如何为您的 WordPress 网站创建欢迎垫(+ 示例)
已发表: 2023-03-18您想在您的网站上添加全屏欢迎垫吗?
欢迎垫是一个全屏动态叠加层,可以帮助您获得更多时事通讯订阅者、电子书下载、产品销售等。
在本文中,我们将分享如何为您的 WordPress 网站创建欢迎垫,以及一些很棒的欢迎垫示例以供学习。

为什么欢迎垫可以提高您的转化率
超过 70% 离开您的 WordPress 网站的访问者将永远不会回来,除非您将他们转化为电子邮件订阅者或客户。
欢迎垫是一个大的全屏插页式广告,它会挡住您网站其余内容的视线以吸引用户的注意力。
这听起来可能不是个好主意,但这是立即将您的信息传达给访问者的好方法。
如果访客不想要您提供的产品,那么他们只需关闭欢迎垫即可。
当然,如果您显示的是欢迎垫而不是退出意图弹出窗口(例如折扣代码甚至免费赠品),那么您需要给人们一个很好的注册理由。
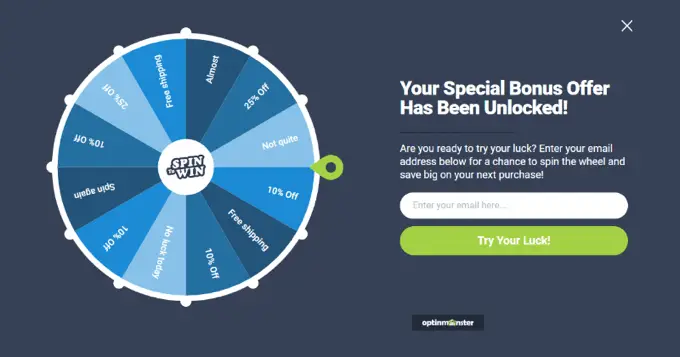
例如,您可能已经看到流行的电子商务商店使用带游戏化的全屏欢迎垫提供特别折扣。

在其他情况下,您可能已经看到流行的博主使用全屏欢迎垫来增加他们的电子邮件通讯。

话虽如此,让我们来看看如何轻松地将欢迎垫添加到您的网站。
如何为您的网站创建欢迎垫
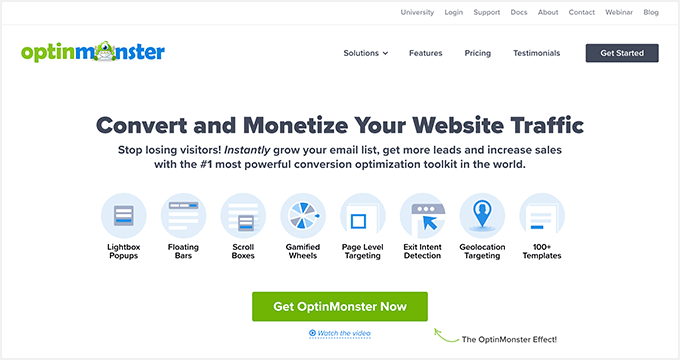
在 WordPress 中创建欢迎垫的最简单方法是使用 OptinMonster。 它是世界上最好的潜在客户生成软件,可让您轻松创建选择表单,包括欢迎垫。
首先,您需要访问 OptinMonster 网站并注册一个帐户。 您至少需要 Basic 计划才能创建全屏覆盖。

接下来,您需要安装并激活 OptinMonster WordPress 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
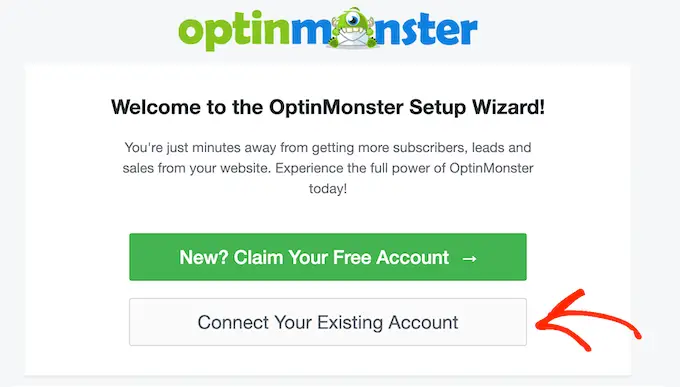
该插件将 OptinMonster 应用程序连接到您的网站。 激活插件后,您将在 WordPress 仪表板中看到设置向导。 继续并单击“连接您现有的帐户”按钮。

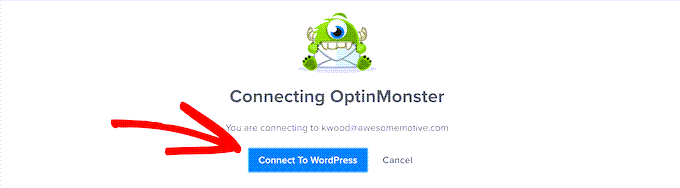
接下来,将打开一个新窗口。
只需单击“连接到 WordPress”按钮。

现在,您已准备好创建欢迎垫。
为您的网站创建欢迎垫
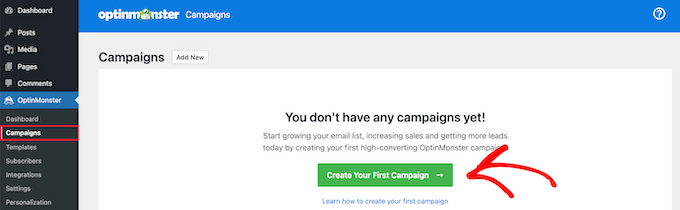
您可以前往OptinMonster » Campaigns创建一个新的活动。
继续并单击“创建您的第一个广告系列”按钮开始创建您的欢迎垫。

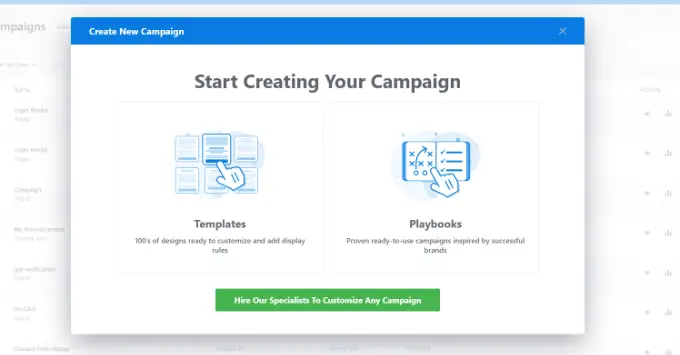
现在将弹出一个新窗口,您可以在其中选择预制模板或选择现成的活动和铅磁铁,灵感来自成功的品牌。 OptinMonster 还让您可以选择聘请专家来定制您的活动。
对于本教程,我们将使用“模板”选项。

这会将您带到 OptinMonster 活动生成器。
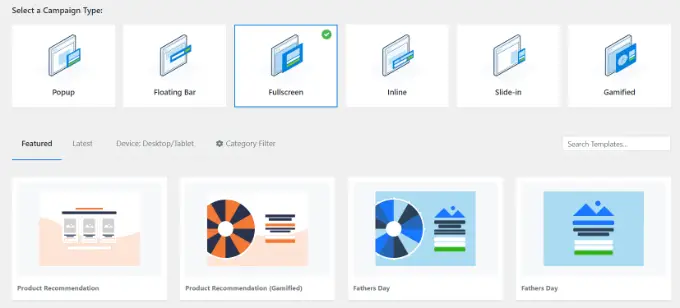
接下来,为您的广告系列类型选择“全屏”。

您需要为您的广告系列选择一个模板。 我们将使用“入口”模板,但您可以根据需要选择不同的模板。
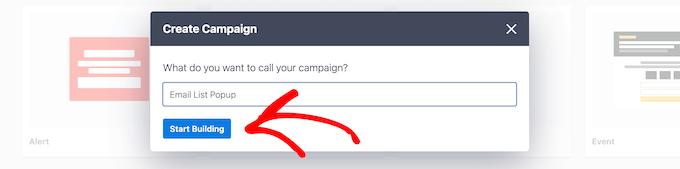
选择模板后,继续为您的活动输入名称,然后单击“开始构建”按钮。

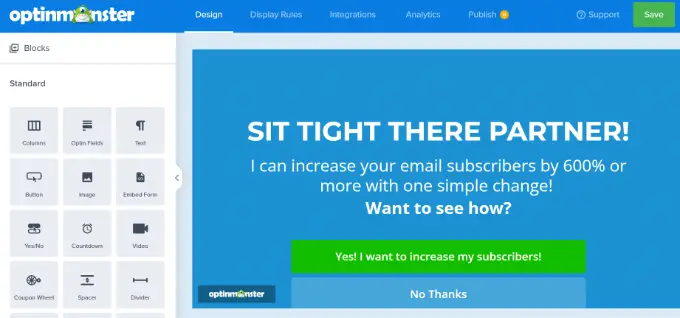
接下来,您可以使用拖放构建器自定义您的广告系列。 你可以在这里改变任何你喜欢的东西。
可以将不同的块添加到活动中,例如图像、文本、按钮等。 您还需要编辑文本以与您的报价相对应。

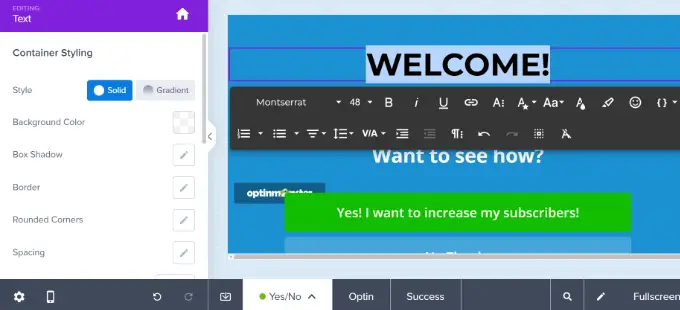
只需单击任何元素,您就会看到您可以在左侧窗格中对其进行编辑。
例如,我们将更改演示活动的全屏欢迎垫的标题。

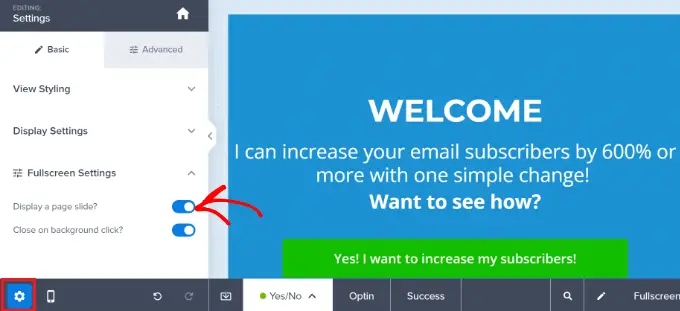
下一步是让您的欢迎垫滑入。您可以通过单击左下角的“设置”齿轮图标来执行此操作。
从这里,您需要切换“显示页面幻灯片?” 启用它的选项。

这意味着您的欢迎垫将从屏幕顶部滑下,而不是淡入视野。
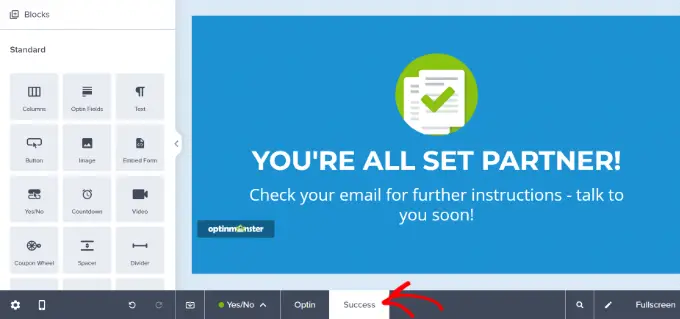
接下来,您需要切换到欢迎垫的“成功”视图。 这是您的用户在执行所需操作后将看到的内容。 如果需要,您可以自定义成功视图或使用默认模板。

对欢迎垫感到满意后,您可以设置它在您网站上的显示方式。

在您的 WordPress 网站上显示欢迎垫
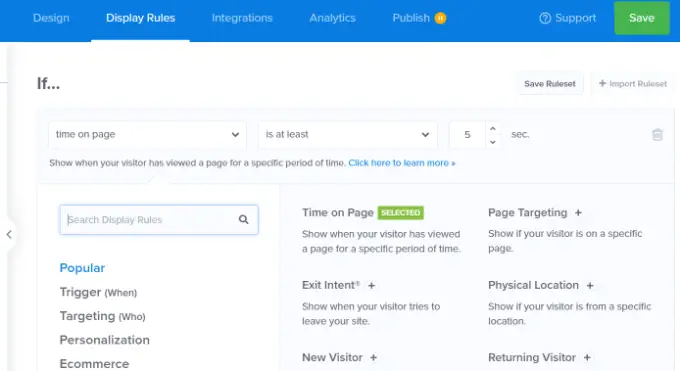
您可以通过切换到 OptinMonster 中的“显示规则”选项卡来设置如何显示欢迎垫弹出窗口。
有很多个性化和定位选项,例如用户的位置、他们的电子商务购物车中有什么商品、他们之前在您的网站上做过什么、退出意图等等。
默认情况下,OptinMonster 活动会在访问者访问网站 5 秒后显示在您网站的所有页面上。

由于这是一张欢迎垫,您可能希望它立即显示出来。 只需将此值更改为 0 秒即可。
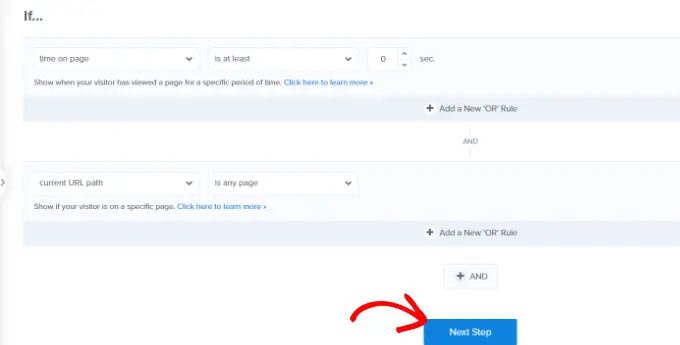
默认情况下,欢迎垫将显示在您网站的每个页面上。 您可以使用 OptinMonster 的个性化规则轻松包含或排除特定页面。

完成后,您可以单击“下一步”按钮。
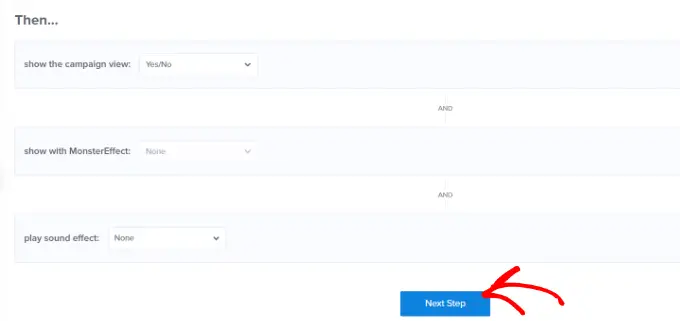
接下来,您会看到更多用于展示广告系列的选项。 例如,当活动出现在用户屏幕上时,您可以添加效果或播放声音。
对于本教程,我们将使用默认设置并单击“下一步”按钮。

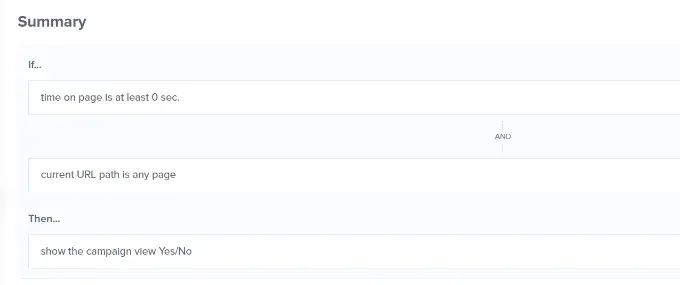
在下一个屏幕上,您将看到显示规则设置的摘要。
您可以在发布活动之前编辑设置。

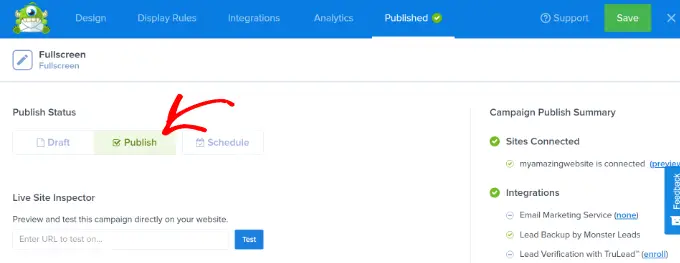
准备好发布欢迎垫后,只需转到屏幕顶部的“发布”选项卡即可。
继续并将发布状态从“草稿”更改为“发布”。

不要忘记单击“保存”以存储您的更改并关闭活动生成器。
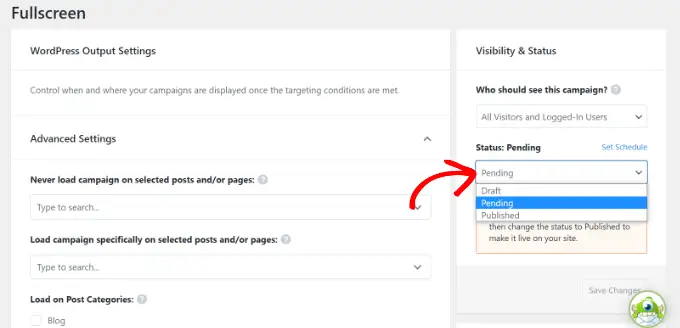
接下来,您将看到活动的 WordPress 输出设置。 确保您的广告系列已发布。
如果不是,则只需单击“状态”下拉菜单并选择“已发布”选项。 完成后不要忘记单击“保存更改”按钮。

要检查您的活动,您可以在新的隐身浏览器窗口中访问您的网站。
您应该会看到您的欢迎垫从屏幕顶部无缝滑入。

很棒的欢迎垫示例
让我们来看看来自不同行业的一些欢迎垫示例。 对于每一个,我们将了解他们做得好的地方,以及我们可能建议的任何微小的改变。
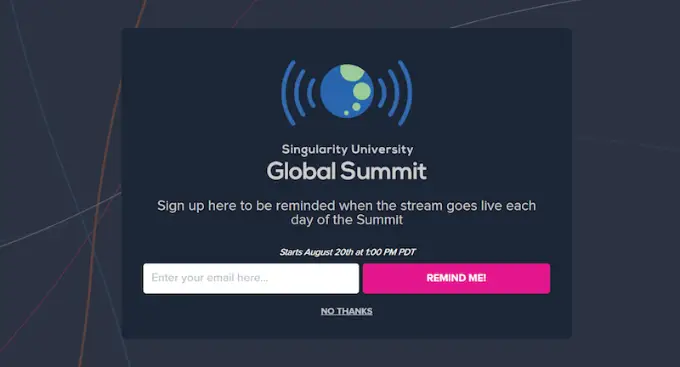
1.奇点
来自 Singularity 的欢迎垫促使用户注册并观看 Singularity 大学全球峰会的直播。 它取得了巨大的成功,并在不到 9 天内捕获了 2,000 多个新电子邮件注册。

我们特别喜欢徽标的巧妙使用、清晰的字体和明亮的“提醒我!” 按钮。
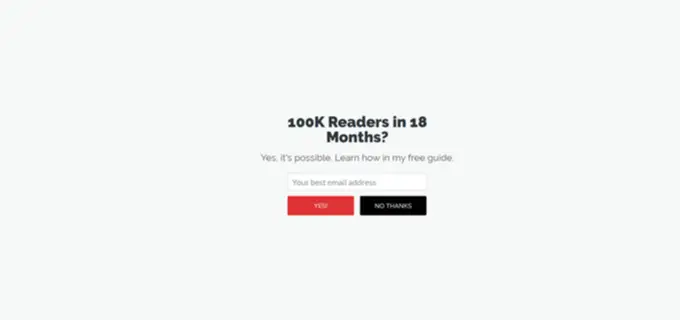
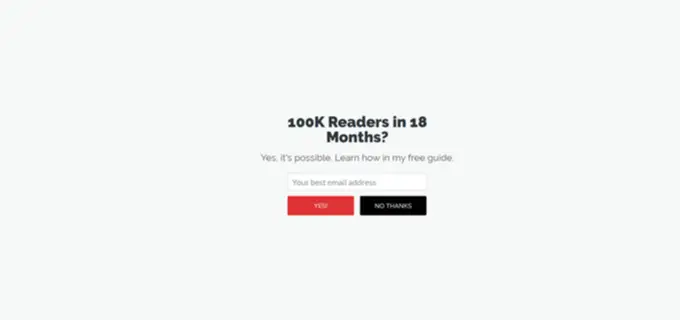
2. 戈恩斯,作家
这款来自 Goins, Writer 的欢迎垫提供免费指南。 这是一个清晰、简单的报价,极简主义的设计与网站的其余部分保持一致。

我们觉得“是”和“不,谢谢”按钮清晰易用,标题中数字的使用使报价更具吸引力。
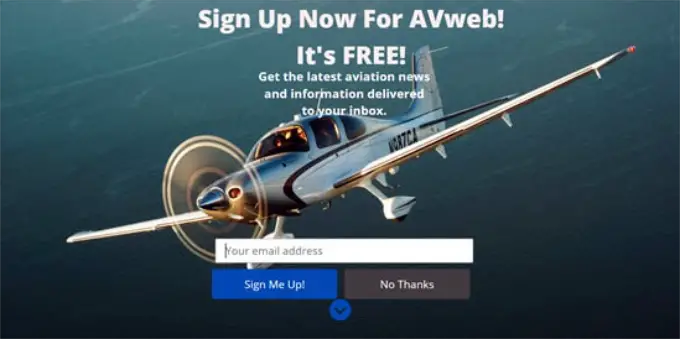
3.AV网
这个迎宾垫有一个大而清晰的小飞机图像。 一下子就让人眼前一亮。

我们喜欢精美的图片和清晰的“注册我!” 呼吁采取行动。 一个可能的小调整是缩短标语以避免它覆盖图像的顶部。
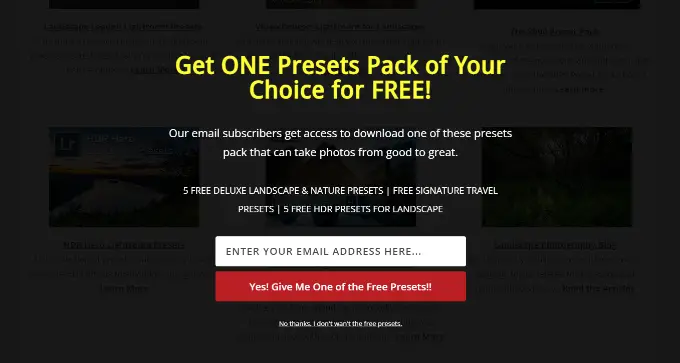
4.加载风景
来自 Loaded Landscapes 的欢迎垫与其他示例略有不同。 背景稍微透明。

我们喜欢清晰的报价和红色号召性用语按钮的热情。 欢迎垫下方的网站背景可能有点分散注意力,因此将其更改为完全不透明可能是值得的。
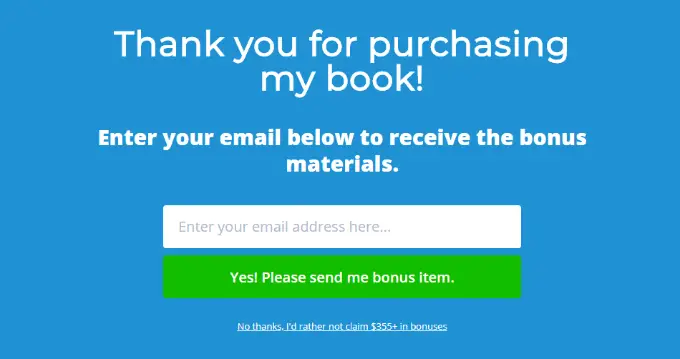
5.优化MyBnb
这个欢迎垫被用在一个特定的页面上,该页面作为一个可点击的链接包含在网站所有者通过第三方零售商销售的一本书中。 不过,这些零售商没有传递客户的详细信息。 以这种方式使用欢迎垫有助于捕获客户的电子邮件地址。

我们觉得非常清晰的标题、副标题和号召性用语的文字效果都很好,并且“不,谢谢”按钮的使用很好地让用户感受到了 FOMO。
您可以看到更多的全屏欢迎垫示例,但我们并未在本指南中全部添加。
如果您正在寻找更多灵感,可以使用全屏欢迎垫执行以下操作:
- 提供有针对性的优惠或优惠券
- 展示新产品和服务
- 让访问者知道对网站的期望
- 通过突出他们的最佳内容来赢得新订阅者
- 将访问者指向他们的社交媒体资料
- 收集电子邮件订阅者作为预发布阶段的一部分
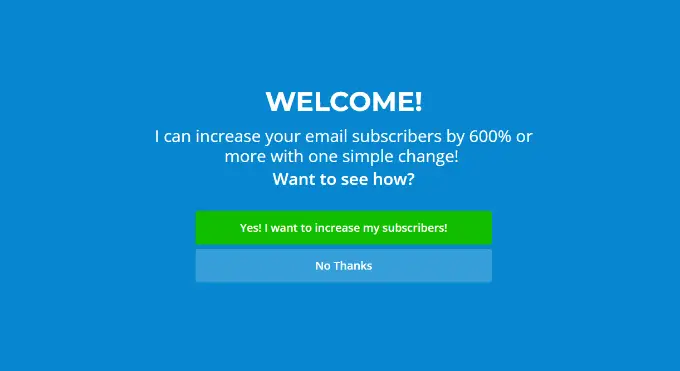
如果您真的想提高网站转化率,那么欢迎垫甚至退出全屏插页式广告都是您可以添加到网站的转化率最高的元素。
我们希望本文能帮助您了解如何为您的网站创建欢迎垫,并希望这些示例能给您带来启发。 您可能还想看看我们对最佳电子邮件营销服务的比较,以及我们的必备 WordPress 插件列表。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
