如何在 WordPress 中创建 HubSpot 表单
已发表: 2023-01-18您要添加 Hubspot 表单并将其添加到您的 WordPress 网站吗?
HubSpot 是一个流行的一体化营销平台,旨在帮助您发展业务,全球有超过 113,925 人在使用它。 Hubspot 还使您能够为您的网站创建引人入胜的表单。
在本文中,我们将向您展示如何在 WordPress 中创建 HubSpot。

为什么使用 HubSpot 创建表单
Hubspot 是一个帮助公司成长的营销和销售平台。 它配备了许多工具,包括客户关系管理器 (CRM)、内容管理系统 (CMS)、内置电子邮件营销和潜在客户生成。
他们还有一个强大的 WordPress 表单生成器,它与 WordPress 无缝集成,让您可以轻松创建表单。
此表单生成器是一个简单的拖放式生成器,使您无需一行代码即可创建交互式表单,使其成为最好的联系表单插件之一。
另请记住,HubSpot 还可以轻松地与其他表单工具集成,例如 WPForms、Formidable Forms 等。 话虽如此,让我们看看如何在 WordPress 中创建 HubSpot 表单。
方法 1. 使用 HubSpot 插件创建 HubSpot 表单
您可以使用 HubSpot 插件轻松地为您的 WordPress 网站创建一个 HubSpot 表单。
首先,您需要安装并激活 HubSpot 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的指南。
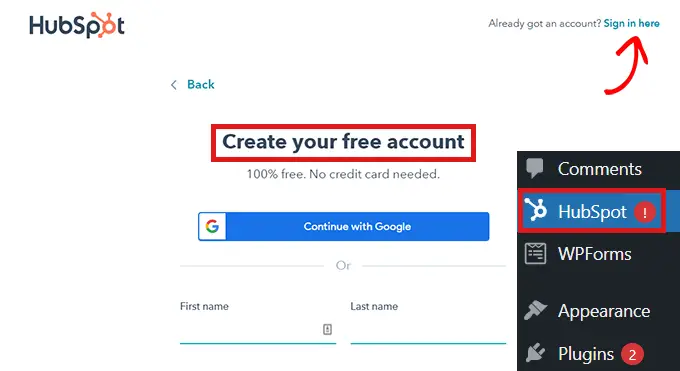
激活后,该插件将添加一个新的菜单项 WordPress 管理侧边栏。 只需单击HubSpot即可进入设置向导,您可以在其中创建一个 HubSpot 帐户(如果您还没有的话)。
如果您有帐户,则需要单击顶部的“在此登录”链接。

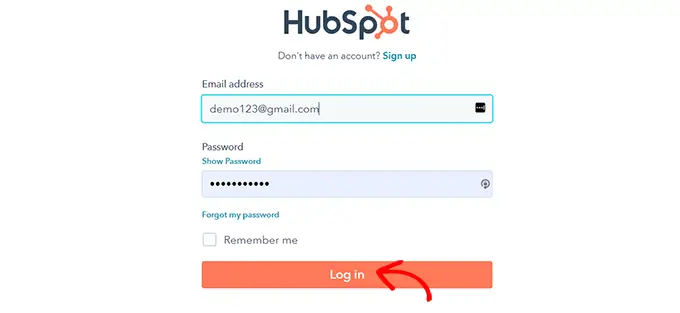
这将打开一个“HubSpot 登录”弹出窗口。
只需输入您的用户名和密码,然后单击“登录”按钮。

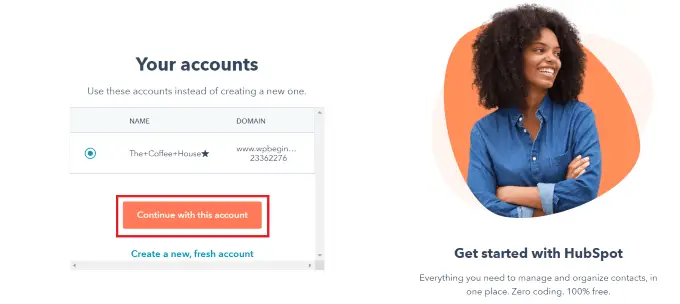
登录后,HubSpot 会询问您是否要继续使用刚刚登录的帐户。
只需单击“继续使用此帐户”按钮。

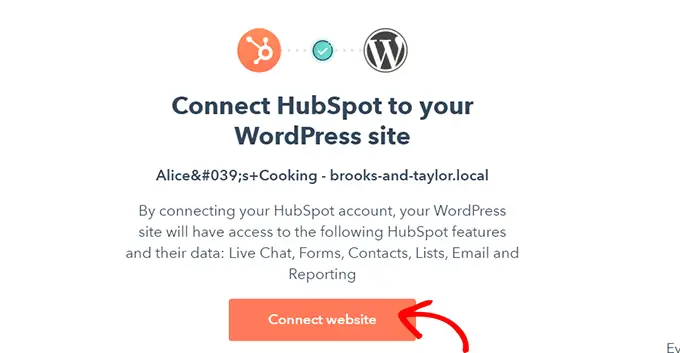
然后,系统会要求您将 HubSpot 帐户与您的 WordPress 网站相关联。
只需单击“连接网站”按钮。

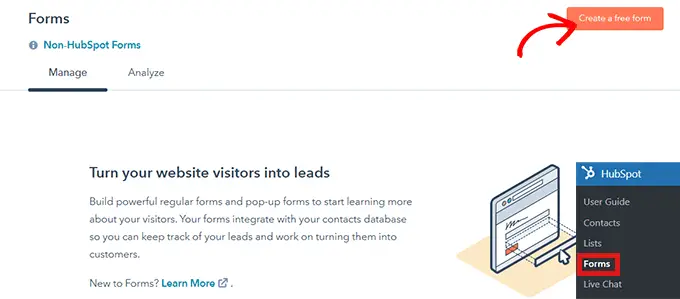
将 WordPress 网站与您的 HubSpot 帐户连接后,从 WordPress 管理仪表板转到HubSpot » 表单。
这将带您进入“表格”页面。 现在,只需单击右上角的“创建自由表单”按钮。

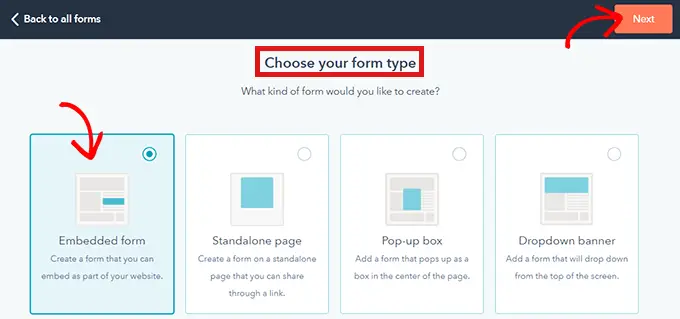
接下来,您必须选择表单类型,然后单击顶部的“下一步”按钮。
对于本教程,我们将创建一个“嵌入式表单”。

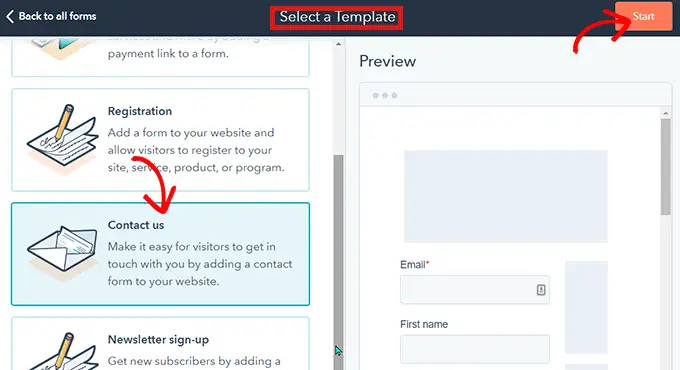
之后,您将被带到 HubSpot 模板库。
只需选择您喜欢的模板,例如“注册”或“联系我们”。 然后,只需单击顶部的“开始”按钮。

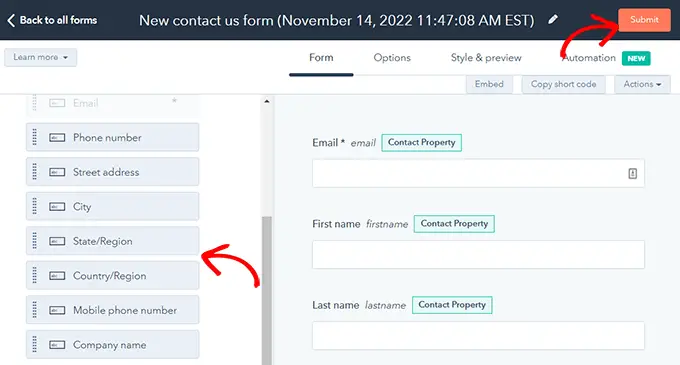
现在您在表单编辑器上,您可以通过将字段从左侧拖放到右侧的预览中来编辑预制表单模板。
完成自定义后,单击顶部的“提交”按钮。

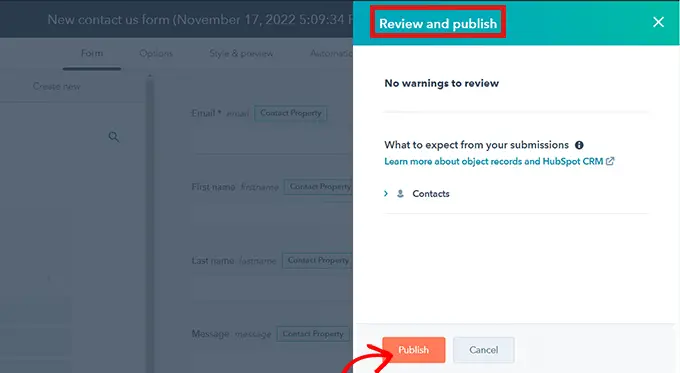
这将打开一个“审查和发布”弹出窗口。
只需向下滚动并单击“发布”按钮。

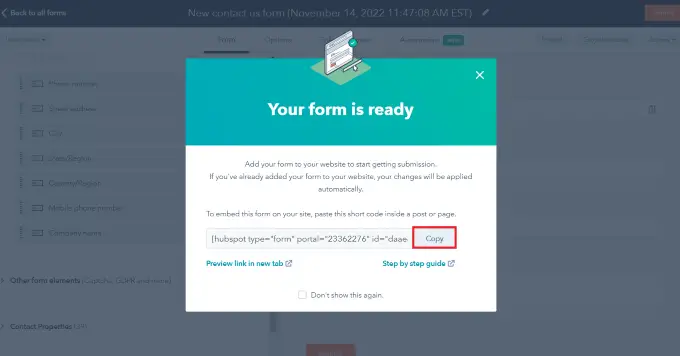
单击“发布”按钮后,屏幕上会出现一个弹出窗口。 由于这是嵌入式表格,因此将提供简码。
现在,只需单击简码旁边的“复制”按钮。

您可以将此代码嵌入到要添加 HubSpot 表单的任何页面上。 有关更多信息,请查看我们关于如何在 WordPress 中添加短代码的指南。
方法 2. 使用 WPForms 创建 HubSpot 表单
您还可以使用 WPForms 创建 HubSpot 表单,因为此插件带有 HubSpot 集成插件。 WPForms 是最受欢迎的拖放式 WordPress 表单生成器,活跃安装量超过 500 万。
请注意,您至少需要一个 WPForms Elite 许可证才能访问 HubSpot 插件。
您需要做的第一件事是安装并激活 WPForms 插件。 查看我们关于如何安装 WordPress 插件的指南以了解详细信息。
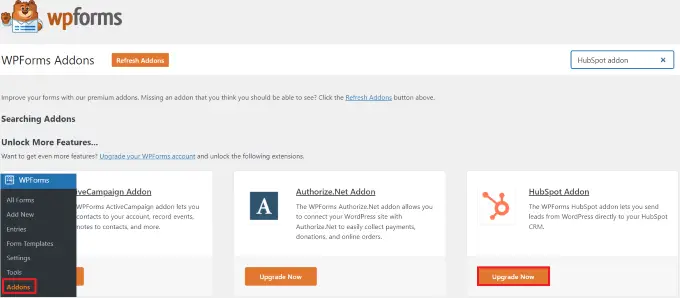
激活后,从管理仪表板转到WPForms » Addons 。 这将带您进入“WPForms Addons”页面。
只需找到 HubSpot 插件并单击“立即升级”按钮。

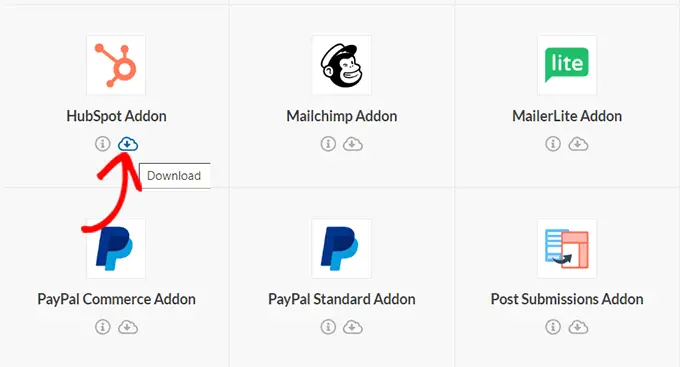
这会将您带到“WPForms 帐户”页面。 在这里,只需向下滚动到“HubSpot Addon”并单击下载按钮即可。
之后,您可以像安装和激活插件一样安装和激活 HubSpot 插件。

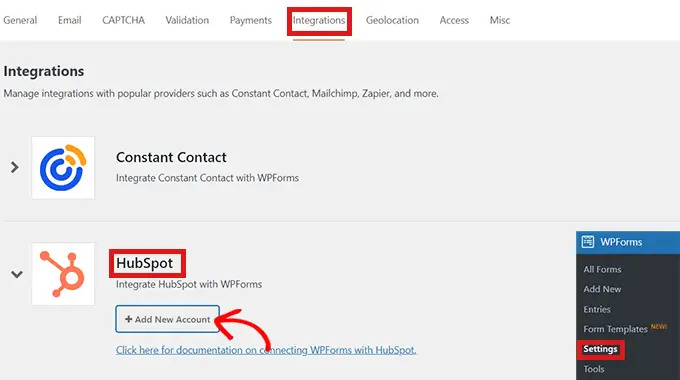
接下来,从 WordPress 仪表板转到WPForms » 设置。 然后,转到“集成”选项卡。

在这里,您会在集成列表中找到 HubSpot。 只需单击箭头图标展开该部分,然后您可以单击“添加新帐户”按钮。

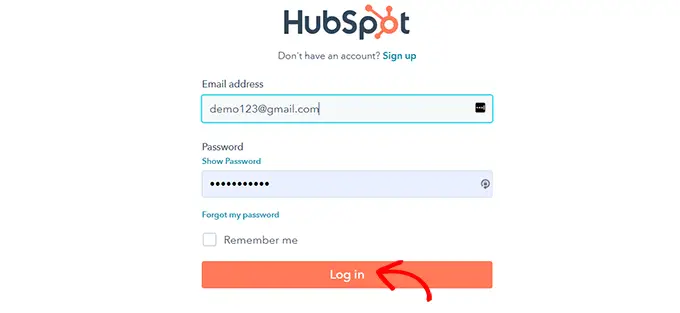
将打开一个提示,要求您连接到您的 HubSpot 帐户。 只需输入您的 HubSpot 帐户登录凭据。
如果您还没有帐户,则可以在此处创建一个。

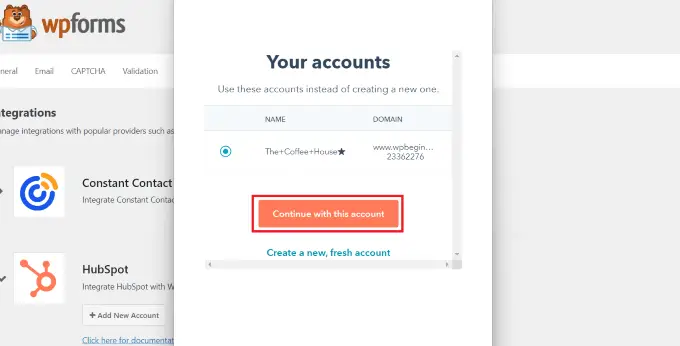
接下来,系统会询问您是否要继续使用此帐户。
只需单击“继续使用此帐户”按钮。

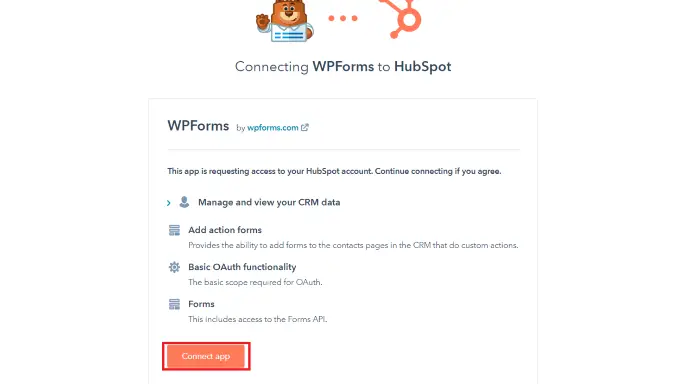
之后,您将看到一个弹出窗口,要求您将 WPForms 与 Hubspot 连接。
单击页面底部的“连接应用程序”按钮。

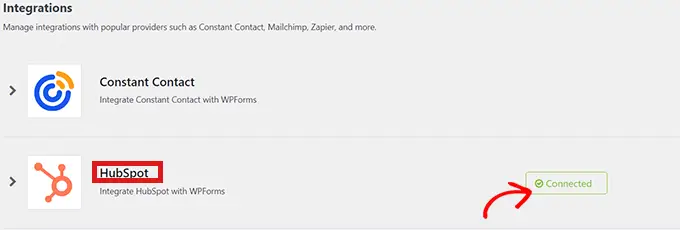
在您的 WordPress 仪表板上,返回到“集成”屏幕。
您现在应该在 HubSpot 部分旁边看到“已连接”。

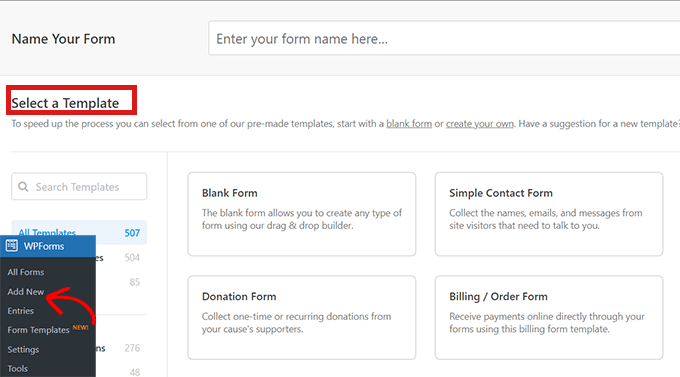
现在从仪表板转到WPForms » Add New以创建您的 HubSpot 表单。
首先,从 WPForms 模板库中选择一个表单模板。

选择模板后,您将进入 WPForms 界面,您可以在其中编辑表单模板。
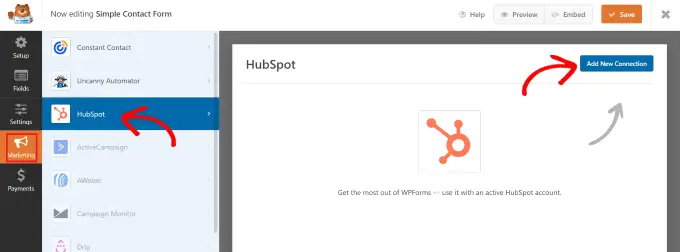
现在,单击左侧菜单栏上的“营销”选项。 只需从集成列表中选择“HubSpot”。
HubSpot 弹出窗口将出现在屏幕上。 只需单击顶部的“添加新连接”按钮。

WPForms 现在将提示您输入连接昵称。
您可以自由选择您喜欢的任何名称,因为除了您之外没有人会看到它。 完成后只需单击“确定”按钮。

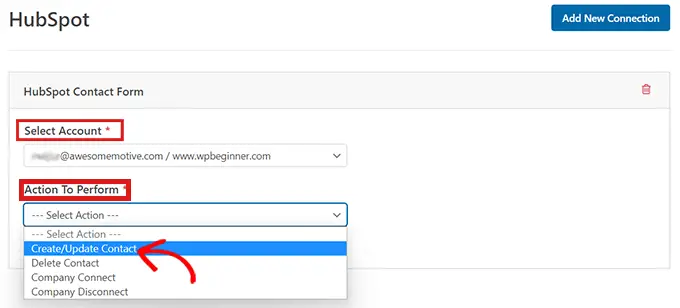
WPForms 然后会要求您选择您的 HubSpot 帐户并选择要执行的操作。 只需从“选择帐户”字段中选择您的帐户。
然后从“要执行的操作”字段中选择“创建/更新联系人”选项。

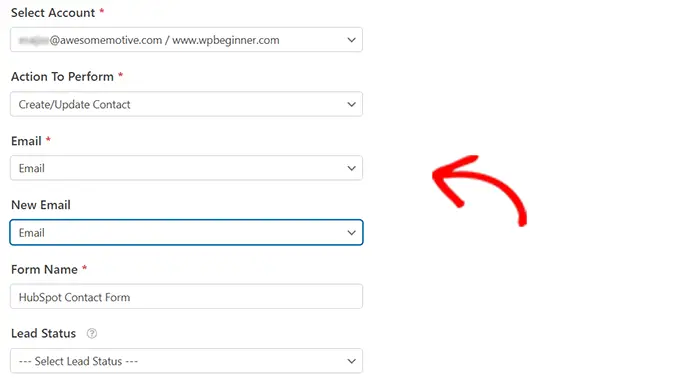
选择此选项后,各种新设置将出现在表单中。
相应地填写这些字段。

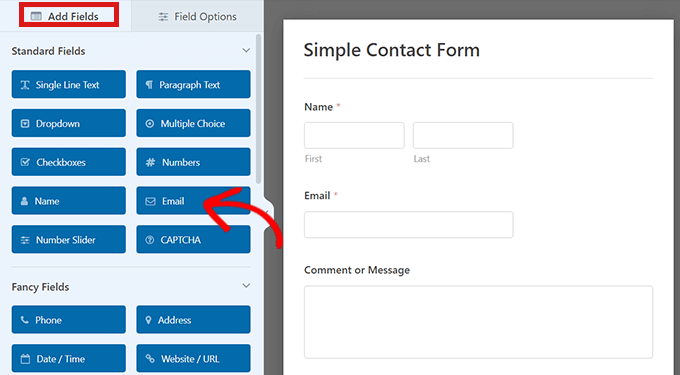
接下来,您就可以在表单构建器中自定义您的表单了。
只需将左侧的字段拖放到右侧的实时预览中即可。

您可以在 HubSpot 帐户中添加您想要收集和整理的任何信息。
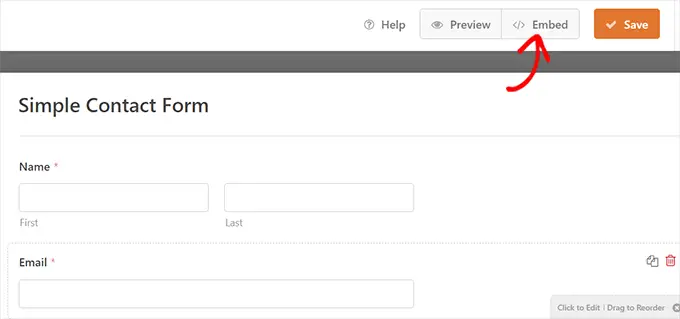
满意后,单击表单构建器顶部的“嵌入”按钮。

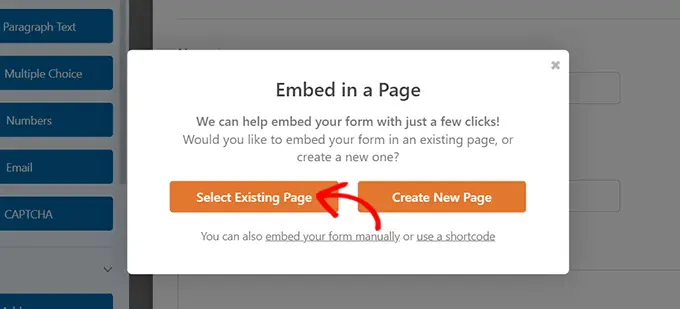
这将打开“嵌入页面”提示。
如果您想将 HubSpot 表单嵌入新页面,请单击“创建新页面”选项。
要在现有页面上嵌入表单,请单击“选择现有页面”选项。

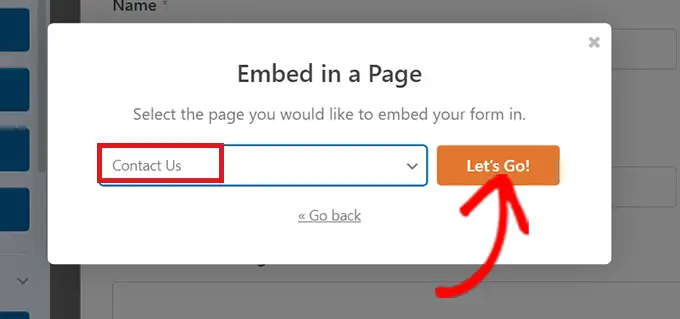
之后,只需从出现的下拉列表中选择正确的页面。
现在单击“开始”按钮。

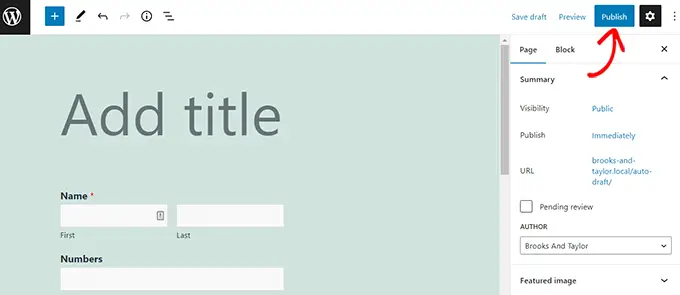
您将自动转到您从下拉菜单中选择的页面。 HubSpot 表单将已经嵌入其中。
只需单击内容编辑器顶部的“发布”按钮即可将您的新表单发布上线。

就是这样! 我们希望您了解了如何在 WordPress 中创建 HubSpot 表单。 您可能还想查看我们针对初学者的 SEO 终极指南,以及我们专家挑选的最佳多用途主题,以创建引人入胜的网站。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
