如何在 WordPress 中创建注册表单
已发表: 2022-09-11如果您是 WordPress 新手并想创建一个注册页面,您需要了解一些事项。 首先,您需要安装并激活 WPForms 插件。 有关更详细的说明,请参阅我们关于如何安装 WordPress 插件的指南。 安装并激活 WPForms 后,您需要创建一个新表单。 为此,请转到 WordPress 管理区域中的 WPForms » Add New。 在下一个屏幕上,您需要为表单命名,然后选择注册表单模板。 选择注册表单模板后,您将被带到 WPForms 编辑器,您可以在其中自定义注册表单。 要开始自定义您的注册表单,您需要向其中添加字段。 WPForms 带有许多可以添加到表单中的预构建字段,包括文本字段、电子邮件字段、复选框等。 将所需的所有字段添加到注册表单后,您需要单击“保存”按钮以保存更改。 现在您已经创建了注册表单,是时候将其添加到您的 WordPress 网站了。 为此,您需要转到要添加表单的页面或帖子的 WordPress 编辑器。 在 WordPress 编辑器中,您需要单击“添加表单”按钮。 这将弹出 WPForms 弹出窗口。 在弹出窗口中,您需要选择刚刚创建的注册表单,然后单击“插入表单”按钮。 您的注册表单现已添加到您的 WordPress 网站。
如何在 WordPress 中设计注册页面 通过创建注册页面,您的读者可以很容易地注册您的邮件列表。 一旦用户认为您的品牌值得,您就会达到转化目标。 一些最令人印象深刻的注册页面可以作为很好的灵感。 如何为 WordPress 创建注册页面? 查看这些注册页面示例,了解如何为您的网站创建一个。 在创建注册页面时,使用 WordPress 的默认编辑器并不总是最好的主意。 为了帮助您创建出色的页面,我们建议使用页面构建器插件,例如 SeedProd。
使用 seedprod,您可以为 WordPress 创建一个很棒的登录页面。 它包括一个多用途登录页面模板库以及一个拖放式构建器。 借助各种自定义选项,无需一行代码即可自定义页面。 在本课中,我们将了解如何使用 SeedProd 创建成功的 WordPress 注册页面。 拖放编辑器是在 SeedProd 中编辑照片的绝佳工具。 对于每个块,您可以使用潜在客户生成作为指导原则,让您创建最有效的页面。 您还可以使用不需要输入任何特殊代码的自定义模板来自定义块设计。
使用 SeedProd 中的全局设置面板,您可以更改注册页面的颜色、字体和背景。 如果您转到字体选项卡,您可以更改网站上所有页面的排版。 通过单击颜色标题,您可以从页面的各种颜色选项中进行选择。 可以从可用选项中选择纯色或渐变,或者可以上传自定义背景图像。 将您的电子邮件列表连接到您的注册页面后,您可以配置更多设置。 您可以在“页面设置”部分更改名称、URL,甚至发布您的页面。 自定义域部分允许您在不安装 WordPress 的情况下将任何域名连接到登录页面。
如果您的移动设备支持,您可以预览您的注册页面。 要访问您的移动图标,请单击“设计”选项卡,然后从屏幕底部选择它。 如果有任何不正确的地方,请单击页面上的任意位置进行调整。 对您网站的桌面和移动布局所做的更改会自动应用。
如何在 WordPress 中添加注册按钮?
 信用:minibigthing.com
信用:minibigthing.com有几种方法可以在 WordPress 中添加注册按钮。 一种方法是使用像 WPForms 或 Gravity Forms 这样的插件。 这些插件将允许您创建一个表单,然后向其添加一个注册按钮。 另一种方法是为 WordPress 使用 MailChimp 之类的小部件。 此小部件将允许您将注册表单添加到侧边栏或其他小部件区域。
无论您使用 Mailchimp.com 还是 WordPress.org,您都可以通过多种方式将注册表单添加到您的网站。 如果您有 WordPress.com 站点,则可以使用 WordPress 编辑器将注册内容块添加到帖子或页面。 WordPress 插件的目标是通过 HTML 编辑和高级功能等功能增强您的网站。 Javascript 通常在表单代码或 WordPress 站点的 Unstyled 版本中被禁用,这是运行 WordPress 站点的最佳方式。 创建订阅者弹出表单时,您可能需要 HTML 经验或开发人员访问权限。 在发布或粘贴到您的网站之前,该表格将在 Mailchimp 中设计和编辑。
如何在您的电子邮件中添加订阅按钮
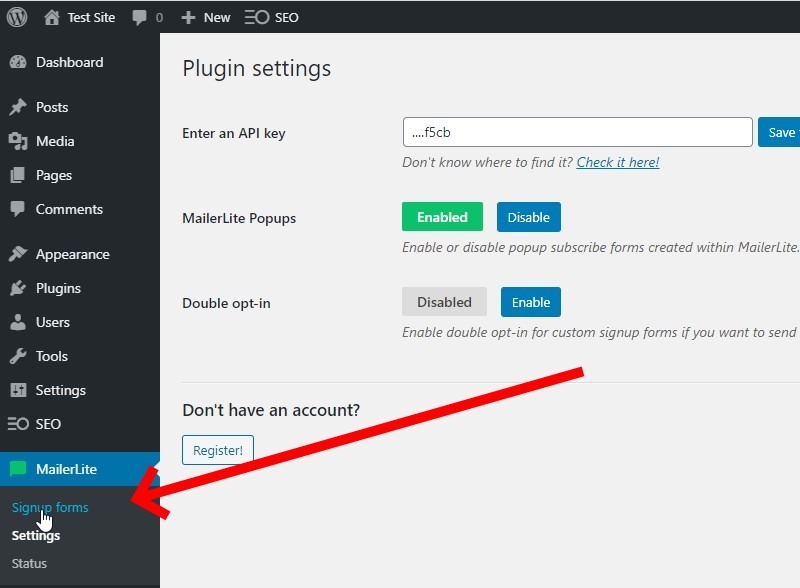
在将订阅按钮添加到您的电子邮件之前,安装 SendinBlue “时事通讯、SMTP、电子邮件营销和 Sendinblue 订阅表单”插件。 安装程序后,您应该激活它。 接下来,转到 WordPress 仪表板的“小部件”部分并添加“订阅表单”小部件块。 您可以通过选择下拉菜单添加新的电子邮件表单。 如果您想在您的电子邮件内容中包含订阅按钮,您可以通过单击“添加按钮”按钮或在文本字段中输入订阅按钮的代码来实现。

优秀的注册页面示例
 信用:品脱
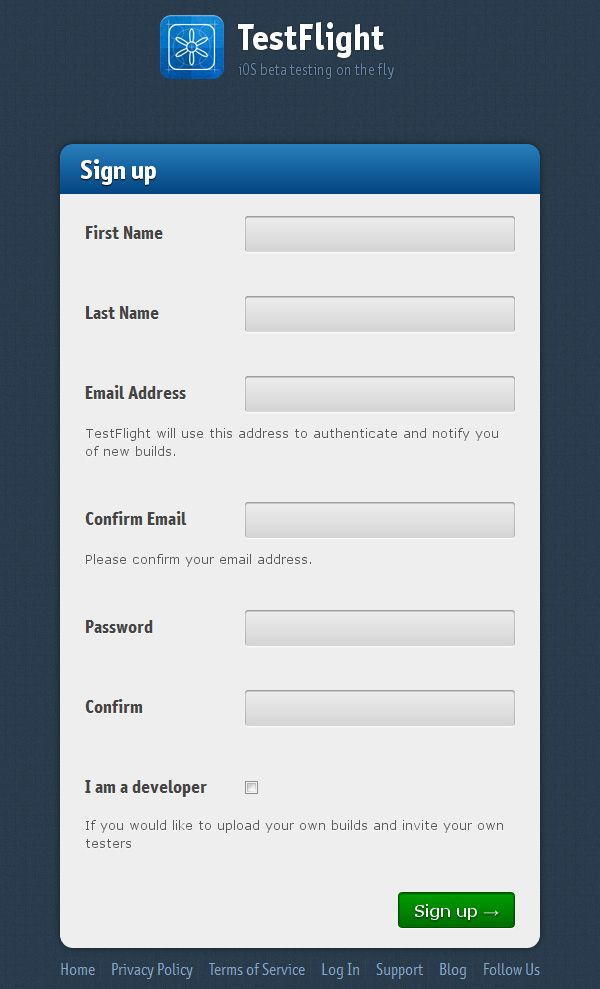
信用:品脱注册页面的一些优秀示例包括那些设计简单明了、说明清晰简洁的页面。 其他人可能具有更具创意和视觉吸引力的设计,同时仍为用户提供完成注册过程所需的所有信息和字段。 最终,一个有效的注册页面将能够吸引用户的注意力和兴趣,同时还为他们提供成功创建帐户所需的所有信息和工具。
注册页面很重要,但很多人没有意识到这一点。 注册页面是您与公司新客户的第一个联系点。 为了克服犹豫并增加转化率,用户体验设计师必须认识到他们的目标受众和他们的用户体验心理。 这里有十个令人印象深刻的注册表单示例,可帮助您构建下一个登录页面。 GetResponse 注册表单现在包括一个辅助功能按钮,使视障用户能够注册。 在 Leadinfo 中,颜色和排版用于突出问题并解释产品如何解决这些问题。 Cleo 的独特体验让您的品牌栩栩如生,并为用户提供了一种身临其境的方式来了解您的产品的更多信息。
用户必须提供他或她的电子邮件地址才能注册 Designmodo。 Salesforce 使用引人注目的文案来突出其产品的优势,以此来激起潜在客户的兴趣。 Typeform 仅允许您在两个字段中注册电子邮件和密码。 为了展示产品或服务如何使其客户受益,提供社会证明和推荐是一个好主意。 如果您需要在短时间内收集大量信息,请考虑使用进度条。 UXPin 原型工具允许您创建带有条件和错误消息的注册表单,可以使用输入进行检查。 用户注册您的服务后,他们将被添加到具有其姓名的下一页。
什么是注册表单?
注册表单,也称为网页、弹出窗口或模式,允许用户通过输入信息来访问网站的服务。 收集的信息根据网站的内容及其提供的服务进行分类。 通常,注册表单包括姓名、电子邮件地址、用户名和密码。
自定义 WordPress 用户注册页面
 信用:www.elegantthemes.com
信用:www.elegantthemes.com自定义 WordPress 用户注册页面是增加注册您网站的人数的好方法。 通过创建自定义页面,您可以包含有关您的网站及其所提供内容的更多信息。 您还可以在您网站的主页上添加指向您的注册页面的链接。
随着网站变得越来越复杂,自定义注册页面变得越来越流行。 只需进行一些小的调整,您就可以更深入地了解您的用户并更有效地使用您的品牌。 使用插件自定义您的 WordPress 注册页面将为您带来立竿见影的好处。 在本文中,我们将讨论为什么自定义此特定页面会很有用,并解释如何使用两个 WordPress 插件来做到这一点。 Ultimate Member 可让您在几分钟内个性化您的注册页面。 注册表单包含您网站要求的所有字段,但您可以通过单击最后一个下方的加号来添加更多字段。 表单完成后,您只需单击更新按钮以确保您的更改反映在其中。
User Profiles Made Easy 的主要目标是向平台添加影响用户配置文件及其管理的新功能。 尽管这个插件不像 Ultimate Member 那样提供深度,但它是一个很好的选择。 如果您想在使用WordPress 登录页面时对其进行自定义,我们的下一个指南适合您。
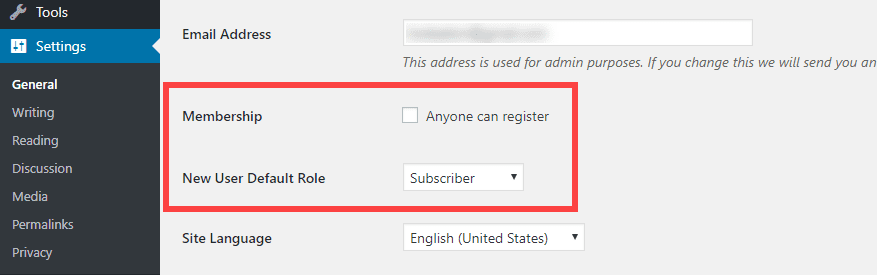
WordPress 注册表单插件的好处
要允许注册用户管理他们的帐户信息和内容,您还必须包含一个用于注册的插件。 该插件将使注册用户能够修改帐户信息并管理其内容。
强大的登录页面
强大的登录页面是设计为既安全又用户友好的页面。 它应该具有强大的安全功能来保护用户数据,同时也易于导航和使用。 一个好的登录页面还可以让用户在忘记密码时重置密码,并在需要时获得帐户恢复帮助。
在更新之前,我们已经验证并确认了此页面中包含的所有强大的登录重定向官方指南、信息和教程。 通过使用简码生成器,您可以轻松地将登录表单添加到您的 WordPress 页面或帖子中。 “强大”按钮位于内容框上方。 以下步骤将帮助您创建自定义 WordPress 登录表单。 确保您已下载并激活强大的表格。 在 PixelMe 中,您可以进行重定向。 如果要将用户重定向到任何页面,请设置自定义重定向 URL。 您可能需要将更高级的表单定向到另一个页面。 当他们单击“登录后返回”按钮时,他们将被定向到他们之前尝试访问的帖子或页面。
WordPress中的强大形式是什么?
作为市场上最先进的 WordPress 表单解决方案,强大的表单允许您根据要求更改表单 HTML。 尽管使用强大的视图需要 HTML 技能,但仍然可以在不使用 PHP 的情况下使用表单数据。 Formidable Views 平台使创建具有低代码要求的应用程序变得简单。
