如何在 WordPress 上创建 AMP 页面
已发表: 2022-09-11如果您想在您的 WordPress 网站上创建一个 AMP 页面,您需要做一些事情。 首先,您需要安装 AMP 插件。 其次,您需要创建一个新的页面模板。 第三,您需要创建一个新的 AMP 页面。 以下是关于如何在 WordPress 上创建 AMP 页面的分步指南: 1. 安装 AMP 插件 您需要做的第一件事是安装 AMP 插件。 您可以通过访问 WordPress 插件存储库并搜索“AMP”来执行此操作。 2. 创建新的页面模板 安装插件后,您需要创建一个新的页面模板。 为此,您可以在主题目录中创建一个名为“page-amp.php”的新文件。 3. 创建一个新的 AMP 页面 现在您已经有了一个页面模板,您可以创建一个新的 AMP 页面。 为此,您可以转到 WordPress 管理面板并创建一个新页面。 在页面编辑器上,您将看到一个新的“AMP”图标。 单击此图标将允许您选择在上一步中创建的页面模板。 4. 发布您的 AMP 页面 创建 AMP 页面后,您可以像发布任何其他 WordPress 页面一样发布它。 您的 AMP 页面现在将在 yourdomain.com/amp/pagename 上可用。
AMP(Accelerated Mobile Pages)是一个专注于增强移动页面的项目。 我们构建它是为了让移动内容生态系统对所有相关方都更加愉快和有效。 作为免费、开源项目的一部分,任何人都可以参与使移动网络更快、更易于使用。 了解 AMP 页面可能并不总是包含我们在常规页面上看到的所有内容是最困难的部分。 我们在提交过程中包含了一个“amp-recaptcha”选项,但必须包含 Recaptcha v3。 另一个挑战是美国和欧洲的数据隐私法。 如果您同意,则需要一个弹出窗口,其中概述了如果您允许跟踪像素将做什么。
Google 创建了 Accelerated Mobile Pages,也称为 AMP,以加快网站的移动 Web 加载速度,并且它是开源的。 Google Accelerated Mobile Pages (AMP) 服务通过剥离页面最重要的部分并将缓存版本存储在 Google 服务器上,几乎可以立即提供内容。
闪电指示器位于 AMP 构建的网页的结果中。 AMP 页面与普通网页的区别如下: AMP 页面之所以会立即加载,是因为它们限制了 HTML/CSS 和 JavaScript,让移动网页的加载速度更快。
什么是 AMP? 已被“放大”的移动页面。 Google 与许多其他技术和出版公司合作开发了开源框架。 通过利用AMP 框架,可以将简单的移动网站设计为即时加载。
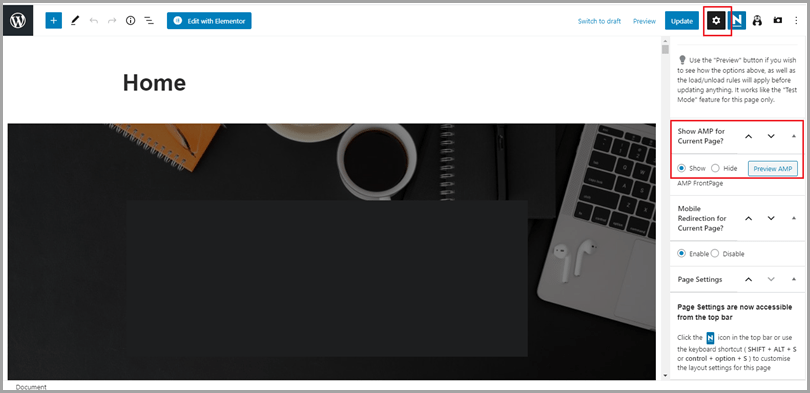
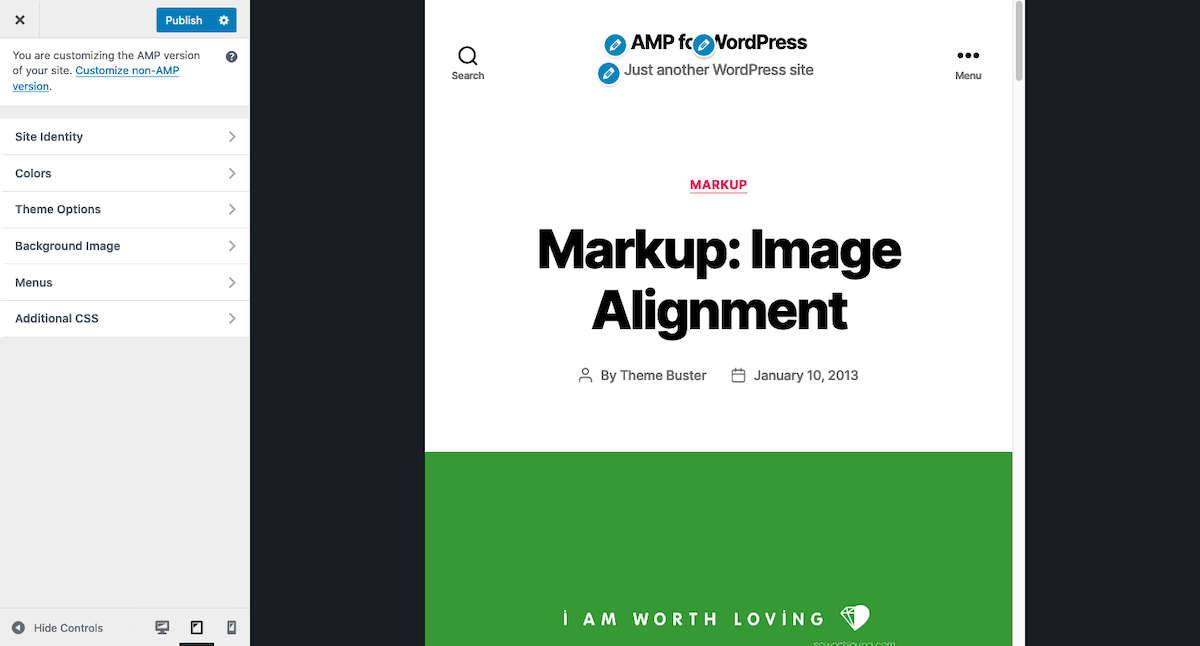
如何在 WordPress 中编辑 Amp 页面?
 信用:www.jeffbullas.com
信用:www.jeffbullas.com要在 WordPress 中编辑 amp 页面,您需要先登录到您的 WordPress 帐户。 登录后,您需要单击左侧边栏中的“页面”链接。 这会将您带到您网站上所有页面的列表。 找到您要编辑的页面,然后单击“编辑”链接。 这会将您带到 WordPress 编辑器,您可以在其中对页面进行更改。
您无需担心放大器
尽管如此,AMP 也并非没有缺陷。 移动响应 AMP 页面非常适合移动设备,但它们不提供与 WordPress 帖子相同级别的自定义或设计选项。 此外,AMP 页面的大小限制为 1 MB,这可能会使某些网站难以提供其内容。 如果您对当前 WordPress 帖子的外观和感觉感到满意,则无需担心。
放大器对 WordPress 有好处吗?
 学分:WordPress
学分:WordPress这个问题没有明确的答案,因为它取决于个人的需求和偏好。 但是,许多人发现 AMP 非常适用于 WordPress 网站,并提供快速响应的体验。
AMP 页面体验 (PX) 排名系统由五个信号组成,用于评估网页与用户交互的程度。 由于 AMP 是一个完全响应的 Web 组件框架,因此您可以为移动和桌面用户创建 AMP 体验。 用户可以使用官方的 AMP 插件以多种方式接收 AMP。 您的所有网站都可以从 AMP 优先中受益。 结果,可以降低开发和维护成本。 根据您的站点和角色,您应该选择适当的模式。 该插件将根据对您使用的主题和插件的评估推荐最适合您的模式。
官方的 AMP 插件,也称为编排器,可帮助创建和管理AMP 内容。 作为验证者和执行者,它有助于顺利导航 AMP 体验并确保其持续安全。 要让大部分生态系统从 AMP 中受益,还有一段路要走。 如果您是开发人员或拥有从事开发项目的资源,您可能希望为您的网站创建满足您特定需求的自定义插件或主题。 访问官方产品页面以了解有关 AMP 插件的更多信息并开始使用其功能。 作为开发人员,我们敦促您参与此插件的开发或在 GitHub 上为其开发做出贡献。
带有 Amp 的移动友好型 WordPress
您可以免费使用AMP 功能使您的 WordPress 网站适合移动设备。 从 AMP 项目网站安装 AMP 插件类似于从 WordPress 插件存储库安装 WordPress 插件。 也有 WooCommerce 商店所有者将 AMP 用于他们的移动网站,因为它可以让他们加快加载过程。
放大器插件 WordPress
amp 插件是扩展或修改 wordpress 网站功能的计算机程序。 有各种各样的amp 插件可用,从向您的网站添加附加功能的简单代码片段,到可以完全改变您的 wordpress 网站外观和感觉的完整程序。 在大多数情况下,amp 插件是由第三方开发人员创建的,可以免费或收取少量费用。 许多 wordpress 插件也可以通过 wordpress 插件目录获得。
移动加速页面或 AMP 会增加移动网站的加载时间。 您将在本文中了解如何为 WordPress 设置Google AMP 。 由于该项目,移动内容将能够更快地加载。 在本节中,您将学习如何在 WordPress 而不是 WPBeginner 中使用 Google AMP。 作为两篇文章的一部分,我们讨论了如果您切换到 AMP 可能会丢失移动流量。 我们编制了分步指南,帮助您为 WordPress 网站设置 AMP。 如果您在尝试查看放大器版本时看到 404 错误,请参阅以下步骤。

在 Google Search Console 中,您可以访问 Accelerated Mobile Pages。 通过使用 MonsterInsights AMP 插件,您的跟踪将自动更正。 此外,您应该查看我们的可操作提示列表,以增加您的 WordPress 网站的流量。
Amp 插件加速移动 WordPress.com 网站
移动设备现在可以访问 AMP,这使它们更容易加载 WordPress.com 网站。 AMP 插件会自动安装在 2022 年 6 月 13 日之前创建的所有新 WordPress.com 网站上,这些网站启用了插件。
启用放大器 WordPress
在您的 WordPress 网站上启用 AMP 是一个两步过程。 首先,您需要安装并激活 Automattic 的 AMP 插件。 激活插件后,您需要将与 AMP 兼容的代码添加到您的站点。 这可以通过在您的主题中添加几行代码来完成,或者通过使用 AMP 之类的插件来完成 WordPress。
这个开源库使您能够创建更快、更流畅和精简的网页版本。 AMP 非常用户友好,可以与任何现有平台或框架结合使用,因为它包含 WordPress 提供的所有功能。 我们将在本文中分两部分介绍如何配置 AMP,然后介绍如何在设置好之后对其进行验证。 如果您想尽快使用 AMP,AMP for WordPress 插件是一个很好的选择。 在默认版本中配置 AMP 设置时,它在功能方面受到限制。 稍后我们将查看更多插件。 这可以通过添加更多插件来实现。
AMP for WordPress 插件是向 WordPress 网站添加基本 AMP 功能的绝佳选择。 如果您想更好地控制 WordPress AMP 网站的外观,我们的下一个 Accelerated Mobile Pages WordPress 插件可能非常适合您。 该插件免费提供多种功能。 在您可以将您的 AMP 网站链接或访问到任何受支持的平台之前,您必须对其进行验证。 如果您想快速轻松地验证 AMP,可以使用浏览器的开发人员工具。 Accelerated Mobile Pages 插件提供了更高级的功能; 此插件有可用的高级计划。 如果您使用适当的 Accelerated Mobile Pages WordPress 插件,则为 WordPress 配置和自定义 AMP 非常简单。 如果没有可用的自动修复选项,Google AMP 项目会提供解决验证错误的方法。 使用 Google Chrome 和 Opera 的 AMP Validator 扩展是验证 AMP 的可行选项。
如何在您的 WordPress.com 网站上使用 Amp
开源加速移动页面 (AMP) 框架使移动应用程序和浏览器能够在几秒钟内加载您网站的内容。 AMP 插件允许新的启用插件的网站使用它。 AMP 插件自 2022 年 6 月 13 日起默认安装,无论 WordPress.com 网站是否启用了插件。 虽然 AMP 可以在不牺牲功能的情况下加速您的网页,但它只应在非交互式内容时使用。 如果要在 WordPress.com 站点上启用特定页面类型,请转到设置 > Google AMP 并选择要启用的页面类型。 访问 Google 的AMP 测试页面以查看您的页面的外观,然后输入您的 URL。
放大器 WordPress 主题
Amp 是一个 WordPress 主题,可让您创建针对移动设备进行优化的网站。 这个主题是响应式的,这意味着它可以适应任何屏幕尺寸,并且它包含许多旨在改善访问者移动体验的功能。 对于任何想要提高其移动性能的网站来说,Amp 都是一个不错的选择。
在 AMP 插件的过渡模式下,它使用默认的 WordPress 主题和模板。 目前,开发人员需要在每种模式下指定对 AMP 的支持。 如果您更愿意自己修改标题,请确保将 AMP: true 包含在 Astra 子主题中。 无需在主题中添加 AMP。 amp_reader_themes 过滤器也可以应用于自定义插件。 如果您愿意,还可以在阅读器模式下更改主题。 添加 Reder 主题的文档包含在 2.0.0 版的发行说明中。
如何在 WordPress 上使用 Amp 来提高速度和外观
这是加快加载过程并改善 WordPress 网站在移动设备上的外观的好方法。 将 Drupal 页面转换为 AMP 页面很简单,确保您的内容对更多受众可见,并且您的网站适合移动设备。 要了解有关在 WordPress.com 上使用 AMP 的更多信息,请转到边栏。
没有插件的 WordPress 放大器
AMP 或 Accelerated Mobile Pages 是 Google 的一项新举措,旨在提高移动网络的性能。 其中一个关键部分是 WordPress 的 AMP 插件,该插件旨在让您的 WordPress 网站在移动设备上更快、响应更快。 但是,请务必注意,您不需要 AMP 插件即可在您的网站上使用 AMP 页面 - 您只需将AMP HTML 代码添加到现有页面,它们就可以正常工作。
以下步骤将向您展示如何在不修改代码的情况下在 WordPress 上自定义和激活 AMP。 Google 于 2015 年 10 月宣布了其 Accelerated Mobile Pages (AMP) 功能。启用后,可以访问添加 /amp 的每个条目的 AMP 版本。 必须在 URL 中输入 Amp=1。 该标准包含一个非常基本的内容版本,不能代替移动版本使用。 如果您无法编写代码,可以使用一些插件来使您的 AMP 页面的外观看起来不同。 除了广告之外,它们还添加了其他功能,例如跟踪分析或提供后续信息的能力。 Yoast SEO 的 Glue 和 PageFrog 的 Facebook Instant Articles 就是一个例子。
为您的非营利网站使用 Amp 的好处。
尽管 AMP 不需要插件,但它确实需要一个可以工作的插件。 WordPress AMP 是一个与 WordPress 核心集成的插件,包括诸如允许网站所有者针对 AMP 优化其内容的 Amp-config.php 文件和允许用户管理其 AMP 页面的Amp-manage.php 文件等功能. 使用 Google 搜索时,AMP 将帮助您的非营利网站在自然搜索结果中显示得更高。 当您将 WordPress 与 AMP 集成时,您的 SEO 将得到改善,但是以间接的方式。 即使您不确定是否需要使用 AMP,也绝对值得关注您的网站; 如果您没有插件,则不会针对它进行优化。
