如何在 WordPress 上创建作品集网站(8 个步骤)
已发表: 2023-10-03缺乏专业的投资组合可能会严重影响您吸引的客户或雇主类型 - 特别是如果您是自由职业者。 许多人不会给予这一步应有的关注和关注,因为他们认为这太复杂,或者不知道从哪里开始。 然而,在 WordPress 上创建一个具有专业外观的作品集网站是小菜一碟!
对于希望在预算范围内展示自己作品的自由职业者来说,WordPress 是完美的解决方案。 它拥有您所需的一切 - 开箱即用的功能,以及通过无数可用主题和插件提供的大量附加功能。
当我们结束本文时,您将了解如何通过八个步骤在 WordPress 上创建一个基本(但优雅)的作品集网站 - 对于那些不熟悉 Web 等方面的人,我们将从头开始主机和 WordPress 安装。 让我们开始吧!
目录:
- 选择一个好的WordPress主机
- 安装 WordPress
- 查找并安装正确的主题和插件
- 建立一个标题
- 建立项目库
- 建立“关于我”部分
- 建立联系表格
- 在 WordPress 上充实您的新作品集网站
1.选择一个好的WordPress主机
我们过去已经讨论过这个话题了,但如果您想直接进入,在选择 WordPress 主机时需要记住以下四件事:
- 可扩展性:您的主机应该能够处理要求较高的站点,以防您将来想要开展新项目。
- 安全性:一个好的主机应该认真对待网络安全并提供确保您安全的功能。
- 支持:这一点很关键。 如果您的网站出现任何问题,您将需要获得可靠的支持团队的支持。
- 声誉:每个网络主机都会有其批评者,但总的来说,您会希望选择具有良好记录的网络主机。
如果我们要给您推荐一个好的主机,那就是 Bluehost。 它不仅价格便宜,而且还为小型到大型企业提供所有服务。 Bluehost 还会在设置过程中自动为您安装 WordPress,因此它使事情变得尽可能简单。
如果您点击我们的 Bluehost 链接,您可以更便宜地购买主机。 使用它可以获得折扣,折扣在您进入页面时自动应用。
但 Bluehost 并不是市场上唯一出色的托管服务。 如果您有兴趣了解有关其他主机的更多信息并比较选项,我们对市场上最好的 WordPress 托管公司或适合初学者的最佳 WordPress 托管的综述将使您清楚地了解哪种解决方案最适合您的需求。
现在让我们开始安装 WordPress。
2.安装WordPress
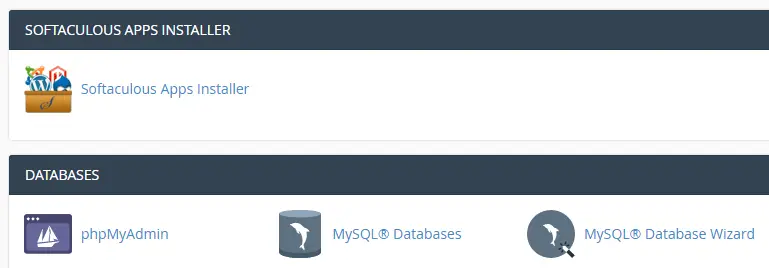
根据您选择的网络托管服务商的不同,此过程可能看起来有些不同,但基本步骤保持不变。 与提供商注册后,您将可以访问您的托管计划的专用 cPanel。 这可能包括用于安装 WordPress 或Softaculous Apps Installer 的一键选项:

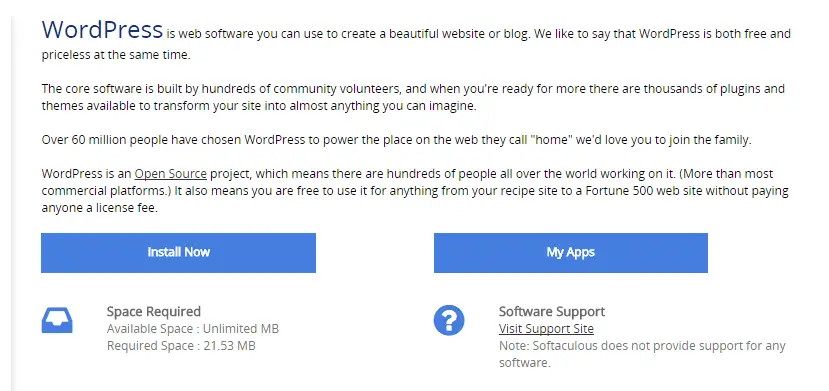
单击Softaculous Apps Installer图标,然后在下一个屏幕上找到WordPress选项。 然后,单击“立即安装”开始安装过程:

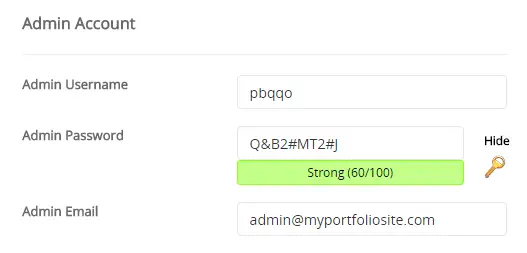
在下一个屏幕上,系统会提示您填写 WordPress 网站的详细信息,包括其名称、描述、帐户名和密码等。 其中大多数都是不言自明的,但出于安全原因,请记住更改默认的管理员用户名和数据库名称:

单击“安装”并等待片刻后,您就创建了第一个 WordPress 网站! 接下来我们要把它变成一个漂亮的作品集。
3.查找并安装正确的主题和插件
此步骤比本指南的其余部分更加开放,原因很简单,我们无法根据您自己的需求选择完美的主题和插件。 我们这么说是因为现在 WordPress 的种类繁多,用户的需求也如此多样化,以至于很难推荐一款工具能够一次性满足每个人的需求。
不过,我们会尝试一下,并提出一些主题和插件,这些主题和插件确实可以满足您作为想要自己构建作品集网站的用户可能拥有的基本需求。
主题
让我们从主题开始。
例如,人们现在必须做出的主要决定之一是在像 Neve 这样的经典主题和像 Neve FSE 这样的块主题之间进行选择。
如果您选择 Neve,只需点击几下即可轻松加载基于投资组合的入门网站。 这已经具备了一个好的作品集网站应具备的许多功能,您所需要做的就是插入您自己的内容。

虽然 Neve FSE 是一个完美的选择,但我们建议您四处看看,找到一个适合您的主题。 您可以选择多功能主题(例如 Neve FSE),也可以寻找适合视觉作品集的主题。 只要您的主题具有良好的评级和良好的文档,就应该没问题。
找到完美的 WordPress 主题组合后,您需要安装它。 为此,您应该从 WordPress 仪表板开始。 您可以通过访问YOURSITE.com/wp-admin来访问它。 登录并熟悉该仪表板:

我们已经有一些额外的选项,但现在不用担心这些。 相反,请查看“外观”选项卡。 单击“外观” ,在下一个屏幕上您将找到“添加新选项”。 单击该按钮将进入一个新屏幕,您可以在其中选择 WordPress 的默认主题之一或上传新主题:

选择上传主题会出现提示,要求您在计算机上找到下载的主题。 选择文件夹,单击“立即安装” ,然后单击“激活” ,一切就绪。
插件
处理插件也会带来类似的问题。 随意拒绝插件推荐是不负责任的(尽管有些插件是非常重要的)。 但是,我们可以教您如何发现最好的免费软件。 一旦您了解了这一点,您就可以深入研究官方插件目录并看看什么激起了您的兴趣。
如果您使用 WordPress 块编辑器和完整站点编辑作为自定义网站的主要方法,那么提供用于多种用途的块的插件应该是必须的。 Otter Blocks 就是这些插件之一。 有了它,您可以将部分、表单、设计元素和新功能插入您的网站。 我们将在本教程后面使用 Otter 向您展示如何为您的作品集网站构建联系表单。
要安装任何插件,过程非常相似。 这一切都发生在“插件”选项卡中,而不是“外观”>“主题”选项卡中。 这是我们关于如何安装 WordPress 插件的深入指南。
最后,请记住,您安装的任何新插件都需要激活才能工作。 如果您跳过激活,您的插件将无法运行。
出于本教程的目的,我们将使用 Neve FSE 主题作为我们的基础(100% 免费)。 为了让事情变得简单,我们为本教程安装了 Neve FSE 主题和 Otter Blocks 插件。
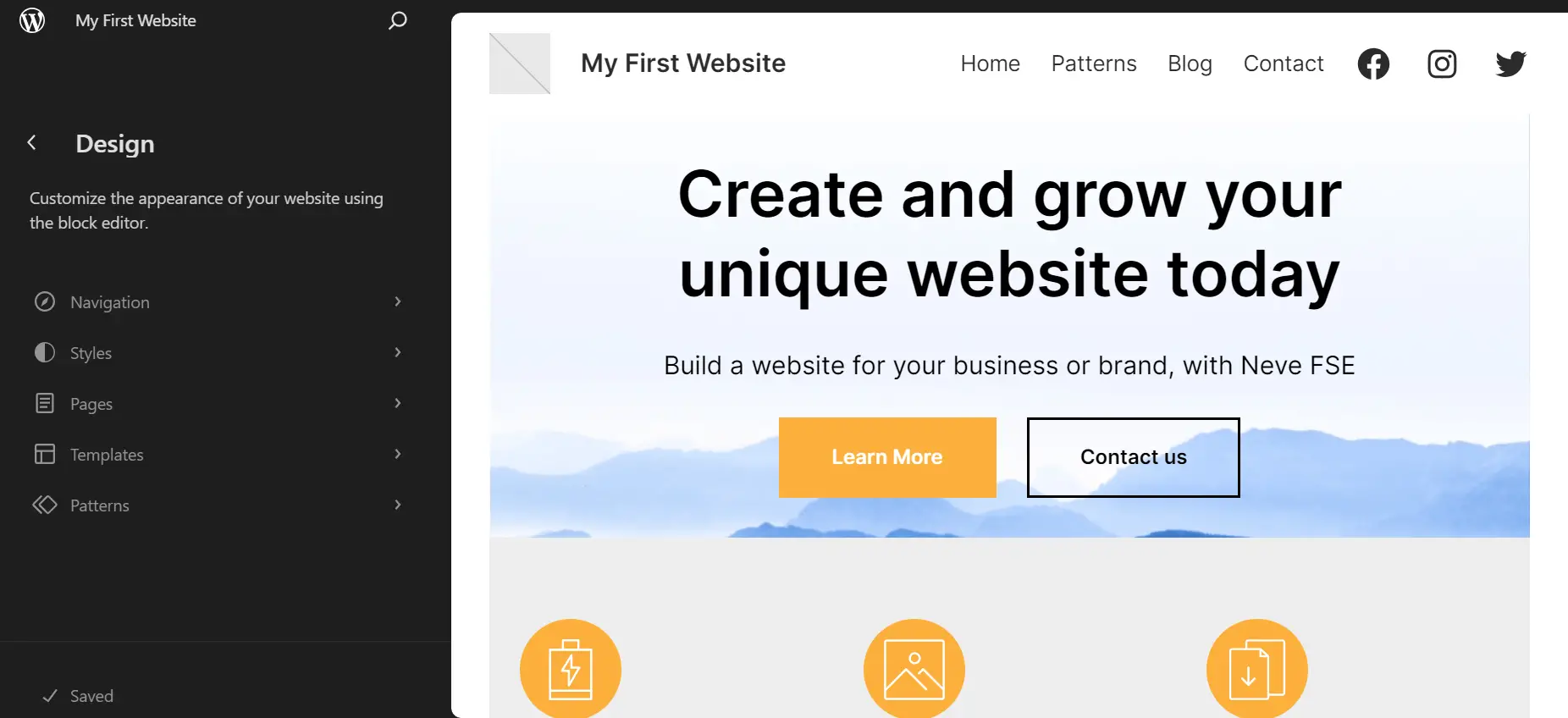
我们已经安装了 WordPress 和一个工作主题,现在是时候实际创建我们的作品集页面了。 它的第一个组件将是标题 - 一个简单的全角图像,其中包含清晰的消息以及对访问您网站的任何潜在客户的号召性用语。 前往外观 > 编辑器,查看 Neve 主题开箱即用的外观:

让我们使用 WordPress 编辑器来调整这个大标题部分,以满足我们的需求 - 一个可以根据您所需的需求调整主题的地方。 这涉及三个步骤:
- 编辑标题中的文本块以更改内容。
- 调整第一个按钮的文本并删除同一部分中的第二个按钮。
- 通过单击当前图像并替换它来上传新图像。 使用图像块中的替换按钮。
以下是实施这些调整后的结果:

这是我们准备采取行动的标题,最后我们将整体了解一下该网站。 您会注意到,在此阶段下面的按钮没有链接到任何地方。 为您的网站构建页面后(我们将在这篇文章中向您展示),您可以将它们链接到此标题按钮。
例如,您可以添加指向“联系”页面的链接,以便人们可以轻松地向您推荐工作或职业机会。
5. 建立项目库
项目库是 WordPress 上任何作品集网站的核心和灵魂。 它本质上是您最新项目的集体展示,并带有每个条目的链接。 您可以通过两种方式在 WordPress 中构建项目库:
使用 Neve FSE 中的块模式
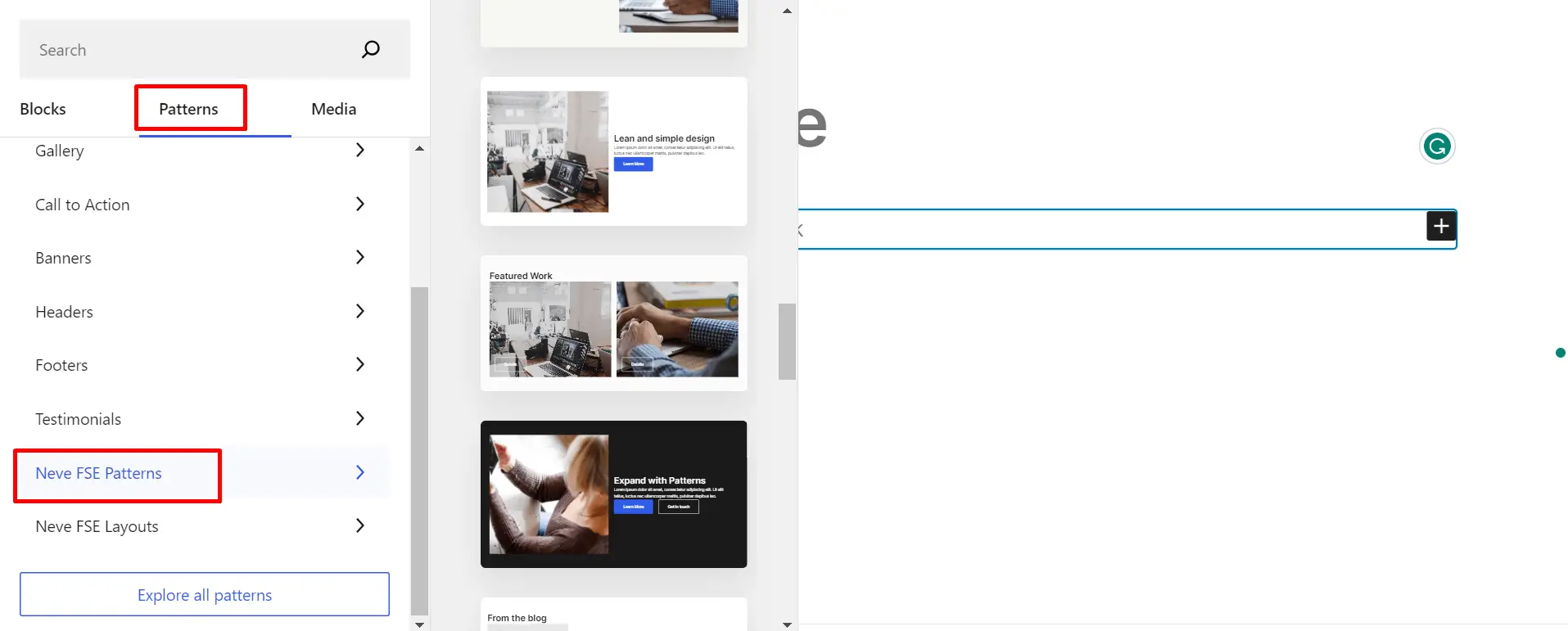
构建投资组合的一种方法是使用 Neve FSE 主题的块模式。 转到页面>添加新条目进入块编辑器。 在这里,单击 + 图标插入 Neve FSE 提供的块模式。

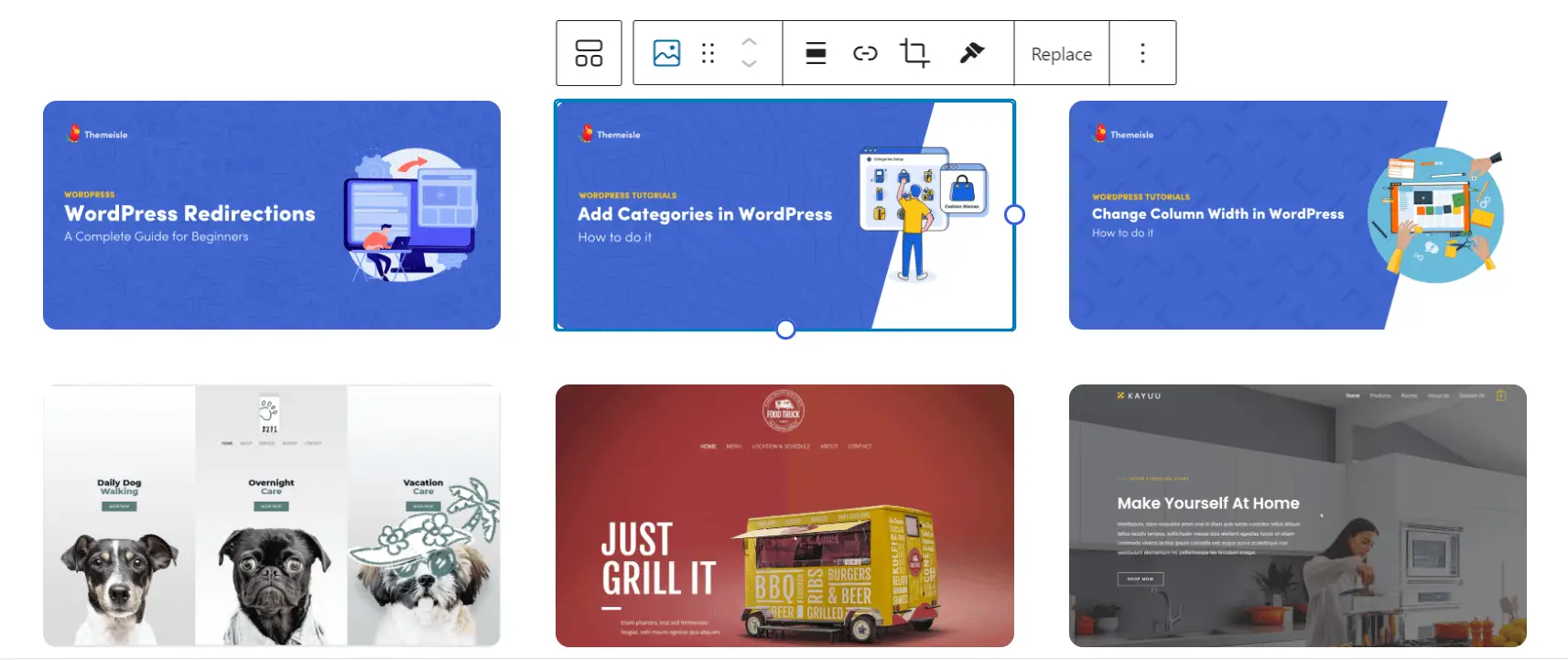
为了向您展示如何做到这一点,我们选择了一种更接近我们希望通过本文实现的模式。 因此,我们插入了 Neve FSE 提供的特色工作模式。
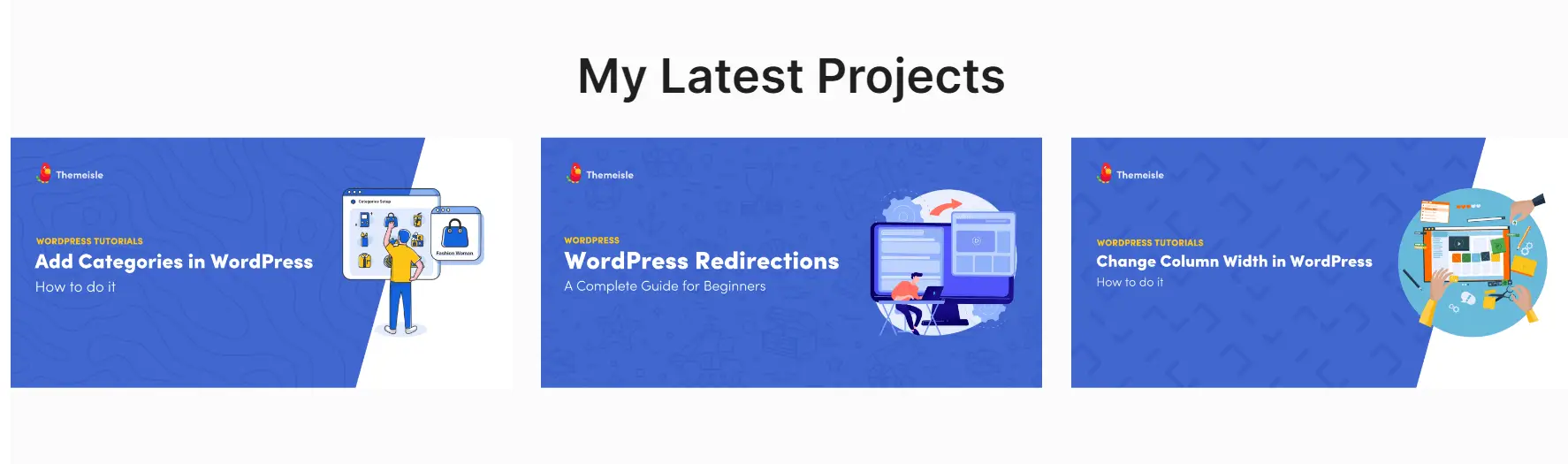
在此示例中,我们添加了三篇过去的文章,并为每篇文章设置了特色图像:

除了创建三个单独的项目之外,我们还使用 WordPress 编辑器执行了以下操作:
- 我们在主页标题下方添加了一个新的投资组合部分。 我们通过区块复制项目来做到这一点。
- 我们修改了作品集页面的主标题。
- 我们在“我的最新项目”块中为每个项目添加了特色图像。
- 为每个图像添加了一个链接,以引导访问者访问相应的项目。
使用 WordPress 中提供的模板套件
如果您使用的是 WordPress 6.3 或更高版本,您可以从许多预构建的模板中受益,这些模板使您能够创建新的作品集页面。 以下是如何通过 WordPress 编辑器创建项目库。

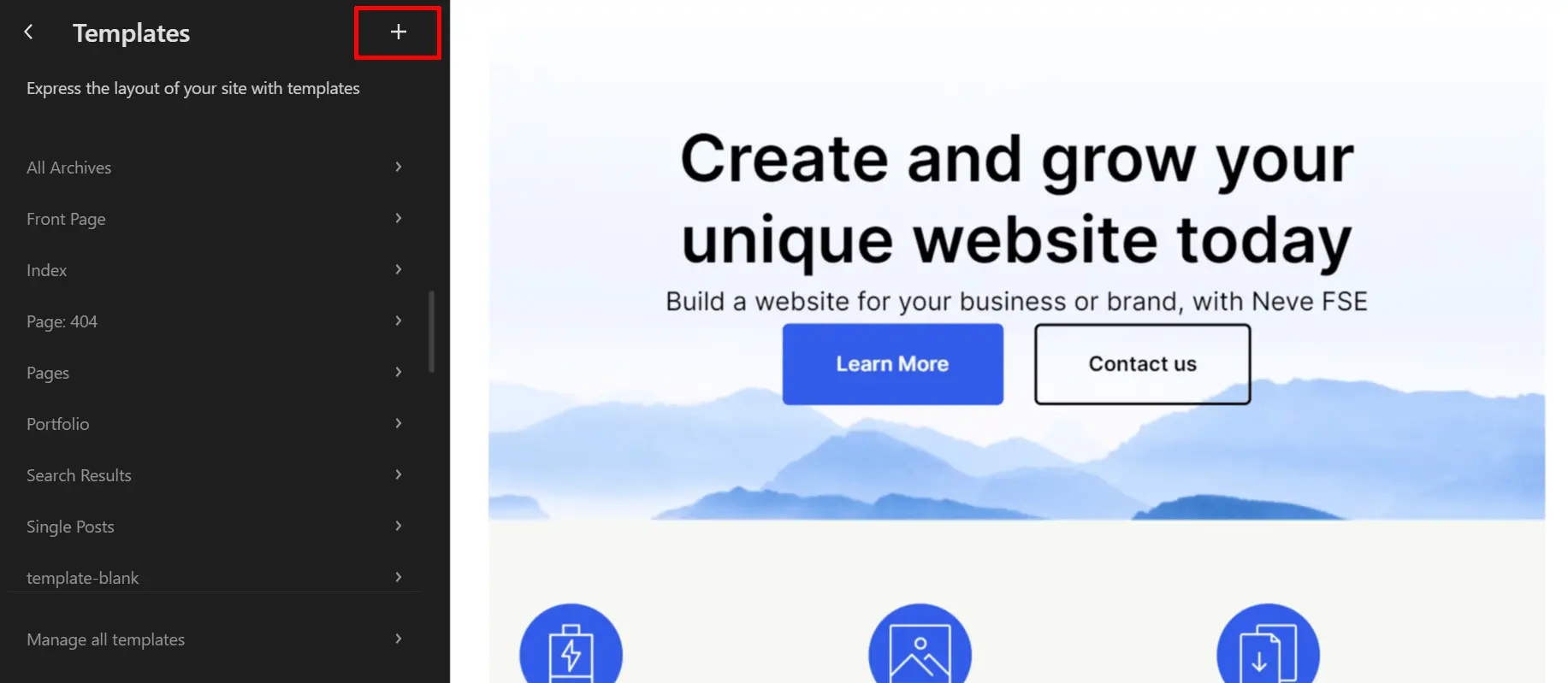
转到外观 > 编辑器 > 模板 > 添加新项(+ 图标)。 从列表中选择自定义模板并为其命名。

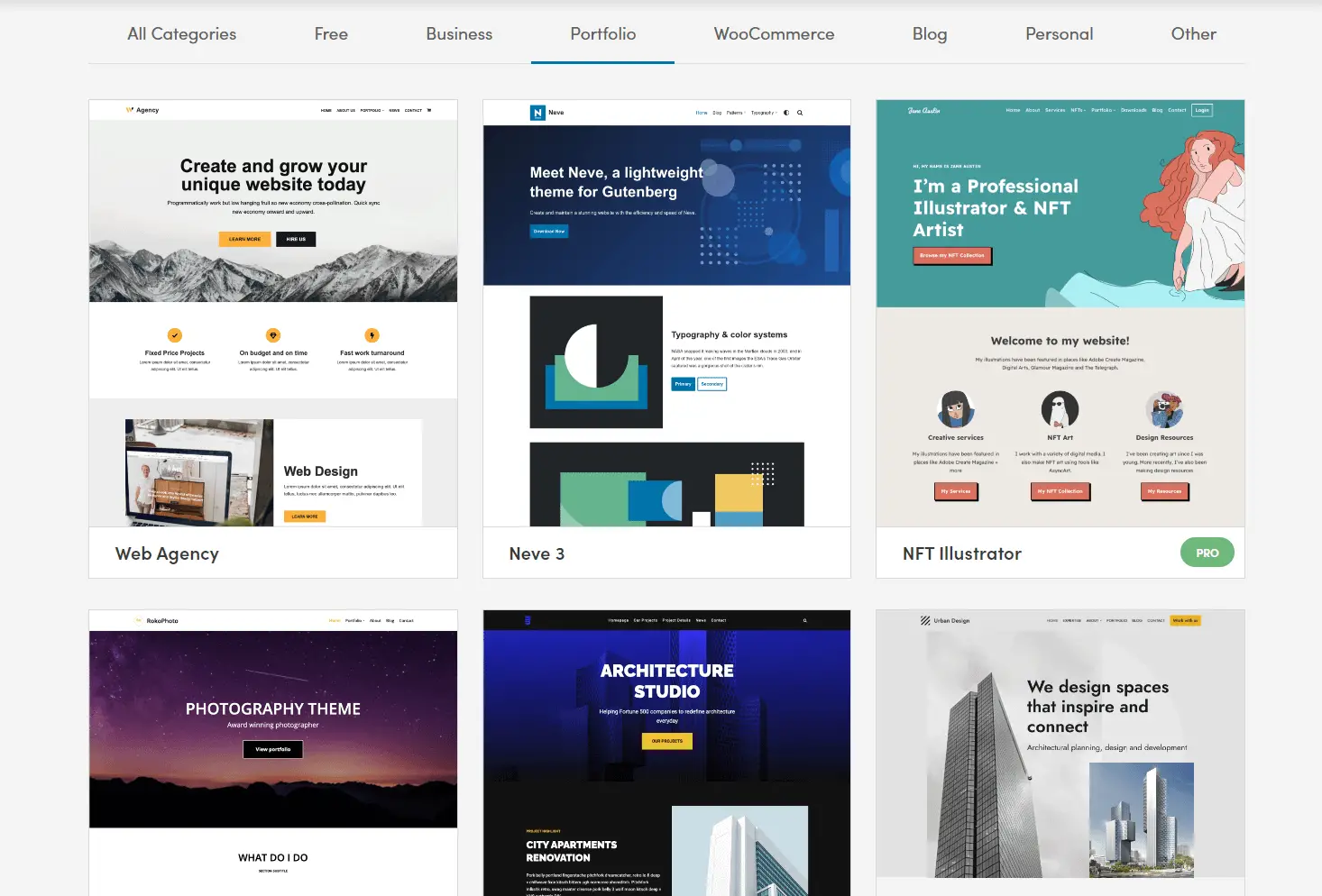
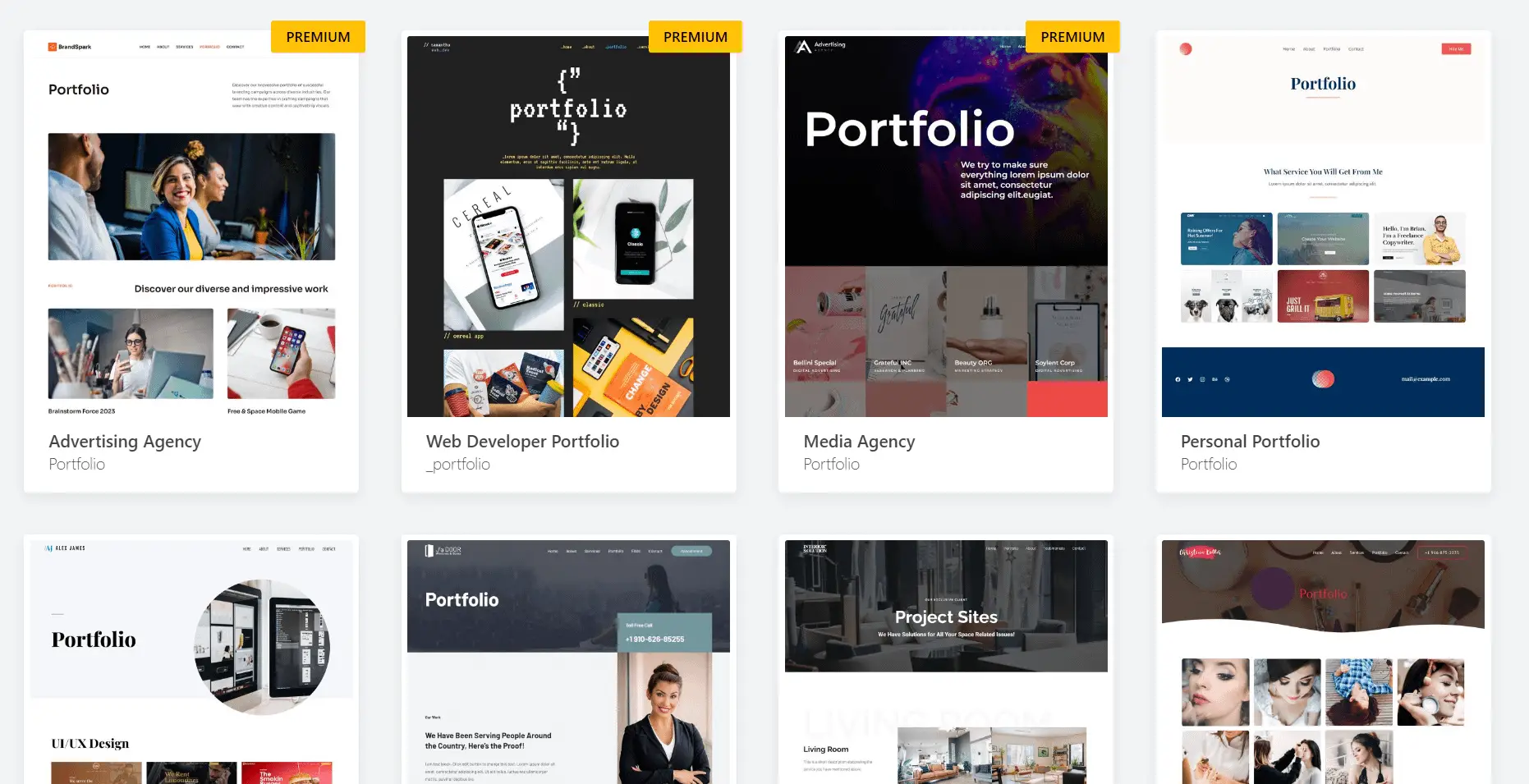
出现一个新的空白页。 单击编辑器右上角的Template Kits按钮并搜索Portfolio 。 导入您最喜欢的模板套件后,可以通过块对其进行编辑。

要替换投资组合中的项目,请选择每个投资组合图像并将其替换为您自己的图像。 您还可以添加链接并自定义图像的样式。 单击“保存” 。

接下来,我们将解决添加一些附加内容的问题 - 特别是“关于我”部分。
6. 建立“关于我”部分
我们的产品组合已经取得了很大进展,但我们仍然需要充实内容。 一个很好的方法是让访问者了解您是谁,例如雇主希望了解的关于您的关键事实。 为此,我们将使用 Neve FSE 将所有信息划分为易于理解的部分。
要创建“关于我”页面,请转到“外观”>“编辑器”>“页面” 。 单击 + 图标添加新页面,然后为其命名。 当空白页面显示时,您可以按照前面部分中自定义其他页面的方式对其进行自定义。
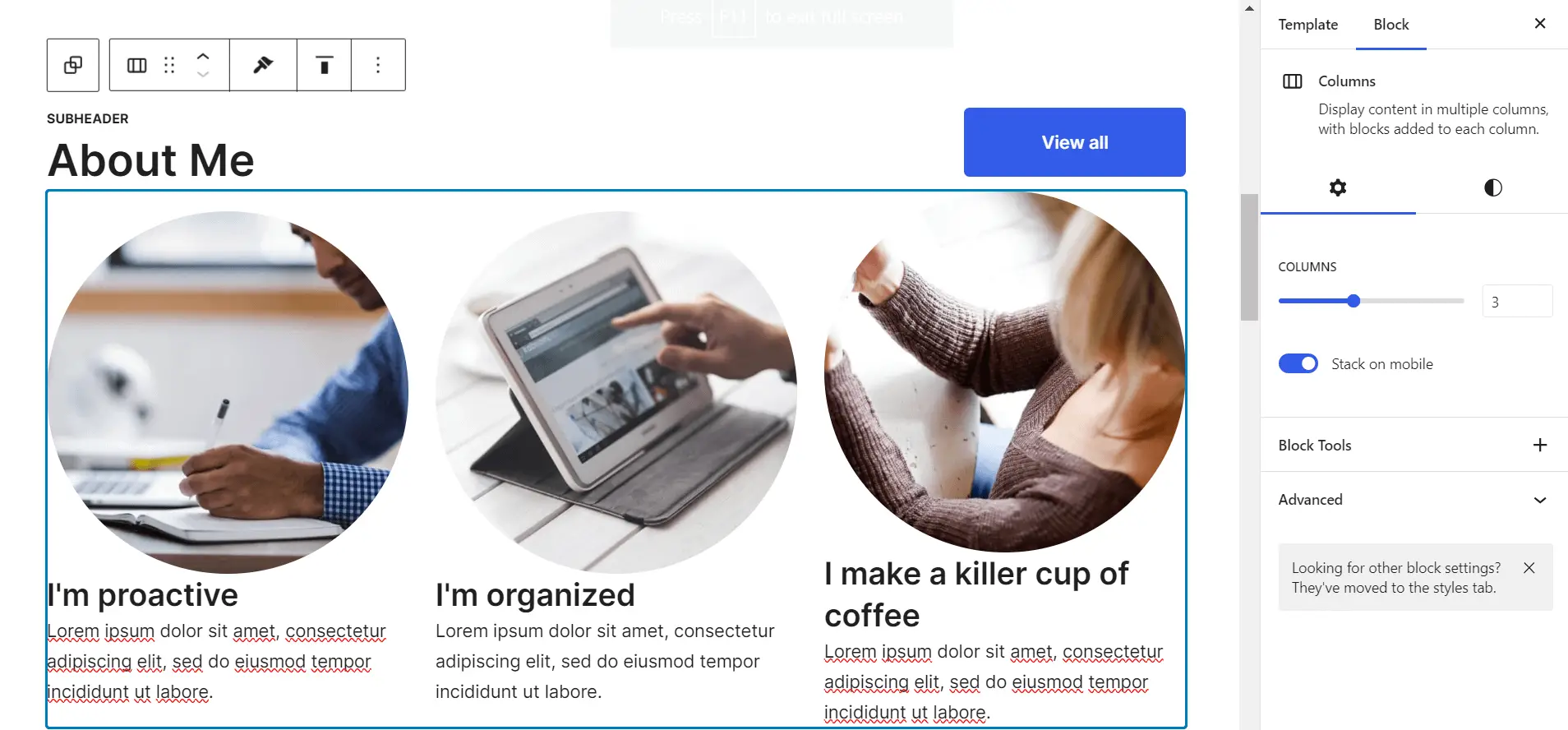
插入您喜欢的块和/或 Neve FSE 图案,使其看起来像您想要的那样。 完成自定义后,单击“保存” 。 以下是自定义 Neve FSE服务模式并将其转变为“关于我”页面的示例。

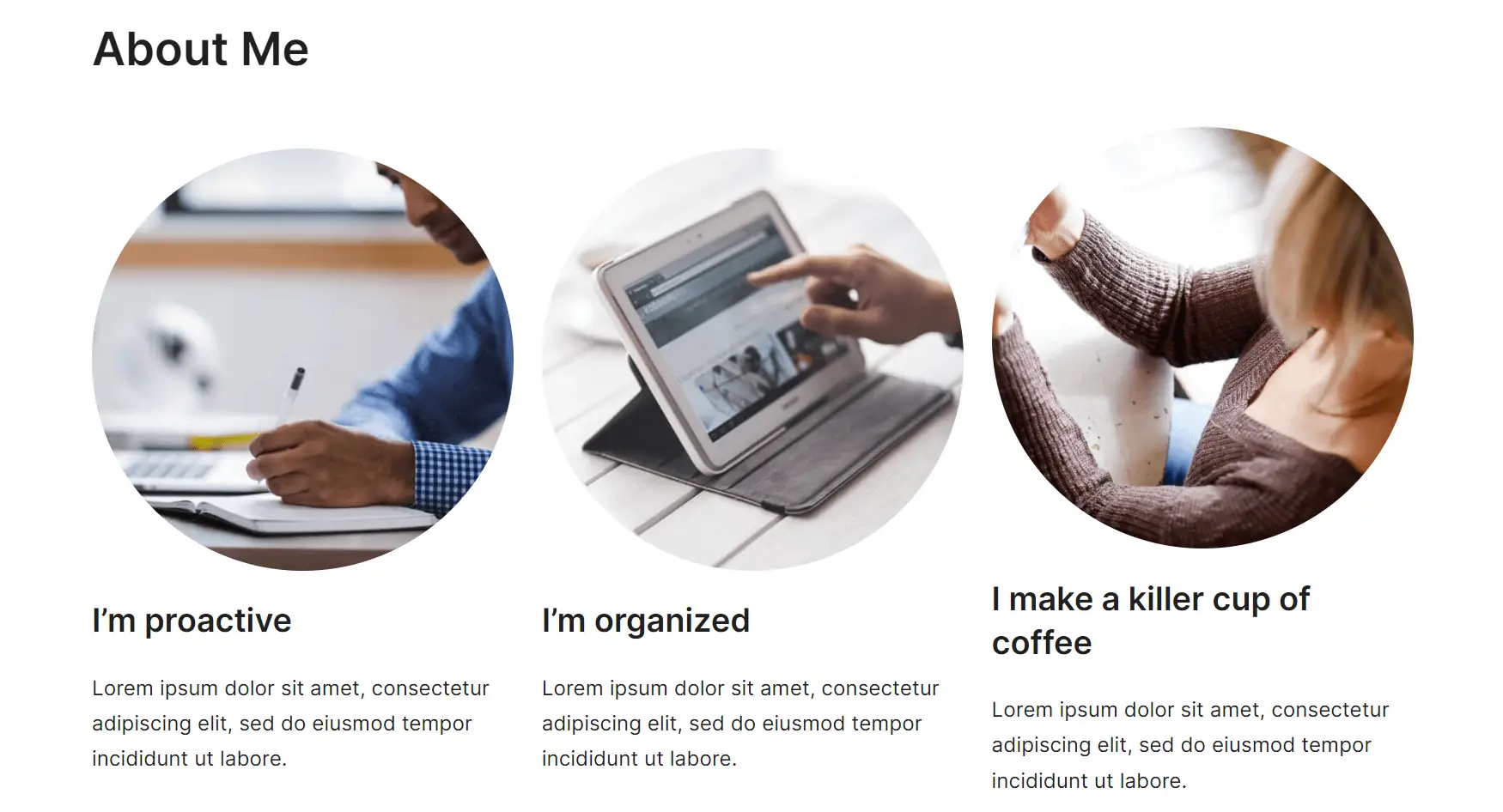
现在让我们看看成品是什么样子:

看起来不错! 我们已经接近尾声了; 现在是时候处理我们 WordPress 上的作品集网站的最后一个重要部分了——联系表单。
现在您已经吸引了雇主,是时候让他们与您联系了。 当然 - 你可以直接把你的电子邮件放在那里,但联系表格看起来更专业。 以下是具体操作方法。
Neve FSE 不包含“联系我们”页面,因此我们推荐使用 Otter Blocks 或 WPForms 插件。
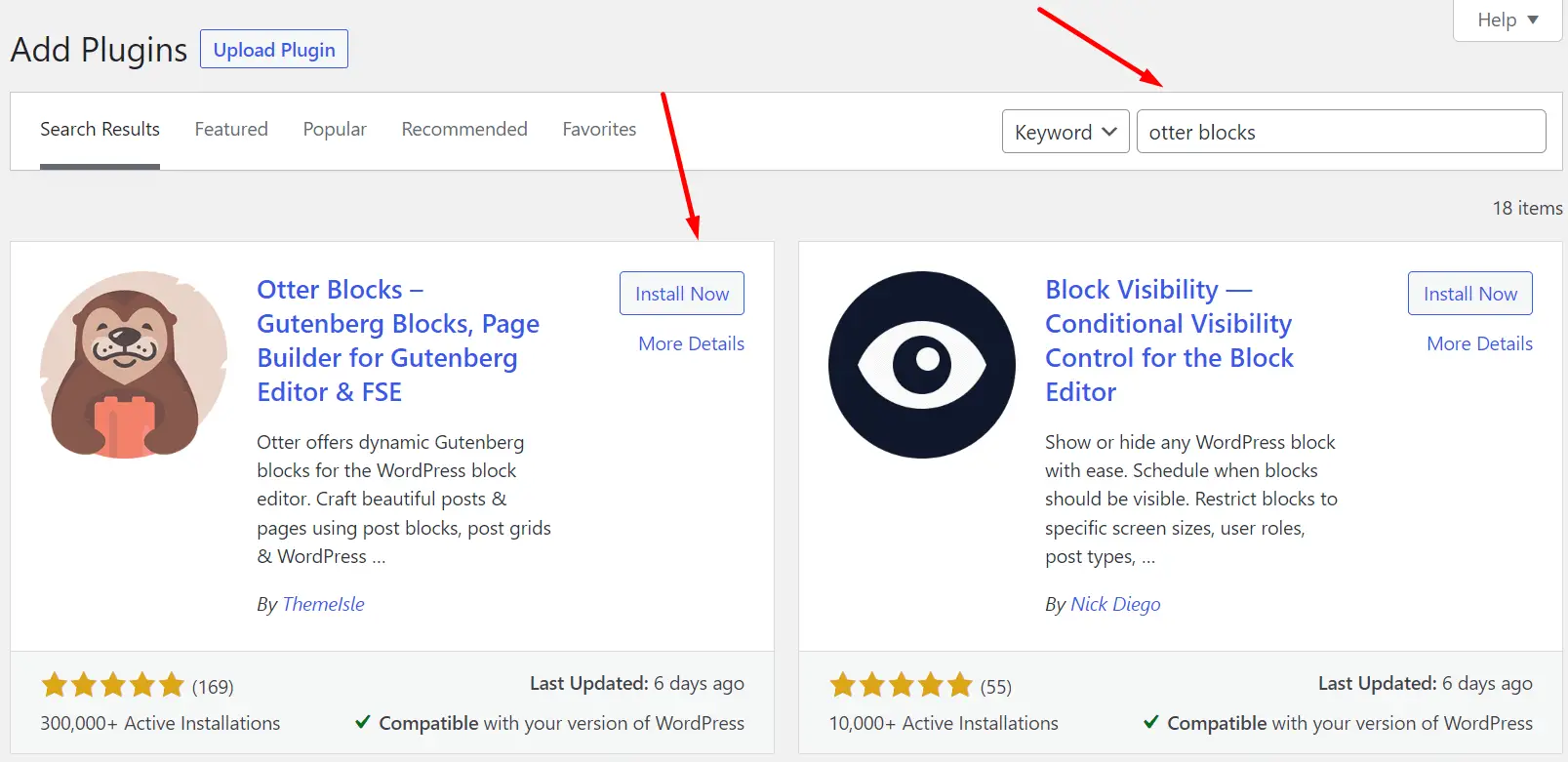
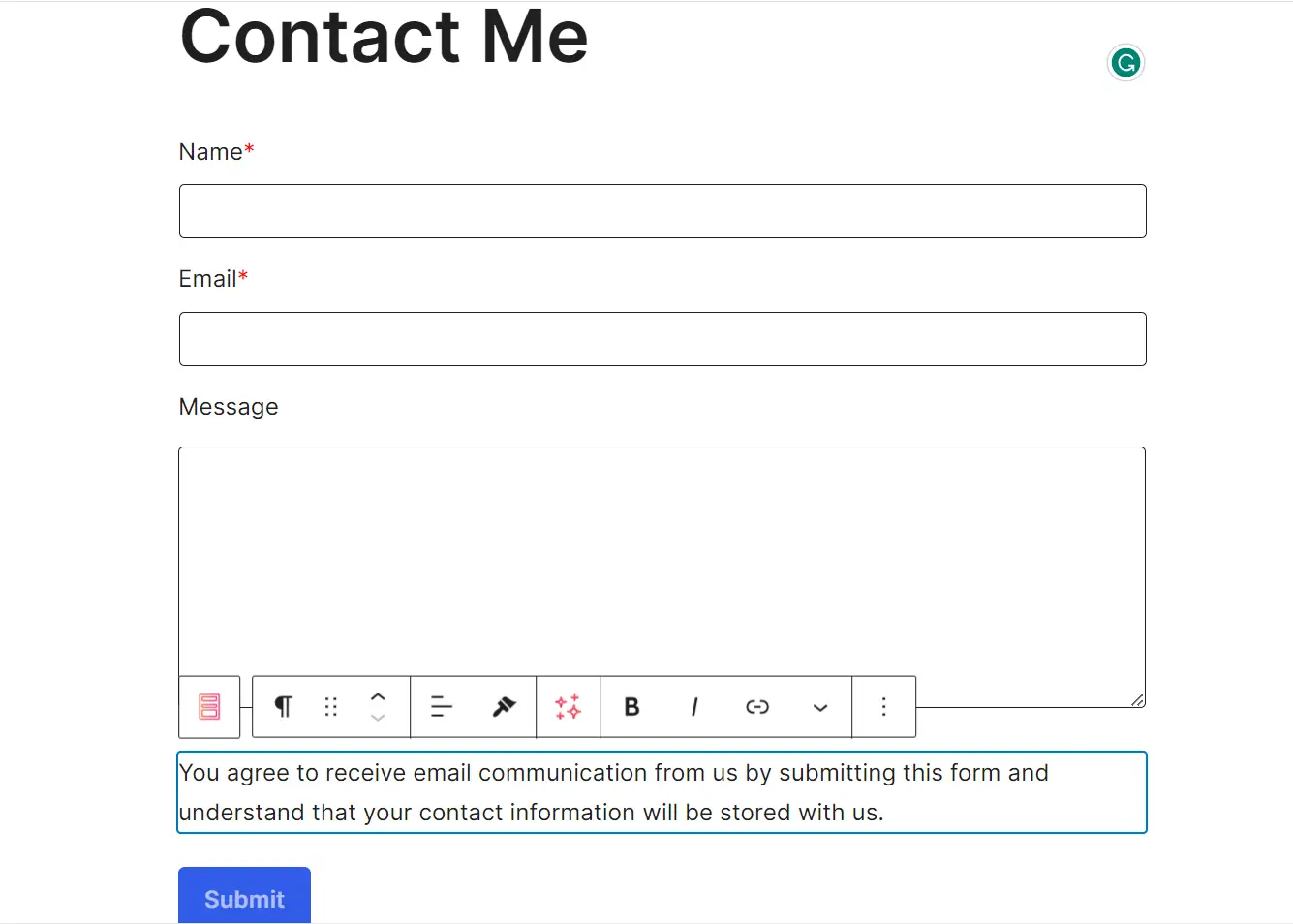
要使用 Neve FSE 和 Otter Blocks 插件构建联系表单,请转到插件 > 添加新插件。 搜索 Otter Blocks,然后安装并激活它。

下一步是通过访问Appearance> Editor > Pages > Add New向您的 WordPress 站点添加新页面。 在此页面上,通过单击 + 图标并搜索 Otter 来插入新块。 选择“表单”块,然后选择“联系表单” 。 自定义其内容并点击“发布” (页面右上角)。

接下来,是时候从整体上查看我们的网站,并看看您可以从这里转到哪里。
8. 在 WordPress 上充实您的新作品集网站
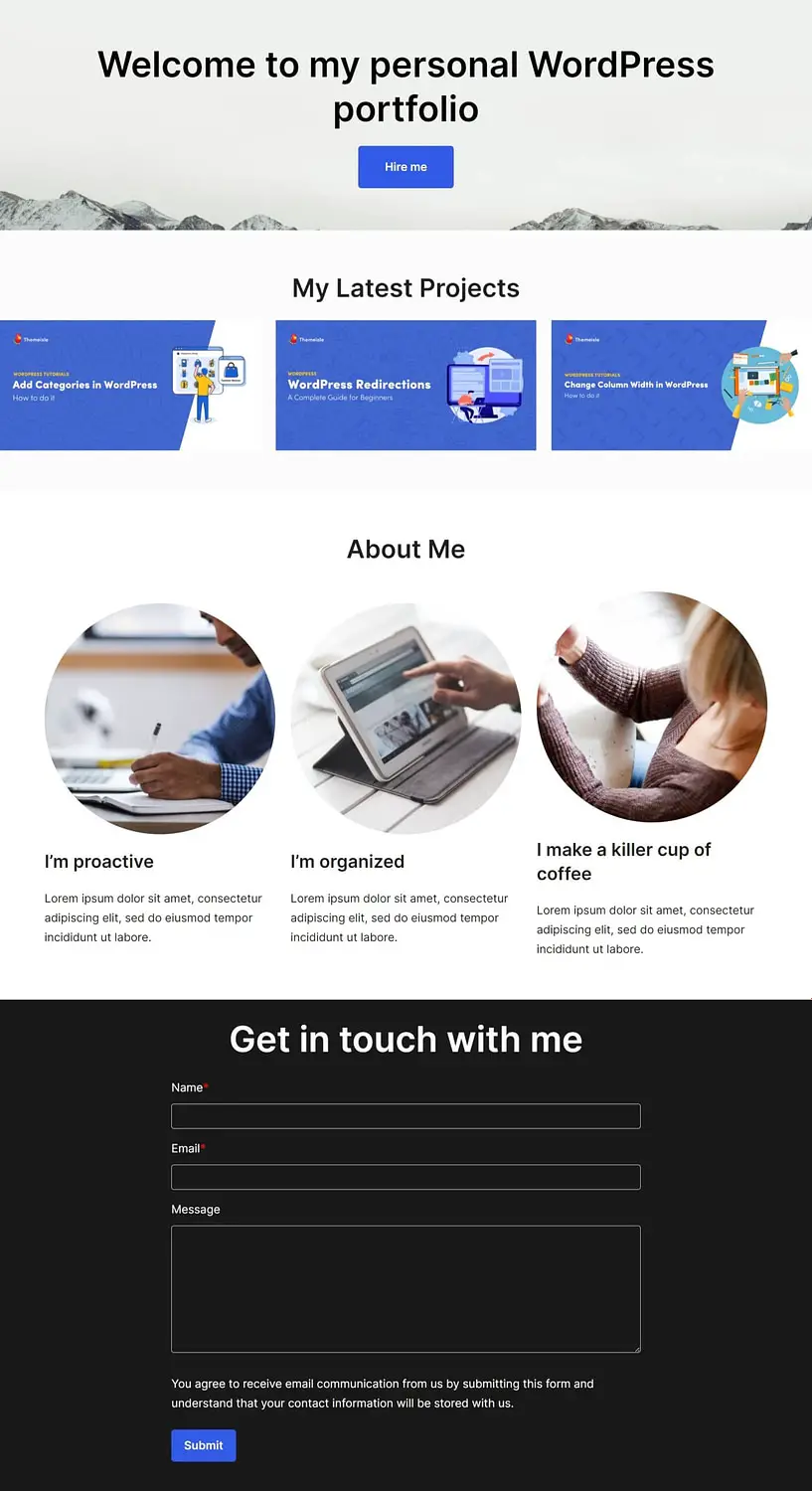
花点时间退后一步,欣赏一下您的作品 – 我们刚刚在 WordPress 上共同构建了一个简单、外观专业的作品集网站!

接下来的事情取决于你。 首先,您需要了解使用 Neve FSE 可以执行的所有操作,无论是添加更多项目、为每个项目创建单独的页面还是尝试新的部分。
接下来,您将需要学习一些先进的技术,以便使用 Neve FSE 主题进一步提升您的作品集 - 为此,请查看我们关于如何调整您的作品集以使您的 WordPress 网站更具吸引力的文章。
结论
WordPress 上的一个漂亮的作品集网站可以为会见(并给潜在客户留下深刻印象)打开很多大门。 它可以让雇主更好地了解您的能力,并使您在竞争中脱颖而出。
整个过程将需要一些时间 - 特别是如果您不熟悉 WordPress - 但正如我们所展示的,这绝对是可以轻松实现的。
以下是创建作品集网站需要遵循的八个基本步骤:
- 选择一个好的 WordPress 主机。 ️
- 安装 WordPress。
- 找到并安装正确的主题和插件。 ️
- 建立一个标题。 ️
- 建立一个项目画廊。 ️
- 将“关于我”部分放在一起。
- 设置联系表格。
- 充实您全新的 WordPress 作品集网站。
您对如何在 WordPress 上构建作品集网站有任何疑问吗? 欢迎在下面的评论部分提问!
