如何在 WordPress 中创建客户端门户(带私人页面和登录)
已发表: 2022-12-10您想在 WordPress 中创建客户端门户吗?
客户门户是一个专用区域,客户可以在其中登录并访问专有文档、文件、支持等。
在本文中,我们将向您展示如何在 WordPress 中轻松创建客户端门户。

为什么要在 WordPress 中创建客户端?
客户门户可以更轻松地在线管理客户资源。 这可以减少您收到的支持请求数量,允许客户自助,并为他们提供更好的用户体验。
例如,如果您经营一个摄影网站,那么您可能会创建一个仪表板,客户可以在其中上传和下载图像。
同样,如果您经营平面设计或网页设计业务,那么您可能会创建一个客户门户,客户可以在其中下载您为他们设计的所有资源。
如果没有客户门户,客户将需要直接与您联系并等待回复。 这对您和客户来说既费时又令人沮丧。
话虽如此,让我们看看如何通过在 WordPress 中创建客户端门户来减少您的工作量并让您的客户满意。
如何在 WordPress 中创建客户端
每个企业都需要与其客户门户不同的东西,因此您需要一个灵活、可定制且与其他插件配合良好的解决方案。
对于本指南,我们将使用 MemberPress。
它是市场上最好的 WordPress 会员插件,可让您轻松地为您的客户创建会员专区。 MemberPress 还具有强大的显示规则,因此您可以为您的客户创建专属的帖子、页面和其他内容。
首先,您需要安装并激活 MemberPress 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
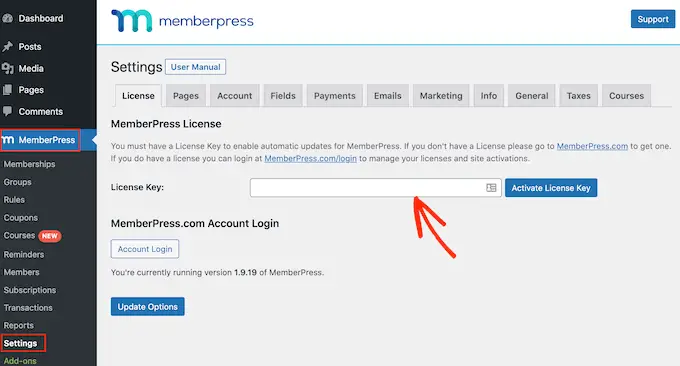
激活后,前往MemberPress » 设置并输入您的许可证密钥。

您可以在 MemberPress 网站上的帐户下找到此信息。 它也在您购买 MemberPress 时收到的电子邮件中。
输入密钥后,单击“激活许可证密钥”。
接下来,您需要添加至少一个支付网关,以便您可以轻松地在您的客户端门户中接受信用卡付款。
MemberPress 支持 PayPal 和 Stripe。 如果您购买了 MemberPress Pro 计划,那么您也可以使用 Authorize.net 接受付款。
注意:如果您计划在不收取费用的情况下将现有客户添加到您的门户,那么您可以跳过此步骤。
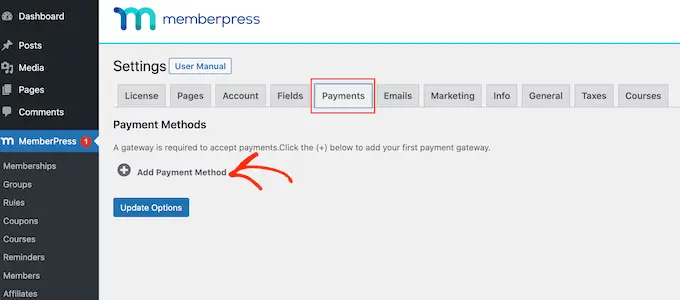
要添加付款方式,请切换到“付款”选项卡并单击“添加付款方式”。

您现在可以从“网关”下拉菜单中选择一种付款方式。
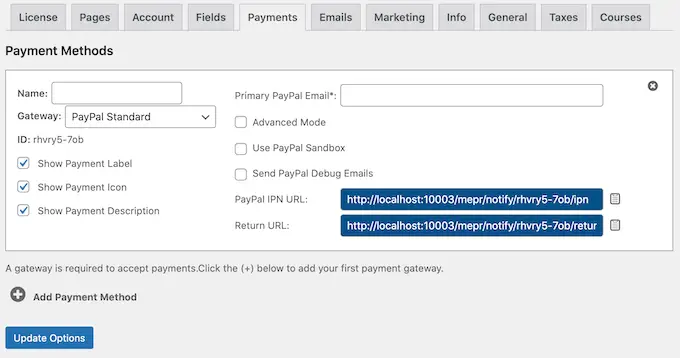
MemberPress 将显示您在使用此支付网关之前需要配置的所有设置。 例如,在下图中,我们将 PayPal 支付添加到 WordPress。

选择网关后,您需要输入一些信息来配置您的帐户。 完成后,单击“更新选项”按钮以保存更改。
您只需遵循上述相同流程,即可将多个支付网关添加到您的企业门户。
添加一种或多种付款方式后,您就可以创建会员计划了。
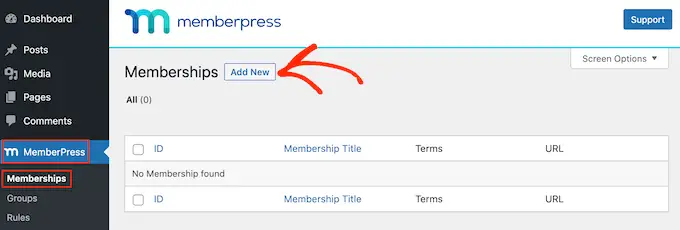
要开始,只需转到MemberPress » 会员资格页面,然后单击添加新按钮。

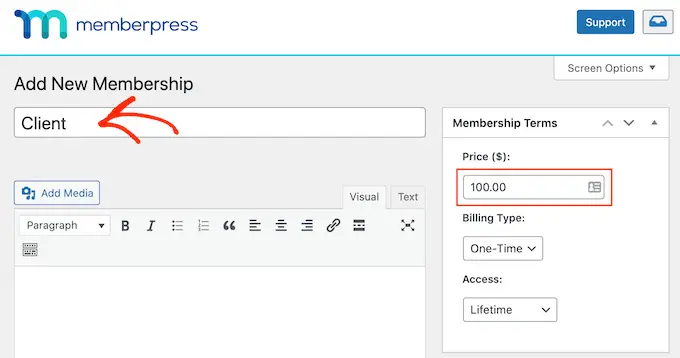
在下一个屏幕上,您可以键入会员级别的标题并设置价格。 如果您打算手动添加客户,则可以将“价格”字段保留为“0”。
但是,如果您想通过向客户门户网站出售订阅来赚钱,则可以输入价格。

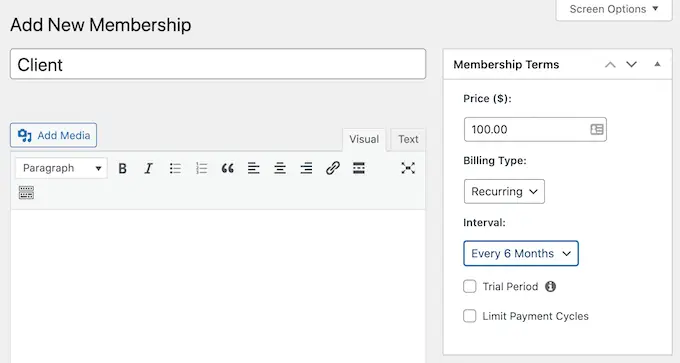
接下来,使用“计费类型”下拉菜单创建计费周期,例如,您可以向客户收取终身访问的一次性费用或设置每月定期订阅。
在下图中,我们每 6 个月向客户收取 100 美元。

接下来,您需要创建访问规则。 这允许您在您的 WordPress 网站上创建一个专属的、仅限客户的区域。
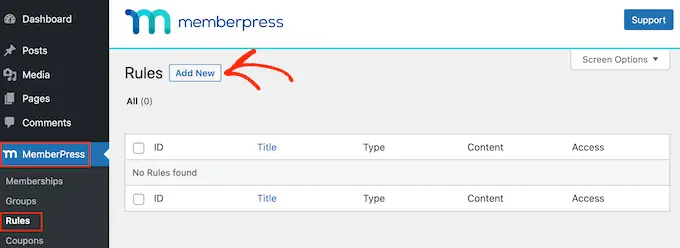
只需转到MemberPress » 规则页面,然后单击“添加新”按钮。

在下一个屏幕上,您首先需要选择要限制的内容。
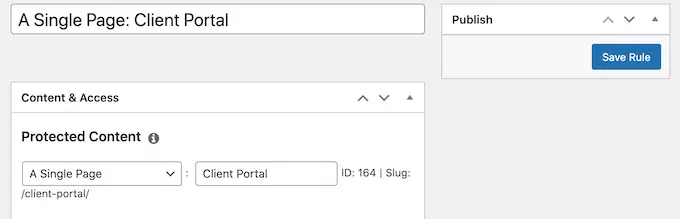
“受保护的内容”部分提供了不同的选项。 首先,您可以限制对特定页面和帖子的访问,但如果您有很多内容,这可能会很耗时。

另一种选择是限制对特定父页面的所有子页面的访问。 例如,您可以创建一个“Client Portal”父页面,然后限制对其所有子页面的访问。 这可以为您节省大量时间和精力。
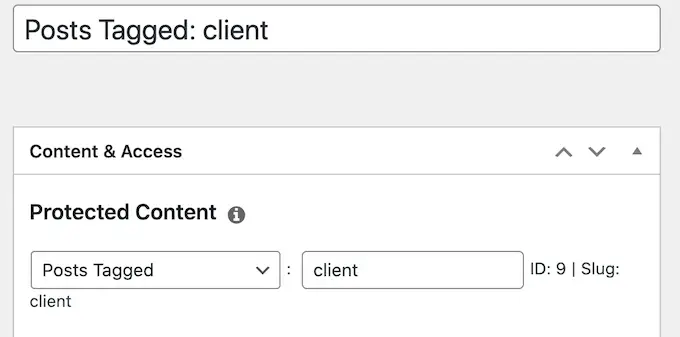
同样,您可以限制对所有具有特定类别或标签的帖子的访问。

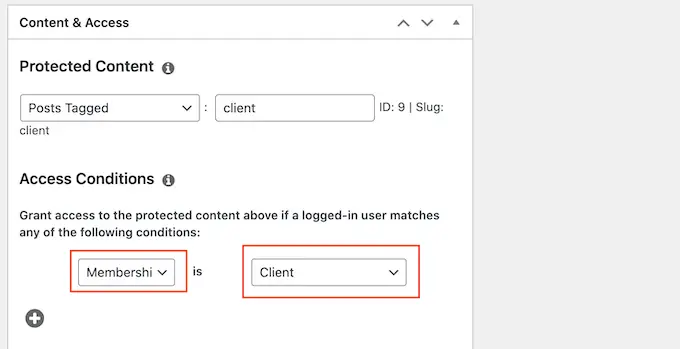
在此之下,您可以通过打开“访问条件”下拉菜单并选择“成员资格”来指定谁可以访问此内容。
在第二个下拉菜单中,选择您之前创建的会员级别。

如果您对访问规则的设置方式感到满意,请单击“保存规则”按钮以存储您的设置。
您可以按照上述相同过程创建更多内容限制规则。
在 MemberPress 中创建客户帐户页面
接下来,您需要创建一个帐户页面,这是客户在登录您的门户时将看到的页面。
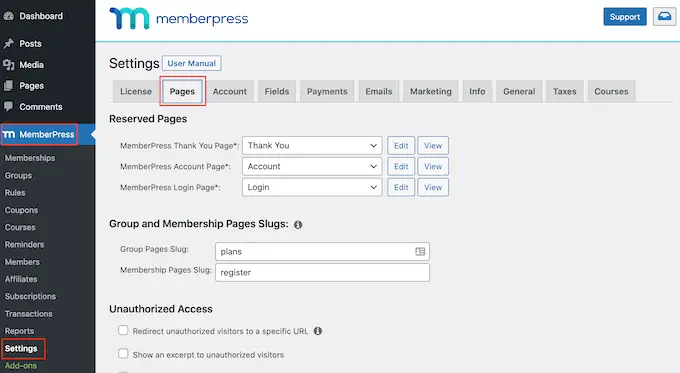
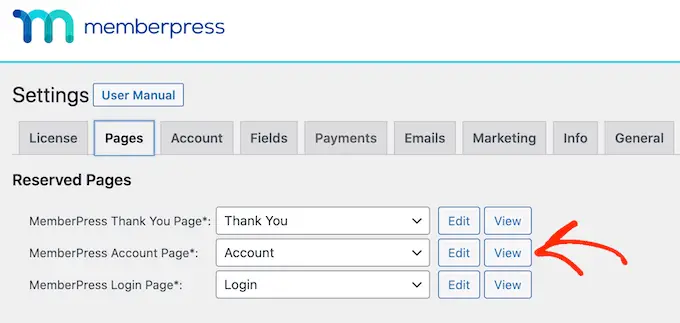
首先,转到MemberPress » 设置并单击“页面”选项卡。

MemberPress 将自动创建一个帐户页面。
要预览页面,请单击“MemberPress 帐户页面”旁边的“查看”按钮。

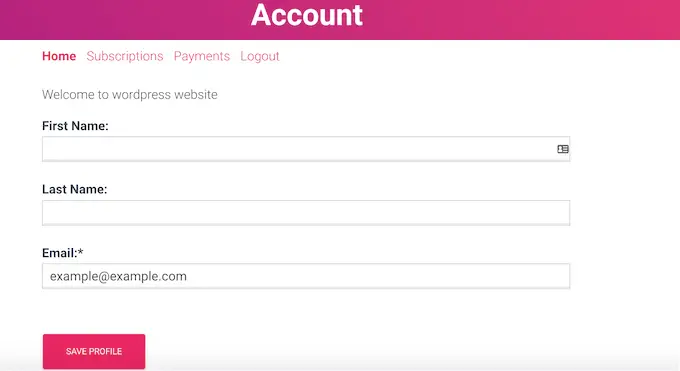
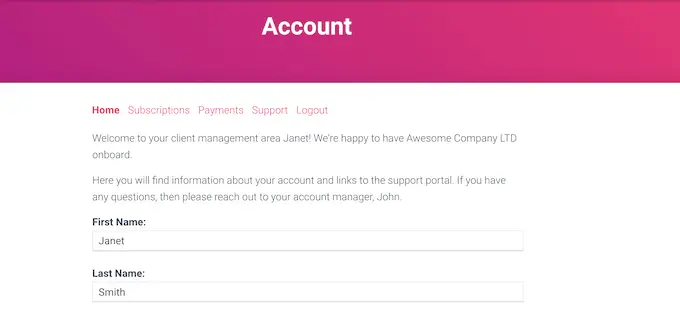
默认的帐户页面有几个不同的选项卡,客户可以在其中编辑他们的个人资料、检查他们的订阅以及注销他们的帐户。
帐户页面还旨在与您的 WordPress 主题完美集成,如下图所示。

默认帐户页面应该适合大多数客户端门户。 但是,您可以像编辑任何其他 WordPress 页面一样编辑该页面。
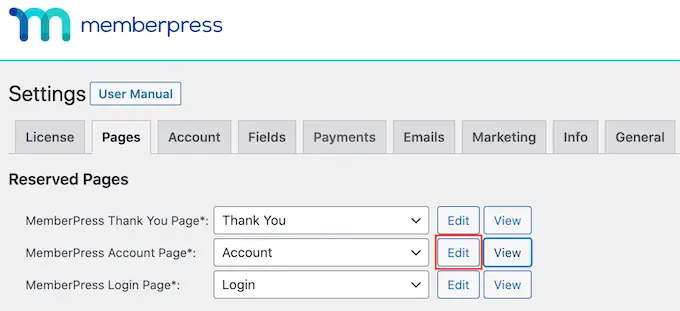
要进行一些更改,请单击“编辑”按钮。

这将启动标准的 WordPress 页面编辑器,因此您可以继续进行更改。 请注意,您在此处添加的任何内容都将对所有人可见,而不仅仅是客户。
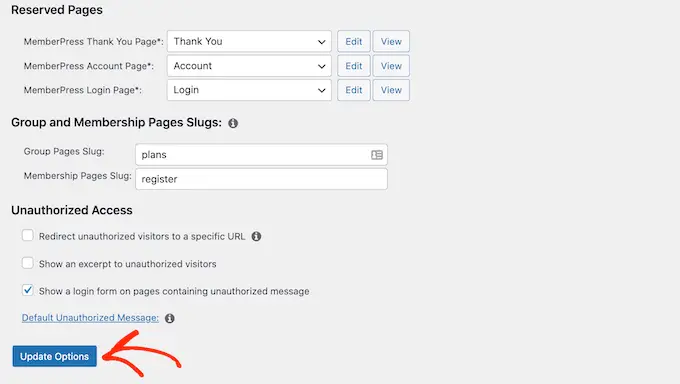
当您对帐户页面的外观感到满意时,只需滚动到屏幕底部并点击“更新选项”。

MemberPress 现在将继续创建帐户页面。
您可以通过将 /account/ 添加到域的末尾来在您的网站上看到此页面,例如 www.example.com/account/。
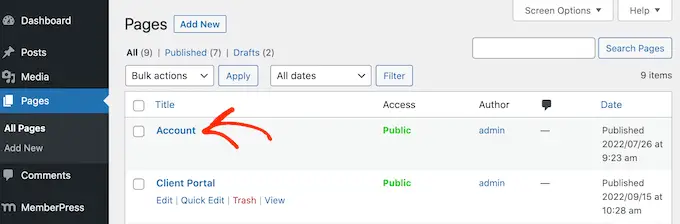
您还可以通过转到页面 » 所有页面在您的 WordPress 仪表板中找到此页面。

虽然 MemberPress 会自动创建此页面,但您也可以使用[mepr-account-form]短代码将帐户内容添加到任何页面或帖子。
有关如何放置简码的更多详细信息,请参阅我们关于如何在 WordPress 中添加简码的指南。
在 MemberPress 中自定义客户帐户页面
内容保护规则是为您的客户创建独家内容的一种方式。 然而,有时您可能希望隐藏页面或帖子中的特定内容,例如您的会员专用 bbPress 论坛的索引或您使用 WordPress 知识库插件创建的一些额外文档。
在这种情况下,您可以将内容包装在简码中。 MemberPress 将根据此人是否登录到您的客户端门户来隐藏或显示短代码中的内容。
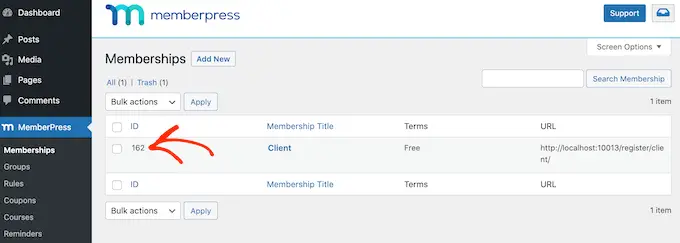
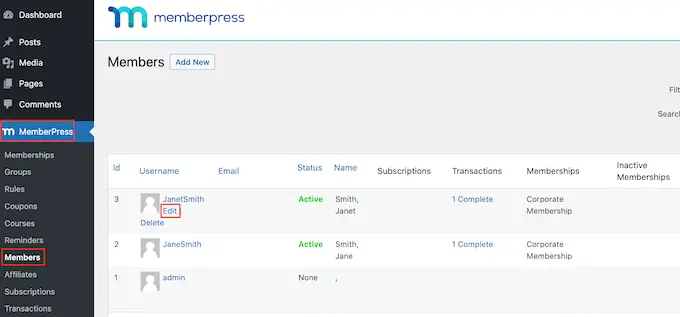
首先,您需要知道客户会员级别的 ID。 为此,只需转到MemberPress » Memberships并查看“ID”列中的值。

获得 ID 后,转到要隐藏某些内容的页面或帖子。

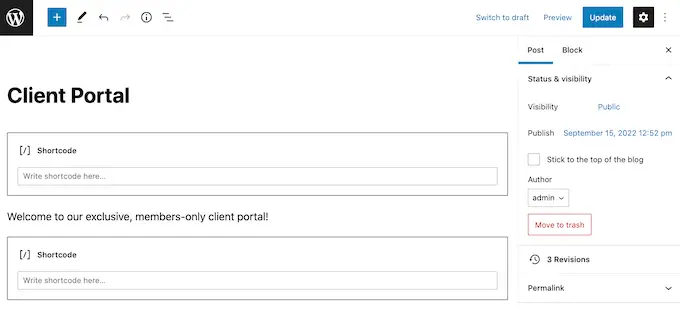
然后,您可以在内容上方创建一个简码块,在内容下方创建一个块。

在顶部块中,添加以下内容: [mepr-active membership='162'] 。 确保用客户会员 ID 替换该号码。
接下来,在底部块中添加以下内容: [/mepr-active] 。
然后,只需更新或发布页面并以隐身模式访问您的站点,或者在退出您的 WordPress 帐户时访问您的站点。
MemberPress 应该将内容隐藏在您的短代码块中。 要查看内容,只需登录任何客户会员帐户即可。
将选项卡添加到 MemberPress 中的帐户页面
默认情况下,帐户页面有主页、订阅、付款和注销选项卡。
您可能希望添加更多选项卡以帮助成员在您的客户门户中查找内容。 例如,您可以为 HelpDesk.com 或 HelpScout 等客户服务软件创建选项卡,以帮助客户联系您的支持团队。
向帐户页面添加更多选项卡的最简单方法是使用 MemberPress Nav Tabs 插件。
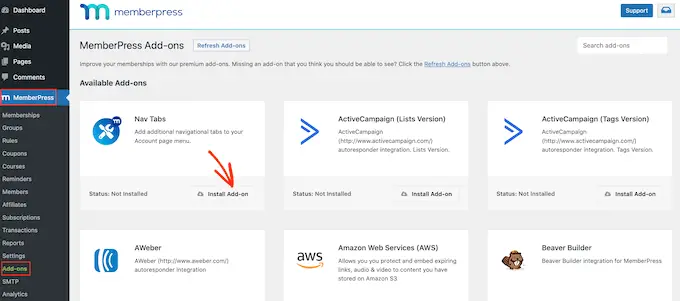
只需转到MemberPress »附加组件,然后单击“导航选项卡”旁边的“安装附加组件”按钮。

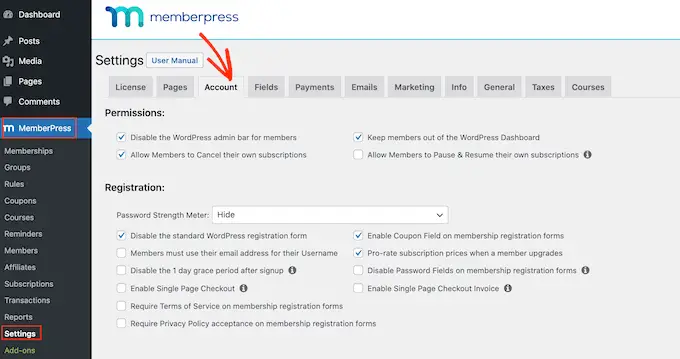
之后,转到MemberPress »设置。
在这里,单击“帐户”选项卡。

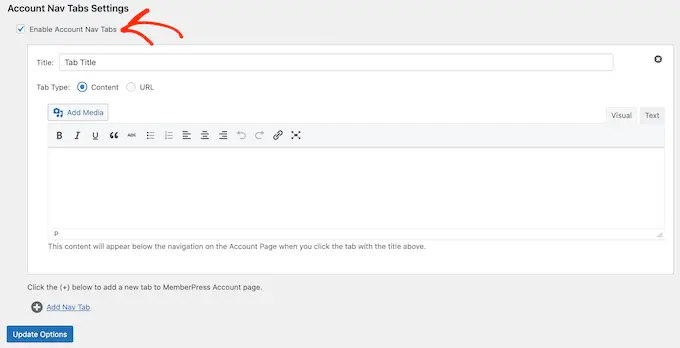
接下来,只需滚动到“帐户导航选项卡设置”并选中“启用帐户导航选项卡”框。
完成后,您会看到一个新的编辑器,您可以在其中选择“内容”或“URL”。

如果您选择“内容”,则可以添加图像、文本、音频、简码和其他内容。
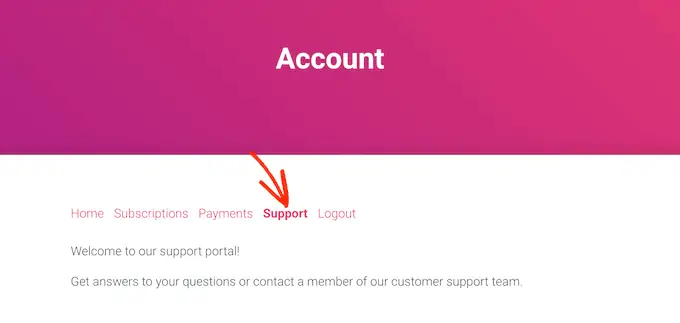
此内容将出现在新选项卡中,如下图所示。

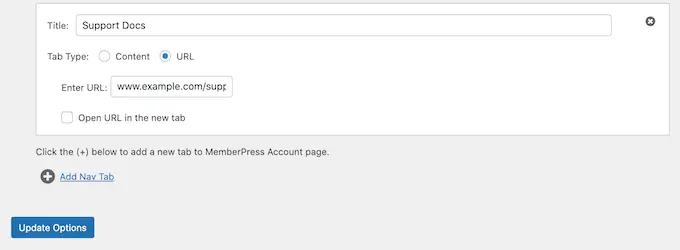
另一个选项是“URL”,它将把客户带到不同的页面,类似于单击导航菜单中的项目。
如果您确实选择了“URL”,那么您可以输入标题和标签将链接到的 URL。 默认情况下,该链接将在同一选项卡中打开,但您可以通过选中“打开 URL...”框在新选项卡中打开它。

要向帐户页面添加更多选项卡,只需单击“添加新选项卡”并重复上述过程。
添加所有自定义选项卡后,单击“更新选项”按钮以保存更改。
为单个客户添加自定义内容
MemberPress 还允许您在每个客户的帐户页面中显示不同的消息。 此消息包含在“主页”选项卡中。

通过创建个人问候语,您可以让您的客户感到更受重视和重视。 您还可以包含指向客户可能会觉得有用的资源的链接,例如他们刚购买的新产品的文档。
要添加自定义消息,请转到MemberPress » Members 。 然后,您可以将鼠标悬停在任何客户端上,并在出现时单击“编辑”链接。

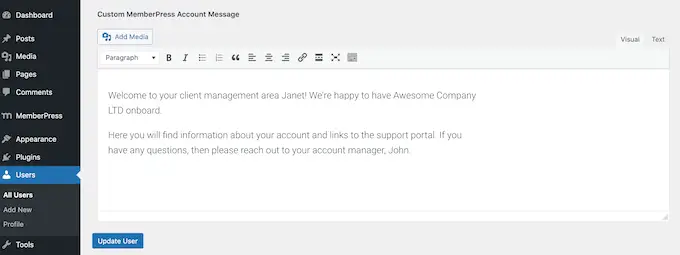
之后,滚动到“自定义 MemberPress 帐户消息”部分并添加要向该特定客户显示的内容。
该区域的工作方式类似于常规的 WordPress 帖子编辑器,因此您可以添加图像、短代码、图片库、视频、音频文件以及客户可能认为有用的任何其他资源。

不要忘记点击“更新用户”按钮来保存您的更改。
使用 MemberPress 添加到客户区的链接
接下来,您需要将门户添加到您的菜单中,以便客户轻松访问该门户。
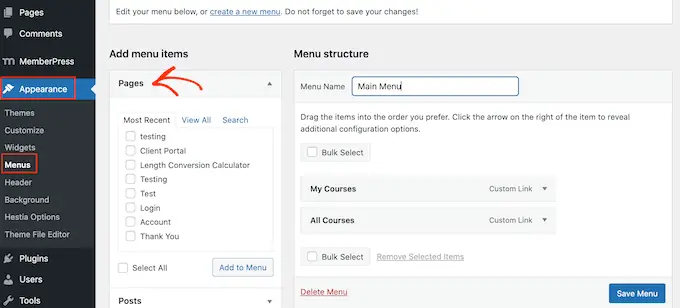
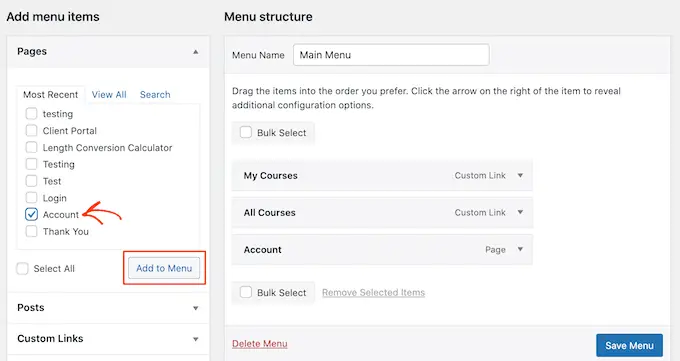
只需转到外观 » 菜单并单击以展开“页面”部分(如果尚未展开)。

然后,您可以选中“帐户”页面旁边的框,然后单击“添加到菜单”。
完成后,您可以使用拖放更改帐户页面在菜单中的显示位置。

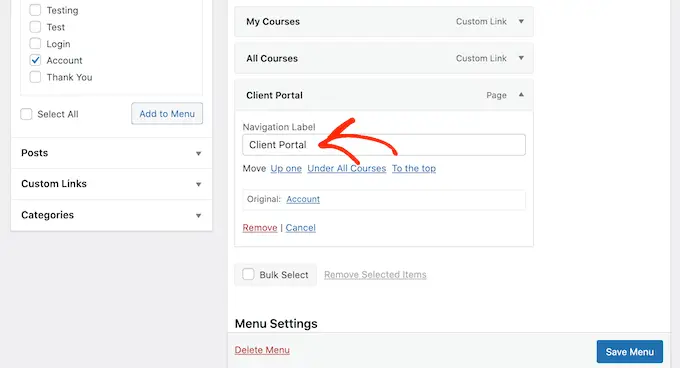
您还可以更改用于菜单中“帐户”页面的标签。 默认为“帐户”,但您可能想使用“客户端”或类似的。
为此,请单击以展开“帐户”部分,然后在“导航标签”字段中键入新标题。

不要忘记单击“保存菜单”来存储您的设置。
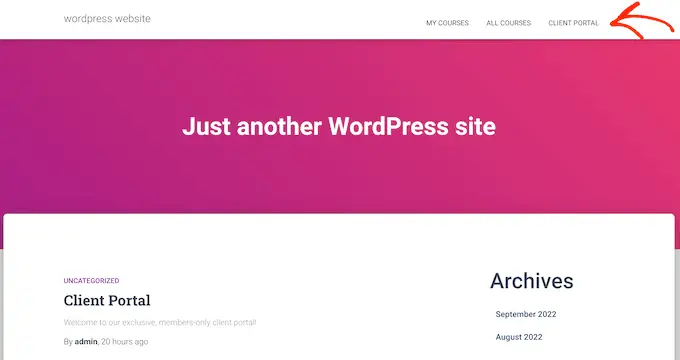
现在,如果您访问您的网站,您会在菜单中看到指向“帐户”页面的链接。

使用 MemberPress 扩展客户端
至此,您已经创建了一个客户门户,其中包含专有的、仅限会员的内容,甚至还有自定义的欢迎消息。
这是一个很好的开始,但让我们看看您可以使用 MemberPress 添加到客户端门户的其他一些功能。
1.文件下载
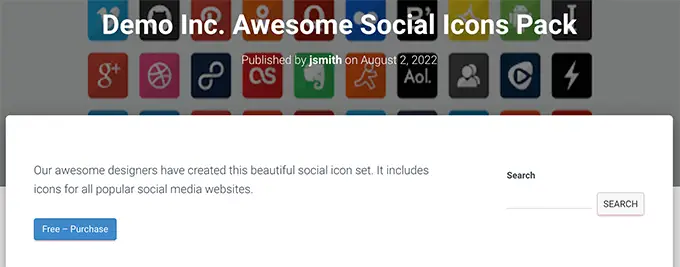
想让客户从您的站点下载文件吗? 这可能是任何东西,从您的发票副本到报告和研究,或者您为客户创建的库存图像。
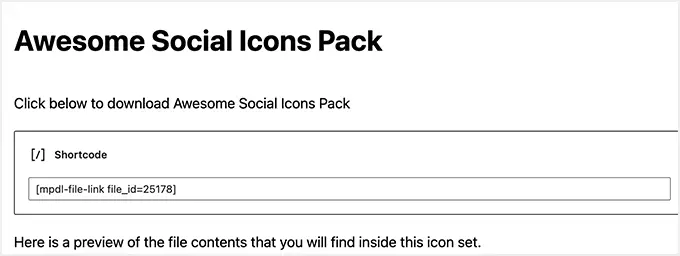
MemberPress 附带一个文件下载插件,允许您向客户提供可下载的内容。 创建下载后,您可以使用短代码将其添加到任何页面或帖子。

MemberPress 将显示一个链接,访问者可以使用该链接下载该文件。
您可以使用内容保护使文件专供您的客户使用,甚至可以为每个客户创建不同的可下载文件。

有关分步详细信息,请参阅我们关于如何在 WordPress 中管理文件下载的指南。
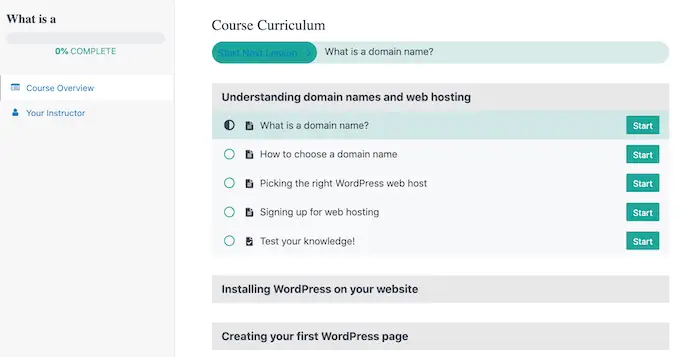
2. 培训课程
您可能想为您的客户提供课程、研讨会和其他培训材料。
好消息是 MemberPress 也是市场上最好的 WordPress LMS 插件。
MemberPress 课程构建器建立在 WordPress 块编辑器之上。 这意味着您可以使用您已经熟悉的 WordPress 工具添加课程、主题、类别、嵌入视频、图像等。

通过将课程发布到客户门户,您可以为客户增加更多价值并鼓励他们续订会员资格。
有关更多详细信息,请参阅我们关于如何在 WordPress 中轻松创建在线课程的教程。
3.将表格添加到客户区
无论是联系表、反馈表、客户推荐表还是客户调查,表格都是与客户沟通的重要方式。
他们可以帮助您获得反馈并改善会员体验,同时还为客户提供提问和获得支持的方式。
MemberPress 与 WPForms 完美集成,这是市场上最好的 WordPress 表单构建器插件。

有时,客户可能需要将文件上传到您的门户,例如您需要签署的合同或您计划发布到客户作品集中的照片。
您可以使用 WPForms 轻松创建文件上传表单。 然后,您可以将表格嵌入到“帐户”页面或您网站上的任何会员专享页面。
4.销售更多产品和服务
作为企业主,您可能想向客户推销其他产品和服务。
MemberPress 与许多您可能已经在使用的电子邮件营销服务合作,以保持您的受众参与并推广您的其他产品和服务。 这包括 SendinBlue、Constant Contact、Drip 和其他 1000 多个。
您还可以使用 WooCommerce 将在线商店添加到您的门户,并向您的客户销售其他产品。
我们希望本文能帮助您了解如何在 WordPress 中创建客户端门户。 您可能还想查看我们对最佳商务电话服务的比较,以及我们关于如何创建电子邮件通讯的指南。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
