如何在 WordPress 中创建产品类别页面
已发表: 2022-09-16假设您需要分步指南: 1. 登录您的 WordPress 帐户。 如果您尚未设置帐户,请访问 WordPress 网站(参考资料中的链接)并单击“开始使用”。 2. 单击左侧导航菜单中“页面”标题下的“添加新”链接。 3. 在“在此处输入标题”字段中为您的产品类别页面输入标题。 例如,“浴室清洁产品”。 4. 在“在此处输入描述”字段中输入您将在页面上展示的产品的简要描述。 此描述将出现在页面本身的标题下方。 5. 单击“添加页面”按钮。 6. 单击左侧导航菜单中“产品”标题下的“添加产品类别”链接。 7. 在“名称”字段中输入产品类别的名称。 例如,“浴室清洁剂”。 8. 在“描述”字段中输入类别的简短描述。 此描述将仅出现在 WordPress 管理区域中。 9. 选择您是否希望该类别对公众可见。 如果您选择“是”,该类别将出现在您的网站上。 如果您选择“否”,则该类别将仅在 WordPress 管理区域中可见。 10. 单击“添加新产品类别”按钮。 11. 单击左侧导航菜单中的“页面”链接。 12. 将鼠标悬停在您创建的产品类别页面上,然后单击出现的“编辑”链接。 13. 向下滚动到“页面属性”部分,然后从“模板”下拉菜单中选择新的产品类别。 14. 单击“更新页面”按钮。 15. 访问您的网站以查看新产品类别页面。
WooCommerce 产品管理器允许用户在网格样式界面中从特定类别或子类别中选择产品。 这种类型的页面显示与 WooCommerce 商店属于同一类别的所有产品。 如果您利用它们,这些产品类别页面将大大提高您在线商店的知名度。 大多数店主在其类别页面中发布的内容很少或根本不发布。 WooCommerce WordPress 自定义类别页面可以通过搜索关键字并编写一些描述特定产品组的段落来进行优化。 由于您的类别页面非常狭窄,Google 有时会比您的商店页面更频繁地将人们带到它们。 如果您销售非视觉产品,您可能无法做出明智的购买决定,因为您使用的是网格样式布局。
您可以按产品类型和产品详细信息来组织它们,而不是大缩略图; 例如,像扳手这样的手动工具不需要大的缩略图尺寸。 WooCommerce 管理区域仪表板允许您轻松添加产品类别; 只需点击产品。 Woostify 的 WooBuilder 插件是一个很好的选择。 您可以通过自定义元素创建 WooCommerce 感谢页面、产品页面、商店页面、帐户页面、购物车页面、结帐页面和类别页面。 本指南将引导您完成使用 WooBuilder 创建新类别页面模板的过程。 自定义 WooBuilder 类别页面就像按照这些步骤一样简单。 添加提供一些附加信息的简短描述也是一个好主意。
在编写内容之前进行关键字搜索是个好主意。 在每个类别中,确保产品缩略图质量高且大小相同。 WooCommerce 产品类别的页面应包括高质量的产品缩略图以及醒目的标题图像。 除了主页,添加其他页面,其中包含有关我们页面、其他类别页面、客户评论页面和其他页面的信息。 自定义这些页面不仅会创建独一无二的设计、提升 SEO 和增加销售额,还会增加利润。
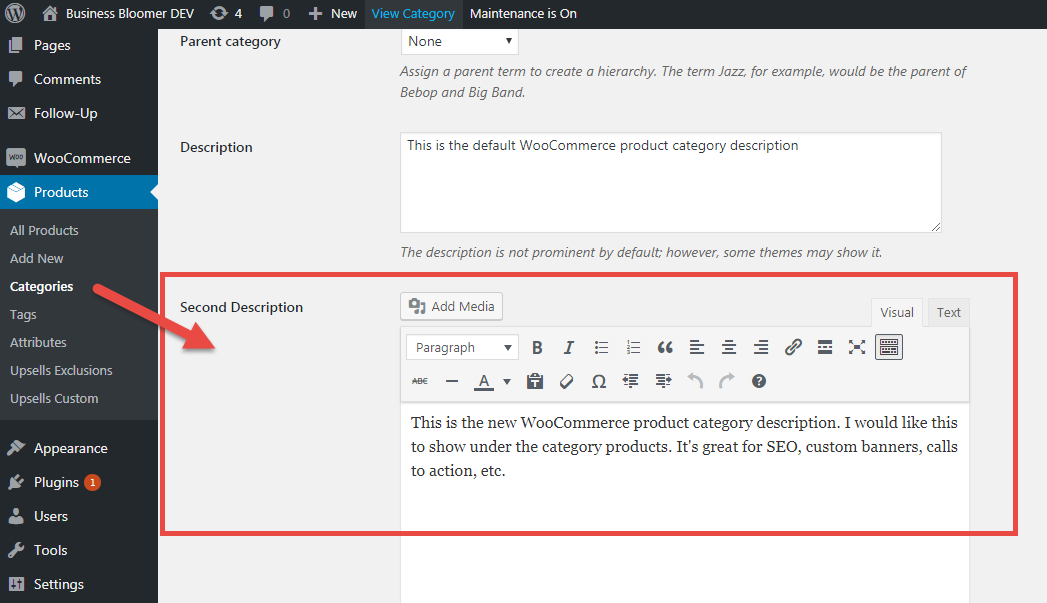
如何在 Woocommerce 中创建类别页面?
 信用:www.businessbloomer.com
信用:www.businessbloomer.com通过转到 Pages > Add New 创建一个基本的 WordPress 页面。 然后,添加 [product_table] 短代码。 常规标题字段也可用于添加类别标题。 如果您使用简码,您将看到您所有的 WooCommerce 产品。
该视频介绍了如何创建基于表格的WooCommerce 产品类别布局。 当您使用这项技术时,您可以完全控制显示的信息以及购物者如何与您的产品互动。 它可用于通过提供优化的购物体验来提高商店的利润。 以下步骤将引导您了解如何使用 WooCommerce 产品表插件在您的 WooCommerce 商店中创建产品表。 您可以使用 WooCommerce 的产品表插件在类别页面上以灵活的表格布局显示产品。 同样,该插件可用于仅显示来自特定类别或子类别的产品。 在本文中,我们将向您展示如何创建 WooCommerce 产品表来实现这两个目标。
您可以使用简码制作自己的WooCommerce 类别页面。 如果您使用简码,您可以为您的产品选择任何 WooCommerce 类别。 类别简码参数可用于根据特定类别或子类别过滤产品。 还可以组合多个类别或设置条件,例如产品必须属于多个类别。 您的 WooCommerce 产品表的内置过滤器允许您按类别查找产品。 过滤器可用于添加产品信息,例如子类别、标签、属性、变体、颜色、自定义分类法、价格、评级等。 此外,您可以为每个过滤器从多种样式中进行选择。
您可以使用产品过滤器插件以最先进的方式将 WooCommerce 过滤器添加到您的类别页面和商店页面。 如果您创建自定义类别页面,您可以创建一种对客户更友好的方式来展示您的产品。 当您使用基于表格的类别页面布局时,您可以显示更多产品并包含更多产品详细信息。 此外,您可以使用 WooCommerce 产品表插件将 WooCommerce 预订和约会放置在前端表设置中。
如何更改页面类别?
您可以通过单击仪表板中的帖子链接来访问您的帖子。 选择您要为其分配帖子的类别。 可以通过单击右上角的“发布设置”图标来添加“类别”选项。 可以通过单击更新或发布将更改应用到该帖子。
分类页面的好处
您可以使用网站上的类别页面以多种方式组织您的产品。 它们使用户可以轻松地在网站上找到他们正在寻找的产品类型。 只需更改您的业务页面上的设置,使其成为社区页面。
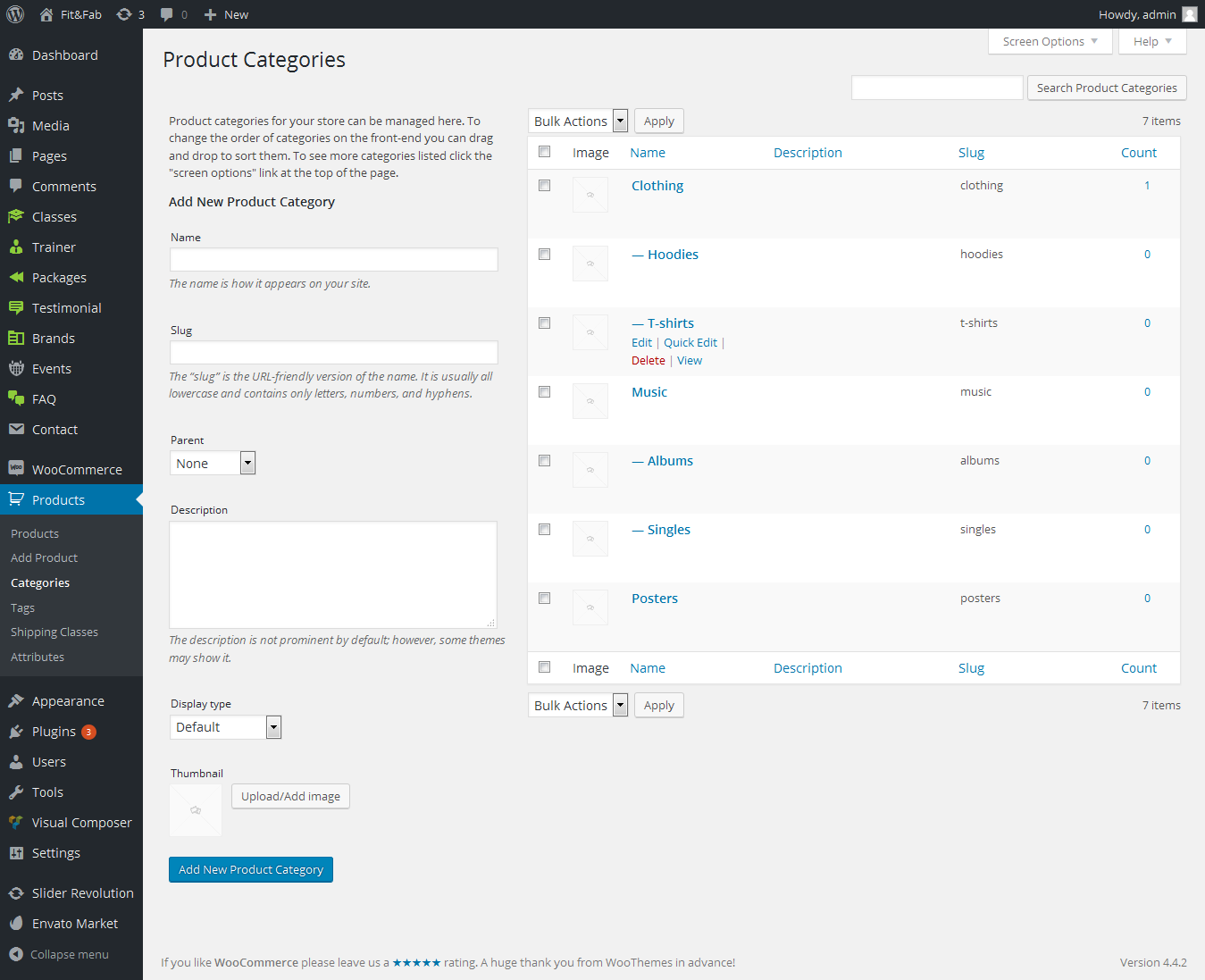
如何在 WordPress 的产品类别页面中添加内容
 信用:theemon.com
信用:theemon.com 在 WordPress 中向您的产品类别页面添加内容是提高网站可用性并帮助您的客户找到他们正在寻找的产品的好方法。 以下是有关如何在 WordPress 中向产品类别页面添加内容的一些提示:
1. 为您的产品类别使用描述性标题和描述。
2. 在你的标题和描述中使用相关的关键词来帮助客户找到你的产品。
3. 将图像和视频添加到您的产品类别页面,以帮助客户更多地了解您的产品。
4. 使用客户推荐和评论来建立信任和信誉。
5. 使用号召性用语来鼓励客户购买您的产品。
通过遵循这些提示,您可以轻松地将内容添加到 WordPress 中的产品类别页面,并改善您网站的整体用户体验。
编辑产品类别页面 WordPress
WordPress 中的编辑产品类别页面是您可以更改产品类别的名称、标签、描述和父级的地方。 您还可以更改类别的显示顺序。
WooCommerce 商店的产品页面、结帐页面或购物车页面通常是关注的焦点。 因此,产品将直接影响客户的购买体验。 WooCommerce 产品类别页面可以通过三种方式进行自定义。 该公司采用三种方法来开发他们的网站:代码、主题和插件。 您可以使用以下短代码自定义 WooCommerce 产品类别页面。 只需将前一行的代码复制并粘贴到您的文件functions.php 中。 通过编写以下代码,您可以检查一个元素是否属于产品类别,以及更改页面的背景颜色。
下载 zip 文件后,您将导航到 WordPress 仪表板的外观部分以找到它,可以通过 URL https://www.elegantthemes.com/ 访问官方网站找到它。 激活此主题后,系统将提示您使用 Divi 构建器创建类别页面,这将帮助您稍后自定义它们。 标题是类别页面中必不可少的,毫无疑问是设计的重要组成部分。 不包含标题的页面是没有意义的。 要创建帖子标题,请单击图标 (/),然后导航到标题为帖子标题的部分。 将面包屑模块添加到您的类别页面将为您提供更多导航。 在内容选项卡下有一个产品选项卡,在产品选项卡下有一个产品选项卡。 使用此技能集为您的产品类别添加动态标题将是有利的。
之后,您需要转到“高级”和“设计”两个选项卡。 只需单击对勾图标即可保存您所做的任何事情。 如果您没有时间编写代码或使用 Divi,可以使用一个插件。 您可以使用类别编辑器插件自定义产品类别页面中的数千个元素。 这种类型的定制可以使用三个最流行的插件进行。 StoreCustomizer 是用于自定义产品类别页面的最流行和最强大的工具之一。 WooCommerce Product Table Lite 插件也是一个有用的 WordPress 插件。
使用直观且强大的编辑器功能将获得专业的结果。 您还可以将它用于您的在线商店、外卖或餐厅菜单以及音频商店。 WooBuilder 提供了广泛的精美设计,可以定制以适应任何产品类别,而无需页面构建器。 当您立即定制类别页面时,您会看到比预期更多的成功。 我们将能够在接下来的几周内分享我们即将推出的提示和技巧,我们还将发送一封感谢信。

如何在 WordPress 中更改产品类别
可以使用 WordPress 以多种方式更改产品类别。 您可以通过转到其中一个产品下的“快速编辑”选项,然后选择右侧的“产品类别”来执行此操作。 要保存更改,请检查要将产品分配到的类别,然后单击更新按钮。 在 WordPress 管理区域中,您可以访问“设置”菜单。
如何在 Woocommerce 中自定义产品类别页面
在 WooCommerce 中,您可以自定义产品类别页面以更好地满足您的需求。 为此,只需转到 WordPress 仪表板的自定义部分,然后选择 WooCommerce 选项卡。 从那里,您可以更改每页显示的产品数量、默认排序顺序等。
任何 WooCommerce 商店都可以使用产品类别页面来帮助客户研究产品。 如果不使用第三方工具和 WordPress 插件,定制产品类别并不那么简单。 我们的演示将引导您完成使用 SeedProd 创建自定义 WooCommerce 类别页面的过程。 我们将在以下幻灯片中向您展示如何在 Woocommerce 中创建产品类别。 您可以使用 SeedProd 以两种方式创建自定义 WooCommerce 页面。 Theme Builder 选项将用于创建自动生成所有页面的 WooCommerce 商店。 通过单击每个主题模板,您可以在 SeedProd 的拖放编辑器中打开它。
产品档案是本教程中最重要的主题之一。 自定义 SeedProd 的块和部分很简单。 您的产品类别的整个布局可以轻松更改。 通过拖动图像块可以添加醒目的横幅图像。 之后,您可以将其链接到您当前正在进行的促销或销售。 如果要在商店页面上显示产品类别页面,请转到 SeedProd。 Shop Page 模板应在 Theme Builder 中打开。 在查询属性标题中,通过单击类别框中的选择类别链接来选择要在页面上显示的类别。 通过按住计算机上的命令行按钮或 Windows 计算机上的键盘快捷键来选择各种类别。
Woocommerce 产品类别页面模板文件
woocommerce 产品类别页面模板文件将是让您的产品类别在您的网站上井井有条的好方法。 如果您有很多产品并且需要跟踪所有产品,这将特别有用。 此模板可让您轻松地在类别中添加和删除产品,并跟踪哪些产品属于哪些类别。
默认情况下,WooCommerce 在类别页面上以网格样式格式显示产品。 一些在线零售商可能需要特定的 WooCommerce 类别页面。 它非常适合那些销售视觉吸引力较低的产品的企业主,因为他们可以创建自定义类别页面。 在本教程中,我们将介绍三种创建自定义方法的方法。 本分步指南将引导您完成使用 Divi 创建自定义类别页面模板的过程。 对于类别页面,Divi Builder 是一个内置的页面构建器,可用于编辑它们。 此外,还有几个模块可用于向您的页面添加各种组件。
诸如此类的模块将允许您进一步自定义您的类别页面。 如果要向类别页面添加导航,则必须创建一个面包屑模块。 在产品选项卡下,您会找到此产品选项。 将添加客户感兴趣的产品类别的动态标题。 您可以通过单击“设计”和“高级”选项卡来更改产品和定价的字体。 第一步是在您的 WordPress 网站上下载并安装 WooCommerce Product Table Ultimate 插件。 在第 2 步中,您将创建一个新的自定义 WooCommerce 类别页面。
通过使用 Divi Builder 修改页面模板,您可以向其添加行或页脚部分。 第四步是将 Gutenberg 块添加到您的自定义类别页面以显示项目和产品变体。 使用 WooCommerce 设置列表开始自定义; 选择所需的布局,然后选择设置。 必须通过在类别页面设置中输入覆盖页面来启用此选项。 默认类别页面将首先显示。 如果您不想为第三方工具付费或使用 Divi,编码是一个很好的选择。 您可以使用 WooBuilder 创建理想的 Elementor WooCommerce 商店页面。
您可以使用拖放编辑轻松选择页面上对您有利的任何位置。 当元素被归类为产品类别时,代码会改变背景颜色。 我们汇总了一些想法,但如果您愿意,可以扩展您的选择。 可以通过两种简单的方式在 WooCommerce 产品表插件中列出产品。 创建自定义 WooCommerce 类别页面可提高产品知名度,并使客户更容易从您的商店购物。
创建产品类别页面
您可以在此部分选择要在主商店页面上显示的内容。 您可以通过选择显示类别在您的商店中显示产品类别。 此外,以正确的顺序显示产品类别页面至关重要。 您将能够从产品类别页面找到同一类别中的所有产品。 如果您想创建产品类别页面,请按照下列步骤操作: *br 列出您要在产品类别中创建的产品。 添加新产品类别按钮可以在主要产品类别的产品类别页面上找到。 输入产品类别名称后,保存按钮将显示在新产品类别页面上。 您可以通过单击产品类别页面上的页面选项卡来查看产品类别页面。 如果要添加新页面,请转到页面选项卡并单击添加新页面按钮。 通过单击编辑页面按钮,您可以更改页面选项卡上的页面设置。 要添加新的产品类别页面,请导航到“编辑页面”选项卡并选择您刚刚创建的类别页面。 要保存产品类别,请在产品类别部分输入其名称,然后单击保存。
如何在 WordPress 中设置类别页面的样式
在 WordPress 中设置类别页面样式的最简单方法是创建自定义类别模板文件。 在您的主题文件夹中,创建一个名为 category-yourcategoryname.php 的文件并向其中添加以下代码: /* 模板名称:类别页面 */ get_header(); ? > // 开始循环。 而(有_posts()):the_post(); // 包含页面内容模板。 get_template_part('内容', '页面'); // 如果评论已打开或我们至少有一条评论,则加载评论模板。 if (comments_open() || get_comments_number()) { comments_template(); } // 结束循环。 结束; ? > 此代码告诉 WordPress 为类别 yourcategoryname 中的所有帖子使用类别页面模板。 然后,您可以使用 WordPress 定制器设置类别页面的样式。 转到外观 > 自定义,您将看到一个新的类别页面部分。 您可以在此处添加自定义背景图像、更改颜色等。
主题在您安装后立即显示其默认设置,只要您不修改它,任何其他网站看起来都一样。 WordPress 中的样式类别是改进主题的好方法。 类别允许访问者了解他们可以期望看到或找到的内容。 聪明的 Web 开发人员会利用类别来发挥自己的优势。 要为另一个类别创建自定义模板,只需输入 category-mycategory.php 文件。 这将指导 WordPress 在使用 mycategory 类别时如何使用模板。 稍后我们将更深入地介绍该过程。
您可以使用文件管理器访问与您的网站关联的所有文件。 WordPress 中的类别可帮助访问者查找内容,但它们也可以更多。 通过调整类别页面的外观,您可以将其完全转换为另一个网站。 另一方面,网站上的哥特式类别可能看起来比其他类别要暗得多。
将类别添加到您的 WordPress 页面
您可以通过向 WordPress 页面添加类别来进一步组织您的内容。 WP_Query 功能允许您添加具有特定类别的页面以及直接从该页面发布的帖子。 要将产品添加到 WooCommerce 类别页面,请转到外观 > 自定义 > WooCommerce > 产品目录。 在主商店页面上,您可以决定要显示哪些产品,然后选择显示类别以在您的商店中显示这些类别。 最后,您必须决定在产品类别页面上显示什么。
WordPress 类别页面模板插件
WordPress 类别页面模板插件是改善网站组织的好方法。 这个插件允许您轻松地为您的类别页面创建自定义模板。 这是改善网站外观和感觉并使其更加用户友好的好方法。
高级类别模板是 WordPress 的插件。 该插件重量轻,组织良好,使安装和使用尽可能简单。 在默认的 wordpress 帖子模板中,“类别”是帖子的类型。 从仪表板中选择一个帖子类型类别,您可以在其中选择自定义类别模板。 WP Socket 主题/插件目录对任何外部网站或列表的内容或准确性不承担任何责任。 信息是可用的,但不保证它是完整、准确或最新的。 链接可能不再有效或相关。 我们建议使用我们的网站而不是其他网站。
