如何在 WordPress 中创建自定义形状分隔线(2 种方式)
已发表: 2023-04-04您想将自定义形状分隔符添加到您的 WordPress 网站吗?
形状分隔器可以以一种引人入胜且引人注目的方式组织您的内容。 它们还可以突出显示您网站最重要的内容,这样访问者和客户就不会错过重要信息。
在本文中,我们将向您展示如何在 WordPress 中创建自定义形状分隔线。

为什么要在 WordPress 中创建自定义形状分隔线?
形状分隔符是一种在内容块之间添加的部分分隔符。
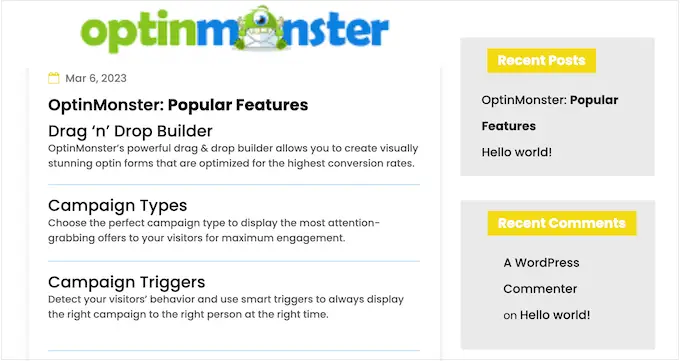
这些分隔线可以很简单,例如使用内置 WordPress 块创建的水平线。

您可以使用这些基本分隔线来组织和分隔内容,这在涵盖许多不同主题的页面上特别有用。
您还可以使用页面构建器插件和其他网页设计软件创建更高级的形状分隔线。 这些可以突出显示您网站最重要的内容,使其在访问者和客户面前脱颖而出。

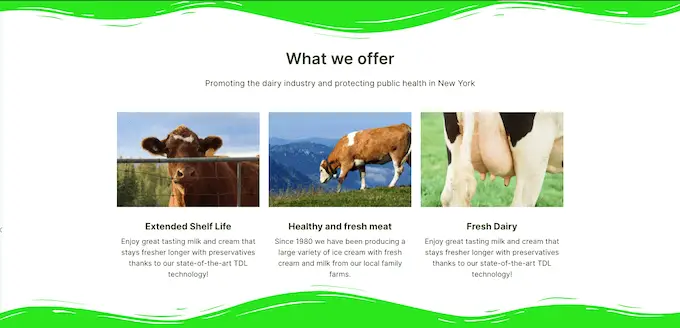
具有专业外观的形状分隔线还可以使页面更加有趣和吸引人。
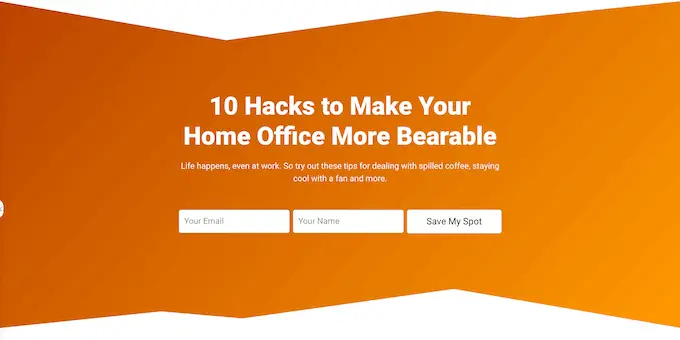
例如,您可以使用它们为您的电子邮件通讯注册表单创建独特的背景。

话虽如此,让我们看看如何在 WordPress 中创建自定义形状分隔线。 只需使用下面的快速链接直接跳转到您要使用的方法。
方法 1. 创建一个简单的形状分隔线(无需插件)
向 WordPress 添加自定义形状分隔符的最简单方法是使用内置的分隔符块。
此方法允许您在任何 WordPress 块之间添加水平线分隔符,然后自定义线条的颜色和样式。

此方法不允许您向 WordPress 添加不同的形状,并且自定义设置有限。 但是,您不需要安装额外的 WordPress 插件,因此这是向您的网站添加简单形状分隔线的最简单方法。
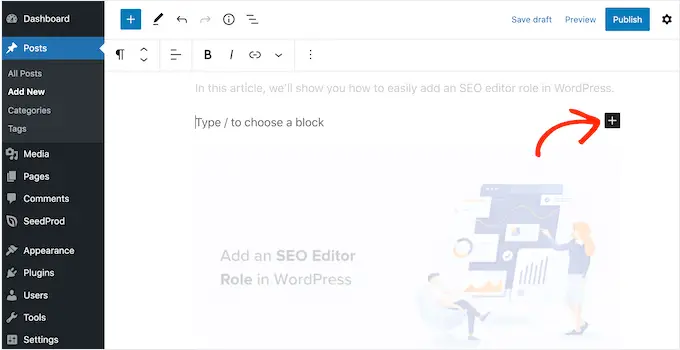
要开始,只需在内容编辑器中打开要添加水平分隔线的帖子或页面。 然后,单击要放置该分隔线的“+”按钮。

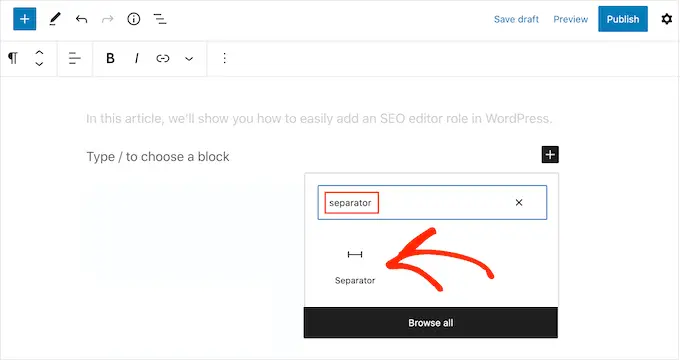
在弹出窗口中,输入“分隔符”。
当出现正确的块时,单击以将其添加到页面或帖子中。

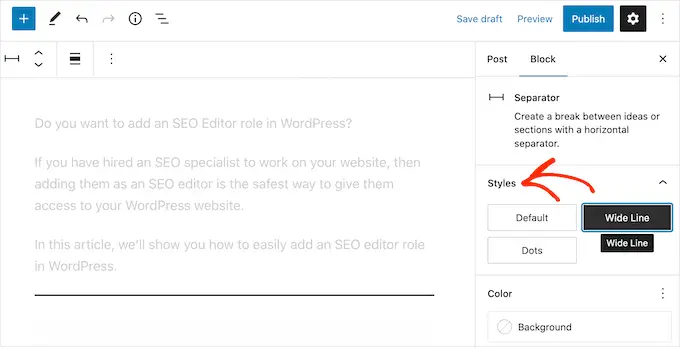
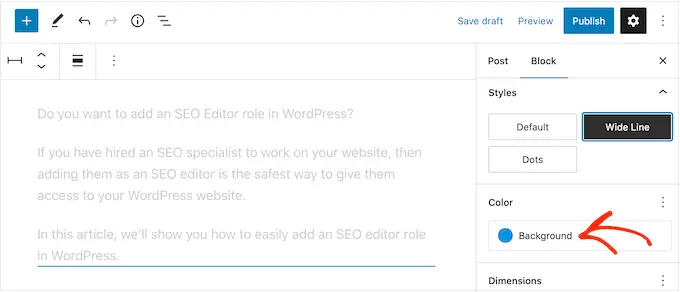
要自定义默认的分隔符块,请单击它,然后使用右侧菜单中的设置。
您可以使用“样式”部分中的按钮在默认、宽线和点之间切换。

您还可以更改线条的颜色,使其与您的主题或品牌的其余部分相匹配。
为此,请单击“背景”,然后从出现的弹出窗口中选择一种颜色。

当您对分隔线的外观感到满意时,您可以单击“发布”或“更新”按钮以使形状分隔线生效。
方法 2. 使用页面构建器在 WordPress 中创建自定义形状分隔线(推荐)
如果您希望使用不同的形状并自定义分隔线的每个部分,那么我们建议使用 SeedProd 插件。
SeedProd 是市场上最好的 WordPress 页面构建器插件,它允许您使用简单的拖放编辑器将自定义形状分隔符添加到任何部分、行或列。

它还带有 180 多个专业设计的模板和 90 多个块,您可以使用它们来创建漂亮的自定义主页、登录页面等。
注意:在 WordPress.org 上有一个免费版本的 SeedProd,但我们将使用 Pro 版本,因为它带有各种形状分隔器。
您需要做的第一件事是安装并激活 SeedProd 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
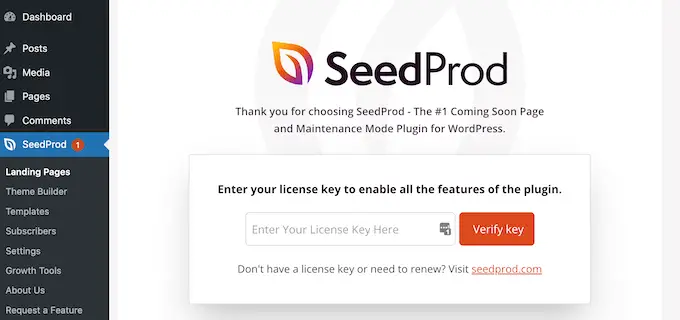
激活后,您需要输入许可证密钥。

您可以在 SeedProd 网站上的帐户下找到此信息。 输入许可证密钥后,单击“验证密钥”按钮。
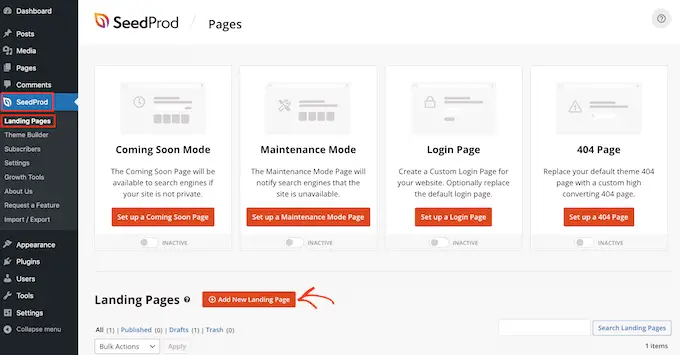
完成后,转到SeedProd » 页面并单击“添加新登陆页面”按钮。

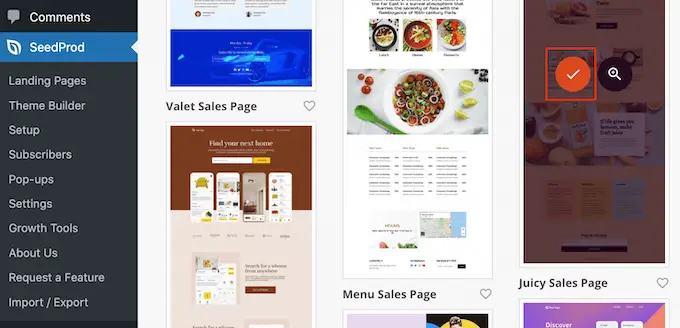
之后,是时候选择一个页面设计模板了。 SeedProd 拥有大量专业设计的模板,您可以对其进行微调以完美适合您的 WordPress 网站。
要选择一个模板,只需将鼠标悬停在它上面,然后单击“复选标记”图标。

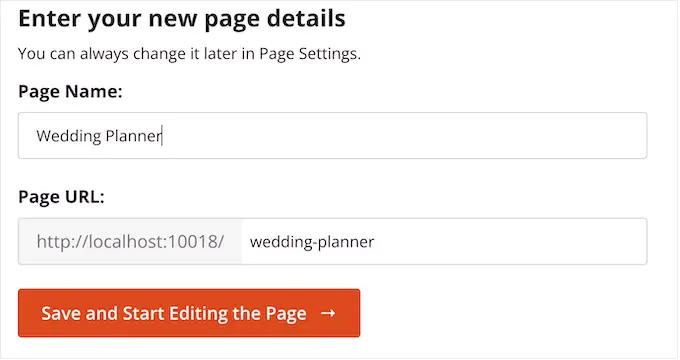
接下来,继续并输入页面的名称。 SeedProd 将根据页面标题自动创建一个 URL,但您可以将 URL 更改为您想要的任何内容。
例如,您可能想添加一些相关的关键字,这将有助于搜索引擎了解页面的内容,并可能改善您的 WordPress SEO。
如果您对输入的信息感到满意,请单击“保存并开始编辑页面”按钮。

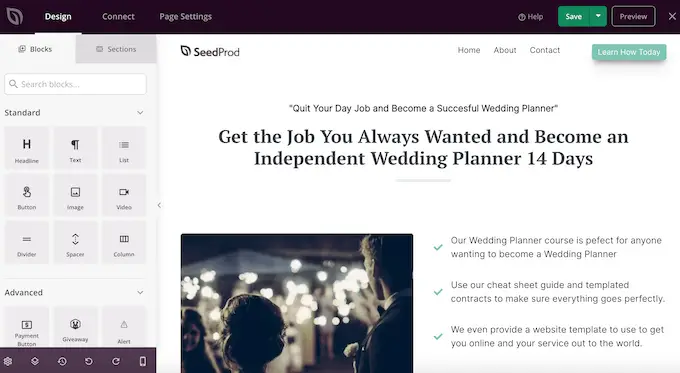
接下来,您将被带到拖放页面构建器,准备自定义模板。

SeedProd 编辑器在右侧显示您的设计的实时预览,在左侧显示一些块设置。

左侧菜单还有一些块,您可以将它们拖到布局上。
例如,您可以拖放按钮和图像等标准块,或使用倒数计时器、联系表、社交分享按钮等高级块。

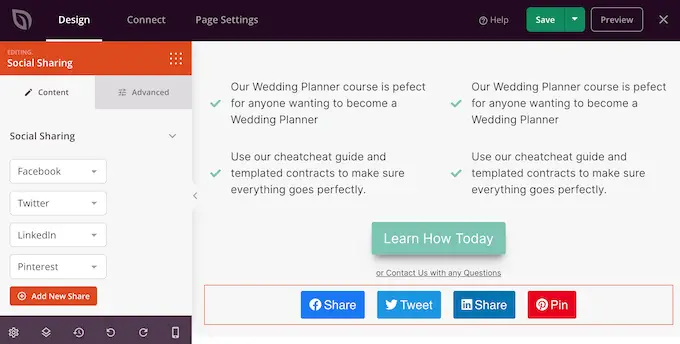
要自定义块,只需在您的布局中单击以选择它。
左侧菜单将显示可用于配置该块的所有设置。 您还可以更改页面的背景颜色、添加背景图像或更改配色方案和字体以更好地匹配您的品牌。

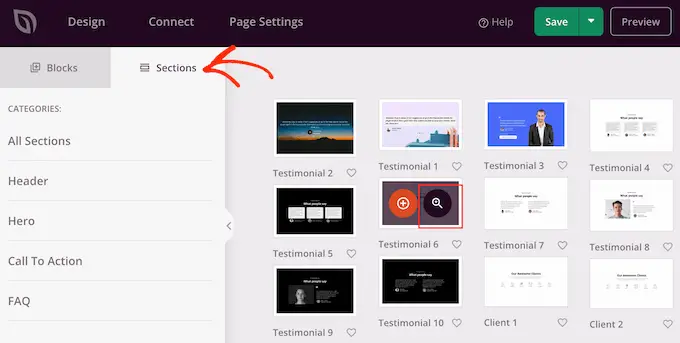
SeedProd 还带有“部分”,这些部分是经常一起使用的块的集合。 例如,SeedProd 有标题部分、主图、号召性用语、客户推荐、常见问题解答、功能、页脚部分等。
要浏览不同的部分,只需单击“部分”选项卡。

您可以使用拖放功能在布局周围移动部分和块。
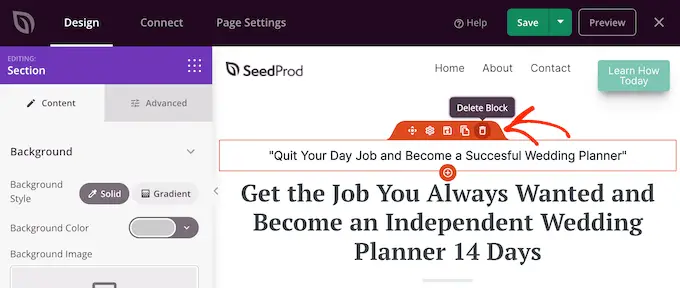
如果你想删除一个块,只需将鼠标悬停在它上面,然后在垃圾桶图标出现时单击它。

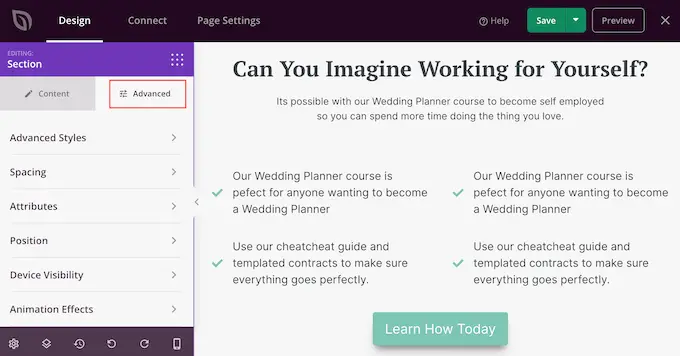
无论您是否选择使用 SeedProd 部分,您现在都可以创建自定义形状分隔符。 只需单击以选择要添加分隔符的部分、行或列。
然后,单击左侧菜单中的“高级”选项卡。

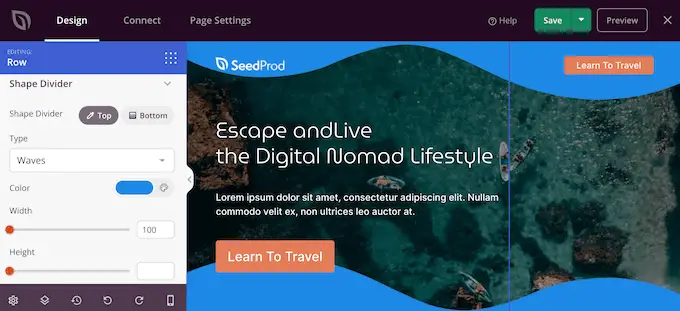
现在,单击以展开“形状分隔线”部分。
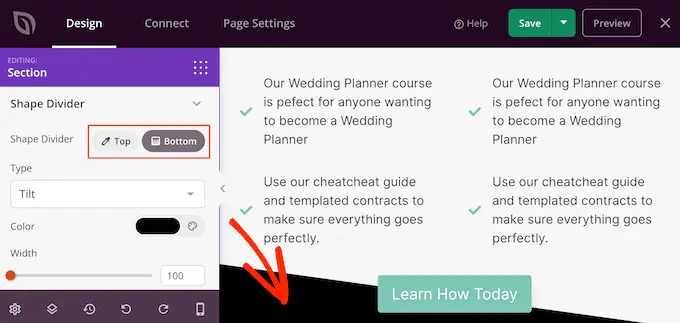
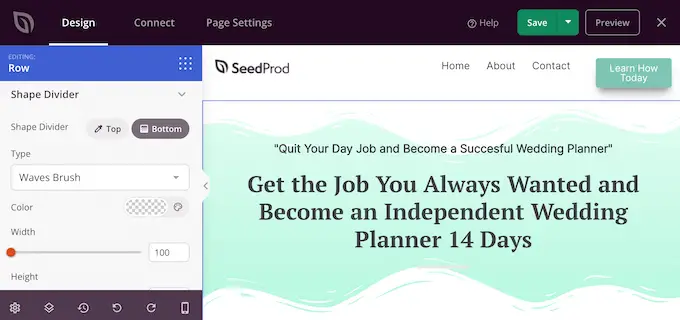
首先,您可以通过选择“顶部”或“底部”按钮来选择显示形状分隔线的位置。

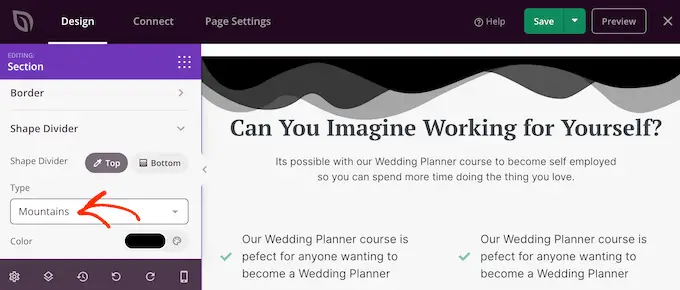
您现在可以打开“类型”菜单并选择要使用的形状分隔符。
当您选择不同的形状时,实时预览会自动更新,因此您可以尝试不同的样式以查看最佳效果。

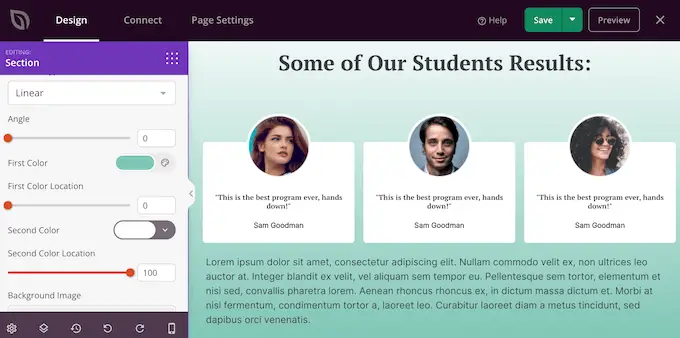
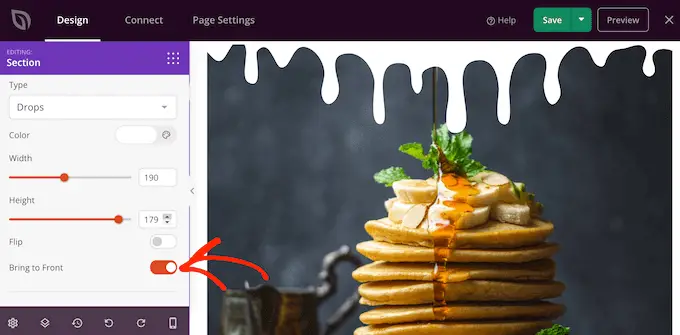
选择形状分隔线后,您可以使用新设置为其设置样式。
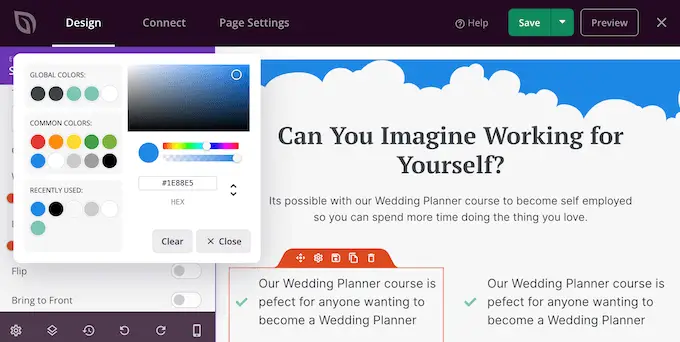
首先,您可以单击“颜色”,然后从出现的弹出窗口中选择一种新颜色。

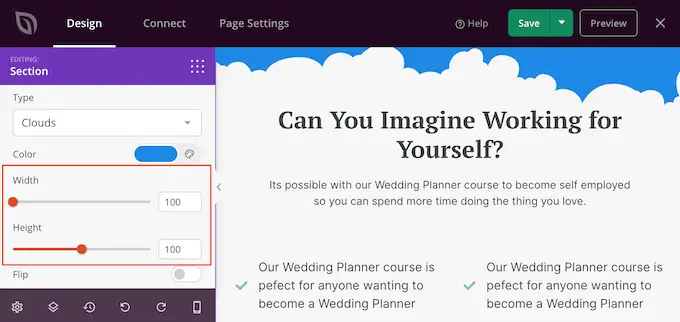
完成后,您可以通过拖动“宽度”和“高度”滑块来使分隔线变大或变小。
如果您已经有了特定的尺寸,那么您可以将这些数字输入框中。

您也可以通过单击以启用或禁用“翻转”开关来尝试翻转分隔线。
默认情况下,分隔线会出现在其余内容的后面,因此用户可以清楚地看到与分隔线重叠的任何文本、图像或其他内容。
但是,将形状移到前面可以产生一些有趣的效果。 如果您想查看它的外观,只需单击以启用“置于顶层”开关。

要添加更多分隔线,只需遵循上述相同的过程即可。
您甚至可以在区域的顶部和底部添加形状分隔线,这通常会产生一些令人印象深刻且引人注目的效果。

您可以通过添加更多块并在左侧菜单中自定义这些块来继续在页面上工作。
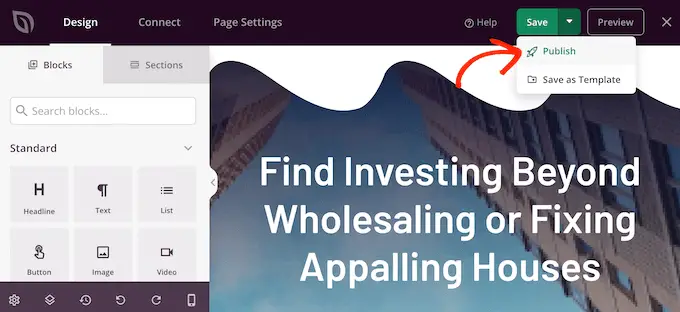
如果您对页面的外观感到满意,请单击“保存”按钮。 然后您可以选择“发布”以使该页面生效。

如何将形状分隔线添加到 WordPress 主题
SeedProd 的拖放式编辑器让您可以自由地将独特的形状分隔符添加到任何页面。 但是,有时您可能希望在多个页面甚至整个 WordPress 博客或网站上使用相同形状的分隔符。
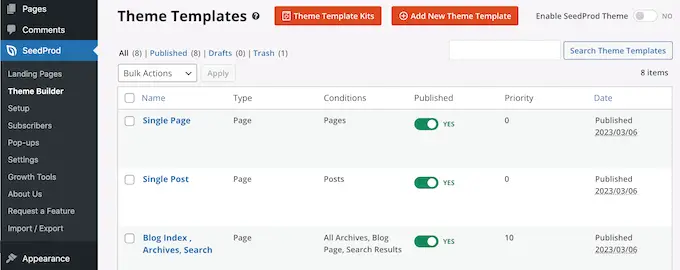
这将帮助您创建一致的设计,还可以为您节省大量时间。 在这种情况下,我们建议使用 SeedProd 主题构建器向您的主题添加形状分隔符。
使用 SeedProd,您无需编写任何代码即可创建自定义 WordPress 主题。 它会创建构成主题的所有文件,包括侧边栏、页眉、页脚、单个帖子等。

然后,您可以使用熟悉的拖放构建器自定义这些文件。 这包括按照上述相同过程添加形状分隔符。
当您使用 SeedProd 激活新主题时,它将覆盖您现有的 WordPress 主题,因此只有在您想要替换当前主题时才应使用此方法。
有关详细的分步说明,请参阅我们关于如何轻松创建自定义 WordPress 主题的指南。
我们希望本教程能帮助您了解如何在 WordPress 中创建自定义形状分隔线。 您可能还想了解如何增加博客流量,或者查看我们专家挑选的 WordPress 最佳社交证明插件。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
