如何创建 WordPress 子主题(初学者指南)?
已发表: 2024-10-13
在 WordPress 中创建子主题是自定义网站的好方法,同时确保在更新父主题时保留您的更改。本初学者指南将逐步引导您完成整个过程。
什么是儿童主题?
WordPress 中的子主题是继承另一个主题(称为父主题)的功能和样式的主题。这种结构允许用户进行自定义和修改,而无需直接更改父主题的文件。

儿童主题的主要特点:
- 继承:子主题使用父主题的功能、样式和模板。您可以添加或覆盖父主题的特定方面。
- 安全自定义:更新父主题时,子主题中所做的更改不会丢失。这使得维护和管理您的网站变得更加容易。
- 轻松恢复:如果您的子主题遇到问题,您可以轻松切换回父主题,而不会丢失任何数据或更改。
- 实验:您可以在不影响实时站点的情况下测试新的样式和功能,从而提供安全的实验环境。
何时使用子主题:
- 当您想要自定义主题而不会在更新期间丢失更改时。
- 当您想要添加新功能或样式,同时保持父主题的核心功能完整时。
使用儿童主题的好处
- 保护自定义:对父主题的更新不会覆盖您的更改。
- 易于维护:如果需要,您可以轻松切换回父主题。
- 实验:测试新功能或样式,而不会给您的实时网站带来风险。
对于想要有效自定义网站同时保持更新父主题的灵活性的 WordPress 用户来说,子主题是必不可少的工具。它们提供了一种结构化的方式来管理修改并确保更稳定的网站体验。
创建 WordPress 子主题的分步指南
第 1 步:设置您的环境
您可以使用本地或实时 WordPress 安装。

- 本地安装:这是开发和测试的理想选择。您可以使用以下工具:
- XAMPP :一个免费、开源的跨平台 Web 服务器解决方案堆栈包。
- MAMP :一个免费的本地服务器环境,可以安装在 macOS 和 Windows 下。
- Local by Flywheel :一个用户友好的本地开发工具。
- 实时安装:如果您直接在实时站点上工作,请确保您拥有 WordPress 仪表板的管理员访问权限。
第2步:创建子主题目录
创建子主题目录是一个简单的过程。以下是逐步执行此操作的方法:
第 1 步:导航到主题目录
- 访问您的 WordPress 文件:
- 使用FTP 客户端(如 FileZilla)或托管提供商的文件管理器来访问您的 WordPress 安装。
- 导航到
wp-content/themes目录。这是存储所有主题的位置。
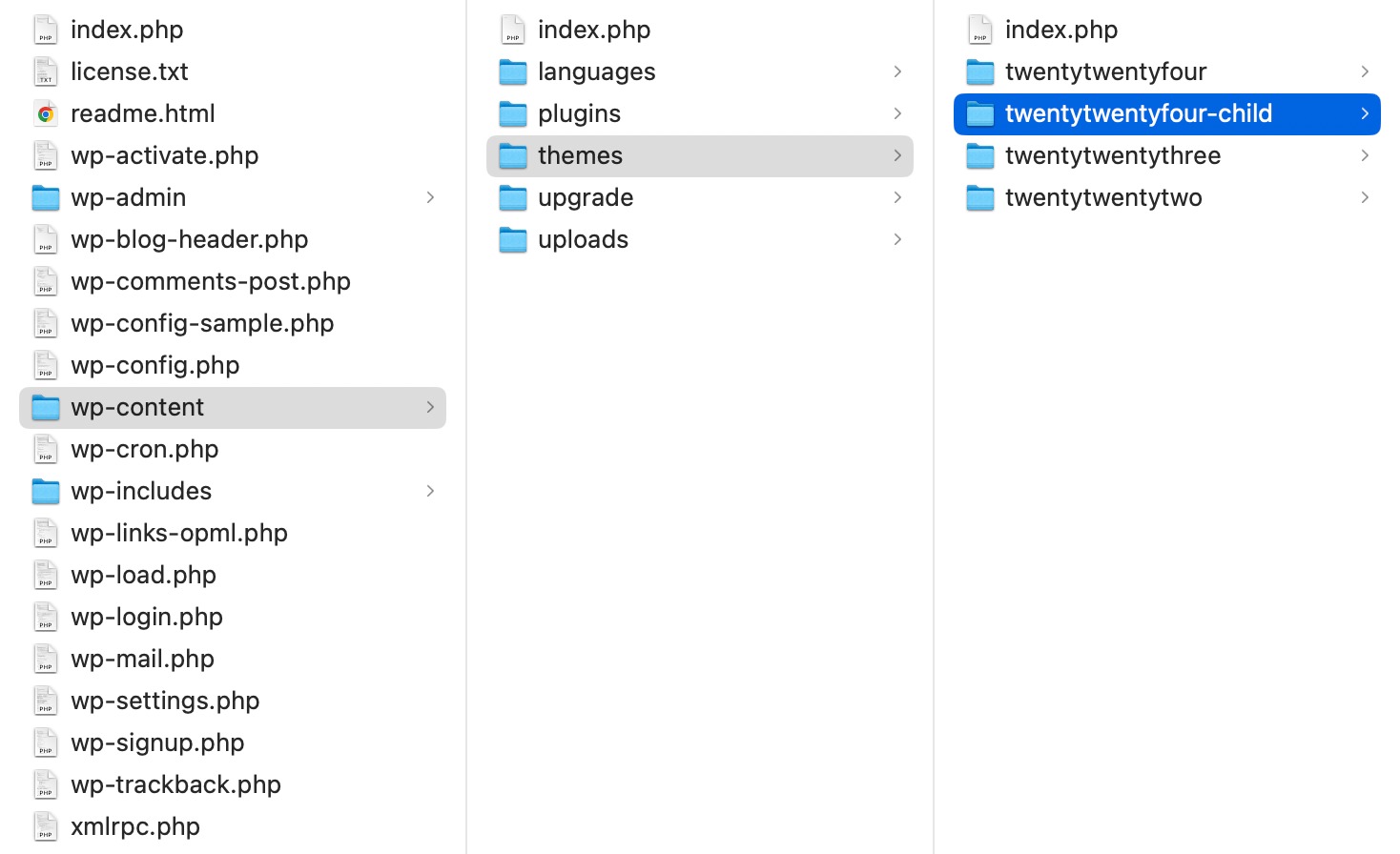
第 2 步:为您的子主题创建一个新文件夹

- 创建一个新文件夹:
- 右键单击
themes目录并选择创建新目录或新文件夹。 - 使用明确其是子主题的格式命名该文件夹。常见的约定是使用父主题的名称,后跟
-child。例如:- 如果您的父主题名为
twentytwentyfour,请将您的子主题文件夹命名为twentytwentyfour-child。
- 如果您的父主题名为
- 右键单击
第 3 步:验证文件夹创建
- 检查您的目录:
- 确保子主题的新文件夹出现在
wp-content/themes目录中。 - 您应该会看到列出的父主题和新创建的子主题。
- 确保子主题的新文件夹出现在
第 3 步:创建样式表 (style.css)
- 在子主题文件夹中,创建一个名为
style.css的文件。 - 将以下代码添加到
style.css文件中:/* Theme Name: Your Parent Theme Child Theme URI: http://yourwebsite.com Description: A child theme of Your Parent Theme Author: Your Name Author URI: http://yourwebsite.com Template: yourparenttheme Version: 1.0 */ /* Import the parent theme styles */ @import url("../yourparenttheme/style.css");确保将
yourparenttheme替换为父主题的实际目录名称。
第 4 步:创建函数文件 (functions.php)
- 在同一个子主题文件夹中,创建一个名为
functions.php的文件。 - 添加以下代码将父主题样式排入队列:
<?php function my_theme_enqueue_styles ( ) { $parent_; // This is 'twentytwentyfour-style' for the Twenty Twenty-Four theme. wp_enqueue_style($parent_style, get_template_directory_uri() . '/style.css'); wp_enqueue_style('child-style', get_stylesheet_directory_uri() . '/style.css', array($parent_style) ); } add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');如有必要,将
'parent-style'替换为父主题主样式表的句柄。
第 5 步:激活您的孩子主题
- 登录到您的 WordPress 管理仪表板。
- 转到外观 > 主题。
- 您应该会看到列出的您的子主题。单击“激活” 。
第 6 步:定制您的孩子主题
现在您的子主题已激活,您可以开始自定义它!你可以:

- 将自定义 CSS 添加到
style.css。 - 创建新的模板文件(例如
header.php、footer.php)以覆盖父主题的文件。 - 通过
functions.php修改功能。
额外的定制
为了进一步增强您的孩子主题:
- 自定义模板:通过复制父主题中的文件并修改它们来创建自定义页面模板。
- JavaScript 文件:如果您的父主题使用 JavaScript,您可以将其他脚本加入到
functions.php中。
结论
对于任何希望在保持父主题完整性的同时自定义其网站的人来说,创建 WordPress 子主题是一项基本技能。通过遵循本指南中概述的步骤,您可以安全地进行修改、添加新功能并增强站点的设计,而无需担心在主题更新期间丢失更改的风险。
使用子主题不仅可以确保保留您的自定义设置,还可以为实验和成长提供灵活的环境。无论您是初学者还是希望扩展您的 WordPress 知识,掌握子主题都将使您能够建立独特且量身定制的在线形象。
现在您已经拥有了创建子主题的工具和知识,是时候释放您的创造力并将您的 WordPress 网站提升到新的水平了。主题快乐!
