如何创建向您发送电子邮件的 HTML 表单
已发表: 2022-09-01您是否曾经在您的网站上设置过表单,却忘记检查已提交的条目? 创建一个在提交后发送电子邮件的 HTML 表单是解决此问题的最简单和最有效的方法之一。
在这里,我们将向您介绍如何创建一个向您和客户发送电子邮件的表单,以确保收到该表单。

如何制作发送电子邮件的 HTML 表单
HTML 不提供创建提交后发送电子邮件的表单的选项。 但是,您可以使用表单操作元素设置一个 mailto: 地址(在本例中为您自己的),从而触发提交者的邮件客户端打开。 如果您无法创建基于 PHP 的表单,这是最后的选择。
理想情况下,浏览器将允许您将表单提交直接发送到电子邮件地址。 但是,他们不这样做的原因是,直接从 HTML Web 表单发送电子邮件会泄露访问者的电子邮件地址,使用户容易受到网络钓鱼等恶意活动的攻击。
在表单中添加 mailto: 地址可能是规避这一挑战的一种潜在方法。 此选项激活用户计算机上的默认邮件客户端,提示他们通过电子邮件发送表单。 Web 浏览器向电子邮件服务提供商发送请求,而不是向指定地址发送请求。
mailto: 选项存在一些问题。 例如,它不是100%兼容所有浏览器,不是很人性化,浏览器发送表单时无法控制数据的格式。
除此之外,当用户提交表单时会弹出一条警告消息,让他们知道他们将要发送的信息不会为了隐私而加密。
下面,我们将介绍一些用于创建 HTML 表单的选项,该表单会在提交新条目时向您发送电子邮件。
您选择的选项取决于您的工作方式和使用的平台。 也就是说,如果计划是混合使用 HTML 和不同的脚本,情况会有所不同。 下面,我们将介绍可用的不同选项。
方法 1:使用 HTML 创建电子邮件发送表单(不推荐)
只使用 HTML? 从头开始,这里有一个示例代码供使用:
请参阅 CodePen 上 HubSpot (@hubspot) 的 Pen 如何创建向您发送电子邮件的 HTML 表单。
此代码将创建一个表单,询问联系人的姓名、消息,并包含一个提交按钮(在 CodePen 中不可见)。 请注意,这段代码是基本的——它看起来不会很时髦。 为了更漂亮,您必须添加更多特定于您需要的代码行。
虽然您可以只使用基本的 HTML,但这不是理想的选择。 此表单不直接发送到电子邮件地址,而是打开电子邮件客户端或工具窗口来提交表单。 这可能会吓到用户根本无法提交表单。
那么,哪些 HTML 代码允许您将表单提交直接发送到电子邮件地址?
要使表单与您的电子邮件服务器一起使用并将其发送到邮箱,PHP 就是答案——让我们现在来探索这个选项。
方法 2:使用 PHP 创建电子邮件发送表单(高级)
要创建一个订阅者可以与您联系的表单,PHP 脚本将是您最好的朋友。 我知道,另一个缩写词。 这个代表超文本预处理器,这种语言与 HTML 协作来处理表单。
在进入这个过程之前,让我们分解一些表单基础知识。
Web 表单有两个方面:前端,访问者在浏览器中看到,以及在服务器上运行的后端脚本。
访问者的网络浏览器使用 HTML 代码来显示表单。 提交表单时,浏览器使用表单标签的“action”属性中提到的链接将信息发送到后端,将表单数据发送到该 URL。
例如: <form action=https://yourwebsite.com/myform-processor.php> 。
然后,服务器将数据传递给操作 URL 中指定的脚本——在本例中为 myform-processor.php。 使用这些数据,后端脚本可以创建表单提交的数据库,将用户引导到另一个页面(例如支付),并发送电子邮件。
您可以在后端编程中使用其他脚本语言,例如 Ruby、Perl 或 ASP for Windows。 然而,PHP 是最流行的,几乎所有的网络托管服务提供商都在使用它。
如果您要从头开始创建表单,您可以采取以下步骤。
第 1 步:使用 PHP 创建一个页面。
对于此步骤,您需要在您的托管平台上访问您网站的 cPanel。
创建网页时,不要使用“.html”扩展名,而是键入“.php”。 这类似于将图像另存为“jpg”与“png”时发生的情况。
通过这样做,服务器将知道托管您编写的 PHP。 与其保存空的 HTML 页面,不如将其保存为:“subscriberform.php”。 创建并保存页面后,您就可以创建表单了。
第 2 步:使用代码制作表单。
在此步骤中,您将编写代码来创建表单。
如果您不确定如何在 HTML 中创建表单,请查看 HTML Dog 的资源以了解基础知识。
以下代码是基本表单所需要的:
<form method="post" action="subscriberform.php">
<textarea name="message"></textarea>
<输入类型="提交">
</form>
因为这类似于纯 HTML 的撰写,所以这些行还将为表单创建一个名称和一个区域,供订阅者键入自定义消息并将其发送给您。
一个重要的区别是 action=”subscriberform.php” 部分。 这部分代码将使页面在提交时发送表单。 回想一下,在第一个示例中,这不是一个选项。
第 3 步:使表单发送电子邮件。
创建表单并根据您的设计偏好添加所有适当的修复后,就可以创建电子邮件部分了。

为此,您将滚动到页面的开头(最开始,甚至在定义 HTML Doctype 之前)。 要启用在电子邮件中发送数据,我们必须添加将处理数据的代码。 复制此代码或创建类似的内容:
<?php
if($_POST["消息"])
mail("[email protected]", "这是主题行",
$_POST["在此处插入您的信息"]. “来自:[电子邮件保护]”);
?>
第一行和最后一行中的所有内容都会告诉网页使这些函数像 PHP 一样执行。 此代码还检查订阅者是否使用该表单。 从那里,它检查表单是否已发送。
进一步细分,“邮件”将完成的表格作为电子邮件发送到“[电子邮件保护]”,主题行如下。 在下一行中,您可以在引号内写下电子邮件的副本,以便从您选择的任何电子邮件地址发送。
提交表单后,页面会将数据发送给自身。 如果数据已成功发送,则页面将其作为电子邮件发送。 然后浏览器加载页面的 HTML — 包含的表单。
这样,您就拥有了创建表单所需的基本代码。
请注意,这只是执行此操作的一种方法 - 或者,您也可以使用构建器创建表单,然后将其嵌入到您的网站中。
方法 3:使用表单生成器创建电子邮件发送表单
如果您没有使用 WordPress 来构建您的网站并且不精通编码,那么您可能不知道如何创建表单,尤其是在您的 CMS 不提供拖放页面编辑器的情况下。
(热点提示:拖放式编辑器可以让创建电子邮件发送表单变得更加容易和简单。试试 CMS Hub - 它是 100% 免费的。)
以下每个工具都允许您构建一个发送电子邮件的表单,而无需您进行任何编码。 最好的部分是,如果您不想更改内容管理系统,则无需更改。 相反,您可以使用每个工具的嵌入代码将表单嵌入您的网站。
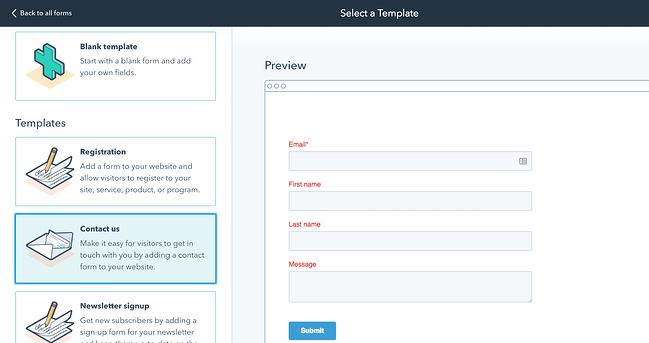
1. HubSpot:总体上最好的电子邮件表单生成器

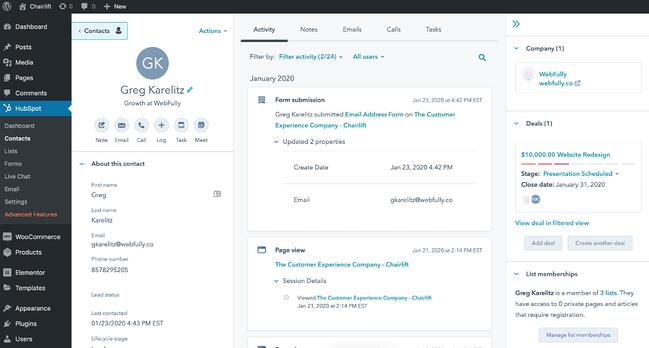
HubSpot 在其所有产品的免费层中都包含一个表单生成器。 由于 HubSpot 已经拥有您的电子邮件,因此在提交新条目时它会自动向您发送一条消息。
HubSpot 的表单构建器与平台中的其他工具链接,包括 Marketing Hub 和 CMS Hub,并且不需要任何先前的技术知识。 如果您想扩展表单以包含营销功能,您也可以这样做。
例如,您可以构建连接到您的联系人列表的自定义表单。 您还可以自定义这些表单并根据表单的完成情况触发自动电子邮件。 请注意,后者需要高级升级。
如果您想了解如何在提交表单后接收电子邮件,请查看我们的知识库文章。
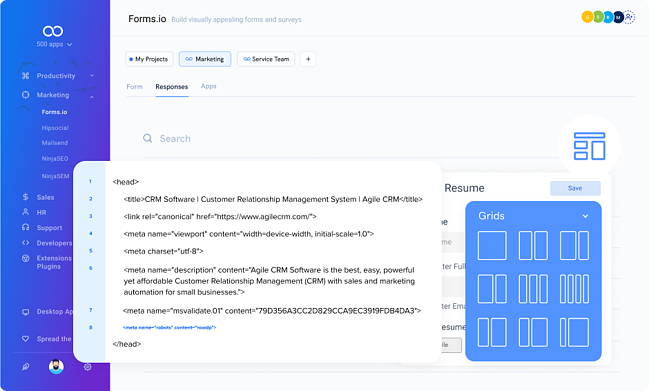
2. Forms.io:最佳快速电子邮件表单生成器

Forms.io 允许您在其拖放界面中快速创建表单,然后使用 HTML 嵌入代码将其嵌入您的网站。 您将收到警报或通知,然后您可以在工具的后端管理响应。 它对 10 位用户免费,但如果您的公司需要更多席位,您可以每月 14.99 美元获得访问权限。
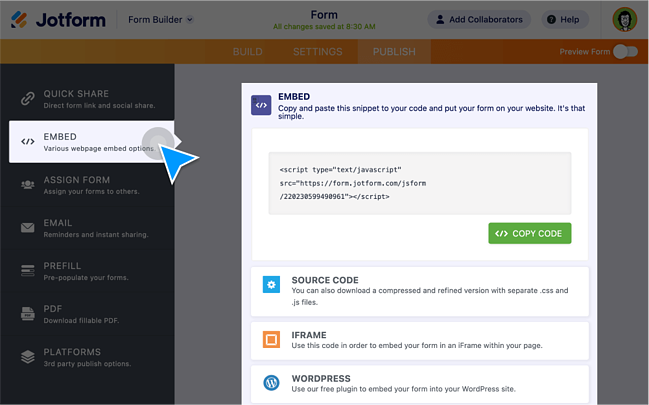
3. Jotform:多表单生成器的最佳电子邮件

如果您预计需要多个表格,Jotform 是一个不错的选择。 它为您在网站上嵌入表单提供了多种选择:JavaScript、iFrame 或表单的整个源代码。 您还可以选择创建灯箱或弹出表单。
Jotform 的品牌是免费的。 起价为 24 美元/月。
在此处查看更多表单构建器工具。
方法 4:使用插件创建电子邮件发送表单
如果您正在运行 WordPress 网站,我们有一个好消息:您可以使用大量的表单构建器插件,其中大部分都是免费的。 这些工具都会在收到提交后发送电子邮件。
1. HubSpot 表单插件:最适合潜在客户生成
 如果您打算将表单用作潜在客户生成工具,那么我们强烈建议您使用 HubSpot 表单插件。 它直接链接到您的 HubSpot 帐户,允许您将其与 HubSpot CRM、营销中心、销售中心等结合使用。
如果您打算将表单用作潜在客户生成工具,那么我们强烈建议您使用 HubSpot 表单插件。 它直接链接到您的 HubSpot 帐户,允许您将其与 HubSpot CRM、营销中心、销售中心等结合使用。
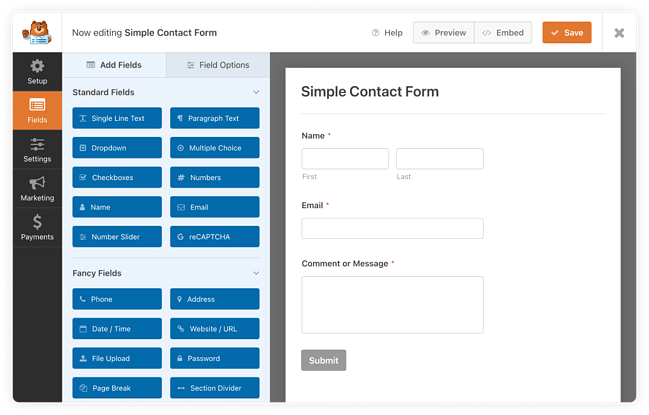
2. WPForms:最适合嵌入任何地方

WPForms 是一个拖放式表单构建器,允许您将其配置为在收到提交时通过电子邮件发送给您。 您还可以将表单嵌入网站的任何位置,包括侧边栏和页脚。
3. ARForms

ARForms 允许您根据设置的条件接收电子邮件通知,但您也可以收到所有提交的电子邮件通知。 您还可以将它与您的技术堆栈中的其他工具集成,包括 HubSpot、PayPal 和 Google 表格。
发送电子邮件的 HTML 表单的好处
无论您是想将更多访客转化为潜在客户,为您的销售团队收集信息,还是创建更多忠诚的品牌拥护者,表格对于入站策略都是必不可少的。 如果您的网站上没有表单,您可能会错失更多潜在客户、更高转化率和更快乐的长期客户。
问题是很容易忘记检查回复,甚至更容易获得提交但没有可搜索的记录。 向您发送电子邮件的表单将信息保存在您的收件箱中,以供参考和使用。
编者注:这篇文章最初发表于 2019 年 12 月,为了全面性而进行了更新。