如何创建可访问的内容:10 个有用的提示
已发表: 2022-07-02创建可访问的内容对于成功的网站至关重要。 它将帮助您将残障人士纳入您的受众群体,使您的网站对每个人都更加用户友好,提高客户满意度,改善 SEO 并满足 Web 可访问性标准。 让我们详细了解这些标准以及在您的网站上创建可访问内容的方法。
关于内容可访问性标准的说明
内容可访问性最新标准是 Web 内容可访问性指南 2.1。 它也被称为 WCAG 2.1。 该标准由万维网联盟 (W3C) 的 Web 可访问性倡议 (WAI) 创建。 它的目标是让万维网成为每个人都可以访问的地方。
Web 可访问性的某些方面具有技术性质,因此它们委托给 Web 开发人员和设计人员。 他们负责字体和颜色、对比度、创建表单标签、提供键盘可访问性等等。
尽管如此,创建内容的人可以(并且应该!)直接在内容管理级别访问它。 这里有一些关于这样做的提示。
如何创建可访问的内容
1.提供有意义的链接文本
像“点击这里”或“阅读更多”这样的链接文本在可访问性方面并不好——它们应该清楚地描述 URL 的内容。 这对依赖屏幕阅读器的人特别有帮助。 辅助软件能够通过生成链接列表来在链接之间跳转。
以下是有关链接的一些建议:
- 避免使用原始 URL(例如 https://website.com/page),因为屏幕阅读器会将其朗读给用户,无论它有多长
- 使用有意义的关键字
- 避免许多多余的单词并保持简洁
- 将链接文本自然地整合到内容中
- 确保它独立于文本的其余部分阅读良好
- 如果它导致下载文件,请指定其类型和大小(“文档示例(PDF,5MB)。”
- 避免指向同一目的地的额外链接
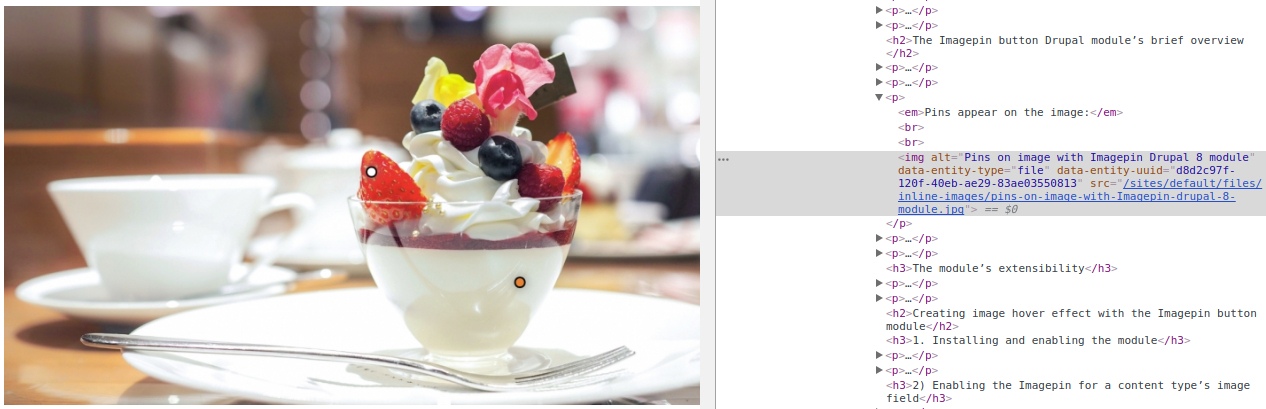
2. 为图片提供 ALT 文本
替代文本或 ALT 文本描述了图像的内容。 它将由屏幕阅读器软件读取。 ALT 描述应该清晰、简洁且有帮助。 如果将图像用作链接,则应在 ALT 中说明链接目标。 如果图像上有一些文字,请考虑复制它。
除了作为使您的图像易于访问的经验法则之外,替代描述在 SEO 方面也非常有用。
可以使 ALT 属性成为强制性的,因此内容编辑者或具有发布权的用户永远不会省略它。 例如,使用 Drupal 8 构建的网站需要开箱即用的 ALT。您还可以在大型网站上自动创建 ALT,这一切都可以在我们开发团队的帮助下完成。

3. 使用清晰简单的语言
要创建可访问的内容,请使用清晰简单的句子。 首字母缩略词(如 WCAG)应扩展(如 Web 内容可访问性指南)。 应避免或解释技术术语。 但是,这取决于内容的目标受众的专业水平。
在多种情况下,使用简单明了的语言很重要:
- 一些用户可能有认知障碍
- 有些人可能会说英语作为第二语言
- 有些人不得不依赖屏幕阅读器并且需要它更简单
- 有些人只是想快速掌握你的想法,没有多余的时间
4. 组织好你的内容
这里有一个可访问性提示,延续上一个提示。 为了使任何人都能轻松理解内容,您可以依靠:
- 较短的段落
- 标题
- 项目符号列表
等等。
这使用户可以快速将注意力集中在您的关键点上。 屏幕阅读器还可以轻松浏览您的内容,从一个部分移动到另一个部分等。
而且,与所有其他可访问性指南一样,良好的内容结构也可以提高普通客户的可用性,因为每个人都会欣赏并迅速掌握结构良好的内容。

5.使用真实的标题
作者经常通过使一些短语更大、更粗或使用不同的颜色来构建他们的内容。 对于普通用户来说,这是一个引人注目的焦点。
但这不适用于依赖屏幕阅读器的人。 可访问的文本将从上到下读出,没有结构,也没有机会在有意义的部分之间导航。
因此,您应该使用作为文档结构元素的真实标题并定义其层次结构。 页面上最重要的标题是 H1,其次是 H2、H3 等。 当屏幕阅读器看到一个标题时,它会读出“一级标题”。
此提示不仅适用于可访问性。 每个像样的网站都需要适当的标题结构,最好由优秀的 SEO 经理组织。
6.让你的页面标题有意义和独特
创建可访问内容的技巧之一是处理页面标题。 它们位于页面 HTML 结构的元素中。 页面标题应提供与页面最相关的信息,简洁且独特。
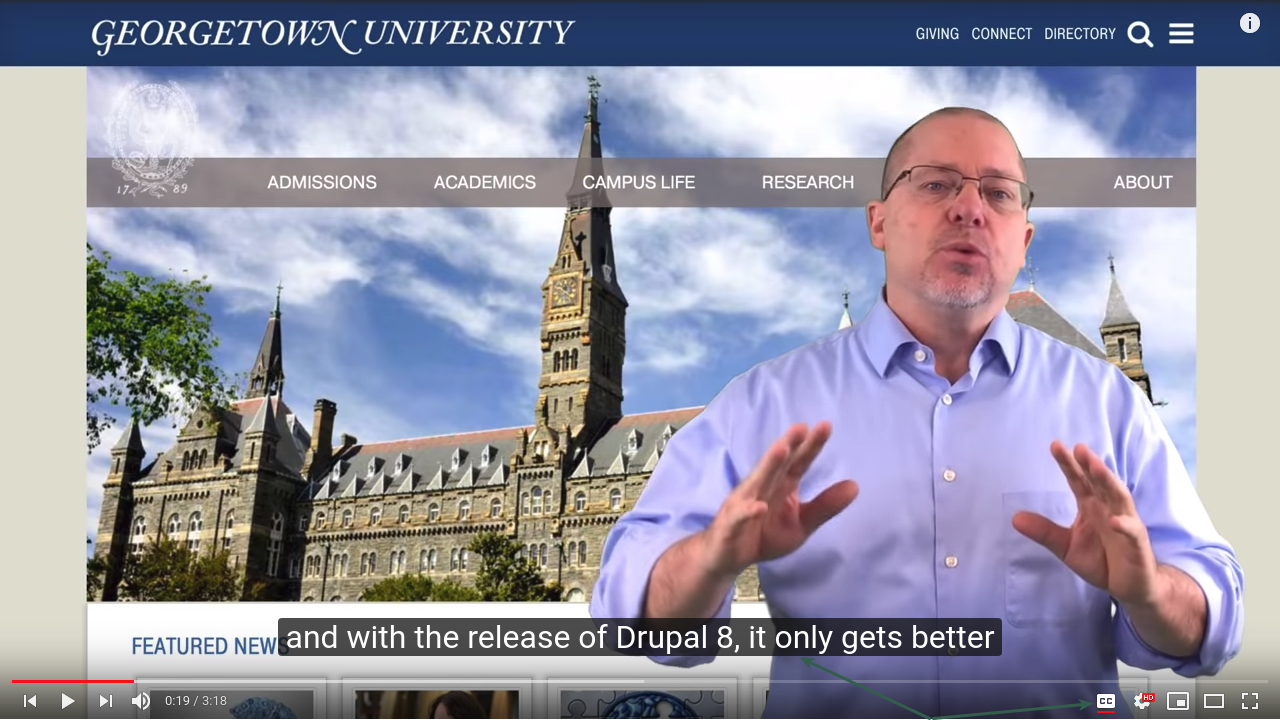
7. 提供带有文字或字幕的视频和音频
文字记录和字幕都将口语内容呈现为书面文本。 字幕与语音内容同时以文本块的形式出现在屏幕上。 成绩单是单独文档中内容的文本版本。
视频和音频内容的文字记录和字幕在各种情况下都非常重要。 他们可能会帮助以下人群:
- 听不见
- 听不清楚
- 使用英语作为第二语言
- 想更快更高效地掌握内容
- 由于某些原因,必须避免房间内发出响亮的声音
和更多。
有将语音转换为文本的免费和付费服务。 例如,YouTube 通过使用语音识别技术提供自动字幕。 说出视频或音频中发生的事情通常也很重要,而不仅仅是说了什么。
如果您无法为所有视频或音频内容提供文字记录或字幕,您也可以考虑按要求提供。

8. 使文档易于访问
很容易忘记从您的网站下载的附加文档。 大多数常见的此类文档都是可移植文档格式 (PDF)。 PDF 需要标记,以便辅助技术可以读取其结构。 PDF 创作工具在这里非常有用。
但是,在许多情况下,最好考虑提供 PDF 文档的替代文本。
9.使用社交媒体功能
社交媒体有不同的可访问性选项,因此您需要确保您正在使用它们。 示例包括:
- 在 Twitter 上,您可以启用图像的替代描述
- Instagram 允许为图像添加无限字幕
- Facebook 使用人脸识别
- 如前所述,YouTube 会自动为视频添加字幕
等等。
10. 使网站说明清晰明确
用户必须输入的所有说明、错误消息和所需的数据格式都应该易于理解和简洁,以便于访问。
记住要小心“向右”、“向左”或使用颜色的方向(例如“点击红色按钮”)。 屏幕阅读器以线性方式吸收内容 - 他们从上到下阅读内容,因此在他们的情况下没有“左”或“右”。
顺便说一句,这同样适用于最热门的设计技术——响应式网页设计。 响应式设计中的布局元素可以重新排序,以实现在移动设备上的完美显示,这也是仔细编写说明的另一个原因。
让我们帮助您的网站可访问性
也就是说,可访问的内容创建规则总体上看起来像是当今网络的黄金法则。 它们以多种方式使您的网站变得更好。
生活的黄金法则是设身处地为他人着想——所以请始终想象不同的受众会如何看待您的内容。
我们的网络代理已准备好帮助您使您的网站在所有技术方面都可以访问。 在内容方面,我们可以为您提供技术背景,以便您在日常工作流程中创建可访问的内容。 让我们讨论细节!
