如何在 Inkscape 中创建动画 SVG
已发表: 2023-01-18如果你想在 Inkscape 中创建一个动画 SVG,你需要知道一些事情。 首先,您需要熟悉该软件。 Inkscape 是一个矢量绘图程序,这意味着它用于创建插图、徽标和其他图形。 也可以使用 Inkscape 创建动画,但不像使用其他程序那样容易。 其次,您需要了解矢量图形和位图图形之间的区别。 矢量图形由线条和形状组成,而位图图形由像素组成。 Inkscape 是一个矢量绘图程序,这意味着它最适合创建插图、徽标和其他图形。 但是,也可以使用 Inkscape 创建动画。 第三,您需要知道如何创建 SVG 文件。 SVG 代表可缩放矢量图形。 它是一种用于存储矢量图形的文件格式。 为了创建 SVG 文件,您需要使用矢量绘图程序,例如 Inkscape。 第四,您需要了解如何为 SVG 文件制作动画。 有两种方法可以为 SVG 文件设置动画。 第一种方法是使用 Inkscape 中的内置动画工具创建动画。 第二种方法是使用第三方软件程序来创建动画。 最后,您需要了解如何导出动画 SVG 文件。 为了导出文件,您需要使用矢量图形编辑器,例如 Inkscape。
无需广泛知识即可使用可缩放矢量图形 (SVG) 创建自定义动画。 您可以使用 Inkscape、Haikei 和 Illustrator 等在线工具创建从简单到复杂的图形。 还可以使用各种有助于创建自定义动画的库,包括 Snap.svg、SVG.js 等。 DOM 允许您定位特定的形状并根据您的喜好设置它们的样式,就像任何其他 HTML 元素一样。 建议您使用专门的优化工具。 动画被缩放到任意大小以确保其质量不受影响。 不使用除法命令,而是使用 href 命令进行换行。
恐龙动画需要 10 秒才能运行,但它只会出现 3 秒,因为它会移动到下面很远的地方。 动画 SVG 可用于多种功能,包括菜单切换、加载、上传、播放和暂停视频。 我们保证以上提供的信息将帮助您完成您可能想到的任何自定义动画项目。
您如何创建动画 Svg?
您可以使用SVG 导出选项为帧设置动画,方法是选择要设置动画的帧,然后单击启用 SVG 导出。 要为 X 位置、Y 位置、缩放、旋转或不透明度设置动画,请在该帧内选择一个节点。 要调整动画,请使用内置的实时预览功能。
在本教程中,我们将学习如何使用 CSS 优化和动画化 SVG。 我们只包含 Bootstrap 4.1.3 以便将注意力集中在动画上。 如果使用引导程序,请确保 SVG 具有 img-fluid 类,以便它在移动设备上正确缩放。 如果将类添加到 SVG,则可以在图像中选择单个形状。 当我们要求动画执行某种效果时,我们必须指定动画的名称和关键帧,以便 CSS 理解我们想要它做什么。 一旦矩形淡出,文本动画就完成是至关重要的。 此步骤的立方贝塞尔曲线已更改,以允许其以较慢的速度移动。 作为动画的结果,我们的中间部分出现在 40%。 通过将 stroke-dashoffset 拨回到零,我们已经做到了,因此破折号覆盖了整个路径。
你能在 Inkscape 中创建动画吗?

尽管Inkscape 编程语言本身不支持动画,但如果单个程序员或一个小团队有兴趣参与解决方案,总有一天它是可能的。 如果您想学习如何将动画编程到 Inkscape 中,请以软件开发人员的身份加入团队。
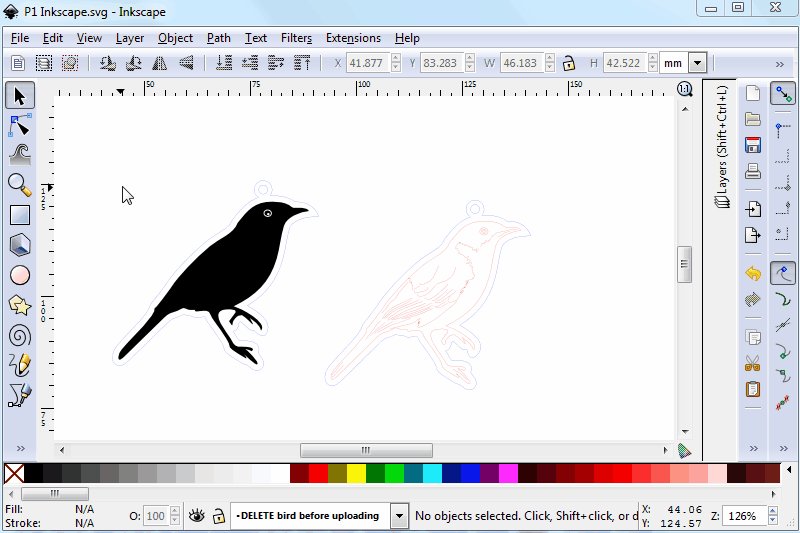
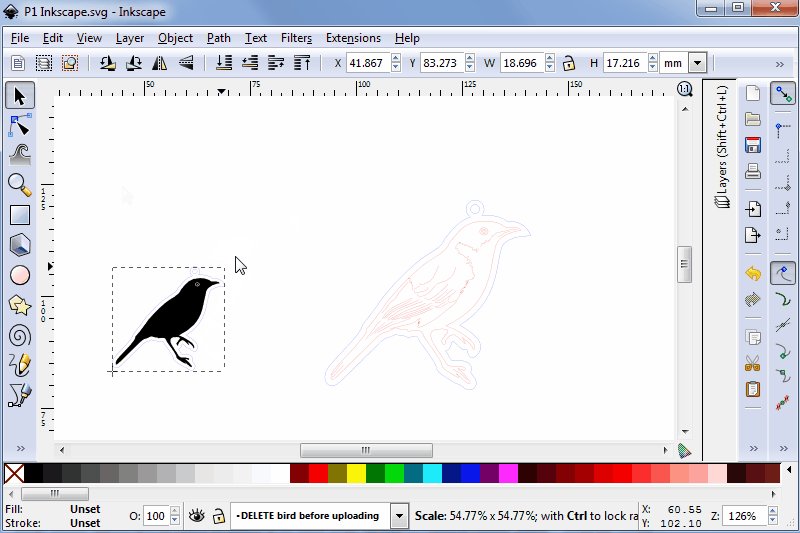
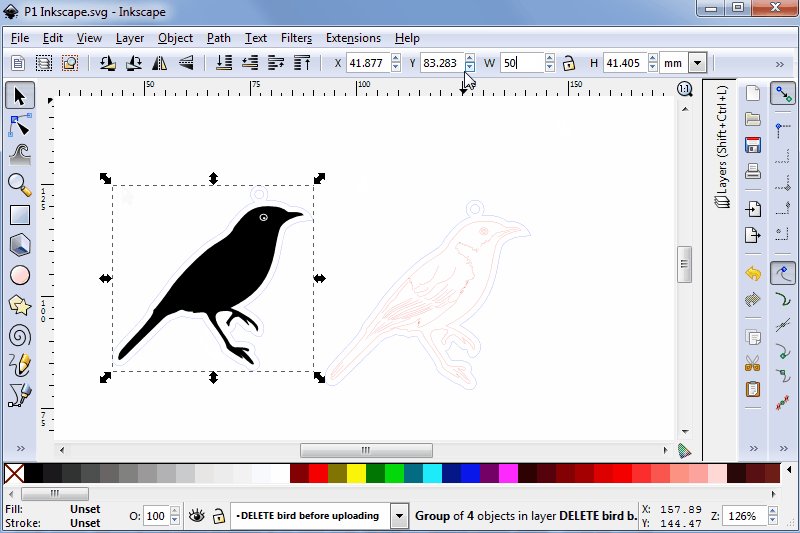
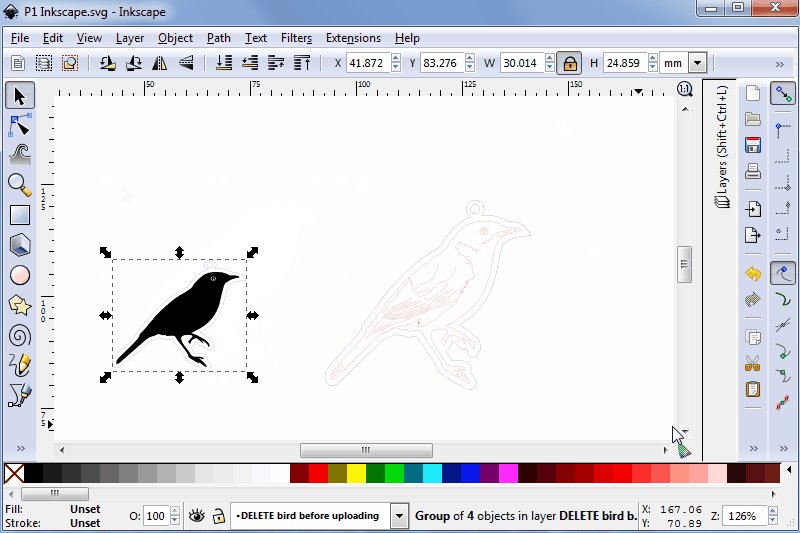
Inkscape 动画的主要功能是为一些图形元素(例如图像)创建动画帧。 作为动画,我们有许多帧在几分之一秒内发生变化,并允许角色在运动中四处移动。 在本课中,我们将向您展示如何在 Inkscape 中创建和保存动画场景的帧。 如果您正在创建动画,请确保对象的各个部分已经分离。 要在动画中使用此插图的帧,建议您为它们创建一个文件夹。 下一步是选择所有对象,然后导航到菜单栏中的文件菜单。 选择导出 PNG 图像选项,或按键盘快捷键上的 Shift E 以导出图像。
在本文中,我们将在某些对象的设计中对框架的使用进行变体。 以下步骤将帮助您为动画图形创建帧。 如果您正在寻找用于此目的的矢量对象,可以在互联网上找到它们,但请确保它们是分开的。
什么是最好的矢量动画软件?
Adobe Animate 是一款出色的 2D 动画软件,可让您以最有效的方式创建矢量和光栅动画。 该工具使您能够为您的游戏、Web、UI 设计、电子学习材料和动态信息图表创建高级内容。 Adobe的产品,除了功能多样但功能复杂之外,深受用户欢迎。 您还可以使用 Adobe Animate。
Inkscape:一个很棒的免费图形设计程序
如果您刚刚开始从事图形设计并且需要一个可以完成 Illustrator 可以做的很多事情的免费程序,那么 Inkscape 是一个很好的选择。 文件大小不如 Illustrator 大,但它是免费的,值得一看。 另一方面,Illustrator 是该程序的更全面版本,可能更适合经验丰富的平面设计师。
Svgs 可以有动画吗?

使用 SVG,您可以随时间更改矢量图形以创建动画效果。 以下选项可用于动画SVG 内容。 上面的例子结合了 SVG 的动画元素。 使用 SVG,文档片段可用于描述文档元素随时间的变化。

SVG(可缩放矢量图形)是一种基于 XML 的矢量图像格式,可用于创建具有交互性和动画功能的二维图形。 作为本文的一部分,我们将介绍如何导出和优化 SVG 、嵌入它们,以及它们如何影响它们所代表的样式和动画。 在这种情况下,我们将使用 CSS 制作动画并使用它设置样式。 如果您使用的是路径繁多的文件,将小数位数从四位移动到一位会将其大小减少大约一半。 能够预览优化是一个巨大的优势,因为某些优化可能会导致您的文件损坏。 Peter Collingridge 的在线工具是可用于优化 SVG 代码的多种工具之一。 因为 SVG 1.1 不需要 CSS 来设置节点样式,所以它们使用表示属性设置样式。
presentation 属性是一种属性,可用于指定元素的 CSS 属性。 与此同时,我们将了解他们对风格级联的贡献。 也可以使用 CSS 属性来设置SVG 元素的样式。 它是使用表示属性在 sva 节点上定义 CSS 属性的简写。 定义表示属性的样式定义受制于其他样式定义,并且它们被用作低级作者样式表。 应忽略图表下端的样式。 大多数 SVG 都使用动态伪类(如 CSS2 中的 hover、active 和 focus)来设置样式。
与 HTML 元素 transform 和 transform-origin 的方式相同, SVG 元素也是如此。 与受框模型控制的 HTML 不同,SVG 没有边距、边框、填充或内容框。 拼写规范是指 CSS 规范中定义的每个属性的名称(通常是小写字母和连字符)。 当您输入百分比形式的 transform-origin 值时,该值将设置为元素的边界框。 在撰写本文时,在 Firefox 中,以百分比值设置转换原点是行不通的。 目前,您可以做的最好的事情是使用预期行为符合预期的绝对值。 可以用一句话概括在文档中嵌入 SVG 的六种方法中每一种的优缺点。
嵌入 SVG 的方式决定了某些 CSS 样式、动画和交互在嵌入后是否有效。 除了撰写精彩的文章外,Jake Archibald 还对这项技术进行了非常详尽的解释。 尽管 HTML 标准并未指定是否为 HTML。 此外,使用 <svg> 内联标签——作为代码岛——可以嵌入 SVG。 内联 SVG 和 CSS 工作起来更容易,因为它们可以设置样式和动画。 嵌入 SVG 后,确保它在所有浏览器中都能完全响应。 如果您使用嵌入技术将 SVG 嵌入到浏览器中,您可能需要实施修改和修复以使其跨浏览器兼容。
在我关于 Codrops 的文章中,我更深入地讨论了不一致和错误。 当 SVG 嵌入到背景图像中时,您无需通过修改来使它看起来像那样。 此外,要使对象的宽度为 100%,必须将其指定为 100%。 在大多数浏览器中,被新元素替换的 CSS 元素的大小必须为 300 x 150 像素。 根据 A List Apart 的 Thierry Koblentz 所说,这是创建响应式 iframe 的唯一方法。 您还可以使用 SVG 查询 CSS 媒体。 要更改 SVG 的样式,您可以对任何视口大小使用媒体查询。 SVG 的视口是页面的实际视口; 不是页面的。 在概念上,这与元素查询非常相似。
如何创建 Svg 动画
通过使用SVG 动画,可以向其中添加单个元素(点、线、曲线等)。 如果物体是一个小球的大小而不是整个物体的大小,那将是更可取的。 该方法可以以脚本或动画的形式进行。 创建动画后,可以将其导出为 .SVG 文件,以便在 Web 或其他应用程序中使用。
墨景SVG
Inkscape 是一个矢量图形编辑器,可用于创建或编辑可缩放矢量图形 (SVG) 文件。 它是根据 GNU 通用公共许可证发布的免费开源软件。 Inkscape 具有全面的功能集,包括支持多页文档、图层、节点编辑、位图跟踪、基于文本的SVG 源代码编辑等等。
使用 Inkscape,您可以创建 jpg 图像或其他文件类型并将它们转换为矢量文件。 此方法使创建高分辨率 SVG 剪切文件变得简单。 如果你想改进你的 AI 程序,使其变得更专业、更易于使用,并且支付少量资金,AI 是一项巨大的投资。 您可以学习如何在 Inkscape 的帮助下制作自己的SVG 文件。 在本视频教程中,您将学习如何使用 Inkscape 制作 SVG 文件。 一旦了解了基础知识,就可以将 jpg 和 png 转换为 svega。
为什么 Inkscape 是更好的矢量图形格式
Inkscape 和纯 SVG是两种不同的图形格式,由直线、曲线和点组成。 虽然普通 SVG 允许您更改图形的形状和外观,但 Inkscape 的 SVG 功能允许您对其进行显着更改。 因为 Inkscape 是矢量绘图程序而普通 SVG 是矢量显示程序,所以这两种格式不可互换。 因为 Inkscape 是矢量绘图程序,而普通 SVG 是矢量显示格式,所以了解 Inkscape 和普通 SVG 不是一回事很重要。 因此,Inkscape 可以处理比使用普通 SVG 生成的矢量形状复杂得多的矢量形状。 此外,Inkscape 具有许多附加功能,可以比以往更轻松地自定义和控制图形的外观和形状。
Adobe 动画 Svg
Adobe Animate 支持导入和导出 SVG 文件。 这意味着您可以在 Animate 中创建动画,然后将它们导出为 SVG 文件以在您的网站或其他应用程序中使用。 您还可以将 SVG 文件导入 Animate 以从现有的 SVG 文件创建动画。
可缩放矢量图形 (SVG) 是一种描述二维图像的 XML 标记语言。 Animate 现在可以在不使用任何不需要的定义或 ID 的情况下导出 SVG 文件。 它将使在 Character Animator 中导入 SVG 变得容易得多,因为它允许您导出它们。 通过 SVG 导出,可以安全地导出多个符号而不会丢失其内容。 Animate 中的艺术作品看起来与舞台上的艺术作品相同。 FXG 导出,以前在 Animate (13.0) 中可用。 现在可以使用此功能。 SVG 格式不支持某些功能。 在将内容导出到受支持的功能时,这些功能将被删除或用作默认功能。
Adobe Animate 和 Svg:完美的 Pai
通过将 SVG 内容导入 Adobe Animate,您可以创建复杂逼真的动画。 通过使用 SVG 的动画元素,您可以创建既流畅又逼真的动作。
