如何使用 WordPress 创建登陆页面
已发表: 2022-11-18您想在您的 WordPress 网站上创建自定义登录页面吗?
如果您正在开展营销或广告活动,那么着陆页可以帮助您实现目标并获得更多转化。
在本文中,我们将向您展示如何在 WordPress 中轻松创建登录页面。

什么是着陆页?
登录页面是为特定广告、电子邮件、社交媒体或营销活动创建的独立页面。 来自这些来源的用户将首先登陆此页面,这就是它被称为登陆页面的原因。
着陆页旨在获得转化,这仅意味着访问者会在您的网站上执行您想要的操作。 这可能是从您的在线商店购买特定产品、订阅您的电子邮件列表、填写表格或任何其他有利于您的网站的操作。
主页和着陆页有什么区别?
主页是访问者在浏览器中输入您的域名时看到的页面。 您可以将其视为您网站的首页或商店橱窗。
另一方面,登陆页面是大多数访问者在来自付费或第三方流量来源时登陆的地方。
一个好的主页会鼓励访问者与您的 WordPress 网站互动、浏览其他页面、浏览产品或注册您的电子邮件通讯。 考虑到这一点,主页通常有很多链接,并为访问者提供许多不同的选择。
另一方面,构建着陆页是为了获得转化。 它的链接较少,通常只有一个目标,称为号召性用语或 CTA。 您可以使用任何您喜欢的 CTA,但许多着陆页会鼓励访问者做出购买决定或分享信息,作为潜在客户生成策略的一部分。
您的网站将永远只有一个主页,但您可以根据需要创建任意多个登录页面。
话虽如此,让我们来看看如何在 WordPress 中创建漂亮的自定义登录页面。
只需使用下面的快速链接直接跳转到您要使用的方法。
- 方法 1. 如何使用块编辑器在 WordPress 中创建登陆页面(无需插件)
- 方法 2. 使用 SeedProd 创建 WordPress 登陆页面(推荐)
- 方法 3. 使用 Beaver Builder 在 WordPress 中创建登陆页面
注意:为了帮助我们的读者避免选择瘫痪,我们没有包括所有登陆页面构建器,如 Elementor、Leadpages、Instapage、Unbounce 或 ClickFunnels。 相反,我们为小型企业选择了最佳解决方案。
方法 1.如何使用块编辑器在 WordPress 中创建登陆页面(无需插件)
如果您使用块主题,则可以使用完整的站点编辑器设计自定义登录页面。 这使您可以使用您已经熟悉的工具创建登录页面。
不幸的是,这种方法不适用于每个 WordPress 主题。 如果您不使用基于块的主题,那么我们建议改用页面构建器插件。
首先,只需创建一个新的 WordPress 页面,我们将把它变成我们的登陆页面。
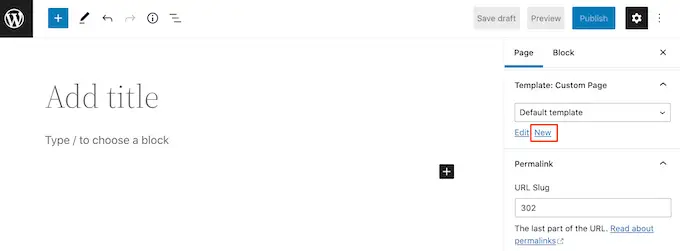
在右侧菜单中,单击“页面”选项卡。 然后,只需找到“模板”部分并单击“新建”。

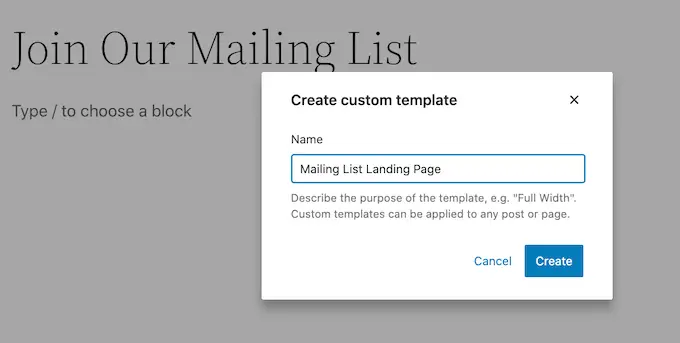
在出现的弹出窗口中,为您的着陆页模板命名,然后点击“创建”。
该名称仅供您参考,因此您可以使用任何您喜欢的名称。

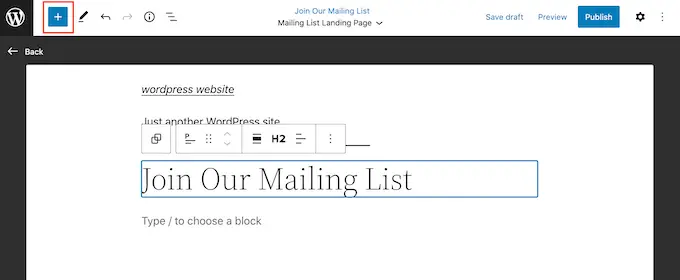
这将启动模板编辑器。 您现在可以按照与在标准块编辑器中构建页面完全相同的方式设计您的登录页面。
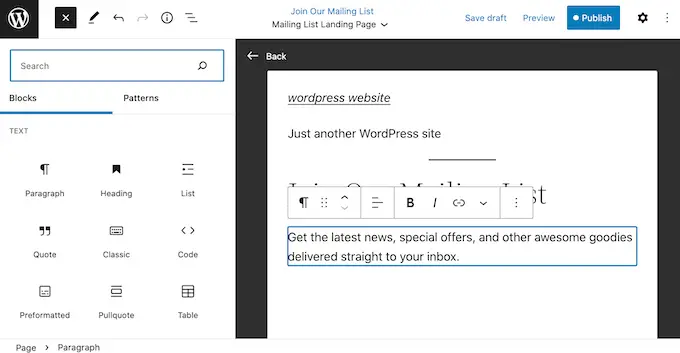
要将块添加到着陆页,只需单击蓝色的“+”按钮。 您现在可以将不同的块拖到您的设计中。

您可以使用熟悉的 WordPress 工具向块添加内容或更改其格式。
例如,您可以在“段落”块中键入文本、添加链接、更改文本对齐方式以及应用粗体或斜体效果。

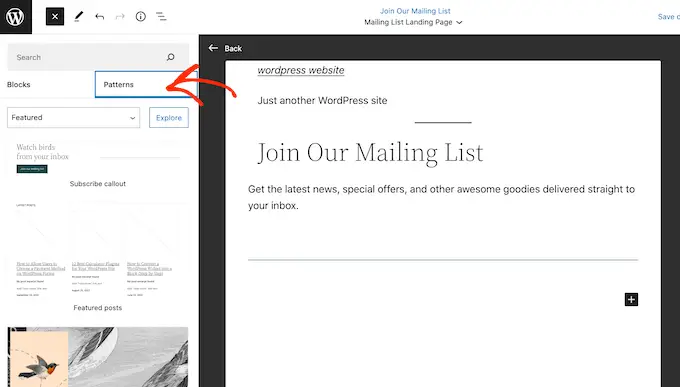
您还可以使用模式创建登陆页面,模式是经常一起使用的块的集合。 模式可以帮助您快速创建具有漂亮布局的着陆页。
要查看您的 WordPress 主题中包含的模式,请继续并单击蓝色的“+”按钮,然后选择“模式”选项卡。

您可以将块图案拖放到布局上或单击该图案,这会将其添加到模板的底部。
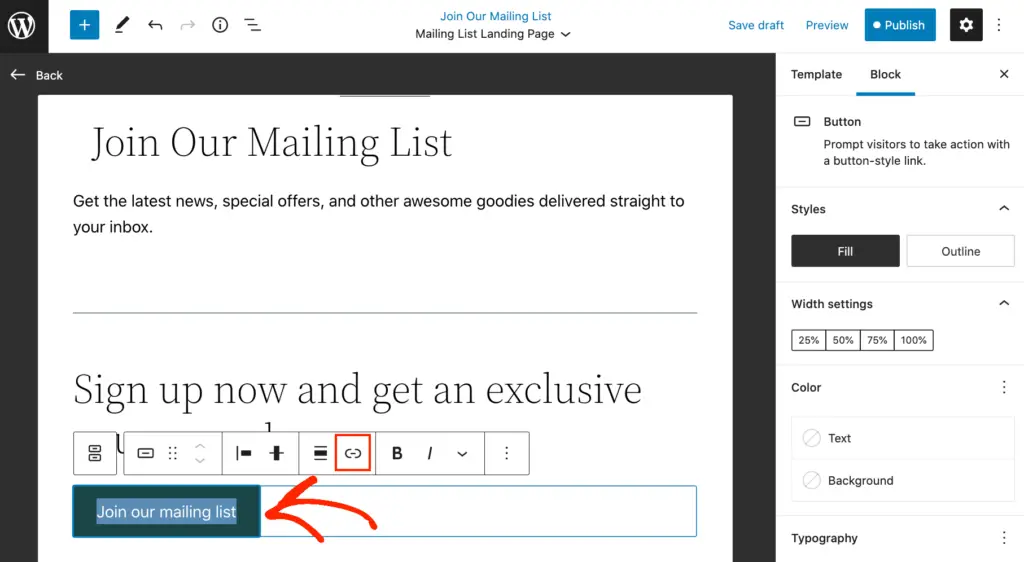
添加模式后,您可以单击以选择该模式中的任何块,然后进行更改。 例如,您可以替换任何占位符文本或添加链接,以便号召性用语指向 WordPress 博客的不同区域。

如果您对自定义登录页面的外观感到满意,请单击“发布”按钮,然后选择“保存”。
现在,您的页面将使用这个新模板。 您只需更新或发布页面即可使您的着陆页生效。
方法 2. 使用 SeedProd 创建 WordPress 登陆页面(推荐)
制作登陆页面的最简单方法是使用 SeedProd。 它是市场上最好的页面构建器,让您无需编写代码即可创建任何类型的登录页面。
首先,您需要安装并激活 SeedProd 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意: WordPress.org 上有免费版的 SeedProd,但我们将使用专业版,因为它有更多的模板和块,包括电子商务块。
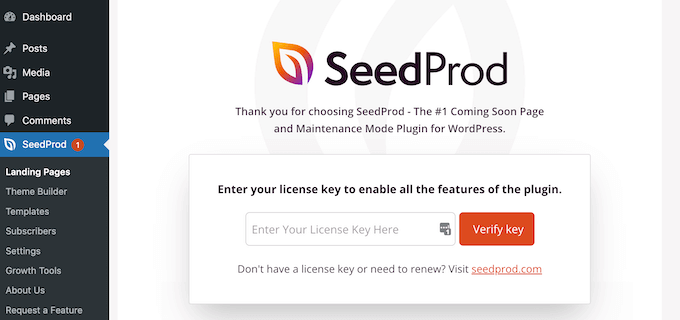
激活后,转到SeedProd » 设置并输入您的许可证密钥。

您可以在 SeedProd 网站上的帐户下找到此信息。 输入许可证密钥后,单击“验证密钥”按钮。
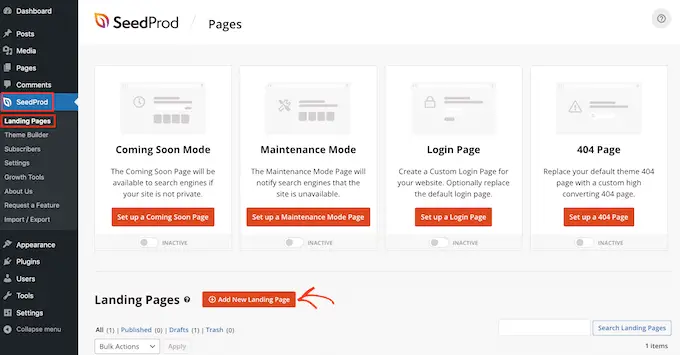
接下来,只需转到SeedProd » Landing Pages并单击“添加新的着陆页”。

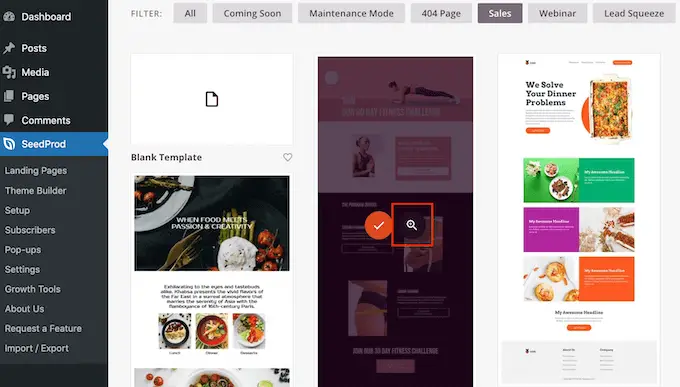
您现在可以为着陆页选择一个模板。
SeedProd 有很多设计,这些设计被组织成不同的活动类型,例如即将推出和 404 页面。 您可以单击屏幕顶部的选项卡以根据活动类型过滤模板。
由于我们正在创建登陆页面,您可能想查看“销售”、“网络研讨会”或“Lead Squeeze”选项卡。
要预览设计,只需将鼠标悬停在它上面,然后单击放大镜。

选择与您要创建的着陆页类型相匹配的设计将帮助您更快地构建页面。 但是,每个模板都是完全可定制的,因此您可以更改模板的每个部分并创建您喜欢的任何登录页面。
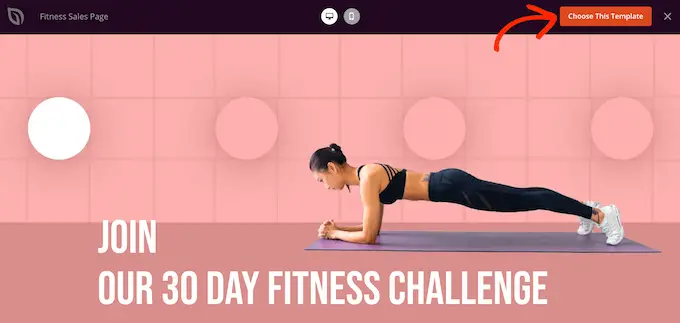
当您找到想要使用的模板时,只需单击“选择此模板”。

我们在所有图像中都使用 Fitness Sales Page 模板,但您可以使用任何设计。
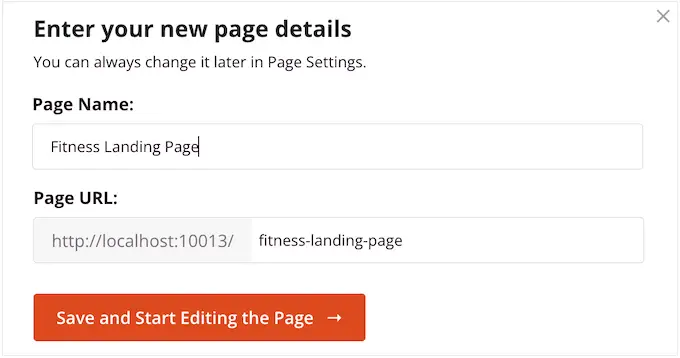
接下来,继续并为您的着陆页输入名称。 SeedProd 将根据页面标题自动创建一个 URL,但您可以将此 URL 更改为您喜欢的任何内容。
例如,您可能想要添加一些额外的关键字来改进您的 WordPress SEO。

如果您对输入的信息感到满意,请单击“保存并开始编辑页面”按钮。
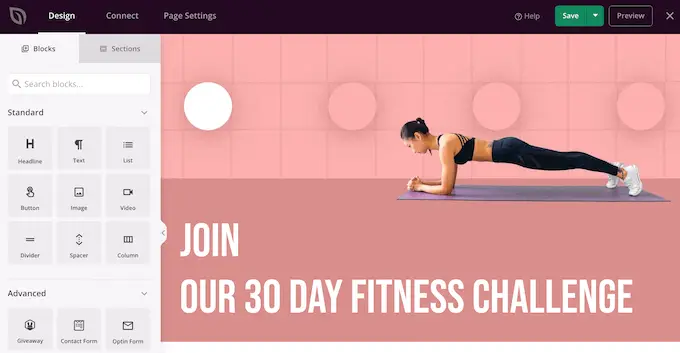
这将带您进入拖放编辑器,您可以在其中构建您的登录页面。 SeedProd 编辑器在右侧显示模板的实时预览,在左侧显示一些块设置。

块是 SeedProd 的核心部分,您可以使用它们来创建任何类型的登录页面。
大多数模板已经带有内置块。 要自定义块,只需在页面预览中单击以选中它,然后在左侧菜单中进行任何更改。
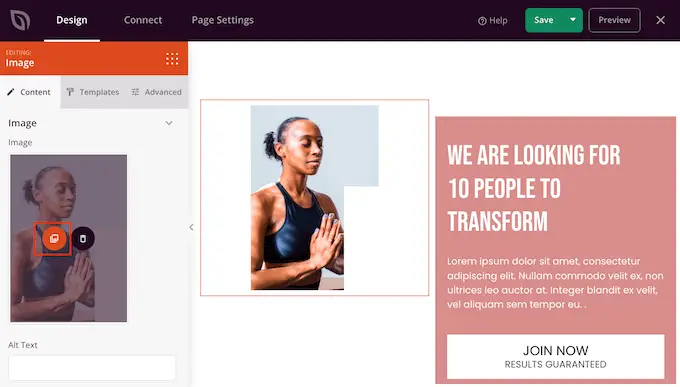
例如,如果您要替换占位符图像,请先选择图像块。 然后,单击左侧菜单中的“选择图像”图标。

您现在可以从 WordPress 媒体库中选择一张图片,也可以从您的计算机上传一个新文件。
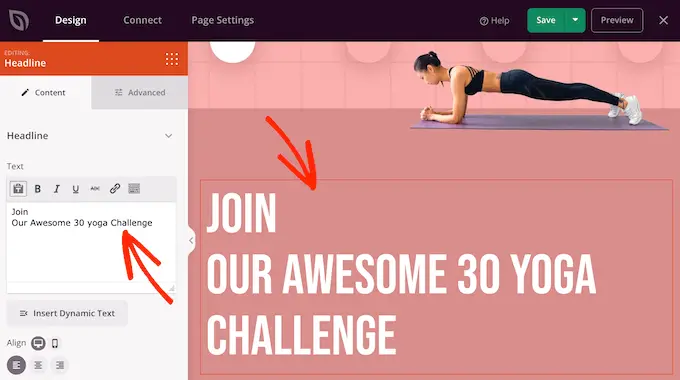
同样,您可以用自己的话替换任何占位符文本。 只需选择任何文本或标题块,然后输入小型文本编辑器。

您还可以使用左侧菜单中的设置完全更改登录页面的外观,包括更改配色方案、字体选择、链接颜色、按钮等。
大多数这些设置都是不言自明的,因此值得在您的布局中选择不同的块然后查看设置。

您还可以拖放块以在布局中向上或向下移动它们。
要向您的着陆页添加更多块,只需将它们拖放到您的设计中即可。
更好的是,SeedProd 有很多块,非常适合创建高转化率的着陆页。
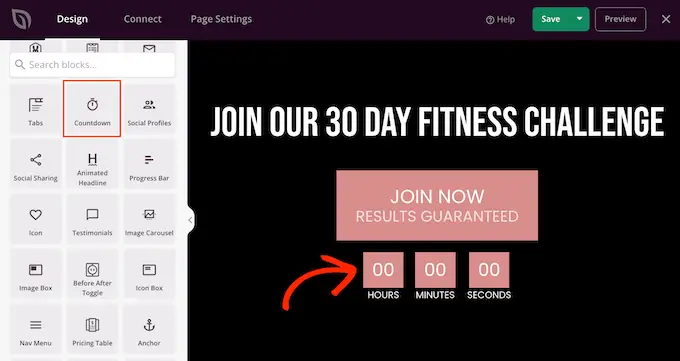
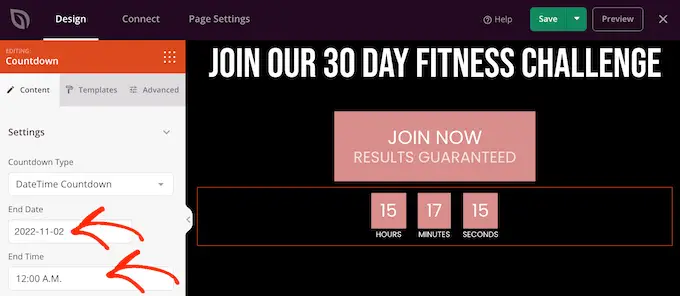
例如,您可能想要添加一个倒计时计时器,该计时器将倒计时直到访问者无法再转换为止。 这可以为销售、免费礼品券、预购和其他活动增添紧迫感。
只需找到“倒计时”块并将其拖到您的目标网页上。

然后您可以设置计时器到期的时间和日期。
通过这种方式,您可以在您的 WordPress 网站上使用 FOMO 来增加转化率。


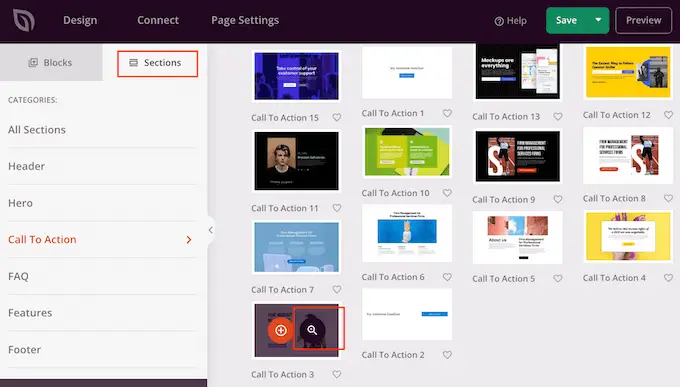
SeedProd 还带有“部分”,这些部分是经常一起使用的块。 这包括许多可以帮助您构建登录页面的部分,包括标题、英雄形象、号召性用语、推荐、联系表、常见问题解答、功能、页脚部分等。
要查看不同的部分,只需单击“部分”选项卡。 要预览任何部分,请将鼠标悬停在它上面,然后单击放大镜。

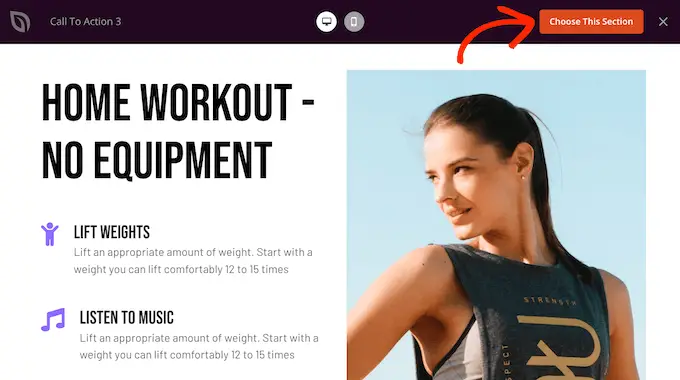
如果您想使用该部分,只需单击“选择此部分”。
SeedProd 会将此部分添加到您的着陆页底部,但您可以使用拖放来移动它。

SeedProd 还与 WooCommerce 完全兼容,因此您可以轻松创建新的登录页面来宣传您的产品、服务、销售和其他活动。
更好的是,SeedProd 带有特殊的 WooCommerce 块,包括添加到购物车、结帐、最近的产品等等。 这允许您创建自定义 WooCommerce 结帐页面、自定义购物车页面等,因此您可以构建高转化率的在线商店,而不受 WooCommerce 主题的限制。
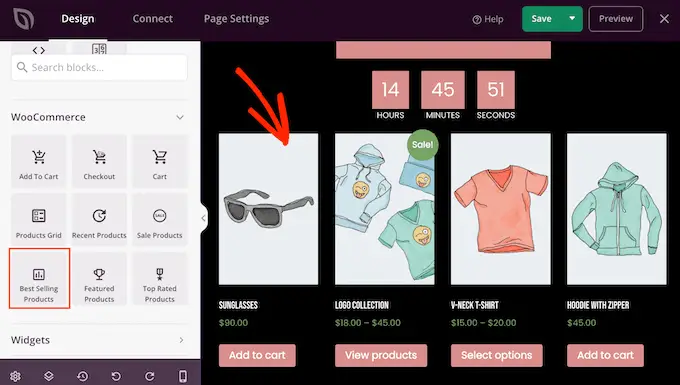
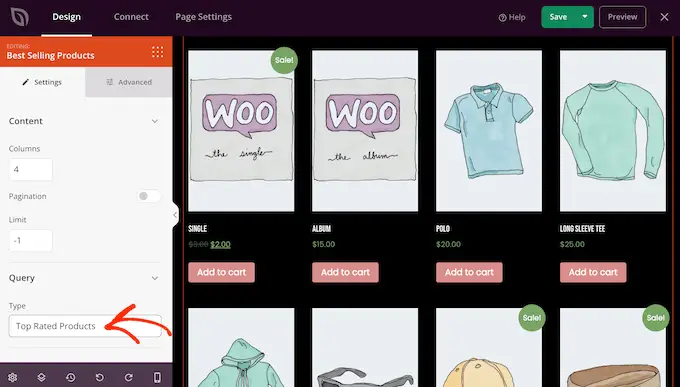
如果您要构建登陆页面以增加在线商店的销售额,那么我们建议您创建热门产品或推荐产品部分。
要创建此部分,只需将“最畅销产品”块拖到您的页面上即可。

默认情况下,该区块将显示您最受欢迎的产品,但您也可以显示打折产品、最新产品等。
只需打开“类型”下拉菜单并从列表中选择任何选项。

有关更多详细信息,请参阅我们关于如何在 WooCommerce 中显示热门产品的指南。
将您的登陆页面连接到第三方工具
如果您正在创建一个登陆页面来捕获潜在客户,那么您可能需要添加一个注册表单。
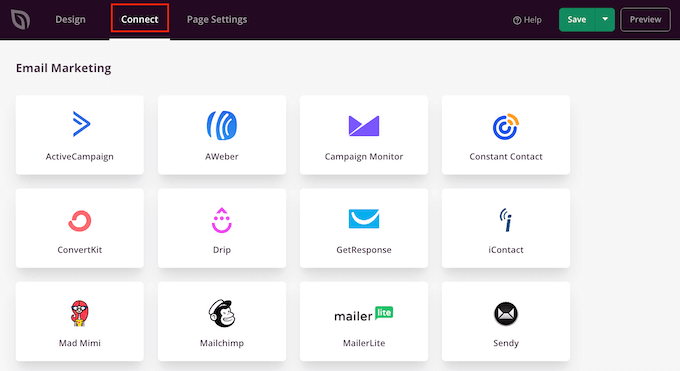
SeedProd 使您可以非常轻松地将登录页面连接到流行的电子邮件营销服务,例如 Constant Contact 或 ActiveCampaign。
只需单击“连接”选项卡,然后选择您的电子邮件服务提供商。

然后,SeedProd 将向您展示如何将此登录页面与您的电子邮件营销服务相集成。
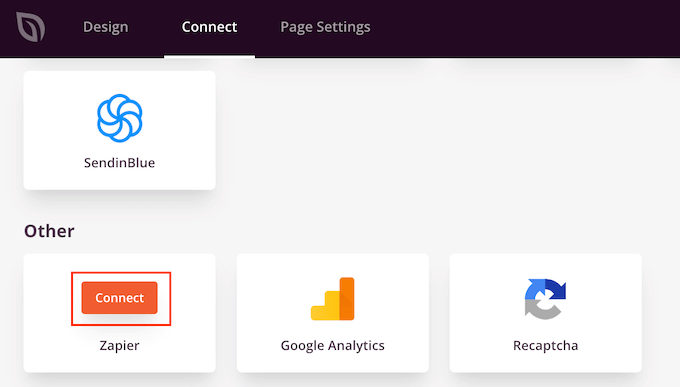
如果您没有看到列出您的电子邮件提供商,请不要担心。 SeedProd 与 Zapier 配合使用,Zapier 充当 SeedProd 与 3000 多个其他应用程序之间的桥梁。
只需滚动到“其他”部分并将鼠标悬停在“Zapier”上。 当“连接”按钮出现时,单击它,然后按照屏幕上的说明连接 SeedProd 和 Zapier。

为您的着陆页使用自定义域
默认情况下,SeedProd 将在您网站的域下发布登录页面。 但是,有时您可能想改用自定义域。
这将使您的广告系列具有自己独特的身份,与您网站的其余部分分开。 在 Google Analytics 中跟踪每个页面的性能以查看您是否获得了良好的结果也更加容易。
无需创建 WordPress 多站点网络或安装多个网站,您可以轻松地将自定义域映射到您在 SeedProd 中创建的任何登录页面。
在开始之前,请确保您的 WordPress 托管服务提供商允许您使用多个域,并将域名添加到您的托管仪表板(如果您还没有)。
有关更多详细信息,请参阅我们关于如何为您的 WordPress 登录页面添加自定义域别名的文章。
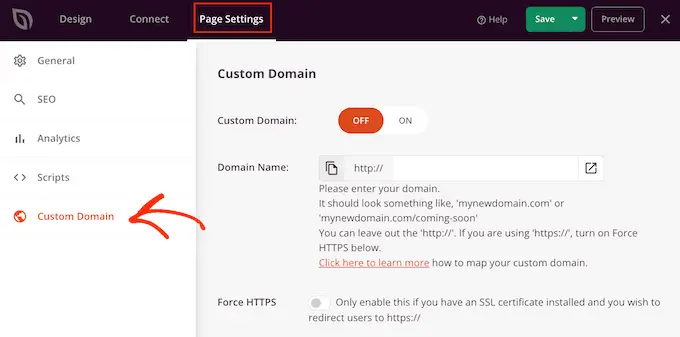
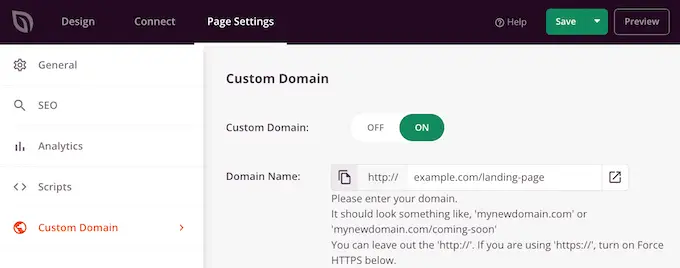
在 SeedProd 编辑器中,只需单击“页面设置”,然后选择“自定义域”。

在“域名”字段中,输入您的自定义域。
之后,单击“自定义域”开关,使其从“关闭”变为“打开”。

不要忘记单击“保存”以存储您的更改。
保存并发布您的着陆页
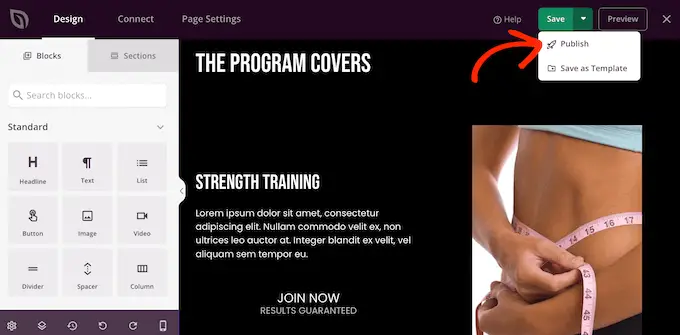
当您对着陆页的外观感到满意时,就可以通过单击“保存”按钮来发布它了。
然后,选择“发布”。

着陆页现已在您的网站上生效。
方法 3. 使用 Beaver Builder 在 WordPress 中创建登陆页面
Beaver Builder 是另一种流行的拖放式 WordPress 页面构建器。 它允许您使用现成的模板轻松创建登录页面。
首先,您需要安装并激活插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
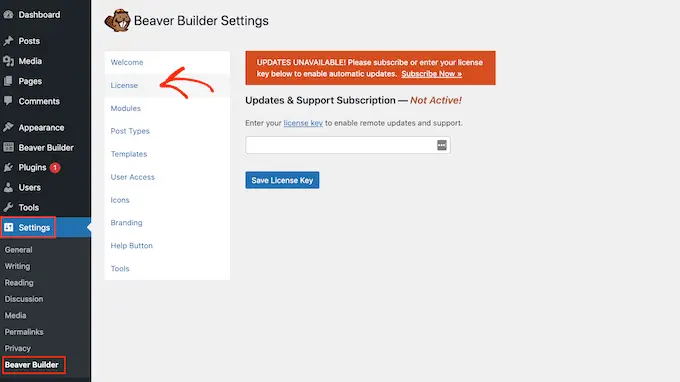
激活后,转到设置»Beaver Builder 。 然后,单击“许可证”选项卡。

在这里,只需输入许可证密钥,您可以在 Beaver Builder 网站的帐户中找到该密钥。 然后您可以单击“保存许可证密钥”。
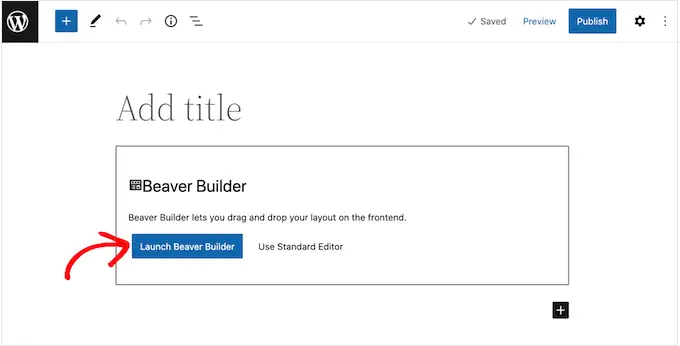
要创建自定义登录页面,请前往 WordPress 管理仪表板中的页面 » 添加新页面。 您现在可以通过单击“启动 Beaver Builder”按钮来构建您的登录页面。

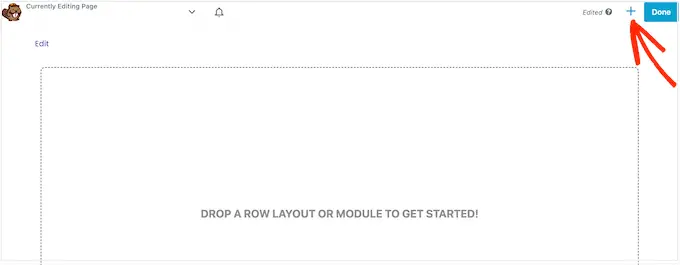
这将打开 Beaver Builder 编辑器。
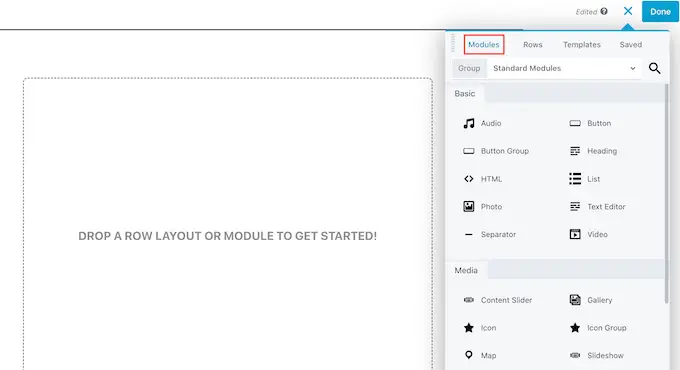
在右侧菜单中,您会看到可以添加到目标网页的所有模块和行。 如果此菜单未自动打开,请单击右上角的“+”将其打开。

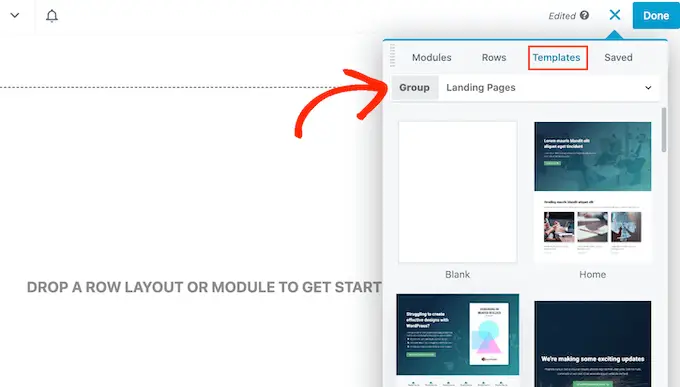
因为我们要创建一个登陆页面,所以选择“模板”,然后打开“组”下拉菜单。
之后,选择“登陆页面”以查看您可以使用的所有模板。

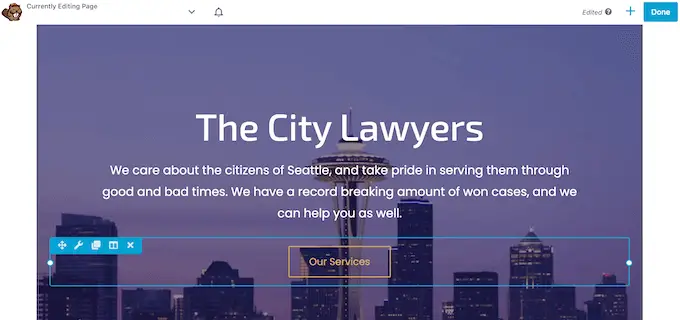
当您找到喜欢的模板时,只需单击它即可。
Beaver Builder 现在会将此设计应用于您的登录页面。

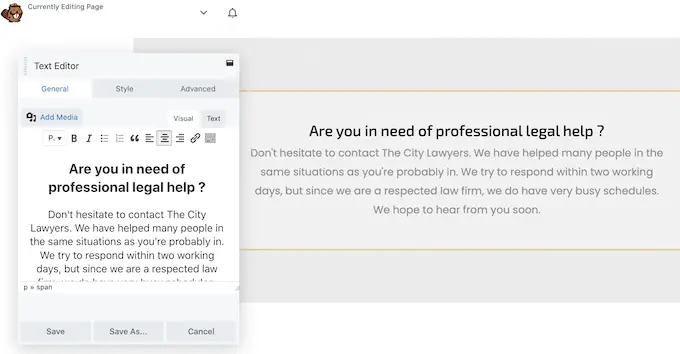
要编辑模板的任何部分,请单击它。
这将打开一个弹出窗口,其中包含该特定块的所有设置。 例如,在下图中,我们正在编辑文本编辑器模块。

您可以通过单击“模块”选项卡将更多模块添加到您的着陆页。
当您找到想要使用的模块时,只需将其拖放到您的登录页面即可。

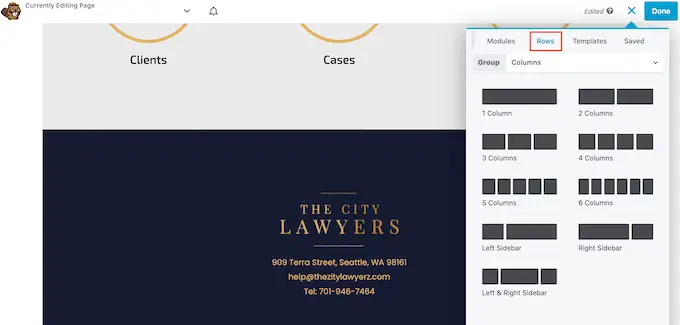
您还可以向着陆页添加行,这是有助于组织模块和其他内容的布局。
为此,只需选择“行”选项卡,然后将任何布局拖放到您的页面上。

您现在已准备好将模块拖放到该行,这会将它们排列在有组织的布局中。
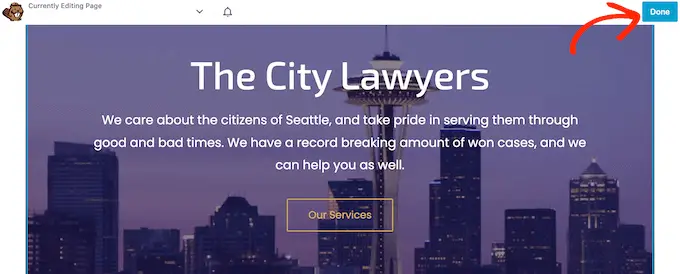
当您对着陆页的外观感到满意时,只需单击页面顶部的“完成”按钮即可。

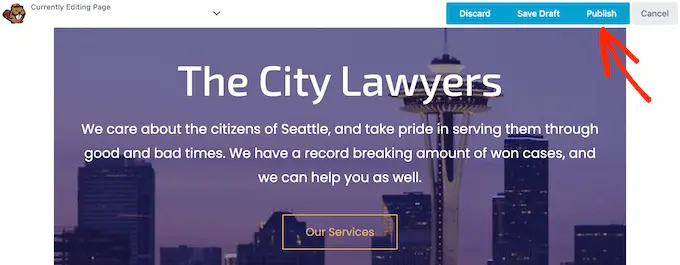
如果您已准备好启用该页面,请选择“发布”。
您现在可以访问您的网站以查看正在运行的着陆页。

我们希望本文能帮助您了解如何使用 WordPress 创建登录页面。 您可能还想查看我们关于为您的 WordPress 网站增加流量的行之有效的技巧,或者我们对最佳商务电话服务的比较。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
如何使用 WordPress 创建登陆页面一文首次出现在 WPBeginner 上。
