如何在 WordPress 中创建自定义主页
已发表: 2023-01-25您想在 WordPress 中创建自定义主页吗?
默认情况下,WordPress 在主页上显示您最新的博客文章。 但是,您通常可以通过设计突出显示您网站上最受欢迎的内容、产品、服务等的自定义主页来营造更好的第一印象。
在本文中,我们将向您展示如何在 WordPress 中轻松创建自定义主页。

什么是主页?
主页是访问者在输入您的域名时看到的第一个页面。 对于许多人来说,这个主页是他们对您的业务、博客或网站的介绍。

一个好的主页会让访问者想要了解更多关于您的 WordPress 网站的信息。 它还将提供对链接、搜索栏、菜单和任何其他可以帮助访问者找到有趣内容的轻松访问。
默认情况下,WordPress 在主页上显示您最新的博客文章。

这可能非常适合个人博客或业余博客作者。 但是,许多 WordPress 博客和网站可以通过将标准主页替换为自定义主页而受益。
好消息是 WordPress 可以很容易地将自定义页面显示为您的主页,而不是最近帖子的默认列表。
选择要用作 WordPress 主页的自定义页面
在本指南中,我们将向您展示几种创建自定义主页的不同方法。 但是,之后,您需要让 WordPress 知道它应该使用此页面作为主页。
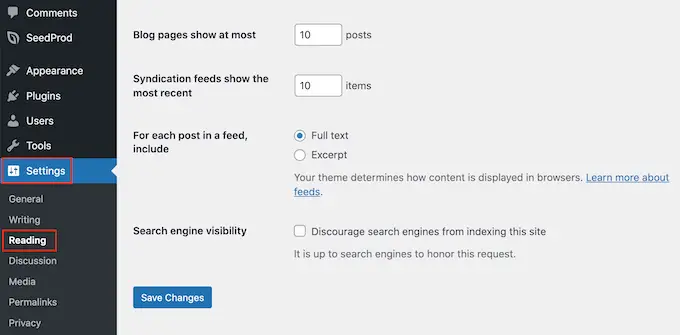
为此,只需转到 WordPress 仪表板中的设置 » 阅读。

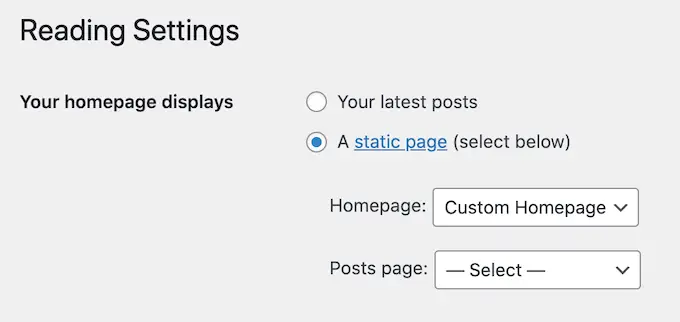
在这里,滚动到“您的主页设置”并选择“静态页面”。
您现在可以打开“主页”下拉菜单并选择要用作新主页的页面。

然后,只需滚动到屏幕底部并单击“保存更改”。 您现在可以访问您的站点以实时查看新的自定义主页。
如果您有博客,请确保创建一个单独的博客页面来显示您的帖子。 如果您不这样做,那么访问者将很难找到您的最新博客。
话虽如此,让我们看看如何在 WordPress 中设计自定义主页。 只需使用下面的快速链接直接跳转到您要使用的方法。
方法 1. 使用块编辑器创建自定义主页模板
如果您使用块主题,则可以使用完整的站点编辑器设计自定义主页模板。
此方法不适用于所有主题,因此如果您不使用基于块的 WordPress 主题,那么我们建议改用页面构建器,如 SeedProd 或 Beaver Builder。
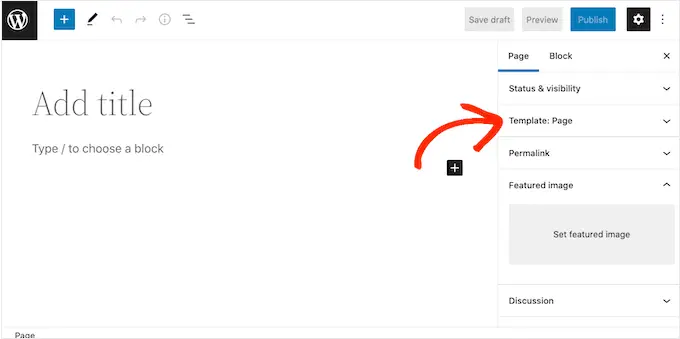
开始时,只需创建一个新页面或打开一个您想要用作主页的现有页面。 然后,单击右侧菜单中的“页面”选项卡并单击以展开“模板”部分(如果尚未打开)。

WordPress 现在将显示该页面当前使用的模板。
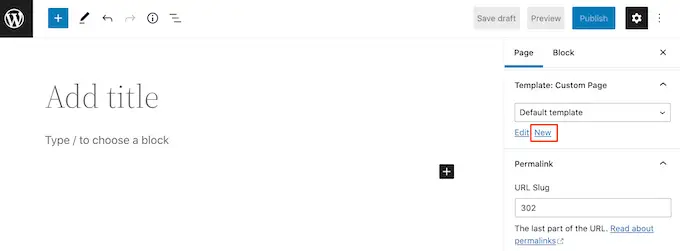
要创建自定义主页模板,只需单击“新建”链接。

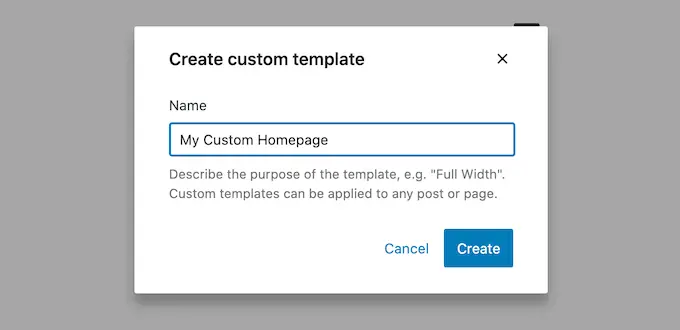
在弹出窗口中,为您的模板命名。 该名称仅供您参考,因此您可以使用任何您想要的名称。
之后,继续并单击“创建”以启动完整的站点编辑器。

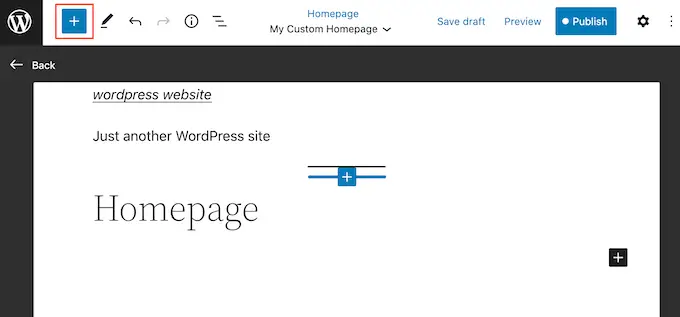
模板编辑器的工作方式类似于标准的 WordPress 块编辑器。
要将块添加到您的自定义主页,只需单击蓝色的“+”按钮。 然后,您可以将任何块拖放到布局上。

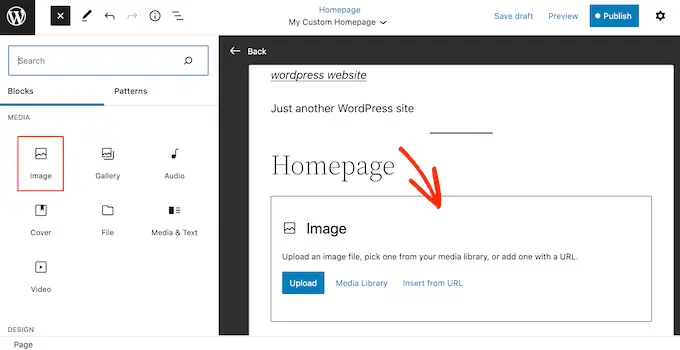
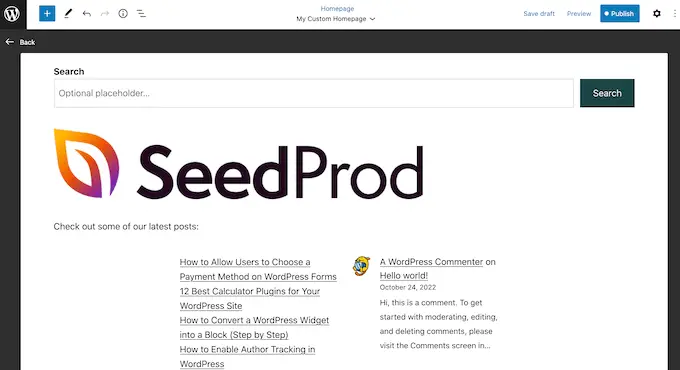
由于我们正在创建自定义主页,因此您通常希望首先添加一个大的主图,例如您网站的徽标或横幅。
为此,只需在左侧菜单中找到“图像”块,然后使用拖放将其添加到您的布局中。

您现在可以从 WordPress 媒体库中选择一张图片,也可以从您的计算机上传一个新文件。
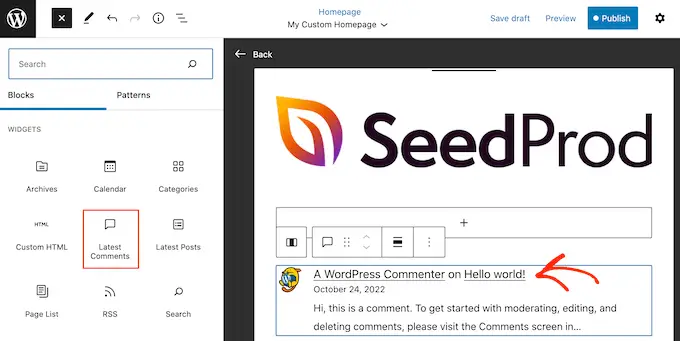
为了获得更多参与度,您可能希望通过添加“最新评论”块在主页上显示最近的评论。

有关更多信息,请参阅我们的指南,了解如何在 WordPress 主题的主页上显示评论。
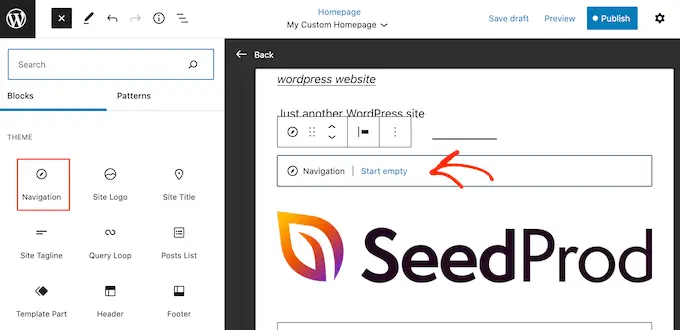
一个好的主页可以帮助访问者找到有趣的内容。 话虽如此,将“导航”块添加到您的自定义主页是个好主意。

要了解更多信息,请参阅我们关于如何在 WordPress 主题中添加自定义导航菜单的分步指南。
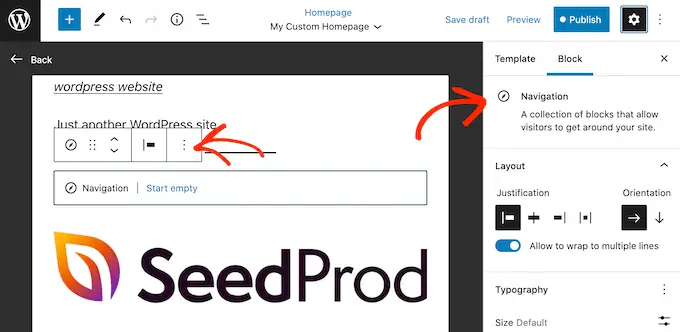
添加块后,确保在布局中单击以选择它。 然后,您可以使用右侧菜单中的设置和迷你工具栏中的按钮来配置块。

要构建您的自定义主页,只需继续添加更多块,然后使用完整的站点编辑器设置来配置它们。
例如,您可能想要添加最新帖子、搜索、社交图标、云标签等块。

当您对模板的外观感到满意时,请单击“发布”按钮。
您之前创建的页面现在将使用新的主页模板。 您现在可以按照上述过程告诉 WordPress 使用此页面作为您的主页。
方法 2. 使用页面构建器在 WordPress 中创建自定义主页(推荐)
WordPress 基于块的编辑器允许您使用您已经熟悉的工具创建自定义主页。 但是,它不适用于所有主题,并且在灵活性和功能方面受到限制。
如果您想创建一个完全自定义的主页,适用于任何 WordPress 主题,那么您将需要一个页面构建器插件。
对于此方法,我们将使用 SeedProd。 它是市场上最好的页面构建器插件,允许您使用简单的拖放编辑器创建自定义主页。
它还附带了许多专业设计的模板和现成的块,您可以在主页上使用它们。
注意:在 WordPress.org 上有一个免费版本的 SeedProd,但我们将使用专业版,因为它有更多的模板、块和功能。
您需要做的第一件事是安装并激活 SeedProd 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您需要输入许可证密钥。

您可以在 SeedProd 网站上的帐户下找到此信息。 输入许可证密钥后,继续并单击“验证密钥”按钮。
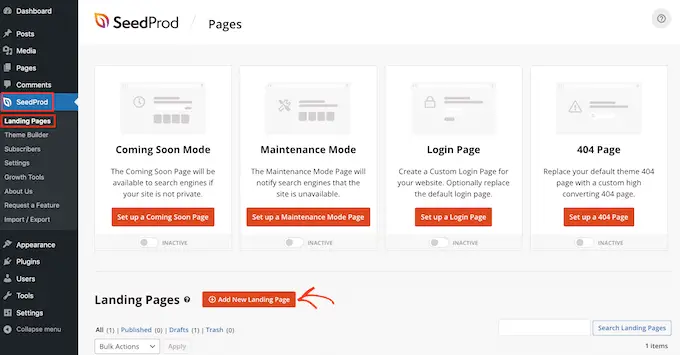
接下来,您需要访问SeedProd » Pages并单击“添加新登陆页面”按钮。

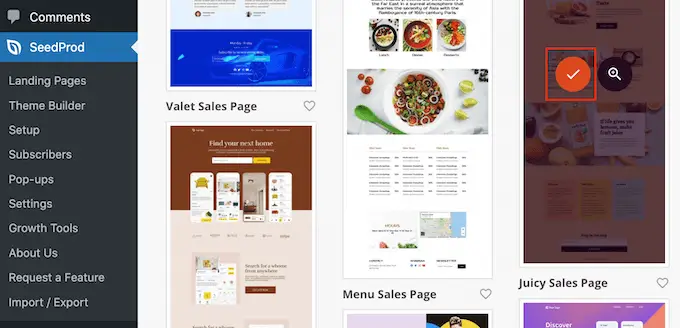
之后,是时候为您的自定义主页选择一个模板了。 SeedProd 有许多专业设计的模板,您可以根据您网站的需要进行自定义。
要选择一个模板,只需将鼠标悬停在它上面,然后单击“复选标记”图标。

我们在所有图像中都使用“Juicy Sales Page”模板,但您可以使用任何设计。
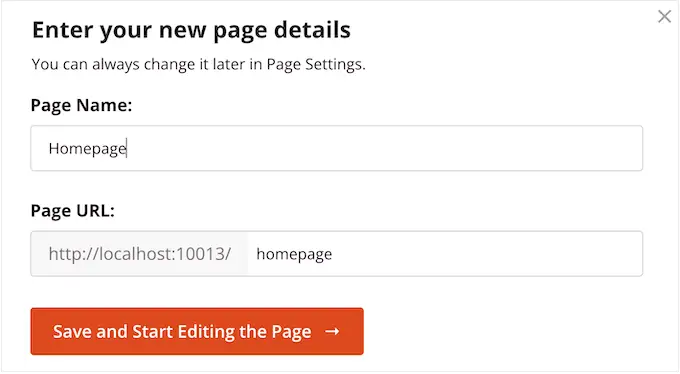
接下来,继续并输入自定义主页的名称。 SeedProd 将根据页面标题自动创建一个 URL,但您可以将此 URL 更改为您想要的任何内容。
如果您对输入的信息感到满意,请单击“保存并开始编辑页面”按钮。

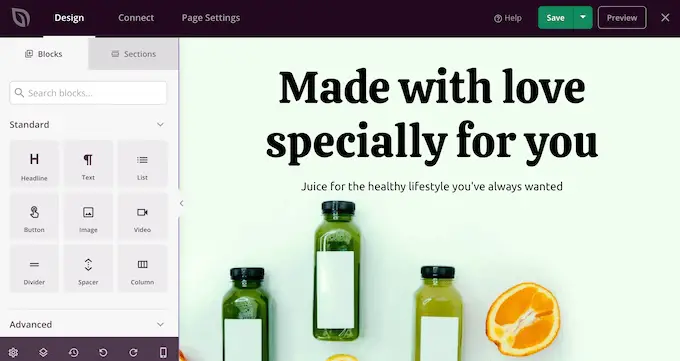
接下来,您将被带到 SeedProd 拖放式页面构建器,您可以在其中自定义您的模板。

SeedProd 编辑器在右侧显示您的设计的实时预览,在左侧显示一些块设置。

左侧菜单还有一些块,您可以将它们拖到布局上。
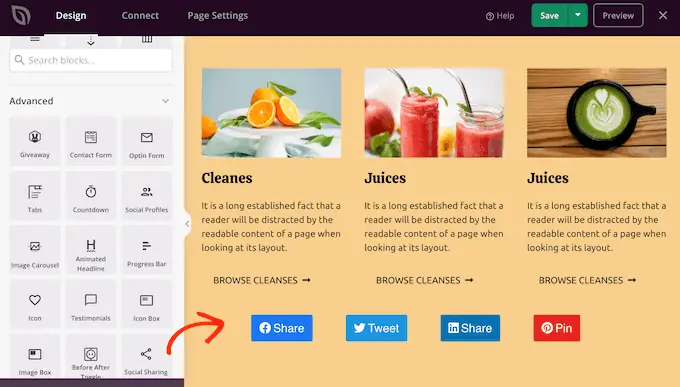
例如,您可以拖放按钮和图像等标准块,或使用倒计时、联系表、社交分享按钮等高级块。

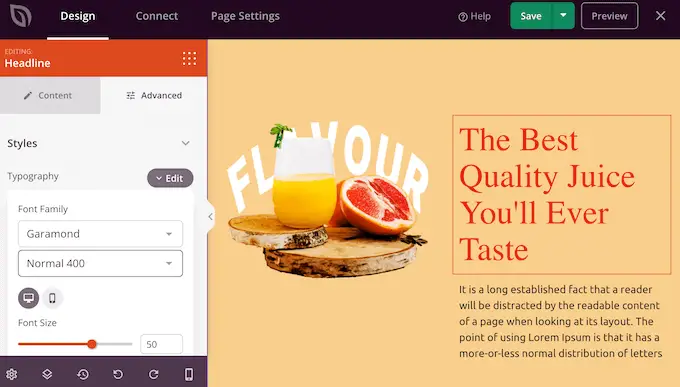
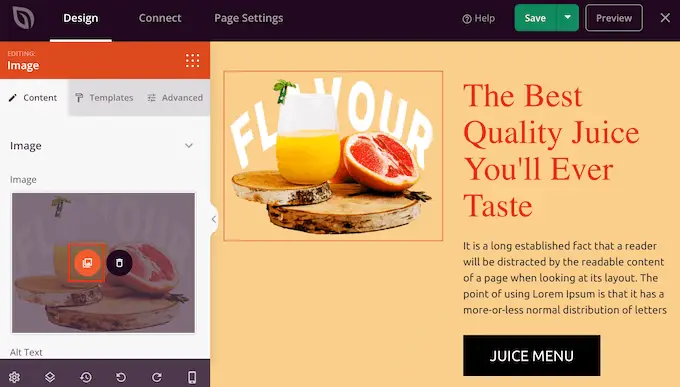
要自定义任何块,只需单击以在您的布局中选择它。
左侧菜单现在将显示可用于配置该块的所有设置。 您还可以更改背景颜色、添加背景图像或更改配色方案和字体以更好地匹配您的品牌。

首先,您需要用自己的照片或自定义徽标替换任何占位符图像。 为此,只需单击以选择实时预览中的任何图像块。
在左侧菜单中,单击“选择图像”按钮。

您现在可以从 WordPress 媒体库中选择一张图片,也可以从您的计算机上传一个新文件。
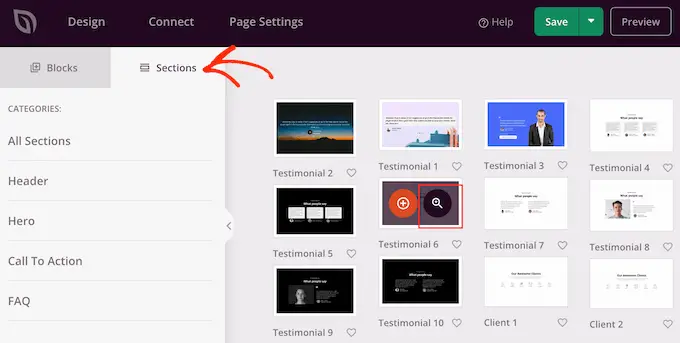
SeedProd 还带有“部分”,这些部分是经常一起使用的块的集合。 例如,SeedProd 有标题、主图、号召性用语、推荐、联系表、常见问题解答、功能、页脚部分等。 这些可以帮助您快速创建自定义主页。
要浏览不同的部分,只需单击“部分”选项卡。 要预览任何部分,只需将鼠标悬停在它上面,然后单击放大镜图标。

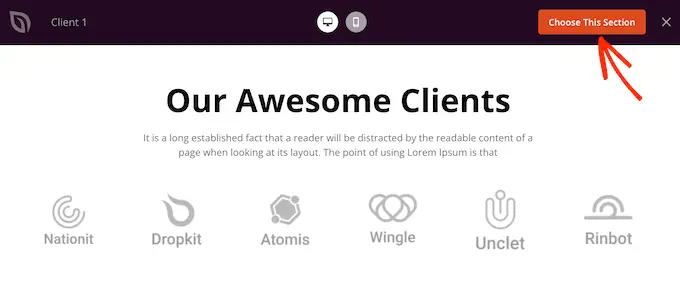
要将该部分添加到您的设计中,只需单击“选择此部分”。
这会将部分添加到主页底部。

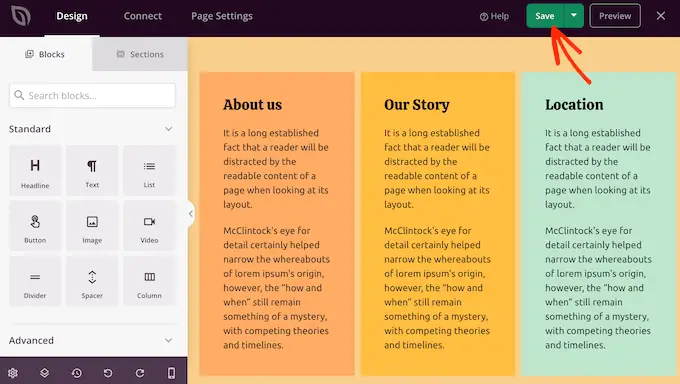
您可以使用拖放功能在布局周围移动部分和块。
当您对主页的外观感到满意时,请不要忘记单击“保存”按钮来存储您的更改。

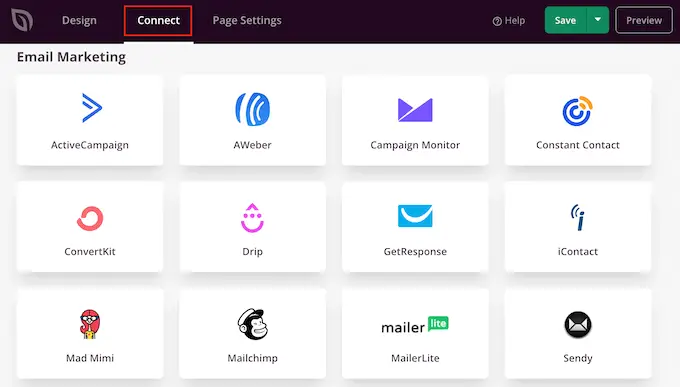
SeedProd 使您可以非常轻松地将您的主页连接到流行的电子邮件营销服务,例如 Constant Contact 或 Mailchimp。
为此,只需单击“连接”选项卡,然后选择您的电子邮件服务提供商。

SeedProd 现在将向您展示如何将主页与您的电子邮件提供商集成。
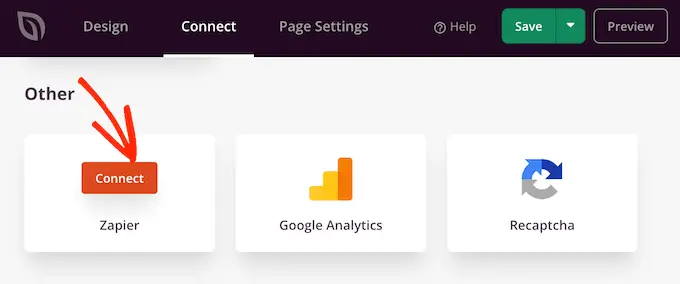
如果您的提供商未列出,请不要担心。 SeedProd 与 Zapier 配合使用,Zapier 充当 SeedProd 与 3000 多个其他应用程序之间的桥梁。

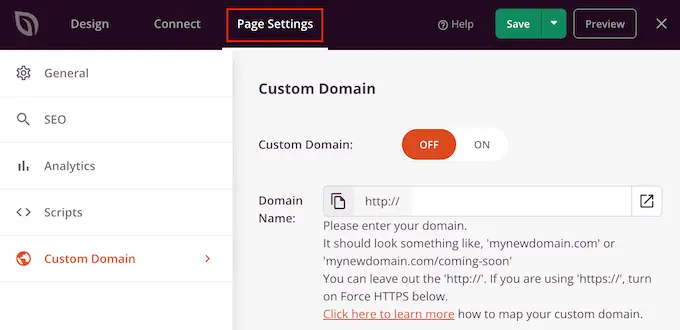
完成后,您就可以发布自定义主页了。 只需单击“页面设置”选项卡。
您可能需要查看“页面设置”选项卡下的更多选项。 例如,您可以更改 SEO 设置、编辑页面标题以及连接自定义域。

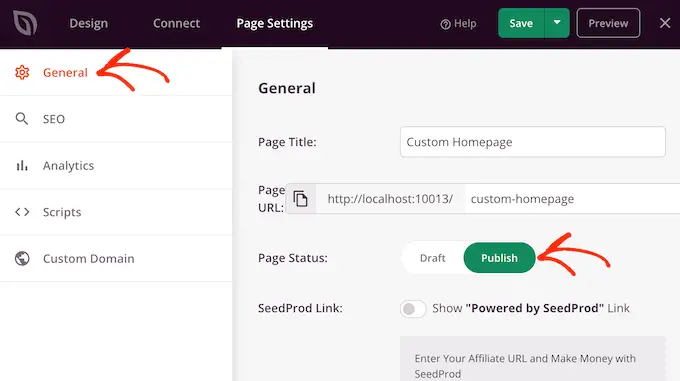
如果您对页面的设置感到满意,请继续并选择“常规”选项卡。
您现在可以点击“页面状态”开关,将其从“草稿”更改为“发布”。

现在,您只需转到设置 » 阅读并将此页面设置为您的新自定义主页。
方法 3. 在 WordPress 中手动创建自定义主页(需要编码)
您还可以使用代码创建自定义主页。 但是,这种方法很复杂,编码错误会导致各种常见的 WordPress 错误。
话虽这么说,我们不建议初学者使用这种方法。
您的 WordPress 主题由许多不同的文件组成。 其中一些文件称为模板,它们控制网站不同区域的外观。 有关详细信息,请参阅我们的 WordPress 模板层次结构备忘单。
这些模板之一称为 front-page.php。
如果你的主题有这个模板,那么 WordPress 会自动使用它来显示你的主页。 这意味着您可以通过编辑此文件或用新文件替换它来创建自定义主页。
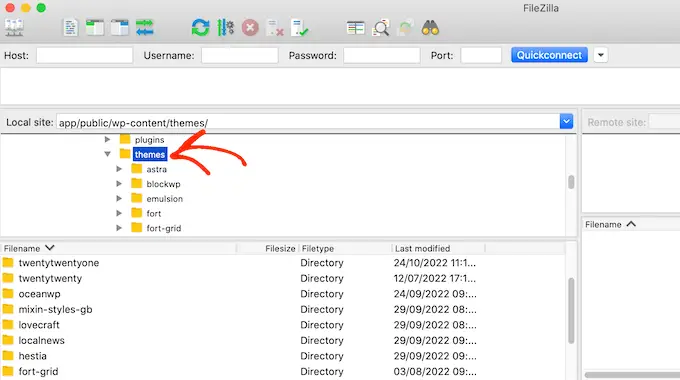
首先,您需要一个 FTP 客户端,例如 FileZilla,或者您可以使用 WordPress 托管提供商提供的文件管理器。
如果这是您第一次使用 FTP,那么您可以查看我们关于如何使用 FTP 连接到您的站点的完整指南。
连接到服务器后,转到 /wp-content/themes/ 然后打开当前 WordPress 主题的文件夹。

如果此文件夹中已有 front-page.php 文件,那么您可以继续在任何文本编辑器(如记事本)中打开该文件。 然后,您可以通过编辑代码进行所需的任何更改。
如果您的主题没有 front-page.php 文件,那么您可以创建一个名为 front-page.php 的新文件。
之后,您只需将 front-page.php 上传到 WordPress 主机帐户上当前主题的文件夹中。
一旦您上传此文件,WordPress 就会开始使用它来显示您的主页。 但是,由于该文件完全是空的,您将看到一个空白页面作为您的主页。
要解决此问题,只需在文本编辑器应用程序中打开文件并开始添加 HTML 代码。
如果您从一个空文件开始,那么您可以通过使用 WordPress 主题中的现有代码和模板来节省一些时间。
例如,包含主题的页眉和页脚通常是有意义的。
在以下示例代码中,我们在从主题中获取页眉和导航模板时删除了内容和侧边栏。
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
在 WordPress 中制作有效的自定义主页的技巧
主页是您网站最重要的页面。 人们将访问此页面以了解有关您的业务、产品和服务的更多信息。
为了帮助访问者找到他们想要的东西,我们建议您的主页设计尽可能简单,避免任何混乱。
将最重要的内容放在页面顶部也是一个好主意,这样访问者首先会看到这些内容。
在设计页面之前,写下您想要实现的目标可能会有所帮助。 然后你可以设计主页的每个部分来帮助你达到这个明确的目标。
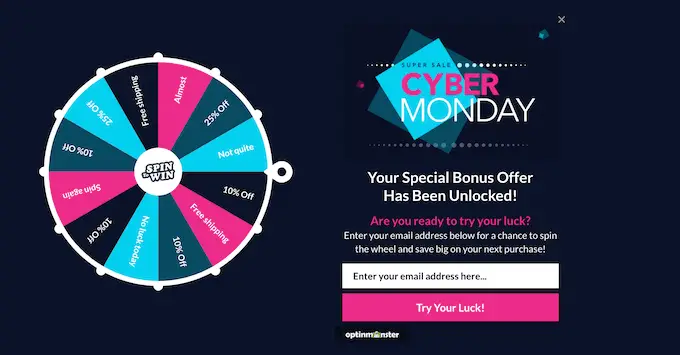
许多企业和博客希望将访问者转化为客户。 为此,我们建议将 OptinMonster 添加到您的自定义主页。
OptinMonster 是最好的 WordPress 弹出插件和潜在客户生成软件。 它允许您创建各种弹出窗口、浮动条、全屏欢迎垫、滑入式滚动框、内联个性化潜在客户表单、游戏化旋转以赢得选择等等。

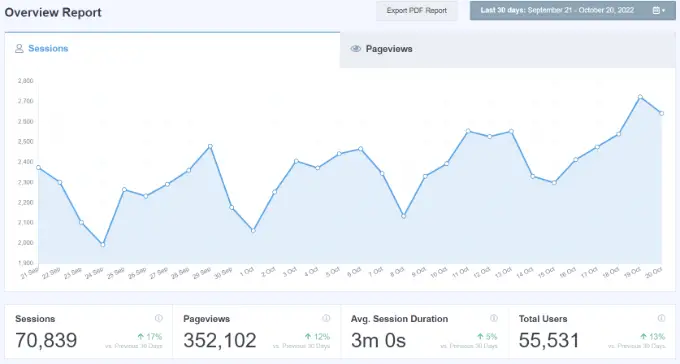
接下来,您需要跟踪自定义主页的执行情况。 然后,您可以使用这种洞察力来微调页面设计并获得更多转化。
MonsterInsights 是 Google Analytics 的最佳插件。 它允许您在 WordPress 中轻松安装 Google 分析,并直接在 WordPress 仪表板中向您显示有用的报告。

使用 MonsterInsights 最好的部分是您可以添加 Google Analytics 跟踪代码,而无需编辑代码或雇用开发人员。 此外,它还具有双重跟踪功能,可以非常轻松地切换到 Google Analytics 4。
您还应该让访问者和潜在客户更容易与您联系。 为此,我们推荐 WPForms,它是市场上最好的 WordPress 表单插件。
最后,最好查看您的竞争对手和您所在行业或利基市场中的其他热门网站。 虽然复制从来都不是一个好主意,但您可以将它们用作灵感或学习最佳实践,然后将其应用到您自己的主页布局中。
我们希望本文能帮助您轻松地在 WordPress 中创建自定义主页。 您可能还想查看我们经过验证的增加博客流量的技巧,以及我们专家挑选的 WordPress 最佳社交证明插件。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
