如何使用 Sugar Calendar 创建一个简单的事件日历
已发表: 2022-10-19您想将活动日历添加到您的 WordPress 网站吗?
日历是与访客分享面对面和虚拟事件的好方法。 您可以使用一个来宣传即将举行的活动,吸引更多人参加,并帮助提高品牌知名度。
在本文中,我们将向您展示如何使用 Sugar Calendar 在 WordPress 中轻松创建一个简单的事件日历。

为什么要为您的 WordPress 网站创建一个简单的事件日历?
通过在 WordPress 中添加日历,您可以向访问者显示即将发生的事件。
这使人们可以轻松了解您即将举行的网络研讨会、虚拟务虚会、在线布道、辅导电话等。 这样,日历可以宣传您的活动并鼓励更多人参加。
如果您有会员网站或论坛,那么您甚至可以接受用户提交的事件。 这是建立社区、吸引新访客并让您的日历更新最新事件的好方法。 您还可以节省时间,因为您无需研究即将发生的事件并自行将它们添加到日历中。
话虽如此,让我们看看如何将简单的事件日历添加到您的站点。
如何在 WordPress 中创建一个简单的事件日历
向 WordPress 添加事件日历的最简单方法是使用 Sugar Calendar。 它是最好的 WordPress 日历插件,拥有创建多个日历、设置活动的开始和结束时间、与 Google 日历同步等所需的一切。
您需要做的第一件事是安装并激活 Sugar Calendar 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
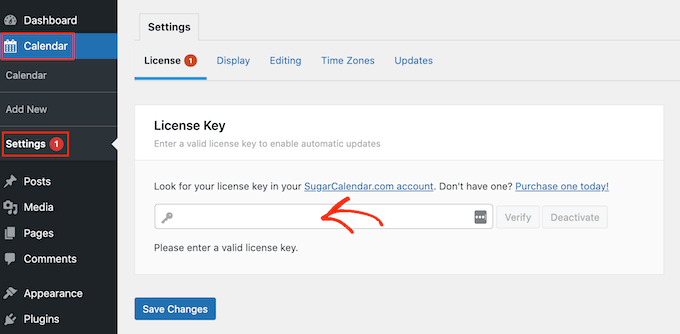
激活后,前往日历 » 设置页面。 在这里,您可以在“许可证密钥”字段中输入您的许可证密钥。

您可以通过登录您的 Sugar Calendar 帐户找到此密钥。 它也在您购买 Sugar Calendar 时收到的电子邮件中。
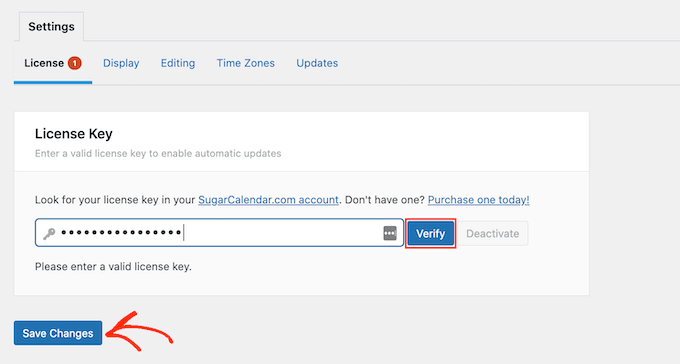
之后,单击“验证”按钮以检查您的许可证密钥是否有效。 最后,您可以单击“保存更改”来存储您的设置。

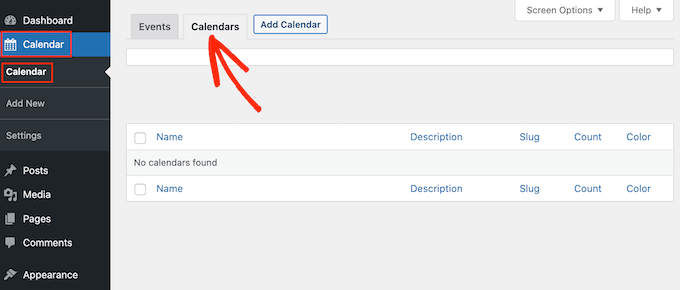
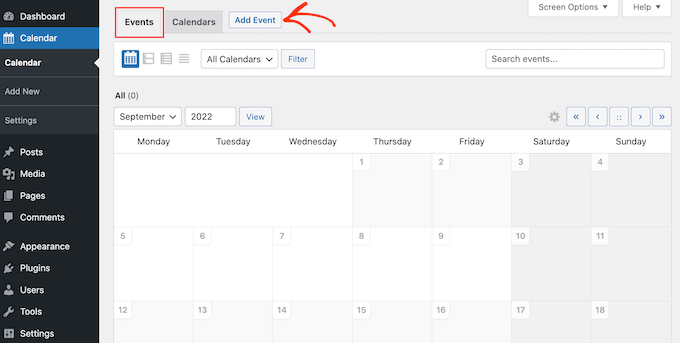
完成后,您就可以通过转到Calendar » Calender来创建日历。
在这里,单击“日历”选项卡。

您现在可以单击“添加日历”按钮。
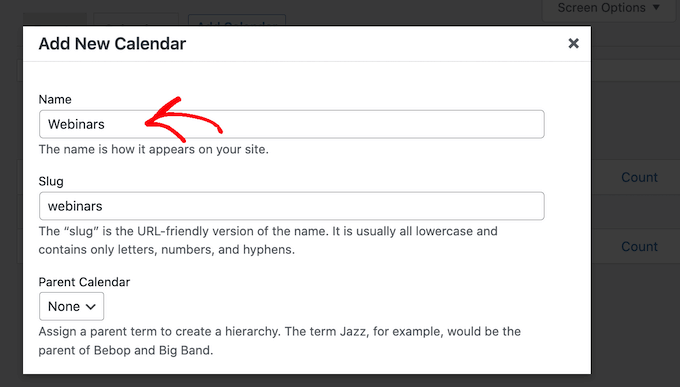
这将打开一个弹出窗口,您可以在其中将标题键入“名称”字段。 Sugar Calendar 允许您创建多个日历,但它只会向您的站点添加一个日历视图。 访问者可以使用下拉菜单在不同的日历视图之间切换。
话虽这么说,“名称”应该可以帮助访问者分辨各种日历之间的区别。

与子页面类似,您可以在父子关系中安排日历。
在 WordPress 仪表板中,孩子显示在他们父母的下方,因此这是一种组织日历的有用方式。 如果您有许多不同的日历,则尤其如此。
默认情况下,所有日历都是父日历。 要创建子日历,您需要打开“父日历”下拉菜单,然后选择要用作父日历的日历。
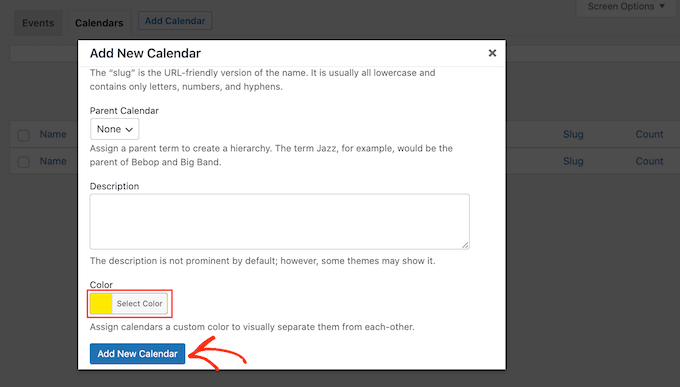
接下来,您可以添加可选说明。 根据您的 WordPress 主题,这可能会出现在您网站上的日历旁边,但并非所有主题都显示日历描述。 如果您确实添加了描述,请始终检查它是否显示在您的 WordPress 网站上。
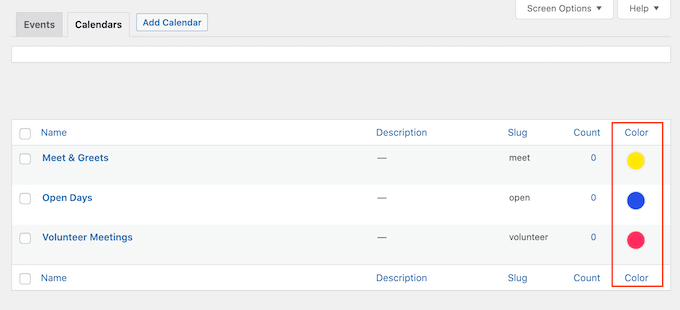
最后,您可能想要添加一种颜色,该颜色将显示在您的 WordPress 仪表板中的日历旁边。 这种颜色编码可以帮助您将相关日历组合在一起,或轻松识别特定日历。

要添加颜色,只需单击“选择颜色”开关,然后使用出现的控件进行选择。
当您对输入的信息感到满意时,单击“添加新日历”继续创建您的第一个 Sugar 日历。

您只需重复上述相同过程即可创建多个日历。
在糖日历中添加事件
创建日历后,您就可以向该日历添加事件。
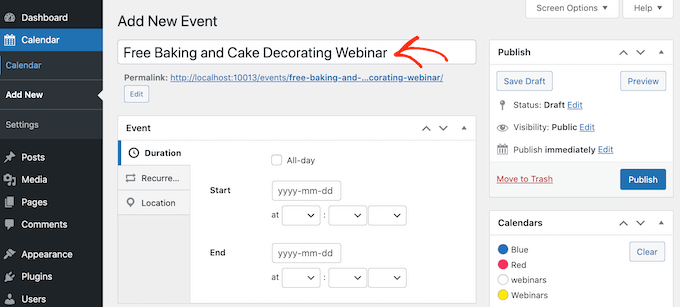
首先,选择“事件”选项卡,然后单击“添加事件”按钮。

您现在可以添加有关您的事件的所有信息,例如日期和时间、持续时间以及它是否重复发生。
首先,您需要继续为事件命名。

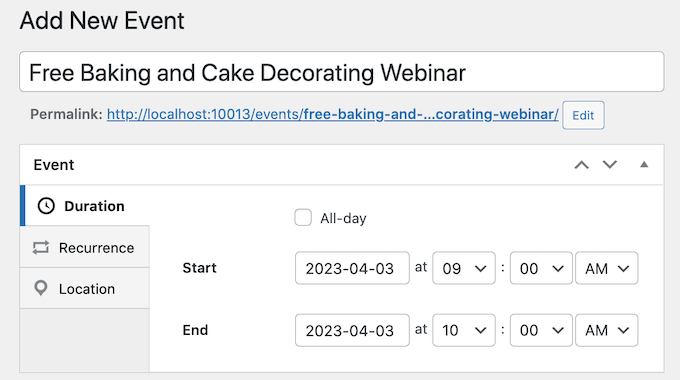
然后,添加开始时间和结束日期。 如果活动将持续一整天,那么您只需选中“全天”框即可。
另一种选择是设置开始和结束时间,如下图所示。

默认情况下,Sugar Calendar 将所有事件创建为一次性事件。 但是,有些事件会反复发生。 例如,您可以在每个星期一早上举办一次网络研讨会,或者为您的非营利组织的所有志愿者举办每月一次的聚会。
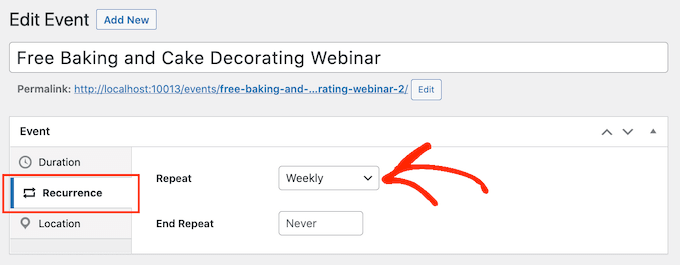
要创建重复事件,只需选择“重复”选项卡,然后从“重复”下拉列表中选择一个选项,例如每日、每周或每月。

您还可以设置一个可选的“结束重复”日期,即事件停止重复发生的时间。 例如,您可能只计划在年底之前举办网络研讨会。
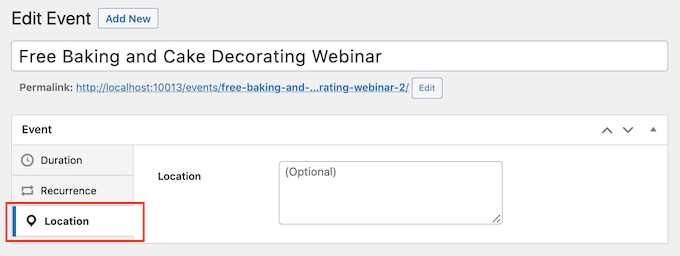
如果您要组织面对面的活动,那么您还可以选择“地点”选项卡并输入该活动的举办地点。


接下来,在“详细信息”框中输入有关该事件的一些信息。
这与 WordPress 经典编辑器的工作原理完全相同,因此您可以添加图像、视频和格式。

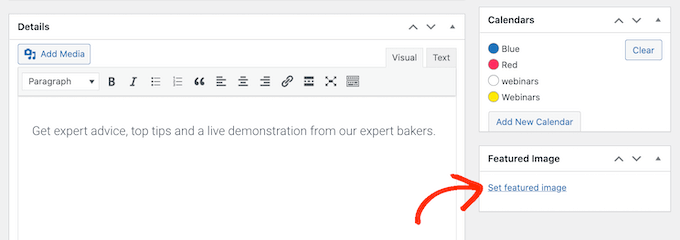
您还可以添加特色图片,该图片将显示在活动页面上。 这可以使页面更具吸引力,也可以用于搜索结果和社交媒体新闻提要。
要添加特色图片,只需单击“设置特色图片”,然后从媒体库中选择图片或上传新文件。

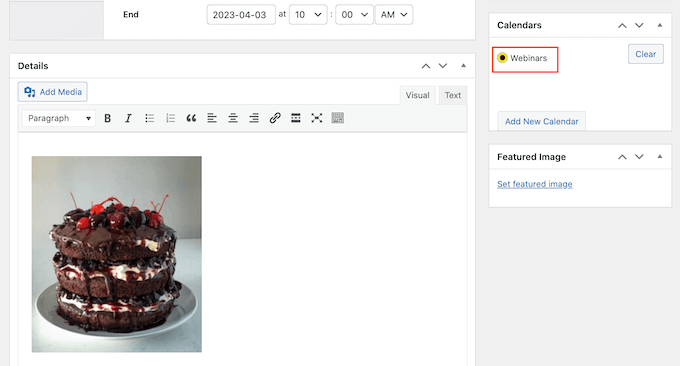
在“日历”部分,找到您要添加此活动的日历。
然后您可以单击以选择其单选按钮。

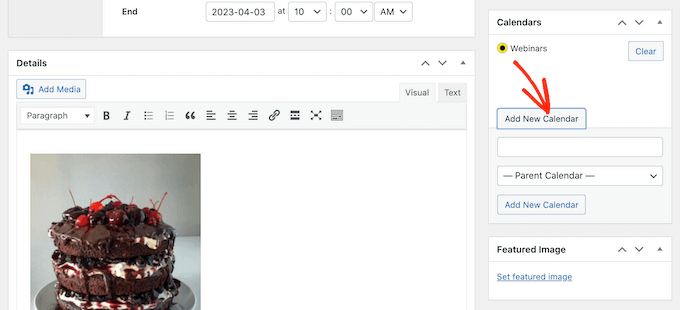
您还可以在此部分创建新日历,只需单击“添加新日历”按钮即可。
这会添加一些设置,您可以在其中为新日历命名并为其分配一个可选的父日历。

输入所有信息后,只需单击“发布”按钮。
您可以重复此过程以将更多事件添加到日历中。
将您的活动日历放在您的网站上
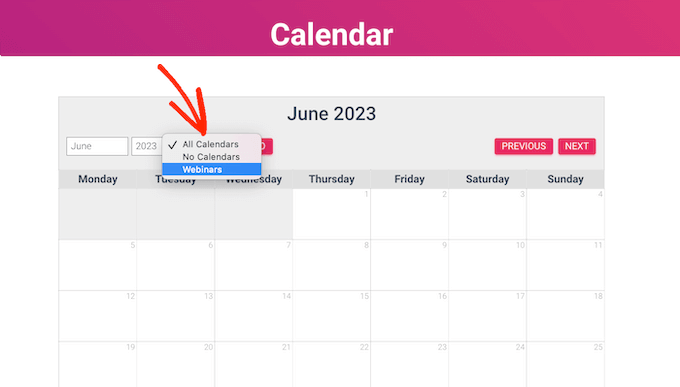
您可以使用短代码将日历添加到任何帖子或页面。 如果您创建了多个日历,那么访问者可以使用下拉菜单在这些不同的日历之间切换。

我们会将日历添加到新的 WordPress 页面,但无论您在何处添加日历,步骤都是相似的。
首先,转到管理面板中的Pages » Add New 。 如果您想将其添加到现有页面,只需在页面»所有页面上单击其名称下方的“编辑”。
然后,为您的页面命名并添加您要使用的任何类别和标签。
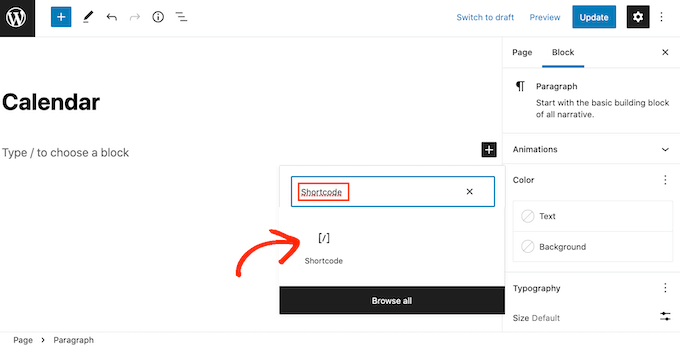
然后,您可以单击“+”图标创建一个新块并输入“简码”。 当出现正确的块时,单击它以将其添加到页面。

接下来,将简码[sc_events_calendar]复制到简码块中。 有关更多详细信息,请参阅我们关于如何在 WordPress 中添加短代码的指南。
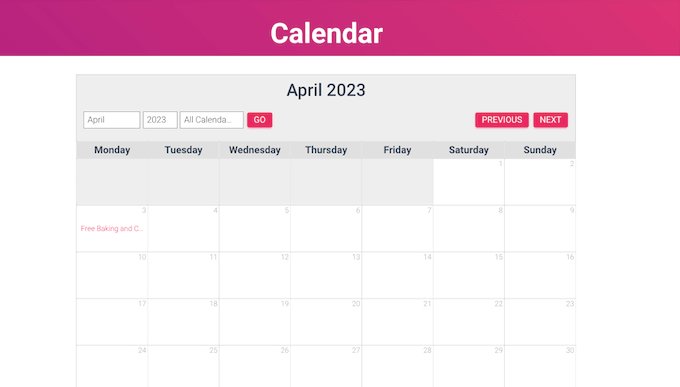
您现在可以发布或更新页面以使日历在您的网站上生效。

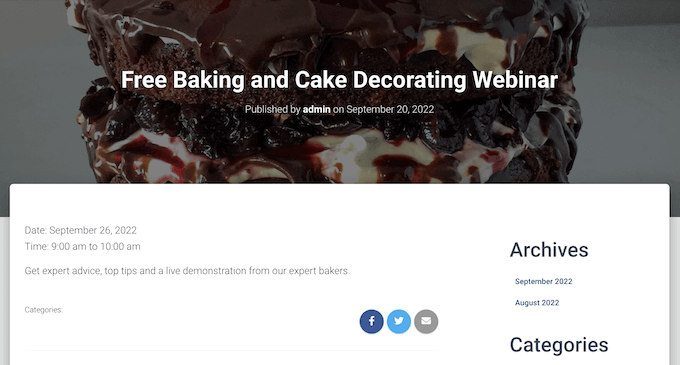
要查看有关日历中某个事件的更多信息,只需单击它即可。
这将打开显示时间、日期和任何其他详细信息的活动页面。

Sugar Calendar 还有一个小部件,您可以将其添加到 WordPress 主题的任何小部件就绪区域。 这是将日历添加到网站或 WordPress 博客的每个页面的简单方法。
该小部件还允许您设置默认日历,该日历将在下拉菜单中选择。 这使您可以更好地控制访问者看到的事件。
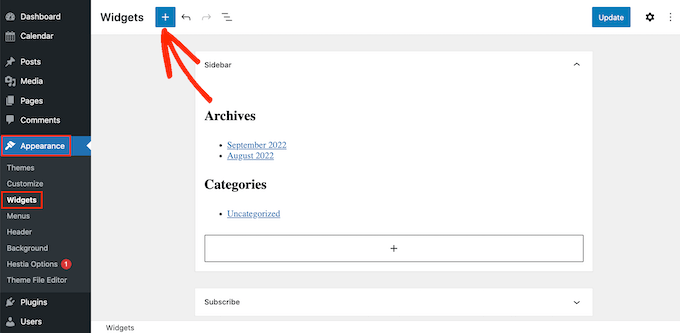
要在 WordPress 中添加小部件,只需转到外观 »小部件。 在这里,单击蓝色的“+”按钮。

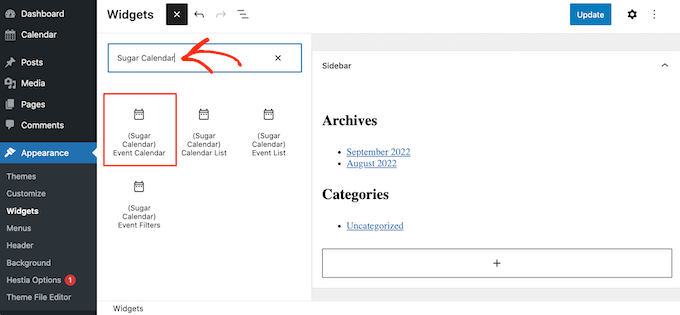
然后您可以输入“Sugar Calendar”。
有几种不同的 Sugar 日历小部件,因此请确保选择“事件日历”小部件。

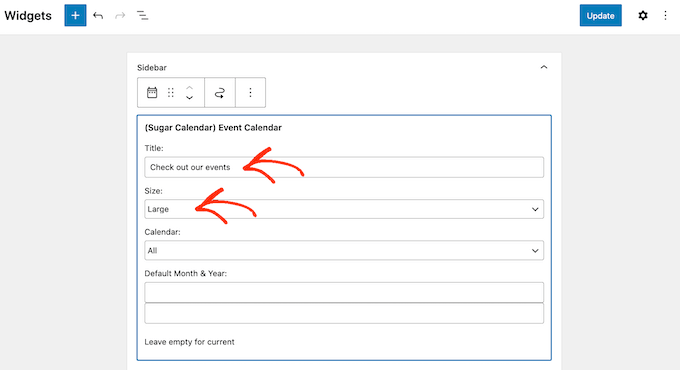
现在只需将小部件拖放到要显示日历的区域。
此时,您可以添加可选标题并更改日历的大小。

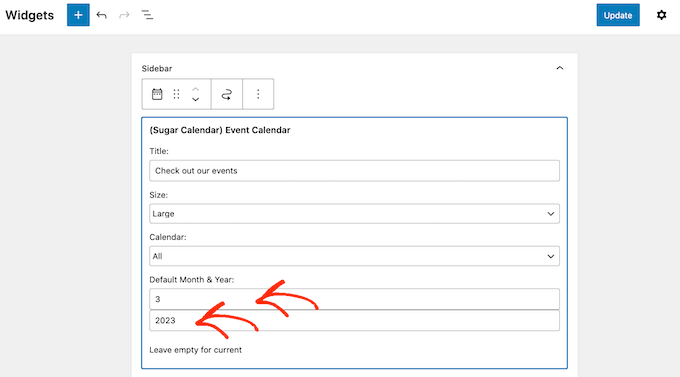
要更改默认日历,请打开“日历”下拉菜单,然后从列表中选择一个选项。
默认情况下,Sugar Calendar 会在页面加载时显示当前月份,但您可能更愿意显示其他月份。 要进行此更改,只需在“默认年月”字段中输入新日期即可。

完成后,不要忘记单击“更新”按钮。 您的 Sugar Calendar 小部件现在将显示在您的网站上!
我们希望本文能帮助您了解如何使用 Sugar Calendar 创建简单的事件日历。 您可能还喜欢我们关于最佳电子邮件营销服务和最佳推送通知软件的文章,这样您就可以让您的用户了解新事件和活动的最新信息。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
