如何为订阅计划创建 Elementor 定价表
已发表: 2023-06-20正在寻找为您的会员网站创建 Elementor 定价表的方法?
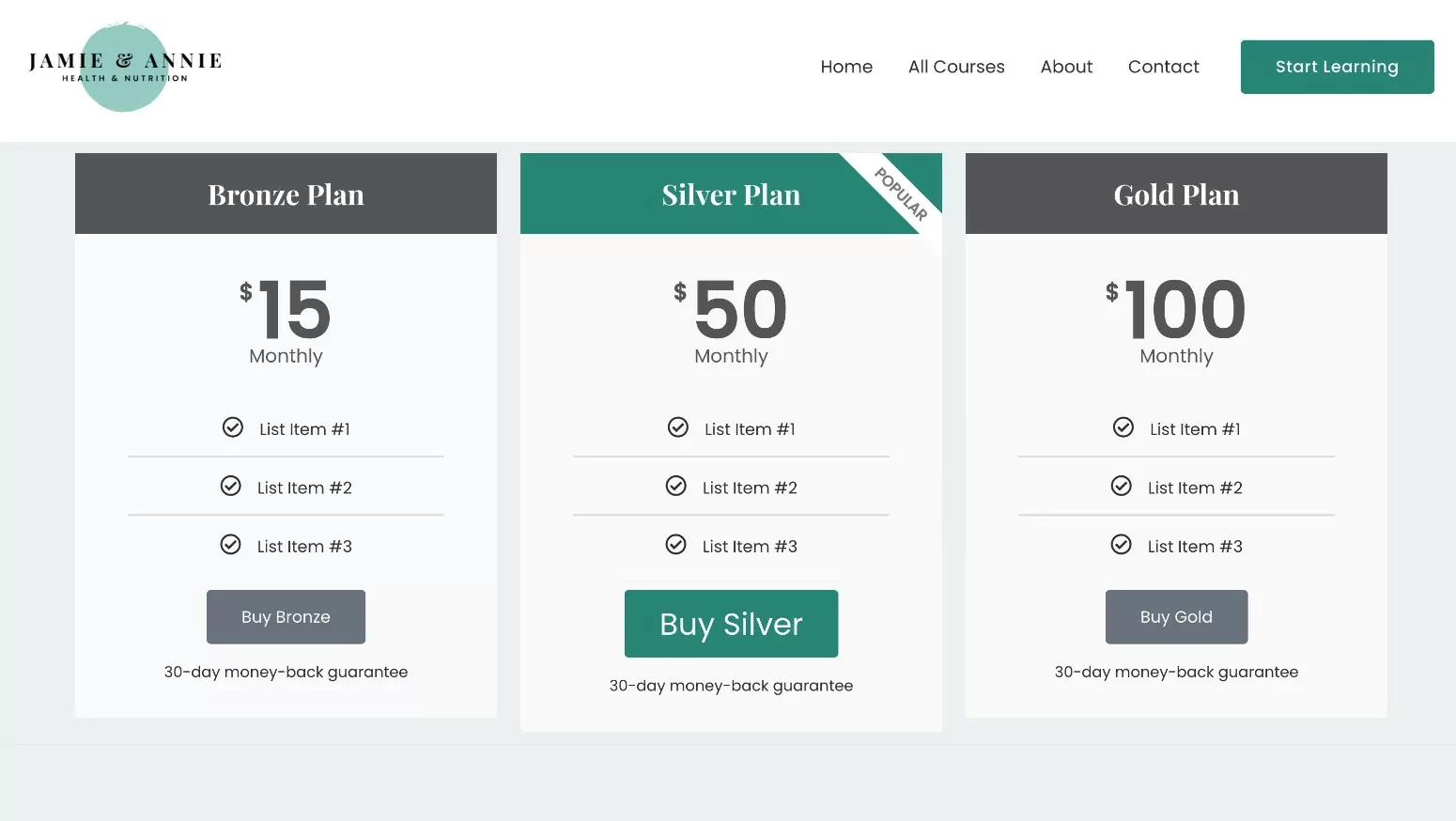
如果您想为您的会员网站创建一个时尚的定价表,Elementor 是一个不错的选择。 通过这篇文章中的提示,您将能够完全控制定价表的设计和内容来创建如下内容:

如果您使用付费会员订阅创建了会员网站,付费会员订阅还提供与 Elementor Pro 中可用的定价表 Elementor 小部件的专门集成。
或者,您也可以使用第三方 Elementor 定价表插件。 虽然这不是本文的重点,但如果您无权访问 Elementor Pro,我们也会快速向您展示如何进行设置。
准备好开始了吗?
在本指南中,您将学习如何创建 Elementor 定价表并将其与您的会员计划集成以创建无缝的购买/注册流程。
如何为您的会员网站创建 Elementor 定价表
无需进一步介绍,让我们直接进入我们的分步教程,了解如何使用 Elementor 为会员网站创建定价表。
要为您的会员网站创建 Elementor 定价表,您需要确保安装了一些插件:
- Elementor – WordPress.org 上的核心免费版本。
- Elementor Pro – 如果您无法访问 Elementor Pro,我们将在下一节中分享另一种免费方法。 但是,我们主要关注 Elementor Pro 中的定价表 Elementor 小部件,因为付费会员订阅提供了与 Elementor Pro 动态内容功能的专门集成,可以轻松链接您的订阅计划。
- 付费会员订阅——这篇文章中的方法适用于 WordPress.org 的免费版本和高级版本。
1. 设置您的订阅计划(如果您还没有这样做的话)
在设置 Elementor 定价表之前,您首先要确保已设置付费会员订阅并配置订阅计划。 即,您要在定价表中显示的计划。
当您设置定价表时,您将能够为您提供的每个计划创建一个列,包括免费和付费计划。
如果您已经制定了计划,请随时跳到下一部分。
如果您还没有任何订阅计划,您首先要安装付费会员订阅插件(您可以使用免费版或高级版)并完成简短的设置向导。
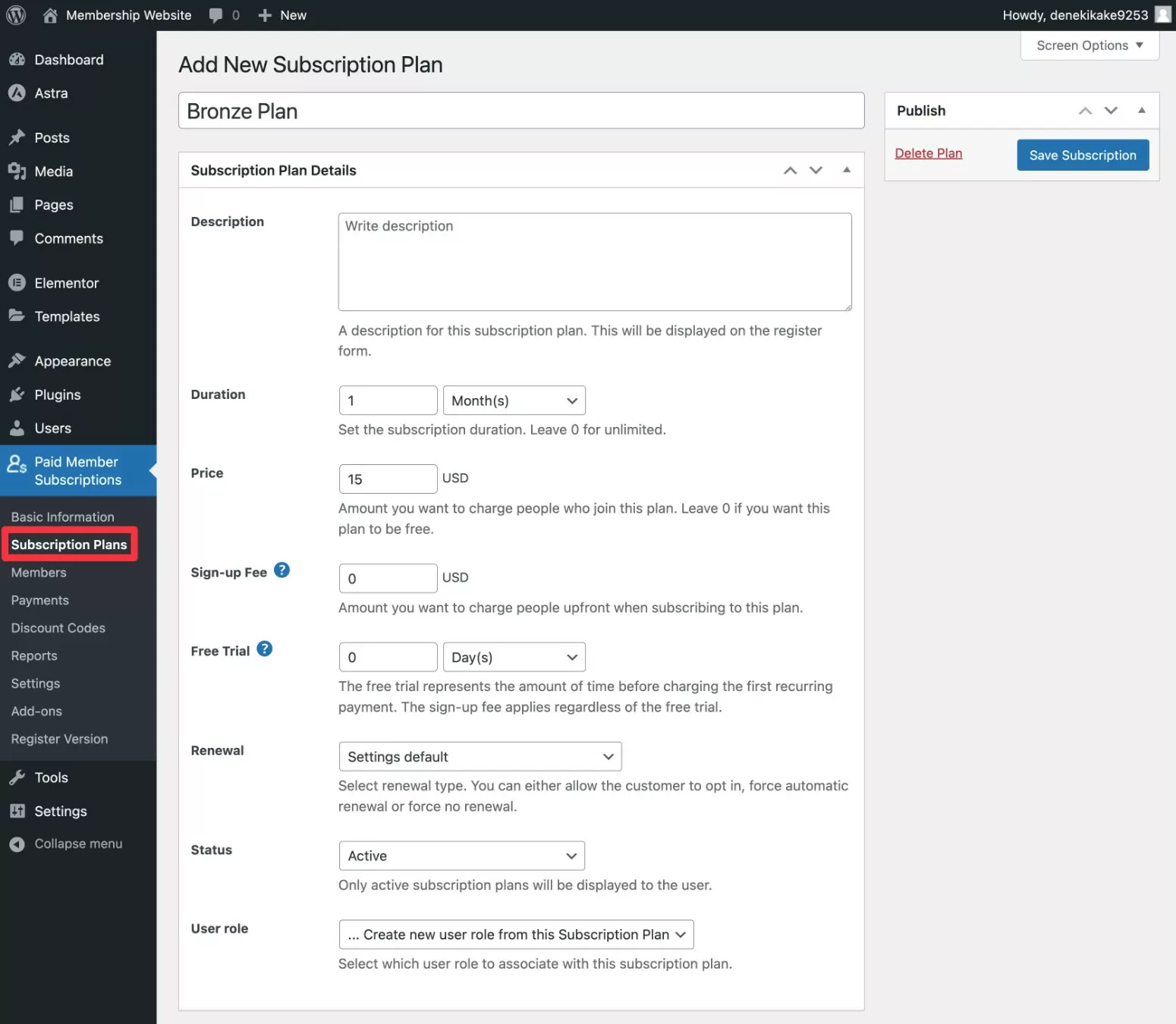
然后,您可以通过转到付费会员订阅 → 订阅计划 → 添加新来创建您的第一个订阅计划。
为您的会员计划命名,然后填写定价详细信息。

根据需要重复创建要在定价表中显示的尽可能多的计划。 您还可以按层次关系将计划链接在一起,以便用户可以在定义的路径中轻松升级/降级。
我们保持简短,因为我们专注于在这篇文章中创建定价表。 但是,如果您需要有关设置会员网站的更多详细说明,可以查看我们关于如何创建 Elementor 会员网站的完整指南。
2.在 Elementor 中添加价格表小部件
接下来,打开要添加定价表的帖子或页面的 Elementor 编辑器。
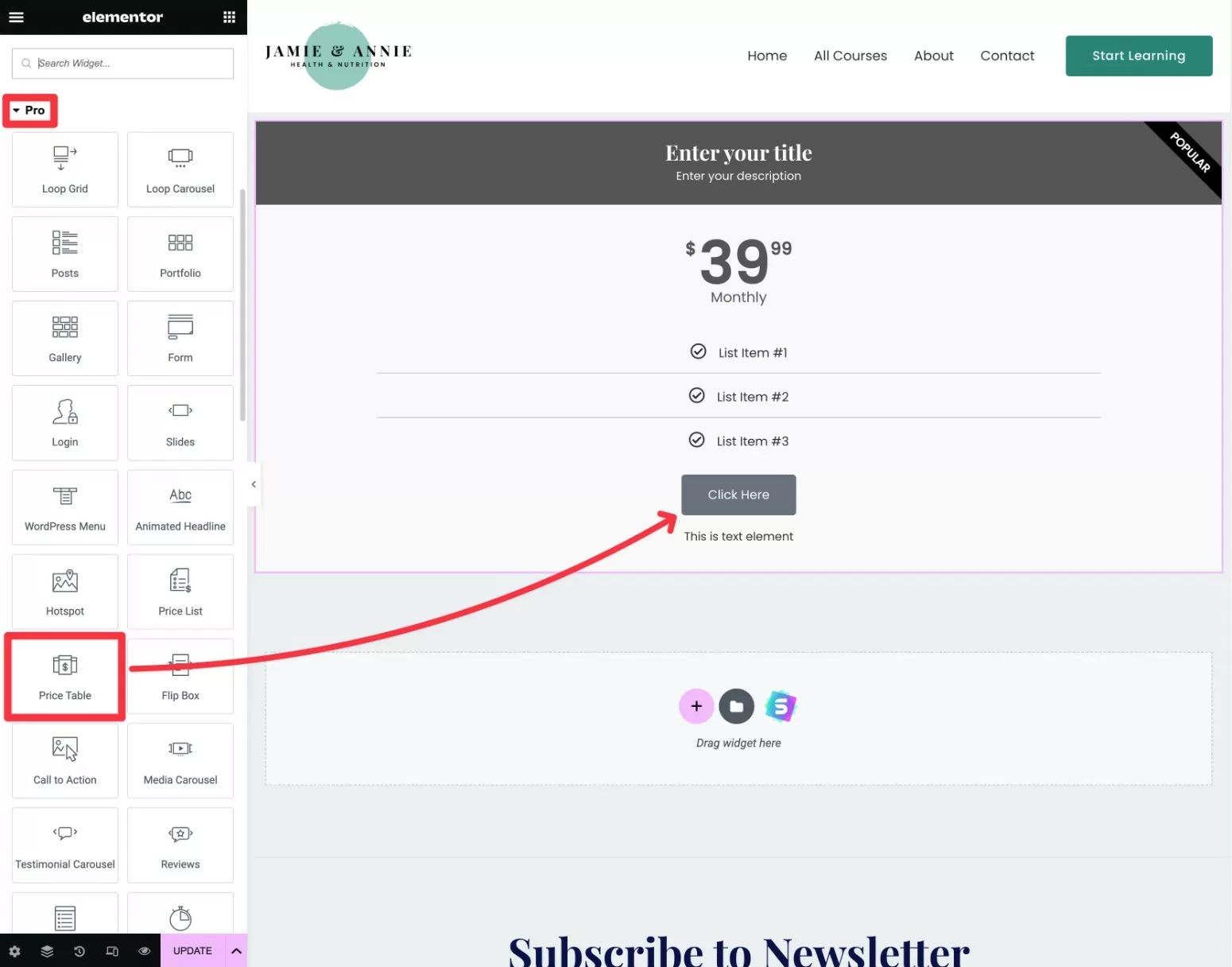
然后,在您希望显示定价表的位置添加 Price Table Elementor 小部件。 此小部件可通过 Elementor Pro 获得,因此它将出现在Pro小部件部分中。

当您添加价格表小部件时,它最初只会显示一个价格表列。
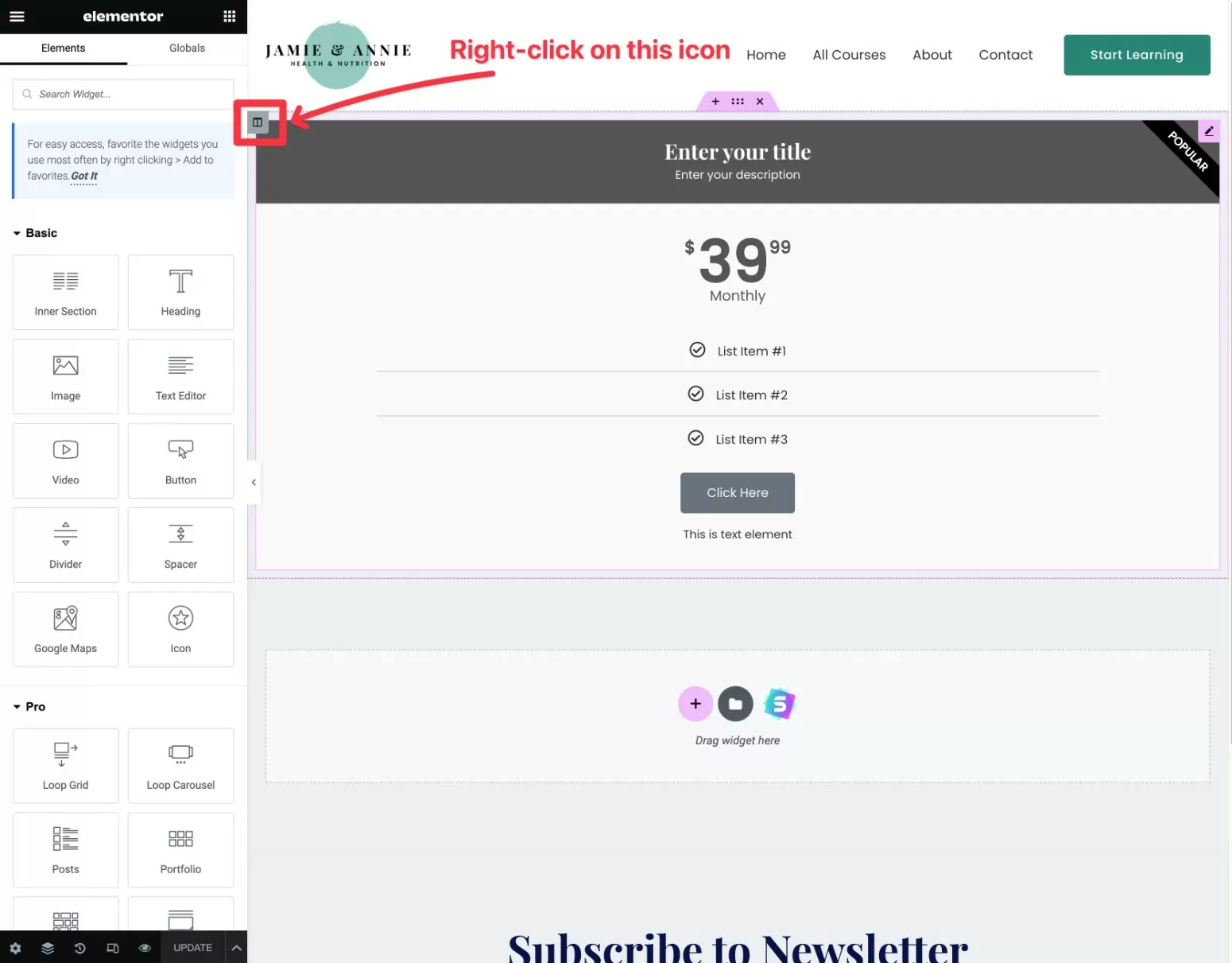
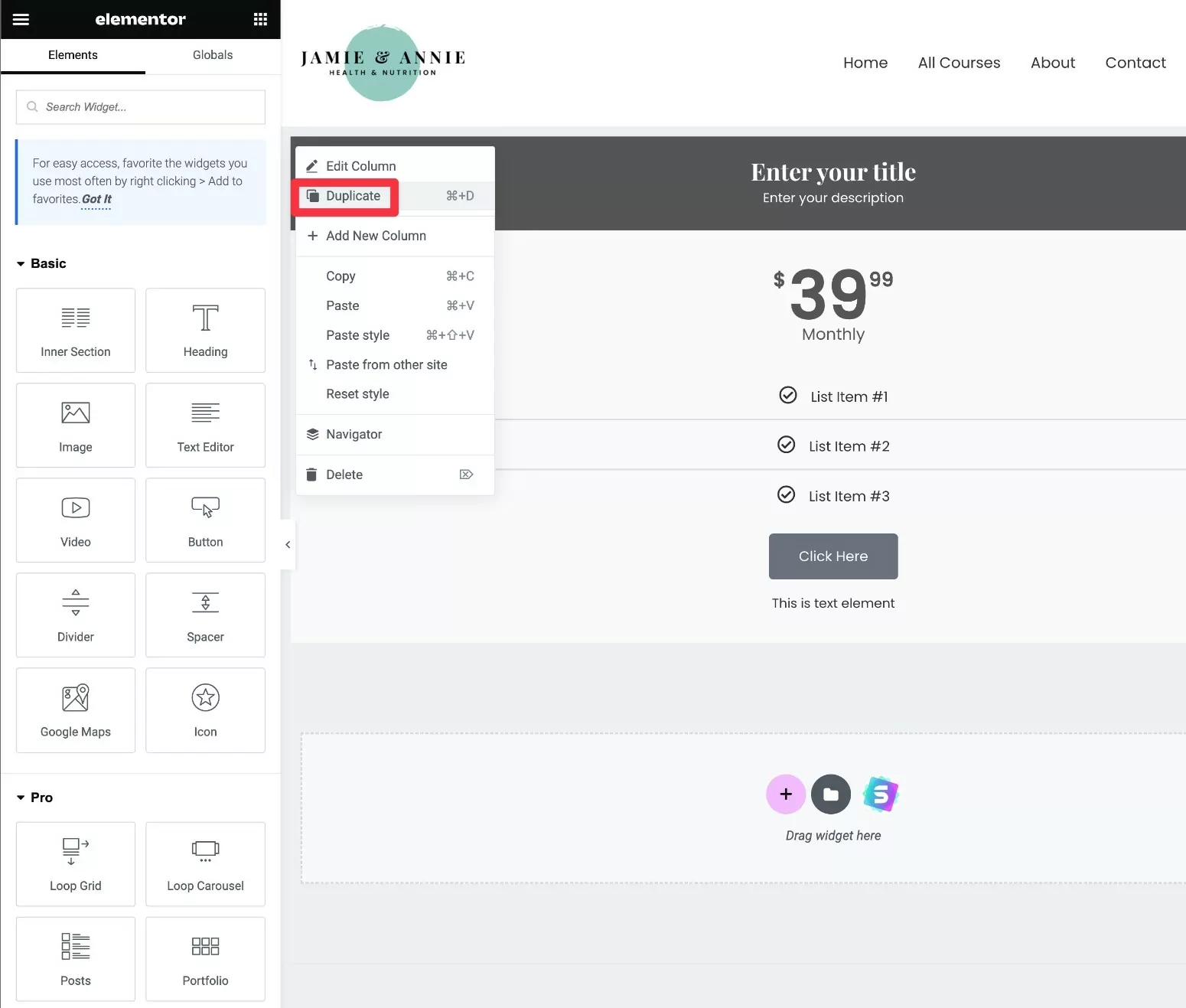
要创建其他列,请右键单击现有列:

确保右键单击上面屏幕截图中标记的图标。 如果您改为右键单击小部件,它将在现有的下方而不是旁边创建一个新的定价表。 这不是问题,但如果您这样做,则需要手动将该小部件移动到另一个小部件旁边。
然后,从下拉列表中选择复制。

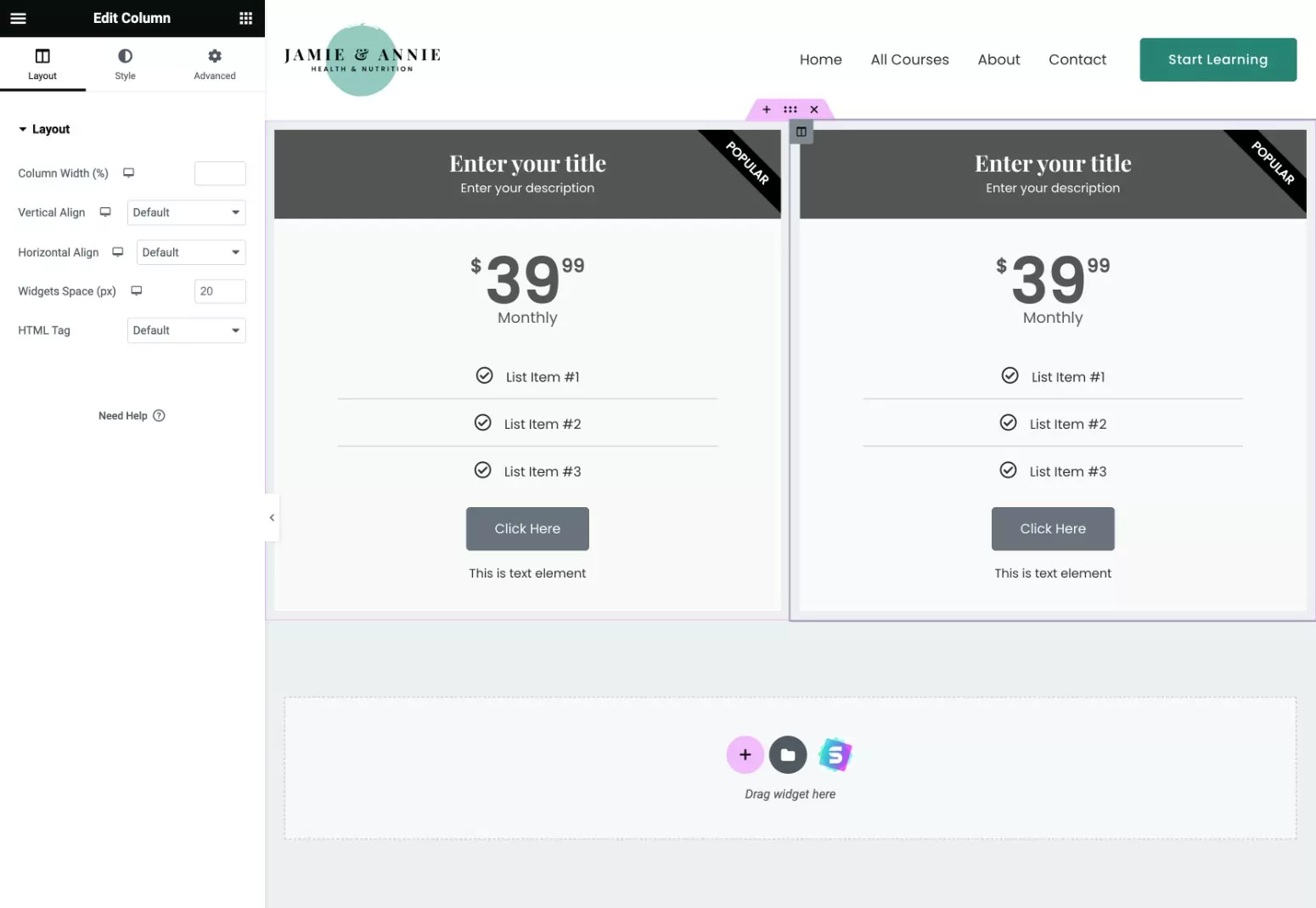
您应该会看到另一列出现在原始列的旁边。

要设置额外的定价表列,只需根据需要多次重复相同的步骤。
注意——您可能会发现在复制列之前设置定价表的样式会更容易。 或者,您也可以使用复制/粘贴样式功能在不同定价表列之间复制样式。
3. 设置定价表的设计和内容
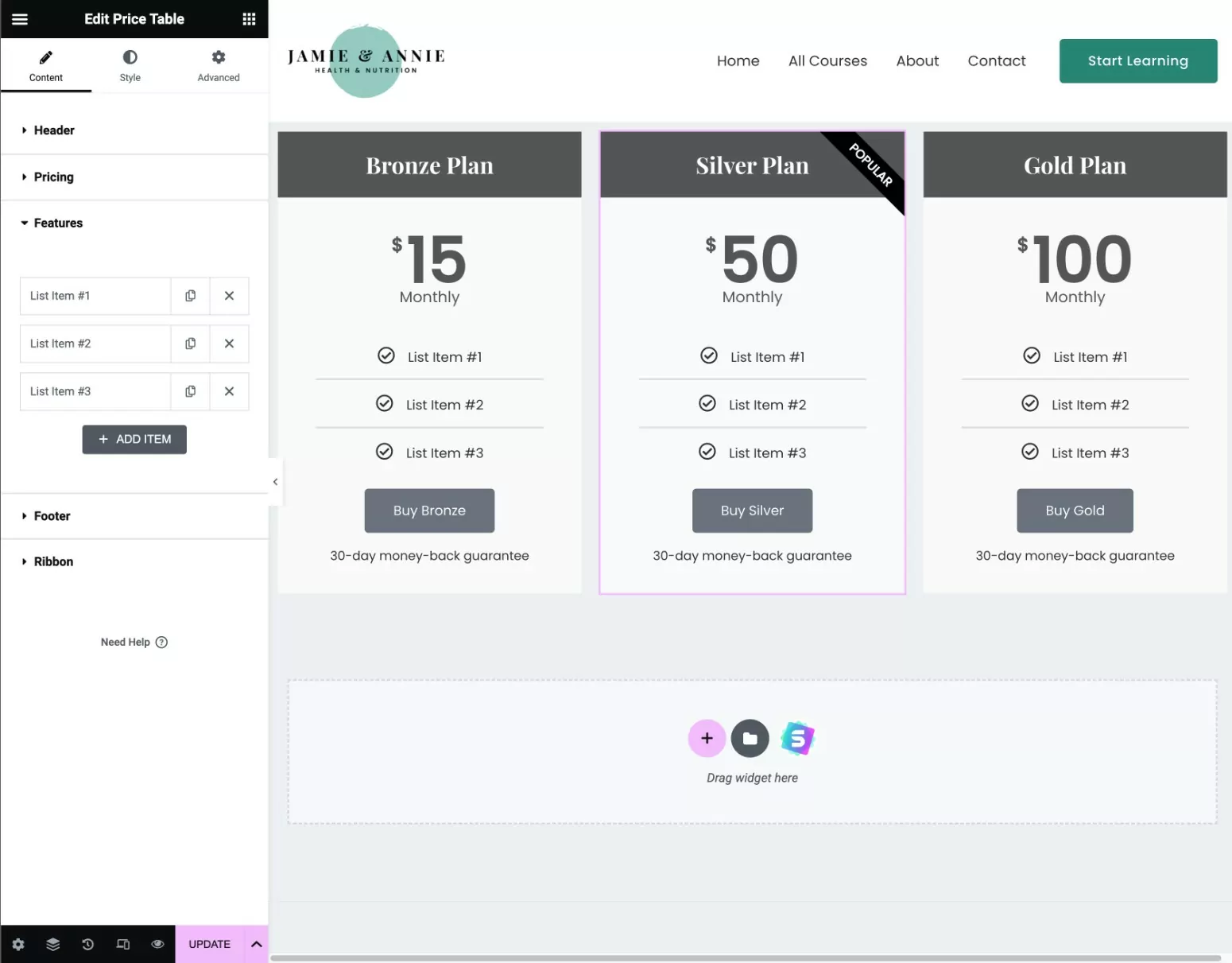
添加小部件后,您可以使用 Elementor 的设置侧边栏来控制定价表的内容和设计。
您可以使用“内容”选项卡中的不同部分添加内容。 例如,您可以在此处控制标题、功能列表、定价、CTA 按钮文本等。

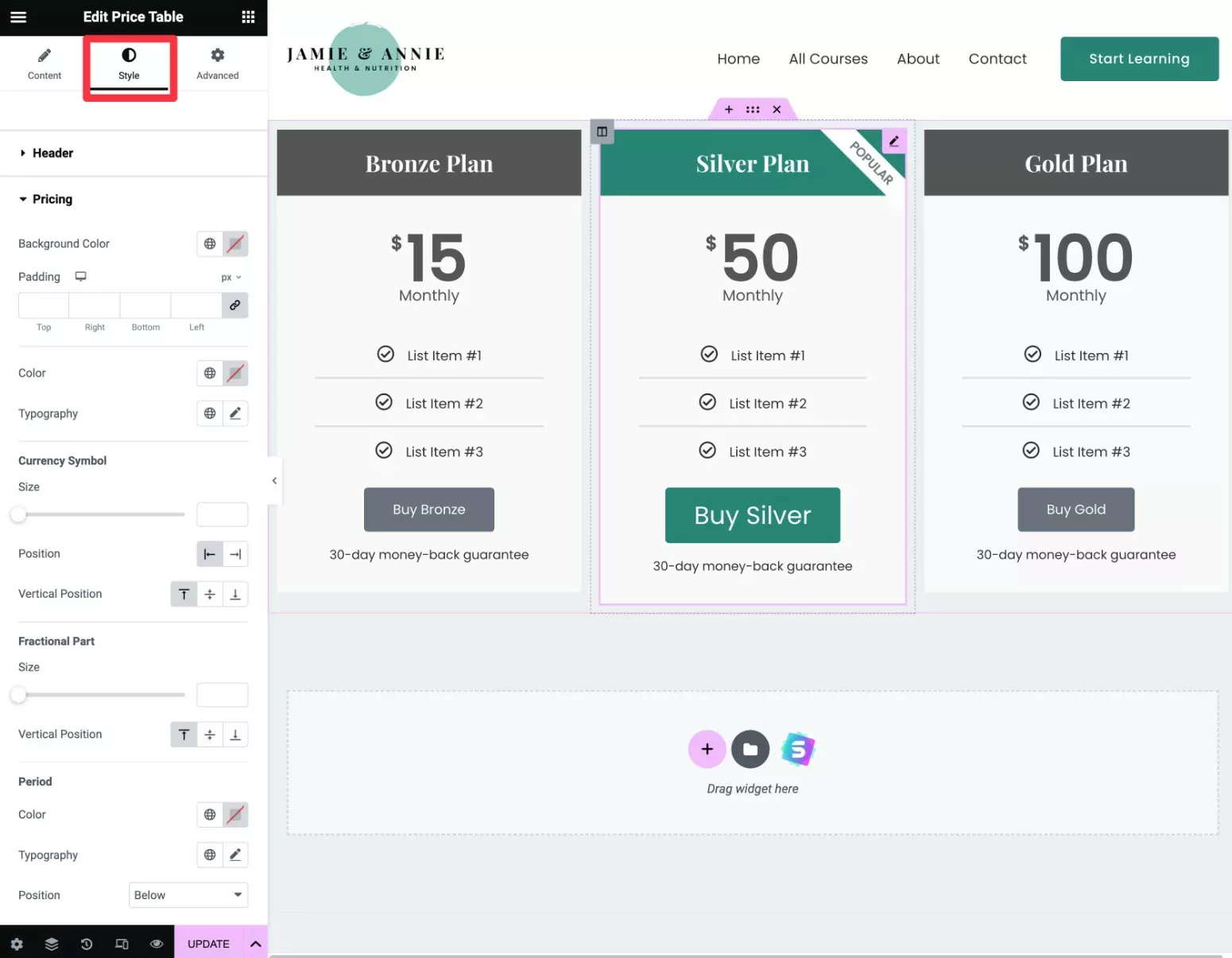
设置完内容后,您可以转到“样式”选项卡来配置每个定价表的设计。
我们建议使用强调色来吸引人们对您最受欢迎的计划的注意。 您还可以使用内置的功能区功能来进一步吸引注意力,例如我们屏幕截图中银计划中的“热门”功能区。

如果需要,您还可以浏览“高级”选项卡以访问其他设置,但通常不需要在那里进行任何更改。
4.将您的定价表链接到您的会员计划
一旦您对定价表的内容和设计感到满意,下一步就是将您的定价表 CTA 按钮链接到付费会员订阅中的订阅计划。
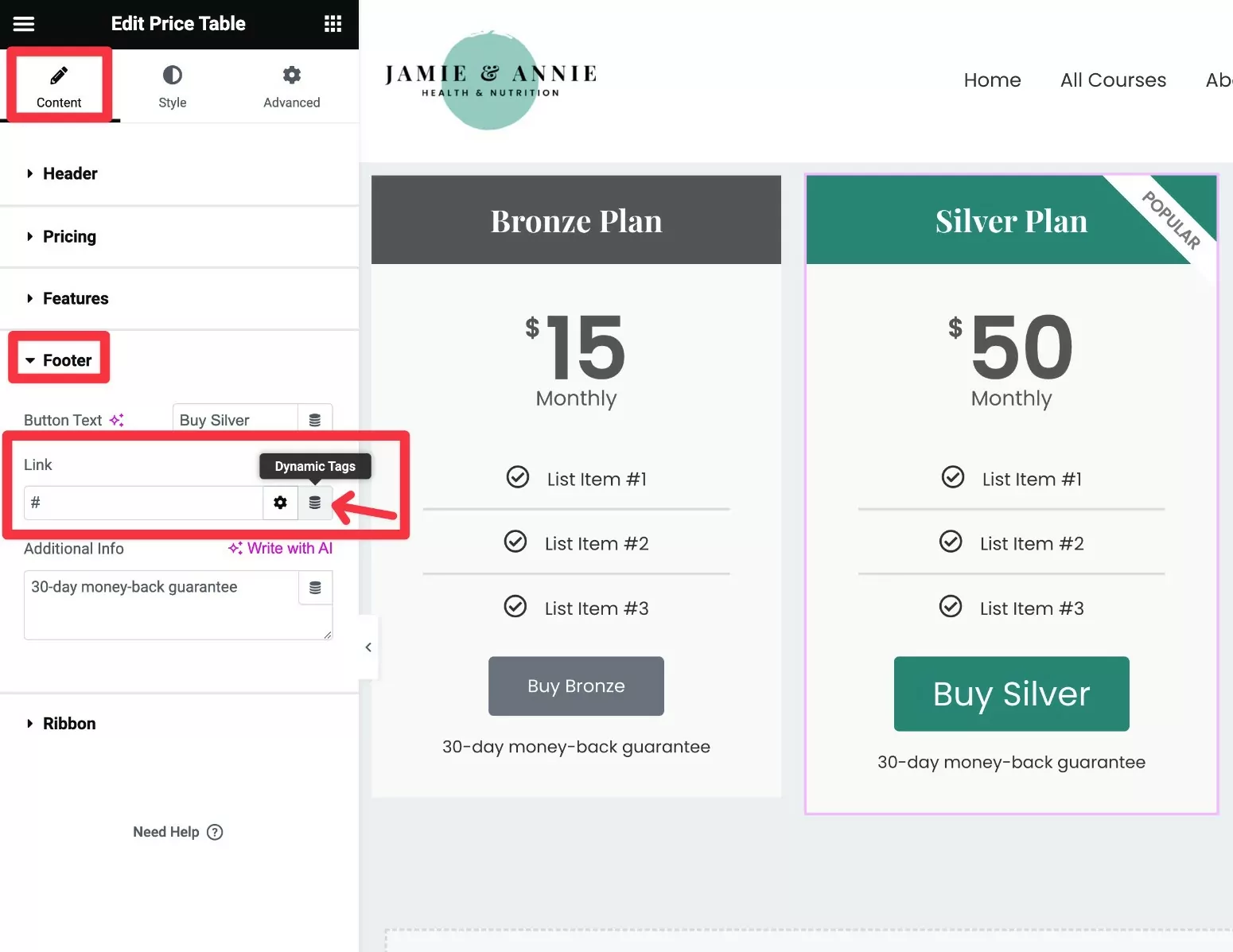
为此,请打开您的价格表小部件之一的设置,然后转到“内容”选项卡中的“页脚”设置。
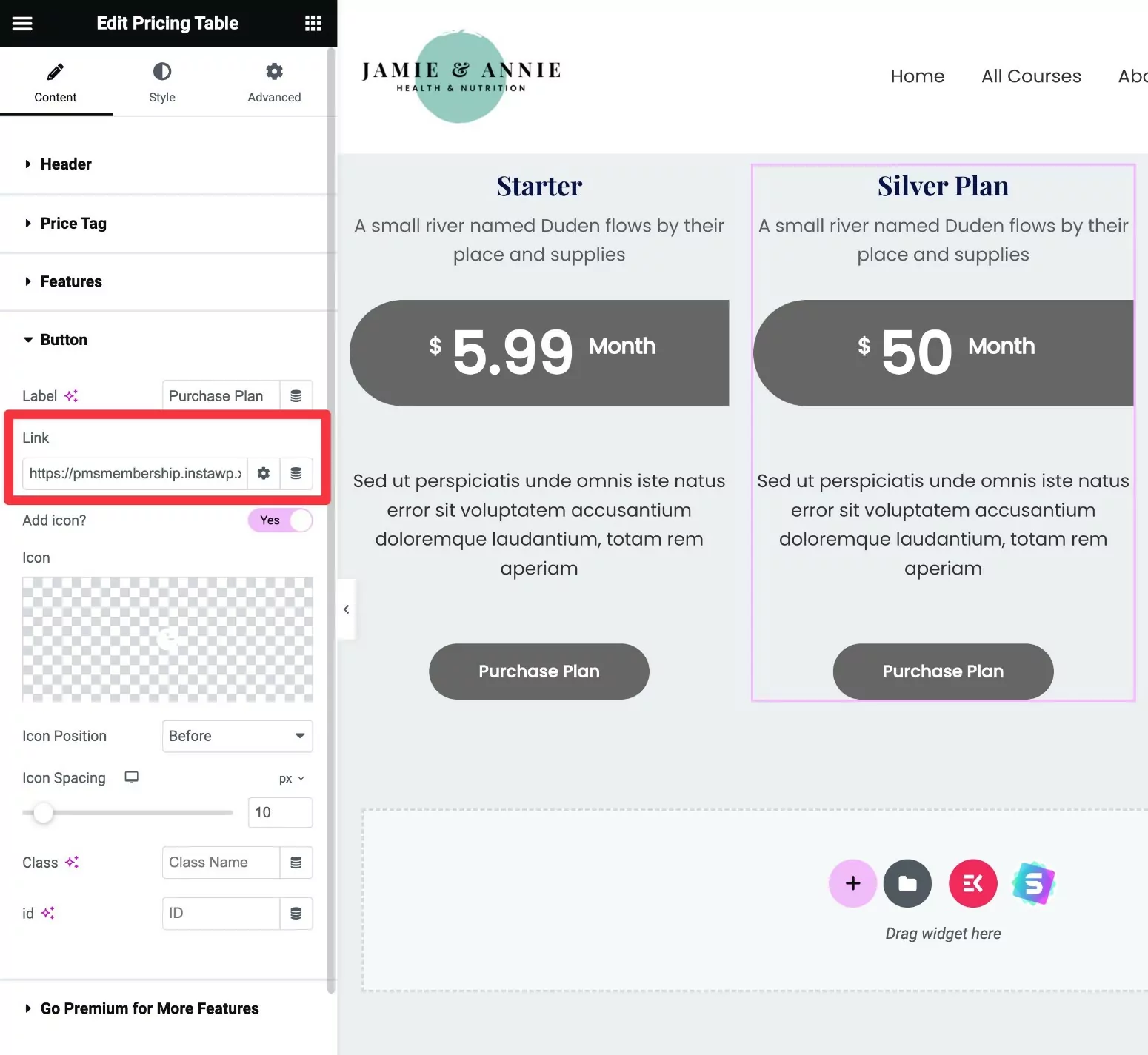
找到“链接”部分并单击其旁边的“动态标签”图标。

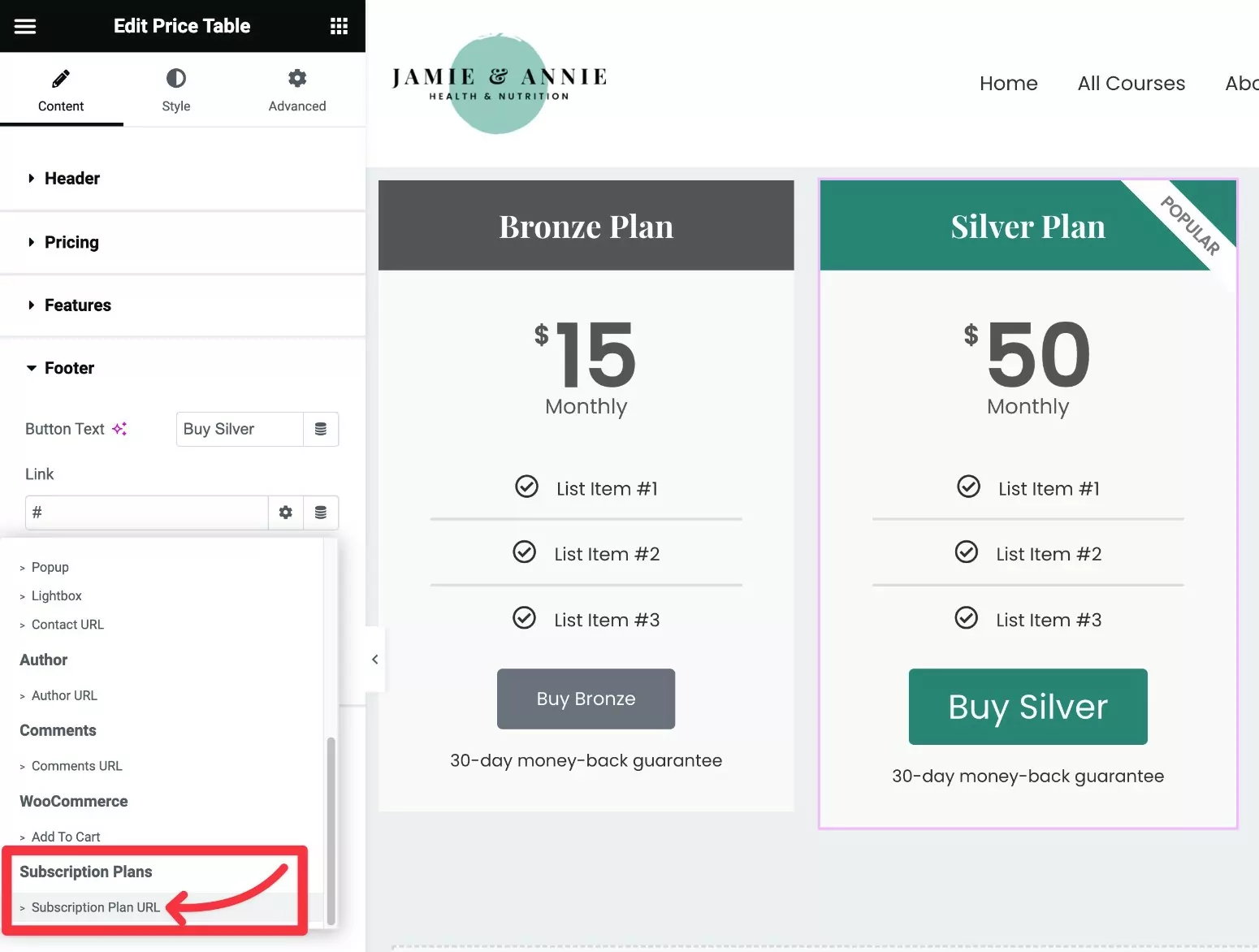
您应该会看到一个下拉菜单出现。 选择订阅计划标题下的订阅计划 URL 选项。


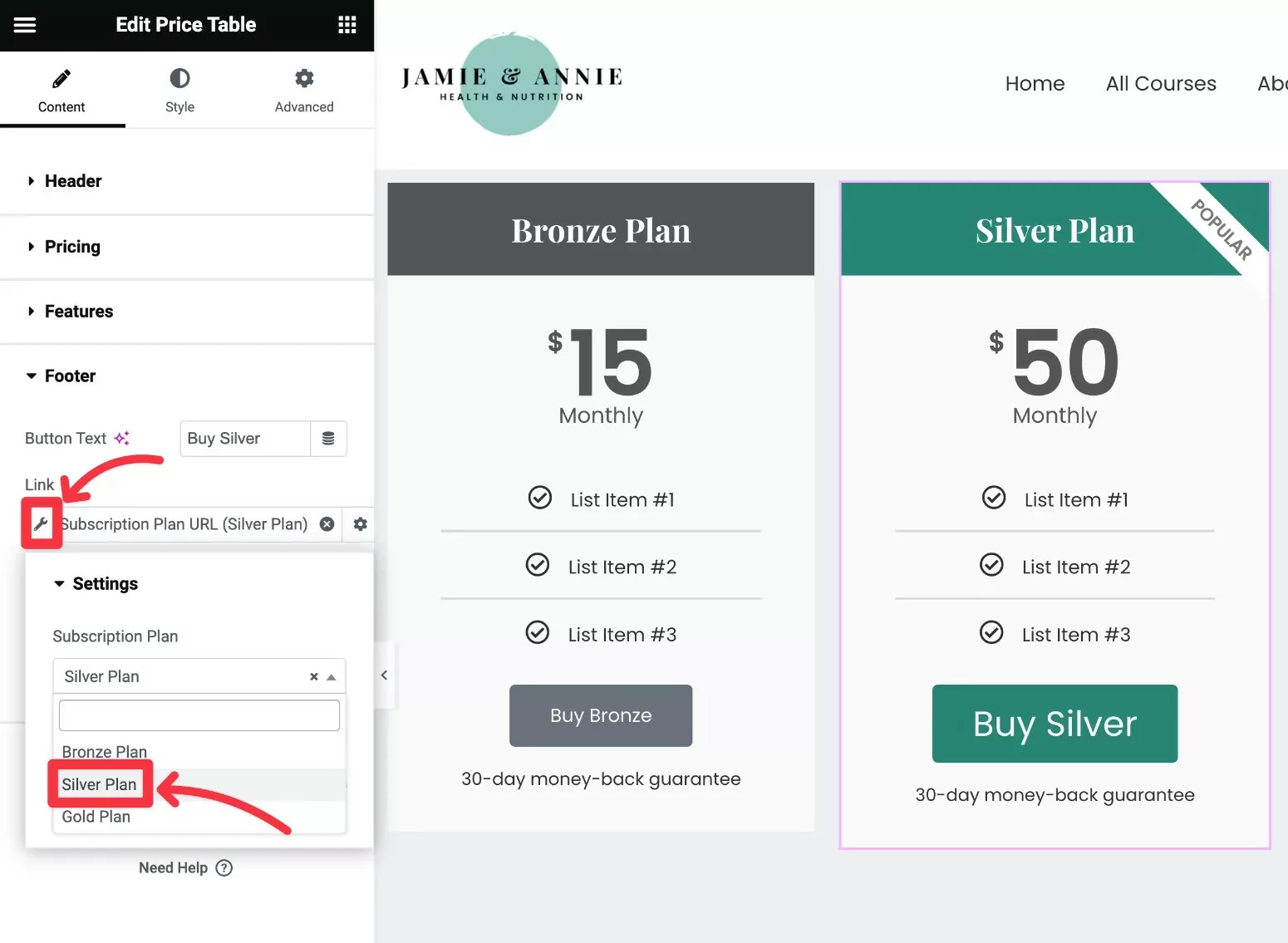
然后,单击订阅计划 URL文本旁边的扳手图标以展开设置面板。
使用订阅计划下拉菜单选择您要链接到此定价表的特定会员计划。

就是这样! 对定价表中的所有其他列重复相同的步骤,确保将每一列链接到正确的计划。
5. 测试您的 Elementor 定价表
为了解决问题,我们建议测试您的 Elementor 定价表,以确保它的行为符合您的预期。
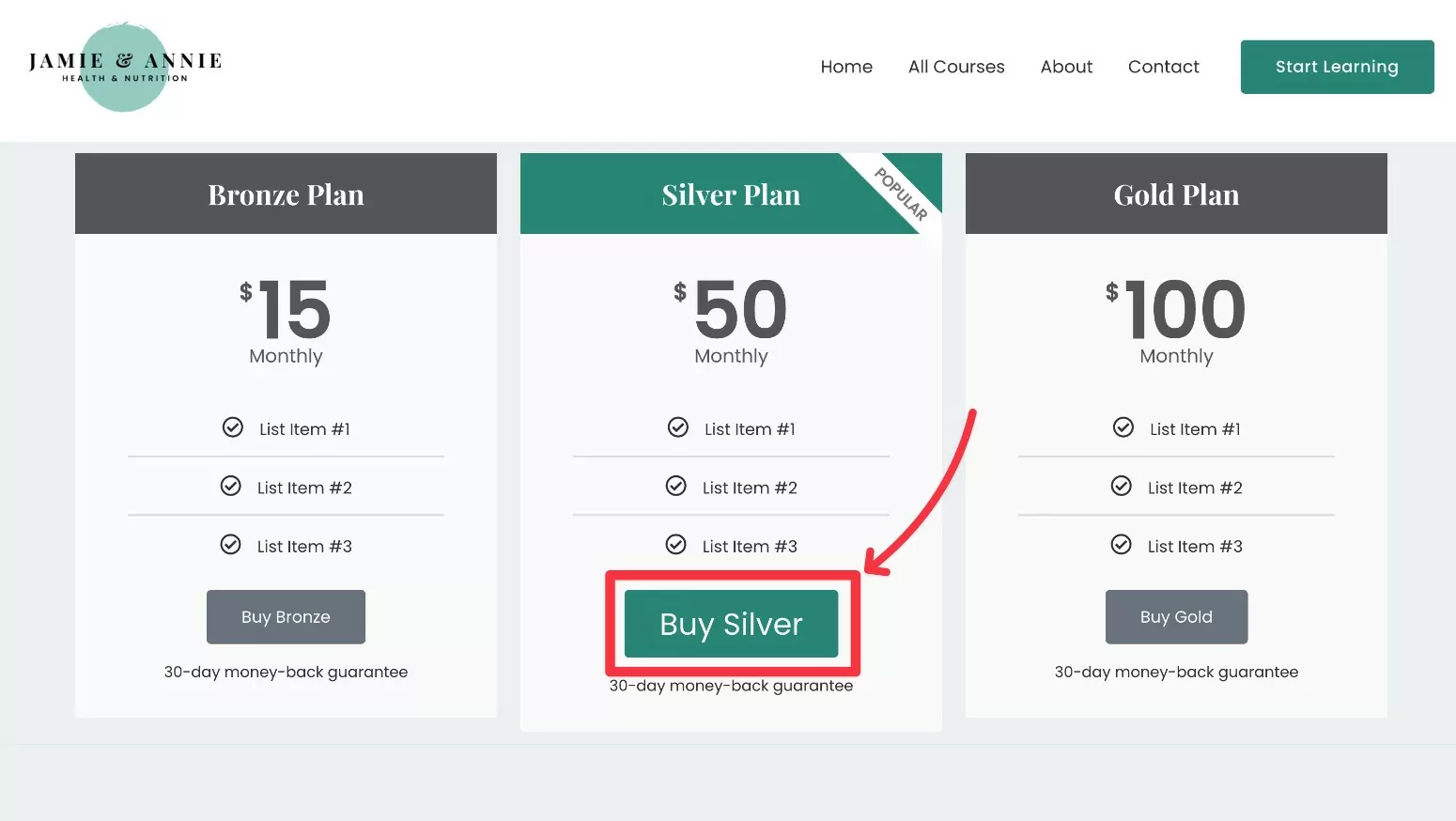
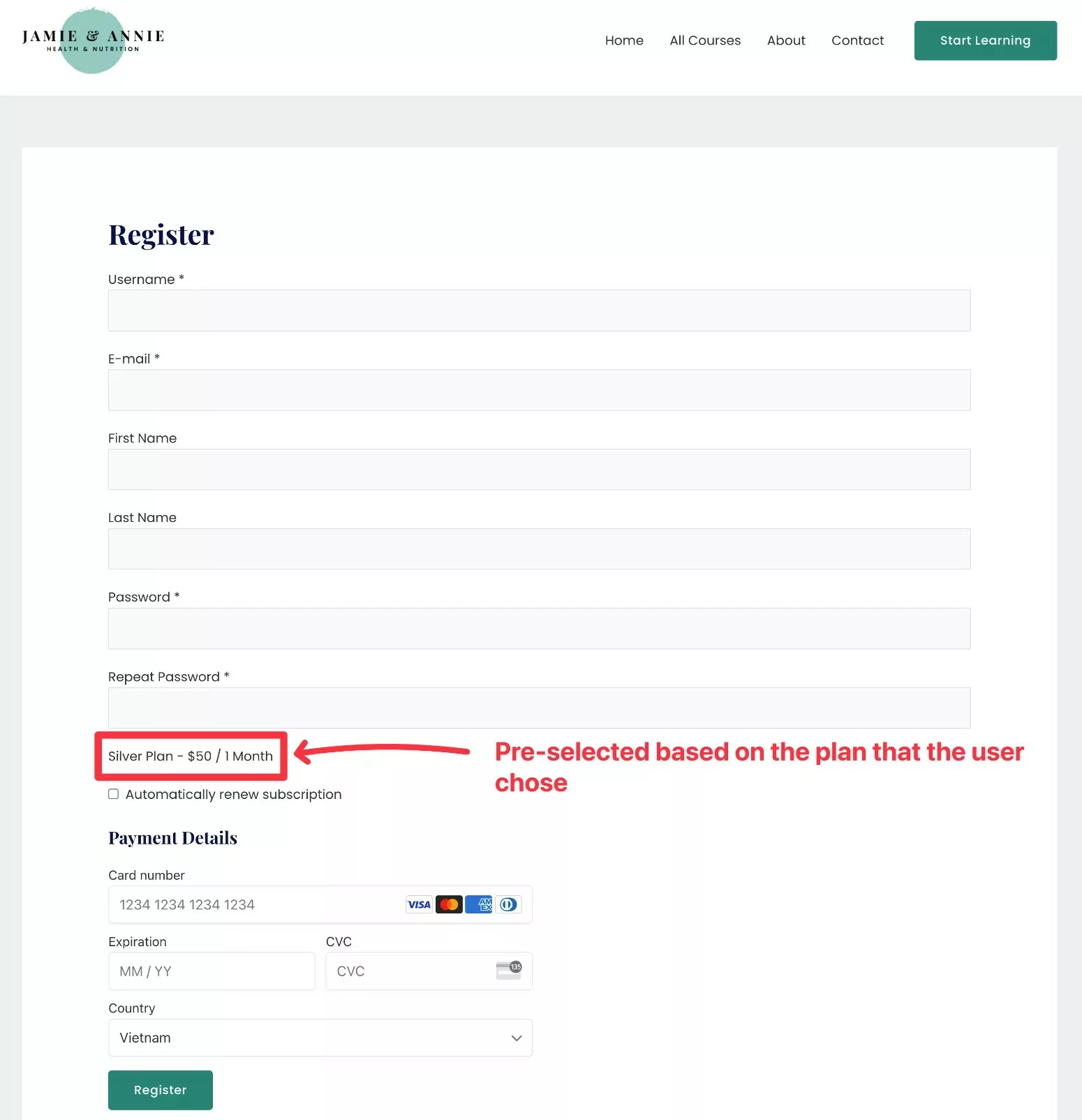
例如,如果用户单击 Silver Plan 下的Buy Silver ……

…应该会直接将他们带到注册/结帐页面,并预先选择了 Silver Plan。

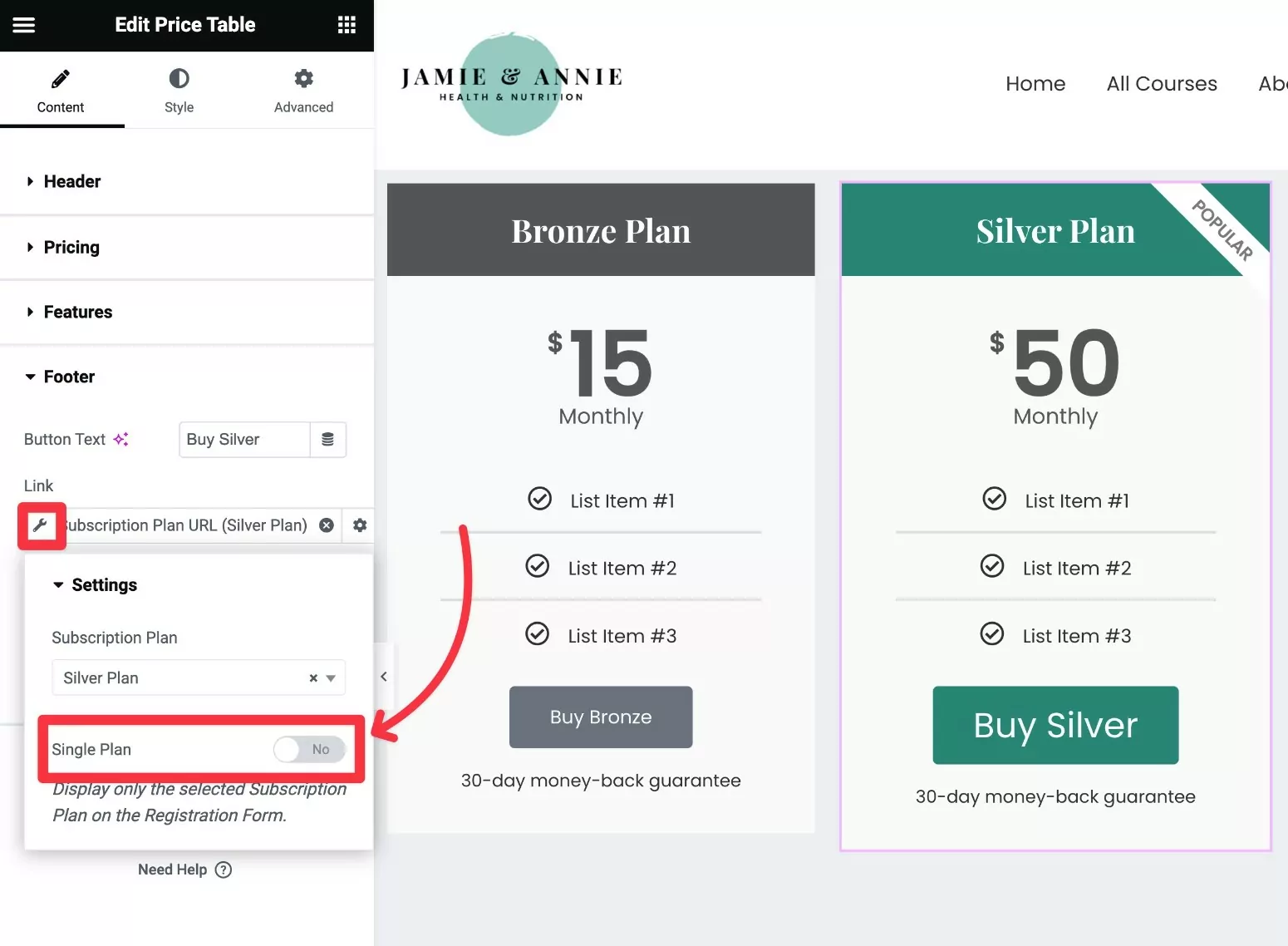
如果您想为用户提供在注册页面上更改其计划的选项,您可以在链接到订阅计划时禁用 Elementor 设置中的单一计划切换。

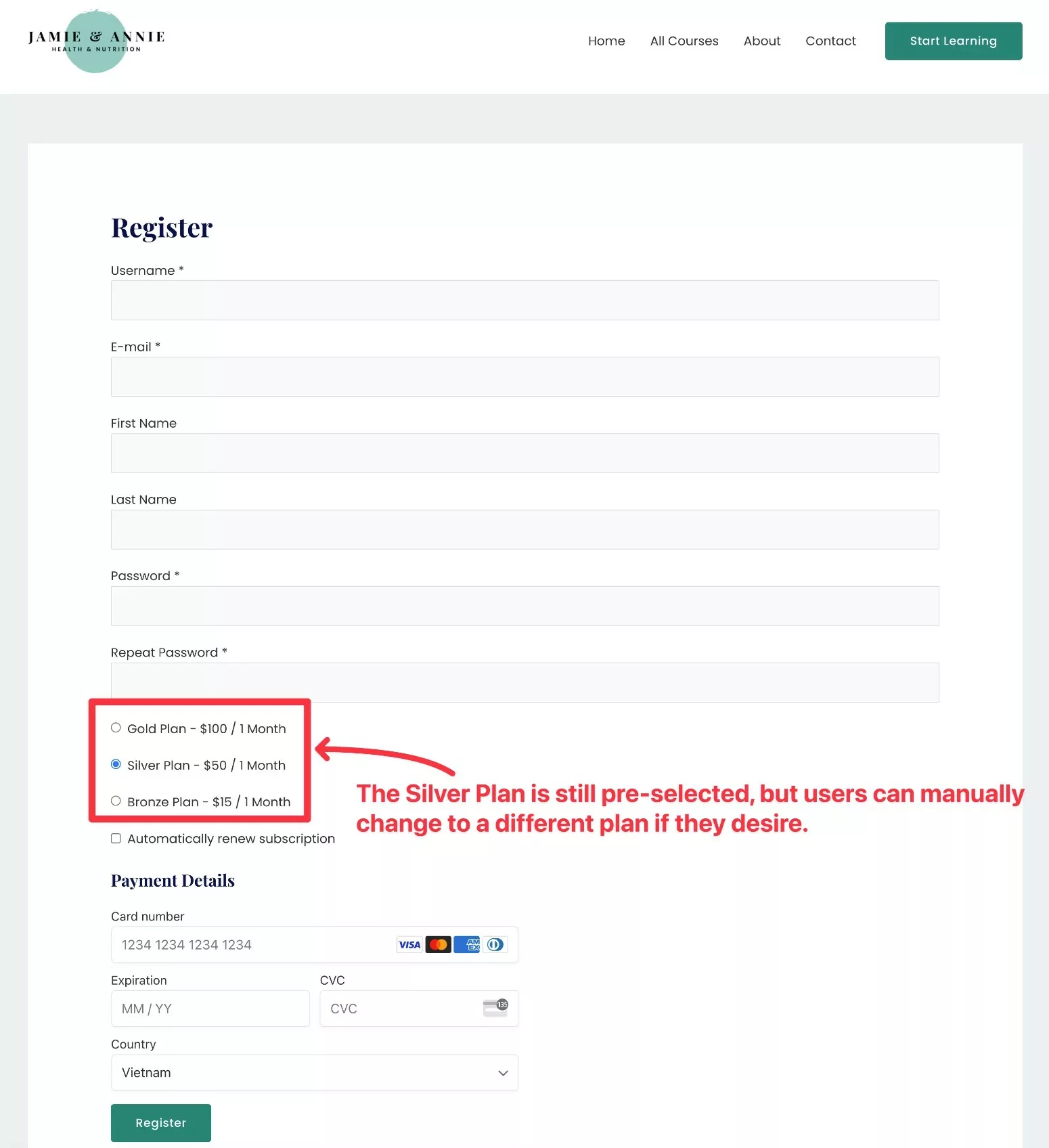
当您禁用此切换时,付费会员订阅仍会在注册页面上预先选择所选计划。 但是,用户可以根据需要手动更改计划。

如何使用附加组件为 Elementor 创建定价表
如果您无权访问 Elementor Pro,您还可以使用第三方 Elementor 定价表模板或附加组件。
有大量优质的 Elementor 附加插件,包括许多可帮助您添加定价表的插件。
唯一的缺点是您需要手动链接到您的会员计划,而不是像 Elementor Pro 允许的动态标签功能那样动态链接它们。
不过别担心——设置它仍然不会太复杂。
我们不会在这里深入,但这里有一个关于如何做到这一点的快速指南……
1. 安装免费的定价表 Elementor 插件
虽然 Elementor 的免费版本没有自己的定价表小部件,但您可以找到很多免费的附加组件。
这里有一些选项可以让你开始……
- ElementsKit Elementor 插件
- Elementor 的基本插件
- Elementor 的高级插件
- 皇家元素插件
您可以通过在 WordPress.org 上搜索“Elementor 定价表”找到更多信息。
我们将在此示例中使用 ElementsKit,但基本思想对于任何插件都是相同的。 所以 - 如果您更喜欢不同附加组件的设计选项/样式,您可以自由使用那个。
2. 创建您的定价表
接下来,使用您选择的插件中的定价表 Elementor 小部件来创建定价表的内容和设计。
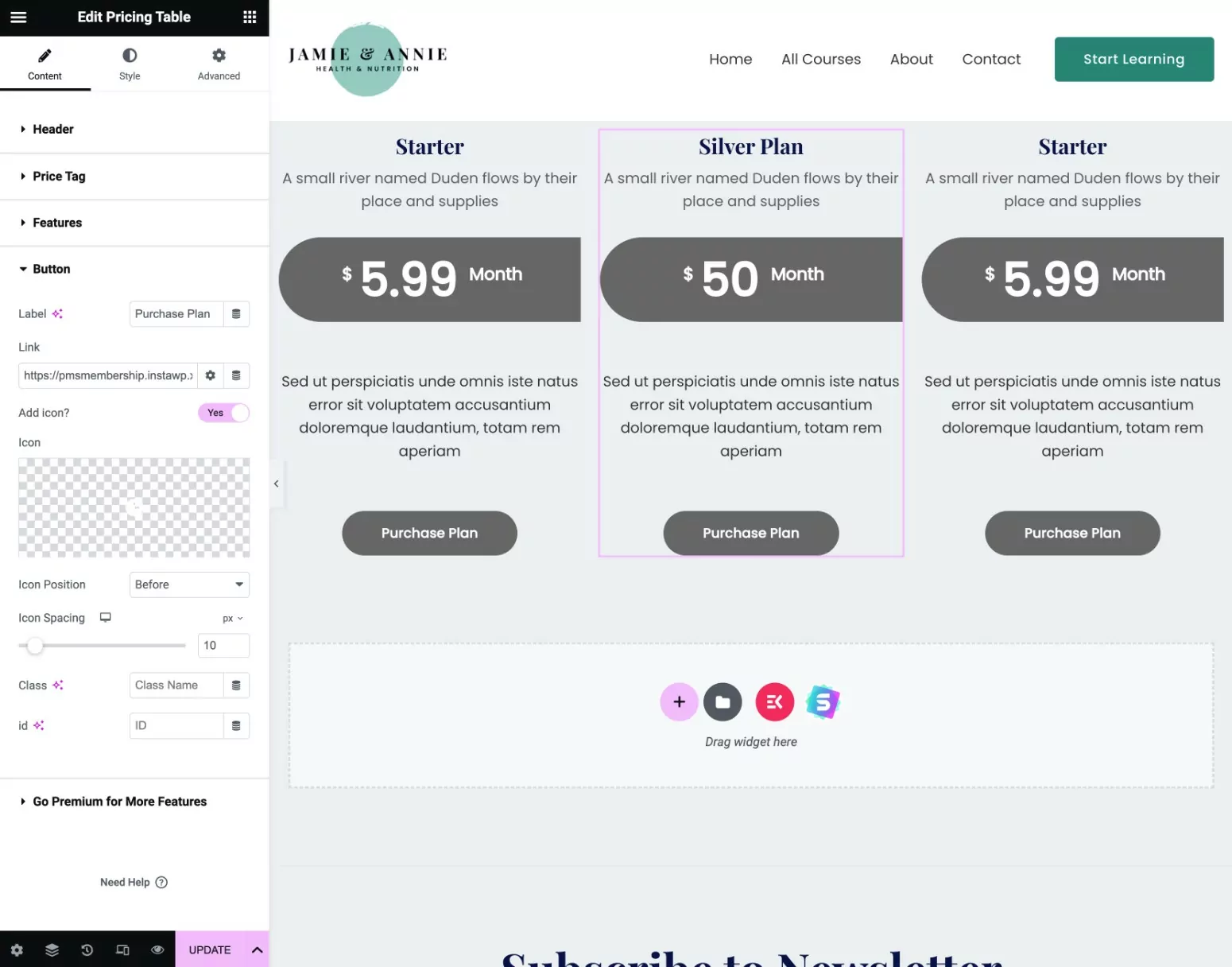
下面是 ElementsKit 定价表小部件的外观:

3.手动将定价表链接到订阅计划
如果您没有 Elementor Pro,则无法访问动态标签功能以自动链接到您的订阅计划。
但是,您仍然可以手动将定价表 CTA 链接到相关的订阅计划。
以下是手动创建直接链接的方法……
首先,您需要找到订阅计划的 ID:
- 转到付费会员订阅 → 订阅计划并编辑您要查找 ID 的订阅计划。
- 查看订阅计划编辑页面的 URL。
- 在 URL 中找到post=[number]之后的数字。 这是您的订阅计划 ID。
例如,如果编辑屏幕的 URL 是这样的:
https://yoursite.com/wp-admin/post.php?post=24481&action=edit
那么会员计划 ID 是24481 。
然后,将计划 ID 添加到此 URL 结构中(确保还用您的真实域名替换示例域名)。
https://yoursite.com/register/?subscription_plan=[ID_NUMBER]
例如,如果会员计划 ID 为 24481,则正确的 URL 应如下所示:
https://yoursite.com/register/?subscription_plan=24481
获得订阅计划的直接链接后,手动将该链接插入您正在使用的任何定价表小部件的按钮中:

对其他订阅计划重复该过程。
立即创建您的 Elementor 定价表
我们的指南总结了如何使用 Elementor Pro 和付费会员订阅为您的会员网站创建定价表。
或者,如果您可以手动插入链接,则还可以使用带有免费版 Elementor 的第三方定价表 Elementor 插件。
付费会员订阅的伟大之处在于,它以更多方式与 Elementor 集成,而不仅仅是定价表。
您还可以使用您的会员计划来限制对某些 Elementor 部分、列和小部件(以及您网站上的其他内容)的访问,自定义您的注册和登录页面等。
我们有关于如何使用付费会员订阅创建 Elementor 会员网站的完整指南。
如果您已准备好开始,请立即安装付费会员订阅。

付费会员订阅专业版
付费会员订阅让您可以创建 Elementor 定价表来显示您的订阅计划
获取插件或下载免费版
