如何创建附属产品框(无需编码)
已发表: 2023-05-17您想在 WordPress 中创建联属产品盒吗?
产品盒可让您以更具吸引力和引人注目的方式展示您的联属产品。 它可以吸引用户的注意力并增加他们点击您的联属链接的机会。
在本文中,我们将向您展示如何在 WordPress 中轻松创建联属产品框。

为什么要在 WordPress 中创建联属产品框?
营销人员在其 WordPress 网站上使用联属产品框向读者展示和推广特定产品。
此框通常包含产品标题、图像、描述和号召性用语 (CTA),以促进点击和购买。

这是一种流行的联盟营销策略,可以促进销售、增加品牌曝光度并节省时间和资源。
您可以轻松地将联属产品框添加到博客文章中,以吸引潜在客户并从由此产生的销售中赚取佣金。
话虽这么说,让我们看看如何在 WordPress 中轻松创建联属产品框,而无需使用任何代码。
方法 1:使用漂亮的链接创建附属产品框
您可以使用 Pretty Links 轻松创建产品附属框。 它是最好的联属营销工具,可以让您在 WordPress 网站上创建和管理联属链接变得非常容易。
首先,您需要安装并激活 Pretty Links 插件。 有关更多说明,请参阅有关如何安装 WordPress 插件的初学者指南。
注意: Pretty Links 也有免费版本。 但是,您必须购买专业版才能使用产品显示插件。
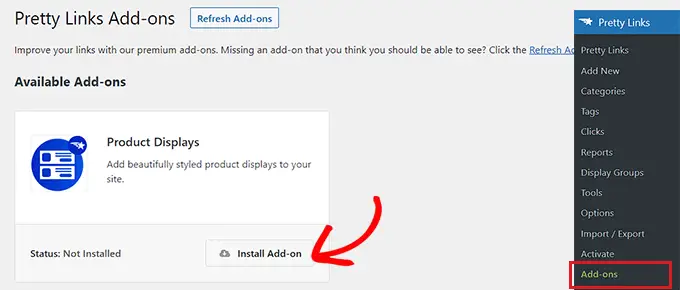
激活后,从 WordPress 管理侧边栏访问Pretty Links » Add-ons页面。
从这里,只需单击“安装附加组件”框按钮即可安装并激活“产品显示”附加组件。

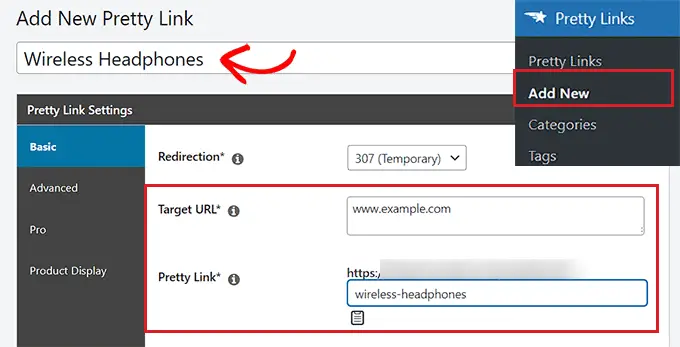
激活插件后,只需转到漂亮链接»添加新页面即可开始创建附属链接。
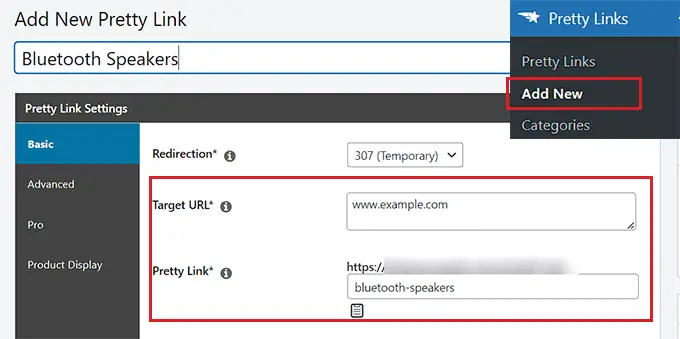
首先,您必须在顶部的“添加标题”字段中输入联属产品名称。 该标题将作为标题显示在您的产品附属框中。
之后,继续在“目标 URL”框中输入联属 URL。
接下来,在“漂亮链接”框中输入链接段。 这将是联属营销 URL 的最后一部分。

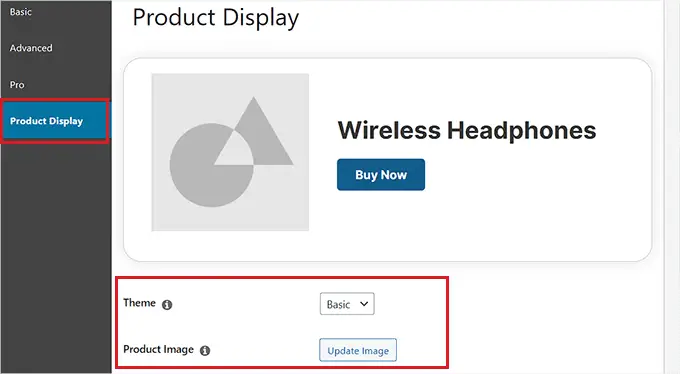
之后,只需从左侧边栏切换到“产品展示”选项卡即可。
到达那里后,您可以从“主题”下拉菜单中为您的产品附属框选择一个主题。
接下来,单击“更新图像”按钮从 WordPress 媒体库或您的计算机上传产品图像。

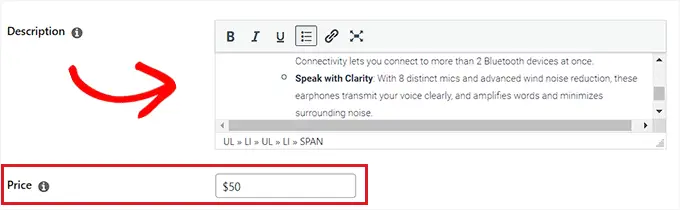
完成此操作后,只需在“说明”框中输入产品说明即可。
接下来,继续在“价格”框中设置产品的价格。

您还可以在产品附属框的顶部添加徽章。 例如,如果您促销的商品目前正在促销,那么您可以向客户展示该商品。
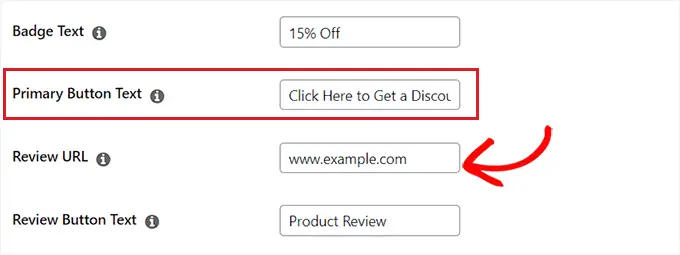
要添加徽章,只需在“徽章文本”框中输入其文本即可。
之后,在“主按钮文本”框中输入联属产品的 CTA。 这将是产品附属框中按钮上显示的文本。
我们创建的联属链接将自动添加到 CTA 按钮。

如果您在博客上撰写了联属产品的评论,则可以将帖子的 URL 添加到“评论 URL”框中。 点击它的读者将被带到您的评论帖子。
要为审阅按钮添加 CTA,只需在“审阅按钮文本”选项中输入一些文本即可。
完成后,单击顶部的“更新”或“发布”按钮。
将产品附属框添加到页面或帖子
现在,您需要将产品附属框添加到 WordPress 网站上的页面或帖子中。 在本教程中,我们将向帖子添加联属产品框。
首先,您需要从 WordPress 管理侧边栏打开新的或现有的帖子。
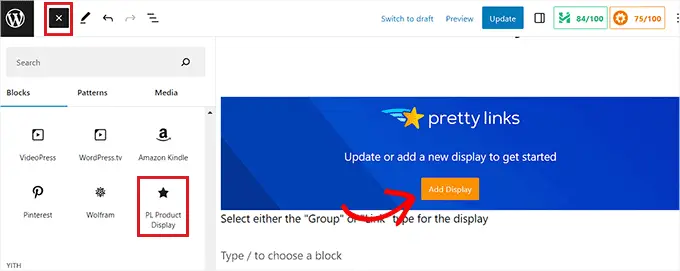
接下来,单击左上角的“添加块”(+) 按钮,找到 PL 产品显示块并将其添加到块编辑器中。
之后,单击“添加显示”按钮。

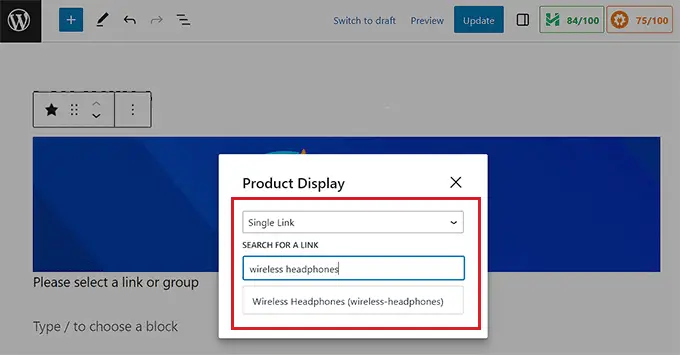
这将打开“产品显示”提示。 从这里,只需从下拉菜单中选择“单一链接”选项即可。
完成此操作后,您将必须搜索您在搜索框中创建的联属链接。

单击附属链接后,产品展示框将自动添加到您的帖子或页面中。
最后,单击“更新”或“发布”按钮保存更改。
现在您可以访问您的网站来查看正在运行的产品附属框。

方法 2:在块编辑器中创建联属产品框(免费)
对于这种方法,我们将向您展示如何使用块编辑器轻松创建联属产品框。
首先,您需要从 WordPress 管理侧边栏打开现有的或新的帖子。
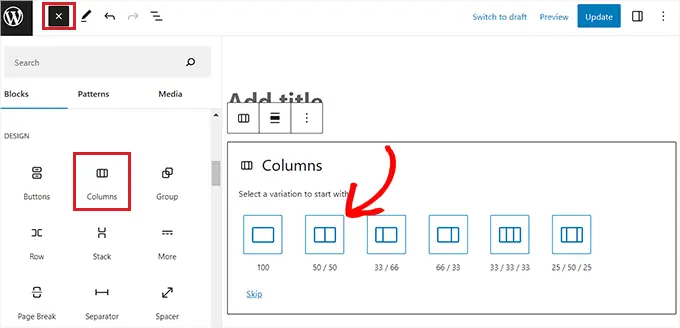
到达那里后,单击左上角的添加块“(+)”按钮以打开块菜单。 接下来,只需查找“栏”块并将其添加到帖子中即可。
完成此操作后,将显示列变体列表。 只需单击 50/50 变体即可继续。

这将为您的帖子添加两个并排的块。
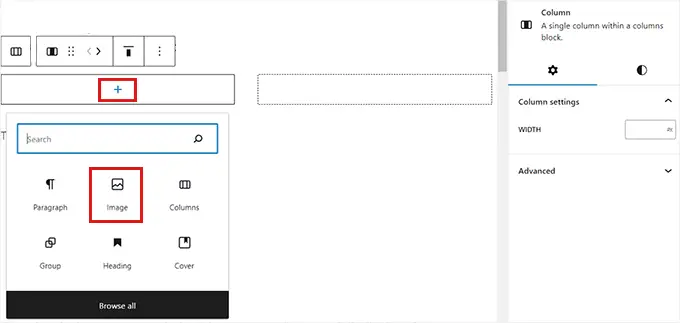
您可以通过单击屏幕左侧的“+”按钮来打开阻止菜单。
从这里,只需选择图像块,然后从 WordPress 媒体库添加您的联属产品图像。

之后,您需要单击右栏中的“+”按钮。
块菜单打开后,添加标题块并输入产品标题。

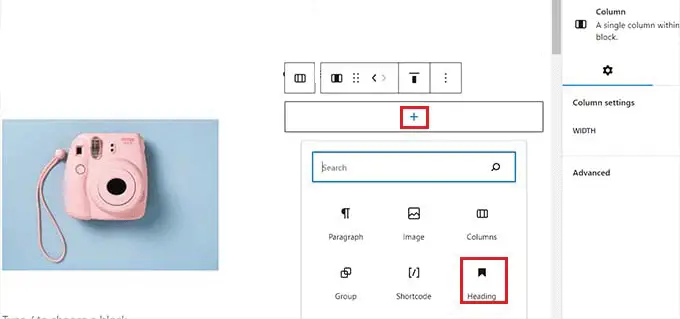
接下来,只需单击块工具栏中的“选择列”图标,然后单击底部的“+”按钮。 这将再次打开块菜单。
从这里,找到并添加段落块,然后在框中输入产品描述。

现在,要完成您的产品联属营销框,您必须添加 CTA 以及产品的联属营销链接。
为此,您需要退出块编辑器。
在返回 WordPress 管理仪表板之前,不要忘记单击“保存草稿”按钮来保存更改。
创建附属链接
您可以使用许多联盟营销工具在 WordPress 网站上创建和管理联盟链接。
在本教程中,我们将使用 Pretty Links,这是最好的 WordPress 联盟营销插件。
首先,您需要安装并激活 Pretty Links 插件。 有关更多说明,请参阅有关如何安装 WordPress 插件的初学者指南。
激活后,从 WordPress 管理侧边栏前往Pretty Link » Add New页面。
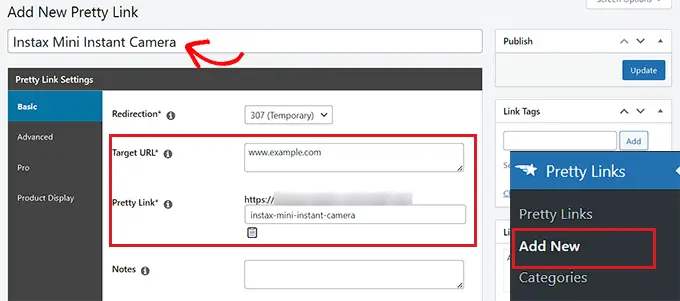
到达那里后,您必须在“添加标题”字段中输入产品名称。
接下来,只需将您的联属产品 URL 复制并粘贴到“目标 URL”框中即可。

您现在可以在“漂亮链接”框中输入自定义 URL slug。 Pretty Links 会在为您创建的联属 URL 末尾使用此内容。
完成后,单击“更新”按钮生成您的联属链接。
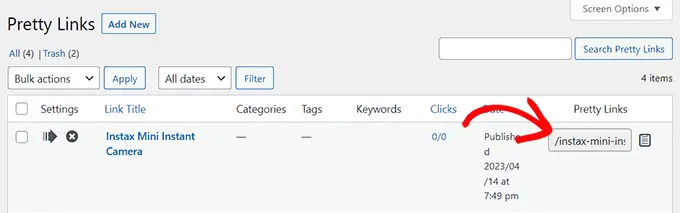
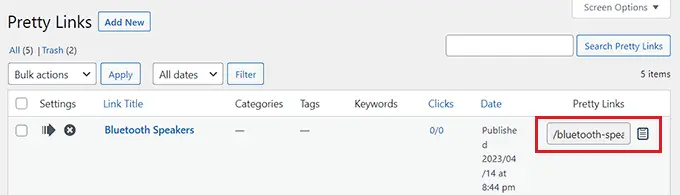
您现在将被重定向到“链接”页面。 从这里,只需复制“漂亮链接”列中的附属链接即可。

将附属链接添加到产品框

接下来,您需要返回到您创建联属产品框的博客文章。
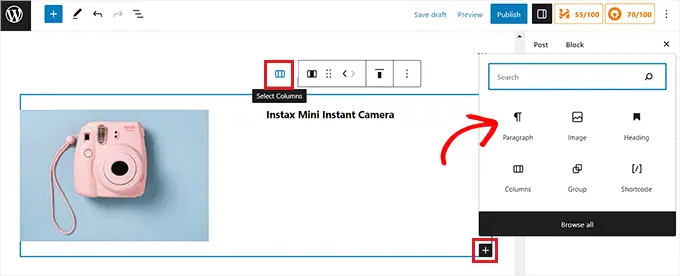
到达那里后,只需单击“列”块的右列即可打开块工具栏,然后单击“选择列”按钮。 这将打开块菜单。
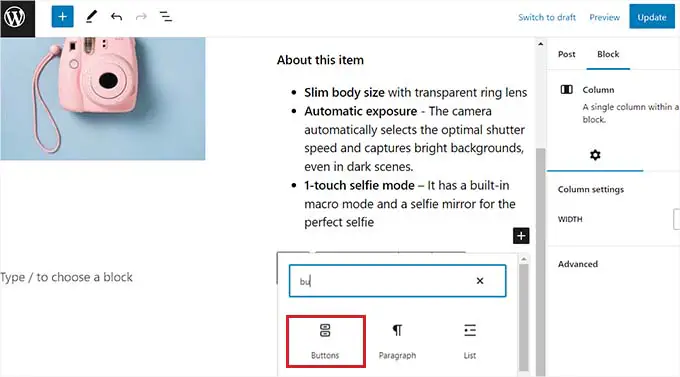
接下来,只需添加按钮块。

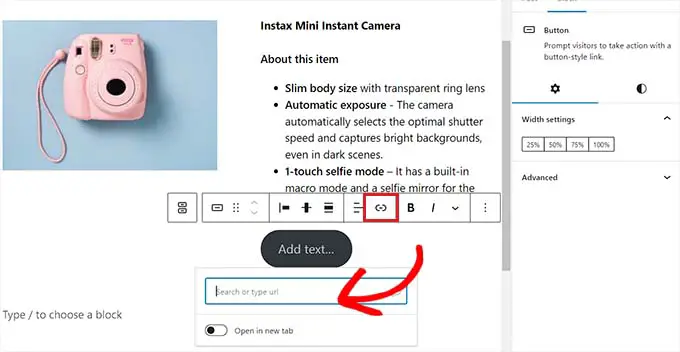
要添加链接,请单击“按钮”块工具栏中的“链接”图标。 这将打开一个弹出框,您必须在其中粘贴从漂亮链接页面复制的联属链接。
您还可以使用框中的搜索栏搜索联属链接。

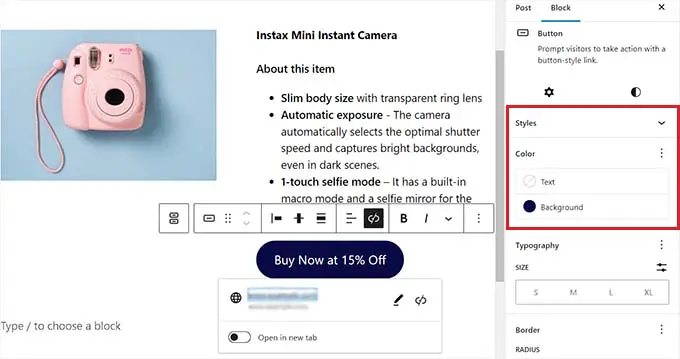
最后,您需要向 CTA 按钮添加一些文本。
请务必添加令人兴奋的短语作为 CTA,以鼓励客户点击链接。

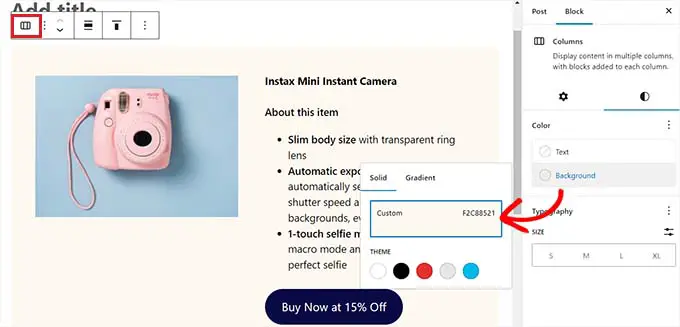
您还可以使用块设置来设计联属产品框的样式。 为此,只需单击“块设置”列中的“样式”图标即可。
从这里,您可以使用颜色选择器选择联属产品框的背景和文本颜色。

最后,单击“发布”或“更新”按钮保存更改。
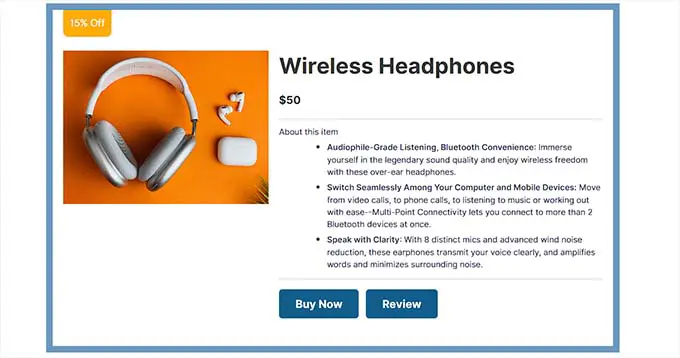
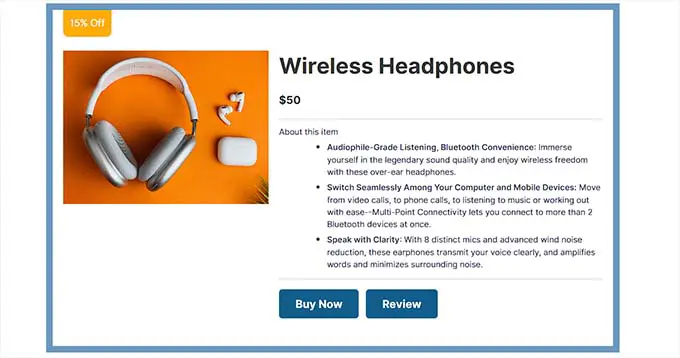
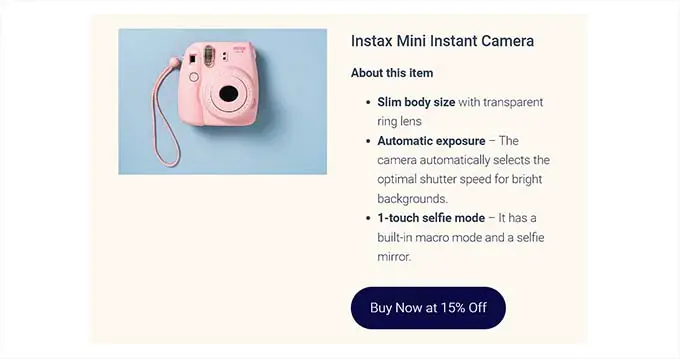
这就是我们的演示网站上的联属产品盒的外观。

方法 3:使用 SeedProd 为联属营销页面创建产品框
如果您想为自定义联属营销页面创建美观的产品框,那么此方法适合您。
您可以使用 SeedProd,它是市场上最好的 WordPress 页面构建器插件。 它可以帮助您创建一个具有视觉吸引力的网站,而无需任何代码。
首先,您需要安装并激活 SeedProd 插件。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意: SeedProd 还提供免费版本。 但是,我们将使用高级版本,因为它提供了更多设计功能。
激活后,您必须访问SeedProd » 设置页面以输入插件许可证密钥。
您可以在 SeedProd 网站上的帐户中找到此信息。

接下来,只需从 WordPress 管理仪表板转到SeedProd » 登陆页面部分,然后单击“添加新登陆页面”按钮。
在本教程中,我们将向登陆页面添加一个联属产品框。

您现在将进入“选择新页面模板”屏幕。
从这里,您可以选择 SeedProd 提供的任何预制模板。
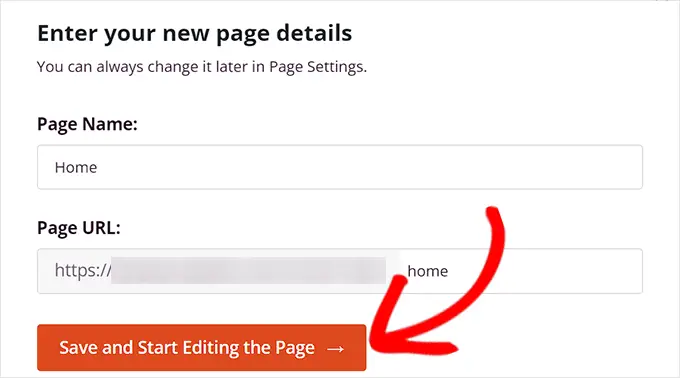
做出选择后,系统会要求您输入页面名称并选择 URL。 输入详细信息后,继续并单击“保存并开始编辑页面”按钮。

这将启动 SeedProd 的拖放页面构建器。
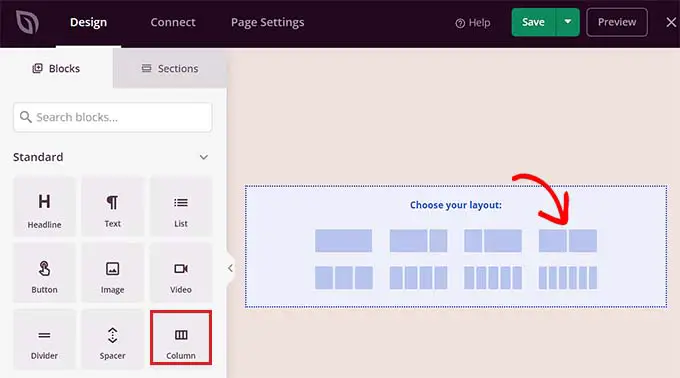
从这里,找到左侧边栏中的“Columns”块并将其拖动到右侧的设计界面上。
添加块后,系统会要求您选择列布局。 您只需单击 50/50 变体即可添加两个并排的块。

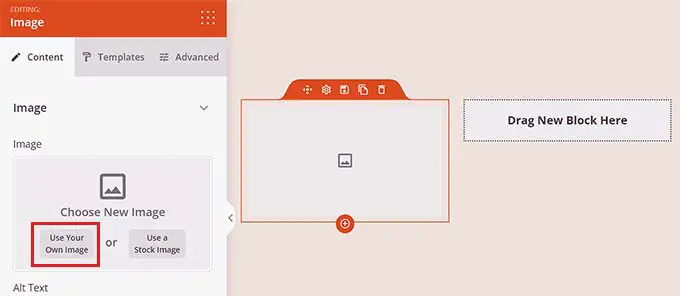
现在,您可以首先将图像块拖放到左列中。
接下来,单击图像块以在侧栏中打开其块设置。 从这里,只需单击“使用您自己的图像”按钮即可从媒体库中选择联属产品图像或从您的计算机上传。

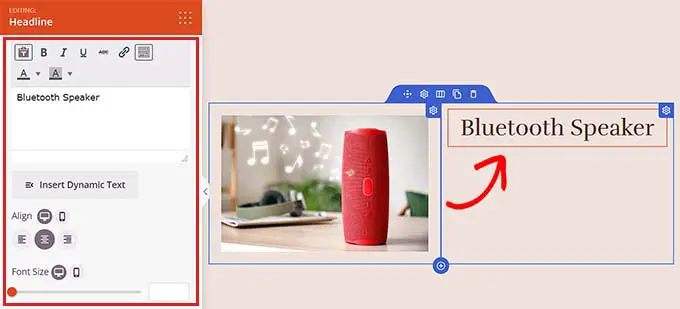
之后,只需将标题块拖放到右列中并添加联属产品标题即可。
您可以使用左侧边栏中的设置来调整对齐方式和字体大小。

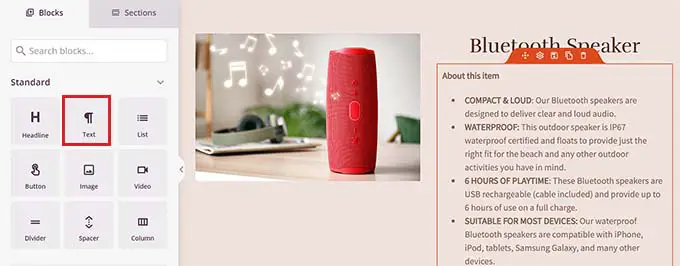
完成此操作后,您需要将文本块拖放到产品标题下。 您可以为您正在推广的联属产品添加描述。
之后,只需单击“保存”按钮即可存储您的更改。

现在是时候创建联属链接了。
创建附属链接
首先,您需要安装并激活 Pretty Links 插件。 有关更详细的说明,请参阅我们关于如何安装 WordPress 插件的初学者指南。
激活后,从管理侧边栏转到Pretty Link » Add New页面。
在这里,您可以首先在“添加标题”字段中输入产品名称,以便轻松找到联属链接。 只需输入关联公司的名称或产品本身。
接下来,在“目标 URL”选项旁边添加联属链接。
之后,在“Pretty Link”框中输入一个slug。 该标签将出现在您的联属链接的末尾。

最后,继续并单击“更新”按钮以生成链接。
您现在将被重定向到“链接”页面。 从这里,只需复制“漂亮链接”列中的附属链接即可。

将附属链接添加到 SeedProd 产品盒
复制联属链接后,您需要打开您正在设计联属产品盒的 SeedProd 登录页面。
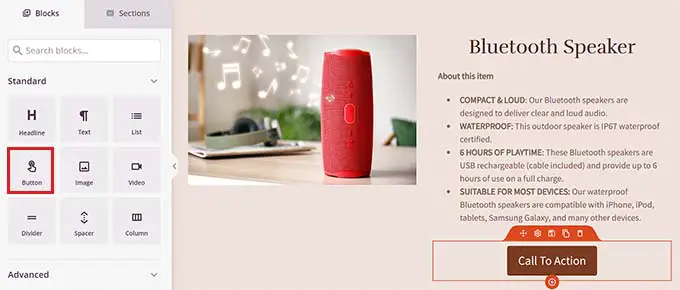
到达那里后,只需将按钮块拖放到产品说明下方即可。

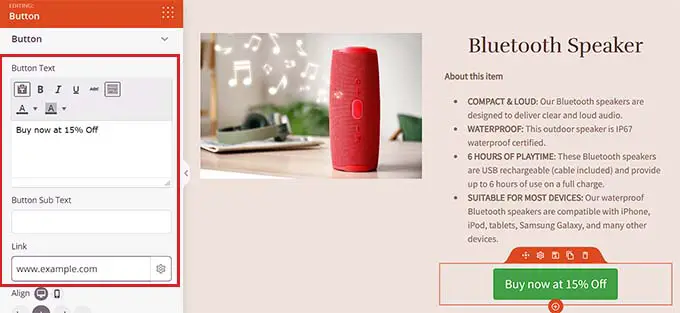
接下来,您需要单击按钮以在左侧边栏中打开其阻止设置。 在这里,您必须将联属链接复制并粘贴到“链接”框中。
之后,只需在“按钮文本”框中输入 CTA 的一些文本即可。

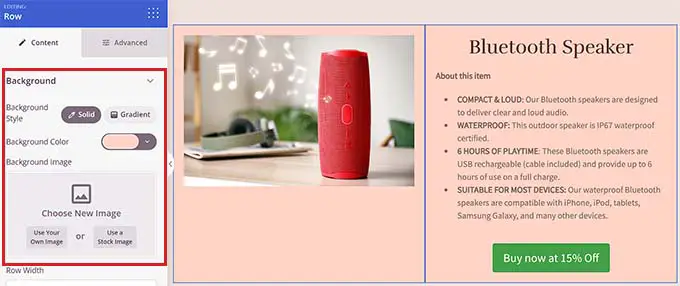
要设置联属产品框的样式,您需要选择“列”块以在左侧边栏中打开其设置。
从这里,您可以选择背景颜色,甚至可以将背景图像添加到产品包装盒中。 您还可以根据自己的喜好调整列块的宽度和对齐方式。

完成后,单击“保存”按钮来存储您的设置。
这就是我们的演示网站上的联属产品盒的外观。

我们希望本文能帮助您了解如何在 WordPress 中添加联属产品框。 您可能还想查看我们关于如何在 WooCommerce 中轻松添加联属计划的文章,以及我们精选的 WordPress 最佳联属跟踪和管理软件。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
