如何创建自定义 WordPress 页面模板
已发表: 2022-06-28一个真正专业的 WordPress 网站几乎肯定会包含自定义页面模板。 事实上,许多最常见的网站都将依赖模板。 房地产网站需要为其房屋提供模板、为其产品提供电子商务网站、为其会员提供会员网站等等。

模板定义页面和帖子在前端的外观。 蓝图说明了您将如何以及在何处显示每个帖子上的所有内容。 例如,您对烹饪网站上的食谱模板所做的任何更改都会影响所有食谱在前端的显示方式。
我将介绍两种类型的自定义 WordPress 页面模板:
- 常规页面的模板
- 单个帖子页面的模板
为什么常规页面需要自定义 WordPress 模板
模板很容易确保相似的页面遵循相同的结构。 无需单独为每个页面创建布局,您只需创建一次模板并将其分配给您喜欢的任何页面。 然后这些页面将遵循模板。
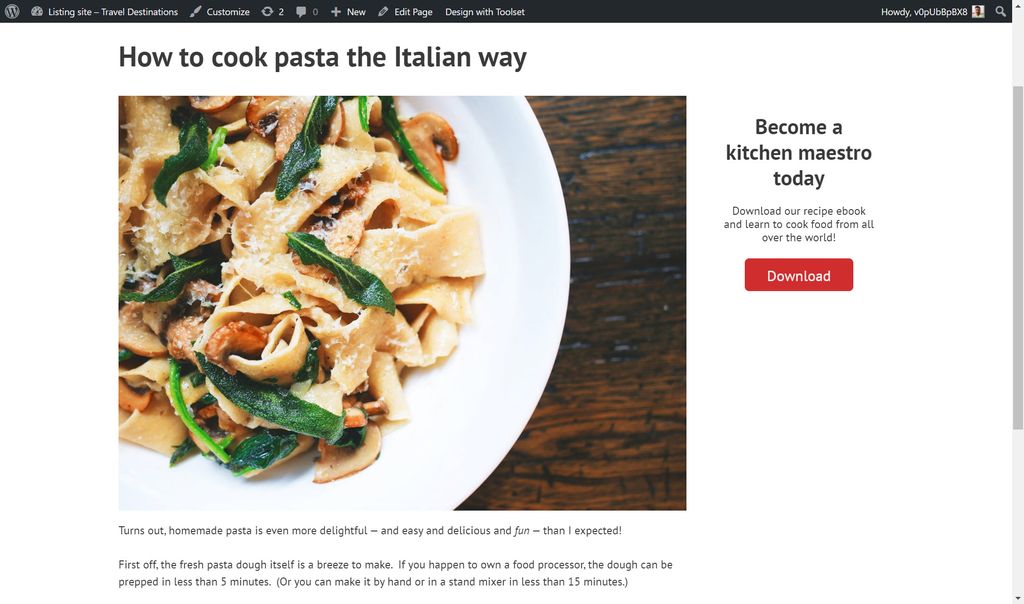
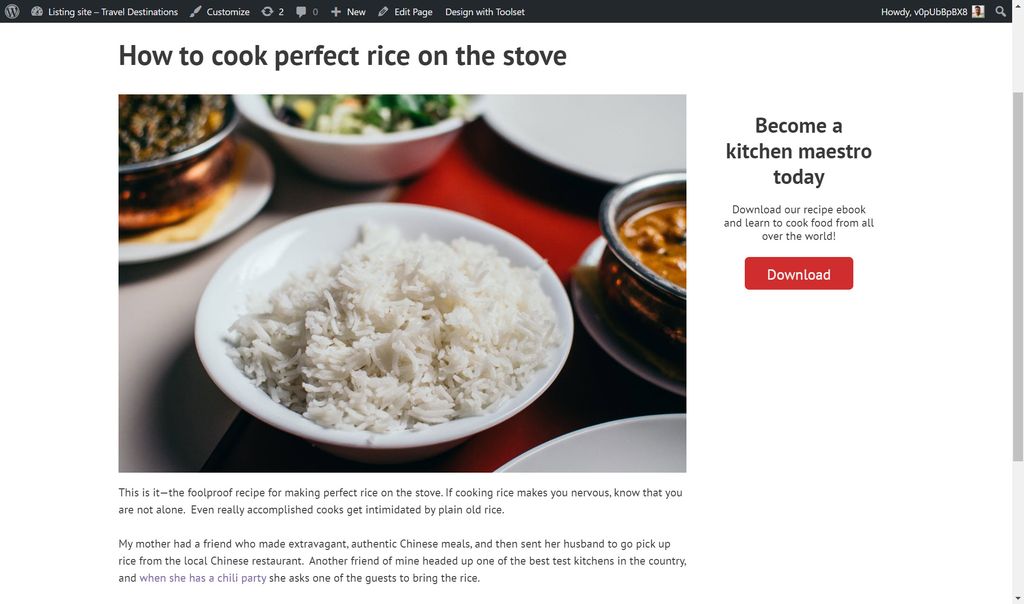
让我们想象一个例子。 在烹饪网站上,您可能有很多页面包含烹饪技巧,例如“如何制作完美的意大利面”、“如何煮鸡蛋”等。
我有一本关于烹饪的电子书,我想在所有这些页面上展示。 我可以只创建一次模板并将模板分配给页面,而不是编辑具有相同内容的每个页面(这将花费大量时间)。 这样,每个页面都将包含下载我的电子书的号召性用语。


在上面的两个页面上,您都可以在右侧看到我的号召性用语。 那是因为我为两个页面分配了相同的模板。
创建自定义 WordPress 页面模板的两种方法
有两种方法可以创建自定义 WordPress 页面模板:
- 艰难的路。 主题自动提供在 WordPress 中定义模板的 PHP 文件。 当您创建自定义帖子类型(例如食谱)时,您将需要编辑这些 PHP 字段或创建新字段以确保您的网站显示您的帖子。
- 简单的方法。 您可以使用 WordPress 插件(例如 Toolset)来创建模板。 Toolset 在几分钟内创建模板,无需任何编码。 此外,使用工具集块,您可以将块添加到具有动态内容的 WordPress Gutenberg 编辑器。

下面我给大家介绍一下简单的方法。
首先,我将为常规页面创建一个模板,该模板将在右侧包含号召性用语。
其次,我将为我的食谱自定义帖子类型创建一个模板。
如何为常规页面创建自定义 WordPress 页面模板
步骤 1:创建内容模板结构
您首先需要为您的页面创建内容模板。 安装工具集后,您可以打开一个新的内容模板并添加您的块。
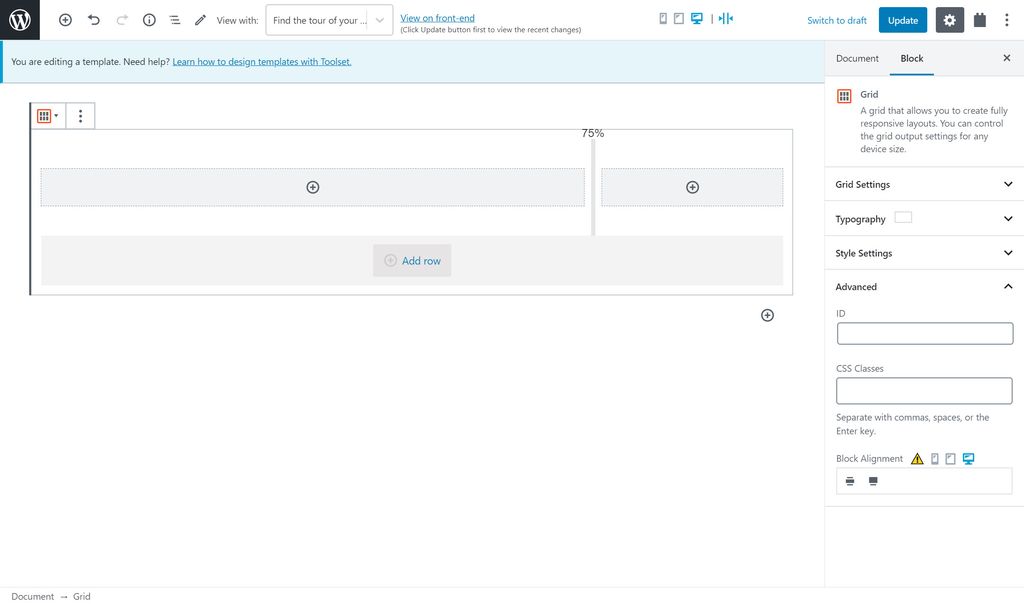
首先,我整理了模板的结构。 您可以在下面看到我添加了 Toolset 的网格块,允许我将模板拆分为多个部分。 我将模板一分为二,并将左侧的部分扩展为占页面的 75%。

第 2 步:向模板添加内容
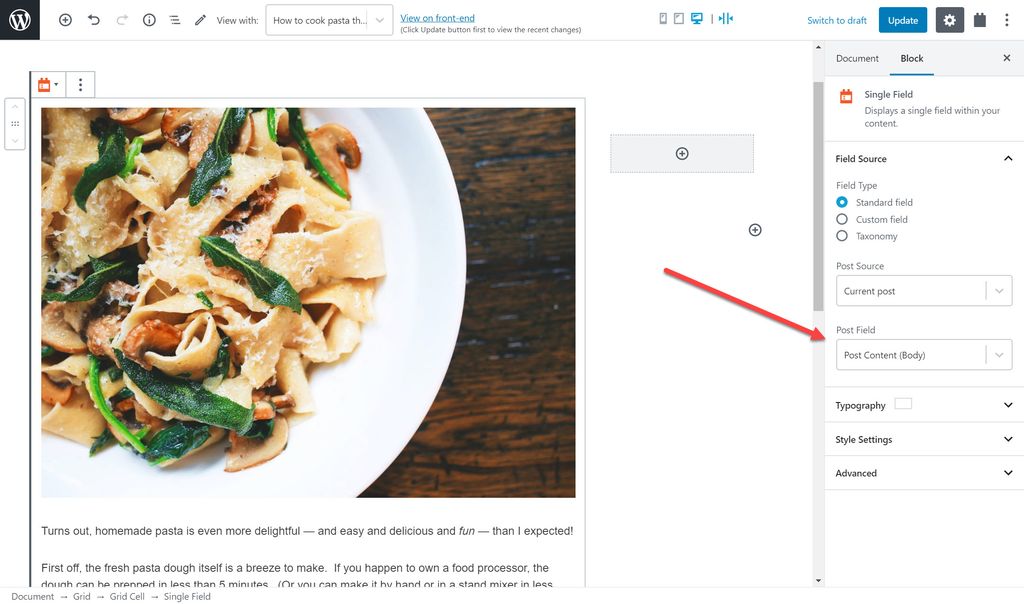
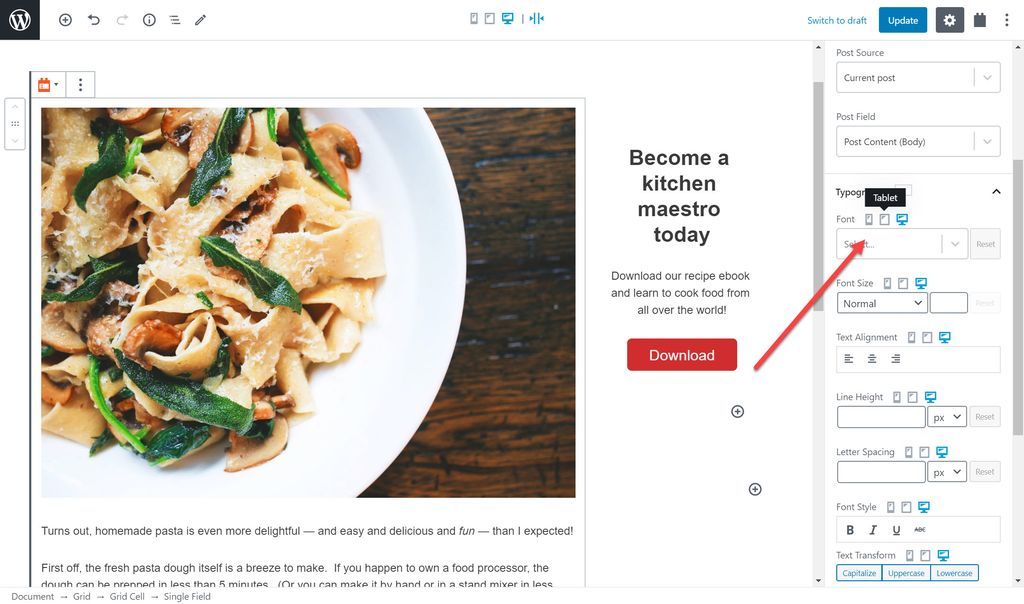
现在我有了结构,我需要插入包含我想要显示的内容的块。 在左侧,我添加了帖子内容。 我需要做的就是插入 Toolset 的单字段块,它允许我选择我喜欢的任何内容源。
下面我选择右侧的帖子内容作为块的来源。

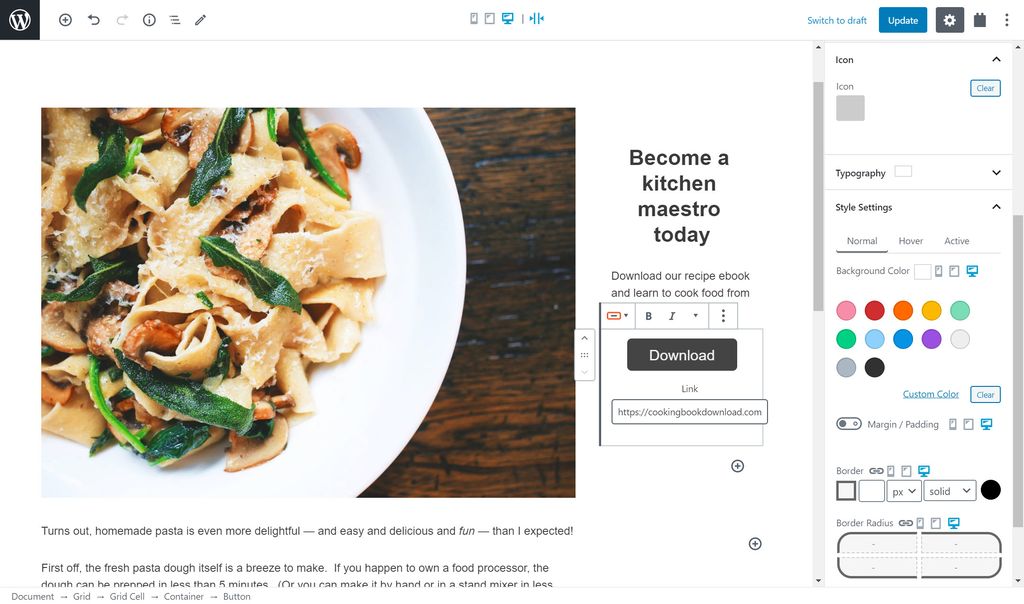
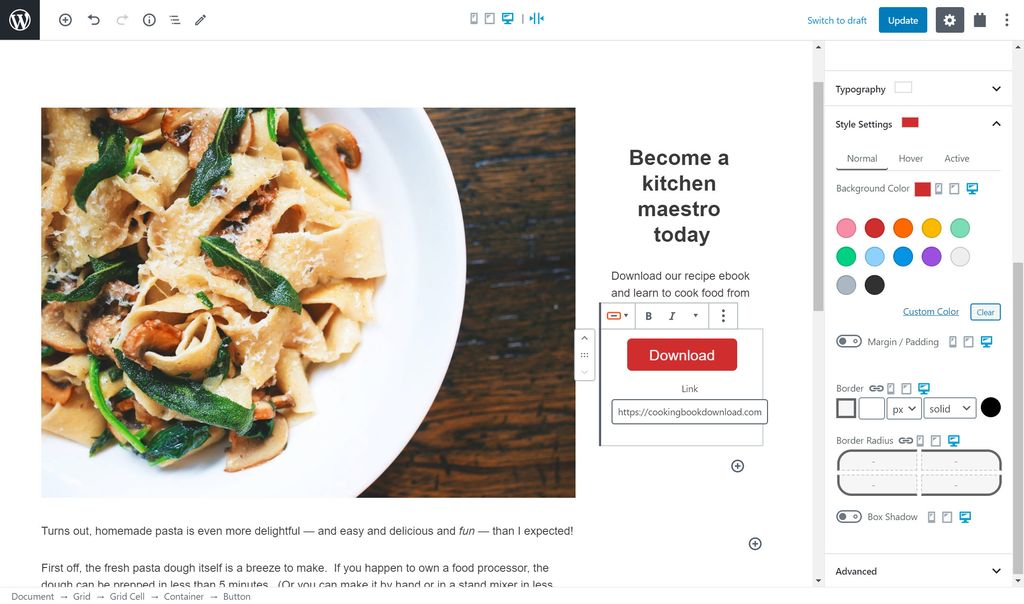
我将为模板的右侧添加号召性用语。 我需要做的就是根据内容选择我想要的任何块。 下面我使用了标题块和工具集的按钮块。 对于按钮块,我还提供了该书的链接。

第 3 步:设置块样式
当您将 WordPress 与 Toolset 结合使用时,您可以为添加到模板中的块设置样式。 如果您选择“艰难地”创建块,则需要依靠您的编码技能来获得良好的样式。
当您单击一个块时,您会在右侧看到许多用于样式化和增强模板的选项。
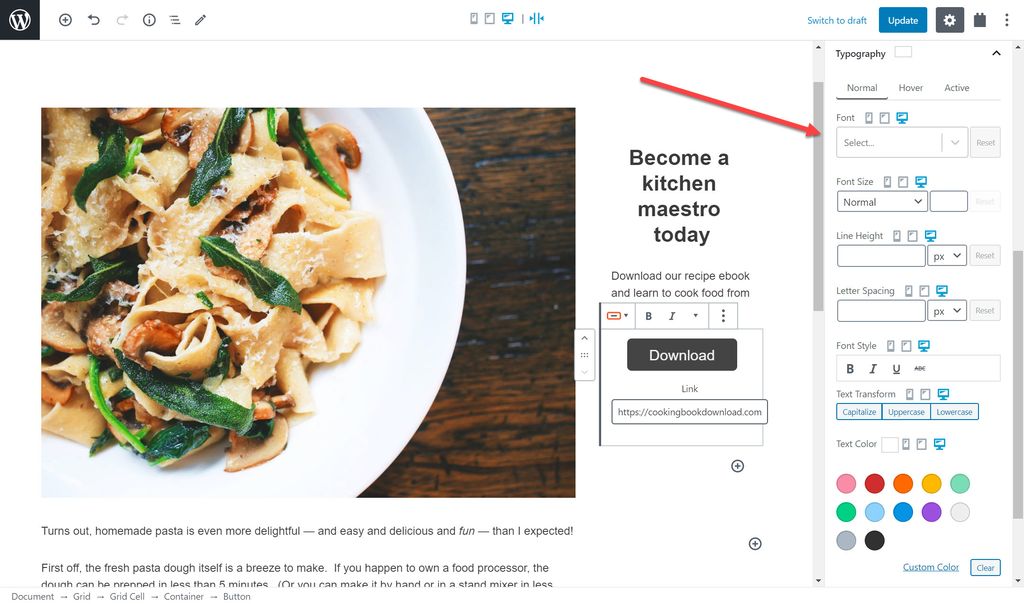
在“排版”下,您可以更改以下内容:
- 字体
- 字体大小
- 间距
- 风格
- 文字颜色

那不是全部。 在“样式设置”下,您还可以更改以下内容:
- 背景颜色
- 边距/填充
- 边界
- 盒子阴影
下面我为号召性用语添加了新的背景颜色。 请注意,您无需编写任何更改代码,而是只需选择所需的颜色和任何其他样式。

第 4 步:针对不同的屏幕尺寸调整模板
您很可能在笔记本电脑或台式机上构建模板,但重要的是要记住您的用户可能不会在相同的屏幕尺寸上查看网站。 越来越多的人将使用他们的平板电脑或移动设备。
因此,您可能需要针对每个屏幕尺寸调整模板。 使用 Toolset 和 WordPress 很容易做到这一点。
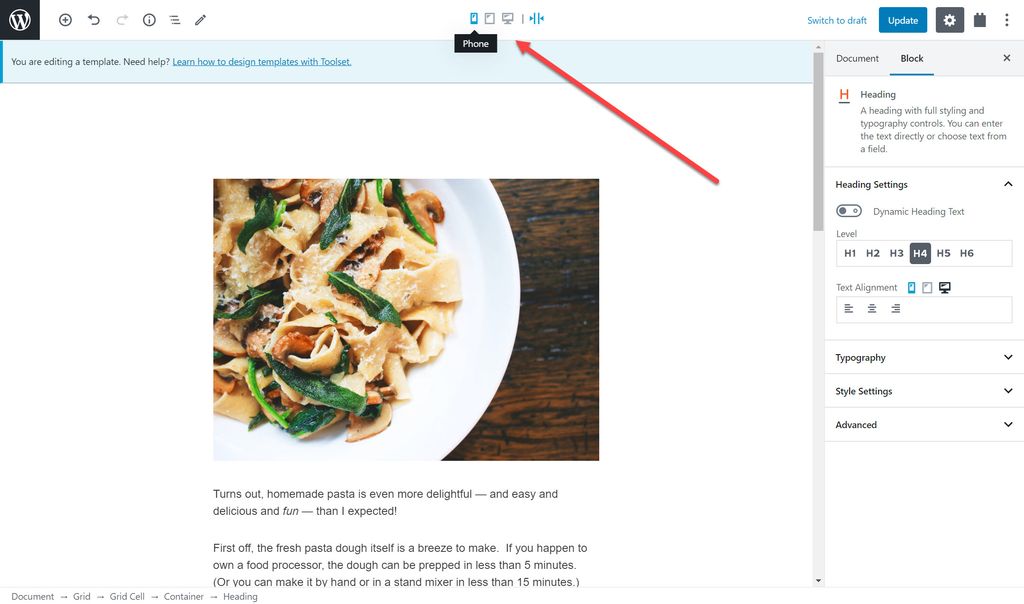
在每个样式元素旁边的右侧边栏中,有一个在桌面、平板电脑和移动设备之间切换的选项。

如您所见,当我在选项之间切换时,模板会自行调整,因此您可以检查模板在每个设备上的外观。

第 5 步:将模板分配给您的页面
现在我有了一个模板,我只需要将它分配给正确的页面。 完成此操作后,每个页面都将显示相同的模板。

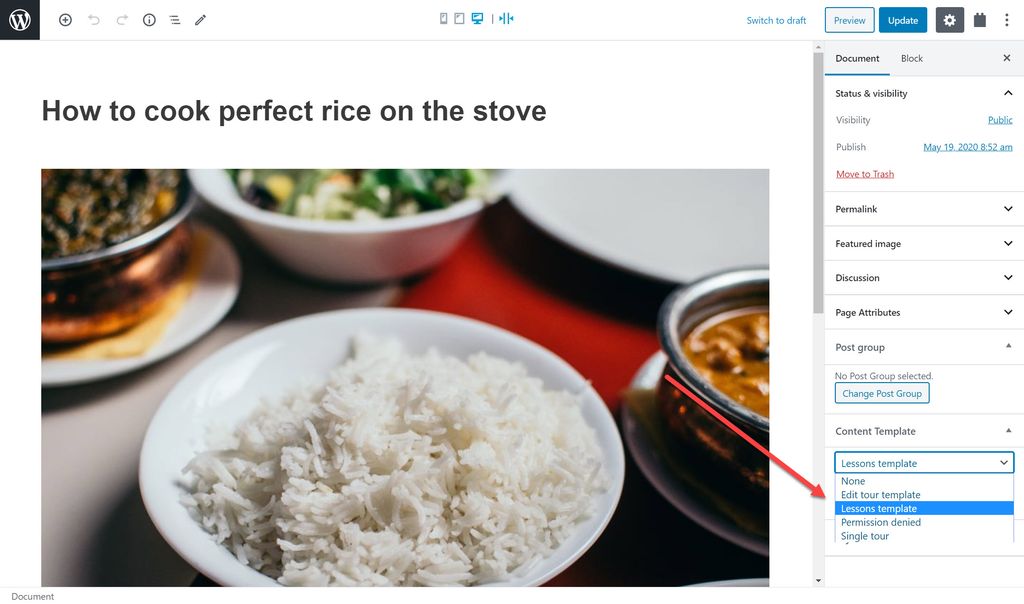
我需要做的就是编辑每个页面并选择正确的内容模板。

在前端,我现在将在我分配给它的任何页面上看到模板。

为什么您需要为单个帖子使用自定义 WordPress 页面模板
除了为常规帖子创建模板外,您很可能还需要自定义帖子类型中的每个帖子的模板。
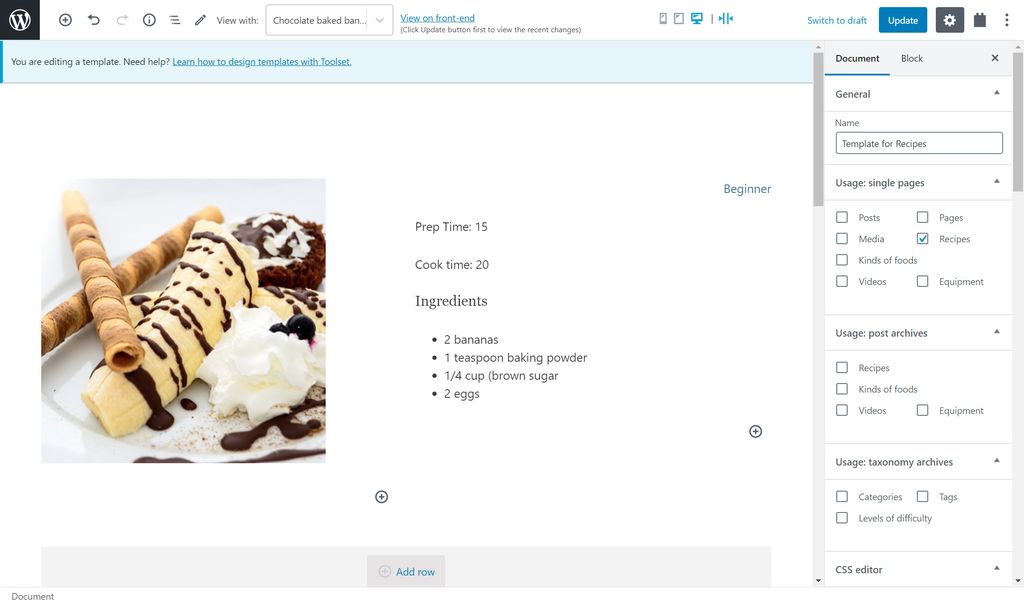
对于我的烹饪网站,我为我的食谱创建了一个自定义帖子类型。 下面你可以在后端看到我的一个食谱。 请注意我为其创建的所有自定义字段,例如准备时间、烹饪时间和食谱图像。

我还没有为我的食谱分配模板。 看看当我们在前端没有模板的情况下查看配方时会发生什么。

如您所见,前端没有出现任何自定义字段。 您可以看到的只是主要的帖子内容,例如帖子标题和帖子正文。 这就是模板对您的单个帖子如此重要的原因,因为它允许您显示所有内容,包括自定义字段。
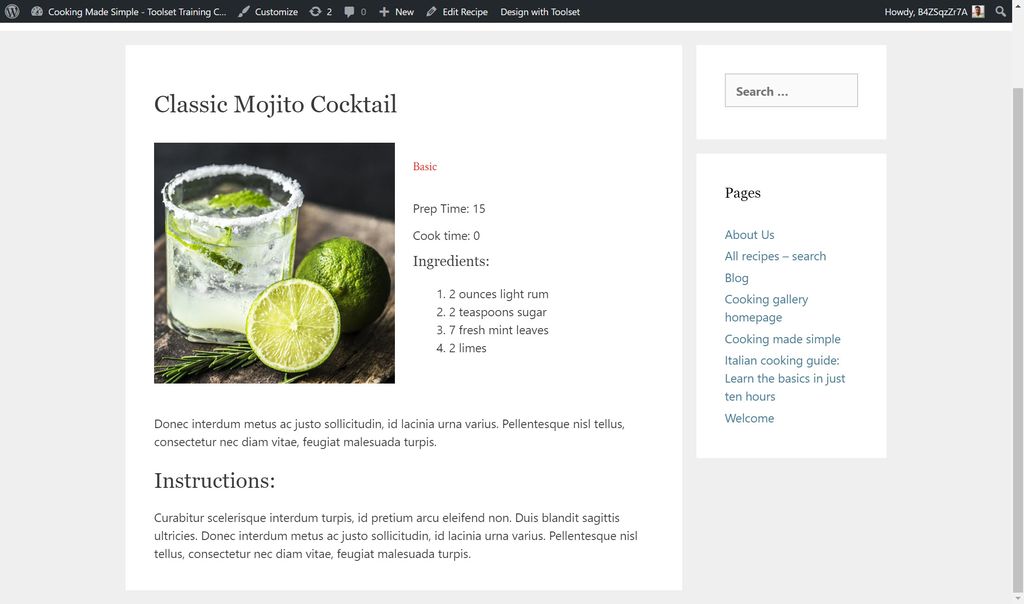
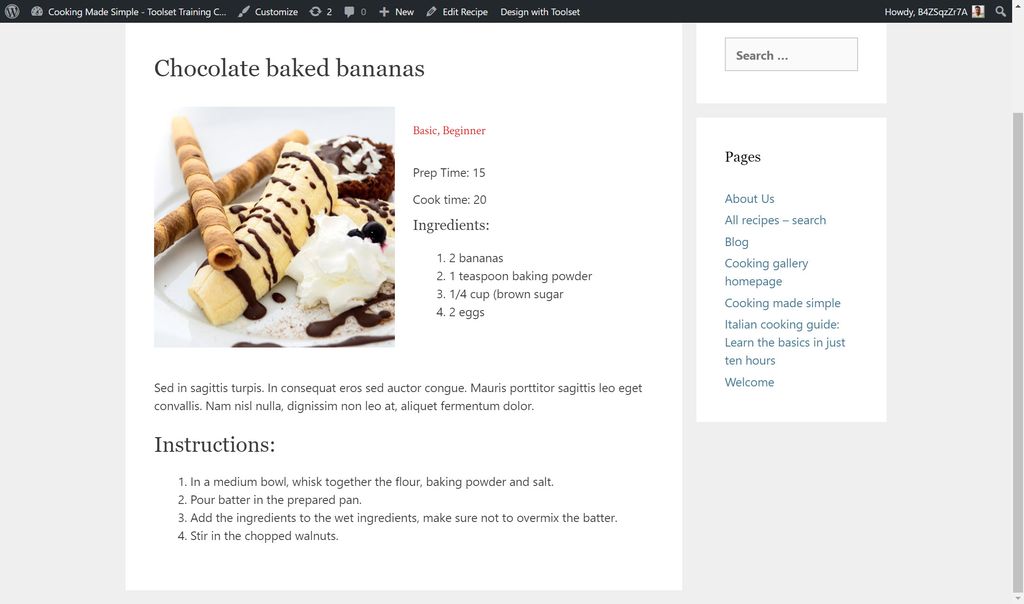
下面你可以在前端看到我的两个食谱。 您现在可以看到自定义字段,因为我已为它们分配了模板。


下面我将向您展示我是如何为我的食谱创建这个模板的。
第 1 步:创建模板
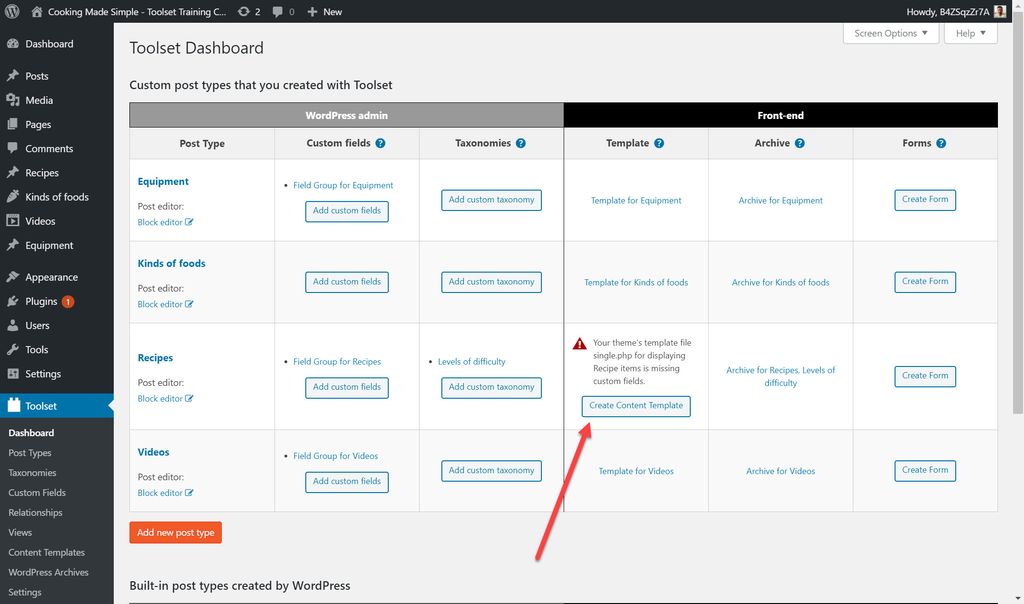
我需要做的第一件事是创建要在其中添加内容的模板。 我可以从 WordPress 后端的工具集仪表板执行此操作。

通过以这种方式选择模板,我会自动将模板分配给我创建的所有食谱。 因此,我不需要返回每个配方并手动分配模板。
第 2 步:将内容添加到模板
现在在内容模板上,我可以开始添加和构建内容,就像我为之前的常规帖子模板所做的那样。
再一次,我可以添加工具集网格块来创建模板的结构。

我现在可以开始为我的内容添加我的块了。 例如,在我的食谱中,我在左栏中有一张图片。 从 Gutenberg 的一组块中,我可以添加 Toolset 的图像块。 我需要工具集版本的块,因为它允许我添加动态内容。

动态内容意味着您可以创建诸如图像之类的元素,并且对于每个帖子,它将为该特定帖子绘制正确的内容。 例如,动态内容意味着我的香蕉蛋糕食谱将显示,你猜对了,香蕉蛋糕。 否则,内容将是静态的,而不是香蕉蛋糕,您将看到我在模板中创建时插入的任何图像。
使用工具集和 WordPress,我可以为每个块选择动态源来告诉它要显示什么。
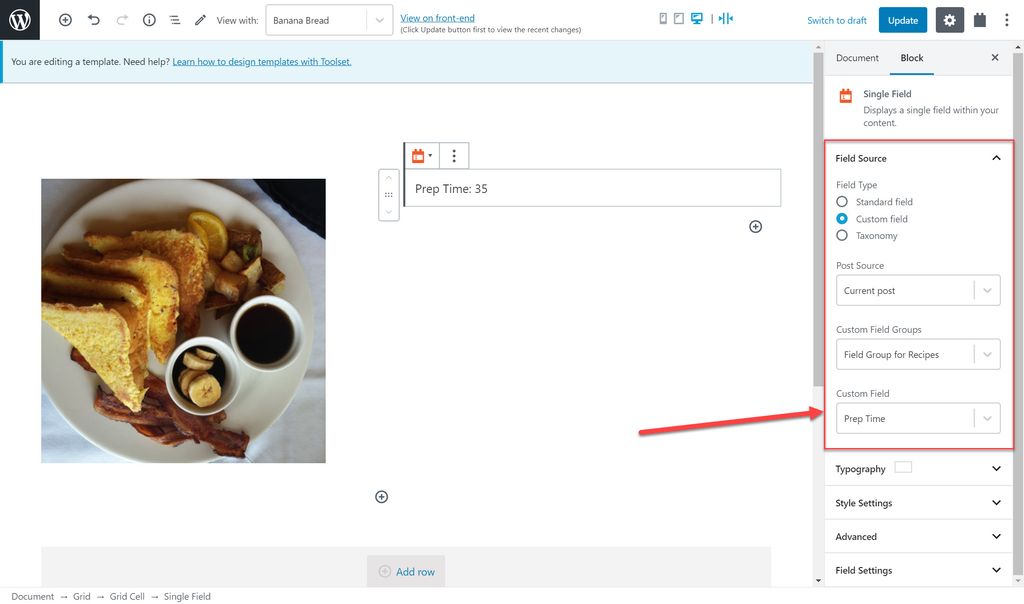
例如,我创建了一个新块来添加我的一个自定义字段 Prep Time。 添加块后,我可以选择 Prep Time 字段作为右侧块的源。 这个块也是动态的,因为准备时间会根据配方要求而变化。

您可以添加许多不同类型的块,包括用于添加多个项目的重复字段块(例如配方的多行)、图像滑块块和 YouTube 块。
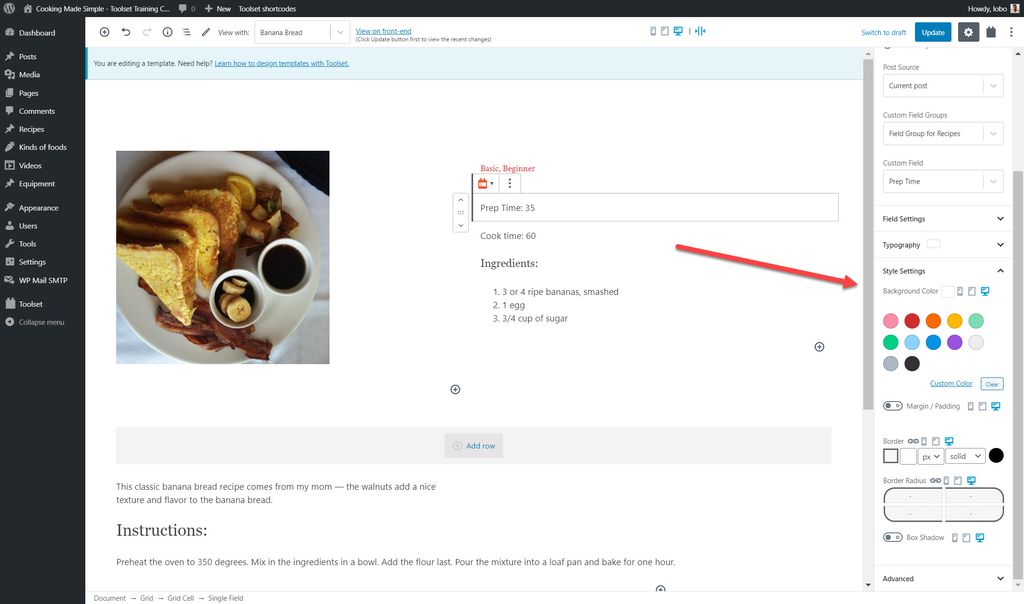
第 3 步:设置块样式
就像常规帖子的第一个模板一样,我可以为每个块设置样式。
第 4 步:针对不同的屏幕尺寸调整模板
同样,与之前的模板类似,我可以针对不同的屏幕尺寸调整结构。

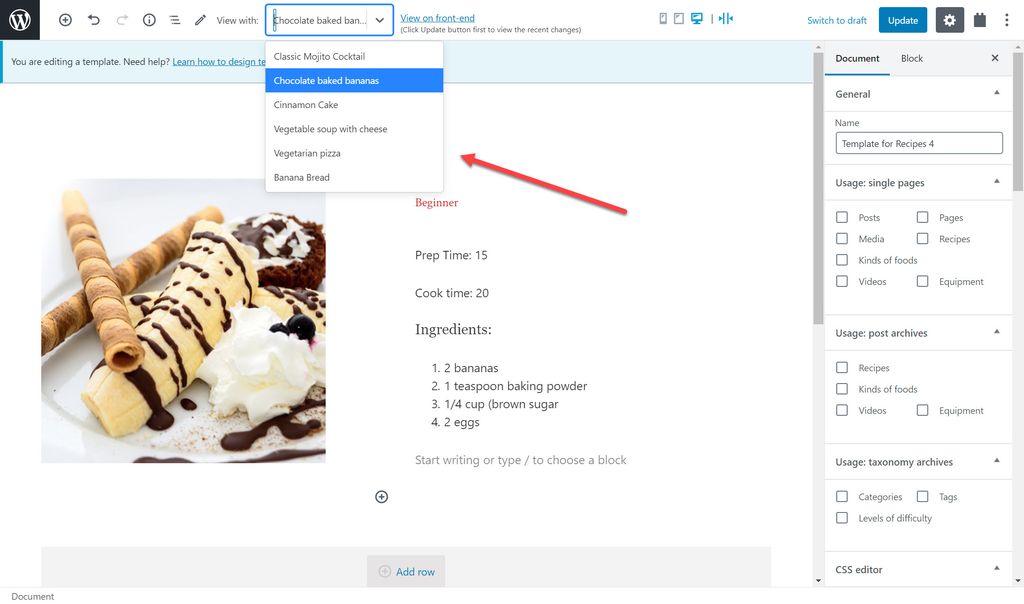
第 5 步:检查模板与您的每个帖子的外观
最后,您还可以选择您在模板上查看的食谱,看看它是否适合所有食谱。 使用页面顶部的下拉菜单在帖子之间切换。

准备好后,您可以在前端检查您的模板。

就像那样,我有一个食谱模板。 当我创建一个全新的食谱时,它将立即遵循模板结构。
立即开始构建您自己的自定义 WordPress 页面模板
现在轮到您看看构建 WordPress 页面模板是多么容易了。 您需要做的就是下载 Toolset 并查看其文档,以了解无需编码即可为您的帖子创建模板的速度有多快。
让我们知道您是否喜欢这篇文章。
