如何在 WordPress 中创建问答网站
已发表: 2023-03-11你想建立一个像 Stack Overflow 或 Quora 这样的在线问答社区吗?
您可以创建一个专门用于问答的整个站点,或向现有 WordPress 站点添加一个问答部分。 无论您采用何种方法,有用的问题和答案都可以改善访问者体验并让人们在您的网站上停留更长时间。
在本文中,我们将向您展示如何在 WordPress 中轻松创建问答网站。

问答网站入门
要启动您自己的问答网站,您需要具备以下条件:
- 一个域名。 这是您网站的名称,例如 stackoverflow.com。
- 网络托管帐户。 这是您网站文件的存储位置。 所有网站都需要虚拟主机。
- 内容管理系统。 这是一款可帮助您创建、发布和管理所有问题和答案的软件。 对于本指南,我们将使用 WordPress,因为它支持近 43% 的所有网站,并让您完全控制您的内容。 要详细了解为什么我们向所有读者推荐 WordPress,请参阅我们完整的 WordPress 优缺点评论。
- 额外的软件、插件或工具。 这些为您的 WordPress 网站添加了特殊的问答功能。
建立一个问答网站需要多少钱?
这个问题的答案取决于您需要的功能、您获得的访问者数量、您创建的内容数量以及许多其他因素。
为了帮助您制定预算,我们制作了一份完整指南,说明构建网站的实际成本。 但是,通常构建网站的成本从每年 100 美元到每年 30,000 美元不等。
我们建议您从小处着手,然后随着问答网站的发展和流行,向其添加更多功能。 这可以帮助您避免在开始盈利之前在您的网站上花费太多。
也就是说,让我们看看如何以低于 100 美元的价格建立一个成功的问答网站。
第 1 步:设置您的问答网站
要创建 WordPress 网站,您需要一个域名和虚拟主机。 为了帮助您,我们精心挑选了一些您可以为问答网站购买的最佳 WordPress 主机。
虽然 WordPress 软件是免费的,但托管和域名才是真正开始增加成本的地方。
域名的费用通常为 14.99 美元/年,托管费用为 7.99 美元/月起。 这对于新网站或预算有限的任何人来说都是很多。
幸运的是,Bluehost 已同意为我们的用户提供免费域名和超过 60% 的网络托管折扣。 基本上,您每月只需支付 2.75 美元即可开始使用。
→ 单击此处领取此独家 Bluehost 优惠 ←
Bluehost 是全球最大的托管公司之一,也是官方推荐的 WordPress 托管服务提供商。
他们还为我们的读者提供免费的 SSL 证书,因此您可以选择在线接受付款。 如果您想在未来从您的问答网站赚钱,这是完美的。
要购买域名和主机,只需在新的浏览器窗口中访问 Bluehost 网站,然后单击绿色的“立即开始”按钮即可。

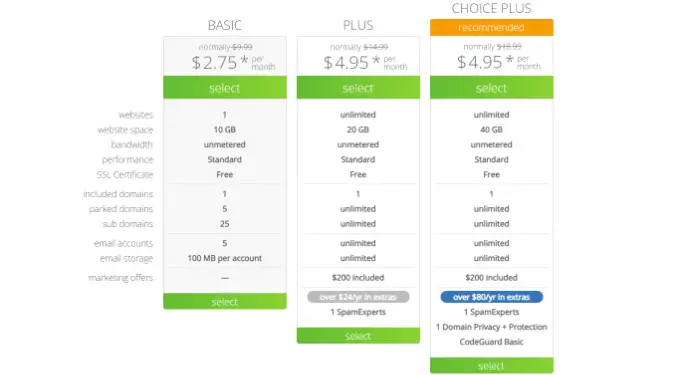
这会将您带到定价页面,您可以在其中为您的问答网站选择托管计划。
我们建议选择 Basic 或 Plus 计划,因为它们是我们读者中最受欢迎的网络托管计划。

选择计划后,点击“继续”。
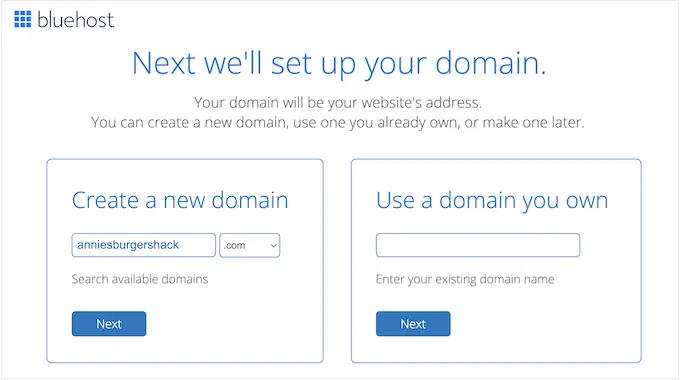
在下一个屏幕上,您需要选择一个域名。

理想情况下,域名将易于发音和拼写,并且易于记忆。
需要帮助为您的问答网站选择域名吗? 查看这些提示和工具,了解如何选择最佳域名。
选择名称后,单击“下一步”按钮继续。
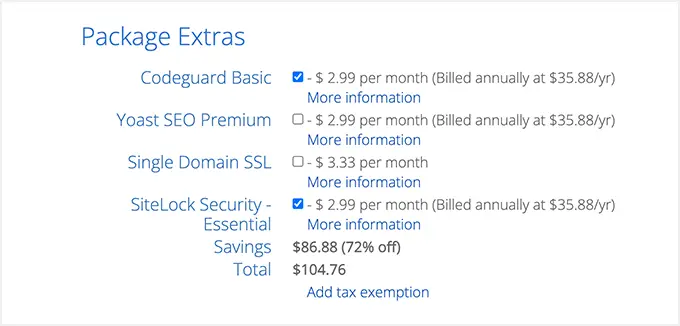
现在您需要提供您的帐户信息,例如您的姓名和公司电子邮件地址。 之后,您还会看到可以购买的可选附加功能。
我们通常不建议立即购买这些附加功能,因为您可以随时在以后需要时添加它们。

之后,只需输入您的付款信息即可完成购买。
完成后,您将收到一封电子邮件,其中包含有关如何登录虚拟主机控制面板的说明。 这是您的托管帐户仪表板,您可以在其中管理您的问答网站,包括设置电子邮件通知和请求 WordPress 支持(如果需要)。
这也是您安装 WordPress 软件的地方。
步骤 2. 在您的问答网站上安装 WordPress
当您使用我们的链接注册 Bluehost 时,您将可以访问一键式 WordPress 安装程序。
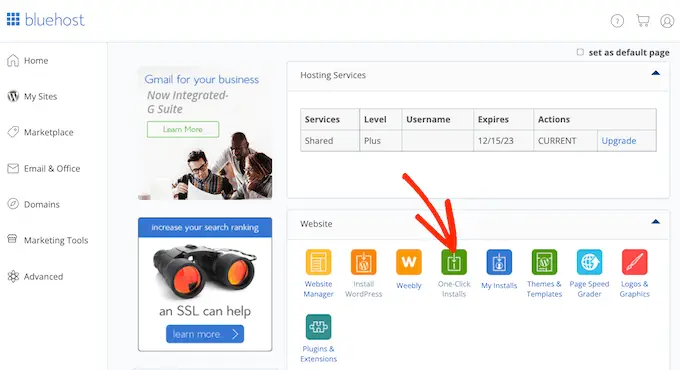
只需登录您的 Bluehost 帐户并单击“一键安装”。

在这里,您会看到可以添加到帐户中的所有不同软件。
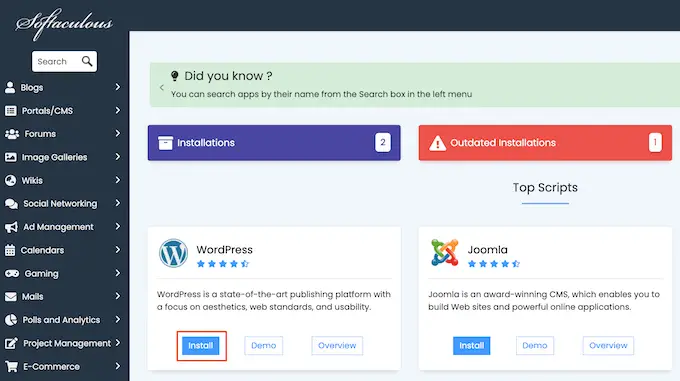
只需找到“WordPress”并点击一下。

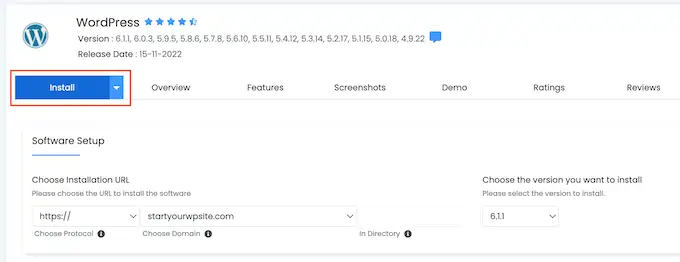
在这里,只需单击“安装”按钮。
您现在可以按照屏幕上的说明安装 WordPress 软件。

该过程完成后,您只需直接从浏览器访问 yoursite.com/wp-admin/ 即可登录 WordPress 仪表板。
如果您使用不同的 WordPress 网站托管服务商,例如 SiteGround、Hostinger、HostGator 或 WP Engine,那么您可以查看我们关于如何为所有顶级托管服务提供商安装 WordPress 的完整指南。
步骤 3. 选择一个 WordPress 主题
安装 WordPress 后,您通常会想要更改默认主题。 WordPress 主题是专业设计的模板,可以改变您网站的外观和行为方式。
有许多不同的高级和免费 WordPress 商业主题可供选择。 您通常可以将这些归类为多用途 WordPress 主题或利基行业主题。
另一种选择是使用登陆页面构建器插件,例如 SeedProd。

SeedProd 是最好的拖放式 WordPress 页面构建器,并带有内置模板,您可以使用这些模板来构建专业设计的问答网站。
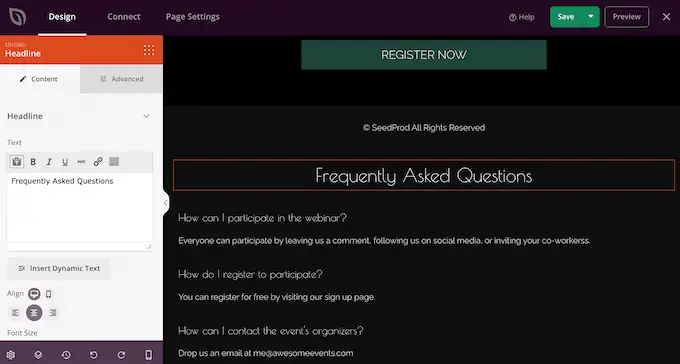
它甚至有一个现成的常见问题解答部分,您可以使用拖放将其添加到任何页面。

选择主题后,请参阅我们关于如何安装 WordPress 主题的分步指南。
第 4 步。设置您的问答网站
向 WordPress 网站添加问答功能的最简单方法是使用 AnsPress 插件。 这个插件允许你创建一个 Stack Overflow 风格的问答网站。

更好的是,AnsPress 会自动创建启动成功的问答网站所需的所有页面。
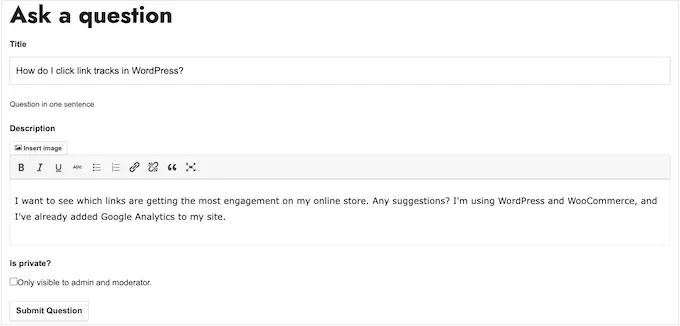
这包括一个页面,访问者可以在其中输入他们的问题,这与人们使用 Quora 等网站的方式完全相同。

您需要做的第一件事是安装并激活 AnsPress。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
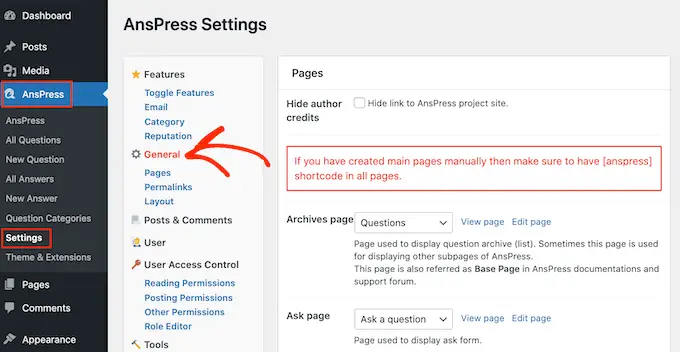
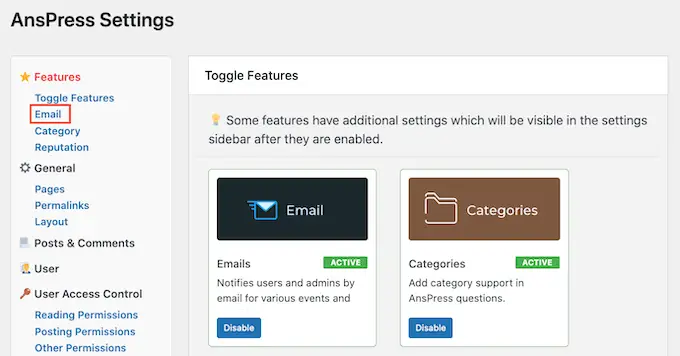
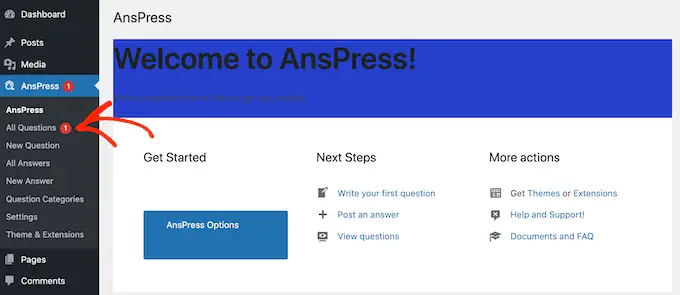
激活后,AnsPress 会自动将问答页面添加到您的 WordPress 网站。 要查看这些页面,请前往 WordPress 仪表板中的AnsPress »设置。
到达那里后,您可以在左侧菜单中选择“常规”。

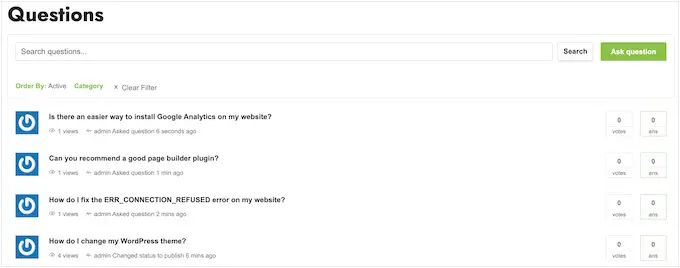
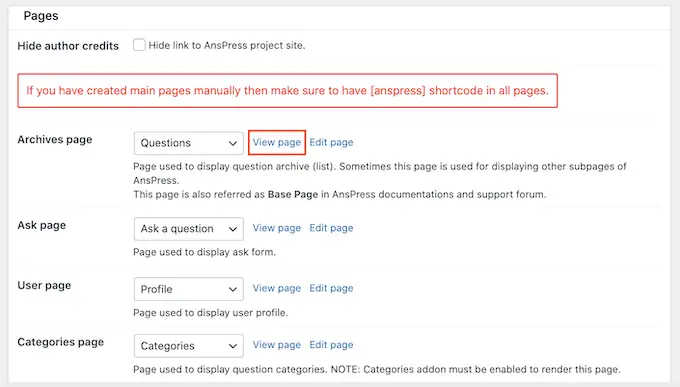
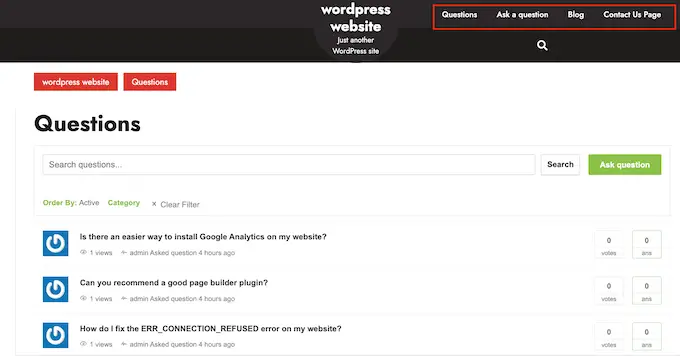
此页面列出了 AnsPress 创建的所有不同页面。
要仔细查看任何页面,只需单击其“查看页面”链接即可。

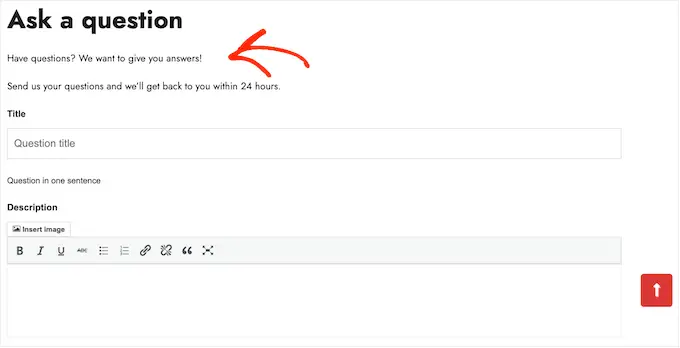
默认的 AnsPress 页面应该适合大多数 WordPress 博客和网站。 但是,您始终可以将自己的内容添加到这些页面。
例如,您可以添加一些文本来鼓励访问者发布他们的问题,并告诉他们什么时候可以得到答案。

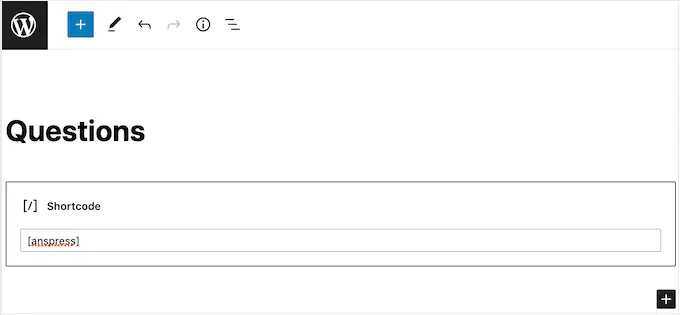
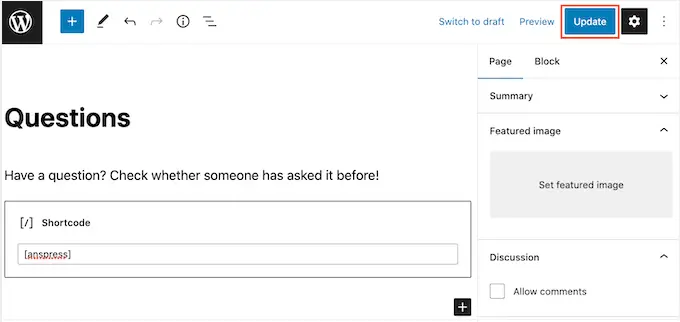
要将您自己的内容添加到任何 AnsPress 页面,只需单击它旁边的“编辑页面”链接。
这将打开标准的 WordPress 帖子编辑器,您可以在其中添加文本、图像等。

如您所见,AnsPress 使用短代码添加其所有内容,所以不要以任何方式更改此代码。
当您对所做的更改感到满意时,只需单击“更新”。

您可以按照上述相同的过程编辑任何默认的 AnsPress 页面。

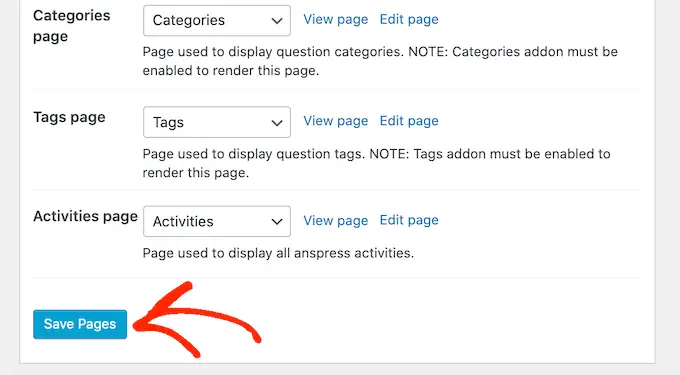
完成后,请不要忘记单击“保存页面”以存储您的设置。

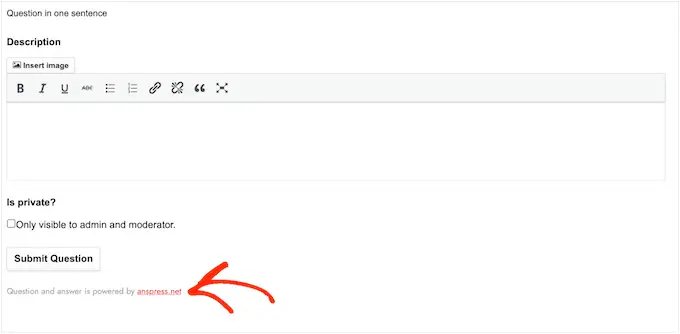
默认情况下,AnsPress 将以下消息添加到其所有页面:“问答由 anspress.net 提供支持。” 这会使您的网站看起来不那么专业。
它还链接到 AnsPress 网站,这会鼓励人们离开您的网站,从而损害您的综合浏览量和跳出率。

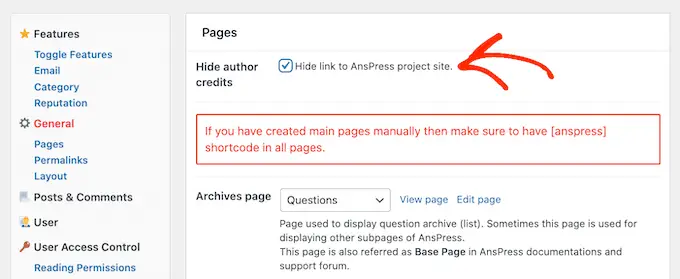
因此,最好通过选中“隐藏作者致谢”旁边的框然后单击“保存更改”来删除此文本。
现在,如果您查看任何 AnsPress 页面,您会发现文本已消失。

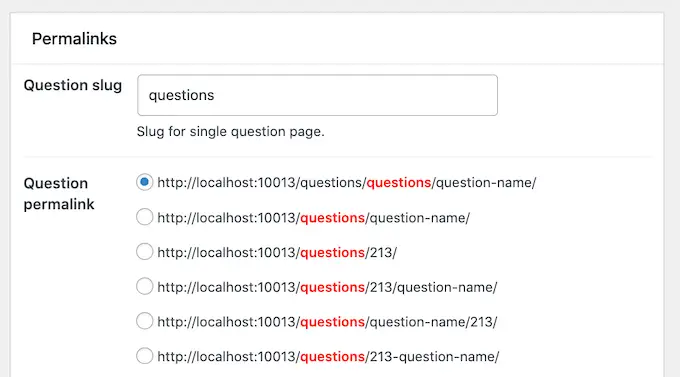
完成后,滚动到 AnsPress 设置中的“永久链接”部分。
在这里,您将看到插件默认使用的永久链接结构和设置。 这些设置应该适用于大多数网站,但您可以通过进行一些小的更改来改进您的 WordPress SEO。

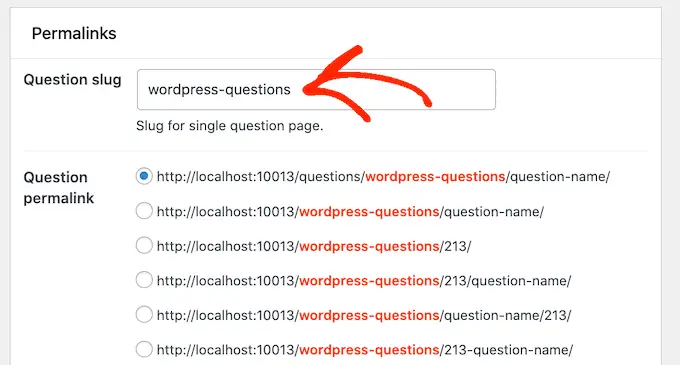
例如,您可能希望将一些相关的关键字添加到默认的“问题 slug”中。 这可以帮助您在 WordPress 中创建对 SEO 更友好的 URL。
在下图中,每个问题现在都将使用 slug /questions/wordpress-questions/question-name/ 这将帮助我们对术语“WordPress”进行排名。

如果您确实在此部分进行了任何更改,请不要忘记单击“保存更改”。
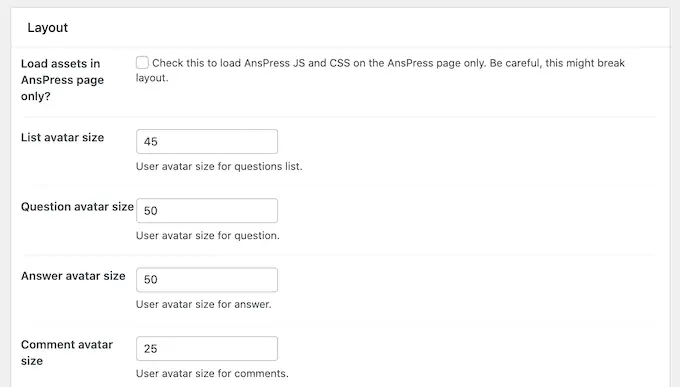
接下来,是时候通过滚动到“布局”部分来微调布局了。 在这里,您会看到 AnsPress 在几个不同的地方显示了用户的 Gravatar,包括问题、答案和评论旁边。

您可以通过在不同的框中键入来更改这些头像的大小。
有关用户头像的更多信息,请参阅我们的 Gravatars 初学者指南以及您应该立即开始使用它们的原因。
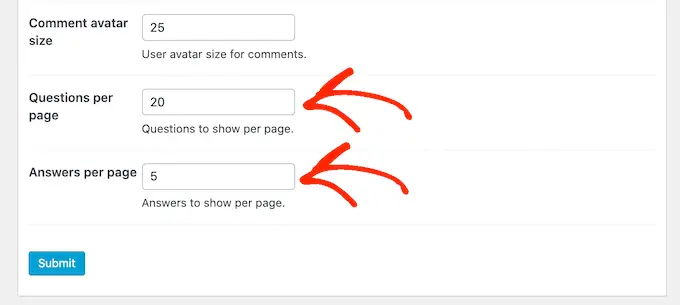
默认情况下,AnsPress 每页将显示 20 个问题和 5 个答案。 您可以通过在“每页问题数”或“每页答案数”框中键入新数字来显示更多或更少的内容。

如果每页显示的问题和答案较少,那么用户将需要较少的滚动。 这对于使用智能手机和平板电脑等小型设备的访问者特别有用。 它还可以加快您的 WordPress 性能,因为您加载的内容更少。
请注意,大多数访问者希望在第一页上获得正确答案,因此您需要在每页上显示合理数量的答案。
如果您对问答网站的设置方式感到满意,请单击“提交”按钮。
电子邮件通知是运行成功的问答网站的重要组成部分。 他们让管理员知道客户或潜在潜在客户何时发布新问题,并且他们还让用户知道他们的问题何时得到答案。
通过这种方式,电子邮件可以让用户保持参与并帮助您的问答网站更顺畅地运行。
AnsPress 带有开箱即用的内置电子邮件通知。 但是,通过单击“电子邮件”链接查看您是否要进行任何更改仍然很明智。

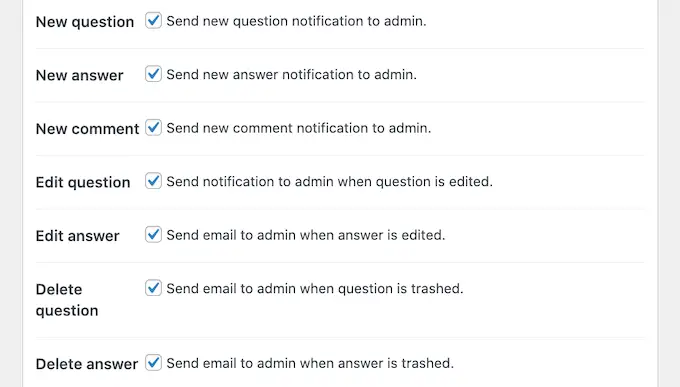
在这里,您可以看到 AnsPress 将自动发送的所有不同电子邮件。
要启用或禁用电子邮件,只需单击它旁边的框即可。

专业提示:您需要确保所有问答邮件都发送到用户的电子邮件收件箱,而不是垃圾邮件文件夹。 最好的方法是使用 SMTP 服务提供商来提高电子邮件的送达率。 有关更多详细信息,请参阅我们的指南,了解如何修复 WordPress 不发送电子邮件的问题。
与往常一样,不要忘记单击“提交”以保存您的更改。
一些问答网站完全向公众开放。 这意味着未登录的用户可以看到内容,甚至可以在不创建帐户的情况下发布问题和答案。
其他问答站点是完全私有的或需要用户注册。
不同的方法各有利弊。 公共问答网站通常会获得更多流量和参与度,但它也可能会收到更多垃圾邮件并吸引低质量的答案。
如果您使用问答来通过 WordPress 在线博客赚钱,那么您可能希望将网站的某些部分设为仅限会员。 这允许您使用 MemberPress 等插件收取订阅费。
另一种选择是允许人们在您的网站上免费注册,这样您就可以收集他们的电子邮件地址。 通过这种方式,您的问答网站可以帮助您像专业人士一样进行潜在客户开发。
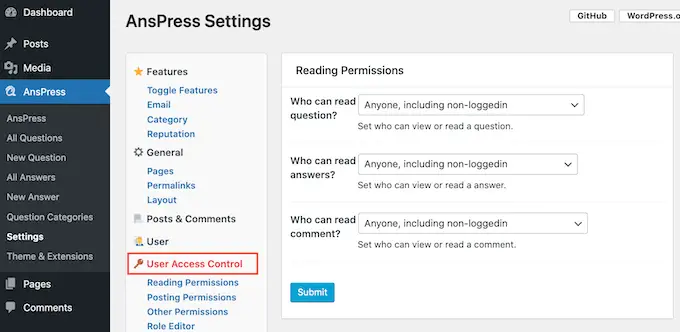
无论您打算如何使用您的问答网站,最好通过选择“用户访问控制”来检查发帖权限。

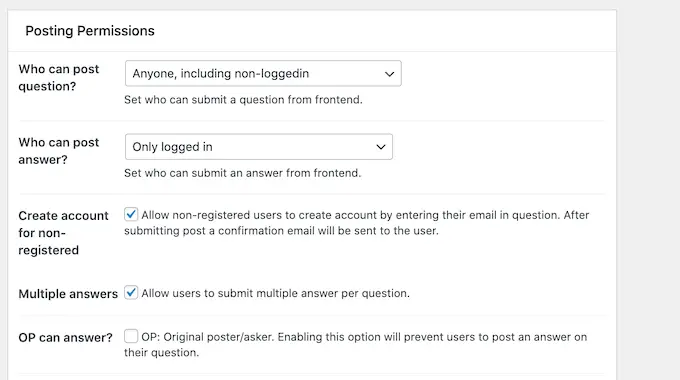
在这里,您可以看到登录和未登录用户可以访问的所有不同内容,以及他们执行的操作。 您可以使用不同的下拉菜单更改这些设置。
您还可以更改问题和答案是自动发布,还是保留以供管理员批准。 默认情况下,未登录的用户可以发布问题和答案,但您需要在管理区域手动批准它们。
这类似于您在 WordPress 中管理评论的方式。
这些设置是不言自明的,但它们对您的问答网站的运行方式有很大影响。 话虽如此,值得仔细检查不同的设置然后进行任何更改。

如果您确实要编辑这些设置,请不要忘记单击“提交”按钮。
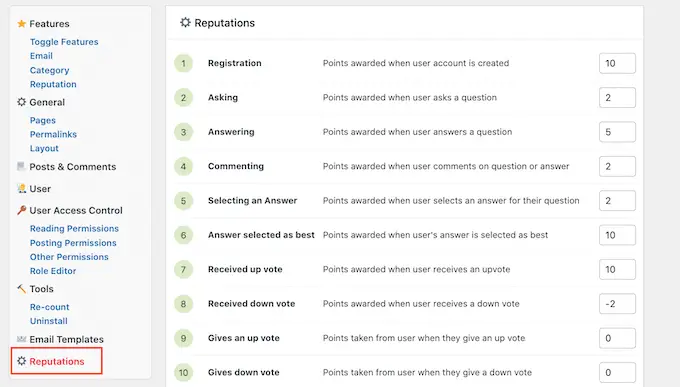
AnsPress 鼓励用户通过游戏化与您的网站互动,为不同的行为奖励声誉点。 此信誉系统默认运行,但您可以通过选择“信誉”来更改 AnsPress 为每个操作奖励多少分。
在这里,您会看到所有不同的操作及其声望点。

要为某个动作奖励更多或更少的分数,只需在其框中键入一个新数字即可。 当您对声誉系统的设置方式感到满意时,请单击“保存事件点数”。
您可能还需要查看更多设置,但这应该足以帮助您建立一个成功的问答网站。
当您对插件和页面的设置方式感到满意时,最好将它们添加到您网站的导航菜单中,以便访问者可以找到它们。

有关分步说明,请参阅我们的初学者指南,了解如何在 WordPress 中添加导航菜单。
如果您需要提醒 AnsPress 添加到您网站的所有不同页面,只需转到AnsPress »设置,然后单击“页面”链接。
管理您的问答网站
此时,您的站点已准备好开始接受用户的问题和答案。 但是,根据您的问答网站的设置方式,您可能需要手动批准部分或全部这些帖子。
默认情况下,AnsPress 将通过电子邮件向 WordPress 管理员发送任何需要手动批准的问题或答案。 您还会在管理仪表板中看到通知。

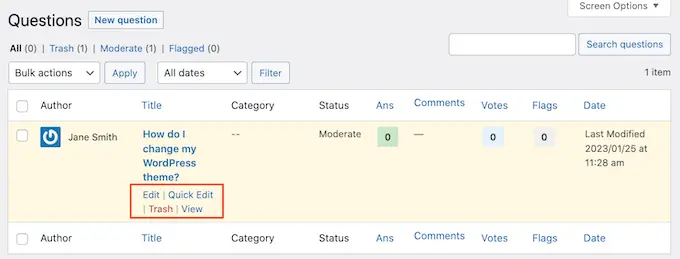
要手动批准答案或问题,只需单击左侧菜单中的“所有问题”或“所有答案”。
然后,您可以将鼠标悬停在要查看的帖子上,然后单击“查看”。

这将显示问题或答案在您的网站上的外观预览。
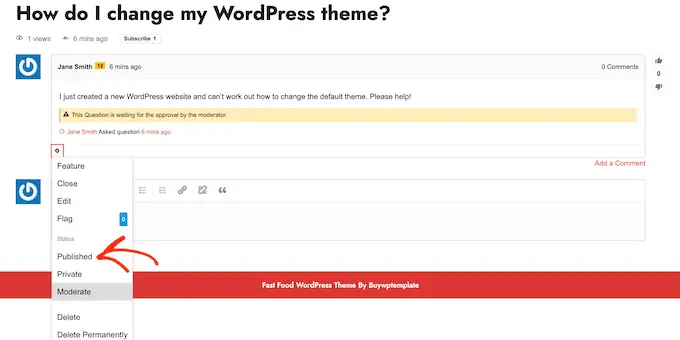
如果您愿意让它上线,请单击小齿轮图标,然后选择“已发布”。

如果您不想发布帖子,请选择“删除”或“永久删除”。
我们希望本文能帮助您在 WordPress 中创建一个问答网站。 您可能还想查看我们的指南,了解如何在 WordPress 中创建联系表单,或者查看我们专家为小型企业挑选的最佳实时聊天软件。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
