如何使用 Elementor 创建图像手风琴
已发表: 2022-05-05拥有一个网站并获得更好的用户交互需要许多创造性的努力。 但不管你信不信,90% 的访问者会在几秒钟内对你的网站发表意见。
添加多个图像将产生一个结构异常良好的网站,帮助您获得更好的用户参与度。
有很多方法可以在您的网站上显示图像,使其具有吸引人的外观; Image Accordion就是其中之一。
在本文中,我们将向您展示如何使用 Elementor 和 PowerPack Image Accordion Widget 在您的 WordPress 网站上创建一个 Image Accordion 部分。
什么是图像手风琴?
Image Accordion 是一款令人惊叹且独特的工具,可在用户交互(如悬停或点击效果)时显示紧凑风格的图像画廊和带有动画的横幅。
这是以吸引人的方式展示多张图片的完美方式,让您的网站焕然一新。 在 Image Accordion 中一次可以添加多个图像,当用户触发时,图像会展开。
这些图像的缩短版本可以在两个手风琴方向上显示; 垂直或水平。

如何使用 Elementor 和 PowerPack 插件创建图像手风琴
PowerPack Addons 是 Elementor 页面构建器的最佳插件之一。
使用 PowerPack Elementor Addon,您可以获得80 多个创意小部件和150 多个预先设计的模板,为您的 WordPress 网站增添美感。 使用 PowerPack 小部件的最佳部分是它专为非编码人员设计。
PowerPack Image Accordion 小部件允许在垂直和水平模式中使用强大的自定义选项。 此外,它还显示具有交互式点击和悬停效果的多个图像。
使用 PowerPack Image Accordion 小部件的所有高级功能,您可以为您的 WordPress 网站创建令人惊叹的图像手风琴。
要在您的网站上创建 Image Accordion 部分,首先,您需要安装并激活 Elementor 和 PowerPack Elementor Addon。
如果您更喜欢观看视频,那么这里有一个关于如何使用 Elementor 创建 Image Accordion 的教程视频。
因此,事不宜迟,让我们继续阅读教程。
拖放 PowerPack 图像手风琴小部件
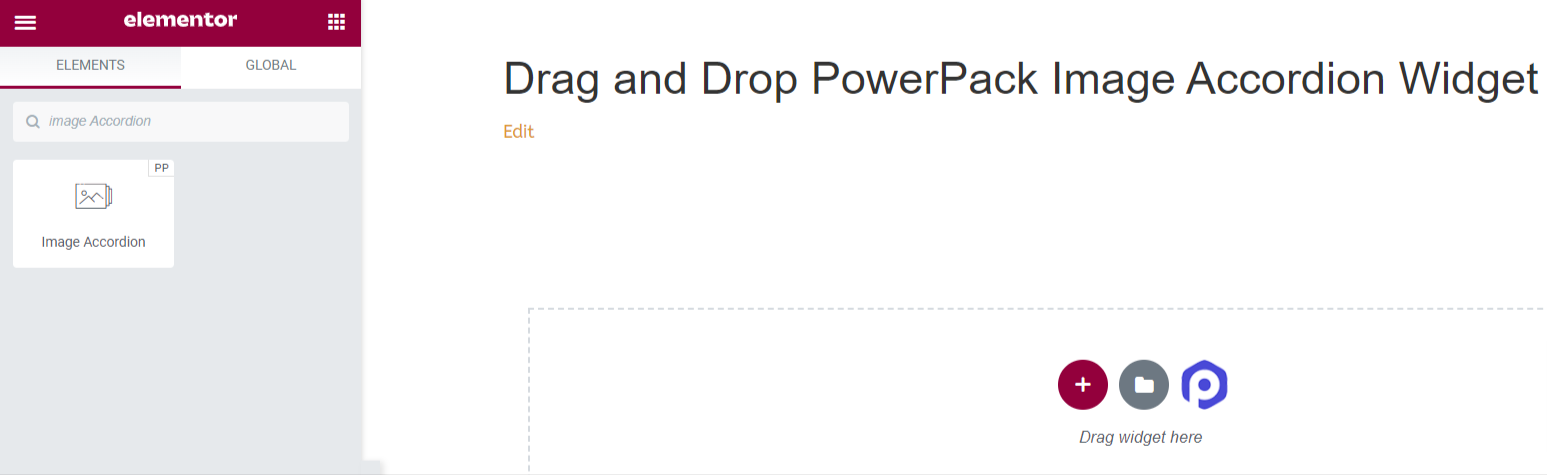
首先,在 Elementor 编辑器中打开页面,然后在搜索栏中输入“Image Accordion”,然后将小部件拖放到页面上。
确保检查小部件右上角的 PowerPack ' PP ' 标志。

PowerPack Image Accordion 小部件的内容选项卡
导航到 Image Accordion 小部件的内容选项卡。 导航到“内容”选项卡后,您会发现两个部分:
- 项目
- 设置
让我们看看此选项卡中的所有可用功能:
项目

本部分包括 Image Accordion 小部件中显示的内容所需的所有自定义选项。
让我们看看本节中可用的所有可定制功能:
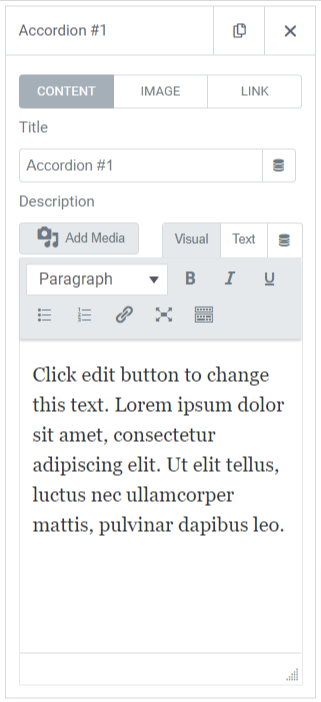
内容

此特定小节包括以下功能:
- 标题:添加要在图像中显示的内容的标题。
- 描述:您可以添加要在图像上显示的内容的描述。 此处还提供自定义文本的功能,例如 HTML 标记、粗体、斜体、下划线、列表等。
图片

本小节允许您将精美的图像添加到您的 Image Accordion 部分。 只需单击“选择图像”并从媒体库中插入媒体。
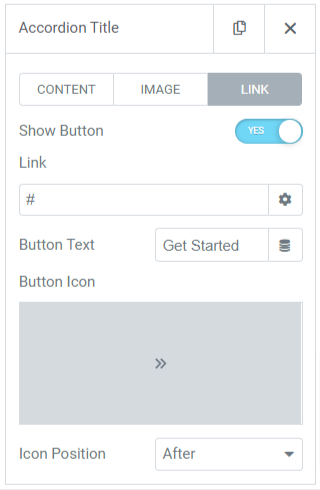
关联

如果要将图像链接到其他页面,可以添加指向内容的链接。 因此,让我们看看本小节中可用的功能:
- 显示按钮:切换此功能以显示链接的号召性用语按钮。
- 链接:将链接拖放到要通过图像重定向用户的位置。
- 文本:添加要在号召性用语按钮上显示的内容。
- 按钮图标:从图标库中选择一个按钮图标。
- 图标位置:您可以选择按钮文本之后或之前的图标位置。
默认活动项目

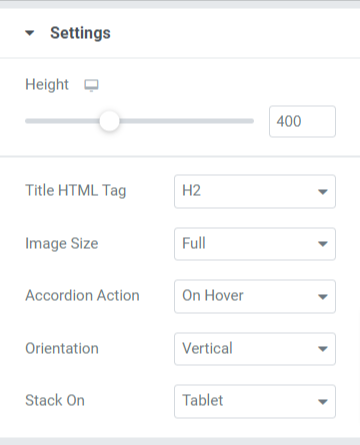
设置
此部分包括折叠式小部件中显示的图像的所有可自定义选项。


让我们发现本节中可用的所有功能:
- 高度:您可以在此处调整图像手风琴的高度。
- 标题 HTML 标记:在此处选择标题 HTML 标记。
- 图像尺寸:您将在此处拥有多种图像尺寸选项; 为您的图像选择其中之一。
- 手风琴动作:在此处自定义手风琴动作选项,例如“悬停时”或“单击时”。
- 方向:从垂直方向选择图像方向 或水平。
- Stack-On :您还可以在平板电脑、移动设备或“无”之间选择堆栈。
PowerPack Image Accordion 小部件的样式选项卡
在 PowerPack Image Accordion 小部件的样式选项卡中,您将获得所有样式选项来自定义您的 Image Accordion 部分。
此选项卡包括三个部分。
- 项目
- 内容
- 按钮
让我们看看本节中的所有可用功能:
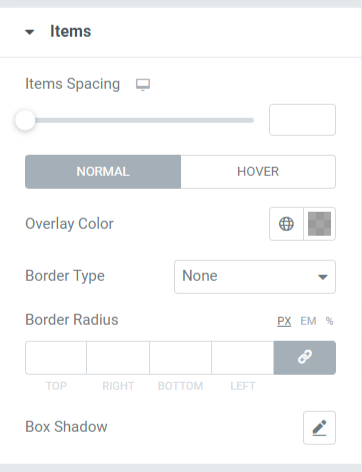
项目

让我们讨论本节中可用的功能:
- Items Spacing :这允许在 Image Accordion 中显示的项目之间的间距。
- 叠加颜色:您可以使用此选项添加叠加颜色。
- 边框类型:从此处给出的选项中为图像手风琴中显示的图像添加边框,例如实线、双线、点线、虚线和凹槽。
- 边框半径:如果您已应用边框,则可以从此处调整边框半径。 使用边框半径将为 Image Accordion 中显示的项目提供柔和的边缘。
- 盒子阴影:要应用盒子阴影,您可以使用此功能。
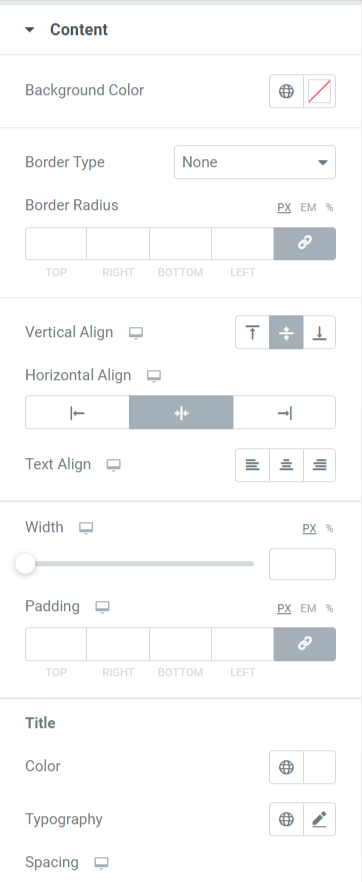
内容
本节包括 Image Accordion 内容部分的所有样式功能。

让我们讨论本节中可用的功能:
- Items Spacing :这允许在 Image Accordion 中显示的项目之间的间距。
- 叠加颜色:您可以使用此选项添加叠加颜色。
- 边框类型:从此处给出的选项中为图像手风琴中显示的图像添加边框,例如实线、双线、点线、虚线和凹槽。
- 边框半径:如果您已应用边框,则可以从此处调整半径。 使用边框半径将为 Image Accordion 中显示的项目提供柔和的边缘。
- 盒子阴影:要应用盒子阴影,您可以使用此功能。
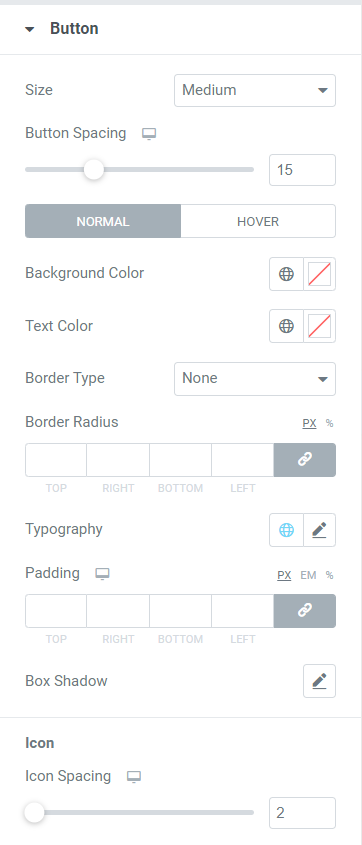
按钮
本节提供了彻底自定义按钮的灵活性。

让我们讨论本节中可用的所有功能:
- 尺寸:从给定的选项中选择按钮的长度,小,中, 和大。
- 按钮间距:它允许按钮文本和按钮图标之间的间距。
- 背景颜色:如果要为按钮添加背景颜色,可以在此处添加。
- 文本颜色:在此处选择按钮文本颜色。
- 边框类型:您可以选择按钮的边框类型。
- 边框半径:您可以通过在此选项中调整边框半径来设置按钮样式。
- 排版:在这里,您可以通过自定义排版来设置按钮文本的样式。
- 填充:您可以轻松调整填充以自定义号召性用语按钮。
- Box Shadow :此选项允许您自定义水平方向的框阴影 和垂直 方向。
- 图标间距:您可以使用此选项在按钮文本和按钮图标之间创建间距。
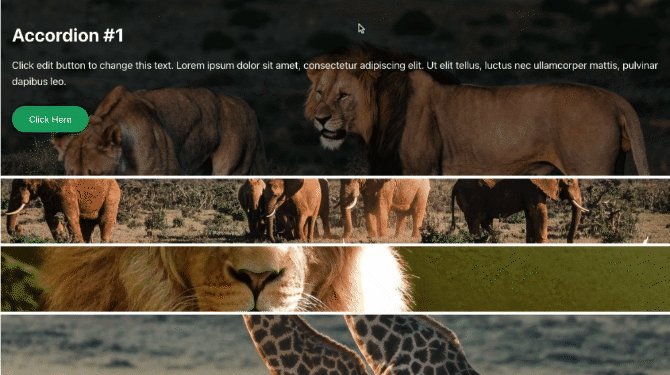
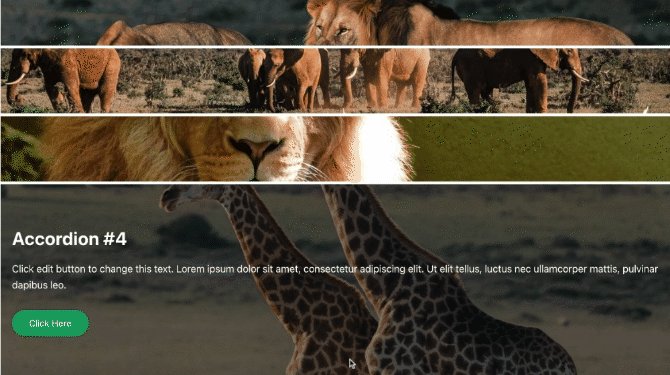
应用所有这些更改后,您将获得如下内容:

使用 PowerPack Image Accordion Widget 准备好您的 Image Accordion 部分
在您的 WordPress 网站上显示一个有吸引力的 Image Accordion 部分将为您的网站的整体外观增添美感。 此外,使用网站上的紧凑空间将使您的网站井井有条,更具吸引力。
我们希望本教程帮助您了解如何使用 PowerPack Image Accordion Widget 为您的 WordPress 网站创建交互式图像部分。 立即单击此处获取适用于 Elementor 的图像手风琴小部件!
如果您正在寻找通过促销横幅轻松显示您的商业产品的优惠和销售提醒的方法,您可以查看我们的帖子以了解如何使用 Elementor 在 WordPress 中创建促销框。
请随时在此处发表您的评论; 我们很乐意收到您的回复。
也可以在 Twitter、Facebook 和 YouTube 上关注我们。
