如何使用 Elementor 在 WordPress 中创建 YouTube 视频库
已发表: 2024-04-25您想使用 Elementor 在您的 WordPress 网站上创建 YouTube 视频库吗? 如果是,那么您已到达正确的页面。
在这篇博文中,我们将向您展示如何在 WordPress 上嵌入 YouTube 视频 – 无需弄乱任何代码!
那么,让我们深入了解一下吧!
在 WordPress 网站上显示 Twitter Feed 的好处
- 增强视觉吸引力:添加 YouTube 图库可以使您的网站具有视觉吸引力和活力,立即吸引访问者的注意力。
- 改进的用户体验:通过图库,访问者无需离开您的网站即可轻松浏览您的视频,从而获得更流畅、更愉快的体验。
- 提高参与度:视频本质上比单独的文本或图像更具吸引力。 您可以通过在图库中展示您的 YouTube 视频来鼓励访问者在您的网站上花费更多时间。
- 展示您的内容: YouTube 图库允许您在一个地方展示您的所有视频,使访问者可以轻松发现您的内容并探索不同的主题或主题。
- 促进 SEO:在您的网站上包含视频可以改善您的搜索引擎优化 (SEO)。 YouTube 归 Google 所有,因此嵌入 YouTube 视频可以提高您网站在搜索结果中的可见度。
- 跨平台推广:通过在 WordPress 网站上嵌入 YouTube 视频,您可以向网站访问者推广您的 YouTube 频道,鼓励他们在多个平台上订阅并参与您的内容。
- 适合移动设备: YouTube 视频本质上适合移动设备,通过将它们嵌入您的 WordPress 网站,您可以确保您的内容在所有设备(包括智能手机和平板电脑)上看起来很棒并且运行流畅。
- 社交分享:访问者可以轻松地从您的网站分享您的视频,这将有助于扩大您的内容的覆盖范围并吸引新观众访问您的网站和 YouTube 频道。
为什么要使用 PowerPack 使用 Elementor 创建 YouTube 视频库?
一般来说,在实时网站上展示 YouTube 视频需要自定义编码或更改网页源。 然而,PowerPack Elementor Addons 使这个过程变得超级有趣和简单。
您只需拖放视频库小部件,粘贴 YouTube 链接即可完成。 看起来很简单? 这是因为 PowerPack Addons 附带了专用的小部件,可让您从 YouTube 获取视频。
此外,您还有很多选项可以自定义视频库,以匹配您现有的网站设计和布局。
此外,您还可以添加自定义视频标题和描述、启用过滤器以及更多漂亮的选项。 因此,事不宜迟,让我们开始使用 Elmeentor 和 PowerPack 视频库小部件在您的 WordPress 网站上创建 YouTube 视频库。
使用 Elementor 和 PowerPack 插件在 WordPress 中创建 YouTube 视频库
第 1 步:开始
因此,首先,请确保您已在 WordPress 网站上安装了 Elementor 和 PowerPack Addons。
接下来,打开网站的仪表板并前往要添加精彩视频库的页面。
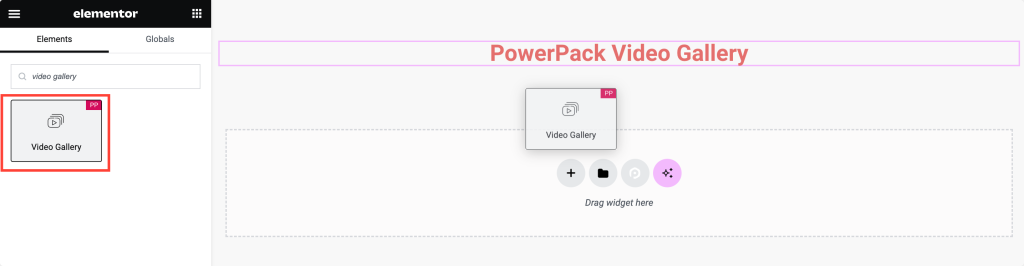
到达那里后,在 Elementor 面板中查找“视频库”小部件。 抓住该小部件并将其放入页面的部分中不要忘记检查小部件左上角的“PP”图标。

第 2 步:设置您的画廊
现在您已经添加了小部件,您将看到弹出一堆选项。
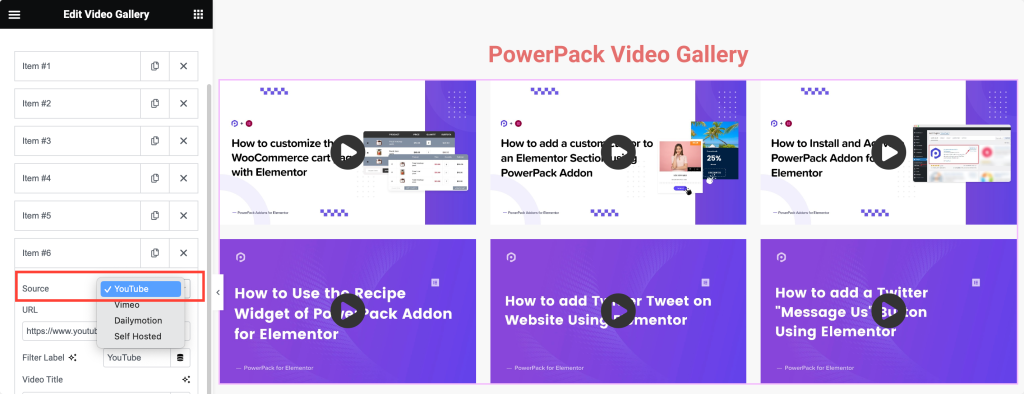
不用担心; 这一切都非常简单。 首先选择视频来源。 单击“来源”并选择“ YouTube” 。 现在,粘贴您想要在图库中展示的 YouTube 视频的 URL。

第 3 步:定制您的图库
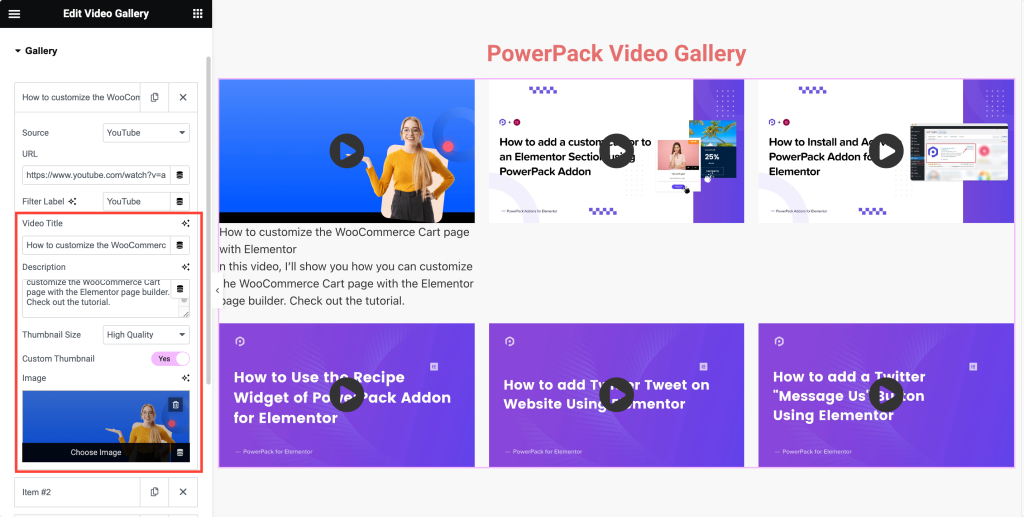
好吧,让我们让你的画廊看起来很时髦。 如果您想为访问者提供更多背景信息,您可以为视频添加标题和描述。

想要放大或缩小这些缩略图吗? 没问题! 只需根据您的喜好调整缩略图大小即可。 如果您有一些视频的自定义缩略图,您也可以上传它们。

第 4 步:启用过滤器
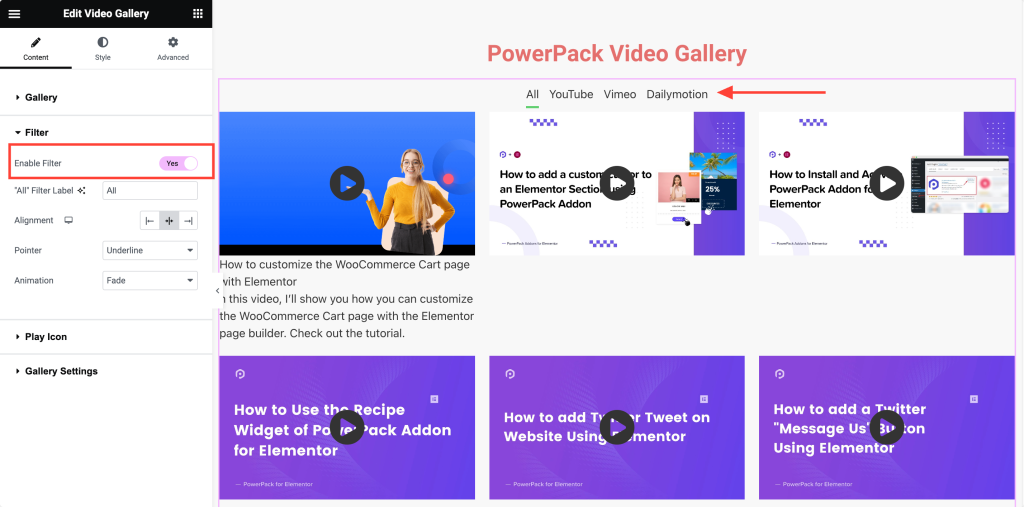
是时候让您的访客的生活变得更轻松了。 打开过滤选项,以便他们可以像专业人士一样对您的视频进行排序。 这样,他们就可以毫不费力地找到他们想要的东西。
启用过滤器后,您可以选择微调过滤器设置。 给“全部”过滤器一个标签,以便人们知道它会向他们显示所有内容。 您希望这些过滤器选项出现在哪里? 左、中还是右? 确定对齐选项。
接下来,您可以自定义过滤器指针的外观以匹配您网站的氛围。 您可以选择下划线、双线,甚至加框。

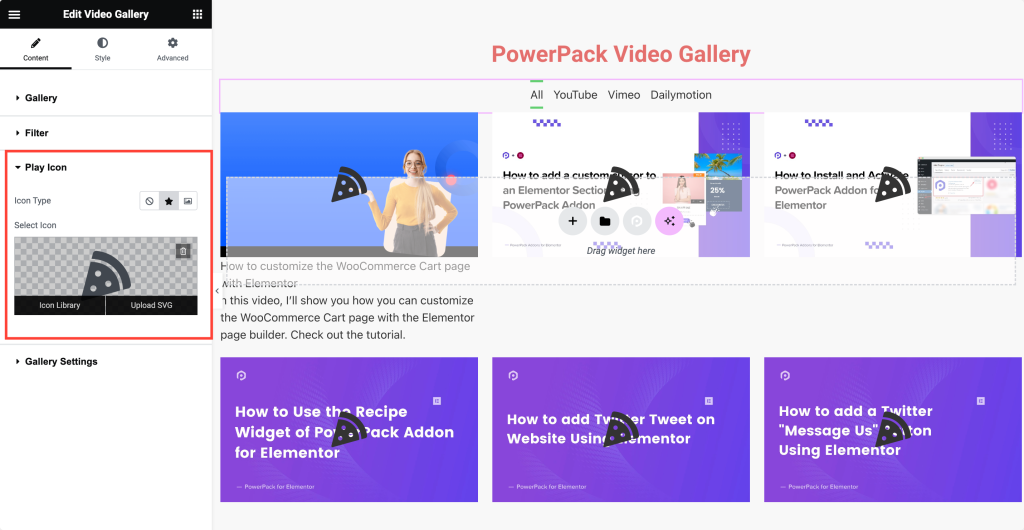
第 5 步:个性化播放图标
您知道视频缩略图上的那些小播放按钮吗? 在 PowerPack 视频库小部件中,您还可以选择设置这些内容的样式。 让它们独一无二! 您可以使用预定义的图标或上传您自己的图像。

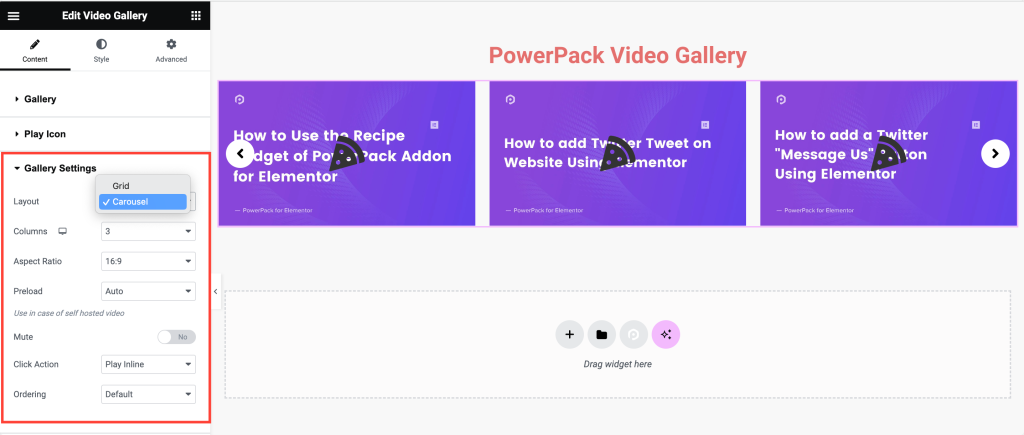
第 6 步:探索高级设置
好吧,让我们探索一些更高级的选项。 您可以在网格或轮播中显示视频。 您希望网格中有多少列? 这取决于你!
您还可以设置视频缩略图的宽高比,以确保它们看起来正确。 如果您希望视频在静音的情况下开始播放? 你也可以那样做! 当有人点击视频缩略图时,您希望它内嵌播放还是在精美的灯箱弹出窗口中播放? 你决定!

包起来!
现在你就拥有了! 只需几个简单的步骤,您就可以使用 Elementor 的 PowerPack 视频库小部件创建了一个漂亮的 YouTube 视频库。 现在,坐下来享受向网站访问者展示您最喜爱的视频的乐趣!
PowerPack Addons for Elementor 允许您做更多事情。 您可以使用 70 多个创意小部件来自定义您的 Elementor 页面。 如果您在执行本文中提到的步骤时遇到任何困难,请随时与我们联系或在评论部分提出您的疑问。
您对本教程有何看法? 如果您发现这个有用的指南,请分享! 另外,请在 Twitter、Facebook 和 YouTube 上加入我们。
更多来自博客
- 如何使用面包屑小部件将面包屑添加到您的 Elementor 网站
- 如何使用 Elementor 在 WordPress 中创建站点地图
- 如何在 Elementor 中创建全屏覆盖菜单 [无需任何代码]
