如何在 WordPress 中创建服务部分
已发表: 2022-12-09您想向您的 WordPress 网站添加服务部分吗?
当潜在客户到达您的站点时,他们想知道您提供什么服务。 服务部分可以快速简便地传达此信息,因此访问者可以决定是否要了解有关您的业务的更多信息。
在本文中,我们将向您展示如何在 WordPress 中轻松创建服务部分。 我们还将分享如何通过向您的服务部分添加报价请求表来获得更多潜在客户。

为什么要在 WordPress 中创建服务部分?
要获得更多销售额,重要的是向访问者提供他们需要了解您提供的服务的所有信息。
这可以包括从价格和收益到详细技术规格的所有内容,具体取决于您销售的服务。
这是很多信息,因此我们建议在 WordPress 中为您提供的每项服务创建一个自定义页面。
然后,您可以将服务部分添加到您的主页或登录页面,这将在一个紧凑的区域中提供所有服务的简要概述。

这样,访问者可以快速决定是否要了解有关您的服务的更多信息。
然后,您可以包含指向不同服务页面的链接,以便访问者可以更详细地探索每项服务。

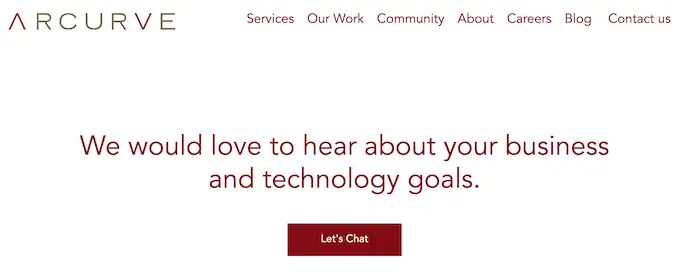
另一种选择是加入强烈的号召性用语,例如请求回电或填写表格以获得个性化报价。
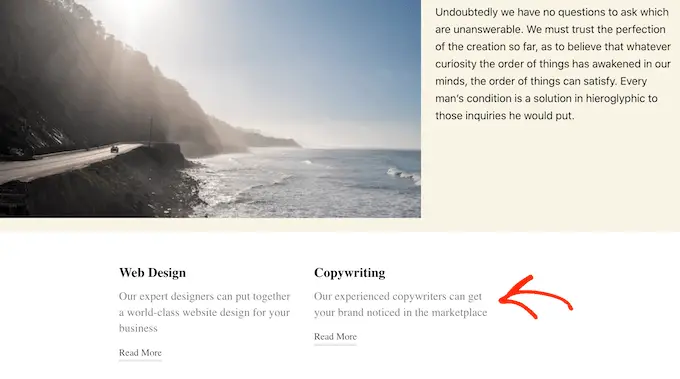
下图显示了号召性用语的示例,它直接出现在服务部分的下方。

话虽如此,让我们来看看如何在 WordPress 中轻松创建服务部分,然后将其添加到您网站上的任何页面。 只需使用下面的快速链接跳转到您要使用的方法。
- 方法一:如何使用SeedProd创建服务版块(推荐)
- 方法 2. 使用块编辑器在 WordPress 中创建服务部分
方法 1. 如何使用 SeedPro d 创建服务部分(推荐)
创建服务部分的最佳方法是使用页面构建器。
一个好的页面构建器插件将允许您添加任意数量的服务,并将这些服务安排在一个漂亮的布局中。 您还可以通过添加 CTA、链接、按钮等来鼓励访问者更多地了解您的服务。
SeedProd 是 WordPress 最好的拖放页面构建器。 它带有 180 多个专业设计的模板和现成的部分,非常适合推广您的服务。
SeedProd 还可以与许多流行的第三方工具配合使用,您可能已经在使用这些工具来获取和管理转化。 这包括顶级电子邮件营销服务、WooCommerce、Google Analytics 等。
首先,您需要安装并激活 SeedProd 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意:还有一个免费版本的 SeedProd,但我们将使用 SeedProd Pro,因为它有更多的模板和块。 它还适用于所有最好的电子邮件营销服务。
激活插件后,SeedProd 将要求您提供许可证密钥。

您可以在 SeedProd 网站上的帐户下找到此信息。 输入许可证密钥后,继续并单击“验证密钥”。
下一步是创建一个新页面,您将在其中添加服务部分。 为此,请转到 WordPress 仪表板中的SeedProd » Landing Pages 。
完成后,单击“添加新登陆页面”按钮。

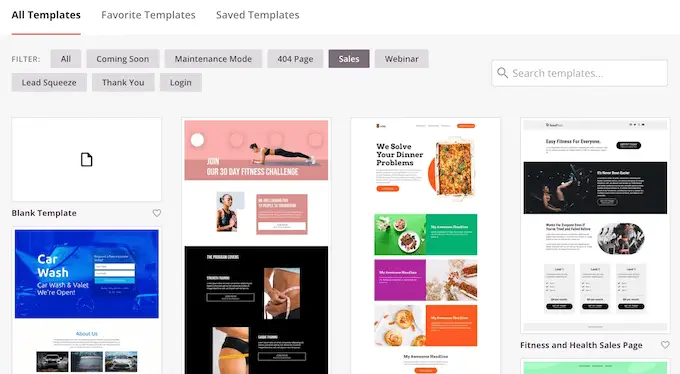
您现在可以选择任何 SeedProd 的现成模板。
为了帮助您找到完美的模板,SeedProd 的设计被组织成不同的活动类型,例如“挤压”、“ead”和“即将推出”。
您可以单击屏幕顶部的选项卡以根据活动类型过滤模板。

如果您更喜欢从头开始,那么 SeedProd 也有一个空白模板,它没有任何默认内容或设计元素。
要仔细查看设计,只需将鼠标悬停在模板上,然后单击放大镜小图标。

当您找到要使用的布局时,单击“选择此模板”。 我们在所有图像中都使用“大师班销售页面”模板,但您可以使用任何您想要的模板。
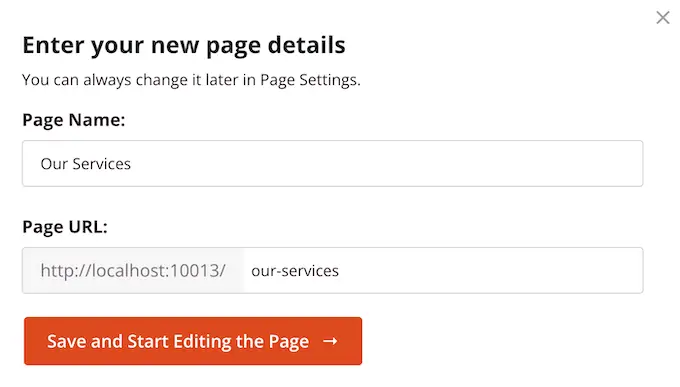
选择模板后,输入自定义页面的名称。 SeedProd 将使用标题自动创建一个 URL,但您可以根据需要更改它。
描述性 URL 有助于搜索引擎了解页面的内容,因此他们可以将该页面提供给正在搜索与您的内容相同的人。

为了让您的网页有最好的机会出现在相关的搜索结果中,您可能需要向 URL 添加一些相关的关键字。 如果您对输入的信息感到满意,请单击“保存并开始编辑页面”按钮。
这将加载 SeedProd 拖放页面构建器。 它在右侧显示页面的实时预览,在左侧显示一些设置。

大多数 SeedProd 模板已经包含一些块,它们是任何 SeedProd 布局的核心部分。
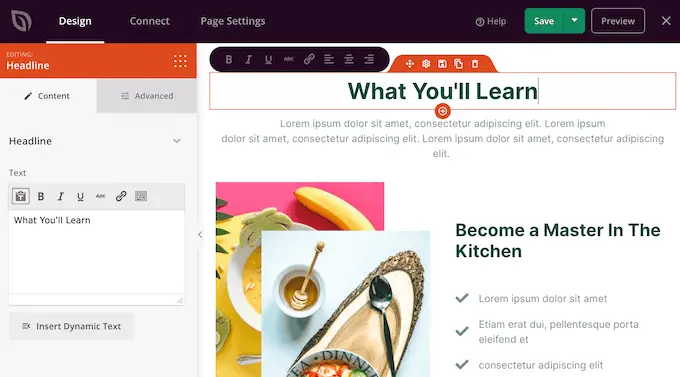
要自定义任何块,只需单击以选择它。 左侧菜单将显示可用于编辑块的所有设置,例如更改字体大小或替换库存图像。

如果您想从设计中删除一个块,只需单击该块即可。
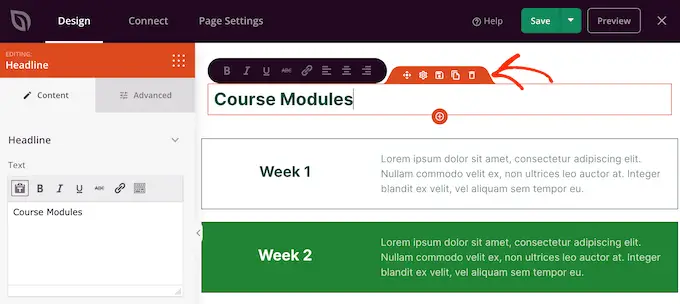
接下来,继续并单击出现的菜单栏中的小垃圾桶图标。

要将新块添加到您的设计中,只需单击左侧菜单中的块并将其拖到编辑器上。
然后您可以单击以选择块并在左侧菜单中进行任何更改。
您可以重复这些步骤来创建任何类型的页面,例如主页或 Google 广告着陆页。 可能性是无止境。
SeedProd 还带有“部分”。 这些是常见网页设计元素的行和块模板。 例如,SeedProd 有常见问题解答、页脚和客户评价部分。
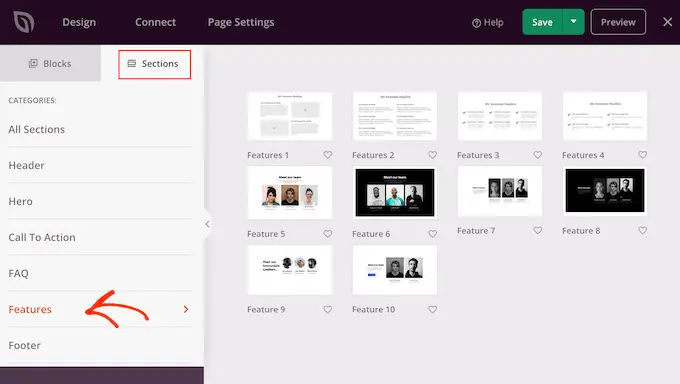
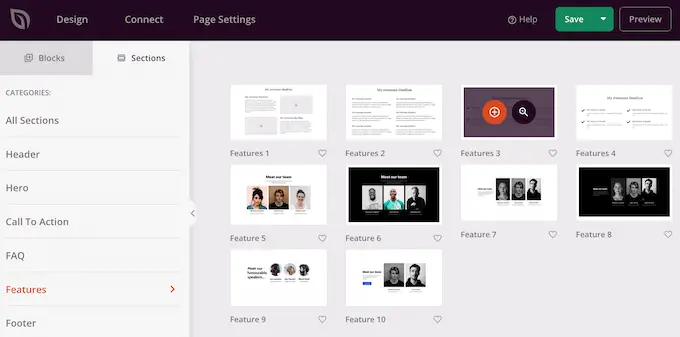
它还具有各种部分,非常适合在 WordPress 中创建服务部分。 要查看不同的部分,请继续并单击“部分”选项卡。
这些迷你模板被组织成不同的类别,但由于我们要创建一个服务部分,我们建议查看“功能”类别。

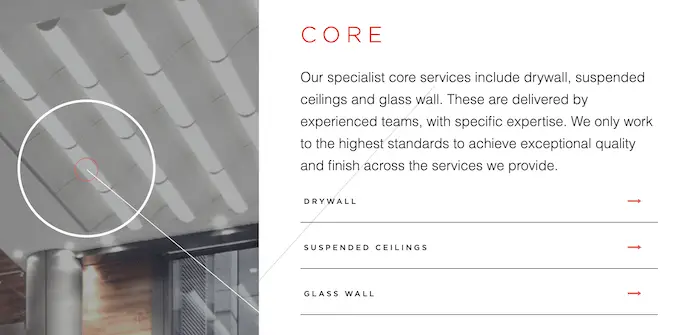
在这里,您会发现以漂亮的布局使用段落、副标题和图像的部分。
在下图中,您可以看到“功能 3”部分。 要将其变成服务部分,您只需添加自己的文本和图像。

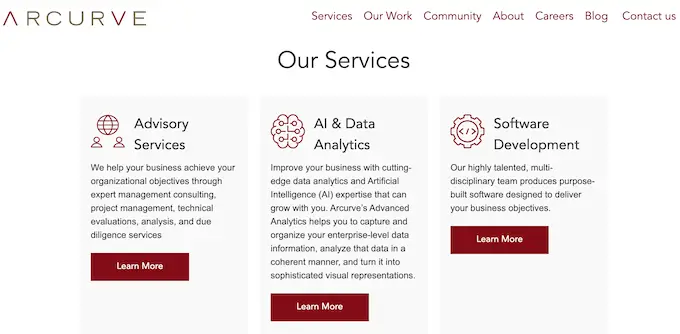
您可能还想查看“号召性用语”类别。 此类别有许多不同的部分,包括一些可用于宣传您的服务的部分。
在下图中,您可以看到“号召性用语 6”部分,其中已有三个服务的空间。

要预览某个部分,只需将鼠标悬停在它上面,然后单击出现的放大镜图标。
当您找到要使用的部分时,只需将鼠标移到该部分上并单击小“+”图标即可。

这会将部分添加到页面底部,但您可以使用拖放功能在设计中移动部分和块。
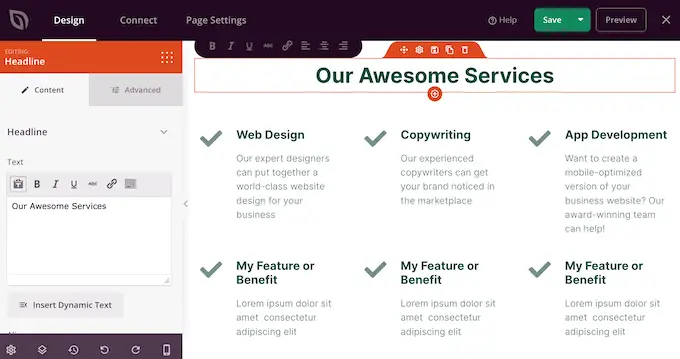
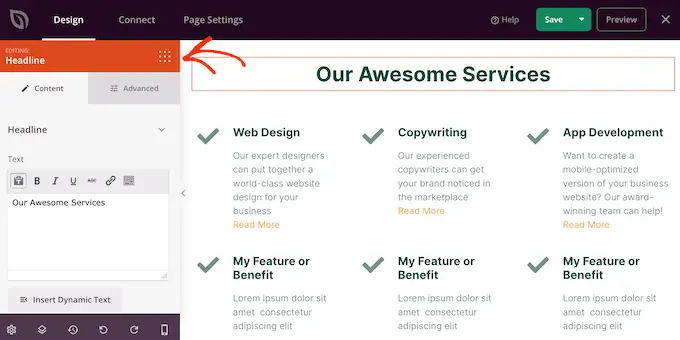
添加一个部分后,只需单击该部分内的任何块即可对其进行自定义。 首先,您通常需要输入一些关于您的服务的信息。
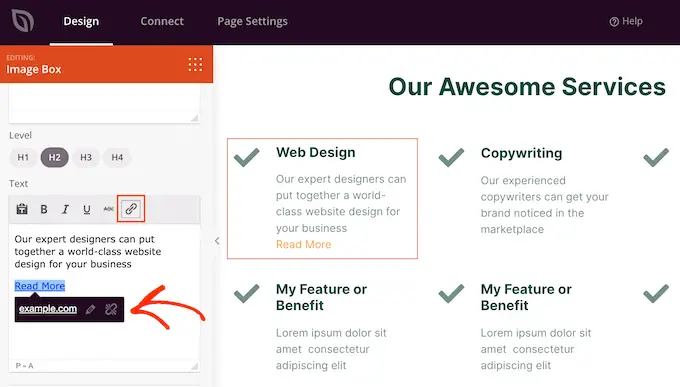
为此,只需点击任何“文本”、“标题”或类似部分。 然后在构建器左侧显示的文本字段中键入。

您可以格式化文本,类似于您在标准 WordPress 帖子编辑器中设置文本样式的方式。
添加指向页面的链接也是一个好主意,访问者可以在其中了解有关每项服务的更多信息。

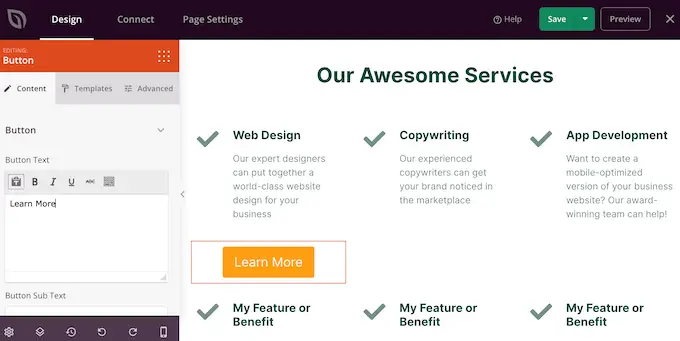
另一种选择是使用“号召性用语”按钮。 即使该部分没有按钮,也可以轻松添加它们。
在左侧菜单中,只需单击“块”图标,它看起来像一个由小点组成的正方形。

然后,您可以将“按钮”块拖放到您的部分中。
如果您制作“按钮”块,那么您可以按照与编辑任何块完全相同的方式自定义它们。 只需单击它,然后在左侧菜单中进行更改。

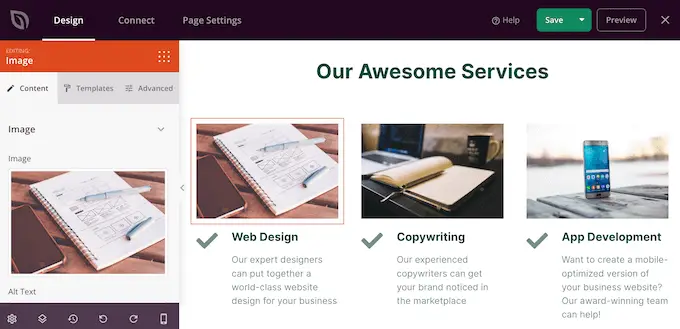
您可以按照上述相同过程添加更多块。
例如,您可以使用“图像”块添加显示每项服务的照片。

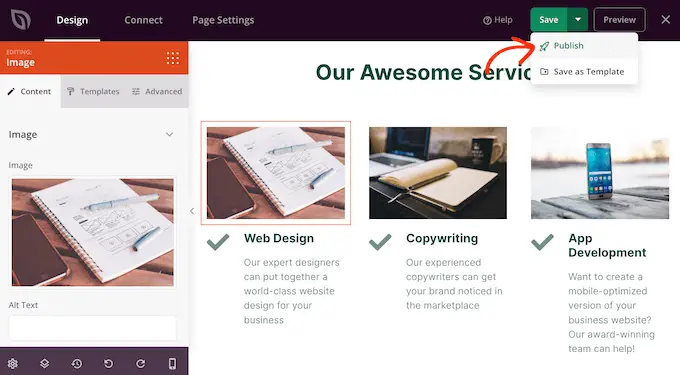
当您对页面的外观感到满意时,就可以通过单击“保存”按钮旁边的下拉箭头来发布它了。
然后,选择“发布”选项。

您的页面现在将在您的 WordPress 网站上上线,访问者可以一目了然地看到您的所有服务。

方法 2. 使用块编辑器在 WordPress 中创建服务部分
您还可以使用免费的 Service Box Showcase 插件构建服务部分,然后使用短代码将其添加到任何页面或帖子。
您将需要使用插件的预制服务部分布局之一,因此这不是最可定制的方法。
但是,该插件确实允许您使用熟悉的 WordPress 内容编辑器工具创建服务部分,因此它既快速又简单。
首先,您需要安装并激活免费的 Service Box Showcase 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
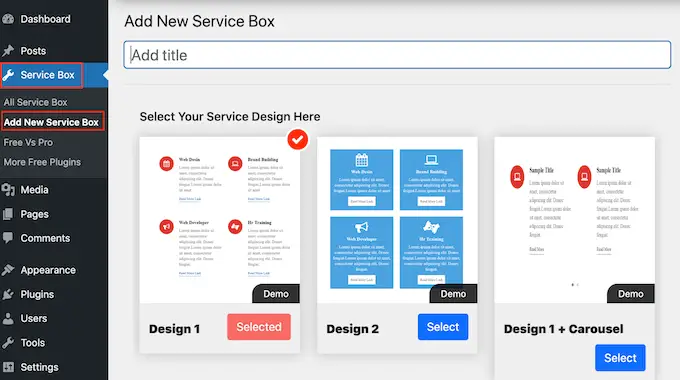
激活后,前往 WordPress 管理面板中的服务箱 » 添加新服务箱。

首先,您需要为您的服务部分输入一个标题。 这只会出现在仪表板中,不会出现在您的网站上,因此此标题仅供您参考。
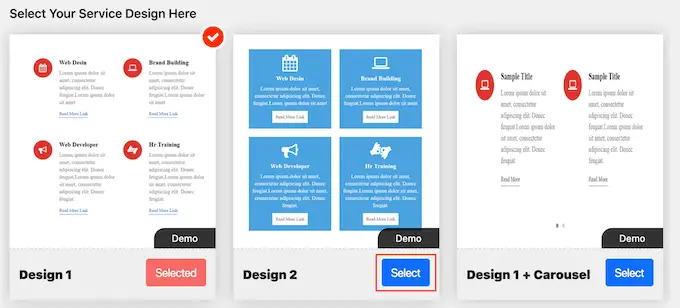
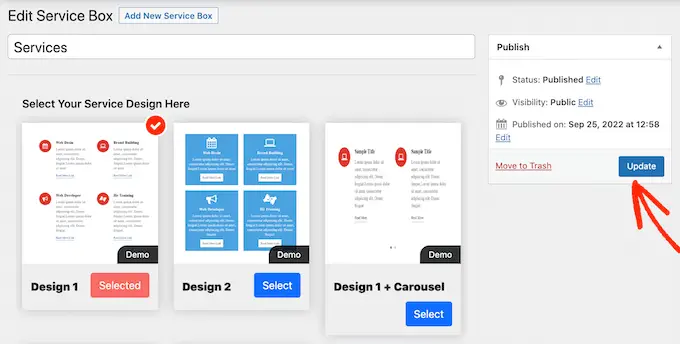
之后,找到您要使用的布局并单击其“选择”按钮。

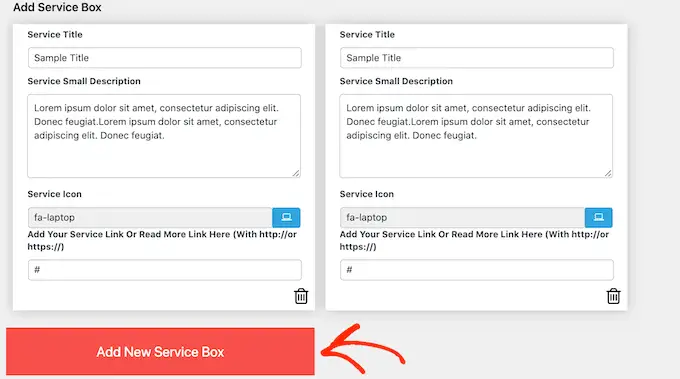
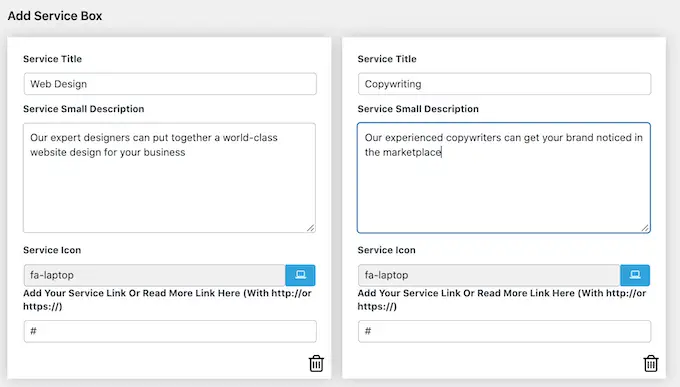
接下来,滚动到“添加服务框”,默认情况下它有两项服务。
要向该部分添加更多服务,请继续并单击“添加新服务框”。

完成后,您可以为每项服务输入标题并添加描述。
这是将出现在您网站前端的文本,因此请确保为访问者提供他们需要的所有信息。

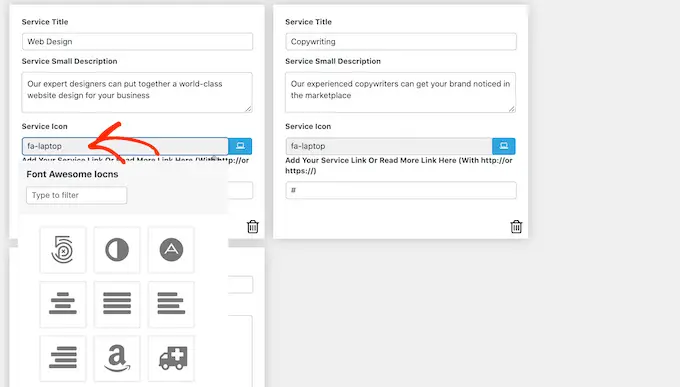
默认情况下,插件会为每个服务添加相同的图标。 将这些图标更改为每项服务所独有的图标是个好主意。
要查看您可以使用的不同图标,请单击“服务图标”字段。 这将打开一个弹出窗口,您可以在其中滚动浏览不同的图片并单击要使用的图片。

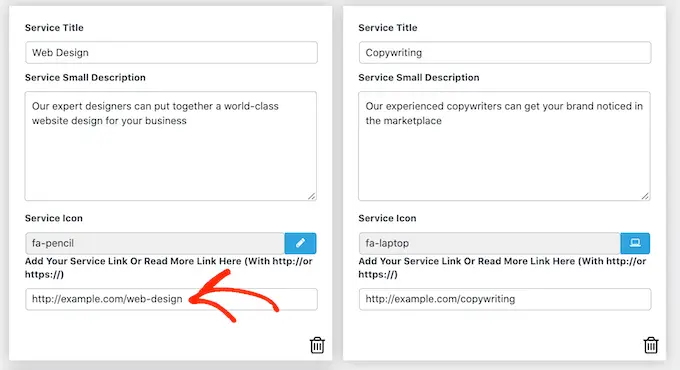
将链接添加到访问者可以了解有关每项服务的更多信息的页面,甚至是具有联系表的页面,也是一个好主意。
为此,只需将链接键入“添加您的服务或在此处阅读更多链接”字段。

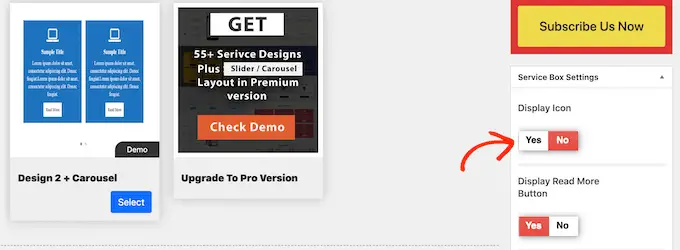
添加所有这些信息后,您可以使用“服务箱设置”更改服务部分的外观。
这些设置中的大多数都相当简单。 例如,您可以更改字体大小和样式。 您还可以更改链接颜色,以及标题、描述等的颜色。
如果您不想在服务部分使用任何图标,则可以通过单击“显示图标”开关将其删除。

有很多不同的设置,看起来不错的设置可能因您的 WordPress 主题而异。 话虽如此,如果您对网站上服务部分的外观不满意,您可以随时返回“服务箱设置”并进行一些更改。
当您对服务框的设置感到满意时,只需单击页面顶部的“发布”按钮即可保存您的更改。
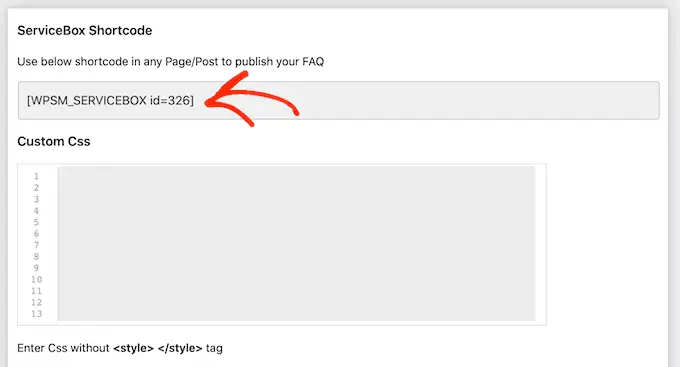
您现在可以使用短代码将服务部分添加到您的 WordPress 博客。 只需滚动到“ServiceBox Shortcode”并复制代码。

您现在已准备好将服务框添加到任何帖子或页面。 有关如何放置简码的更多详细信息,您可以查看我们的指南,了解如何在 WordPress 中添加简码。
粘贴简码后,只需单击“更新”或“发布”即可实时推送更改。 然后,如果您访问您的站点,您将看到正在运行的服务部分。

此时,您可能意识到要进行一些更改,例如使用不同的背景颜色或添加更多列。
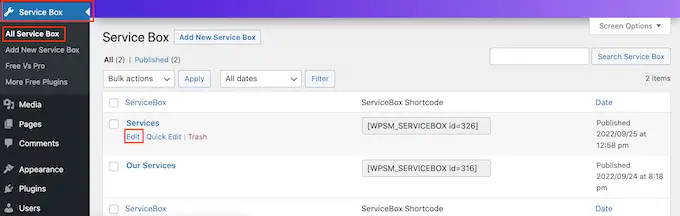
要进行这些更改,只需转到Service Box » All Service Box 。 然后,您可以将鼠标悬停在服务框上,并在出现时单击“编辑”链接。

现在,使用“服务箱设置”和其他部分进行更改。
当您对所做的更改感到满意时,请不要忘记点击“更新”。

现在,如果您访问添加服务框的页面或帖子,您将在网站上看到所做的更改。
奖励:为您的服务创建请求报价表
服务部分向访问者简要介绍您的公司和您提供的服务,以便他们决定是否要了解更多信息。
一旦您引起了访问者的注意,下一步就是将他们转化为潜在客户和客户。 您可以通过在您的网站上添加“报价申请表”来完成此操作。
这类似于联系表格,但它有一个额外的区域,访问者可以在其中输入一些关于他们自己或他们正在寻找的信息。
这可以帮助您销售更多服务。 例如,您可以推荐一项特定服务,为该客户创建一个独特的包裹,或者根据他们输入的信息向他们发送个性化的电子邮件。
创建报价请求表单的最简单方法是使用 WPForms。 它是最好的 WordPress 表单插件,允许您使用简单的拖放编辑器将任何类型的表单添加到您的网站。
WPForms 甚至有一个现成的“请求报价表”,其中包含将访问者转化为潜在客户所需的一切。
首先,您需要安装并激活 WPForms 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意: WPForms 插件有免费版本,但我们将使用专业版,因为它带有“请求报价”表单模板。
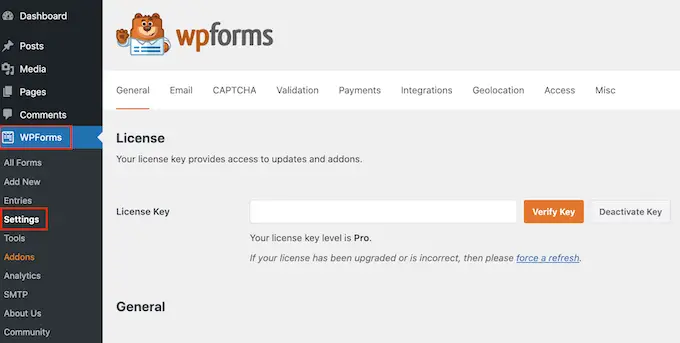
激活后,前往WPForms » 设置并输入您的许可证密钥。

您可以在 WPForms 网站上的帐户下找到许可证密钥。 它也在您购买 WPForms 时收到的电子邮件中。
输入许可证密钥后,单击“验证密钥”按钮。 片刻之后,您将看到一条消息,确认您已输入正确的许可证密钥。
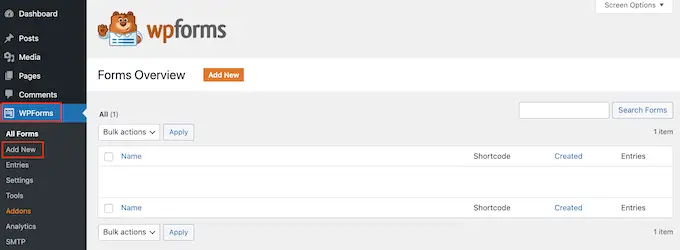
完成后,转到WPForms » 添加新的。

在这里,为您的表单输入一个名称。 这仅供您参考,因此您可以继续使用任何您想要的标题。
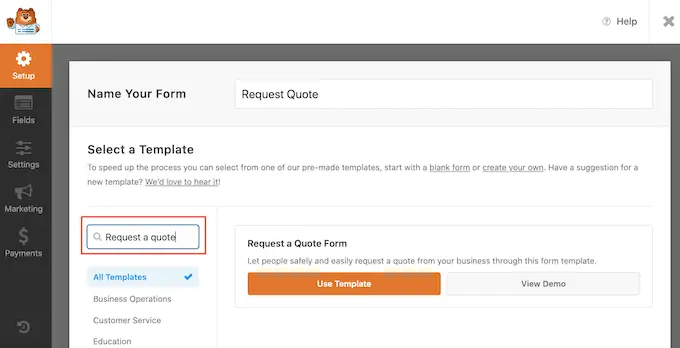
接下来,在搜索字段中输入“请求报价”。 这将在结果中显示“Request a Quote Form”。

您现在可以继续并单击“使用模板”按钮。
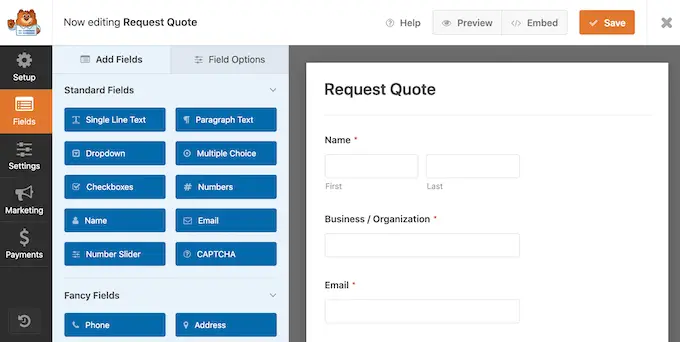
这将加载 WPForms 编辑器,右侧是表单,左侧是所有不同的设置。
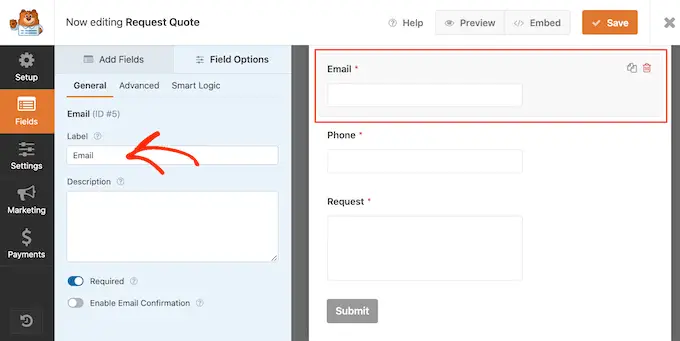
“Request a Quote Form”模板有一些字段,访问者可以在其中输入他们的信息,例如他们的姓名、电子邮件地址和电话号码。
还有一个部分,他们可以在其中输入他们的特定请求。

默认表单应该适用于大多数网站,但如果需要,也可以轻松自定义表单。
要编辑字段,只需单击以选中它。 左侧菜单将显示所有可用于自定义此字段的设置。
例如,您可以通过更改“标签”字段中的文本来更改出现在任何字段上方的文本。

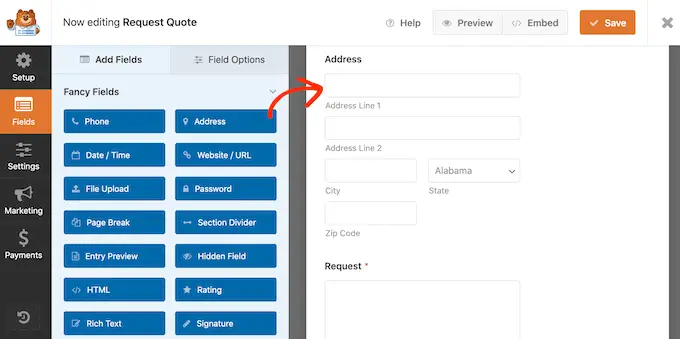
您还可以通过选择“添加字段”选项卡来添加更多字段。
然后,只需将任何字段块拖放到表单上即可。

您还可以使用拖放更改字段在表单中的显示顺序。
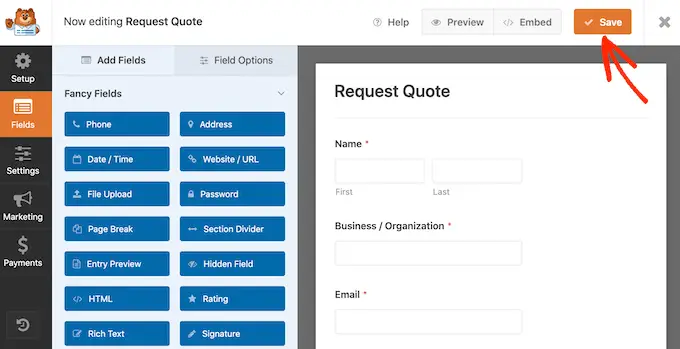
如果您对表单的外观感到满意,请继续并单击“保存”按钮。

您现在可以使用 WordPress 内容编辑器将此表单添加到任何 WordPress 帖子或页面。
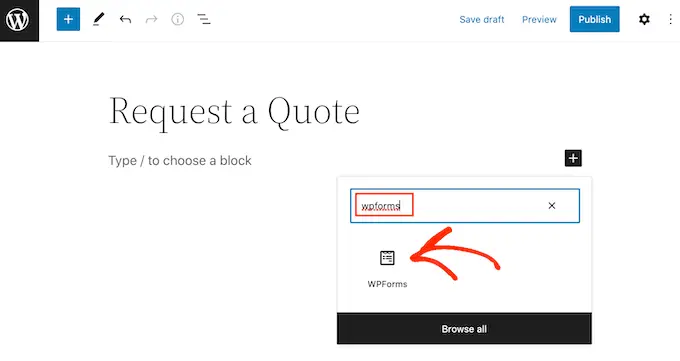
只需打开要添加表单的页面,然后单击“+”按钮。
接下来,键入“WPForms”并单击该块以将其添加到您的页面。

最后,打开下拉菜单并选择报价申请表。
WPForms 将在屏幕上显示表单的预览。 如果您对表单的外观感到满意,那么您可以继续保存或发布页面。

报价申请表现在将供您的访问者使用。
我们希望本文能帮助您了解如何在 WordPress 中创建服务部分。 您可能还想查看我们关于最佳实时聊天软件以及如何创建电子邮件通讯的文章。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
如何在 WordPress 中创建服务部分一文首次出现在 WPBeginner 上。
