如何在 WordPress 中创建自定义页面
已发表: 2022-10-29您想在 WordPress 中创建自定义页面吗?
自定义页面可让您使用与网站其余部分不同的布局。 许多 WordPress 网站为其销售页面、登录页面、网络研讨会页面等使用自定义页面布局。
在本文中,我们将向您展示如何在 WordPress 中轻松创建自定义页面。

为什么要在 WordPress 中创建自定义页面?
每次创建新页面时,您的 WordPress 主题都会使用模板文件控制该页面的外观。
此 page.php 模板会影响您在 WordPress 中创建的所有单个页面。 但是,您可能不想每次都使用相同的设计。
与常规页面相比,登陆页面通常具有不同的内容,例如大型英雄图片或号召性用语 (CTA)。 这意味着它们通常看起来与您网站的其他部分完全不同。
尝试使用标准页面模板创建独特的设计可能需要很多时间。
您还受到模板的限制,可能无法实现您想要的精确设计。 这会使获得好的结果变得困难。 例如,如果您正在构建一个销售页面,那么您可能不会获得很多转化。
话虽如此,让我们看看如何在 WordPress 中创建具有您想要的确切设计、布局和内容的自定义页面。 只需使用下面的快速链接直接跳转到您要使用的方法。
- 方法 1. 如何使用块编辑器在 WordPress 中创建自定义页面(无需插件)
- 方法 2. 如何使用 SeedProd 在 WordPress 中创建自定义页面(推荐)
- 方法 3. 使用 Beaver Builder 在 WordPress 中创建自定义页面
- 方法 4. 手动创建自定义页面模板
方法 1.如何使用块编辑器在 WordPress 中创建自定义页面(无需插件)
块编辑器使您可以使用您已经熟悉的工具轻松设计自己的模板。
但是,此方法仅适用于启用块的主题。 如果此方法不适用于您的主题,那么我们建议改用页面构建器。
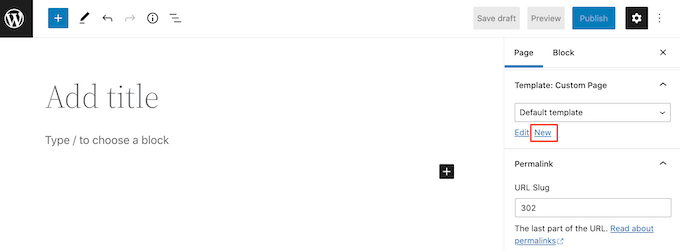
首先,只需打开任何页面或帖子。 然后,单击右侧菜单中的“页面”选项卡,然后单击以展开“模板”部分。
继续并通过单击“新建”链接创建自定义模板。

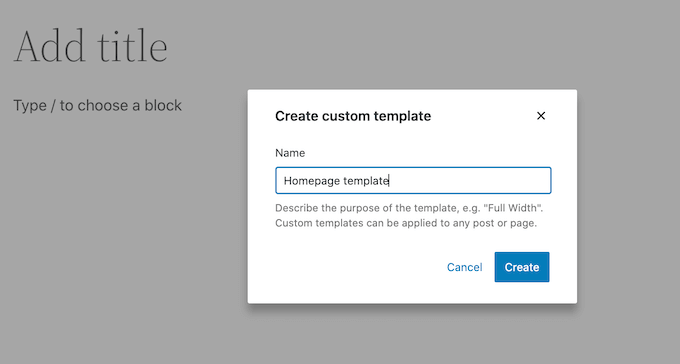
在出现的弹出窗口中,输入模板的名称,然后单击“创建”。
该名称仅供您参考,因此您可以使用任何您想要的东西。

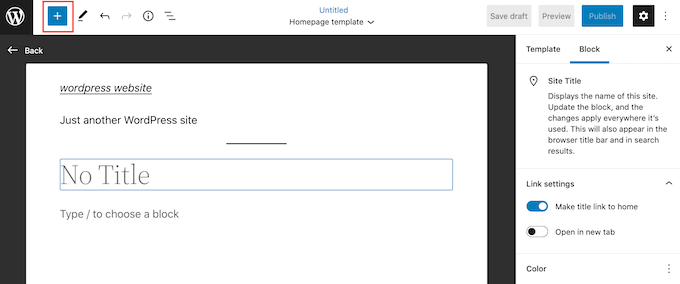
这将启动模板编辑器,其工作方式类似于标准块编辑器。
要将块添加到您的自定义页面设计中,只需单击蓝色的“+”按钮。 然后,您可以拖放以添加块。

您可以使用熟悉的 WordPress 帖子编辑工具将内容添加到块或更改其格式。 例如,您可以在“标题”块中键入文本并应用粗体格式或将其从 H2 更改为 H3。
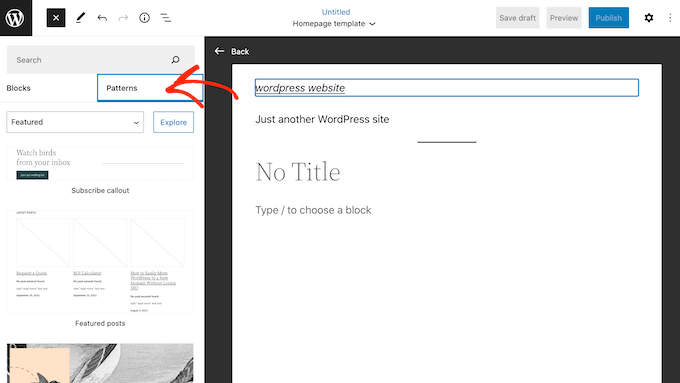
您还可以使用模式创建自定义页面。 模式是经常一起使用的块的集合,例如事件列表、带有标题的图像或定价表。
您看到的模式会因您的 WordPress 主题而异,但您可以通过单击“模式”选项卡来查看可用的模式。

您可以将块图案拖放到布局上,也可以单击图案将其添加到模板的底部。 如果您对模板的外观感到满意,请单击“发布”按钮,然后单击“保存”。
您现在可以将此模板应用到任何页面。 在编辑器中打开该页面,然后在右侧菜单中打开“模板”下拉菜单并选择您刚刚创建的自定义模板。
您现在可以像任何其他 WordPress 页面一样向页面添加内容,以在 WordPress 中创建完全自定义的页面。 保存页面后,您可以访问您的站点以查看正在运行的新模板。
方法 2.如何使用 SeedProd 在 WordPress 中创建自定义页面(推荐)
过去,您通过编写代码来创建自定义页面,这对初学者不太友好。 如果您的 HTML、CSS 或 PHP 代码出现错误,那么它甚至可能导致常见的 WordPress 错误或完全破坏您的网站。
考虑到这一点,我们建议改用页面构建器。
SeedProd 是 WordPress 最好的拖放页面构建器。 它带有 180 多个模板,可让您在不编写任何代码的情况下创建自定义页面。
如果您使用自定义页面来获得更多转化,那么 SeedProd 可以与您可能已经用于管理转化的许多流行的第三方工具配合使用。 这包括顶级电子邮件营销服务、WooCommerce、Google Analytics 等。
首先,您需要安装并激活 SeedProd。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意:还有一个免费版本的 SeedProd,如果您预算紧张并且刚刚开始,它允许您创建自定义页面。 但是,对于本指南,我们将使用 SeedProd Pro,因为它具有更多模板并与所有最佳电子邮件营销服务集成。
激活插件后,SeedProd 将要求您提供许可证密钥。

您可以在 SeedProd 网站上的帐户下找到此信息。 输入密钥后,单击“验证密钥”按钮。
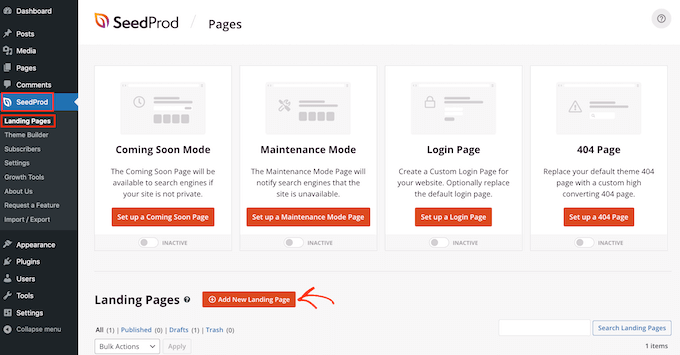
完成后,转到SeedProd » 登陆页面,然后单击“添加新登陆页面”按钮。

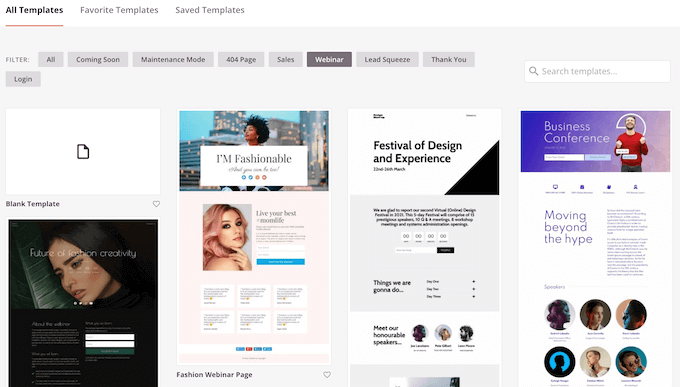
您现在可以为自定义页面选择模板。
SeedProd 的模板被组织成不同的活动类型,例如“潜在客户”、“挤压”和“即将推出”。 您可以单击屏幕顶部的选项卡以根据广告系列类型过滤模板。

如果您想从头开始,那么 SeedProd 也有一个空白模板可供您使用。
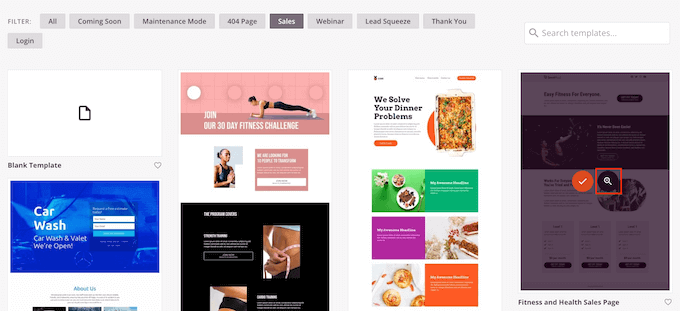
要仔细查看任何设计,只需将鼠标悬停在该模板上,然后单击放大镜图标。

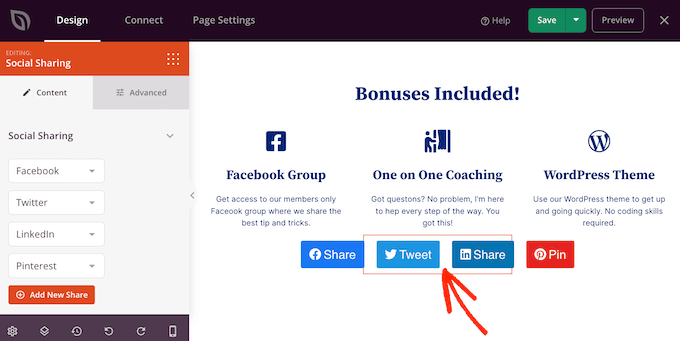
当您找到您喜欢的设计时,点击“选择此模板”。 我们在所有图片中都使用“课程销售页面”模板,但您可以使用任何您想要的模板。
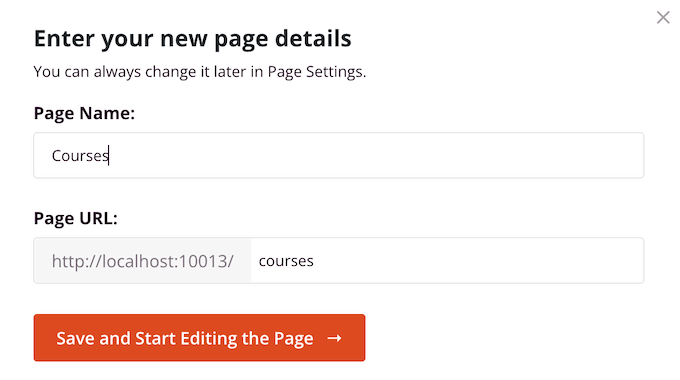
接下来,继续输入自定义页面的名称。 SeedProd 将根据页面标题自动创建一个 URL,但您可以将此 URL 更改为您想要的任何内容。
描述性 URL 将帮助搜索引擎了解页面的内容,以便他们可以将其展示给正确的用户。
如果您对输入的信息感到满意,请单击“保存并开始编辑页面”按钮。

为了让您的自定义页面最有可能出现在相关搜索结果中,您可能需要添加 URL 中缺少的任何关键字。 有关更多详细信息,请参阅我们的关于如何进行关键字研究的指南。
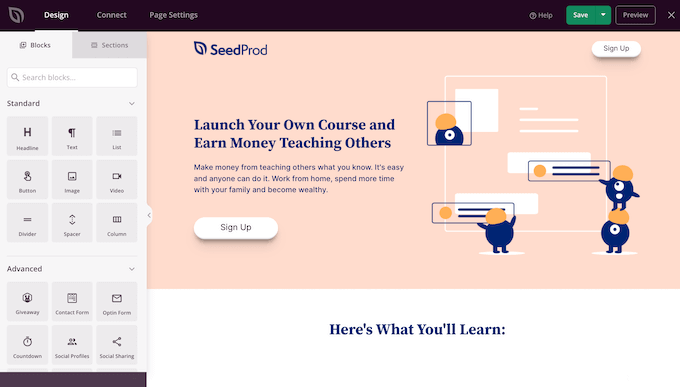
这将加载 SeedProd 页面构建器界面。 它是一个简单的拖放构建器,并在右侧显示页面的实时预览。 您还将在左侧看到块设置。

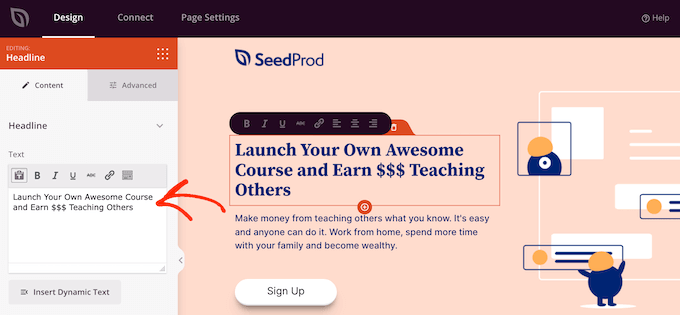
要自定义块,只需在页面编辑器中单击以选择它。 然后,左侧工具栏将显示该块的所有设置。
例如,这里我们正在更改“标题”块内的文本。

您可以使用左侧菜单中的设置设置文本格式、更改对齐方式、添加链接等。
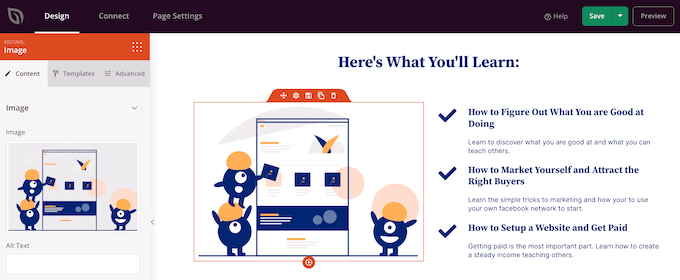
使用 SeedProd 页面构建器也很容易编辑图像。 只需单击任何“图像”块并使用设置添加替代文本、上传新图像或进行任何其他更改。

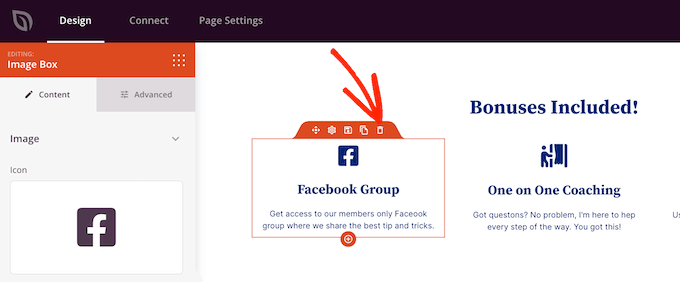
如果您想从自定义页面中删除一个块,则只需单击以选择该块。
然后,您可以单击迷你工具栏中的垃圾桶图标。

要将新模块添加到您的设计中,只需在左侧菜单中找到一个模块,然后将其拖到编辑器中即可。
然后,您可以单击以选择块并在左侧菜单中进行任何更改。

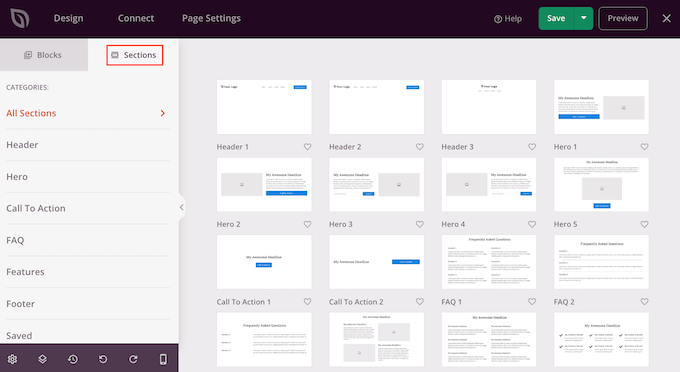
SeedProd 还带有“Sections”,它们是行和块模板,可以帮助您快速创建自定义页面。 例如,如果您正在设计 Google 广告登陆页面,那么您可能会使用 SeedProd 的现成英雄、号召性用语或功能部分。
要查看所有可用的部分,只需单击“部分”选项卡。

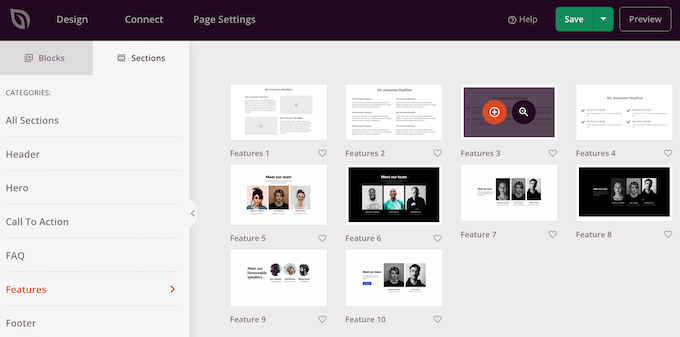
要仔细查看某个部分,请将鼠标悬停在该部分上,然后单击放大镜图标。
当您找到要添加到设计中的部分时,只需将鼠标移到该部分上,然后单击小“+”图标。

这会将部分添加到页面底部。 您可以使用拖放操作在设计周围移动部分和块。

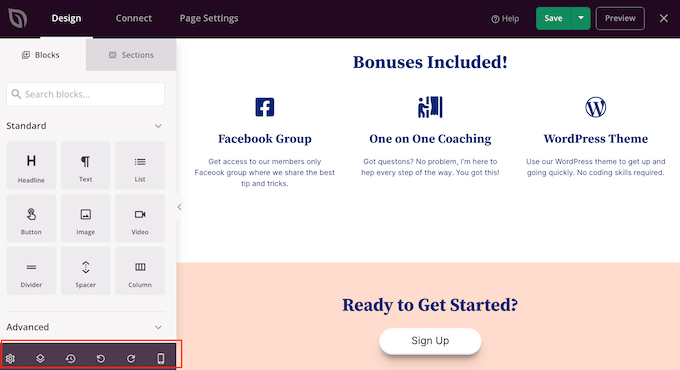
如果您犯了错误或改变主意,请不要担心。 您可以通过单击左侧工具栏底部的“撤消”按钮来撤消上一次更改。
在这里,您还可以找到重做按钮、修订历史记录、布局导航和全局设置。

这些额外的按钮使在 WordPress 中创建自定义页面变得容易。
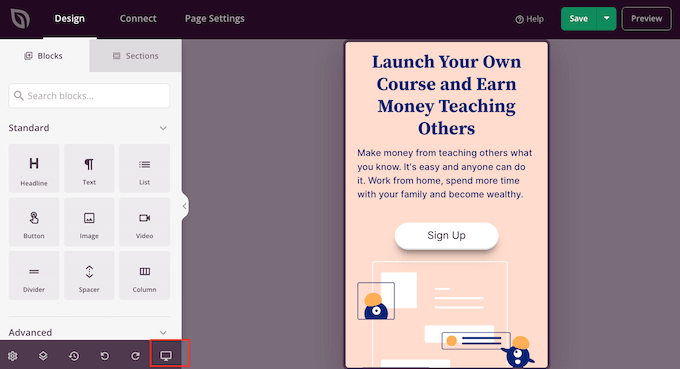
在工具栏的底部,您还会找到一个移动预览按钮,可让您查看自定义页面的移动版本。

这可以帮助您设计一个在移动设备上看起来与在计算机上一样好的自定义页面。
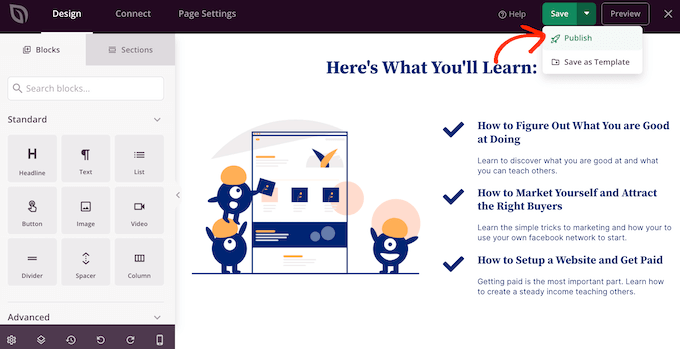
如果您对自定义页面感到满意,就可以通过单击“保存”旁边的下拉箭头然后选择“发布”选项来发布它。

您的自定义页面现在将在您的 WordPress 博客上上线。
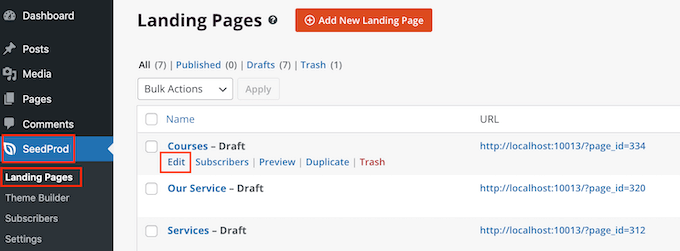
如果您想随时编辑自定义页面,只需转到 WordPress 仪表板中的SeedProd » Landing Pages 。 然后,您可以找到要更改的页面并单击其“编辑”链接。

这将在 SeedProd 的编辑器中打开设计,准备好进行更改。
方法 3. 使用 Beaver Builder 在 WordPress 中创建自定义页面
您还可以使用 Beaver Builder 创建自定义页面。 我们建议使用专业版,但也有功能有限的免费版 Beaver Builder。
首先,您需要安装并激活插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
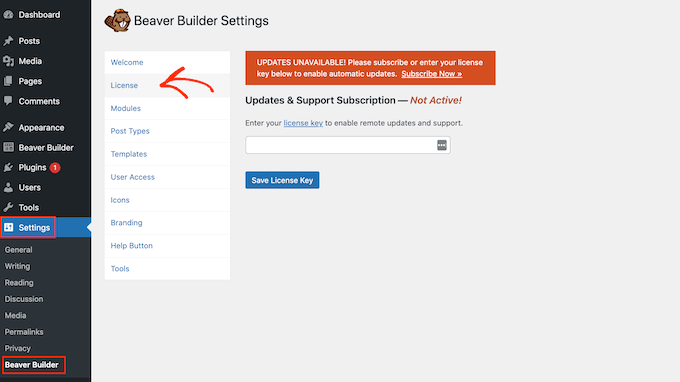
激活后,转到Settings » Beaver Builder 。 然后,单击“许可证”选项卡。

在这里,只需输入您可以在 Beaver Builder 网站上的帐户中找到的许可证密钥。 然后,您可以继续并单击“保存许可证密钥”。
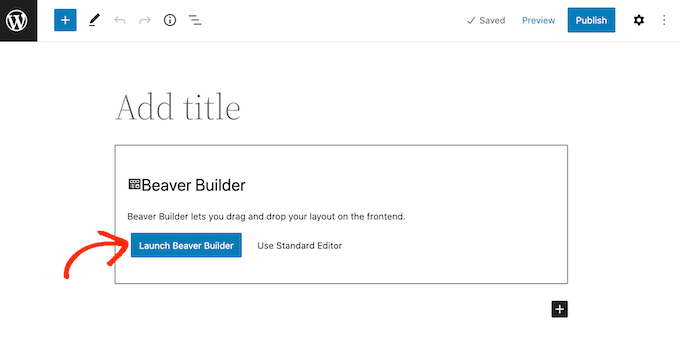
要创建自定义页面,只需前往 WordPress 管理仪表板中的Pages » Add New 。 然后,单击“启动 Beaver Builder”按钮。

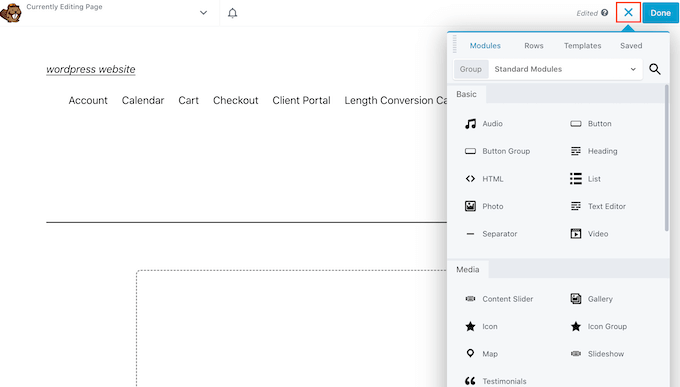
这将打开 Beaver Builder 编辑器。
如果右侧菜单未自动打开,请单击右上角的“+”将其打开。

此菜单包含您可以添加到自定义页面的所有不同模块和行。 与 SeedProd 的块类似,这些是任何 Beaver Builder 页面的核心部分。
当您找到要使用的块或模块时,将其拖放到页面编辑器上。
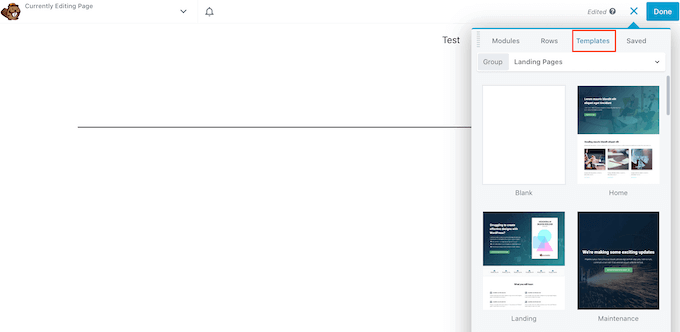
另一种选择是从模板开始。 要查看所有不同的 Beaver Builder 设计,只需单击“模板”选项卡。
然后,您可以单击任何模板将其添加到页面。

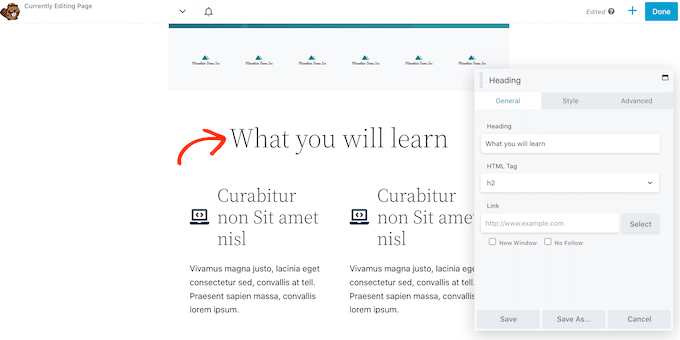
要编辑模板的任何部分,只需单击它。 例如,您可以更改文本、图像、颜色等。
在下图中,我们正在编辑页面标题。 Beaver Builder 的编辑过程不像 SeedProd 那样流畅,因此您需要在出现的单独弹出框中进行更改。

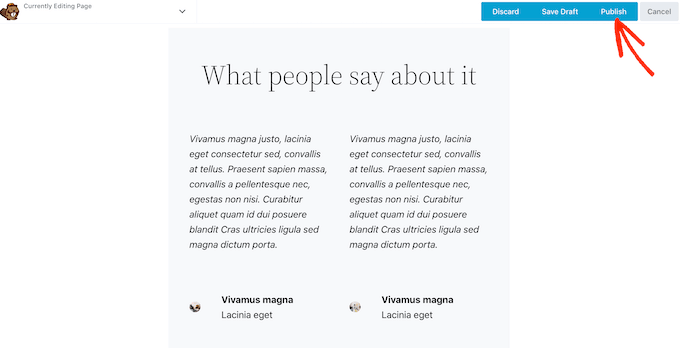
如果您对自定义页面的外观感到满意,请单击“完成”按钮。
然后,您可以将帖子另存为草稿,或将其发布以显示在您的 WordPress 网站上。

方法 4.手动创建自定义页面模板
您还可以在 WordPress 中手动创建自定义页面模板。 与 page.php 文件类似,此模板允许您控制页面的外观。
此方法确实需要您编写一些代码,因此它不是最适合初学者的选择。 但是,它确实允许您创建自定义页面而无需安装新插件。
如果您只想创建少量自定义页面,那么您可能更喜欢编写代码而不是设置页面构建器插件。
首先,在您的计算机上打开一个纯文本编辑器,如记事本。 在空白文件中,在顶部添加这行代码:
<?php /* Template Name: CustomPageT1 */ ?>
此代码只是告诉 WordPress 这是一个名为“CustomPageT1”的模板文件。 您可以为模板命名任何您想要的名称。
现在,添加自定义页面布局的所有代码。 此模板与 WordPress 中的任何其他主题文件完全相同,因此您可以添加 HTML、模板标签和 PHP 代码。
为了帮助您对模板文件进行编码,您可能需要复制主题提供的现有 page.php 模板。 这可以节省您的时间,并帮助自定义页面与您的 WordPress 网站的其余部分融为一体。
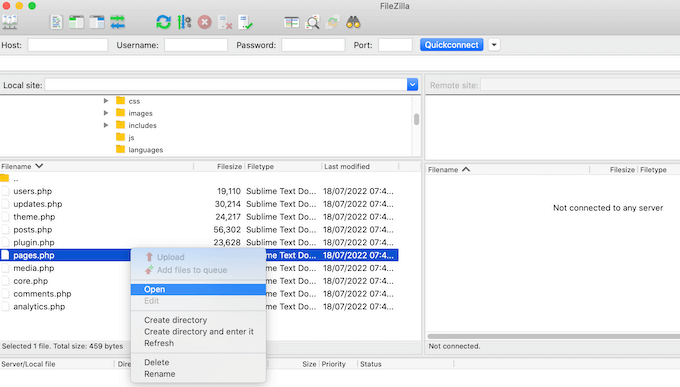
复制 page.php 代码的最简单方法是使用 FTP 客户端(例如 FileZilla)连接到您的服务器,或者您可以使用 WordPress 托管平台的文件管理器(例如 cPanel 或 SiteGround 的站点工具)。
如果这是您第一次使用 FTP,那么您可以查看我们关于如何使用 FTP 连接到您的站点的完整指南。
连接后,转到/wp-content/themes/并打开当前主题的文件夹。 在此文件夹中,找到 page.php 文件并在任何文本编辑器中打开它。

您可以将此代码用作自定义模板的基础,甚至可以将代码粘贴到新模板文件中。
如果您确实粘贴了代码,则不要复制 page.php 标题文本,这是在文件顶部被注释掉的部分。
您可以创建任何您想要的布局,但这里有一个简单的自定义页面布局示例,我们将在我们的网站上使用它:
<?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() )
comments_template();
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
您现在可以保存文件。 您可以使用任何您想要的名称,但请确保以 .php 扩展名结束文件。
尽管您可以将此文件添加到任何 WordPress 主题,但最好根据您当前的主题创建一个子主题。 这样,您可以在不丢失自定义的情况下更新您的 WordPress 主题。
在您的 FTP 客户端或文件管理器中,只需将自定义模板上传到您当前主题的目录即可。 完成此操作后,就可以在 WordPress 仪表板中创建一个新页面或打开您要使用该模板的任何页面。
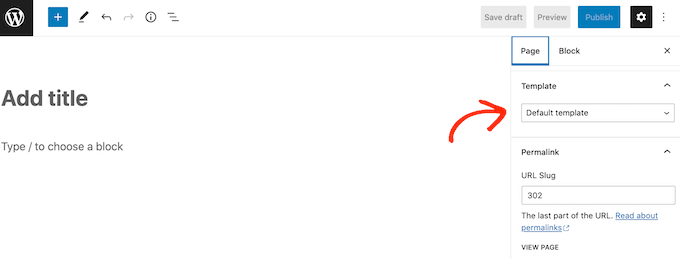
在右侧菜单中,单击“页面”选项卡,然后单击以展开“模板”部分(如果尚未展开)。

然后,您可以打开下拉菜单并选择您创建的模板。
要将实际内容添加到您的自定义页面,只需照常编辑页面即可。 当您对所有内容感到满意时,您可以单击“更新”或“发布”将其实时推送到您的网站。
我们希望本文能帮助您了解如何在 WordPress 中创建自定义页面。 您还可以通过我们的指南了解您网站的必备 WordPress 插件以及如何增加博客流量。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
如何在 WordPress 中创建自定义页面的帖子首次出现在 WPBeginner 上。
