如何在 WordPress 中创建子主题
已发表: 2022-08-28自定义 WordPress 网站是一个非常简单的过程,但它也隐藏了一些风险。 通常,不太熟悉 WordPress 主题工作方式的人会直接开始自定义网站的主主题,而不是创建子主题。
什么是儿童主题?
长话短说,子主题是主主题的备用占位符。 它与您的主题同时工作并且完全相同,您可以在那里进行所有自定义和修改,而不是直接对主题的核心进行。
为什么不直接编辑主题?
直接自定义主题存在一定的风险。 如果您对第三方主题中的代码进行更改,则下次进行更新时,您的更改将丢失。 您的网站不仅会恢复到最初的方式,而且您的所有工作都将消失。 自定义网站的三种主要方法:
如何自定义 WordPress?
直接编辑主题
如果您的网站使用的是专门为您开发的自定义 WordPress 主题,您可以安全地对其进行编辑,而不会在下次更新主题时丢失所有更改的风险。
如果您或在您的网站上工作的开发人员将来进行任何更改,您将编辑自定义版本,而不是更改之前的原始版本。
当然,这并不意味着没有任何风险。 如果您缺乏编码经验,更安全的方法可能仍然是创建子主题。
如果您决定直接编辑主题,请确保备份原始主题并且不要在实时站点上进行编辑。 您可以只使用暂存或开发站点。 此外,使用版本控制来跟踪迄今为止所做的所有更改。
如果您正在使用第三方主题,请不要直接编辑它,而是创建一个子主题,或使用插件。
安装插件
自定义 WordPress 时的第二个选择是使用代码或安装插件。
如果您对更多功能相关的更改更感兴趣,那么插件可能是最好的方法。
插件不需要太复杂。 如果您只需要在functions.php文件中添加额外的代码,您可以创建一个简单的插件来向您的网站添加几行代码。 一个很好的例子是注册一个自定义帖子类型。
添加自定义帖子类型是对您网站的功能更改,而不是设计更改。 如果您决定将来切换主题,您不希望丢失您创建的所有帖子类型和帖子。 相反,安装或创建插件。
在某些情况下,您可以找到满足您需求的现有插件,但有时您需要自己编写插件代码。
如果您想知道是否应该自定义主题或创建插件,请问自己以下问题:如果我想对我的网站设计进行任何未来更改并安装新主题,我是否希望保留这些更改? 如果答案是肯定的,那么您想要的更改是功能性的并且与设计无关,这意味着它应该使用插件来完成。
儿童主题
自定义 WordPress 主题时,您的第三个可用选项是创建子主题。
您将使用子主题的一些情况是:
- 您有兴趣对功能进行更改,而不是设计
- 该站点正在运行第三方主题或您希望在其当前设计中再次使用的主题。
- 万一出现问题,最好不要编辑您当前的主题。
- 您的网站正在运行一个设计为父主题的主题。 有许多可用的自定义选项的主题。
因此,子主题是定制您的网站的一种安全有效的方法。
什么是 WordPress 儿童主题?
子主题基本上是与另一个主题一起使用的主题,称为父主题。
它包含一些特定的指导方针,告诉 WordPress 哪个是子主题,哪个是父主题。 然后,WordPress 从父主题中获取代码,并用子主题中的代码覆盖它。
为什么你应该使用子主题
由于子主题从父主题或主主题中获取特征,因此可以自定义代码而不会干扰原始主题的功能。 这样,所有更改都将在更新后保存。
使用子主题的另一个好理由是,您有一个故障安全选项,以防您搞砸所做的更改。 此外,由于文件与父主题分离,您可以轻松跟踪所有更改。
儿童主题如何运作?
如上所述,子主题与父主题分开存储,有自己的functions.php和style.css文件。 如有必要,可以添加其他文件,但这两个文件是子主题正常运行所需的最低要求。
借助相关的.php和.css文件。 您基本上可以修改从布局参数、样式到子主题使用的实际编码和脚本的所有内容,即使所述属性不存在于其父主题中。
当用户访问您的网站时,WordPress 首先加载子主题,然后使用主主题的一些部分来填充缺失的样式和功能。
创建子主题
在本例中,我们将使用二十一十七岁作为基本主题。
- 转到您的hPanel并单击文件管理器
- 现在导航到public_html - wp-content - 主题
- 通过单击上方的菜单图标创建一个新文件夹
- 输入您的子主题的名称,然后单击Create 。 我们建议使用父主题的名称和-child后缀。
- 进入文件夹后,创建一个style.css文件。 添加以下代码以填充其内容:
/* 主题名称:二十七儿童主题 URL:http://yourdomain.com 描述:二十七儿童主题作者:您的姓名作者 URL:http://yourdomain.com 模板:二十七版本:1.0.0 文本域:二十七儿童
6. 相应地更改值。 模板是最重要的字段,因为它为 WordPress 指定子主题所基于的父主题。 单击保存并关闭。
7.在文件夹中创建一个functions.php文件,然后将下面的代码复制并粘贴到空白文件中:
<!--?phpadd_action('wp_enqueue_scripts', 'enqueue_parent_styles');function enqueue_parent_styles() {wp_enqueue_style('parent-style', get_template_directory_uri().'/style.css');}?-->8. 现在转到您的网站并访问外观 - 主题。 激活子主题——您会注意到它看起来与父主题相同。

自定义子主题
如果您希望个性化您的子主题,则需要对 CSS 规则有基本的了解。 此外,您需要知道如何检查元素以找到它们的 CSS 代码和分配给它们的类。
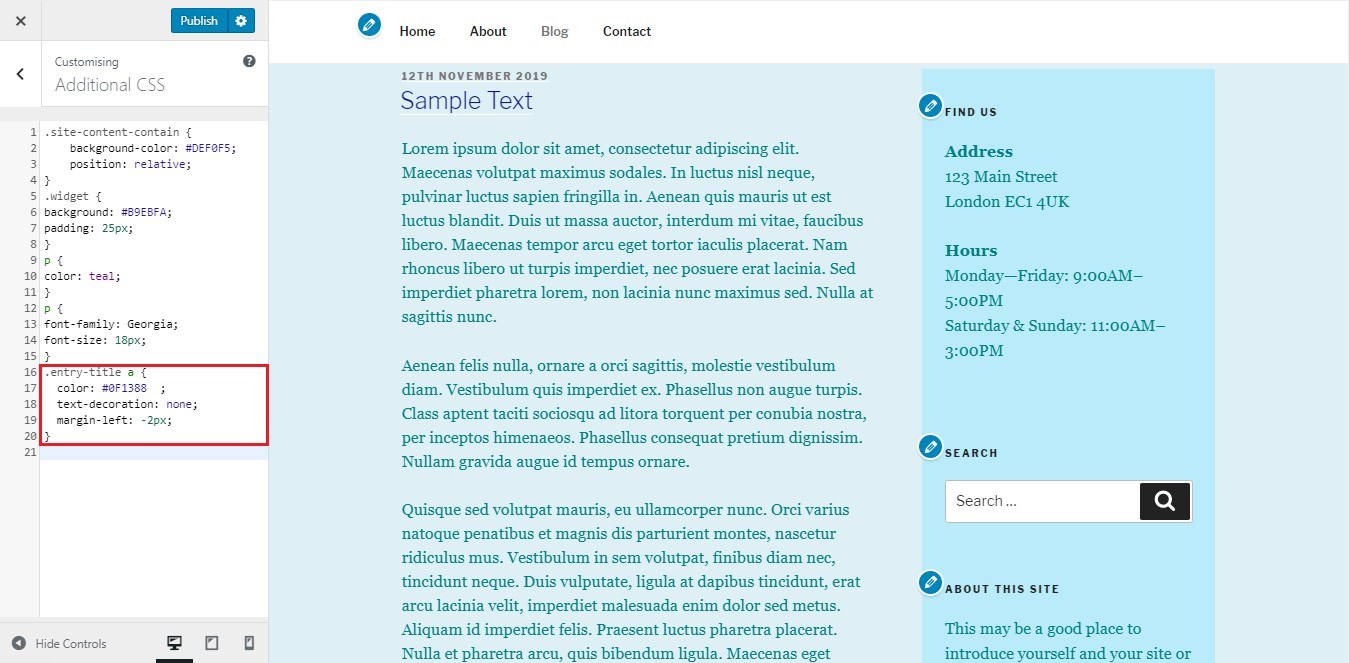
单击自定义 - 来自现在活动的子主题的附加 CSS 。
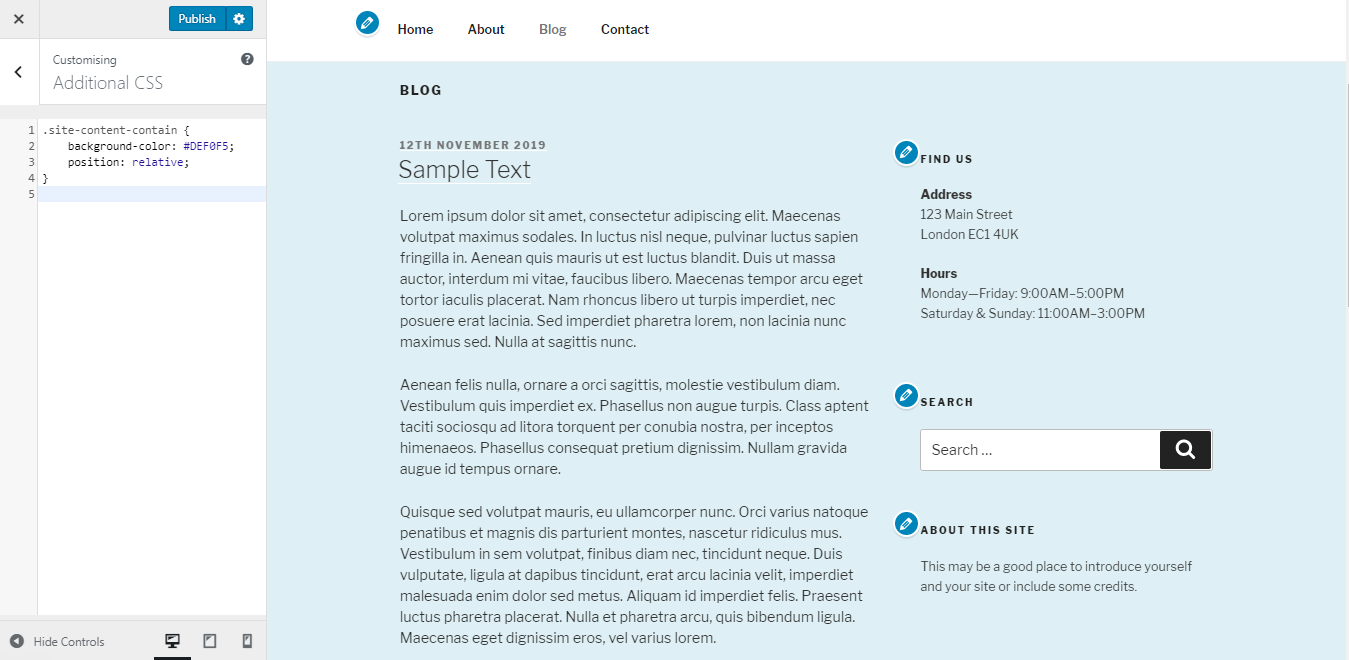
更改背景颜色
更改 WordPress 子主题的背景颜色时,插入以下内容:
.site-content-contain {背景颜色:#DEF0F5;位置:相对;}背景颜色旁边的值:对应于您选择的颜色的十六进制代码。 例如,当从白色变为蓝色时,您将得到以下结果:

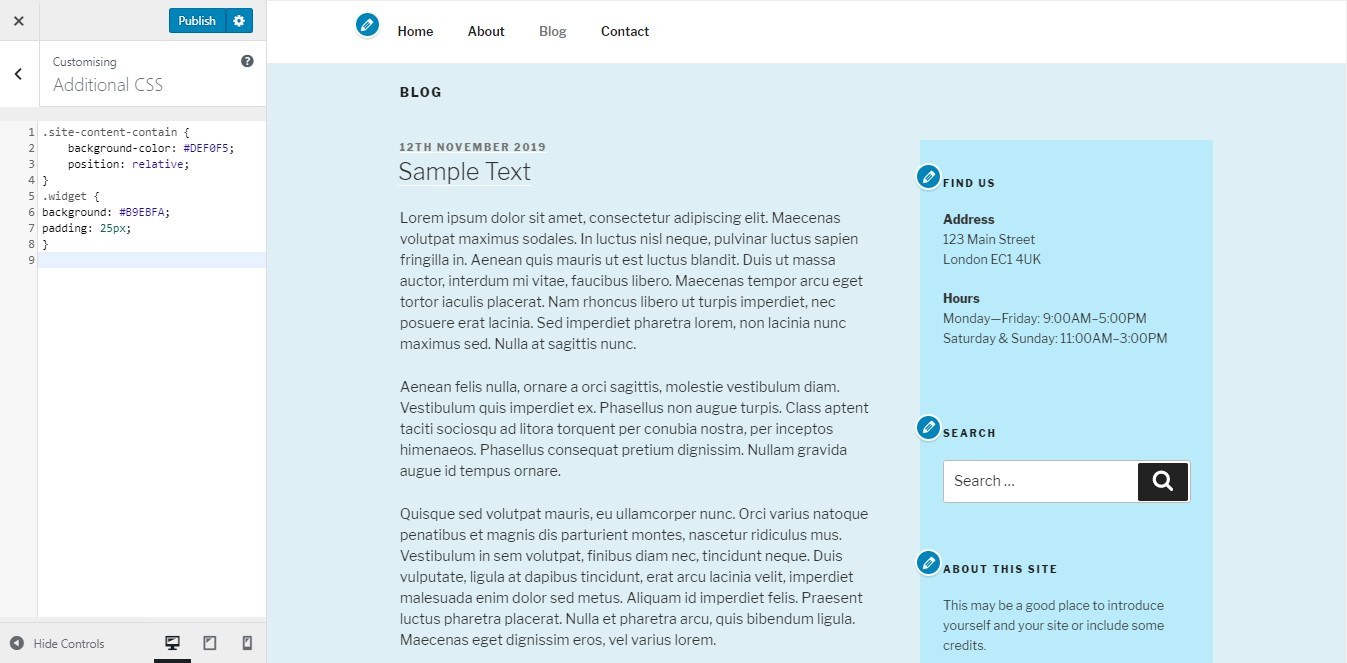
更改侧边栏颜色
使用以下 CSS 代码实现此目的:
.widget {背景:#B9EBFA;填充:25px;你应该得到这个结果:

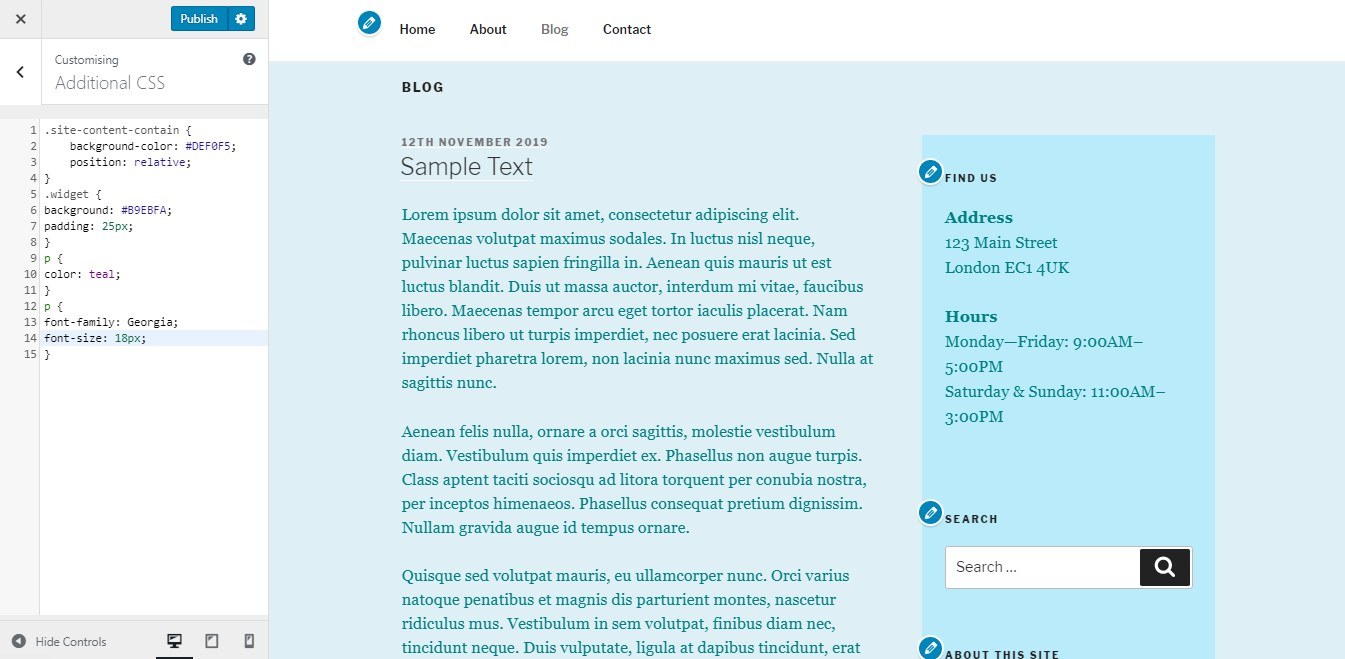
更改颜色、大小和字体类型
如果您希望更改字体大小、颜色和字体类型,请插入以下代码:
p {颜色:蓝绿色;}p {字体系列:格鲁吉亚;字体大小:18px;}P 代表段落。 该规则根据指定的值更改了字体的外观。

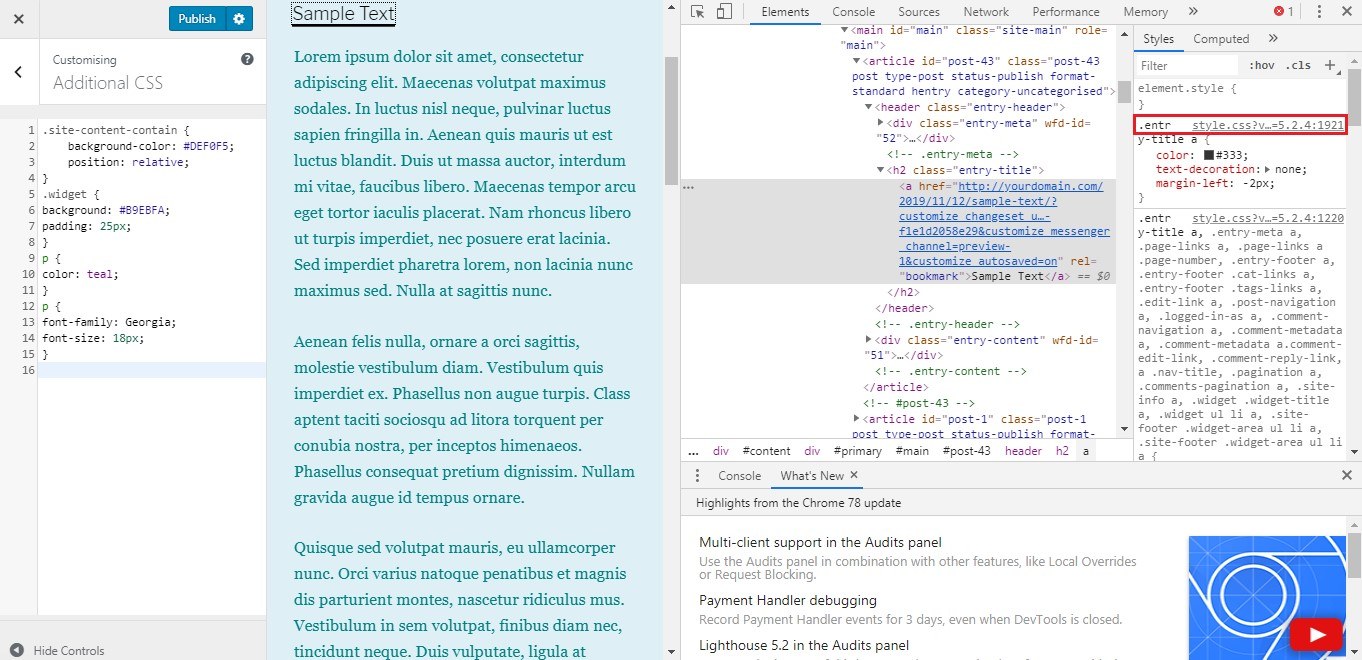
如果您想更改其他与文本相关的部分,例如标题或标题,请首先检查元素以查看其 CSS 参数。 在我们的例子中,我们将更改标题的字体颜色。
1. 右键单击文本并选择检查。 找到 CSS 样式链接并打开它。

2. 在CTRL+F的帮助下找到您要查找的确切部分,然后将代码复制到 Additional CSS 选项卡。 更改所需的值。

您想要更改的任何其他元素也可以这样做。
更改帖子和页面的布局
模板文件使您可以选择通过撤销默认布局来创建自己的布局。
新模板必须具有相同的文件名,并且位于与原始模板对应的确切文件夹中。
主模板文件位于主题的主文件夹中。 例如,单个帖子的模板是 single.php,而页面的模板是 page.php。
在 27 主题的情况下,模板被拆分为模板部分,在主模板中使用函数 get_template_part () 进行引用。 如果您想编辑 page.php,首先找到模板部分以检查是否有需要编辑的部分。 在我们的例子中,我们有第 28 行,内容如下:
get_template_part('模板部分/页面/内容','页面');。Template-parts/pages/ 是文件夹路径。 另一方面,“内容”是指连字符之前的字符,而“页面”是指连字符之后的字符。
它们形成路径wp-content/themes/twentyseventeen/template-parts/page/content-page.php。
如果您遵循此结构,则在更改 content-page.php 的布局时,只需将其复制到您的子主题文件夹中并粘贴到此处: wp-content/themes/twentyseventeen-child/template-parts/page/content-page。 php。
添加或删除功能
使用子主题的优点之一是能够拥有一个单独的 functions.php 文件,该文件非常类似于插件,用于在使用 PHP 代码时添加或删除一些功能。
以下代码行将删除主题中的右键单击功能:
函数 your_function() {?><script>jQuery(document).ready(function(){jQuery(document).bind("contextmenu",function(e){return false;});});</script> <!--?php}add_action('wp_footer', 'your_function');结论
WordPress 网站的子主题提供了一种基于现有父主题从头开始创建新项目的方法,而不会破坏其核心功能。 借助一些简单的编码和目录管理,您可以对子主题进行任何更改,从而为您的设计提供大量选择。
不要犹豫,在下面发表评论,给我们您的想法!
