如何使用 Elementor 创建手风琴? [轻松指南2024]
已发表: 2024-04-10您是否正在寻找一种使用 Elementor 创建手风琴的简单方法? 这篇文章已经让你了解了!
如果空间有限,手风琴是在网页上显示信息的最佳元素。
在本文中,我们将向您展示如何使用 Elementor 和 PowerPack Addons 在 WordPress 上添加交互式手风琴。
那么让我们开始吧!
什么是手风琴?
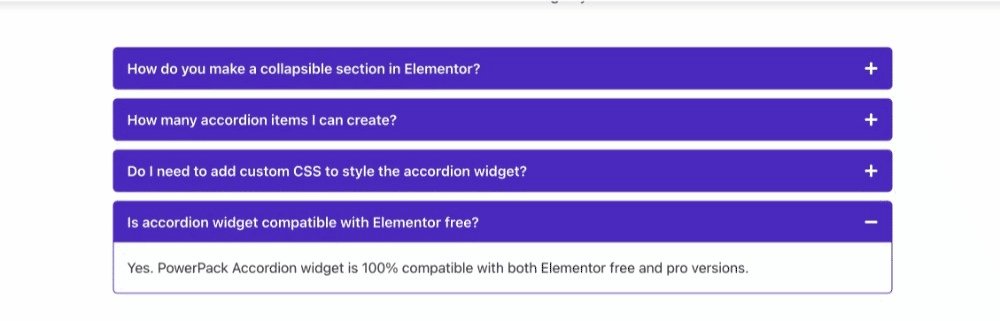
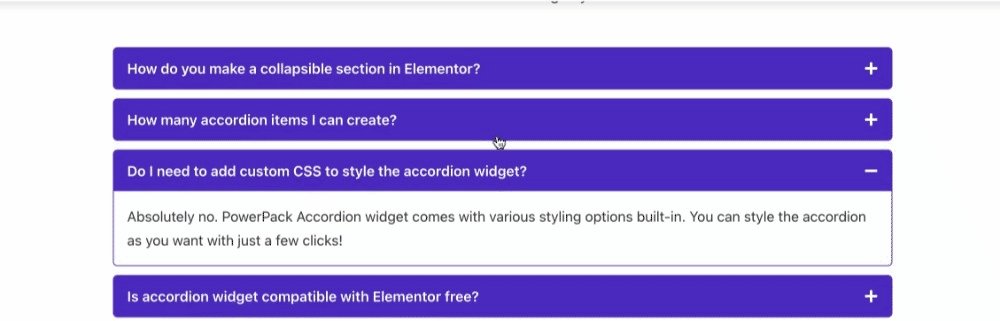
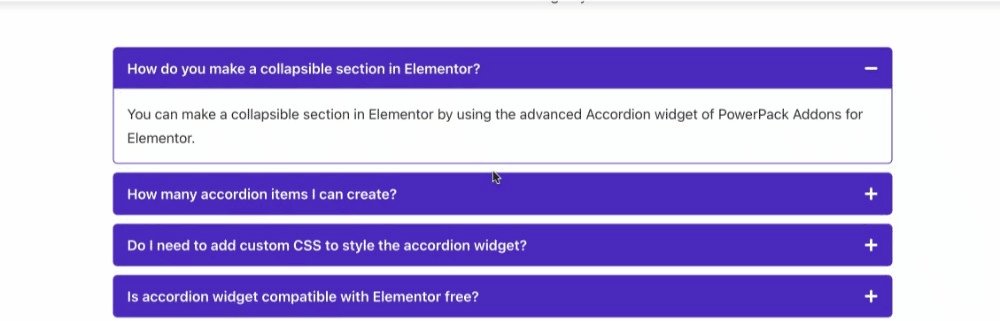
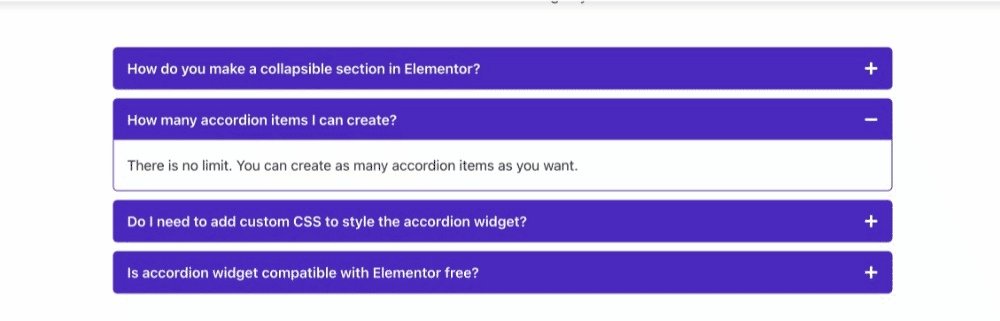
Accordion 是一个可折叠的内容面板,允许用户独立展开和折叠多个内容部分。 它通常由垂直堆叠的可折叠面板组成,每个面板都包含自己的内容以及用于展开或折叠该部分的切换按钮或链接。
根据手风琴的设置,当某一部分展开时,其他部分会自动折叠。 手风琴是以紧凑且易于导航的格式组织和呈现结构化内容(例如常见问题解答或分类信息)的最佳工具。
使用 Elementor 和 PowerPack 高级手风琴小部件创建手风琴
让我们开始使用 Elementor 和 PowerPack Advanced Accordion 小部件创建一个手风琴。
PowerPack Advanced Accordion 小部件的作用正如其名称所示:它允许您向网页添加交互式高级手风琴。 不用担心,您无需编写一行代码即可执行手风琴中的功能。
PowerPack Accordion 小部件的最佳功能是,它可以让您轻松地在页面上显示的 Toggle 和 Accordion 元素之间切换。 因此,在一个小部件中,您可以获得两种工具的功能——令人印象深刻……不是吗?
此外,您还可以获得许多样式选项来帮助您定制手风琴。 这些选项包括从边距和填充到排版和颜色的所有内容!

因此,无需进一步讨论,让我们学习如何为您的 Elementor 网站创建手风琴。
1. 安装并激活 PowerPack 插件
在开始之前,请确保您已安装并激活 Elementor Builder 和 PowerPack Elementor 插件。
2. 创建一个新页面
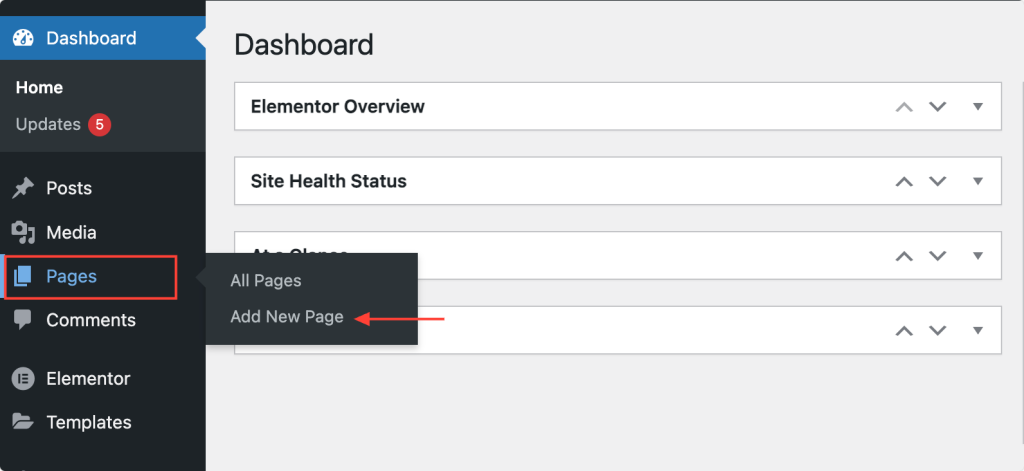
安装并激活这些插件后,您必须通过转到WordPress 仪表板 > 页面 > 添加新页面来创建新页面。

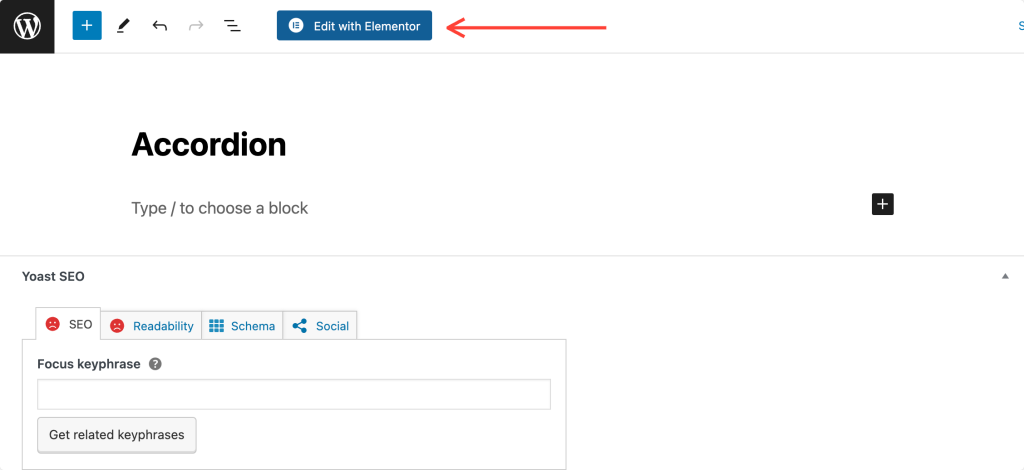
接下来,单击“使用 Elementor 编辑”按钮。

3. 拖放 PowerPack Advanced Accordion 小部件
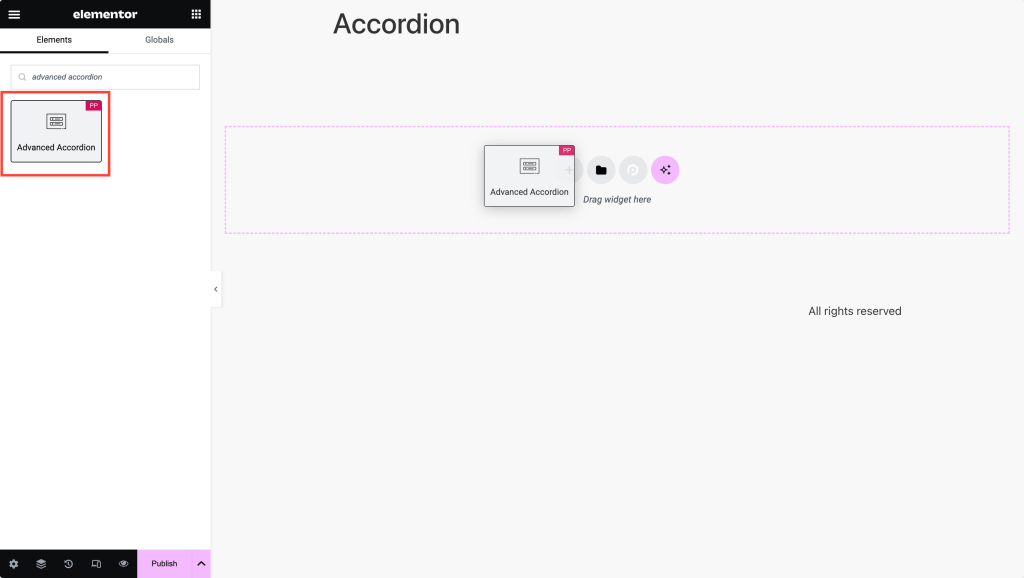
一旦您单击“使用 Elementor 编辑”,Elementor 编辑器就会打开。 接下来,在小部件面板中搜索“高级手风琴” 。
当小部件出现时,将高级手风琴小部件拖放到 Elementor 编辑器中。 请务必检查小部件右上角的“PP”图标。

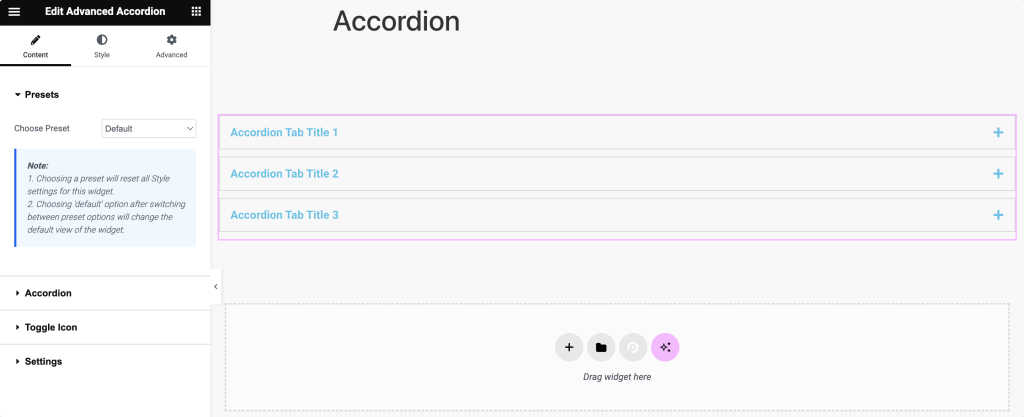
下面的屏幕截图显示了添加高级手风琴小部件后页面的外观。

4. 定义手风琴内容
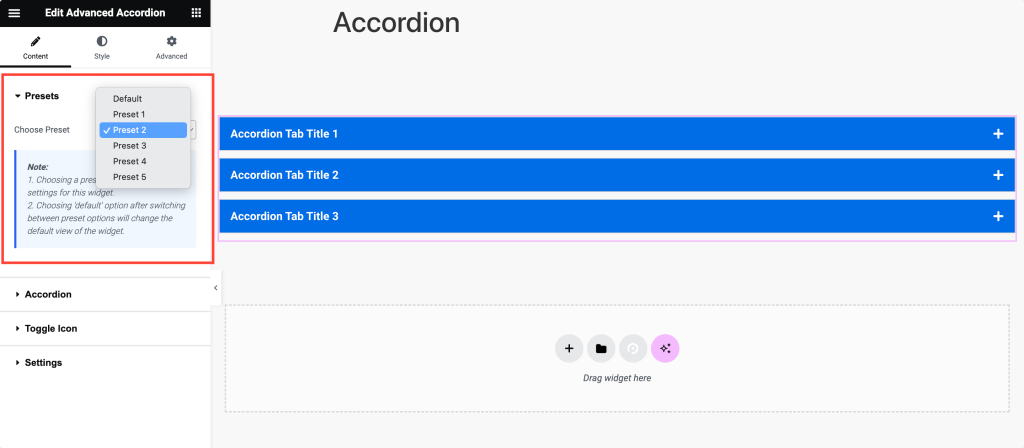
您将看到的第一个选项卡是“预设”。 从这里,您可以从可用选项中选择最适合您想要的手风琴风格的预设设计。 或者,您也可以从头开始设计您的手风琴。

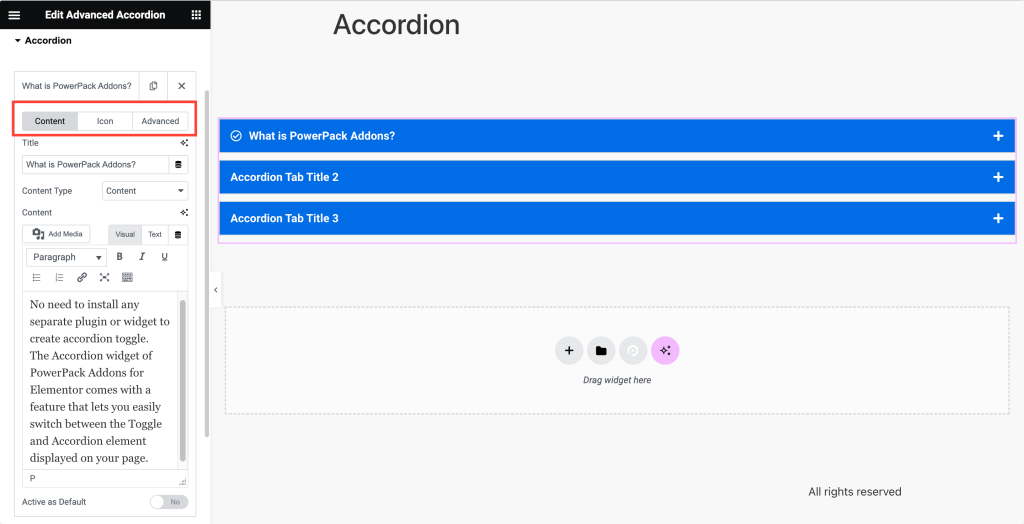
接下来,单击“手风琴”选项卡开始配置手风琴部分的内容和外观。
在“内容子选项卡”中,您需要做的第一件事是输入每个手风琴部分的标题。 这些标题将用作可单击的标题来展开和折叠内容。
然后,从“内容类型”下拉列表中选择要在每个手风琴部分中显示的内容类型。 您可以在文本、图像,甚至保存的部分、小部件或页面模板之间进行选择。
然后,进入“图标子选项卡”,您可以在其中为手风琴部分选择图标。
从下拉列表中选择一个图标来代表每个手风琴部分。 该图标将直观地指示该部分是展开还是折叠。
或者,如果您需要应用自定义样式或脚本,您可以移至“高级子选项卡”并将自定义CSS ID分配给特定的手风琴部分。

5. 选择切换图标
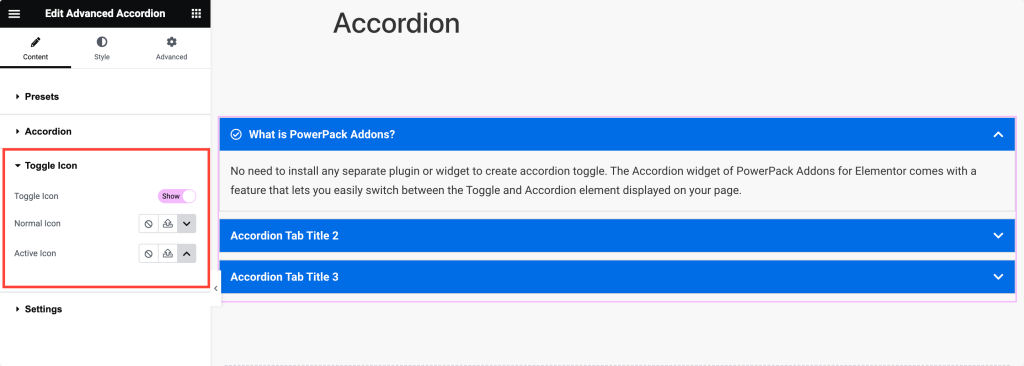
继续,导航到“切换图标选项卡”以配置用于展开和折叠手风琴部分的切换图标的外观。

如果您希望切换图标显示在手风琴标题旁边,请启用它们。 然后,从“普通图标”下拉列表中选择要以其默认(未折叠)状态显示的图标。
同样,从“活动图标”下拉列表中选择当手风琴部分展开(活动)时要显示的图标。

6. 从设置选项中选择
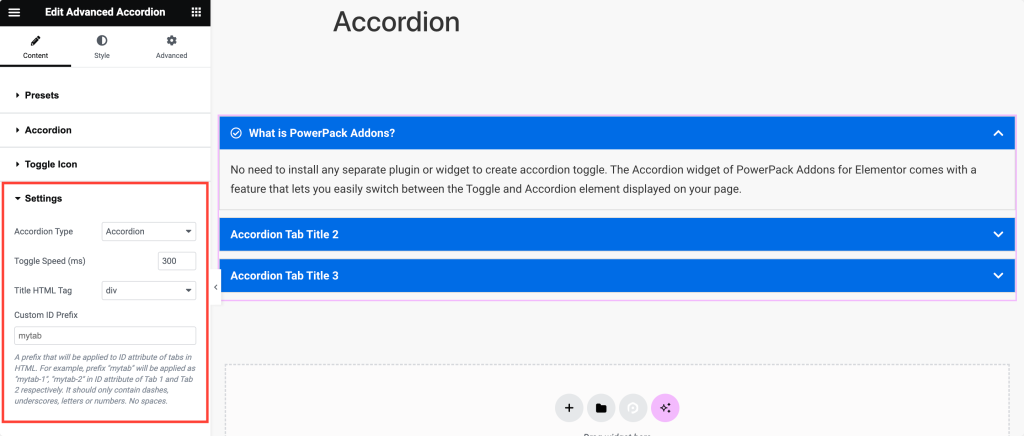
最后,前往“设置选项卡”来调整手风琴的常规设置和行为。
选择所需的“手风琴类型”—— “手风琴”或“切换”,具体取决于您是否希望一次仅打开一个部分或多个部分同时保持打开状态。
设置“切换速度”以指定手风琴部分展开和折叠的速度,以实现更平滑的过渡。
为了确保正确的 SEO 和可访问性,请从“标题 HTML 标签”下拉列表中选择用于手风琴标题的 HTML 标签。
或者,如果您需要自定义 ID 来进行样式或脚本编写,请输入“自定义 ID 前缀”以自动生成手风琴部分的自定义 ID。

7.设计你的手风琴风格
完成内容自定义后,转到“样式”选项卡。
在“样式”选项卡中,您将找到用于设计手风琴样式的每个漂亮选项。 让我分解每个部分的选项,以便您可以轻松地探索它们:
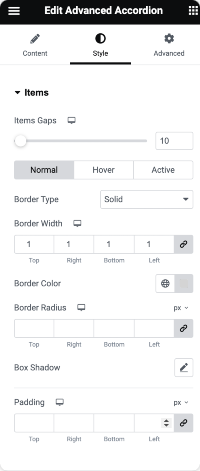
项目选项卡:

- 项目间隙:首先,调整每个手风琴项目之间的间距。 这确保了每个部分之间有足够的空间。
- 边框类型、宽度、颜色和半径:接下来,确定手风琴项周围边框的外观。 选择角的类型、宽度、颜色和曲率以满足您的设计偏好。
- 盒子阴影:如果您想为手风琴添加深度和尺寸,请对手风琴项目应用阴影效果。
- 填充:指定每个手风琴项内内容周围的填充。 这控制手风琴项目的内容和边框之间的间距。
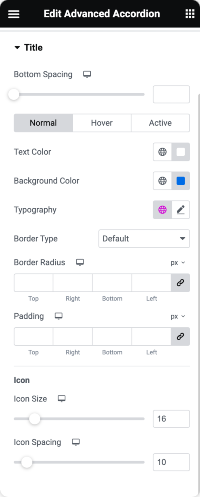
标题选项卡:

- 底部间距:设置手风琴标题和下面内容之间的间距,以实现更好的视觉分离。
- 文本颜色和背景颜色:选择手风琴标题后面的文本颜色和背景颜色,以匹配您网站的配色方案。
- 版式:自定义手风琴标题的字体样式、大小、粗细和其他版式设置,以确保与整体设计的一致性。
- 边框类型、半径和填充:与项目选项卡类似,您还可以在手风琴标题周围添加边框,调整其曲率,并指定填充以获得更好的间距。
- 图标大小和间距:如果您在手风琴式标题后面使用图标,请调整它们的大小和间距,以确保它们正确补充文本。
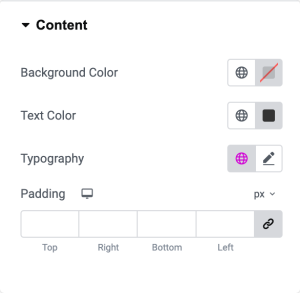
内容选项卡:

- 背景颜色:设置手风琴内容区域的背景颜色,以将其与页面的其余部分区分开。
- 文本颜色和版式:您可以选择手风琴内容中的文本颜色,并自定义其版式设置以提高可读性和一致性。
- 填充:指定每个手风琴部分内容周围的填充,以确保适当的间距和对齐。
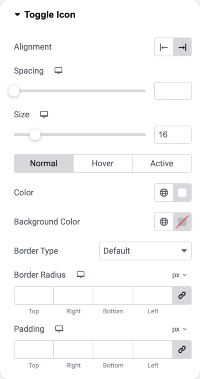
切换图标选项卡:

- 对齐和间距:为了获得最佳视觉平衡,请对齐手风琴标题内的切换图标并调整它们与文本之间的间距。
- 大小和颜色:您可以自定义切换图标的大小和颜色,使它们脱颖而出或与手风琴标题融为一体。
- 背景颜色、边框类型、半径和填充:要为切换图标添加其他样式,您可以根据需要设置其背景颜色、边框类型、曲率和填充。
使用 Elementor 中的高级手风琴小部件,您可以根据自己的喜好配置每个样式选项,创建具有视觉吸引力且设计精良的手风琴。
包起来!
我们确信本教程可以帮助您在 Elementor 上轻松创建手风琴。 Elementor 的 PowerPack 插件让您可以做更多事情。 您可以使用 70 多个创意小部件来自定义您的 Elementor 页面。
如果您在执行本文中提到的步骤时遇到任何困难,请随时与我们联系或在评论部分提出您的疑问。
您对本教程有何看法? 如果您发现这个有用的指南,请分享! 另外,请在 Twitter、Facebook 和 YouTube 上加入我们。
