如何在 WordPress 中创建类别页面
已发表: 2022-09-11WordPress 中的类别页面是列出特定类别中所有帖子的页面。 您可以通过转到帖子 >类别页面并选择要为其创建页面的类别来在 WordPress 中创建类别页面。 选择类别后,单击“添加新类别”按钮并输入类别名称。 创建类别后,您可以将类别 slug 添加到网站 URL 的末尾以创建类别页面。 例如,如果您的类别的 slug 是“example-category”,那么您的类别页面的 URL 将是 http://example.com/category/example-category/。
类别页面允许您搜索讨论特定主题的帖子。 类别页面可以包含来自上述任何类别或任何其他类别的帖子。 您可以通过应用和显示子类别来提高网站的知名度。 该网站还为访问者提供了更方便的浏览体验,他们可以轻松导航到各种类型的内容。 WordPress 从自动创建帖子的类别生成帖子。 要显示类别页面,您必须首先执行以下步骤: 菜单和侧边栏。 在菜单中显示类别之前,请确保它们下方的帖子是最新的。
可以使用 ACF Pro 插件显示来自多个类别的页面的帖子。 配置 ACF Pro 应用程序后,需要显示以下步骤: 如何显示 Category Archive 的 Category Description? 当您访问类别档案时,通常会自动为您提供该类别的描述。 要优化类别页面,请使用适当的类别名称并从 URL 中删除术语“类别”。
什么是分类页面? 类别页面是在站点层次结构中高于其他产品页面的页面。 本质上,它是一个专注于特定产品组的主题页面。 用户可以导航到您网站上的特定产品类型,并通过单击产品名称找到它。
此外,优秀的产品类别页面允许根据材料、尺寸和其他重要因素对产品进行分类,使购物者可以轻松找到最适合他们的产品。
WordPress中的类别页面是什么?
 信用:winwp.com
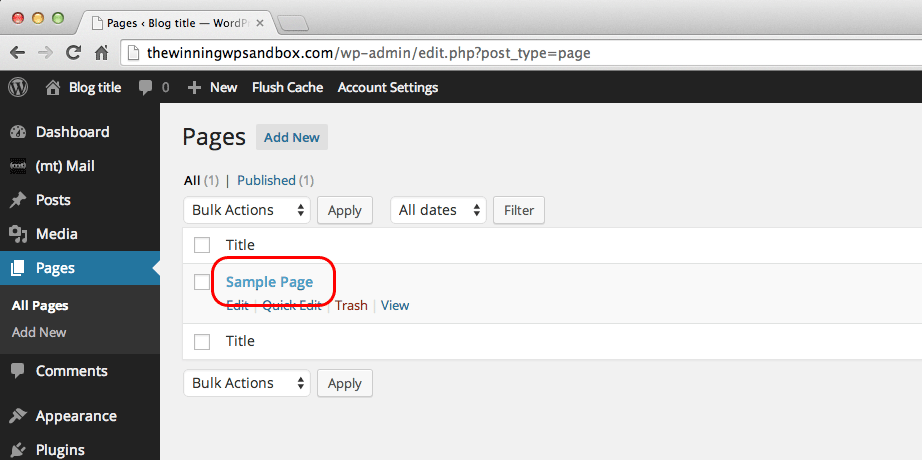
信用:winwp.comWordPress 中的类别页面是显示特定类别中所有帖子的页面。 您可以通过转到 WordPress 管理区域中的页面部分并单击添加新按钮来创建类别页面。
卡片和标签是 WordPress 中最常用的分类法。 这些服务使访问者和 Web 开发人员更容易浏览您的内容。 您现在可以使用向页面添加类别来根据特定类别过滤页面,从而更轻松地查找内容。 当您注册此插件时,它已被激活并且没有可修改的设置。 WordPress 的 Classic 和 Gutenberg 版本要求您在页面中添加分类法。 分类法与您在撰写文章时使用的完全一样。 使用这些工具可以组织您的页面,或者您可以为它们创建全新的页面。
如果您要查找大量页面,则该过程非常简单。 您可以通过选择一个类别然后单击“过滤器”按钮来过滤它。 根据需要多次重复此步骤以完成每一页。 页面的目的是帮助访问者找到内容或提供特定信息。 根据贵公司提供的产品和服务,您可能有多个销售页面。 您可以为您的内容做的最好的事情是为开发人员和访问者组织它。 当您需要查找内容时,该过程可为您节省大量时间。 第一次欢迎高级计算机用户和从未使用过网站的人。 访问者并不总是喜欢他们看到的东西,内容本身也不喜欢。
组织 WordPress 页面
WordPress 内容是分层的,并组织为子页面和父页面。 可以使用类别和标签来组织页面。
WordPress中的页面和类别有什么区别?
 信用:www.hitechwork.com
信用:www.hitechwork.com在 WordPress 中,页面用于未附加到特定发布类别的静态顶级内容。 页面通常用于不会发生太大变化(如果有的话)的信息,例如“关于我们”页面。 相比之下, WordPress 类别用于将相关帖子分组在一起。 例如,如果您有一个新闻网站,您可能有“本地新闻”、“国家新闻”和“体育”类别。
应该有世界新闻、文化、体育、科技等栏目。 无论如何,我可以将新帖子分配到不同的页面吗? 创建一个新类别,例如新闻,然后写一篇新帖子,将该类别分配给该帖子。 您博客上的所有帖子都将显示在您博客的首页上。 您可以创建一个静态首页并在那里显示您发布的帖子,或者您可以将它们留在那里。 本文介绍了如何创建博客类别页面并在其他页面而不是您的主页上显示按相似类别分组的帖子。
今天创建一个帖子!
帖子的目的是提供更及时且不断更新的内容。 与页面相比,您的 WordPress 网站可能包含经常更新的帖子。 帖子通常用于创建博客帖子、新闻文章和其他不断更新的内容。 在 WordPress 主屏幕上,单击“发布新页面”按钮以创建新帖子。 您可以根据需要创建任意数量的帖子,并且可以根据需要随时更改它们。
WordPress中的类别页面在哪里?
可以通过转到帖子选项卡然后选择类别来找到 WordPress 中的类别页面。 从这里,您可以查看所有已创建的类别以及添加新类别。
单一类别页面,WordPress
 信用:品脱
信用:品脱WordPress 中的单个类别页面是显示特定类别中所有帖子的页面。 此页面由 WordPress 在创建类别时自动生成。
如果您有一个博客,那么将您的帖子组织成类别至关重要。 如果您使用默认类别页面作为您的网站,它可能看起来没有吸引力或与您的整体设计冲突。 使用 WordPress 站点编辑器或流行的页面构建器插件,您可以创建模板。 然后,在您选择的每个类别中使用您的设计。 您可以按类别、标签或搜索您的帖子来浏览您的档案。 您可以使用编辑器修改此页面的外观。 向类别标题添加自定义 CSS 类也有助于个性化类别的内容。

使用页面构建器,您可以创建 WordPress 类别页面。 在本教程中,我们将使用 Beaver Builder 和 Beaver Themer 插件。 Beaver Builder 程序包括一个拖放编辑器,便于编辑。 模块、行和模板都是创建页面所必需的。 通过单击 + 号,可以在右上角找到这些功能的链接。 如果您正在构建博客类别页面,您可能需要考虑为其创建单独的模板。 帖子的类别页面允许用户查找和浏览特定帖子。 可以更改帖子标题、摘录和其他元素以反映布局的砌体。
WordPress页面和帖子之间的区别
博客页面用于组织帖子,而 WordPress 类别页面用于组织帖子。 页面根据其层次结构分为类别,类别类似于帖子。
自定义类别页面,WordPress
WordPress 中的自定义类别页面是显示来自特定类别的所有帖子的页面。 如果您想创建一个仅显示您网站中某些类型内容的页面,这将非常有用。 例如,如果您有一个关于旅行的博客,您可以创建一个仅显示与旅行相关的帖子的自定义类别页面。
免费的增强类别页面插件使在您的网站上创建自定义类别页面变得简单。 特定类别的所有帖子都列在博客类别页面上。 如果您向这些页面添加更多内容,则可以增加它们被 Google 找到的机会。 通过吸引更多访问者访问您的网站,提高您的内容的知名度将带来更高的投资回报。 增强的类别页面,作为基本 WordPress 编辑器的替代品,是任何已经熟悉它的人的选择。 iPhone 6 有哪些很酷的功能? 可以使用 Visual Composer 之类的页面构建器创建您自己的类别页面内容。 如果您想阻止在您的类别页面上发表评论,请在增强编辑界面中禁用评论。
如何将类别添加到您的 WordPress 页面
向您的WordPress 页面添加类别可让您更轻松地组织内容。 使用查询 post/WP_Query 功能,您现在可以根据类别查找特定页面。 外观小部件还允许您在侧边栏中显示子类别。
在页面上显示类别 – WordPress
要在WordPress 页面上显示类别,您需要首先创建一个类别。 然后,转到要显示类别的页面并从下拉菜单中选择类别。
例如,如果您是美食博主,您可能有一个名为“食谱”的主菜单选项,它会打开一个下拉菜单,其中包含指向您在一个位置的所有食谱的链接。 页面可以组织成各种类别或单个类别。 在第 1 步中,您必须确保要包含的所有类别都出现在新页面上。 当您将鼠标悬停在其中一个类别标题上时,类别 ID 编号将显示在屏幕底部。 第三步是创建一个新页面,其标题描述您所描述的类别。
如何列出某个类别中的帖子
您可以使用此命令指示特定类别中的所有帖子: $posts = get_posts('category_name'); 例如。
WordPress 类别页面网址
WordPress 类别页面 URL是用于访问 WordPress 网站中特定类别的 URL。 此 URL 可用于查看该类别中的所有帖子,或查看该类别中的特定帖子。
WordPress 中的“类别库”如何更改 WordPress 中的“类别库”
如果您想根据术语“工艺品”创建一个类别,您可以通过在其中输入“工艺品”来实现。 如果您想使用术语“博客”作为类别基础,请在“博客”框中输入它。
WordPress 类别页面模板插件
有多种 WordPress 插件可让您更改类别页面的模板。 这可能是更改站点外观或向类别添加附加功能的有用方法。 一些插件还允许您创建自定义类别页面,这是增加站点灵活性的好方法。
此 WordPress 插件可用于创建高级类别模板。 这个插件非常轻巧,使用简单,而且分类非常好。 默认显示在默认帖子类别模板中:'post'类别。 可以从帖子类型类别仪表板中选择自定义类别模板。 出现在 WPSocket 主题/插件目录中的任何外部网站或列表不隶属于 WPSocket 主题/插件目录。 尽管信息可用,但不能保证其正确、完整或最新。 链接可能不是最新的或不准确的。 与外界联系是您自己的责任。
如何在您的 WordPress 主题中编辑类别页面
请编辑设置菜单的主题文件部分。 导航到 WordPress 主题的 htaccess 文件,然后编辑类别页面。 CSS 是主题文件中的一个文件夹。 您网站上每个主题的文件夹都位于此文件夹中。 在此文件夹中,您还将找到一个 custom_css 文件夹。 此文件夹可用于存储您网站的自定义 CSS。 更改类别页面的样式需要您打开 custom_css 文件夹并查看category-page.html 文件。 可以在文件中找到类别页面的样式。 可以修改此样式以满足您的需求。 如果您想启用此选项,请使用自定义 CSS。 您可以通过将自定义 CSS 添加到 WordPress 仪表板中的附加 CSS 模块来更改站点中所有类别的样式。 为此,请导航到您的 WordPress 仪表板,然后单击左侧边栏中的外观链接。 单击外观部分中的自定义 CSS 链接以查看 CSS。 可以在自定义 CSS 模块中找到名为“类别”的部分。 在这里,您会找到您网站的所有类别页面的列表。 这些页面中的任何一个都可以使用样式表使用自定义 CSS 进行自定义。 因此,您网站上的所有类别页面的外观都会发生变化。
