如何在 WordPress 中免费创建客户端
已发表: 2022-06-04如果您经营一家专注于为客户提供服务的企业,您可能习惯于使用几种不同的工具来管理客户项目。 从发送提案和合同到为客户开具发票、共享项目文件以及在项目期间与他们沟通,在线工具不乏可用。
但是使用多种工具的问题在于,您和您的客户不仅要记住所有不同的工具,还要跟踪登录。 如果有更好的方法并且您可以将所有文件保存在一个地方怎么办?
事实证明是有的。 您可以使用客户端门户轻松地做到这一点,更好的是您使用插件将客户端门户保留在您的站点上,并使您的客户可以轻松访问它。
在这篇文章中,我将向您展示如何使用 WP Customer Area 插件创建客户端门户,并讨论该插件提供的主要功能。
什么是 WP 客户区插件?

WP Customer Area 是一个免费插件,可让您在 WordPress 网站上创建功能齐全的客户端门户。 您可以轻松地为您的客户创建私密和安全的页面,您可以在其中共享与他们的项目相关的文件。
除了这个核心功能之外,该插件还提供额外的主题和插件,允许您向客户端门户添加额外的功能。 一些例子包括:
- Paypal 和 Stripe 插件,因此您的客户可以直接从客户门户支付发票
- 服务条款插件
- 与您的客户进行私人消息传递的对话插件
- 电子邮件通知,以便您的客户在您添加新文件时收到通知
- 和更多。
换句话说,使用核心插件和正确的插件组合,您可以轻松替换您通常用于客户项目管理和沟通的几个工具。
插件的定价为单个插件每年 20 美元起,您还可以购买插件捆绑包。
如何使用 WP Customer Area 插件创建客户端?
现在我们已经介绍了插件必须提供的功能,让我们看看如何使用 WP Customer Area 创建客户端门户。
第 1 步:安装并激活插件
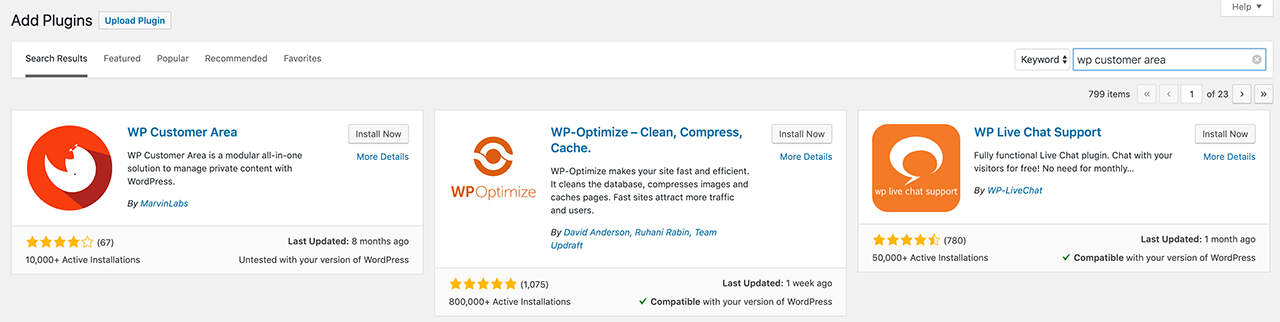
创建客户端门户的第一步是安装激活 WP Customer Area 插件。 首先,转到您的 WordPress 仪表板并导航到插件 > 添加新的。

搜索 WP Customer Area 插件,单击安装按钮,然后单击激活按钮。 该插件现在将安装在您的站点上,并提示您完成设置过程,所以让我们继续执行此操作。
第 2 步:创建页面
下一步是创建必要的页面和菜单,您的客户将使用这些页面来查找他们的文件并访问相关页面。 单击配置页面和菜单按钮,插件将自动创建必要的页面。 这包括以下页面:
- 客户专区首页
- 文件和我的文件
- 页面和我的页面
- 我的帐户、帐户详细信息、编辑我的帐户和注销页面
该插件还将设置一个自定义导航菜单,您可以通过转到外观 > 菜单来访问该菜单。
第 3 步:配置权限
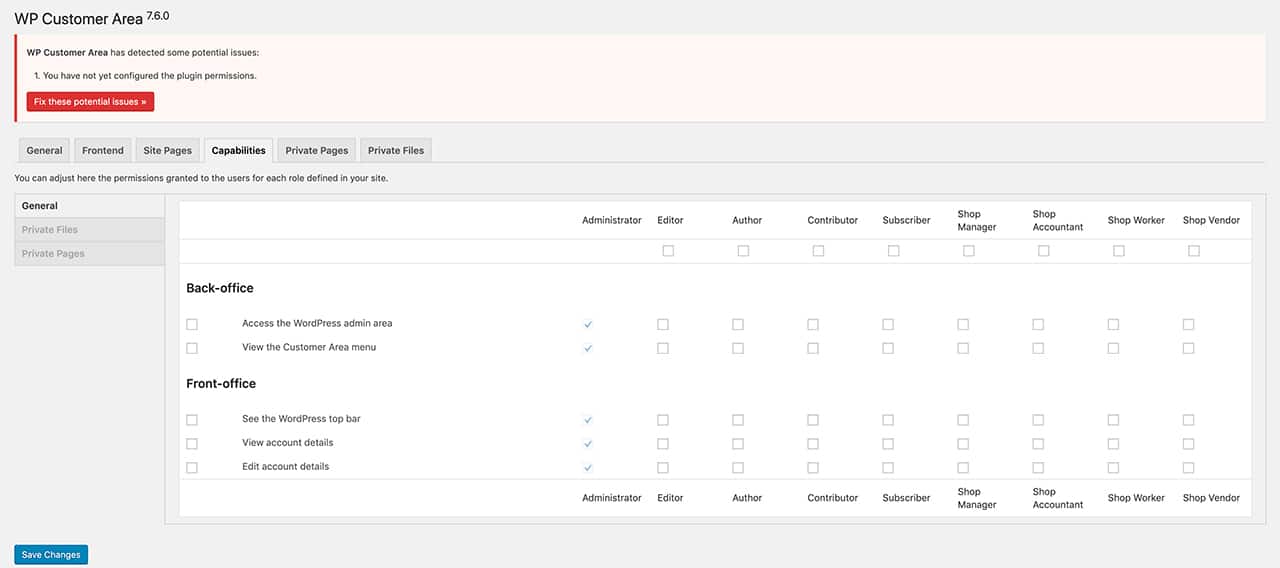
WP Customer Area 插件只会为站点管理员设置必要的权限。 作为网站所有者,您需要决定将哪些权限分配给您的客户,这些客户将成为您网站上的用户。 因此,下一步是为其他用户配置 WP Customer Area 权限。


单击配置权限按钮,您将进入屏幕,您可以在其中为前端和后端访问、管理文件、创建私人页面等分配各种权限。
如何配置权限很大程度上取决于您。 如果您需要指导,该插件有关于用户权限的详细参考指南。 但是,建议为您的客户分配订阅者角色,然后授予他们查看私人页面、查看私人文件和编辑其帐户详细信息的权限。
第 4 步:设置或检查永久链接设置
配置页面和权限后,您需要检查您的永久链接设置。 如果您的永久链接配置不正确,WP Customer Area 插件将无法正常运行。
在您的 WordPress 仪表板中,导航到设置 > 永久链接,并确保您选择了除普通设置之外的任何设置。 将您的永久链接设置为 %postname% 是一个不错的选择和一个很好的做法。
第 5 步:创建示例客户端用户
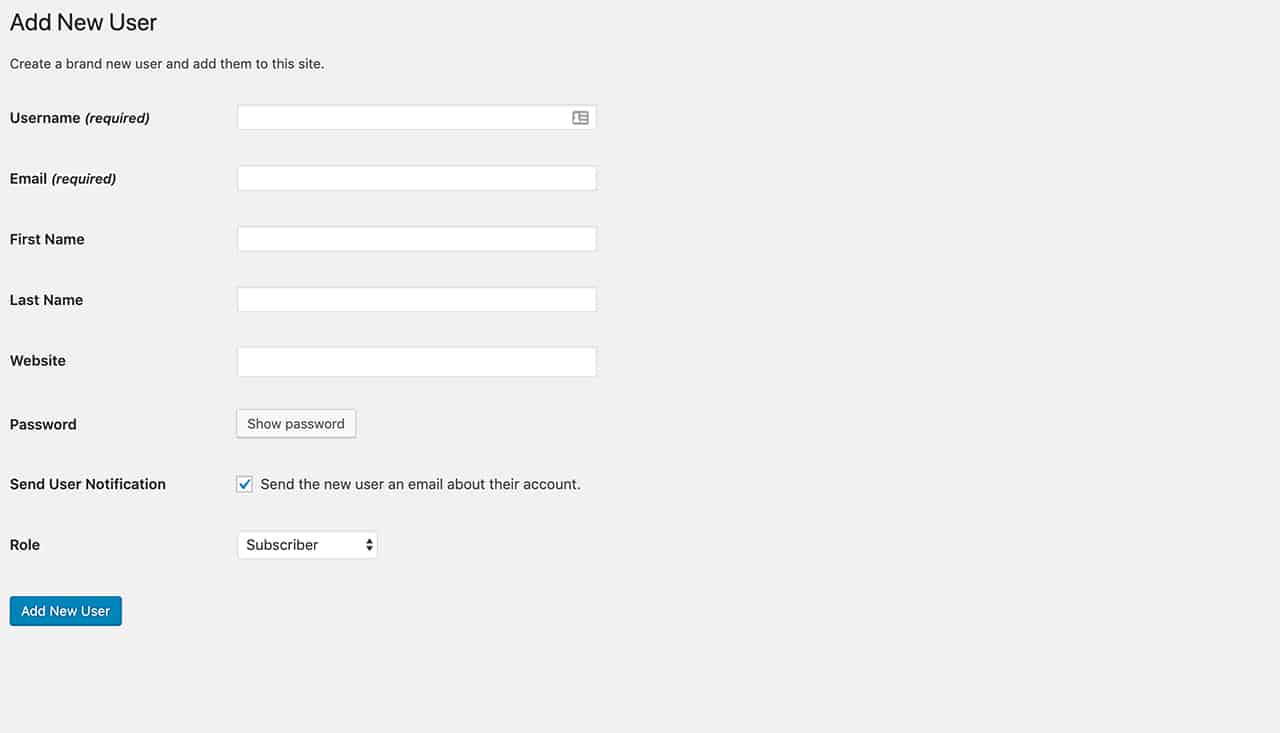
现在是时候通过创建示例客户端来确保一切设置正确。 为此,请转到用户 > 添加新的。 在这里,填写他们的用户名、电子邮件地址,并为他们生成一个安全密码。

由于您没有创建实际用户,因此您可以跳过通过电子邮件发送密码,但请确保将其复制到某处,以便您测试客户的用户体验。
将用户角色设置为订阅者,然后单击添加新用户按钮。
第 6 步:上传演示专用文件
让我们继续为我们的演示用户创建一个私有文件。 为此,请转到客户区 > 文件,然后单击添加新按钮。
添加新文件就像添加新帖子一样。 您可以输入标题、添加描述、将文件分配给特定的客户或用户,最后使用文件上传器上传文件。 对于本教程,我将简单地从 Pixabay上上传一张演示照片:
上传文件后,单击“发布”以供您的客户访问。
请记住,您还可以创建有助于保持井井有条的文件类别,以便您可以为发票、表格、合同、设计文件等创建类别。
第 7 步:创建私人页面
最后一步是创建一个私人页面,您可以使用该页面向您的客户提供您的流程的详细描述,分享条款和服务或他们需要了解的与您合作的任何其他重要信息。
要创建私人页面,请转到客户区 > 页面 > 添加新页面。 从那里开始,该过程在很大程度上类似于创建私人文件。 您可以输入页面标题、描述并将页面分配给客户/用户。 完成后,单击“发布”按钮使其生效。
第 8 步:使用演示客户端测试客户端
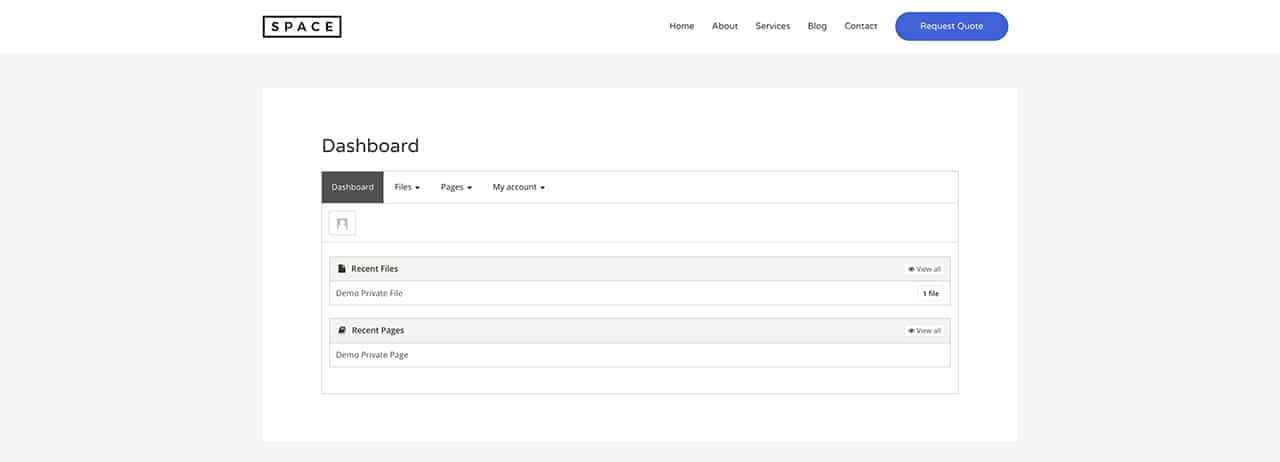
您现在已准备好测试客户门户并查看您的客户将如何查看他们的文件、页面和帐户详细信息。 只需使用演示客户信息登录到您的站点并从他们的角度查看客户门户。
正如您从下面的屏幕截图中看到的那样,客户可以轻松获得他们有权访问的所有文件和页面的概览,以及访问单个文件并编辑他们的帐户详细信息。

就是这样! 现在剩下要做的就是为每个需要私人客户端门户的未来客户重复上述步骤。
最后的想法
在 WordPress 中创建客户端门户不仅简单,而且在管理项目时还可以节省您的时间和金钱。 使用本文作为指南,帮助您使用 WP Customer Area 插件设置您的客户端门户。
