如何在 WordPress 中创建自定义 Instagram 照片源
已发表: 2023-08-26您想在 WordPress 中创建自定义 Instagram feed 吗?
Instagram feed 可以让您的网站保持新鲜感和吸引力,同时还能为您带来更多点赞、分享和 Instagram 关注者。
在本文中,我们将向您展示如何为您的 WordPress 网站创建自定义 Instagram 照片源。

为什么在您的 WordPress 网站上包含 Instagram Feed?
在 WordPress 网站上添加 Instagram feed 可以让您向访问者展示新鲜内容,而无需进行大量额外工作。 它还鼓励读者在 Instagram 上关注您。
您无需在 WordPress 块编辑器中手动添加图像,只需创建一个 Feed,每次您向 Instagram 发布新照片时该 Feed 都会自动更新。 您甚至可以通过创建主题标签源在您的网站上显示其他人的照片。
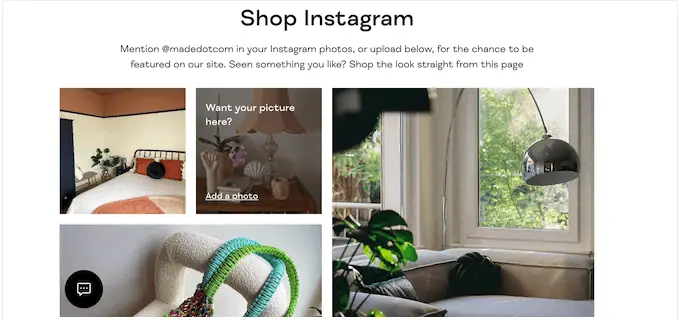
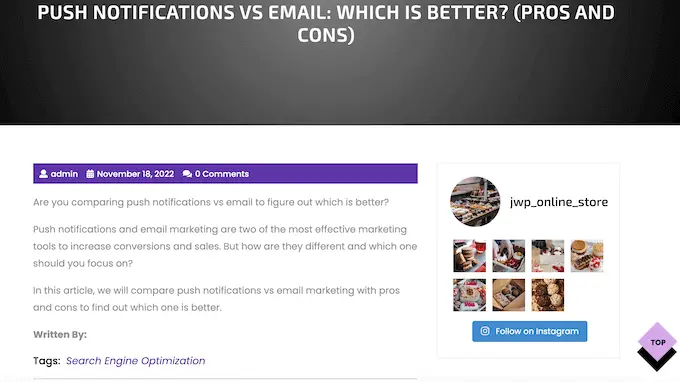
在下图中,您可以看到一个品牌使用自定义 Instagram feed 来显示用户生成的内容的示例。

通过这种方式,您可以使用自定义 Instagram feed 来提供有价值的社交证明并在线赚更多钱。
话虽如此,让我们看看如何在 WordPress 中创建自定义 Instagram 照片源。
如何在 WordPress 中创建自定义 Instagram 照片源
将 Instagram 照片源添加到网站的最简单方法是使用 Smash Balloon Instagram Feed 插件。 它是适用于 WordPress 的最佳 Instagram 插件,可让您立即显示 Instagram 帐户中的内容。
这也是解决 WordPress 中 Facebook 和 Instagram oEmbed 问题的最简单方法。
我们将在教程中介绍几个步骤,您可以使用下面的快速链接跳转到不同的部分:
如何将 Instagram 帐户连接到 WordPress
首先,您需要安装并激活 Smash Balloon Instagram Feed 插件。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意:在本指南中,我们使用的是 Smash Balloon 的高级版本,因为它允许您创建完全自定义的 Instagram feed。 带有主题标签提要和可购物图像。 如果您刚刚开始使用或预算较少,那么还有一个免费的 Smash Balloon 社交照片源插件。
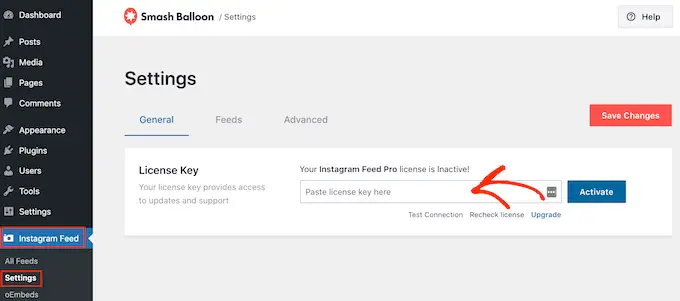
安装插件后,前往Instagram Feed » 设置。
您现在可以在“许可证密钥”字段中输入您的 Smash Balloon 许可证密钥。

您可以在购买 Smash Balloon 时收到的确认电子邮件以及您的 Smash Balloon 帐户中找到此信息。
添加许可证密钥后,继续并单击“激活”按钮。
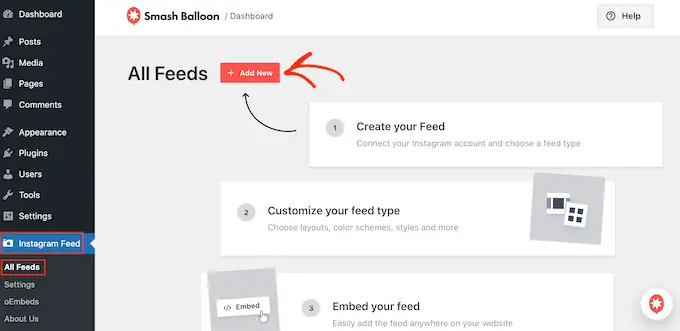
完成此操作后,您就可以创建自定义 Instagram 源了。 首先,选择Instagram Feed » 所有 Feed ,然后单击“添加新的”按钮。

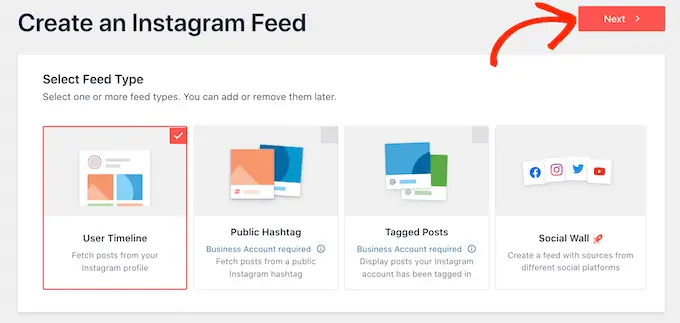
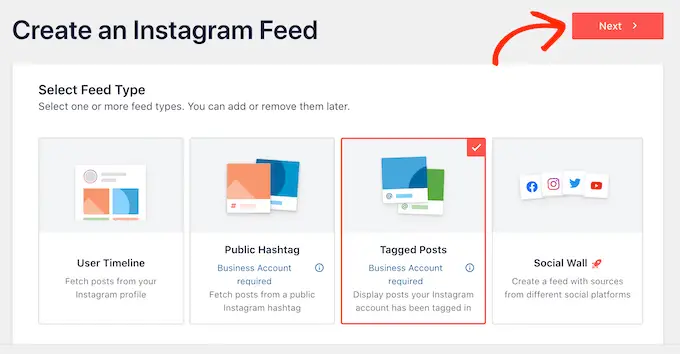
Smash Balloon 现在将显示您可以创建的所有不同类型的 Instagram feed。
只需选择要添加到 WordPress 的 Feed 类型,然后单击“下一步”。

如果您只想显示您的 Instagram 照片,那么您可以使用个人 Instagram 帐户。 但是,如果您想创建主题标签源或显示标记您的帐户的帖子,则需要一个 Business Instagram 帐户。
提示:没有企业帐户? 要将您的个人 Instagram 帐户转换为企业帐户,只需按照 Smash Balloon 的分步说明进行操作即可。
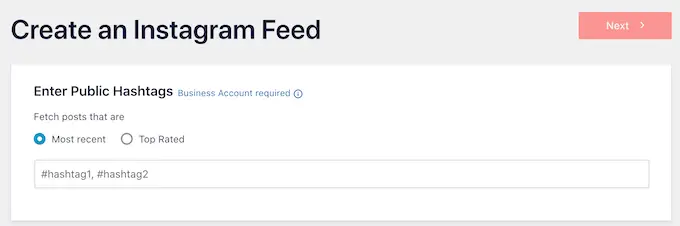
如果您选择“发布主题标签”,则需要输入要使用的主题标签。 要在同一提要中显示多个主题标签,只需用逗号分隔每个主题标签即可。

完成后,只需单击“下一步”。
您想显示标记了您的帐户的帖子吗? 您需要选择“标记帖子”,然后单击“下一步”。

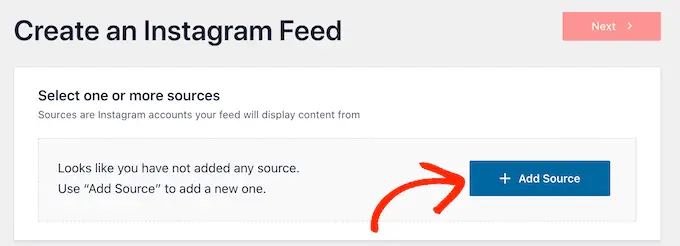
无论您要创建哪种类型的提要,您都需要将 WordPress 连接到您的 Instagram 帐户。
首先,单击“添加源”按钮。

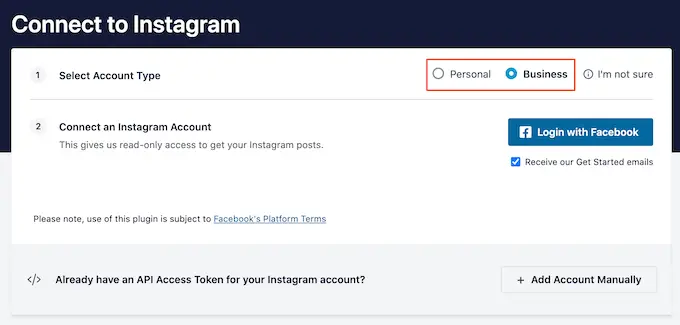
之后,选择是否要显示个人或企业帐户中的图像。
如果您选择“个人”旁边的按钮,则默认情况下,Smash Balloon 不会在标题中包含 Instagram 头像和简介。 但是,您始终可以在插件的设置中手动添加 Instagram 头像和个人简介。

选择“个人”或“企业”后,只需点击“使用 Facebook 登录”即可。
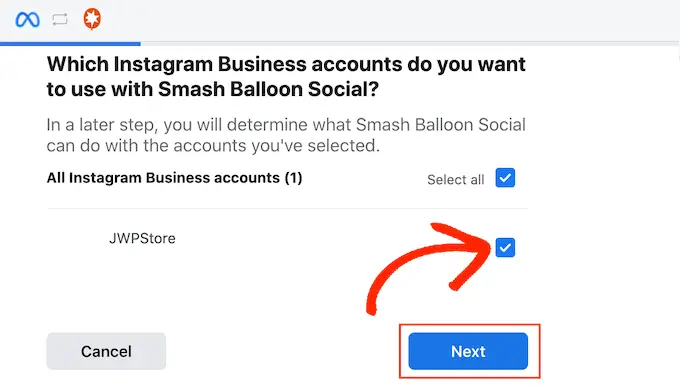
现在,您可以选择要在 WordPress 网站上显示的 Instagram 帐户,然后单击“下一步”。

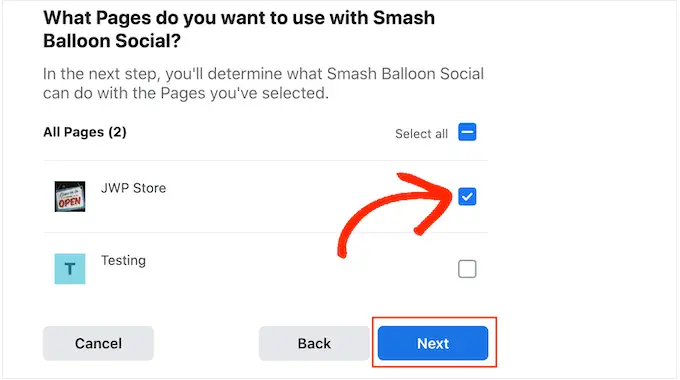
之后,选中链接到您要使用的 Instagram 帐户的 Facebook 页面旁边的复选框。
完成后,您需要单击“下一步”按钮。

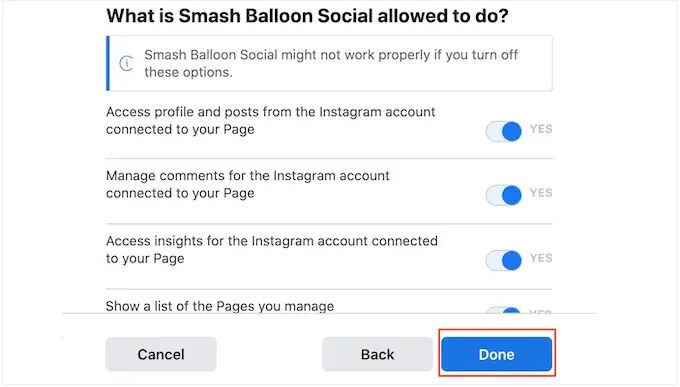
您现在将看到一个弹出窗口,其中包含 Instagram Feed Pro 将有权访问的所有信息以及它可以执行的操作。
要限制插件访问您的 Instagram 帐户,只需单击任意开关将其从“是”改为“否”。 请注意,这可能会影响您的 WordPress 博客或网站上显示的照片。
考虑到这一点,我们建议启用所有开关。 如果您对 Feed 的设置感到满意,请继续并单击“完成”。

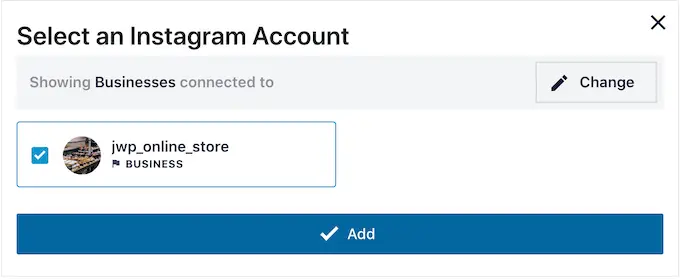
现在,您将看到一个弹出窗口,其中包含您刚刚添加到网站的 Instagram 帐户。
只需选中该帐户旁边的框,然后单击“添加”即可。

Instagram Feed Pro 现在将带您返回Instagram Feed » 所有 Feed屏幕。
要创建自定义 Instagram feed,只需选中您要使用的 Instagram 帐户旁边的框即可。 然后,单击“下一步”。

该插件现在将创建一个 Instagram 照片源,您可以将其添加到任何页面、帖子或小部件就绪区域。
如何自定义您的 Instagram 照片源
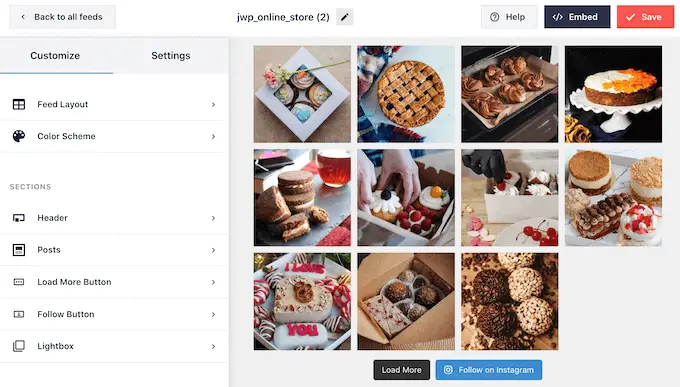
默认情况下,Smash Balloon 将在其编辑器中打开您的提要,供您自定义。
在右侧,您将看到 Instagram 照片源的预览。 左侧是可用于自定义社交媒体源的所有设置。

大多数设置都是不言自明的,但我们将快速介绍一些关键领域。
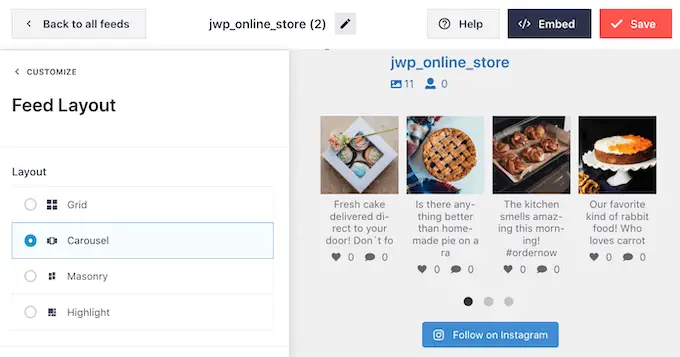
要更改布局,只需单击左侧菜单中的“Feed Layout”即可。 您现在可以选择网格、砖石或轮播布局。

还有一个突出显示的布局,默认情况下突出显示每三张照片。
当您单击不同的选项时,实时预览将自动更新以显示新的布局。 这样可以轻松尝试不同的设计并找到您喜欢的设计。
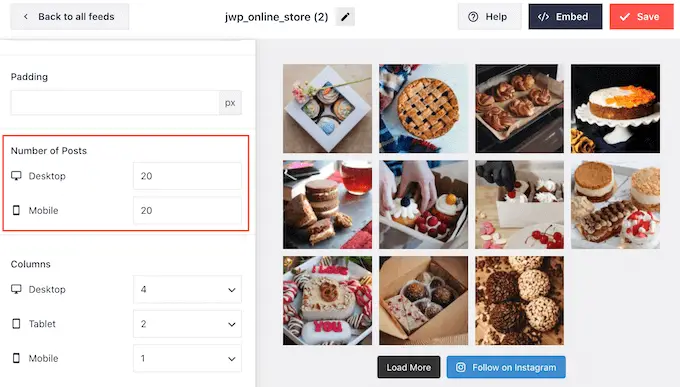
默认情况下,Smash Balloon 在台式电脑和移动设备上显示相同数量的照片。 您可以使用右上角的一排按钮预览 Instagram feed 在台式电脑、平板电脑和智能手机上的外观。

智能手机和平板电脑通常具有较小的屏幕和较低的处理能力,因此您可能希望在移动设备上显示较少的 Instagram 照片和视频。
为此,只需在“帖子数量”下的“手机”字段中输入不同的数字即可。

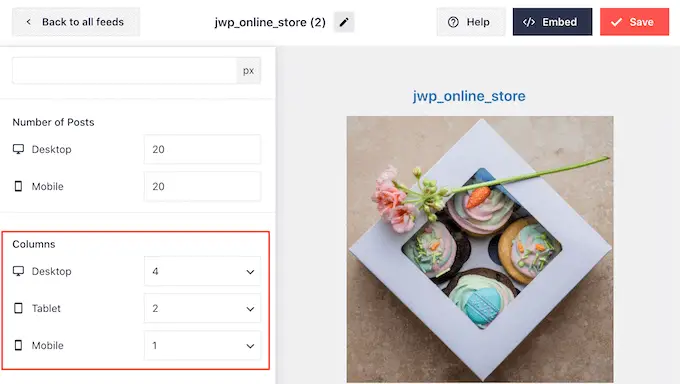
默认情况下,Smash Ballon 会将您的照片在桌面设备上分割为 4 列,在平板电脑设备上分割为 2 列,在移动设备上分割为单列。
您想使用不同数量的列吗? 然后只需滚动到左侧菜单中的“列”部分即可。
您现在可以在桌面、平板电脑或移动设备字段中输入新号码。

为了确保您的 Instagram feed 在移动设备上看起来不错,最好查看 WordPress 网站的移动版本。
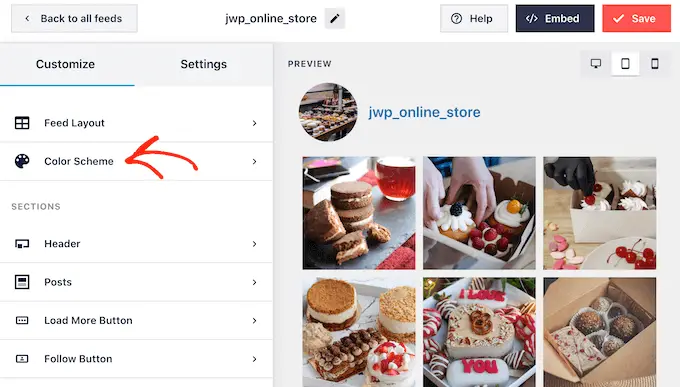
进行更改后,单击“自定义”链接。 这将带您返回主 Smash Balloon 编辑器,准备好探索下一个设置屏幕,即“配色方案”。

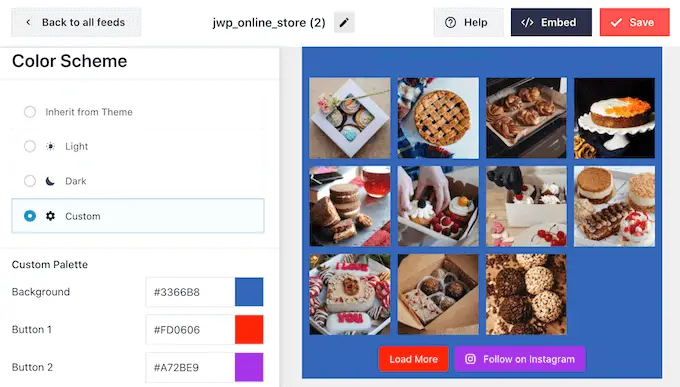
默认情况下,Smash Balloon 使用从您的 WordPress 主题继承的配色方案,但它也有您可能想要用于 Instagram feed 的“浅色”和“深色”主题。
您甚至可以通过选择“自定义”来创建自己的配色方案,然后使用设置更改 WordPress 中的链接颜色、背景颜色、文本颜色等。

默认情况下,Smash Balloon 会在 Instagram feed 中添加一个标题,即您的个人资料图片和页面名称。 这可以提供一些有用的额外上下文,以便访问者了解这些图像的来源。
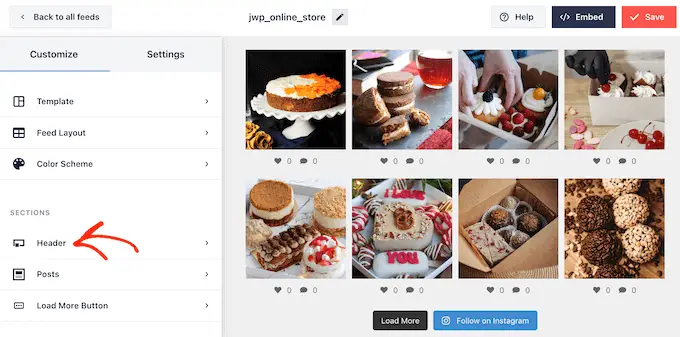
要更改此部分的外观,请返回主设置屏幕,然后选择“标题”。

在此屏幕上,您可以更改背景颜色、显示 Instagram 简介、更改标题大小等。
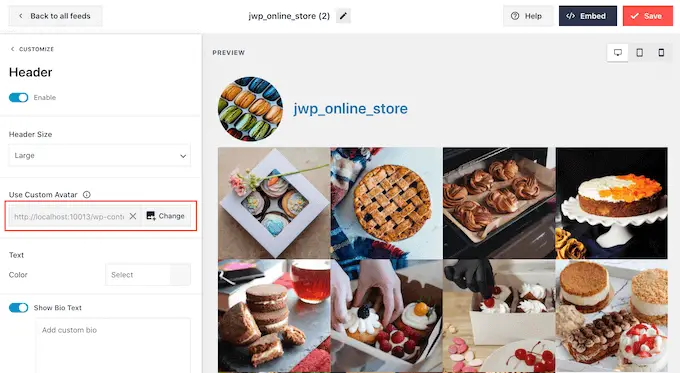
默认情况下,标题包含您的 Instagram 个人资料图片。 但是,您可能想要显示不同的图像,例如您网站的自定义徽标。
要更改个人资料图片,请单击“显示自定义头像”下的“添加图像”。 然后,您可以从 WordPress 媒体库中选择图像或上传新照片。

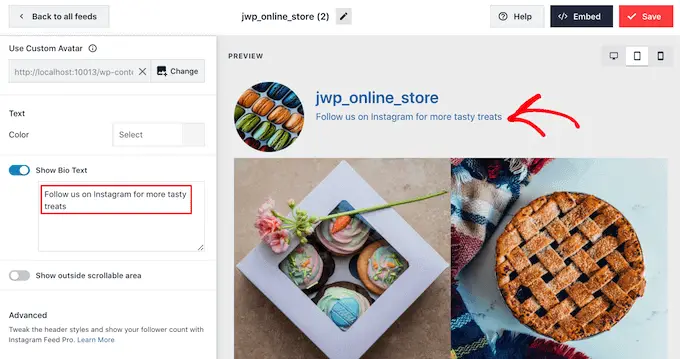
您还可以添加不同的个人简介。 例如,您可以添加号召性用语,鼓励人们访问您的 Instagram 页面。
要创建独特的 Instagram 简介,只需在“添加自定义简介”框中输入即可。

如果您对标题的外观感到满意,请单击“自定义”链接返回主设置屏幕。
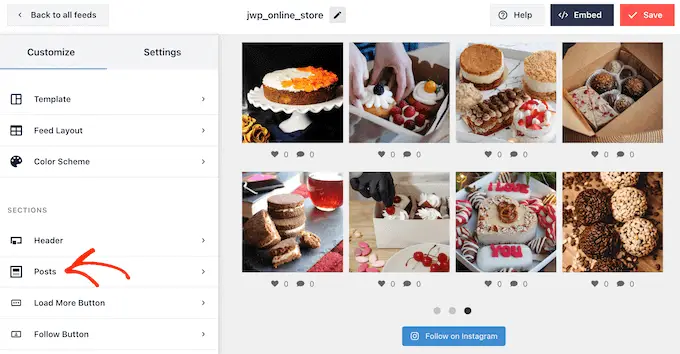
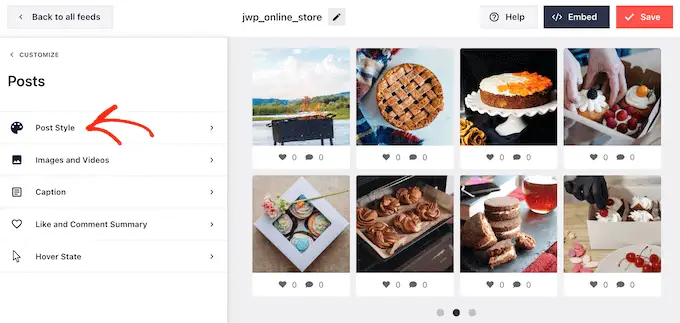
现在,您需要点击“帖子”。

首先,您可以在 Instagram feed 内的各个帖子的盒装布局和常规布局之间切换。
为此,请选择“帖子样式”。

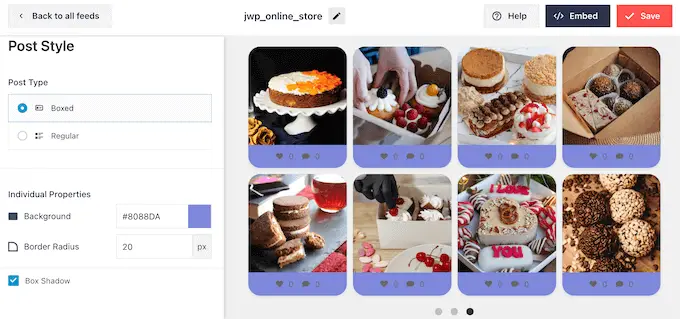
您现在可以单击以选择要使用的布局。
如果选择“盒装”,则可以更改背景颜色、添加盒阴影并增加边框半径以创建弯角。

当您对更改感到满意时,只需单击“帖子”链接即可返回之前的“粉碎气球”屏幕。

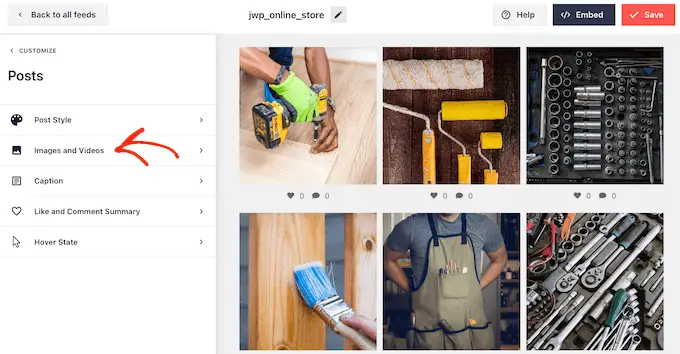
这次,选择“图像和视频”。

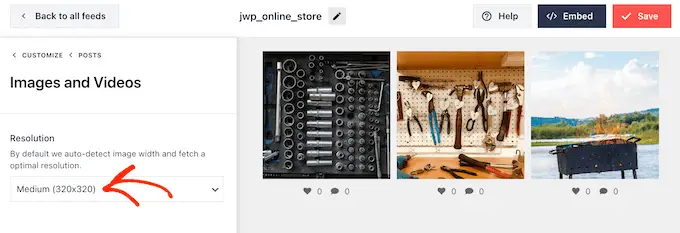
Smash Balloon 会自动分析您的 Instagram 照片并以最佳分辨率显示它们。 我们建议使用这些默认设置,因为它们旨在提高您的 WordPress 速度和性能。 不过,如果需要,您可以放大或缩小 Instagram 图像。
要更改图像大小,只需打开“分辨率”下拉列表,然后从列表中选择默认的 WordPress 图像大小之一。

再次单击“帖子”链接返回上一屏幕。
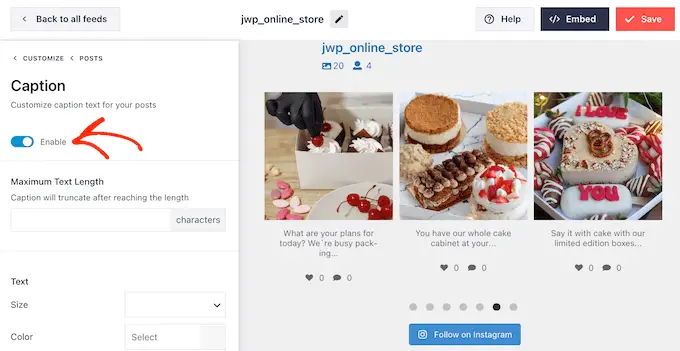
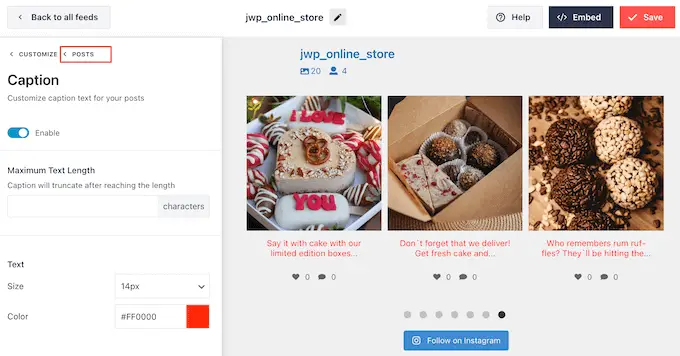
这次,选择“标题”。 在下一个屏幕上,您可以通过单击“启用”滑块在每个图像旁边显示 Instagram 标题。

如果您将 Instagram 标题添加到源中,则可以更改文本大小和颜色并设置最大文本长度。
完成后,只需单击“帖子”链接即可返回到上一个屏幕。

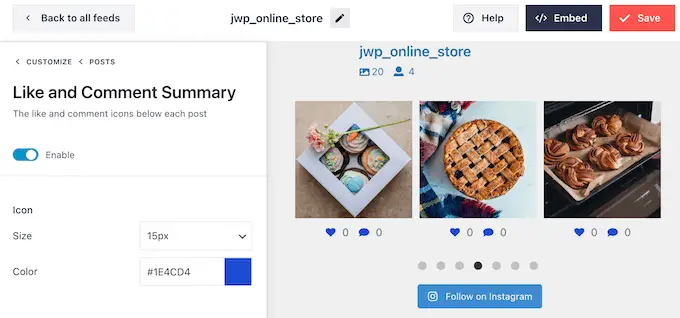
下一个设置是“点赞和评论摘要”。
在这里,您可以添加或隐藏每张图像的点赞和评论总数。 如果您的 Instagram 帖子获得了大量参与度,那么这些数字可以鼓励人们访问您的 Instagram 页面或开始在社交媒体上关注您。

与往常一样,您需要单击“帖子”才能返回到之前的屏幕。
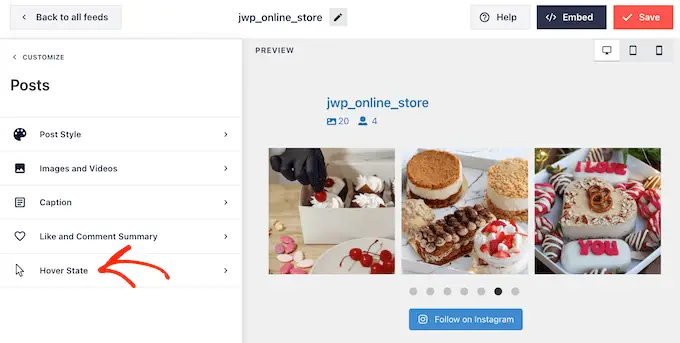
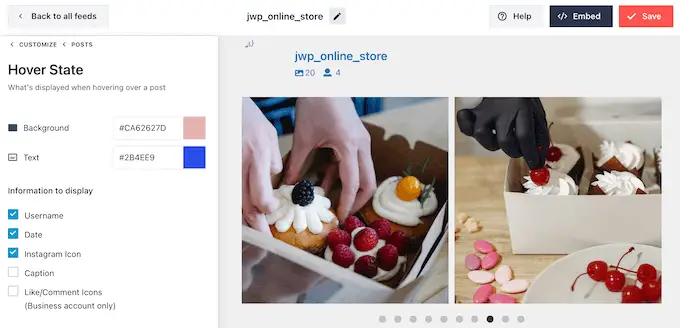
最后一个选项是“悬停状态”,这是当您将鼠标悬停在帖子上时 Smash Balloon 向帖子添加的叠加层。

在这里,您可以使用“要显示的信息”下的设置来选择当有人将鼠标悬停在帖子上时 Smash Balloon 显示的信息。
您还可以更改悬停叠加层的颜色。

当您对所做的更改感到满意时,请单击“自定义”链接。
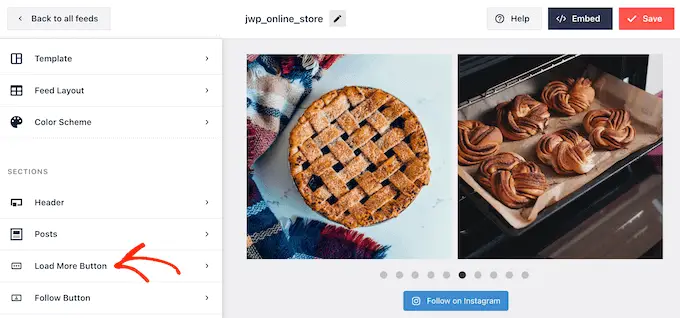
这将带您返回“粉碎气球”主设置页面,您可以在其中单击“加载更多按钮”。

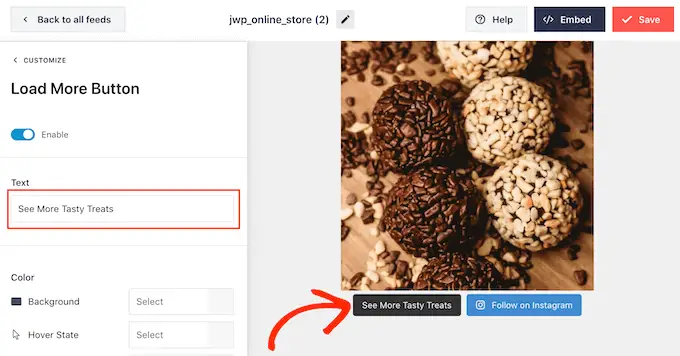
在这里,您可以通过更改“加载更多”按钮的背景颜色、文本颜色和悬停状态来帮助其脱颖而出。
您还可以尝试通过在“文本”字段中输入内容来将自己的消息添加到按钮。

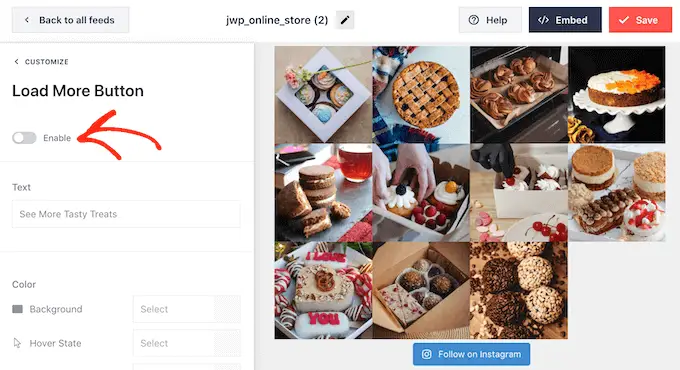
虽然我们建议启用此按钮,但您可以将其删除。 例如,您可以通过限制人们可以在您的网站上看到的照片数量来鼓励人们访问您的 Instagram。
要删除该按钮,只需关闭“启用”滑块即可使其变为灰色。

如果访问者喜欢他们所看到的内容,他们可能会决定使用嵌入源下方显示的“在 Instagram 上关注”按钮进行订阅。
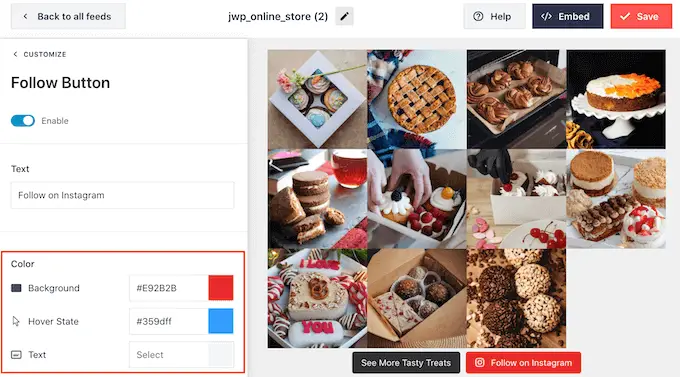
由于它是如此重要的按钮,您可能需要添加一些自定义样式以帮助其脱颖而出。 为此,请选择“自定义”返回主设置屏幕。 然后,选择左侧菜单中的“关注按钮”。
在这里,您可以更改按钮的背景颜色、悬停状态和文本颜色。

默认情况下,该按钮显示“在 Instagram 上关注”标签。
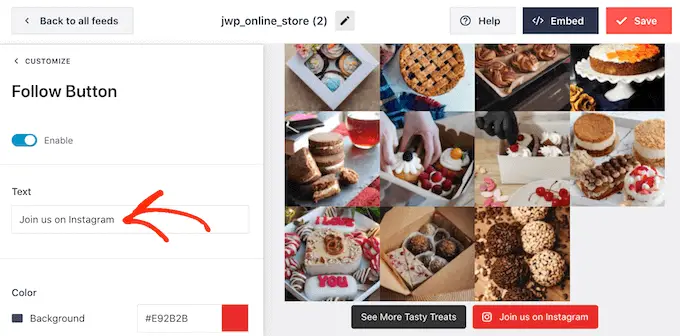
您可以通过在“文本”字段中输入内容来将其替换为您自己的消息。

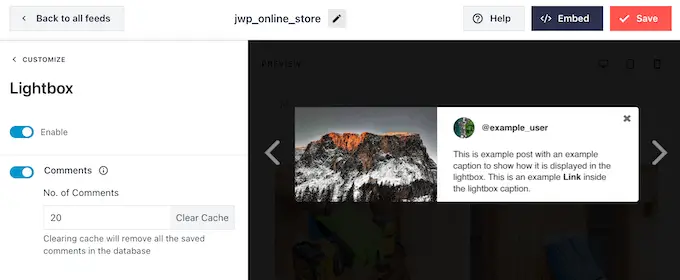
Smash Balloon 配有内置灯箱,允许访问者在不离开您的网站的情况下打开您的 Instagram 照片和视频。
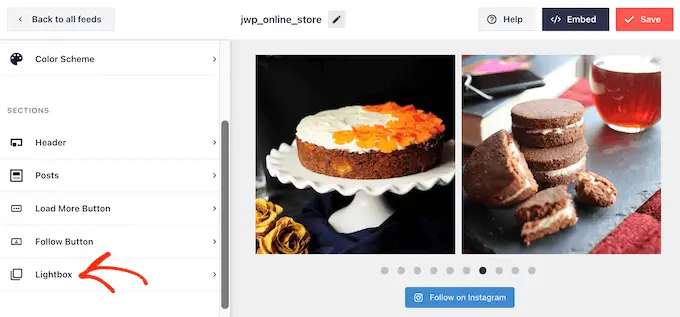
要配置此功能,请返回 Smash Balloon 设置主屏幕,然后单击“灯箱”。

在这里,您可以更改 Smash Balloon 在灯箱中显示的评论数量。
如果您不想使用灯箱功能,则可以使用“启用”滑块将其禁用。

当您对 Instagram feed 的外观感到满意时,请不要忘记单击“保存”来存储您的更改。
您现在已准备好将 Instagram feed 添加到您的 WordPress 网站。
在 WordPress 中显示 Instagram 照片的 Feed
您可以使用块、小部件或短代码将自定义 Instagram feed 添加到您的网站。
如果您使用 Smash Balloon 创建了多个 feed,那么您需要知道 feed 的代码才能使用小部件或块。
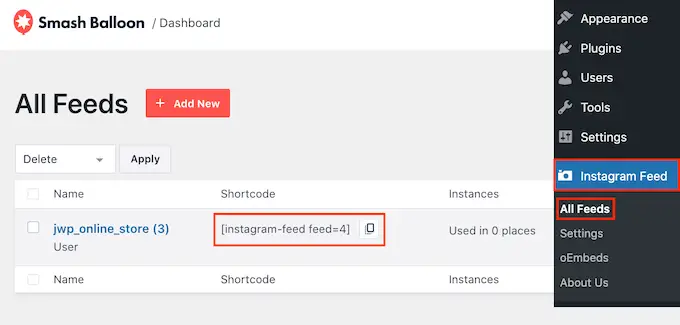
要获取此代码,您必须转到Instagram Feed » 所有 Feed ,然后复制“短代码”下的文本。
在下图中,我们需要使用instagram-feed feed=4 。

如果您想将 Instagram Feed 嵌入页面或帖子中,则可以使用 Instagram Feed 块。
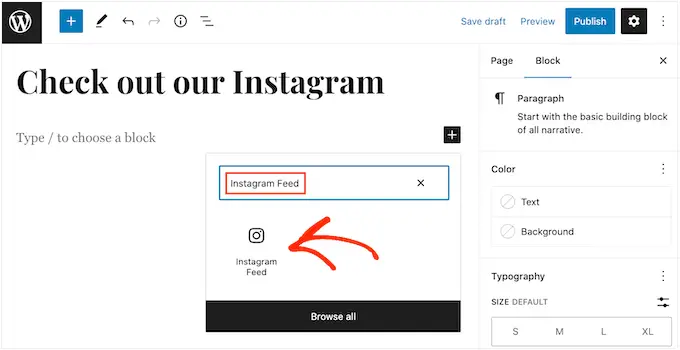
只需打开您想要嵌入自定义 Instagram feed 的页面或帖子即可。 然后,单击“+”图标添加新块并开始输入“Instagram Feed”。
当右侧块出现时,单击将其添加到页面或帖子中。

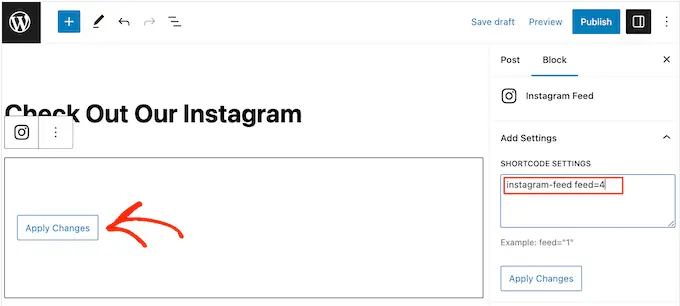
默认情况下,该块将显示您的 Instagram 源之一。 如果您想显示不同的 Smash Balloon feed,请在右侧菜单中找到“短代码设置”。
在这里,只需添加短代码,然后单击“应用更改”。

如果您对自定义 Instagram feed 的外观感到满意,那么您可以继续发布或更新页面。
另一种选择是将 Instagram Feed 小部件添加到您的网站。 这是在网站的每个页面上显示 Instagram feed 的好方法。 例如,您可以将 Instagram 小部件添加到 WordPress 主题的侧边栏或页脚。
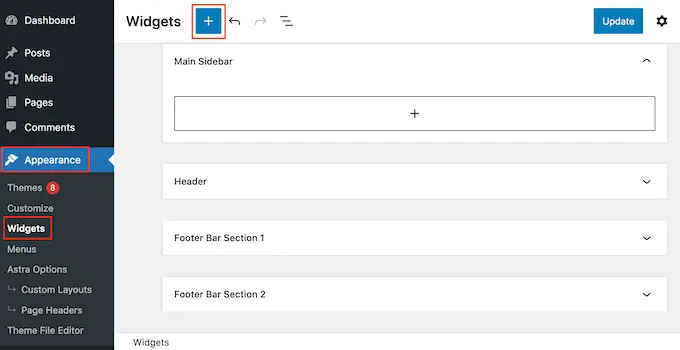
要将 Instagram Feed 小部件添加到您的网站,请转到外观 » 小部件。 然后,您可以单击屏幕顶部的蓝色“+”图标。

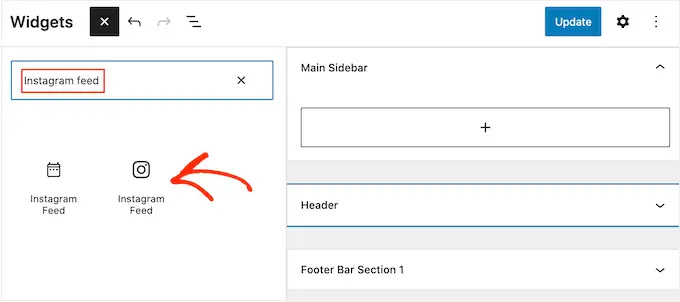
在出现的面板中,输入“Instagram Feed”以找到正确的小部件。
如下图所示,有两个 Instagram Feed 小部件,因此请确保使用正确的小部件。

接下来,只需将小部件拖到您想要显示 Instagram feed 的区域,例如侧边栏或类似部分。
该小部件将自动显示您使用 Smash Balloon 创建的提要之一。 如果这不是您刚刚创建的自定义 Instagram feed,请在“短代码设置”框中输入该 feed 的代码。
之后,单击“应用更改”。
现在,您可以通过单击“更新”按钮使小部件生效。 有关更多信息,请参阅我们有关如何在 WordPress 中添加和使用小部件的分步指南。

另一种选择是使用短代码将 Instagram feed 嵌入任何页面、帖子或小部件就绪区域。
只需转到Instagram Feed » 所有 Feed并复制“短代码”列中的代码即可。 您现在可以将此代码添加到任何简码块中。 如需放置短代码的帮助,请参阅我们有关如何添加短代码的指南。
您使用的是启用块的主题吗? 然后,您可以使用完整的网站编辑器在 WordPress 网站的任何位置添加 Instagram Feed 块。
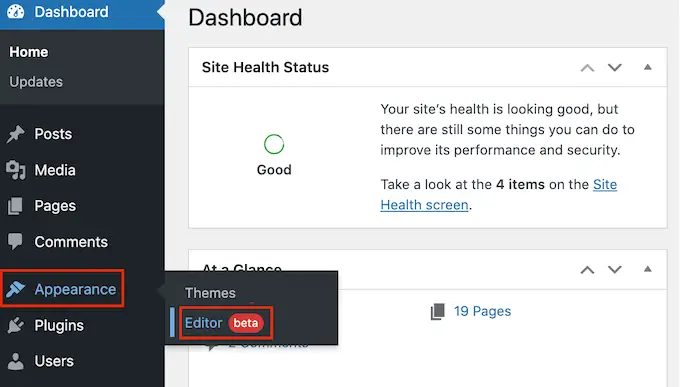
在仪表板中,转到外观»编辑器。

默认情况下,全站编辑器将显示主题的主页模板。
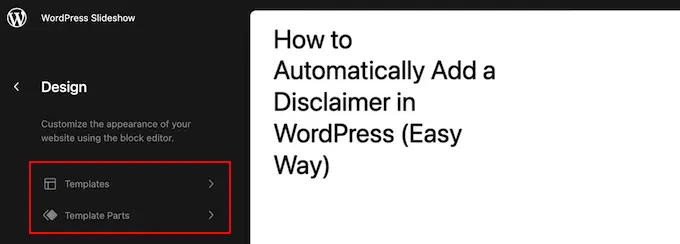
如果您想将 Instagram feed 添加到其他区域,请单击“模板”或“模板部分”。

编辑器现在将显示组成 WordPress 主题的所有模板部分的列表。
只需单击要在其中显示 Instagram feed 的模板即可。

WordPress 现在将显示设计的预览。
要编辑此模板,请继续并单击小铅笔图标。

选择模板后,只需将鼠标悬停在要添加 Instagram 照片源的区域上即可。
然后,单击蓝色的“+”按钮。

完成此操作后,您需要输入“Instagram Feed”。
当右侧块出现时,单击将其添加到模板中。

与往常一样,Smash Balloon 将默认显示提要。 您可以按照上述相同流程添加短代码来更改此 Feed。
好处:让客户通过 Instagram 购买您的产品
如果您有在线商店,那么您还可以使用自定义 Instagram feed 轻松销售您的产品。
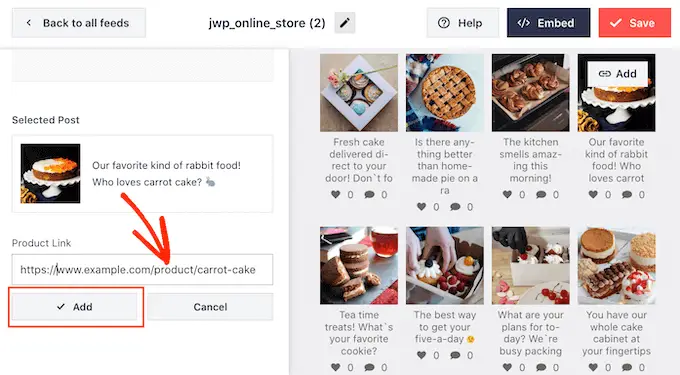
Smash Balloon Instagram Feed Pro 允许您使用产品链接标记您的 Instagram 图片,以便用户能够点击它们并直接购买,而无需浏览您的产品页面。 这可以增加商店的销售额并提高利润。

有关更多详细信息,您可以参阅我们有关如何在 WordPress 中添加 Instagram 购物图片的完整指南。
我们希望本文能帮助您了解如何在 WordPress 中创建自定义 Instagram feed。 您可能还想查看我们对最佳 WordPress 赠品插件的比较,以增加您的社交关注度并了解如何创建电子邮件通讯。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
