如何在 WordPress 中创建订阅框服务
已发表: 2022-08-29最近,我们的一位读者问是否可以在 WordPress 中创建订阅框服务?
订阅盒是销售可以定期交付的实物商品的一种流行方式。 它们在利基市场特别有效。
在本文中,我们将向您展示如何在 WordPress 中创建订阅框服务。

什么是订阅盒服务?
订阅盒服务是一种明智的方式,可以通过定期交付实物产品从您的在线商店中获得定期收入。
订阅盒不仅仅是一种送货服务。 他们提供定制产品的个性化体验,为您的客户带来真正的价值,例如多样性、便利性和省钱。 它们在利基市场和精品产品中运作良好。
例如,HelloFresh 是一项订阅盒服务,您可以在其中注册,每周将餐食食材送到您家门口。 其他例子是 Dollar Shave Club 和 Bean Box,它们在订阅盒中提供美容和咖啡产品。

订阅盒是获得经常性收入的有效方式。 它们通常具有较高的利润率,美国超过 2/3 的消费者都尝试过它们。 市场似乎每年翻一番。
话虽如此,让我们看看如何使用 WordPress 创建订阅框服务。
您需要什么来启动订阅盒业务?
创办订阅盒公司比您想象的要容易。 你需要以下东西:
- 订阅框的主题和目标受众
- 域名(如 wpbeginner.com)
- 用于存储文件和网站数据的 WordPress 托管计划
- 电子商务和订阅框插件,用于创建和管理您的产品和订阅
- 一两个小时来设置它。
而已!
我们将引导您完成本指南中的每个步骤。 如果您遇到困难或有任何疑问,请在下方发表评论或查看我们的指南,了解如何获得 WordPress 支持。
让我们开始吧。
第 1 步:设置您的 WordPress 网站
设置和管理订阅盒业务的最佳网站构建器平台是 WordPress,因为它是免费的,并且可以让您最大限度地控制您的网站。 这就是互联网上超过 43% 的网站使用 WordPress 的原因。
初学者经常会犯选择错误类型的 WordPress 的错误。 实际上有两种不同的类型,这可能会令人困惑。
您不想要 WordPress.com,它是一种可能会变得昂贵并限制您可以访问的功能的托管服务。
我们推荐的是 WordPress.org,也称为自托管 WordPress。 这是一个完全免费的软件,您可以安装在自己的主机和域上。 别担心,这比听起来容易。
要开始使用,您需要获得网络托管。
通常,网络托管费用为每月 7.99 美元,域名起价为每年 14.99 美元,SSL 证书的费用约为每年 69.99 美元。
当您刚开始时,这可能是一笔巨大的投资。
幸运的是,Bluehost 已同意为我们的读者提供 60% 的网络托管折扣,以及免费域名和 SSL 证书。

基本上,您可以以每月 2.75 美元的价格开始使用。
只需单击下面的 Bluehost 按钮,就会自动应用折扣。
获得托管帐户后,请参阅我们的指南,了解如何创建 WordPress 网站以获取分步说明。
第 2 步:在 WordPress 中创建订阅框服务
设置好 WordPress 站点后,您需要安装一些插件来创建订阅框服务:
- WooCommerce,世界上最受欢迎的电子商务插件
- WooCommerce 订阅,适用于各种付费订阅的 WooCommerce 扩展
- WooCommerce 的订阅框,订阅扩展的插件,可让您的客户创建自己的框。
我们将一步一步地引导您完成所有事情。
如果您还没有在线商店,那么我们将提供有关如何开始在线商店的分步指南。 这将引导您完成第一部分,安装 WooCommerce。
接下来,您需要安装并激活 WooCommerce 订阅扩展。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。

安装 WooCommerce 订阅插件后,您需要安装并激活 WooCommerce 扩展的订阅框。
此扩展添加了一些功能,可以轻松创建订阅盒服务,例如允许您的客户创建自己的盒子并更改他们的盒子计划。

设置这些插件后,您还需要确保选择了网站模板(也称为主题)。 您可以选择数十个预制的 WooCommerce 主题。
或者,如果您希望为您的商店制作自定义网站设计,那么您需要使用像 SeedProd 这样的拖放构建器。 它使您无需任何代码即可创建完全自定义的 WordPress 主题。
第三步:添加订阅框产品
设置网站后,您需要做的第一件事是添加订阅盒产品以在您的在线商店中销售。
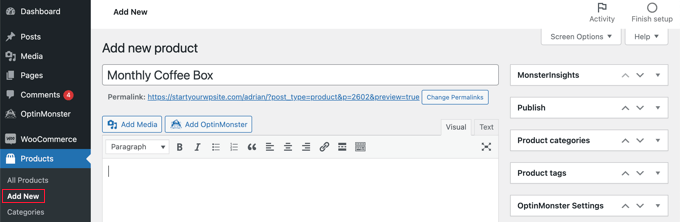
您需要从您的管理菜单中选择产品»添加新的并输入订阅框的名称。


您还应该填写正常的 WooCommerce 产品设置,例如描述、图像、价格和运输信息。
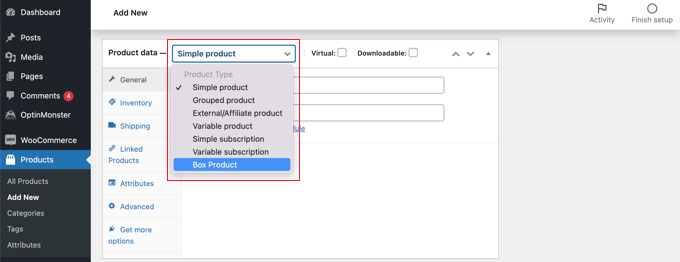
接下来,您需要配置订阅框的设置。 您应该向下滚动到“产品数据”部分,然后从下拉菜单中选择“盒装产品”。

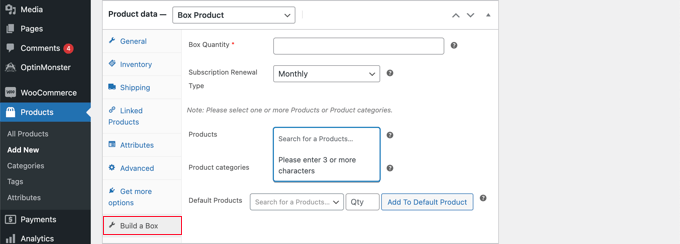
这将在侧面菜单中添加一个新选项卡,您可以在其中构建一个框。
您需要单击新的“构建盒子”选项卡,以便配置订阅框的设置及其包含的内容。

首先,您需要在“盒子数量”字段中输入一个数字。 这是您的客户可以放入盒子中的物品数量。 之后,您需要选择交付项目的频率,例如每天、每周、每月或每年。
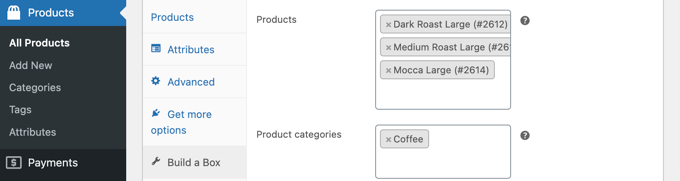
接下来,您需要选择客户在您的 WordPress 网站上创建自定义框时可以选择的产品列表。 您可以在“产品”字段中单独选择这些产品,也可以在“产品类别”字段中添加整个产品类别,例如“咖啡”或“水果”。

您可能想选择价格和重量相近的产品。 这将使盒子的总成本和重量保持一致,这将有助于决定对订阅盒和运输收取多少费用。
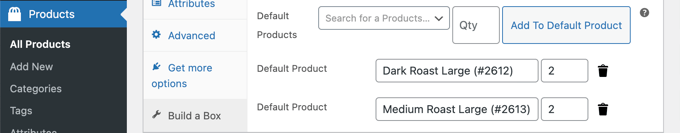
不是每个人都愿意花时间一一选择产品。 您还可以通过在“默认产品”字段中选择产品来创建标准盒子。

要将项目添加到标准框,您需要搜索要添加的产品,输入数量,然后单击“添加到默认产品”按钮。 只需重复这些步骤,直到您的订阅框完成。
完成后,不要忘记单击屏幕右侧的“发布”按钮,将订阅框添加到您的 WooCommerce 商店。
如果您想添加多个订阅框,只需重复这些步骤即可。
第 4 步:在您的在线商店中显示订阅框
接下来,您需要在您的 WooCommerce 商店中显示您的订阅框。
前往页面»在仪表板上添加新内容以创建新页面。 为页面指定一个引人入胜的标题,例如“创建订阅框”或“构建您自己的捆绑包”。
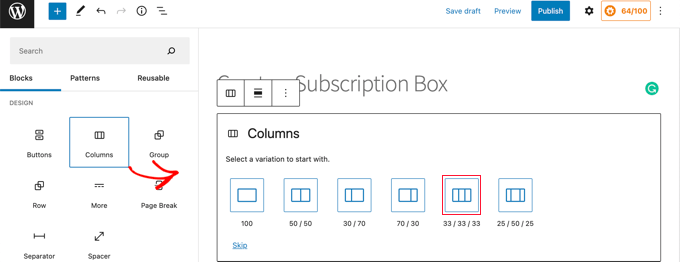
接下来,使用 Columns 块添加足够的列来显示您的订阅框。

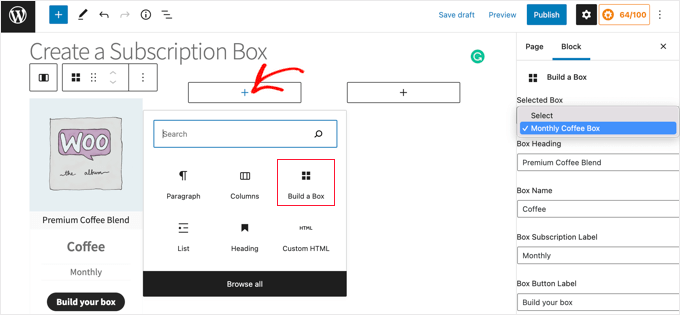
对于每一列,您需要单击“+”按钮并添加“构建盒子”块。
使用左侧的阻止窗格,您可以从“已选择框”下拉菜单中选择要显示的订阅框。

您还可以键入将显示的其他文本,包括框标题和名称、订阅标签和按钮标签。
添加完所有订阅框后,您需要单击页面顶部的“发布”按钮以在您的网站上显示它们。
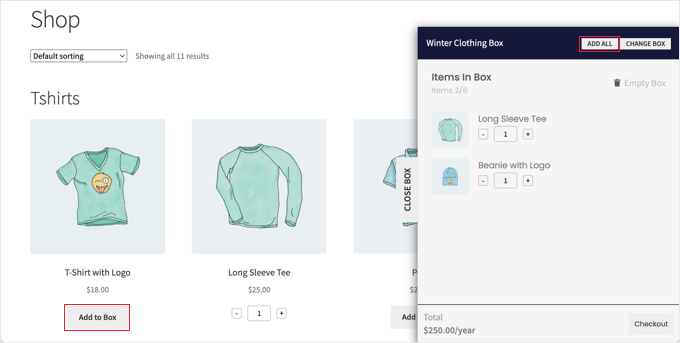
当客户点击订阅框时,他们将被带到该框的商店页面。 他们将在此处看到您为此订阅框提供的产品列表。
他们可以通过单击产品下方的“添加到盒子”按钮将单个产品添加到盒子中。 他们还可以选择要添加多少这些产品。

或者,他们可以单击“全部添加”按钮来创建标准框。 一旦他们这样做,所有默认产品都将添加到盒子中。
一旦客户对盒子内容感到满意,他们就可以结账。
我们希望本教程能帮助您了解如何在 WordPress 中创建订阅框服务。
您可能还想了解如何创建 WooCommerce 弹出窗口以增加销售额,或查看我们专家挑选的最佳 WooCommerce 插件。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
