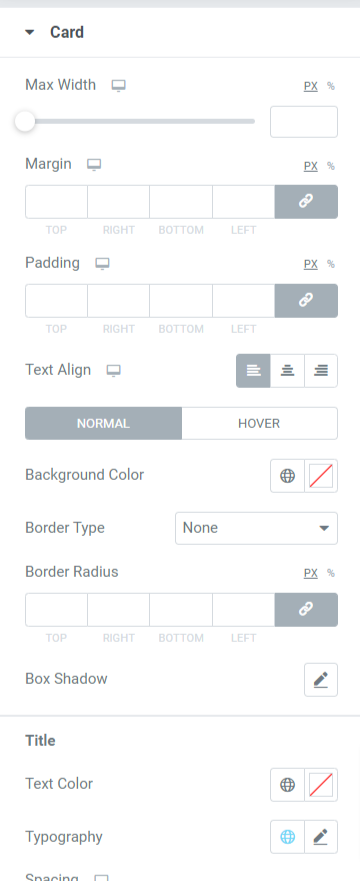
卡片
本节包含自定义卡片所需的所有样式部分。

让我们看看本节中可用的所有功能:
- 最大宽度:使用此选项调整卡片滑块的宽度。
- 边距:使用此选项,您可以调整卡片滑块的边距。
- 填充:这允许边缘和内容之间的空间。 使用此选项调整填充以在卡片滑块上显示组织有序的内容。
- 文本对齐:选择卡片滑块中显示的文本的对齐方式。
- 背景颜色:使用此选项,您可以自定义帖子的背景颜色。
- 背景类型:在这里,您可以设置图像的背景类型。 选择“渐变”或“经典”以应用背景类型。
- 边框半径:您可以从本小节中给出的选项中选择任何边框类型,例如实线、双线、点线、虚线和凹槽。
- 边框阴影:您可以使用此选项自定义边框阴影。
- 标题:帖子中显示的标题的自定义选项可在此处获得:
- 文本颜色:使用此选项为标题选择文本颜色。
- 排版:在这里,您可以自定义文本字体、文本大小、字间距、字母间距等等。
- 间距:这允许使用此选项的文本之间的间距。
- 日期:可在此处自定义帖子中显示的日期内容:
- 颜色:使用此选项选择帖子上显示的日期内容的颜色。
- 排版:在这里,您可以自定义文字字体、文字大小、字间距、字母间距等。
- 间距:使用此选项允许文本之间的间距。
- 内容:您可以在此处自定义帖子中显示的内容:
- 文字颜色:您可以在此处选择内容的文字颜色。
- 排版:自定义内容部分的排版。
- Post Meta:可以在此处完成 Post Meta 自定义:
- 颜色:这允许您选择帖子元颜色。
- 排版:此选项中提供了用于发布元数据的各种排版功能。
- 间距:这允许帖子元文本之间的间距。
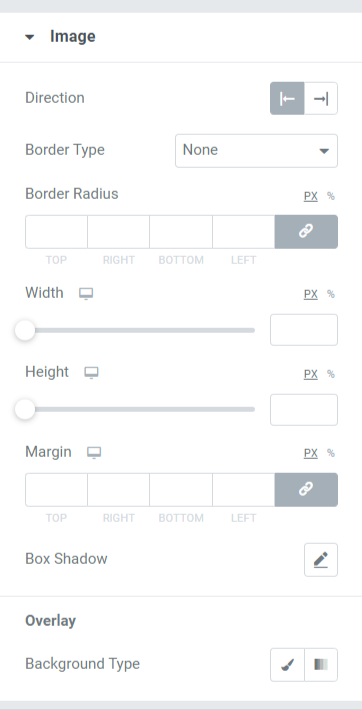
图片
此部分允许您在所有可能的方面自定义卡片滑块的图像部分。

让我们讨论一下本节包含的所有功能:
- 方向:使用此选项,您可以选择图像的方向。
- 边框类型:您可以从此处给出的选项中选择任何边框类型,例如实线、双线、点线、虚线和凹槽。
- 边框半径:如果您应用了边框,您可以在此处调整其半径。
- 宽度:使用此选项调整卡片滑块中显示的图像宽度。
- 高度:使用此选项,您可以调整图像的高度。
- 边距:此选项允许您调整图像的边距。
- 框阴影:自定义卡片滑块中显示的图像的框阴影选项。
- 背景类型:在这里,您可以选择为卡片滑块上显示的图像部分选择背景类型。
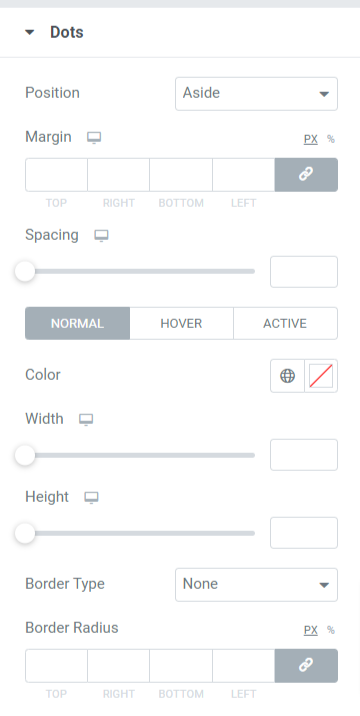
点
仅当您在卡片滑块的内容选项卡上的附加选项部分中选择点作为分页类型时,此部分才可用。

让我们详细了解本节中可用的功能:
- 位置:选择点分页的位置类型,例如靠边或底部。
- 边距:使用此选项,您可以调整分页点的边框边距。
- 间距:此功能允许点之间的间距。
- 颜色:您可以在此处选择圆点的颜色。
- 宽度:在此选项中调整点的宽度大小。
- 高度:您可以在此处调整点的高度。
- 边框类型:从可用选项中选择任何边框类型,例如实线、双线、点线、虚线或凹槽。
- 边框半径:如果您允许分页点的边框,您可以在此处调整其半径。 它有助于显示应用边框的平滑边缘。
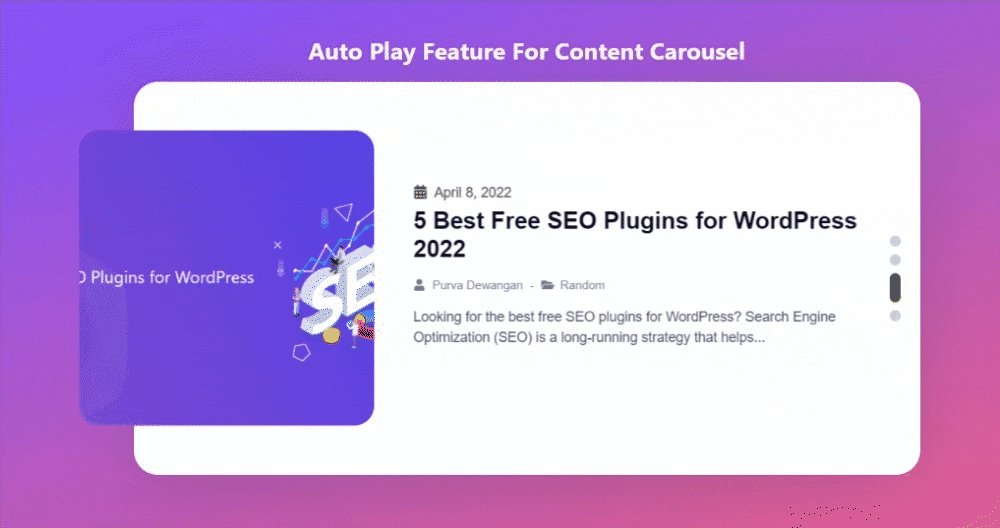
让我们看看在卡片滑块小部件的内容选项卡和样式选项卡中应用所有更改后卡片滑块的样子:

获取 Elementor 的 PowerPack Card Slider 小部件
使用 PowerPack Card Slider Widget,您只需单击鼠标即可获得大量功能。 使用适用于 Elementor 页面构建器的 PowerPack Card Slider Widget 以创造性的 Card Slider 格式交互式地炫耀您的内容和图像。
我们希望本教程将帮助您使用 Elementor 为您的网站创建一个令人惊叹的卡片滑块。 如果您喜欢阅读本文,我们相信您也会喜欢体验我们的其他 PowerPack 元素。
单击此处获取 Elementor 的 PowerPack Card Slider 小部件。
请随时在此处发表您的评论; 我们很乐意收到您的反馈和回复。
此外,在 Twitter、Facebook 和 Youtube 上加入我们。
