如何通过 5 个步骤创建 WordPress 菜单
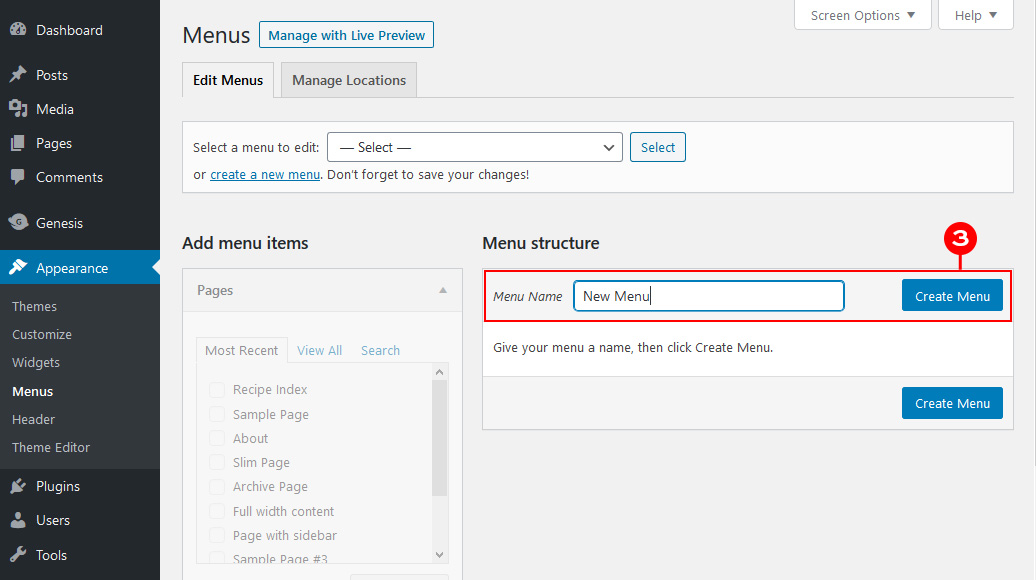
已发表: 2022-09-14登录到您的 WordPress 仪表板。 转到外观 > 菜单。 单击“创建新菜单”按钮。 在“菜单名称”框中输入新菜单的名称,然后单击“创建菜单”按钮。 在菜单中添加您想要的页面、帖子、类别或自定义链接。 拖放项目以重新排列它们。
您应该优先考虑创建一个组织良好的菜单作为重中之重。 此外,精心设计的菜单可以改善用户体验,并且正如您可能已经猜到的那样,它会在用户以后的生活中转化。 一个非常低效的网站无法通过出色的设计来弥补。 使用 Visual Composer 时,您将有更多时间专注于网站的菜单。 使用 500 多个内容元素、设计器模板和其他插件(例如主题构建器)创建令人惊叹的布局。 从各种现成的菜单元素(基本菜单、三明治菜单和侧边栏菜单以获得更独特的外观)中进行选择,或者选择其中一个来创建自己的设计。
如何在 WordPress 中添加菜单按钮?
 信用:www.designerblogs.com
信用:www.designerblogs.com通过单击外观 > 菜单或自定义 > 菜单,您可以访问 WordPress 管理面板。 如果您有多个菜单,请从列表中选择要编辑的菜单。 将菜单项设置为显示为按钮。 如果要保存任务,只需按保存按钮。
如何在我的 WordPress 标题中添加按钮? 标题导航菜单现在可用于突出显示更突出的号召性用语。 默认情况下,WordPress 允许您使用 Buttons 块向 WordPress 帖子和页面添加按钮。 按照这些简单的步骤,您的 WordPress 导航菜单中的所有链接都可以转换为按钮。 转到外观您可以使用定制器来定制 WordPress 主题。 您现在可以在右栏中看到您网站的实时预览,并在左栏中看到主题设置列表。 要展开它,您必须右键单击 Additional CSS 选项卡。
您将看到一个框,您可以在其中添加自己的自定义 CSS 代码。 此技巧可用于向标题菜单添加按钮以及突出显示 WordPress 导航菜单中的任何链接; 只需单击链接以突出显示它。 可以添加边框、背景颜色、链接颜色和链接文本颜色。 如果您希望保存更改,只需单击“发布”按钮。
在 WP Admin 中,只需将任何项目向右拖动即可创建下拉菜单。 您可以通过将它们再次向左拖动来反转它。
如何在 WordPress 的标题中添加按钮?
通过转到外观 > 自定义,您可以访问 WordPress 主题自定义程序,可以通过单击附加 CSS 按钮来访问。 通过单击发布,您可以将自己的自定义 CSS 代码添加到您的网站。
如何在 WordPress 中创建多个菜单?
当您转到 WordPress 仪表板时,在外观下,在菜单下,创建一个新的联系人页面菜单(或您想要的任何其他名称); 然后点击它。 为每个页面或自定义链接添加菜单项,单击发布,然后对您需要的所有其他菜单重复该过程。
使用条件菜单插件,您可以为 WordPress 中的各种页面创建各种菜单。 访问者可以通过单击菜单轻松找到他们需要的页面,这是每个网站的最低要求。 如果您的网站很复杂,您可能希望为每组页面包含单独的菜单。 这篇文章将教你如何在几分钟内完成。 将外观部分更改为管理位置,然后更改为条件。 从列表中选择一个Apple 菜单项(我选择了 Apple 菜单)。 您可以通过单击“条件”选项卡来指定要显示的位置。 将出现一个新的弹出窗口,您可以从中进行选择。 例如,您可以在 404 页面上以不同类别、帖子类型、分类、用户角色或主页显示菜单。

分层菜单插件:在不同级别上创建第二个菜单
分层菜单插件可用于在与主菜单不同的级别上创建第二个菜单。
如何在 WordPress 中添加标签
在 WordPress 中添加标签是组织内容并使其更加用户友好的好方法。 选项卡可以添加到任何帖子或页面,并可用于将相关内容组合在一起。
要在 WordPress 中添加标签,首先创建一个新帖子或页面。 在内容编辑器中,单击“T”图标以插入选项卡。
将出现一个弹出窗口,其中包含各种选项卡选项。 选择要插入的标签数量,然后单击“确定”。
接下来,将您的内容添加到每个选项卡。 为此,请单击要编辑的选项卡,然后在编辑器中输入您的内容。
完成后,单击“发布”或“更新”以保存更改。 您的内容现在将被组织到选项卡中,并且更加用户友好!
HTML 选项卡,如基于 Web 的选项卡式文件夹,可以使用 HTML 标记进行访问。 您可以通过抓住其中一个选项卡轻松更改内容。 选项卡配置可以通过四种不同的方式添加到 WordPress 网站。 总而言之,我更喜欢 Gutenberg Tabs Blocks 系列。 如果无法做到这一点,请使用 Gutenberg block 等插件。 在块编辑器的黑暗时代,简码是块编辑的绝佳替代品。 因为您可以使用页面构建器选项卡,所以您可以完全控制您的设计。
但是,独立选项卡插件无法在您正在编辑的帖子和页面中创建选项卡。 要使每个“标签”布局成为自定义帖子,请使用插件的标签编辑器。 如何将标签添加到简码? 选项卡没有单个短代码,因为代码包含许多嵌套的。 第一步是将简码分成逻辑组。 因为视觉样式控件通常不存在于短代码中,所以它们比块标签更难设置样式。 选项卡小部件通常仅限于某些页面构建器上的最基本页面。
您可以使用此 hack 将模板短代码插入到选项卡小部件中(可以使用,但有点笨拙)。 也可以通过使用 Elementor 扩展来实现嵌套选项卡小部件功能。 独立的标签插件没有很好的用例,所以我不推荐使用它们。
如何在 WordPress 标题中添加菜单
在 WordPress 标题中添加菜单是改善网站导航的好方法。 您可以使用两种方法向标题添加菜单: 1. 使用 WordPress 插件:有许多可用的插件可让您向标题添加菜单。 只需安装并激活插件,然后按照说明添加菜单。 2. 使用 WordPress 主题:许多 WordPress 主题都内置了对标题中菜单的支持。 只需导航到 WordPress 仪表板中的菜单页面,然后按照说明添加菜单。
每个站点的标题和顶部导航菜单将在 WordPress 中以稍微不同的方式创建。 因为我喜欢使用 Genesis 主题框架,所以我在这里使用它。 在这种情况下,我们会将 Twitter 和 Facebook 链接作为我们小部件的一部分。 我的克星是导航菜单,也称为导航栏。 使用 Genesis 和 WordPress 菜单,我创建了一个简单的方法来创建它们。 使用 Chrome 开发者工具或 Firefox 的 Firebug 插件,您可以通过在 HTML 中拖动来确定哪些选择器用于设置菜单样式。 Genesis 提供了一种方便的方法来添加子页面(或子页面)的下拉菜单和每个页面的弹出菜单。 此外,可以更改当前页面链接、悬停链接和子页面链接。 您只需将它们拖放到所需位置即可在导航菜单中显示它们。
