如何在 WordPress 中创建病毒式等待名单登陆页面
已发表: 2023-08-28您是否想知道如何为您的 WooCommerce 商店或 WordPress 网站创建候补名单登录页面?
通过创建候补名单登陆页面,您可以轻松地激发对尚未推出的产品或服务的兴趣。 这会提示访问者使用他们的电子邮件地址注册候补名单,并与其他人分享促销活动。
在本文中,我们将向您展示如何在 WordPress 中轻松创建病毒式候补名单登录页面。

为什么要在 WordPress 中创建病毒式等待列表登陆页面?
在您的 WordPress 网站上创建等待名单登陆页面将允许您的访问者输入他们的电子邮件地址并加入您的等待名单。
例如,如果您有一家销售服装的 WooCommerce 商店,并且即将推出夏季新系列,那么您可以创建一个等待名单,供感兴趣的用户注册。

这样,只要您的新夏季服装系列上线,感兴趣的用户就会收到电子邮件通知。
病毒式候补名单页面还可以帮助您建立电子邮件列表和社交媒体关注者,使其成为 WordPress 的有效潜在客户开发工具。
此外,它还可以在潜在客户中营造一种紧迫感和兴奋感,使他们更有可能注册您的候补名单。
话虽这么说,让我们看看如何在 WordPress 中轻松创建病毒式等待列表登陆页面。
如何在 WordPress 中创建病毒式等待名单登陆页面
您可以使用 SeedProd 在 WordPress 中轻松创建等待名单登录页面。 它是最好的 WordPress 登陆页面插件,带有拖放构建器来创建主题和登陆页面。
首先,您需要安装并激活 SeedProd 插件。 有关详细说明,您可能需要查看我们有关如何安装 WordPress 插件的分步指南。
注意:您还可以使用免费版本的 SeedProd 创建等待名单登录页面。 但是,本教程中使用的一些高级块仅适用于付费计划。
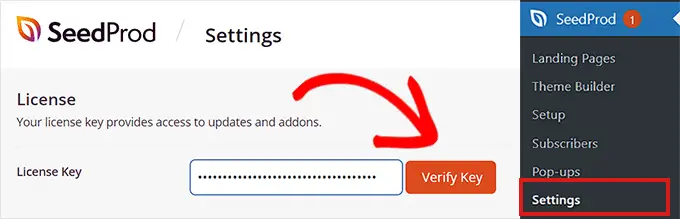
激活后,您需要前往SeedProd » 设置页面输入您的许可证密钥。 您可以在 SeedProd 网站上的帐户中找到此信息。

完成此操作后,您就可以开始创建候补名单登录页面了。
第 1 步:创建候补名单登陆页面
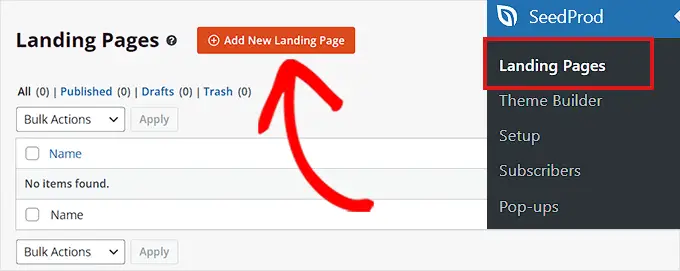
要创建等候名单登录页面,请从 WordPress 管理侧边栏转到SeedProd » 登录页面屏幕。
到达那里后,只需单击“添加新着陆页”按钮即可。

这将带您进入“选择新页面模板”屏幕,您可以在其中为您的登陆页面选择预制的 SeedProd 模板。
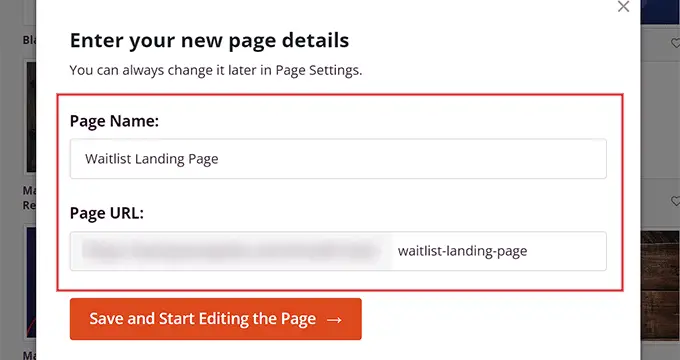
执行此操作后,屏幕上会出现提示,要求您输入页面名称和 URL。 继续输入详细信息,然后单击“保存并开始编辑页面”按钮继续。

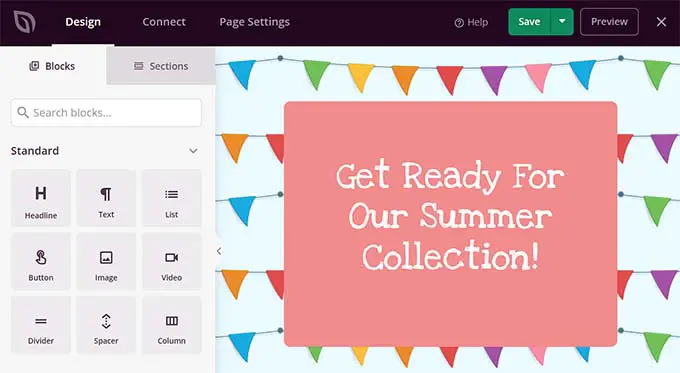
这将在 SeedProd 的拖放构建器中启动模板。 从这里,您现在可以开始根据需要自定义候补名单登录页面。
第 2 步:自定义您的候补名单登陆页面
启动拖放构建器后,您会注意到所有可用块都位于左栏中,并且屏幕右侧有着陆页预览。
从这里,您可以将任何所需的块拖到候补名单登录页面上,包括图像、视频、按钮、标题或文本块。

例如,如果您想为在线商店中推出的新产品添加标题,则只需将标题块拖放到登陆页面即可。
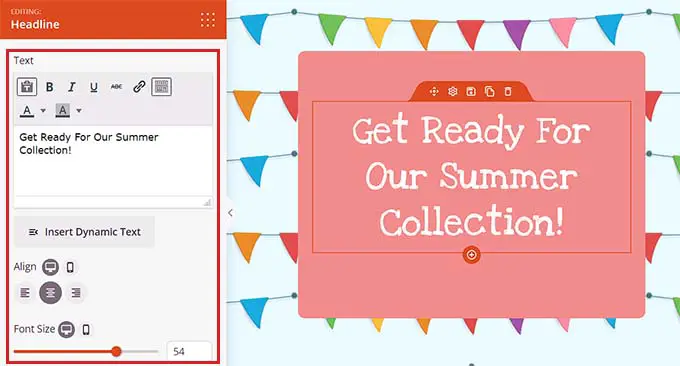
完成此操作后,只需再次单击该块即可在左栏中打开其设置。 从这里,您可以插入动态文本并更改字体大小、对齐方式、颜色等。

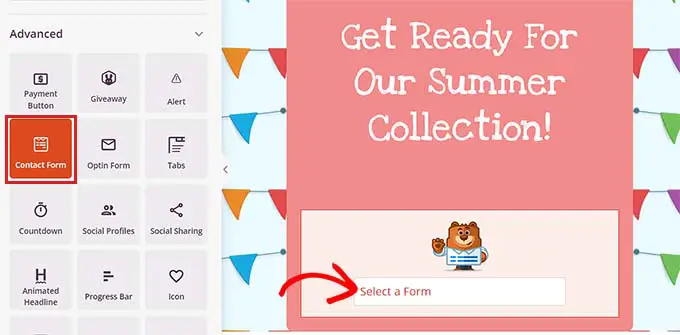
接下来,向下滚动到左栏中的“高级”部分。 从这里,您可以添加赠品、选择表单、联系表单、社交资料、倒计时器等。
由于您正在创建候补名单,因此您应该将联系表单添加到您的登陆页面。 这样,您的访客就可以在新产品上市时注册接收通知,也可以将他们添加到您的常规电子邮件列表中。
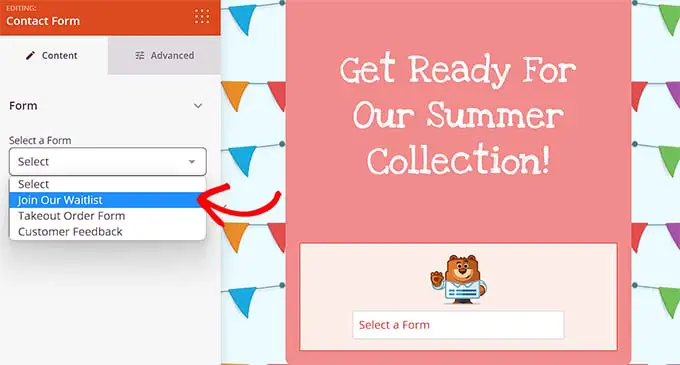
为此,只需将联系表单块从左列拖放到页面上即可。

接下来,单击该块以在左侧边栏中打开其设置。 在这里,您可以从下拉菜单中选择使用 WPForms 创建的联系表单。
有关更详细的说明,您可能需要查看我们有关如何在 WordPress 中创建联系表单的教程。

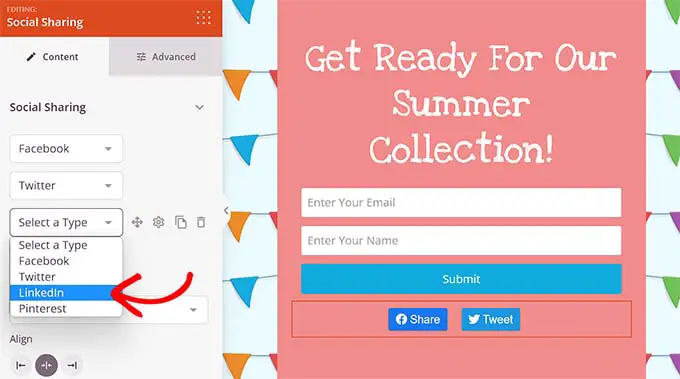
之后,您还可以将社交共享块添加到候补名单登录页面,以便用户能够与他们的朋友和关注者分享,从而使您的候补名单病毒式传播。
添加块后,单击它以在左栏中配置其设置。 您现在可以从下拉菜单中添加社交媒体按钮并配置其大小和对齐方式。

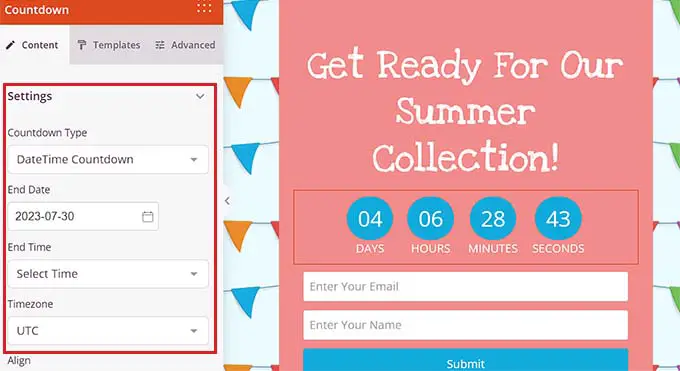
完成此操作后,您就可以从左列添加倒计时块,以在客户中营造一种紧迫感。

接下来,单击该块以在侧栏中打开其设置。 从这里,您可以选择结束日期、时区、大小、模板等。

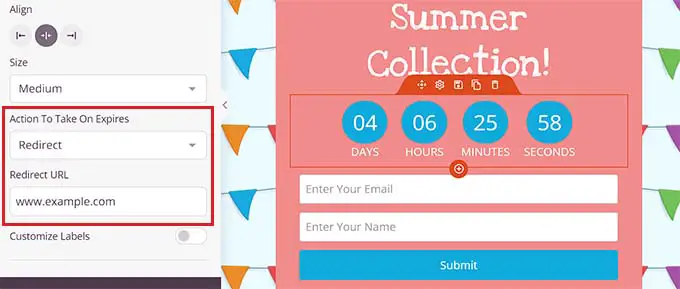
您还可以选择等待名单倒计时到期后要采取的操作。
例如,如果您从“到期时采取的操作”下拉菜单中选择“显示消息”选项,则等待名单到期时将向您的客户显示一条消息。
不过,您也可以选择“重定向”选项并添加一个 URL,用户在过期后访问候补名单页面时将被重定向到该 URL。 这可能是 WooCommerce 产品页面,其中包含您的新系列中的商品。

第 3 步:将 WooCommerce 块添加到您的候补名单登陆页面
如果您有 WooCommerce 商店,那么您还可以添加 SeedProd 提供的 WooCommerce 块。 请记住,需要激活 WooCommerce 插件才能使这些块正常工作。
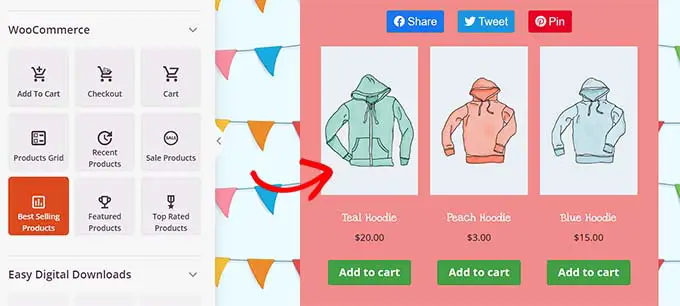
要添加这些块,只需向下滚动到拖放构建器左列中的“WooCommerce”部分。
从这里,您可以添加特色产品、添加到购物车或将畅销产品块添加到您的候补列表页面,以展示商店中的其他产品。

这样,访问您的候补名单登录页面的用户还可以看到当前可用的其他产品,并可能最终进行购买。
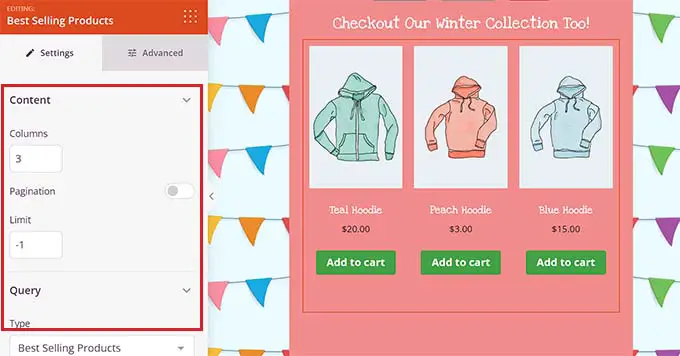
您还可以限制显示的产品数量并控制块的对齐方式、版式、分页、按钮颜色等。

第 4 步:将您的候补名单与您的电子邮件营销提供商联系起来
您还可以将候补名单登录页面与电子邮件营销提供商连接起来,以构建您的电子邮件列表并捕获潜在客户。
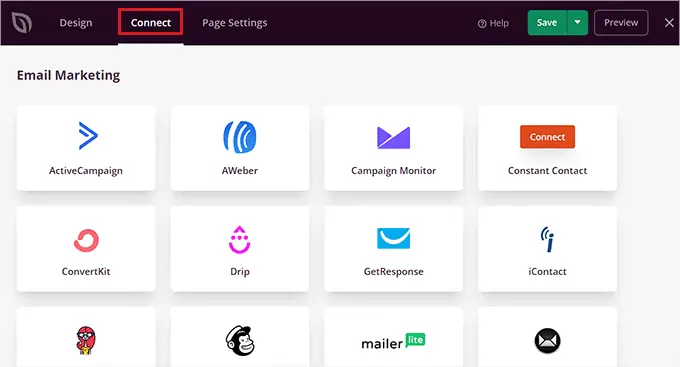
为此,请切换到着陆页构建器顶部的“连接”选项卡。 然后,只需从“电子邮件营销”部分选择您的电子邮件营销提供商即可。

默认情况下,SeedProd 提供与 Drip、Brevo(以前称为 Sendinblue)、Constant Contact、AWeber 等流行电子邮件营销服务的无缝集成。
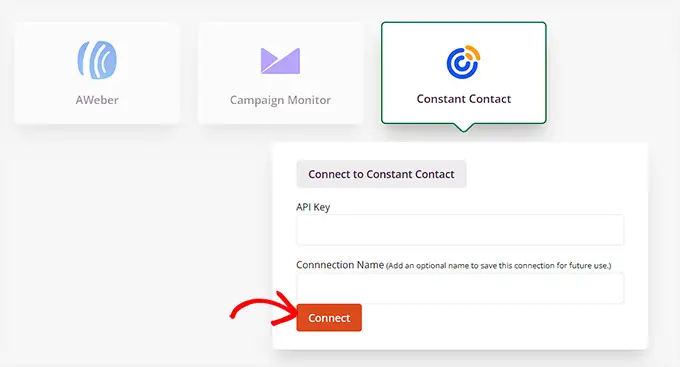
选择提供商后,您将需要提供 API 密钥或帐户详细信息,具体取决于您选择的服务。 您可以从电子邮件营销服务提供商的帐户仪表板获取此信息。
之后,只需单击“连接”按钮即可继续。

将您的 SeedProd 与电子邮件营销提供商连接后,您还必须选择要与候补名单登录页面一起使用的电子邮件列表。
接下来,单击“保存集成详细信息”按钮。 您现在已成功将您的目标网页与营销服务连接起来。
第 5 步:保存并发布您的候补名单登陆页面
现在,您需要从 SeedProd 页面构建器顶部切换回“设计”选项卡。
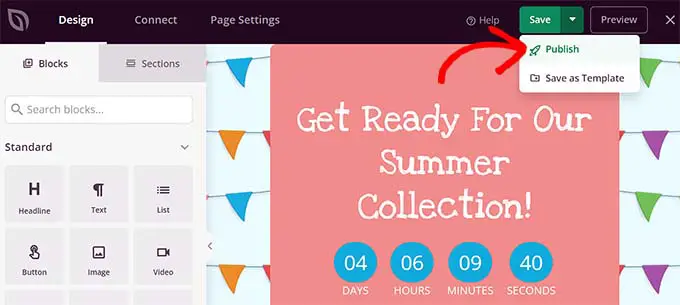
完成后,点击顶部的“保存”按钮来存储您的设置。

接下来,打开“保存”下拉菜单,然后单击“发布”按钮以使您的候补登录页面生效。
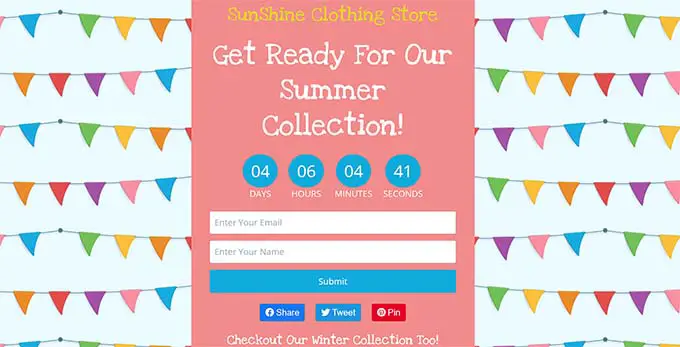
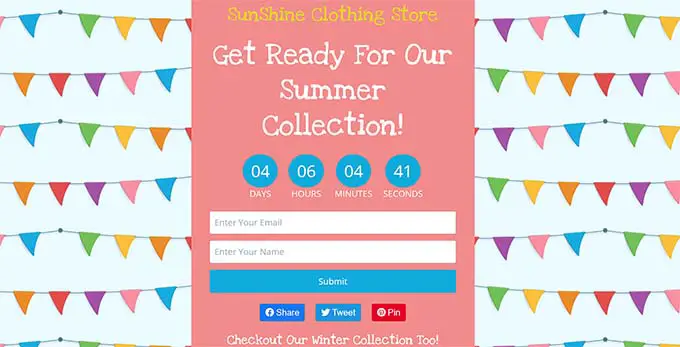
现在,您可以访问 WordPress 网站上的登陆页面以查看其外观。

在您的在线商店中营造兴奋感和 FOMO 的额外提示
除了设计出色的登陆页面之外,您还可以使用其他一些方法来轻松地在客户中引起兴奋和害怕错过。 这可以鼓励他们注册加入您的候补名单。
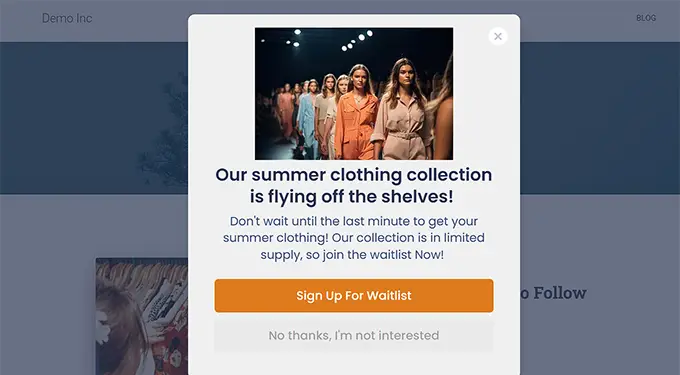
例如,您可以使用 OptinMonster 创建个性化弹出窗口,显示尚未推出的产品供应有限。
由于稀缺性是 FOMO 的一个关键因素,因此购物者现在更有可能加入您的候补名单。

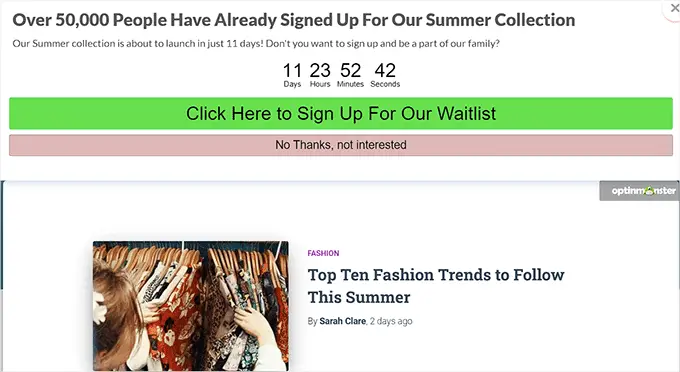
除此之外,您还可以使用 Thrive Leads 创建网站横幅,向用户表明其他访问者已经对您的产品感兴趣并注册了它。
有关更详细的说明,您可能需要查看我们的教程,了解如何在 WordPress 网站上使用 FOMO 来提高转化率。

此外,您还可以通过举办赠品活动来围绕您要推出的产品或服务引起兴奋和炒作。 病毒式赠品可以帮助您吸引更广泛的受众,提高转化率,并敦促更多访问者注册您的候补名单。
例如,您可以使用 RafflePress(最好的 WordPress 赠品插件)从您的新服装系列中赠送一些商品,以换取社交媒体上的推荐或关注。
如果您有兴趣,可以查看我们的教程,了解如何使用 RafflePress 在 WordPress 中运行赠品/竞赛。
另一个技巧是与您的客户进行实时博客会议,以进一步宣传即将推出的产品/服务。 这样,您将能够与观众互动并说服他们在您的候补名单登陆页面上注册。
我们希望本文能帮助您了解如何在 WordPress 中轻松创建病毒式候补名单登录页面。 您可能还想查看有关如何在 WordPress 中创建即将推出的页面的教程以及我们对最佳 WordPress 拖放页面构建器的比较。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
