如何创建非营利网站? (分步指南 2023)
已发表: 2023-03-28想了解如何创建非营利性网站。 上车; 你来对地方了。
你知道吗? 根据 Statista,全球 66% 的人口使用互联网。
因此,您的在线形象对每个企业都至关重要。 此外,简化非营利项目的成功同样重要。
通过建立非营利网站,您可以让用户了解您的事业、分享您的故事、募集捐款、为您的组织招募志愿者等等。
因此,本指南将向您展示如何建立非营利网站。 所以,请坚持到最后。
创建非营利网站时需要考虑的重要事项
要创建一个强大的非营利网站,您需要考虑以下一些重要事项:
- 清楚地说明您的组织的使命,以教育人们
- 说明您提供的服务及其对社区的重要性
- 添加您组织的成员、团队和合作伙伴的简介和照片
- 确保您的网站易于导航
- 添加联系表格,使人们能够轻松与您联系
- 添加社交媒体链接以将您的影响范围扩大到更广泛的受众
- 包括时事通讯表格以允许人们注册您的网站
- 添加捐赠表格以接收/接受您组织的捐赠
- 请记住包含一个号召性用语 (CTA) 按钮以提示用户采取行动
除了上面提到的事情之外,您还应该牢记网站的快速和响应能力。
选择创建非营利网站的最佳平台
选择一个理想的平台来创建非营利网站是一个关键而微妙的阶段,因为它会影响您以后的所有步骤。
所以,慢慢来,考虑一下您组织的目标,然后选择一个可靠的平台。
幸运的是,有几个网站建设平台可以让您建立一个强大的非营利网站。 WordPress、Wix、Squarespace、Weebly 等都是一些平台,仅举几例。
但是,我们强烈建议使用 WordPress 创建您的非营利网站。

我们推荐WordPress的主要原因如下:
- WordPress 是可以免费使用的开源软件。
- 它是一种流行的内容管理系统 (CMS),为超过 42% 的网络提供支持。
- 它具有高度的灵活性和可定制性,带有多个主题和插件。
- WordPress 对初学者很友好,因为您不需要任何编码技能就可以使用这个平台。 但是,知道如何编码是一个加分项。
- 最重要的是,从 WordPress 获得支持也很容易,因为它拥有全球社区、巨大的资源和活跃的支持论坛来帮助您解决问题。
当我们谈论 WordPress 时,您需要知道有两个版本,即 WordPress.com 和 WordPress.org。
在 WordPress.com 中,该平台将为您托管网站。 但它非常有限,您无法完全控制您的网站。

相反,WordPress.org 是一个自托管平台。 因此,您需要自己寻找托管服务。 但是,它非常灵活、可定制,并且可以完全控制您的站点。

因此,在本文中,我们将讨论自托管平台WordPress.org 。
注意:如果您仍然对使用哪个平台感到困惑,您可以在做出最终决定之前查看我们关于 WordPress 与 Wix、Weebly 与 WordPress 以及 Squarespace 与 WordPress 的比较文章。
如何创建非营利网站? (分步指南)
现在,是时候学习如何使用流行的 CMS 平台 WordPress 创建非营利性网站了。 您需要做的就是按照下面提到的步骤操作。
让我们开始!
第 1 步:获取域名并购买虚拟主机
虽然 WordPress 是免费使用的,但使用它创建网站需要您花一些钱购买域名和虚拟主机。
如果您想知道域名是什么,那么它就是您网站的名称,人们可以通过该名称认出您。 换句话说,它是您网站的标识。
例如,我们网站的域名是“ThemeGrill.com”。

您可以为您的非营利网站想一个很酷的域名,并通过域名注册商注册。
一些最便宜和最好的域名注册商可以注册您的域名,如下所示:

同样,网络托管是您网站所在的空间。 它存储您网站的所有重要文件和数据。
因此,用户可以通过万维网 (WWW) 访问您的网站。
托管您的非营利网站的一些最佳 WordPress 托管服务如下:

如果您的预算有限,并且想要一个廉价的共享托管解决方案来托管您的网站,Dreamhost 是一个不错的选择。 Dreamhost 最好的部分是它还包括一个一年的免费域。

同样,如果您愿意花几美元为您的非营利网站获得托管 WordPress 托管服务,我们建议您使用 Kinsta。

在如何为您的网站选择最佳虚拟主机方面需要帮助? 然后,我们会为您提供全面的指南。
第 2 步:安装 WordPress
购买域名和虚拟主机后的下一步是安装 WordPress。
幸运的是,现在大多数网络托管服务提供商都带有 WordPress 自动安装或一键安装程序功能,方便您使用。
例如, WordPress 预装了Dreamhost,而 Kinsta 具有一键式 WordPress 安装程序功能。
因此,有了正确的托管解决方案,开始使用您的 WordPress 网站不再是问题。
安装 WordPress 并登录仪表板后,您可以管理站点、配置设置并根据自己的喜好对其进行自定义。
第 3 步:选择您的网站主题
使用 WordPress 的好处之一是您可以借助 WordPress 主题使您的网站看起来完全符合您的要求。
然而,WordPress 主题有很多选择,并不是每个主题都适合您的网站。 因此,您必须明智地选择您的网站主题。
下面列出了为您的网站选择完美主题的一些重要提示:
- 选择与您网站的利基市场完美契合的主题。
- 检查星级和更新日期。 主题必须是最近更新的。
- 它应该具有响应式设计以完美适应任何屏幕类型和尺寸。
- 该主题应该有可靠的客户支持,以及时解决任何可能的问题。
查看我们的初学者指南,了解更多聪明的想法,为您的网站选择正确的主题。
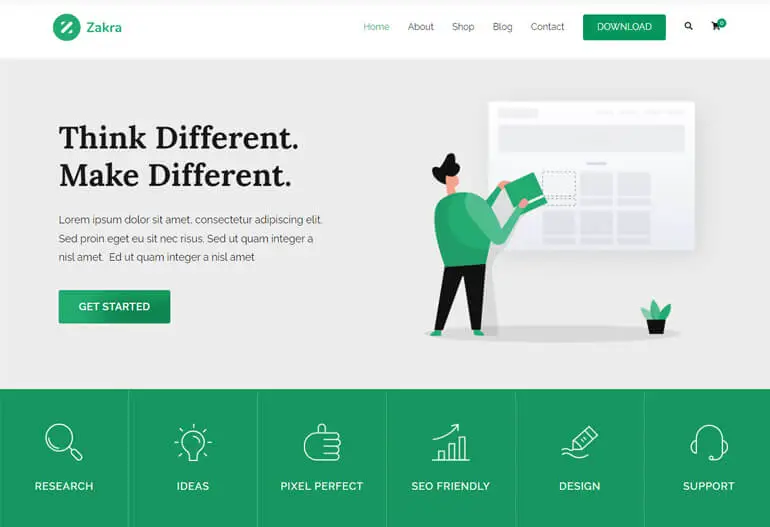
不过,如果您问我们哪个主题适合您的非营利性网站,我们建议您使用 Zakra。

它是最受欢迎的多用途 WordPress 主题之一,受到全球超过 6 万用户的喜爱。 这是一个高度可定制且功能丰富的主题,经过精心开发,可以满足您的目的。
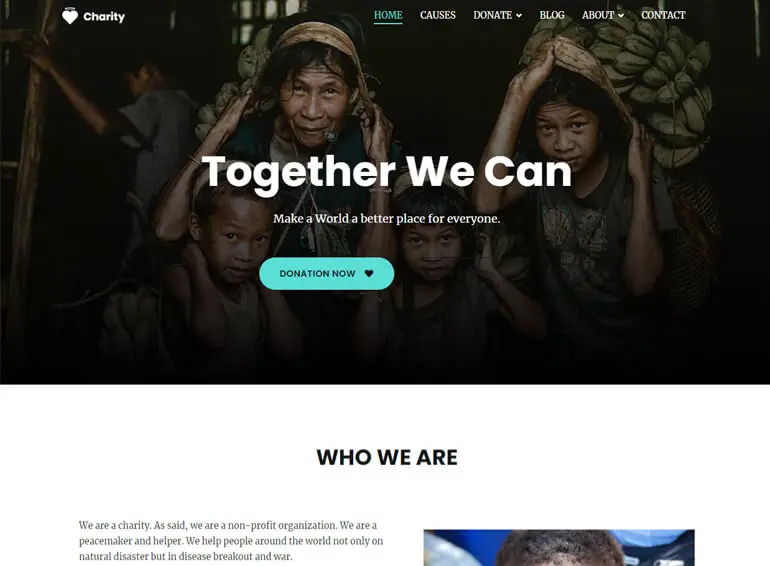
这个顶级主题带有 80 多个预建模板,您只需单击一下即可导入。 最好的部分? 它还为您的非营利网站提供了一个名为Zakra Charity的演示。

因此,它消除了从地面创建站点的需要。
因此,在本教程中,我们将向您展示如何使用 Zakra Charity 创建一个非营利性网站。 为此,您需要先安装主题。
安装 WordPress 主题
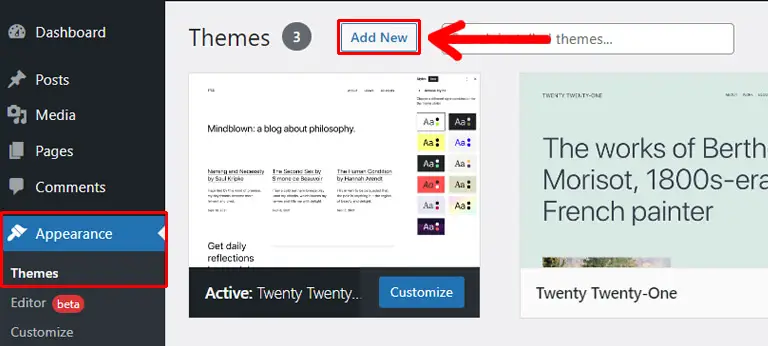
要安装 WordPress 主题,请从仪表板转到外观 >> 主题,然后单击左上角的添加新按钮。

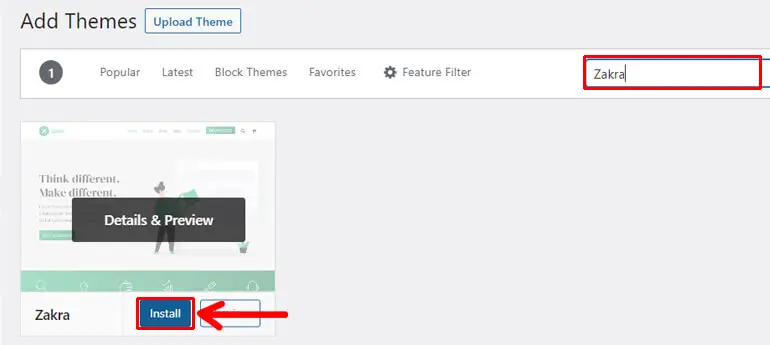
在“添加主题”页面的搜索栏中输入 Zakra。 一旦主题显示点击安装按钮。

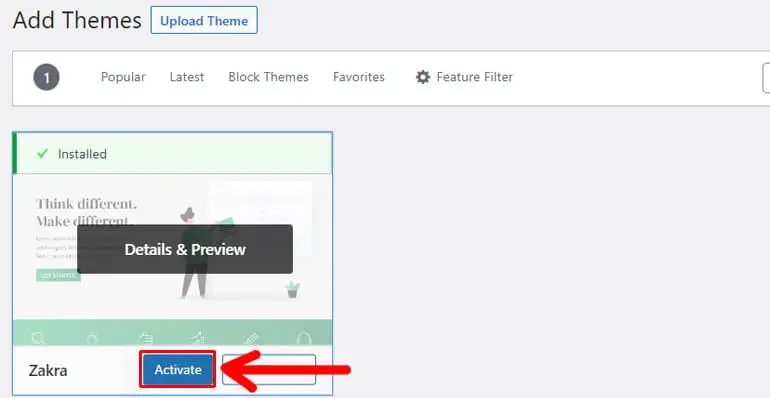
再次点击激活按钮激活主题。

导入 Zakra 慈善演示
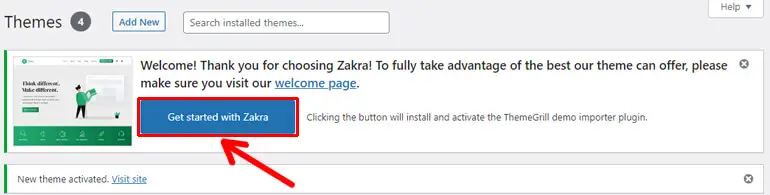
激活后不久,您将在页面顶部看到一条欢迎消息。 除了该消息,您还会找到开始使用 Zakra按钮。

单击该按钮将在您的站点上安装并激活 ThemeGrill Demo Importer 插件,使您可以通过单击导入入门演示。 所以,我们建议点击按钮。
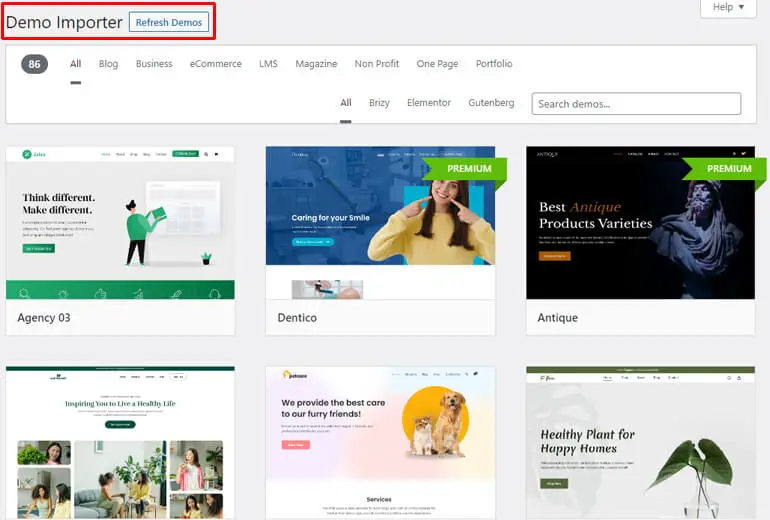
之后,将打开一个Demo Importer页面。 此页面包含几个适用于各种网站利基市场的免费和付费演示。

您还可以使用过滤器来选择您理想的主题。 因此,您可以轻松快速地选择符合您需求的产品。
但是,您应该购买 Zakra 的高级版本才能使用高级演示模板。
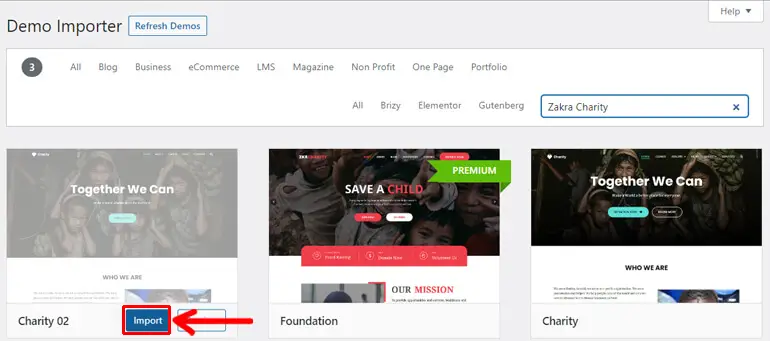
幸运的是,Zakra Charity 是一个免费使用的模板。 因此,您可以使用该模板完全免费地创建您的网站。
如您所见,有两个 Zakra Charity 模板可用。 Charity 02 建立在 Gutenberg 之上,Charity 建立在 Elementor 之上。 因此,您可以在方便时使用任何模板。

现在,我们将使用 Zakra Charity 02。因此,将鼠标悬停在模板上并单击“导入”按钮。
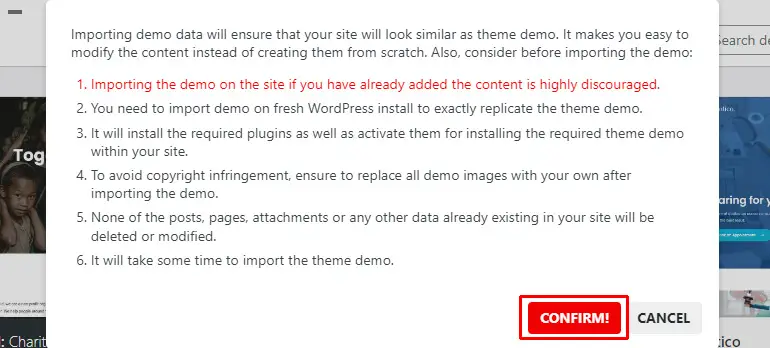
接下来,点击对话框中的确认按钮。

之后,您的演示将成功导入。
自定义主题
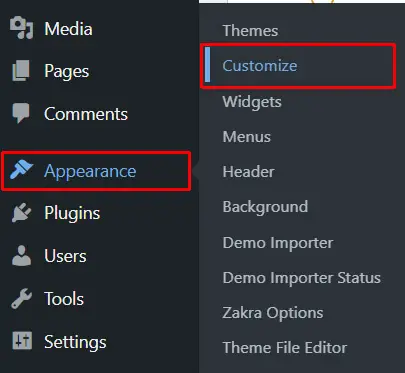
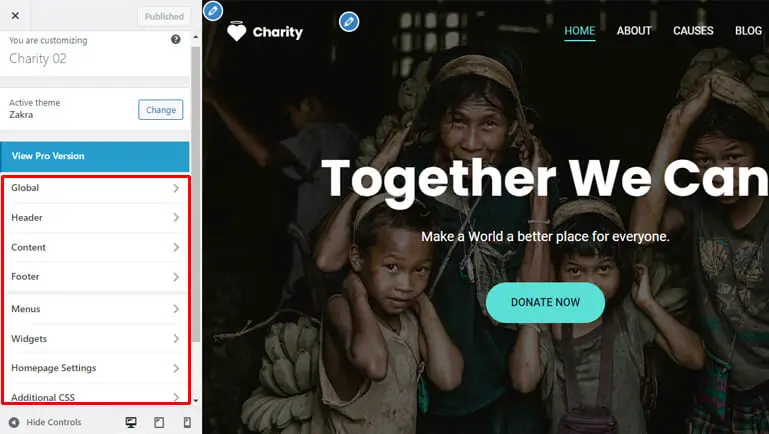
下一步是自定义主题。 因此,转到外观 >> 自定义以开始根据您的心脏内容自定义主题。

Zakra 最好的部分是您可以尝试各种设置并实时查看更改。
下面,我们将讨论主题的一些基本自定义选项:
- 全局:让您在全局范围内编辑网站的颜色、背景、布局、排版和按钮。
- 标头:使您能够配置不同的标头选项,例如站点标识、媒体、顶部栏、按钮、菜单等。
- 内容:允许您配置内容的外观,如页眉、博客/存档、单篇文章等。
- 页脚:允许您启用页脚小部件、设置样式、自定义页脚底部栏、启用滚动到顶部选项等。
- 菜单:使您能够在站点上创建、编辑和删除菜单。
- 小部件:允许您将小部件添加到您的站点并根据需要修改它们。
- 主页设置:选择主页显示的内容。
- 附加 CSS:添加附加 CSS 代码以进一步自定义您的站点。

第 4 步:将内容添加到您的非营利网站
现在,是时候向您的非营利网站添加内容了。 您可以使用页面和帖子轻松添加必要的内容。
页面是您不需要不断更新或更改的静态内容。 换句话说,WordPress 页面是长期保持不变的内容。
例如,关于我们页面、服务页面、联系我们页面等。
从仪表板转到页面 >> 添加新页面以创建 WordPress 页面。

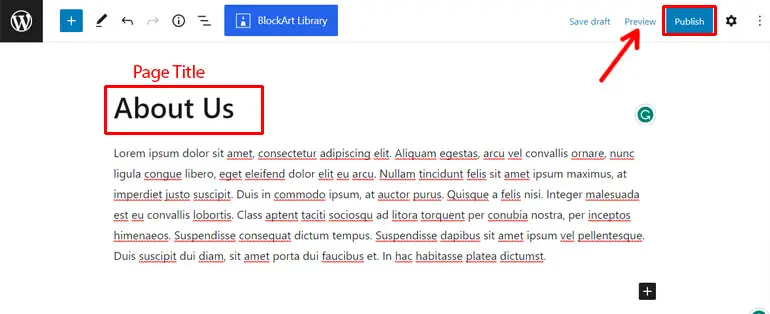
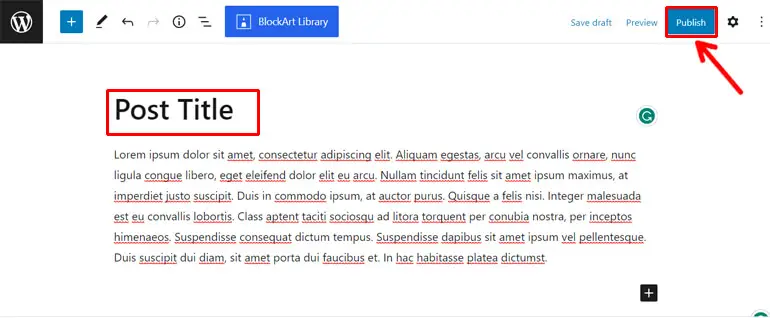
不久之后, WordPress 页面编辑器打开。 首先,添加页面标题,然后添加必要的内容。


添加完内容后,点击顶部的发布按钮发布您的内容。 您还可以在发布页面之前单击“预览”按钮来预览页面的显示方式。
您需要添加到非营利网站的一些基本页面如下:
- 主页:在此页面上,写下您的非营利组织。 告诉谁是您的理想客户以及他们为什么应该留在您的网站上。
- 关于我们:在这里,您可以写下您的基金会背后的故事、您组织的成立日期、您项目中的成员和合作伙伴、成就等。
- 服务:在这里,告知人们您提供的服务类型及其对人们的影响。
- 捐赠:在此页面上,写下您的捐赠者,您如何将捐赠用于您的事业等。您还可以添加一个表格来收集捐赠。
- 志愿者:在这里,你可以解释你做过的志愿工作,用户如何为你的组织做志愿者等等。
- 联系我们:在此页面上,写下人们如何与您联系。 您可以添加您的地址、电子邮件地址、电话等,甚至可以添加联系表。
相反,帖子是不断更新的动态内容。 它们通常按相反的时间顺序排列。 这意味着最新的帖子位于顶部。
WordPress 帖子的一个很好的例子是博客文章。
您也可以类似地创建帖子。 首先,转到Posts >> Add New这会将您带到WordPress Post Editor 。

然后,添加帖子标题和内容。 满意后,像以前一样添加“发布”按钮。

将页面显示到您网站的菜单
仅创建 WordPress 页面是不够的。 您还需要将它们显示在网站上的适当位置,以便用户可以轻松访问这些页面。
显示站点基本页面的最常见位置之一是在 WordPress 菜单中。 它是出现在标题部分以便于导航的链接列表。
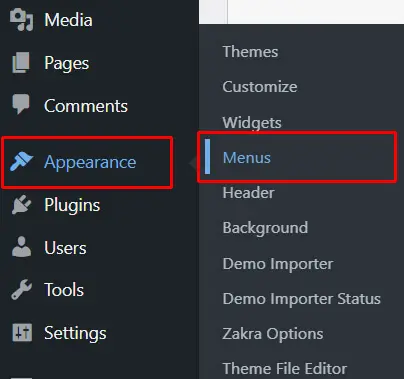
因此,导航至Appearance>> Menus 。

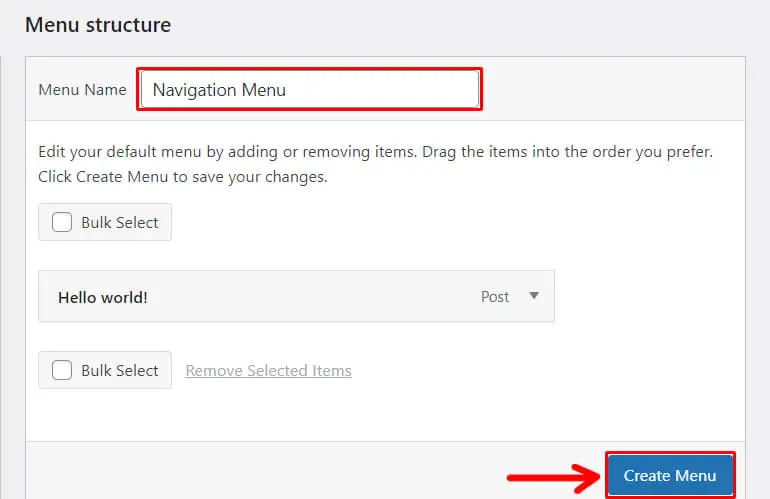
从菜单编辑器页面输入菜单名称,然后点击创建菜单按钮。

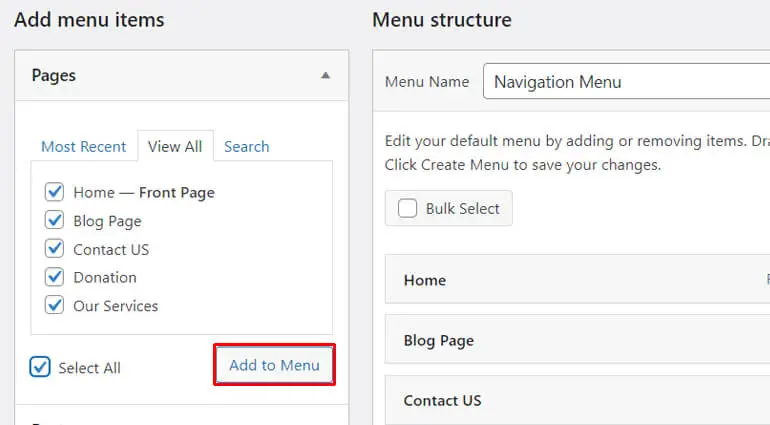
然后,从“添加菜单项”部分,单击“页面”选项卡>> “查看全部” ,然后勾选要添加到菜单中的所有页面。

之后,单击“添加到菜单”按钮。 现在,所有页面都将出现在右侧的菜单结构部分。 因此,您可以根据自己的喜好重新排序项目。
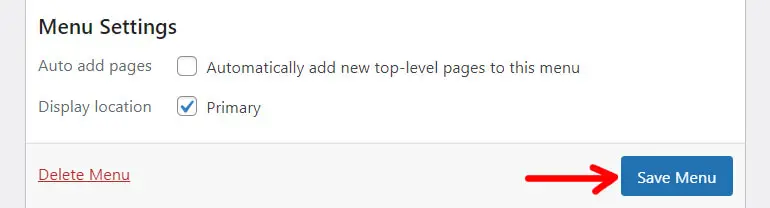
接下来,从“菜单设置”选项中,选择菜单的显示位置。 最后,点击保存菜单按钮。

注意:我们还有创建 WordPress 菜单的详细指南。
第 5 步:使用 WordPress 插件添加更多功能
如果不讨论 WordPress 插件,我们关于如何创建非营利网站的教程将是不完整的。
简而言之,WordPress 插件是您可以添加到站点以增强其功能的附加软件。 他们向您的站点添加新功能并改进其功能。
安装 WordPress 插件
现在,如果您想知道如何在您的 WordPress 网站上安装插件,这很容易。 您可以直接从仪表板安装 WordPress 插件。
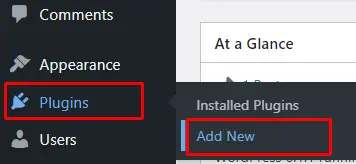
您所要做的就是转到插件 >> 添加新插件。

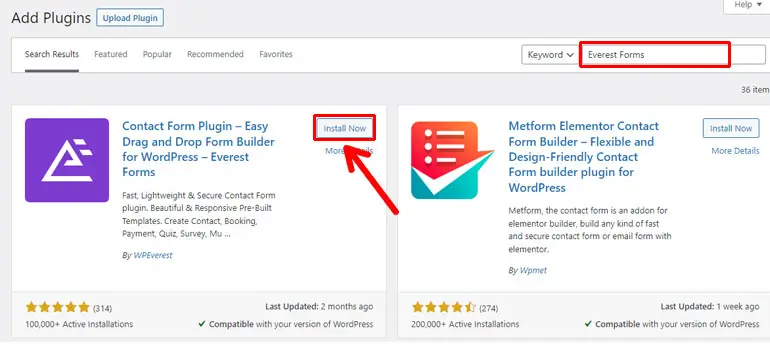
然后,在“添加插件”页面的搜索栏中键入要安装的插件的名称。 例如,在这里我们将输入 Everest Forms。

当插件显示时,单击“立即安装”按钮。
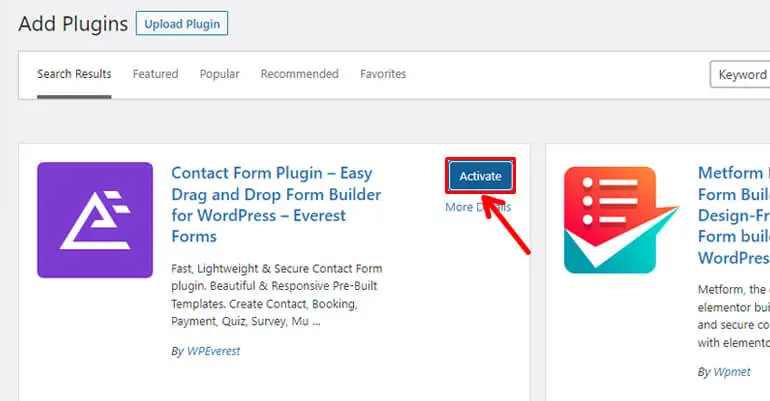
安装完成后,点击激活按钮激活插件。

您还可以查看我们关于安装 WordPress 插件的文章以获取详细指南。
一些对您的非营利网站有用的插件
与主题一样,您还会发现一些专为多种用途而设计的免费和高级 WordPress 插件。
但是,在这里,我们提到了一些基本的 WordPress 插件,它们将派上用场来构建您的非营利网站。 因此,让我们在有关如何构建非营利网站的教程中了解这些插件。
1. Everest Forms(用于创建联系表格、捐赠表格和订阅表格)
您必须在您的非营利网站上加入可用的表格,以允许用户采取特定的行动。 这些可用的表格包括联系表格、时事通讯注册表、捐赠表格、志愿者申请表格等。

不用担心。 您不需要安装多个插件来创建不同的表单,因为我们有一个一站式的表单生成器解决方案。 是的,我们正在谈论令人难以置信的插件Everest Forms 。
您可以在几分钟内使用这个拖放构建器创建简单到复杂的 WordPress 表单。 使用此插件绝对不需要任何编码技能。
此外,Everest Forms 还提供了一个庞大的免费和高级表单模板库。 因此,除非您愿意,否则您无需从头开始创建 WordPress 表单。
这只是冰山一角。 此外,Everest Forms 还具有无限的表单字段、表单导入/导出、垃圾邮件保护、智能条件逻辑等功能。
主要特征:
- 无限制的电子邮件通知和自动回复,例如向表单提交者发送的欢迎和确认消息
- 多步骤表单使冗长复杂的表单变得简单
- 多文件上传选项
- PayPal 和 Stripe 附加组件使您能够通过 WordPress 表单接受付款
2. 用户注册(用于注册用户)
非营利组织还必须为各种项目和活动注册志愿者和参与者。 因此,创建美观的注册表对于任何非营利组织也同样重要。

要创建这样的注册表单,没有比用户注册插件更好的选择了。
它是人群最喜欢的 WordPress 注册插件之一,无需任何编码技能即可构建不同类型的注册表单。 活动注册、员工注册、社会注册,应有尽有!
此插件还允许您仅注册列入白名单的电子邮件域。 反之,您也可以通过邀请码注册用户。
此外,通过用户注册,您可以从四种不同的用户批准和登录选项中进行选择。 分别是自动批准和手动登录、自动批准和自动登录、管理员批准和电子邮件确认后自动批准。
主要特征:
- 具有用户友好界面的拖放表单生成器
- 为管理员和用户定制的电子邮件通知
- 允许在注册时分配不同的用户角色
- 精心设计和美观的用户个人资料页面
3. Elementor(页面构建器插件)
如果您想轻松地为您的非营利网站创建独特的布局, Elementor是一个很棒的插件。

使用此拖放式页面构建器,您无需编写任何代码即可制作出令人惊叹的网站。
此外,Elementor 附带 40 多个免费小部件。 因此,使用此插件可以轻而易举地构建引人入胜的网站。 这些小部件包括:标题、图像、视频、推荐、图标、社交图标等。
此外,您可以自定义站点的各个方面,如间距、定位、填充、边距等。最好的部分是什么? 它还使您能够实时查看所做的更改。
此外,该插件完全响应以提供出色的用户体验,无论他们使用什么设备查看您的网站。
主要特征:
- 100 多个响应式网站工具包可快速启动您的网站创建过程
- 自由定制一切
- 用于扩展 Elementor 功能的几个第三方插件
- 多语言支持(翻译成 59 种以上的语言)
4. WP Rocket(优化网站速度)
页面加载速度是 Google 考虑将您的网站排在 SERP(搜索引擎结果页面)顶部的重要因素之一。 因此,优化您网站的速度至关重要。

优化站点速度的最佳插件之一是WP Rocket 。 它是一个一体化的速度优化插件,具有页面缓存选项、延迟加载、数据库优化等功能。
最重要的是,WP Rocket 还与流行的 WordPress 主题、插件和顶级托管主机兼容。
总的来说,这个速度优化插件易于设置和使用,因为它的功能在激活后立即应用。
主要特征:
- 缩小并合并您网站的 CSS 和 JS 文件
- GZIP 压缩使访问者能够快速获取您的内容
- 电子商务经过优化,可让您的在线商店快速顺利地运营
- 有助于改善您网站的搜索引擎优化
5. Wordfence Security(保护您的网站安全)
仅仅为非营利组织创建网站是不够的; 保护您的站点免受安全恶意软件的侵害也同样重要。

因此,可以用来保护站点安全的顶级 WordPress 安全插件之一是Wordfence Security 。 它通过一套全面的安全功能提供高水平的网站安全。
WordPress 防火墙通过限制登录尝试来阻止恶意流量并保护暴力攻击。 此外,恶意软件扫描程序还会检查恶意软件、错误 URL、代码注入等。
此外,可以通过 IP 来阻止攻击者,您还可以根据 IP 范围、主机名、用户代理等构建高级规则。
主要特征:
- 用于登录安全的双因素身份验证 (2FA)
- 检查您的站点是否存在安全漏洞并提醒您有关问题
- 扫描您的站点以查找可疑的 URL 和内容
- 登录页面 CAPTCHA 防止机器人登录
第 6 步:针对搜索引擎优化您的非营利网站
Google、Bing、Yahoo、Baidu 等搜索引擎是网站流量的重要来源。 因此,为搜索引擎准备您的非营利网站至关重要。

优化您的网站使搜索引擎能够轻松抓取您的网站内容并使其在 SERP 上排名更高,从而增加访问者的数量。
好消息是 WordPress 本身就是一个 SEO 友好的平台。 它提供了组织良好的内容结构、HTML 标记合并、允许创建美观的 URL 等。
此外,还有几个 SEO 插件可用于改善您网站的搜索引擎优化 (SEO)。
一些流行的 SEO 插件是 Rank Math、Yoast SEO、All in One SEO、Premium SEO Pack 等。

这些插件可让您在 WordPress 中添加关键字和元描述,使您的内容对 SEO 友好。
此外,他们还提供了一套完整的 SEO 功能来提高您的排名和增加流量。
结论
当您选择合适的平台(如 WordPress)来构建非营利网站时,创建和设置非营利网站就像在公园里散步一样。
您可以按照以下简单步骤使用 WordPress 为非营利组织创建网站。 他们是:
- 获取域名和虚拟主机
- 安装并登录 WordPress
- 选择一个完美的网站主题
- 将内容添加到非营利网站
- 使用 WordPress 插件添加更多功能
- 针对搜索引擎优化您的网站
我们希望您现在知道如何使用 WordPress 创建非营利性网站。 如果您有任何困惑或建议,请随时在下面的评论部分写信给我们。
您可以访问我们的博客以获取有关创建商业网站、在线杂志网站、LMS 网站等的类似文章。
另外,不要忘记在 Facebook 和 Twitter 上关注我们以获取最新的 WordPress 文章更新。
免责声明:帖子中的某些链接可能是附属链接。 因此,如果您使用该链接购买任何东西,我们将赚取会员佣金。
