如何在 WordPress 中创建比较表
已发表: 2023-04-25目录
在 WordPress 中有一个比较表会产生显着差异吗? 有21.4 亿人在线购物,其中 65% 的人甚至在实体店时也会在线查找比较,24% 的在线购物者在购买前比较产品……答案是肯定的“是”。
在 WordPress 中创建比较表是企业和博主以有条理且易于理解的方式呈现数据的重要方式,为挑剔的客户提供他们进行购买所需的所有信息,而无需去其他地方。
比较表允许读者快速比较和对比不同的产品、服务或功能,使他们更容易做出明智的决定。
在本文中,我们将向您展示如何通过在 WordPress 中添加比较表来使您的内容更具吸引力和信息量。
创建比较表
尽管您可能会花很多时间使用 HTML 代码设计和构建比较表,但更简单快捷的方法是使用广受欢迎的 WordPress 插件AAWP 。
- 使用古腾堡块
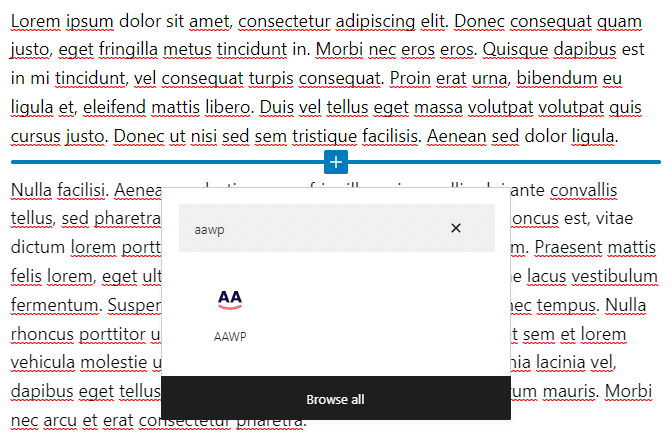
最简单的方法是使用古腾堡块来包含比较表。 单击“+”图标创建一个新块并搜索“AAWP”。

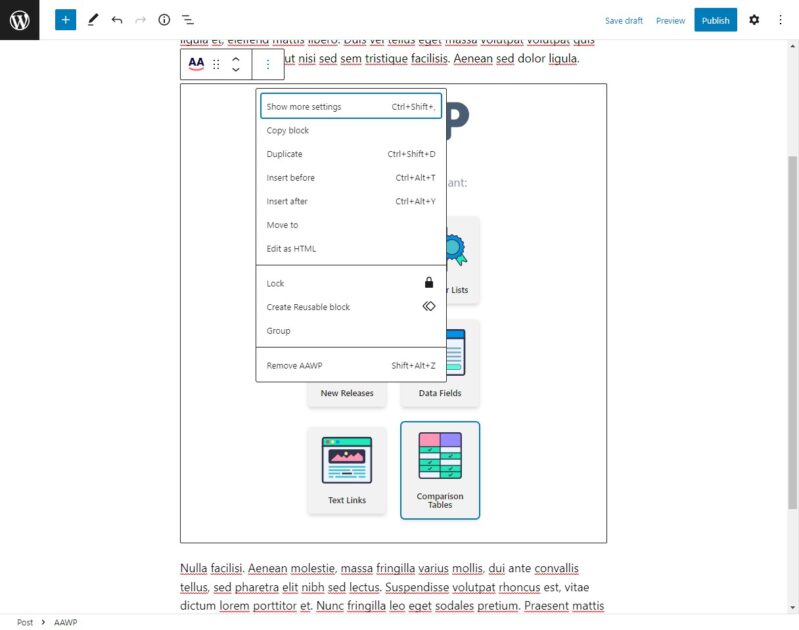
单击 AAWP 徽标,这将在页面上嵌入古腾堡块。 现在选择“比较表”选项来嵌入表格。 单击“显示更多设置”选项以显示设置子菜单。

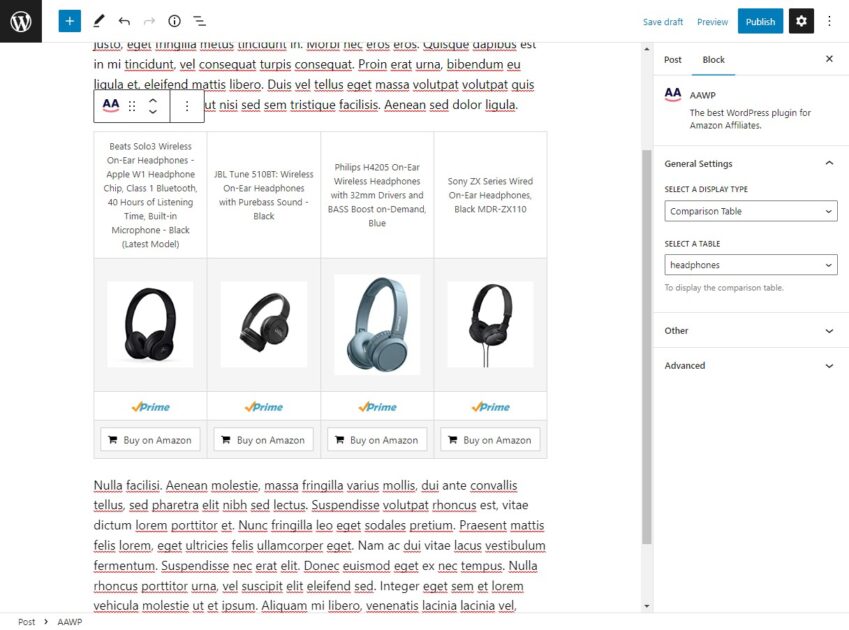
切换到“块”选项卡,然后在“选择表”菜单中,选择我们刚刚创建的比较表。 如果表格配置正确,这应该会显示文章中表格的预览。

保存所有未保存的更改并发布文章。 您的比较表现在应该对新访问者可见。 转到博客页面检查一切是否正确。 如果您还看不到表格,请清除缓存或尝试在隐身窗口中打开页面。
古腾堡积木的替代品
如果您不使用 Gutenberg 编辑器,AAWP 允许您使用简单的方法创建和自定义比较表。
步骤 1 – 创建一个新的比较表
安装 AAWP 插件后,首先打开 WordPress 仪表板的 AAWP 选项卡中的表格子菜单。 单击屏幕顶部的“添加新”按钮以创建新表。

确保给表格一个描述性的标题。 这仅供您参考,不会对您的读者可见。
第 2 步 – 添加产品数据行
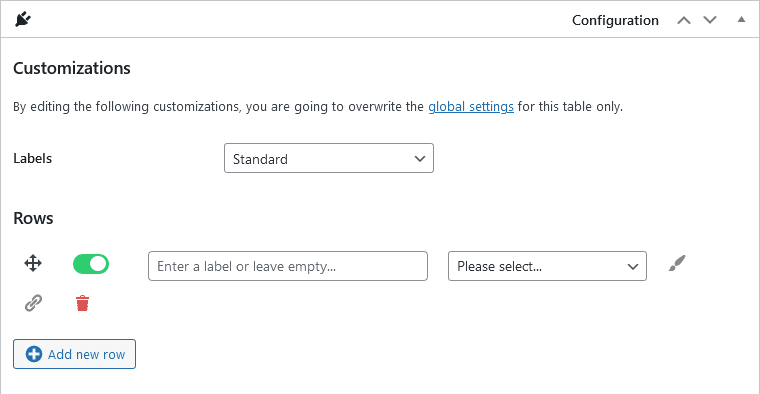
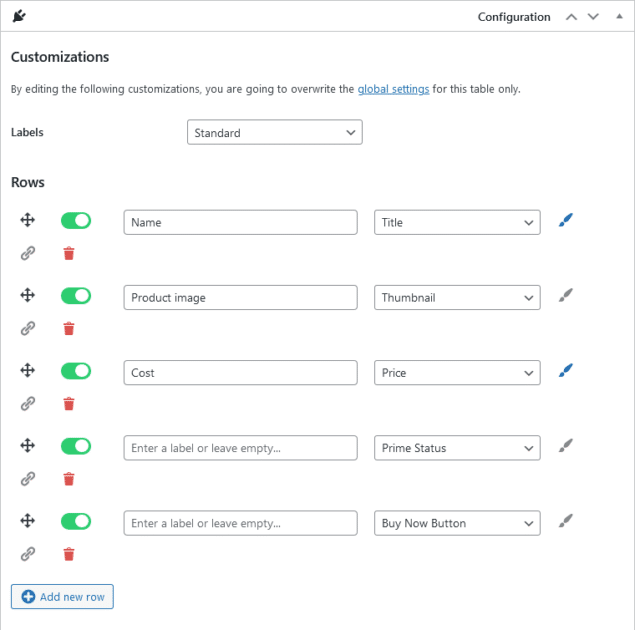
产品列表中的每项数据都需要包含在其自己的行中。 例如,这可能包括产品标题、图像、价格和简短描述。 您需要为要包含的每项数据添加一行。 单击“ + 添加新行”以在表格末尾添加一个空白行。


您可以为每一行添加一个标签; 这些标签显示在最终表格的单独列中。 如果您将所有行的此字段留空,则标签列将被省略。
对于每一行,从下拉菜单中选择内容类型。 该菜单包含一些预定义的值,例如产品标题和图像。 但是,您将需要使用自定义文本和 HTML 字段将特定产品规格手动添加到您的表格中。
继续向表中添加更多行。 您可以将每一行拖放到正确的位置以重组表格,然后单击 bin 符号将其删除。

第 3 步 – 突出显示特定行
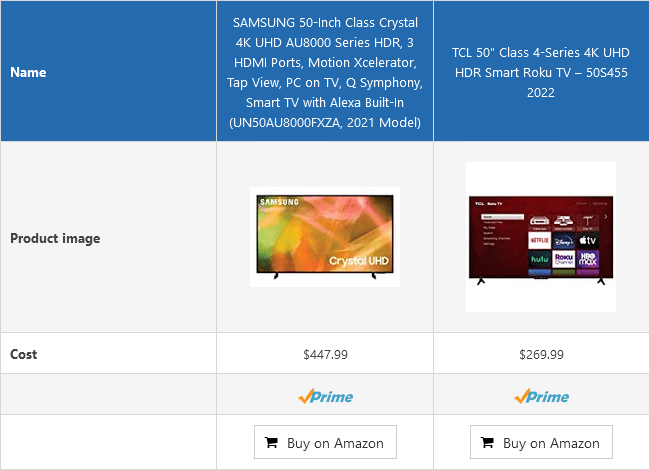
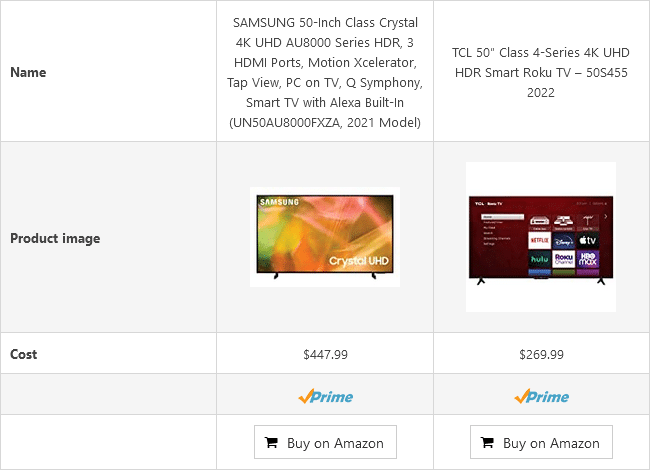
要突出显示特定颜色的行,请单击要突出显示的行旁边的画笔图标。 这会更改最终输出中行的背景颜色,使其脱颖而出。


第 4 步 – 添加产品链接
除了默认的“在亚马逊上购买”按钮外,您还可以链接到比较表中其他行中的亚马逊列表。 这很有用,因为有些用户可能不会一直滚动到表格底部。 通过链接更多行,例如产品图片和产品标题,您可以期望看到点击率的上升。 单击所需行左侧的“链接”图标以添加链接。
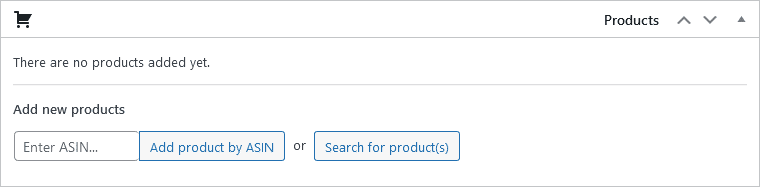
向下滚动到下一部分,将产品添加到您的表格中。 单击“搜索产品”按钮可在亚马逊上搜索产品。 例如,搜索术语“电视”将为您提供该类别中的热门产品列表。 选择您要展示的产品并点击“确认选择”将它们添加到您的表格中。

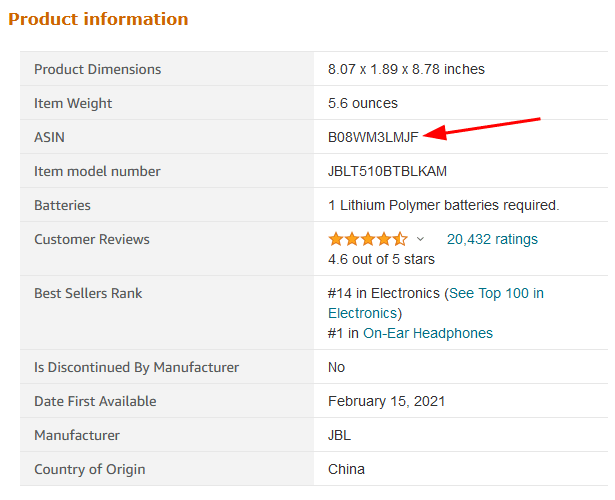
如果您无法使用搜索选项找到特定产品,您可以通过添加其ASIN手动添加。 您可以在亚马逊列表的产品信息部分找到此信息。

第 5 步 – 自定义列表
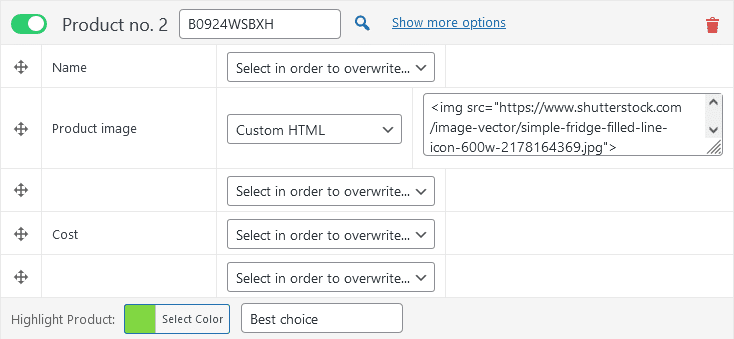
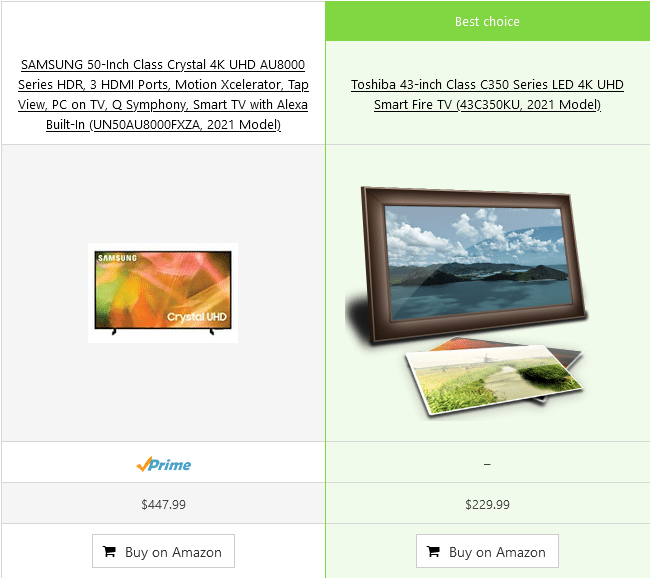
如果愿意,您可以自定义每个产品的列表。 例如,如果您想添加自定义图像而不是使用亚马逊提供的默认图像,您可以通过添加自定义 HTML 标签来实现。
您还可以突出显示一列。 为此,请在要突出显示的产品上单击“显示更多选项”。 单击“选择颜色”以选择强调色,然后输入要在列表中显示的文本。


第 6 步 – 发布您的比较表
创建表格后,单击右侧选项卡中的“发布”按钮以保存更改。 这样做将允许您在帖子中使用此表格。 发布表格后,它应该与您创建的任何其他表格一起显示在表格子菜单中。
有两种主要方法可以在您的帖子中包含表格:
- 使用简码
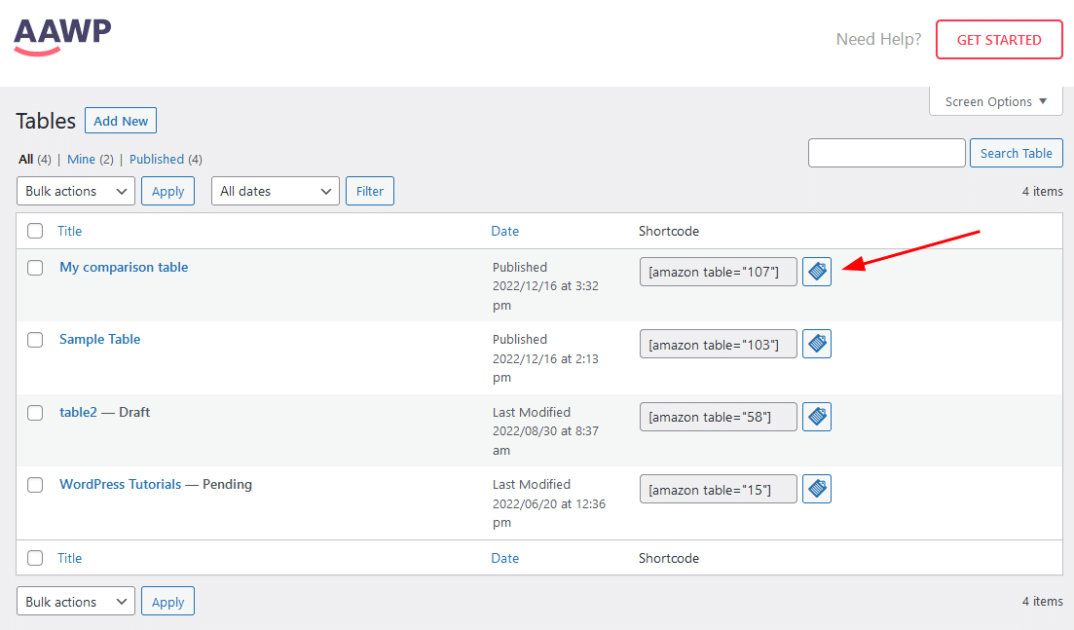
记下表格的简码; 您可以通过单击旁边方便放置的剪贴板图标来复制它。

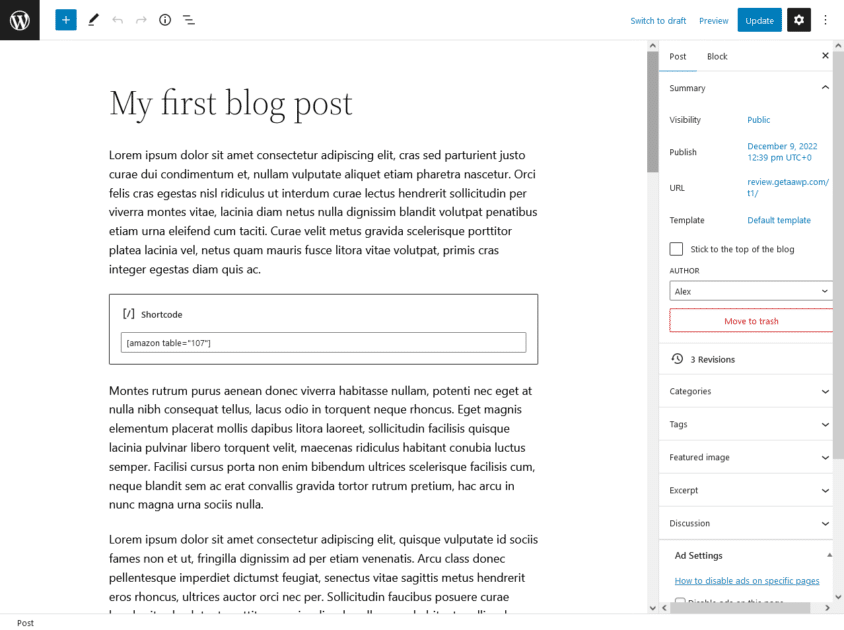
现在您可以将此短代码粘贴到您的博客文章中以在您的网站上显示表格。 添加短代码后保存博文,并确保它对公众可见。

结束语
AAWP 使创建和自定义表格变得容易,并提供了广泛的功能,可以帮助您有效地展示您的产品比较信息。 立即开始使用 AAWP,让您的内容更具互动性和吸引力。
