如何为您的 WordPress 博客创建联系页面
已发表: 2019-08-03
在主页和关于页面之后,博客最重要的页面之一是联系页面。 这个毋庸置疑。
联系页面对于能够从试图与您联系的人那里获得消息非常重要。
但是,创建这样的页面并将其连接到您的电子邮件可能需要很多时间。 此外,您需要有编码经验才能在您的博客上创建一个实用且美观的联系表单。
但好消息来了!
您无需花费大量时间,也无需任何编码经验即可完成。
这篇文章将教您如何创建一个美观且实用的联系表格,而不会浪费您一整天的时间来尝试这样做。
- 为什么需要联系页面?
- 如何在 WordPress 中创建联系表格
- 第 1 步:安装“联系表格 7”插件
- 步骤#2:创建一个新的联系表
- 步骤#3:配置表单
- 步骤#4:编辑电子邮件设置
- 步骤#5:编辑表单消息(如果需要)
- 步骤#6:复制简码
- 如何在 WordPress 中创建联系页面
- 步骤#1:创建一个新页面
- 步骤#2:输入短代码
- 第 3 步:测试表格并完成
- WordPress 的其他联系表单插件
- 结论
但首先,让我们谈谈为什么需要联系页面。
为什么需要联系页面?
在页面中添加您的电子邮件似乎更容易,您可以开始了,对吧? 但是这种方法的问题之一是垃圾邮件。
垃圾邮件发送者可以轻松扫描您的整个网站以查找电子邮件,并使用它向您发送垃圾邮件,提供将填满您的收件箱的优惠和促销活动。
但是您不想被置于那个位置,这就是为什么创建联系表是必不可少的。
通过简单地添加联系表格,垃圾邮件减少了 95% 以上。 Gmail 可以处理另外 4% 的问题,剩下的 1% 留给您,这不算什么。
那么,您就无后顾之忧了。
您需要添加联系表单的另一个原因是它使您能够获得所需的确切信息。
您可能希望让人们分享他们的博客 URL、地址或性别,以帮助您了解他们。 您还可以对问题进行分类。
确信您需要联系表格? 现在,让我们建立你的。
如何在 WordPress 中创建联系表格
WordPress 以添加插件的能力而闻名,以帮助您在不乱码的情况下做几乎任何事情。 创建联系表也是一样的。
有很多联系表格插件可以帮助您。 我们将在这篇文章中讨论一些最好的插件,但主要关注的是Contact Form 7插件,因为它可能是大多数阅读这篇文章的人的完美插件。
它拥有超过 500 万个活动安装,不断更新,并具有创建美观实用的联系表单所需的大部分功能。
那么,让我们看看如何使用联系表格 7 插件创建联系表格。
第 1 步:安装“联系表格 7”插件
第一步显然是在您的网站上安装插件。 我相信你已经多次这样做了。
如果没有,这里是如何做到这一点:
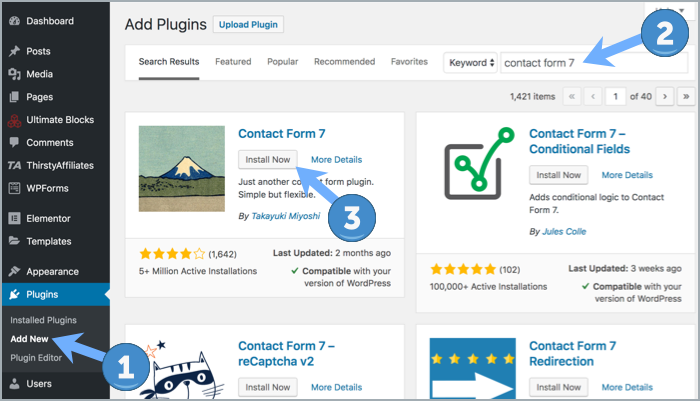
- 转到 WordPress 仪表板 > 插件 > 添加新插件,然后搜索插件名称“联系表格 7”
- 第一个结果将是 Contact Form 7 插件。 只需单击“立即安装”按钮。
- 然后在下载后单击“激活”,一切顺利。

您也可以从 WordPress.org 下载 zip 文件并上传。
但是第一个显然更容易。
步骤#2:创建一个新的联系表
安装插件后,下一步就是简单地创建联系表单。
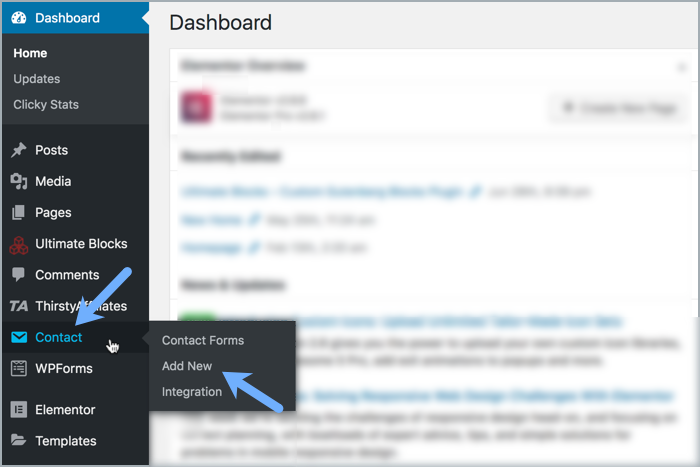
您可以通过单击 WordPress 仪表板中“联系人”下的“添加新”来执行此操作。

进入页面后,一开始你可能会眼花缭乱,但之后你会发现它比你想象的要容易理解。
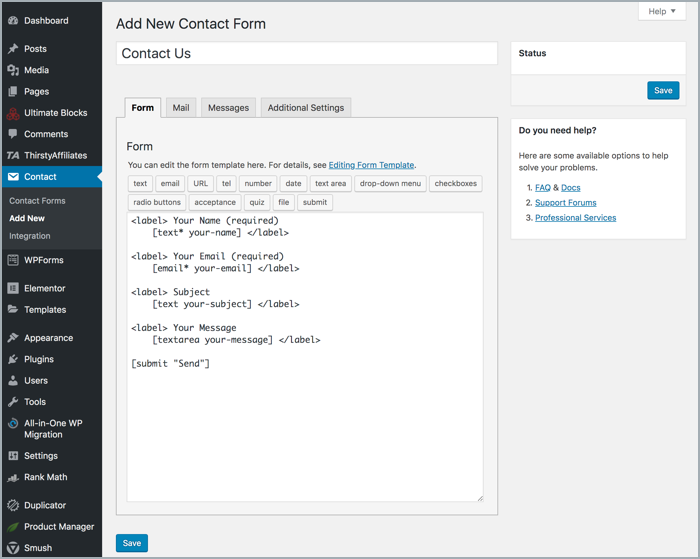
但首先让我告诉你,联系表格由不同的字段组成:一个用于电子邮件,一个用于消息。 然后是姓名和电子邮件。 您可以在其他领域进行,但这是稍后将讨论的内容。

对于联系表格 7,标签是一个字段。 首先是出现在要输入的字段之前的文本,然后是他们添加文本的部分。
现在,再看一下编辑器,你会发现它很容易理解,并且你知道该领域已经存在什么。
如果你想添加一个简单的联系表单,那么这四个字段就足够了。 您不需要添加额外的字段。
步骤#3:配置表单
下一步是配置表单以添加更多功能并充分利用它。

想要添加一个下拉菜单供客户选择与您联系的目的,或者询问可能对您帮助他们有益的事情?
首先,将光标放在您希望菜单所在的位置。 在主题之前? 表格后? 你想做什么,就可以做什么。
之后,单击工具栏中的下拉按钮。 现在,您可以自定义它以使其显示为您想要的。
已经可用的字段有:
- 字段类型:用于确认这是否为必填字段的复选框。
- 名称:这将是标签中使用的名称。 它不会出现在访客面前,只会出现在您面前。
- 选项:在这里,您可以添加用户单击下拉菜单后应该可用的选项。 一行中的每个选项。
- Id & Class Attribute : 这可用于使用 CSS 设置表单样式。 不一定需要。
完成后,单击“插入标签”按钮。
还剩下一步,那就是添加应该出现在字段之前的标签。 添加后,您就完成了。
一旦习惯了插件,您就可以编辑该字段本身的任何内容。 了解该领域内的内容非常容易。
一旦你完成了这一步,下一步就是。
步骤#4:编辑电子邮件设置
显然,您想要设置电子邮件应该发送到的位置。
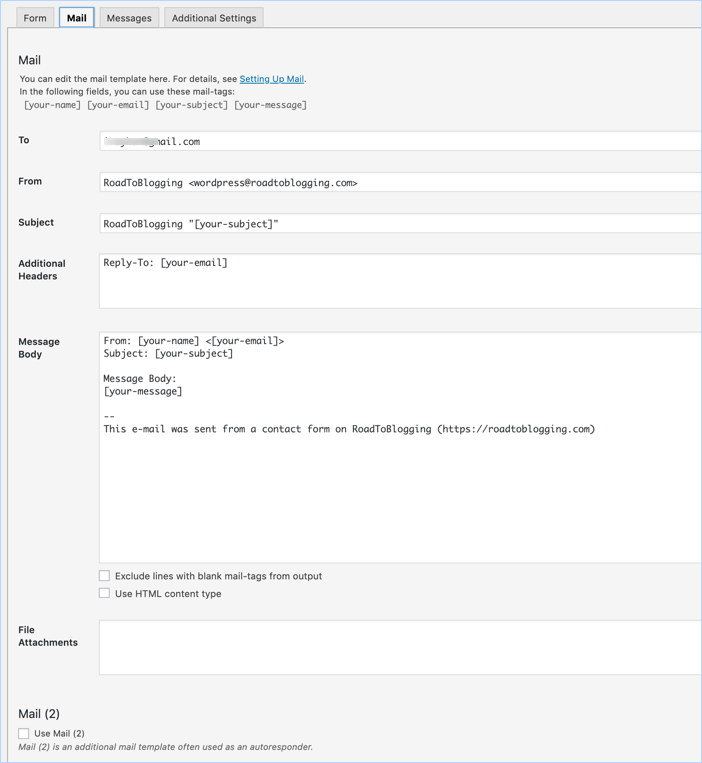
完成表格后,转到邮件选项卡。 您会发现已经预先填充了可能听起来很熟悉的标签的字段,因为它们已经在联系表单中使用过。 您可以自定义接收消息的方式。

以下是每个字段的含义:
- 收件人:邮件发送到的电子邮件地址。
- 发件人:电子邮件的发件人。 默认情况下,此处包含发件人的姓名和电子邮件。
- 附加标头:用于添加额外的标头字段。 如本文所示,这可用于将地址放入 CC 或 BCC 中。
- 主题:主题中包含的内容。 它可以是标题+任何形式,例如给您发送电子邮件的目的等等。
- 邮件正文:这将显示您收到的电子邮件正文中包含的内容。
- 从输出中排除带有空白邮件标签的行:选中此复选框时,将确保任何未使用的标签都不会包含在此消息中。
- 使用 HTML 内容类型:选中此选项后,将以 HTML 格式发送消息。 不是你们大多数人可能需要的。
- 文件附件:如果您在表单中添加了文件上传,那么它们将被添加到这一部分。
- 邮件 (2):这可以帮助您创建额外的邮件模板。 可以用作自动回复。 仅在您检查后激活。
一个偷偷摸摸的技巧是在您的电子邮件客户端(如 Gmail)中使用目的作为过滤器,以便它为特定目的提供更高的优先级。 因此,您要确保收到这些消息。
步骤#5:编辑表单消息(如果需要)
完成邮件选项卡后,下一个是消息选项卡。
在这里,您可以编辑在使用表单时向访问者显示的消息。 大多数情况下,您不需要编辑任何这些。
因此,请查看是否有任何要编辑的内容。 如果没有,请保持原样,并保存表单。
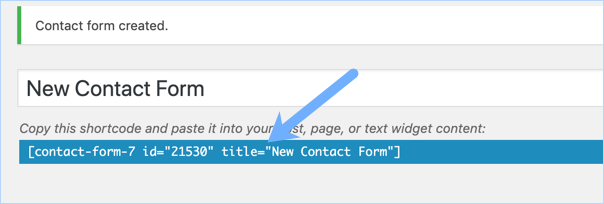
步骤#6:复制简码
保存表单后,将出现一个短代码,将其复制并粘贴到您希望它出现的位置。 就是这么简单。

如果您想将其放在新页面上,只需创建新页面,在其中添加短代码即可。
例如,如果您想将其作为小部件添加到侧边栏的站点上,请转到外观 > 小部件。 在您要放置联系表单的页面上的任何小部件区域中添加文本小部件。 打开它,然后粘贴短代码。 这就对了。
如何在 WordPress 中创建联系页面
现在您已经创建了表单并拥有了简码,下一步就是最终拥有您的联系表单。 以下是如何执行此操作:
步骤#1:创建一个新页面
由于您还没有联系页面,只需创建一个新页面,并将其命名为联系页面,或者您想要的任何名称。 放置您想要放置的任何文本,例如您收到的电子邮件数量和回复电子邮件的持续时间。
步骤#2:输入短代码
添加文本后,在其后放置短代码。 就像那样,当您检查该页面时,表单应该会弹出。
第 3 步:测试表格并完成
显然,您想检查一切是否正常。 这比你想象的更重要。 你想要的最后一件事是损坏的联系表。
WordPress 的其他联系表单插件
Contact Form 7 是最受欢迎的插件之一,许多 WordPress 博客都在使用它。 但这里有其他您可能会接受的选择。
- WPForms :由 WPBeginner 背后的团队拥有,W Forms 是市场上另一个领先的联系表单插件。 这是一个很棒的拖放式 WordPress 表单构建器,具有许多很酷的功能。
- Ninja Forms : Ninja forms 由著名的 WP Ninjas 团队创建,这是一个与他们所有其他插件一样的优质插件。 它不仅可以用于联系表格。
- Jetpack Forms:这是 WordPress 团队已经提供的。 它很棒,但没有很多自定义功能
- Gravity Forms:市场上首批高级插件之一。 它具有比您在联系表格中所需的更多酷功能。 您可以添加许多附加组件来接受付款并从表单中执行更多操作。
结论
创建联系表格对您来说不再是问题。 这对您和您的企业非常重要。 联系表格带来了很多机会。
这也是听取听众意见的好方法,有助于建立更深的信任,让他们对你更加忠诚。
您有多种选择需要考虑,但您知道如何充分利用 Contact Form 7 插件。
在您的联系页面下方分享您使用的插件以及原因。
