如何在 WordPress 中创建图片库 – 完整指南
已发表: 2020-12-08曾经想在 WordPress 中轻松创建图片库吗? 好吧,你来对地方了! 在这篇文章中,我们将在五分钟内了解在 WordPress 中创建画廊的最佳方法。
在我们开始之前,这里有一个更详细的了解我们将在本文中看到的内容:
- 我们将指导您完成在 WordPress 中创建您的第一个画廊的整个过程(逐步);
- 我们还将研究如何改进和优化您的画廊;
还有更多。
目录
- 为什么要在 WordPress 中创建图片库?
- 使用 WordPress Gutenberg 块编辑器创建图片库
- 使用 WordPress 图库插件创建图片库
- 总结——你应该如何向 WordPress 添加图片库?
为什么要在 WordPress 中创建图片库?
在 WordPress 中创建照片库非常容易——它也是一种更有吸引力的内容共享方式。
当您在帖子中添加多个图像时,它们会一个接一个地出现,因此它们看起来不太好,您的访问者必须滚动才能查看所有图像。

但是,WordPress 带有一个图片库功能,可让您:
- 在具有列和行的网格布局中展示图像;
- 显示图片的缩略图;
- 在更小的空间内显示更多照片;
- 优化您的图库图片;
- 编辑您的图像和画廊;
- 更改图像大小。
使用 WordPress Gutenberg 块编辑器创建图片库
我们决定写一篇关于在 WordPress 中插入和创建画廊的文章。 为什么? 因为几乎所有其他向您展示如何使用 WordPress 创建照片库的帖子都已过时。
这是因为它们是在最近的 WordPress Gutenberg (5.5) 更新之前编写和发布的。
它们尚未更新以反映有人在更新到古腾堡后将如何添加画廊。
安装 Gutenberg 块编辑器
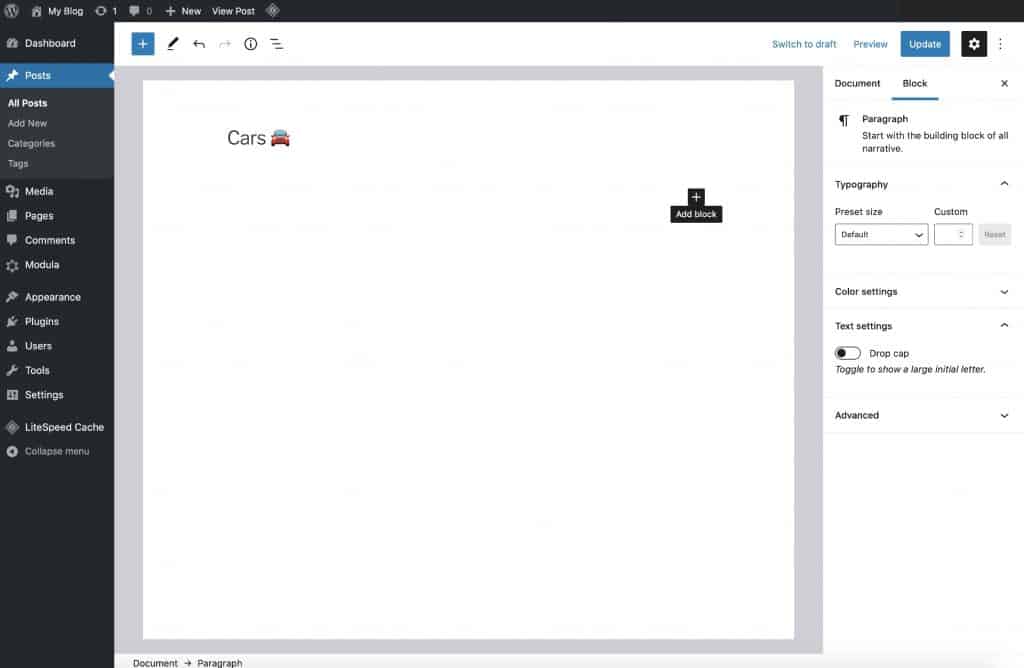
因此,如果您使用的是 WordPress 5.5(通常称为 Gutenberg),创建图库的一种方法是单击(+)图标,如下所示。

单击(+)图标将带您进入所谓的块切换器。 您可以在此处选择和添加各种格式元素,例如单个图像、文本块和标题。
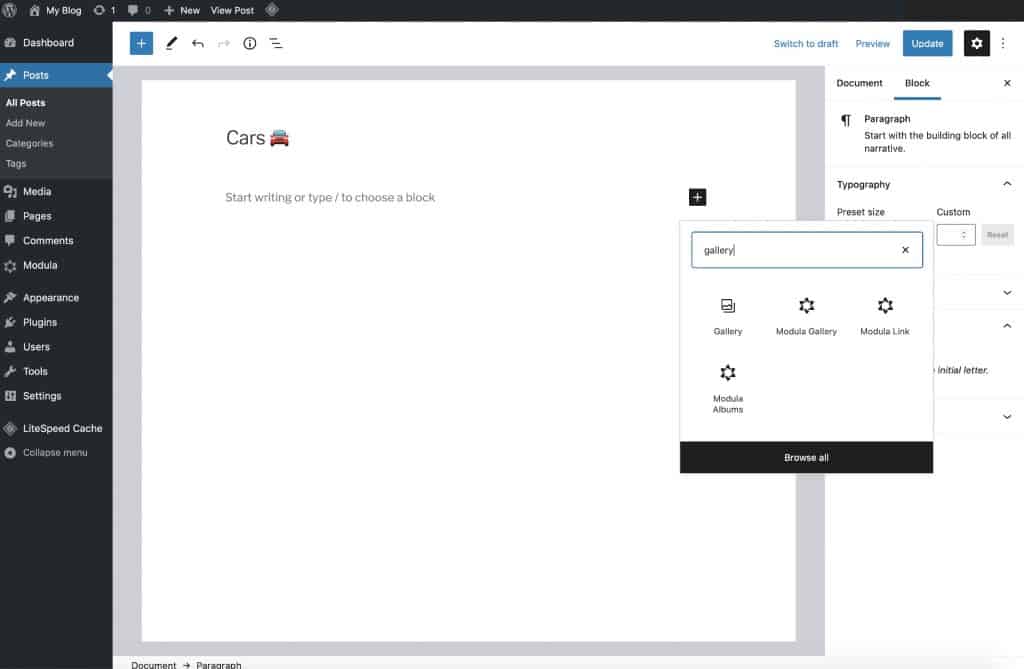
但是,在这种情况下,只需键入“gallery”即可对您拥有的可用块进行排序。
然后选择出现在Common Blocks类别下的第一个Gallery块。

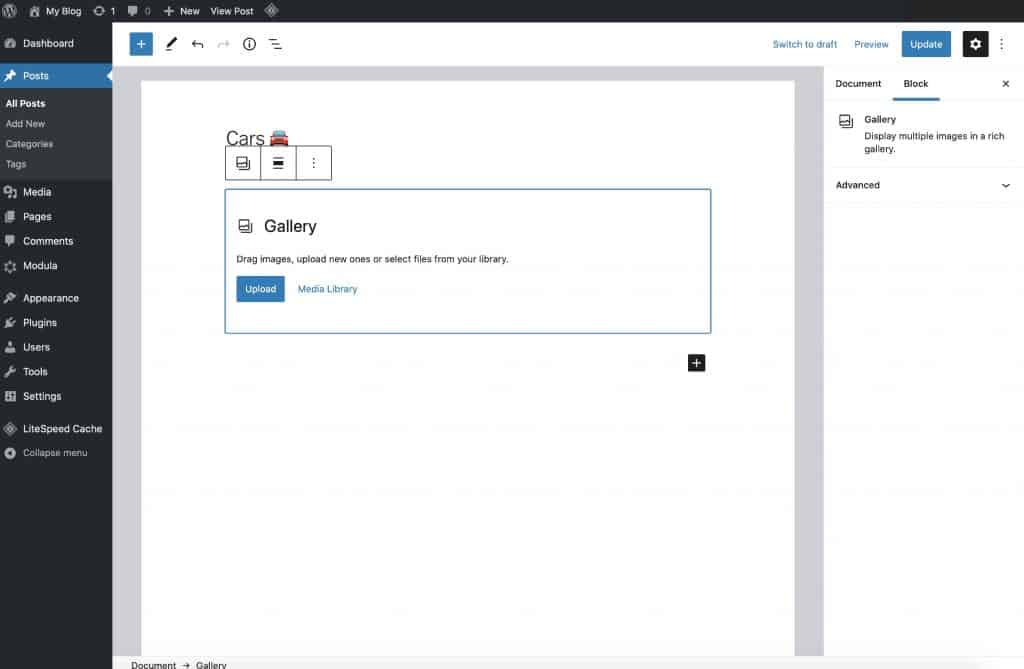
单击块名称将其插入后,您将看到该块已添加到您的帖子中,您就可以向其中添加图像了。
根据图像的存储位置,您可以单击上传或媒体库将图像添加到新创建的 WordPress 画廊。 这取决于您的图像当前存储的位置。
如果您的图像已经在您的 WordPress 媒体库中,请选择媒体库选项。 如果它们在您的计算机上,请选择上传选项。

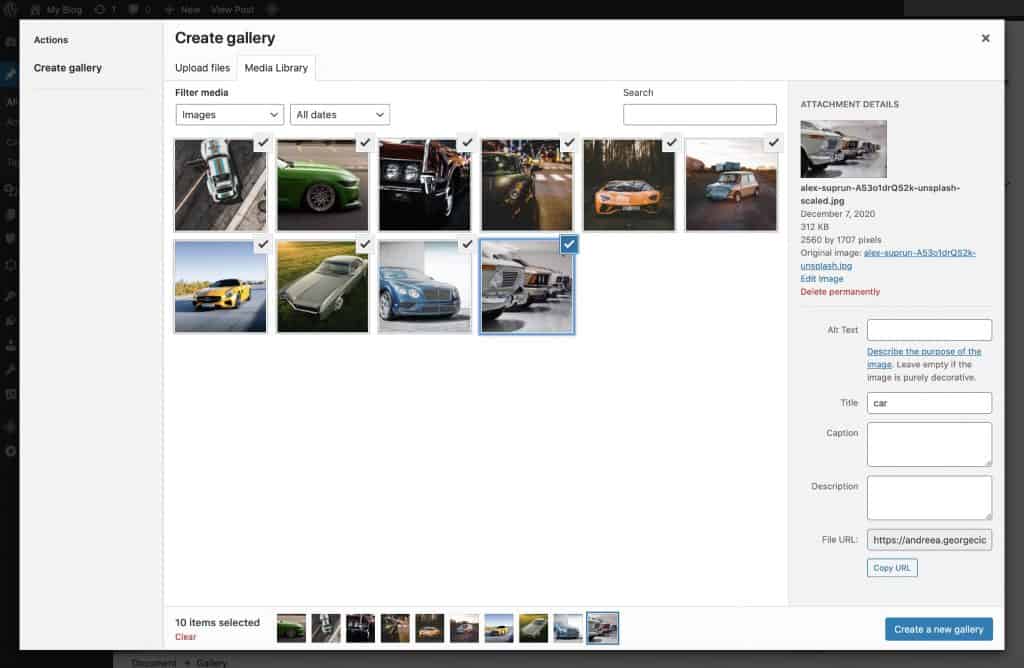
如果您要上传图片,单击上传按钮将打开您计算机的默认文件管理器。 在图库中选择您想要的图像,然后点击上传按钮。 上传后,它们都会显示在媒体库中。
然后,您将能够将这些图像添加到您的画廊,如下所示:

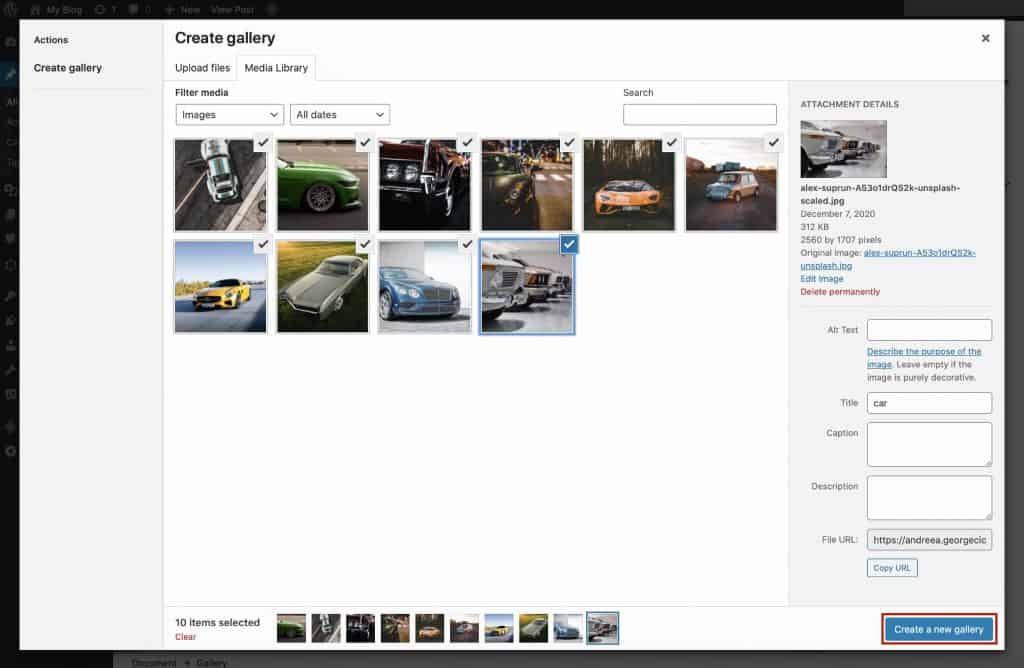
您所要做的就是单击右下角的创建新画廊,如下所示:

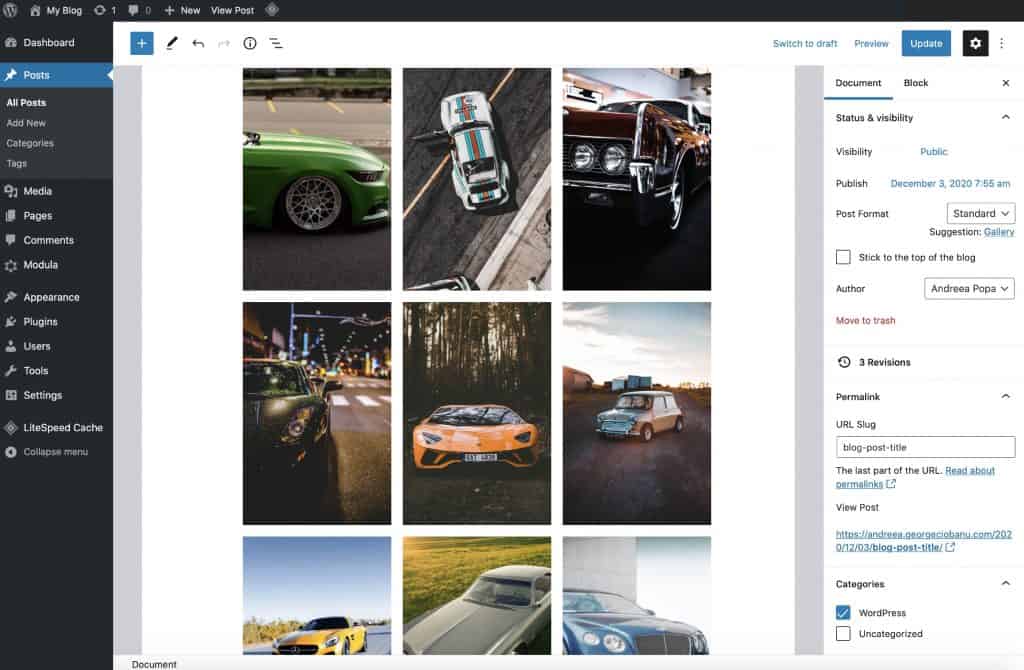
就是这样——您现在已经创建了一个简单的 WordPress 画廊。

但这不是在 WordPress 中创建图片库的唯一方法。 WordPress 有许多图库插件,可为您的图库提供更多功能和更多样式选项。
Modula 就是一个这样的插件。 让我们看看如何使用它在 WordPress 中创建漂亮的图片库。
使用 WordPress 图库插件创建图片库
我们坚信 Modula 是向您的网站添加精美画廊的最简单、最快捷的方式。
尚未在您的 WordPress 网站上使用 Modula? 点击这里。
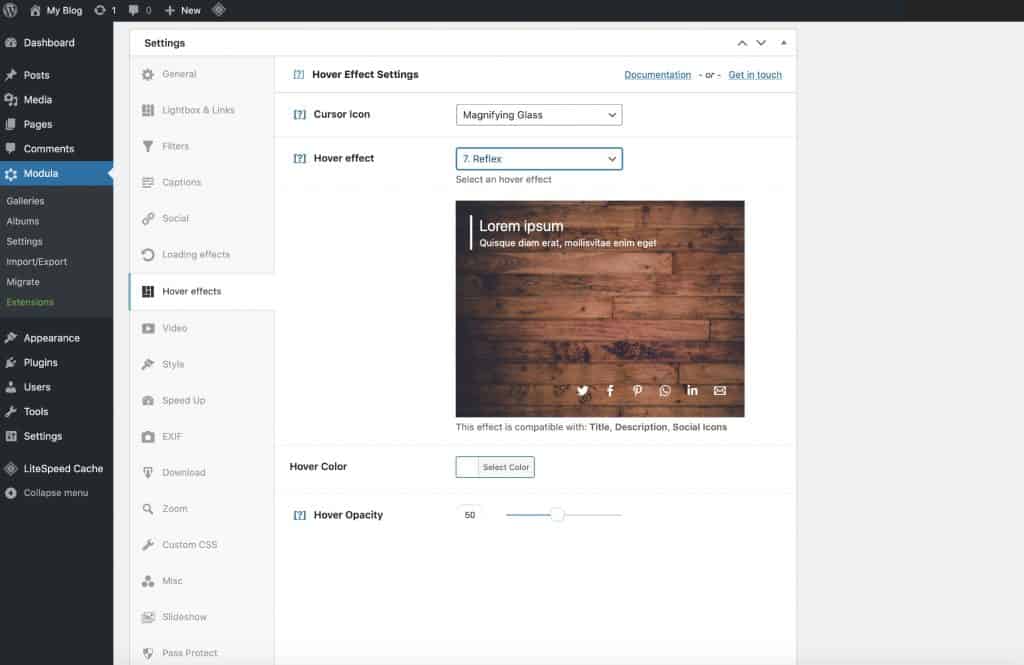
由于其惊人的功能,很明显如果您正在寻找 WordPress 的画廊插件,为什么 Modula 是最佳选择。 如果您想创建视频画廊,您可以利用自定义网格、画廊布局、图像悬停效果、由 FancyBox 提供支持的灯箱、可过滤画廊、4 种不同的网格类型和视频扩展。
使用 Modula 在 WordPress 中创建画廊被认为比使用内置功能更容易和更快,这可能有点烦人和限制。 所以,让我们直接进入。
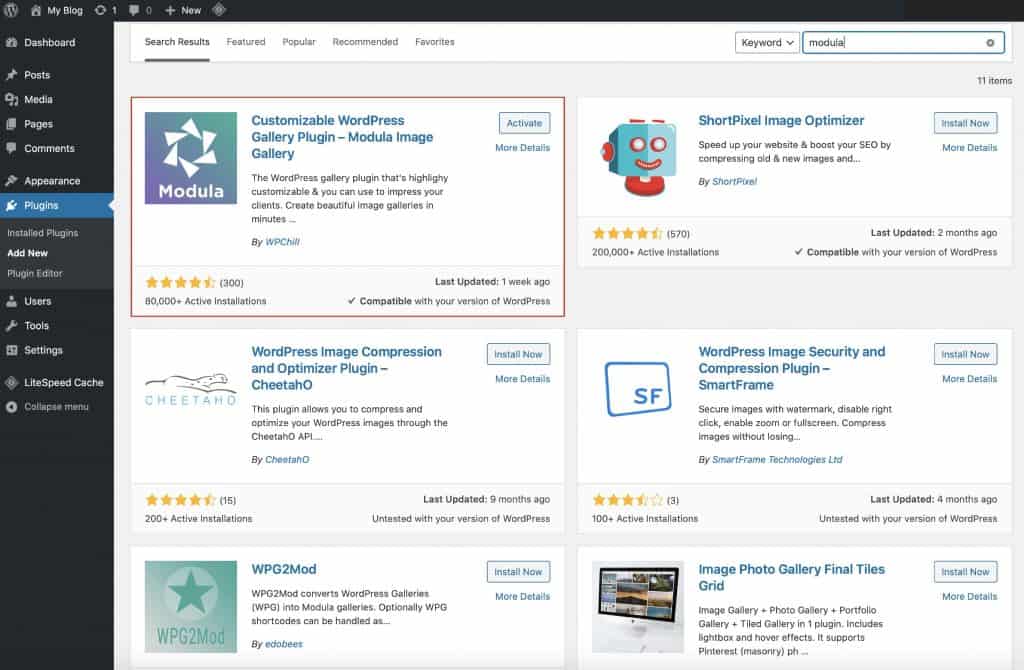
1. 下载模块

安装 Modula Gallery 插件后,请确保您也已激活它。

2.创建一个新画廊
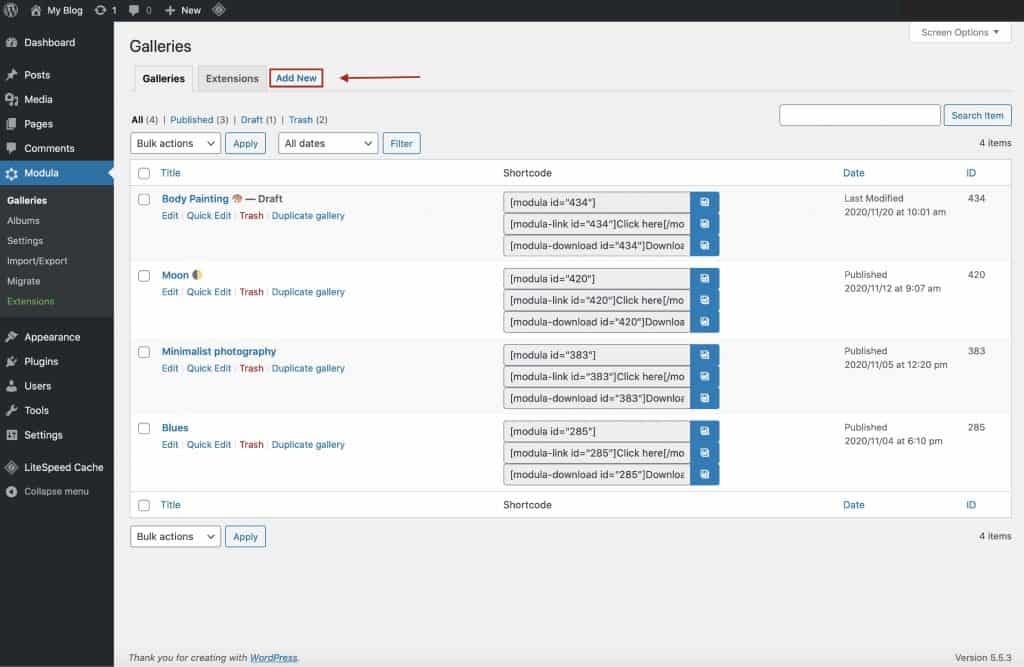
安装并激活 Modula 后,将鼠标悬停在 Modula WordPress Admin 菜单项上,然后单击Add New以在 WordPress 中创建您的第一个画廊……

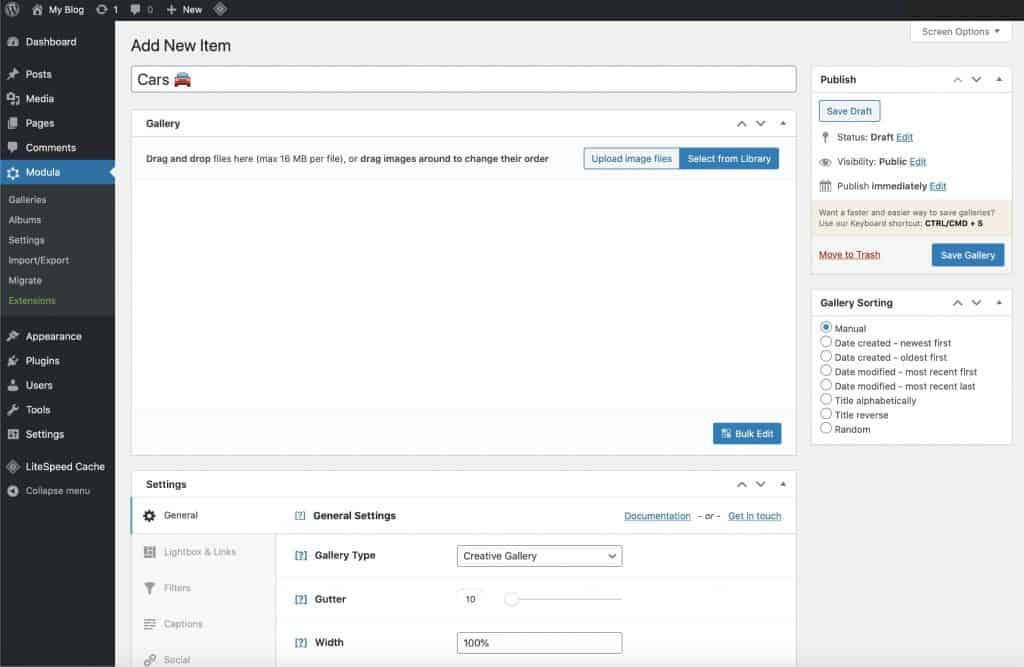
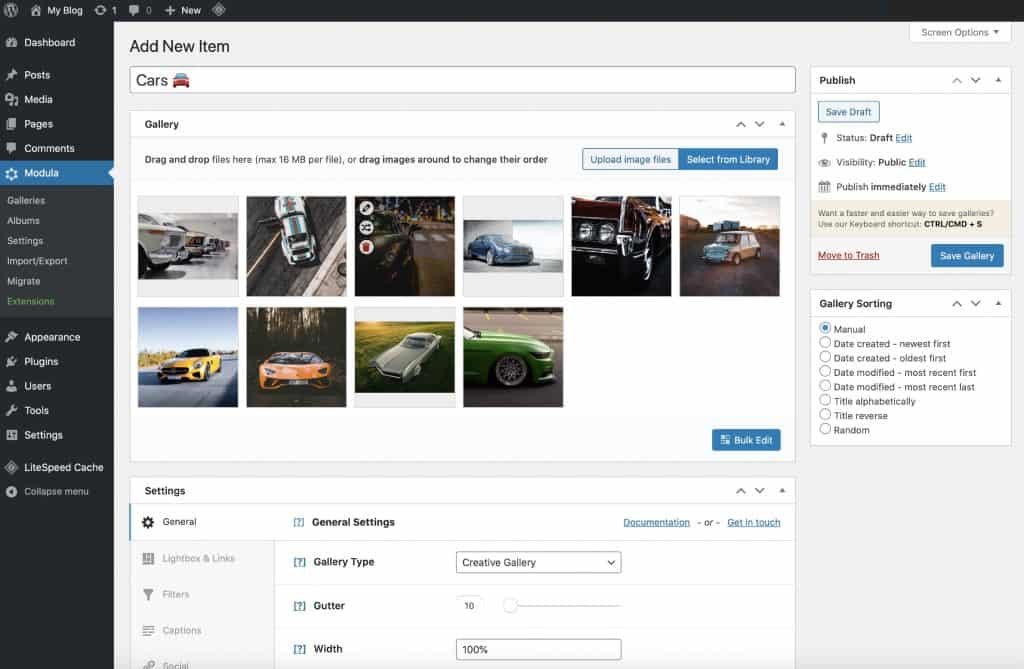
这将带您进入以下屏幕,您可以立即开始将图像上传到您的 WordPress 画廊并修改画廊的设置。
3.添加描述性标题
当您的网站上有多个画廊时,使用描述性名称将有助于您稍后编辑画廊。
在这种情况下,我们选择了一些事实上准确的东西。

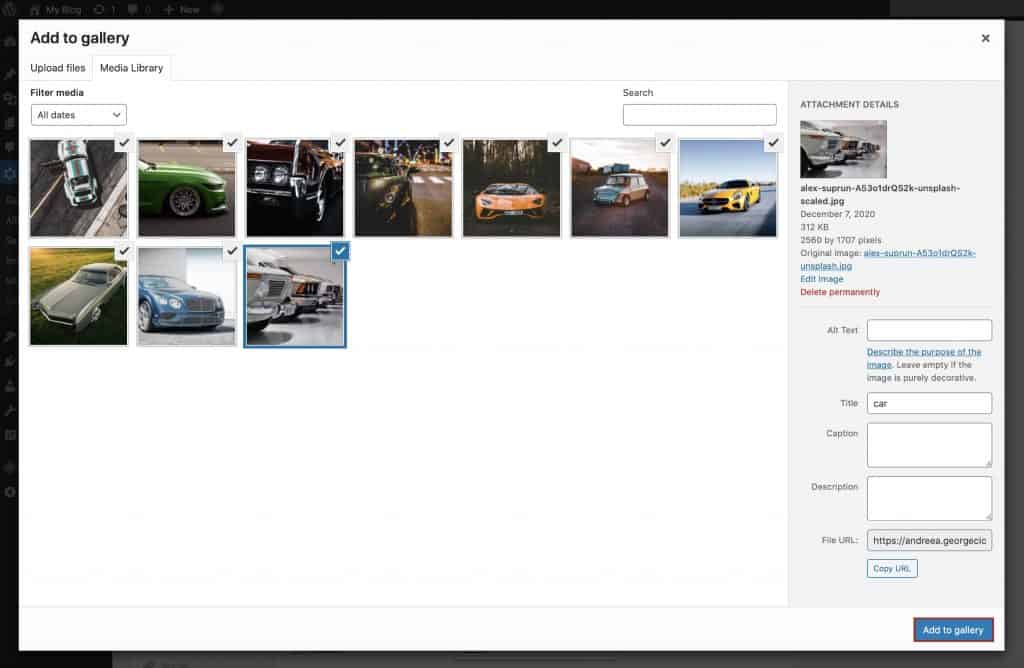
4.为您的画廊上传图片
选择要添加到 Modula WordPress 画廊的图像后,不要忘记单击添加到画廊。

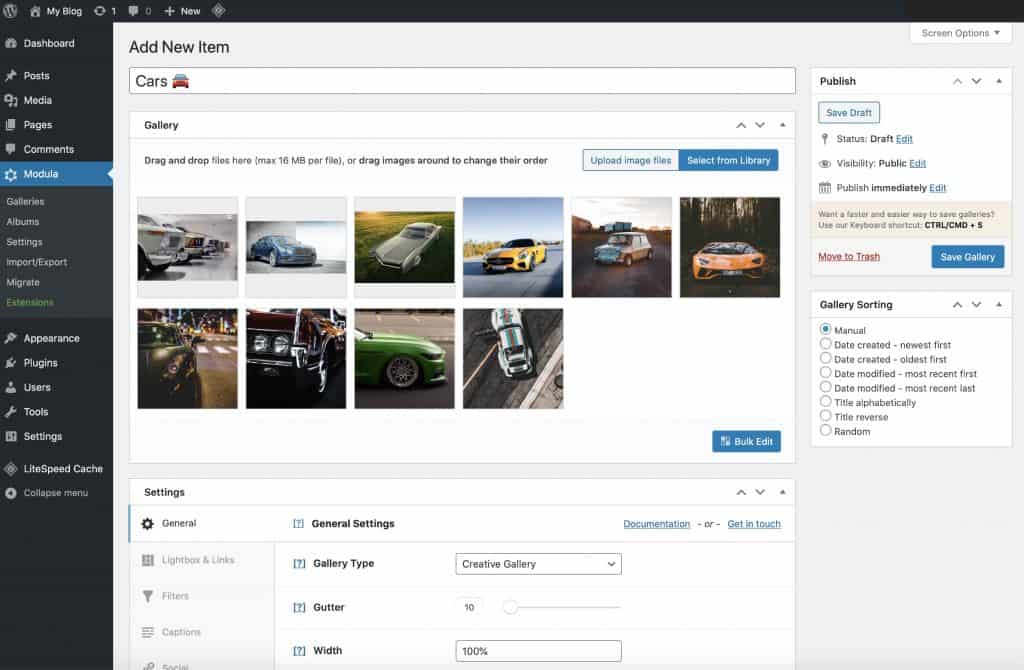
单击添加到图库后,您现在将在图库编辑区域中看到您的图像,如下所示...

无论您使用 WordPress 的经验如何,我们都将此区域设计为非常用户友好且易于使用。
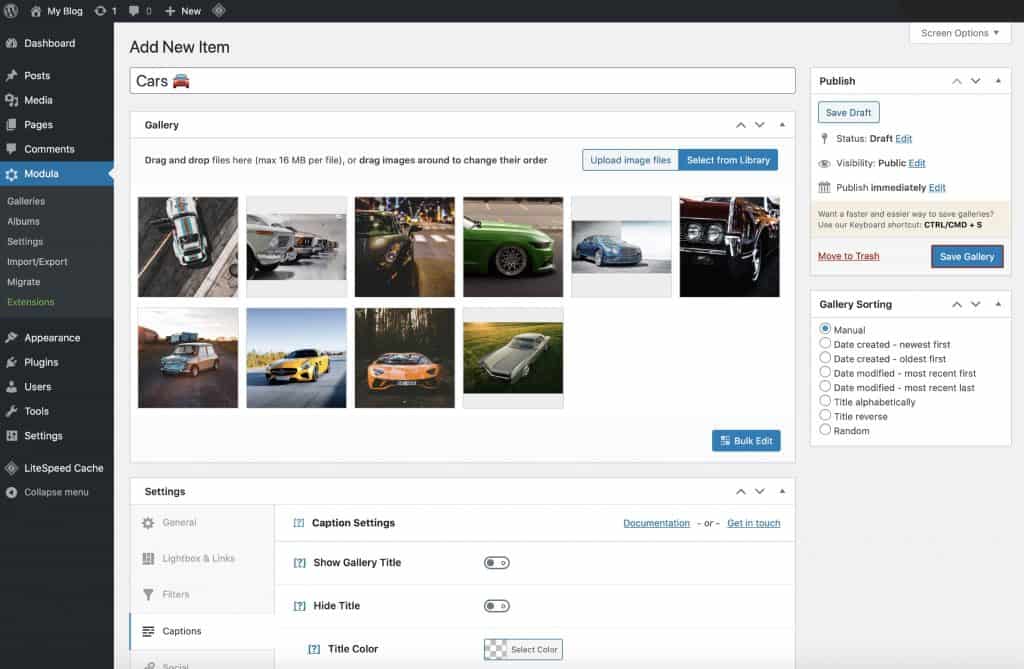
由于我们的拖放界面,重新排列图像就像单击并拖动它们一样简单。

值得一提的是,您可以轻松地从任何 Modula 画廊中删除图像。 您所要做的就是转到图库的后端并将鼠标悬停在图像上。 将出现一个垃圾桶图标。 按垃圾桶图标,图像将被删除。 然后,更新您的图库,该图像将不再显示在您的网站上

模块库插件
为您的 WordPress 网站创建精美的图片库!
5. 发布并插入您的画廊
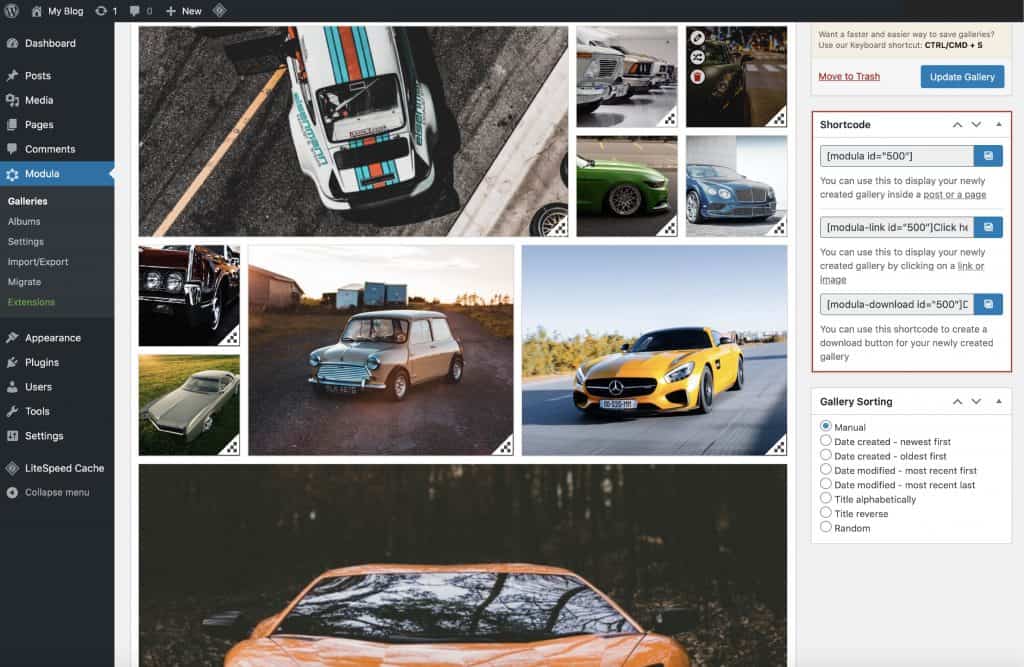
现在,我确信您的画廊中有一些令人惊叹且有趣的图像(我们也有!)– 继续并单击保存画廊。

发布图库后,您会注意到图库短代码出现在图库编辑区域中,如下所示......

现在下一步是将您的图库实际插入到您希望它们出现的 WordPress 帖子和页面中。
但是,您也可以使用 Modula 的 Gutenberg 模块插入画廊——这也非常容易做到。
使用 Gutenberg Block 将 Modula 画廊插入帖子
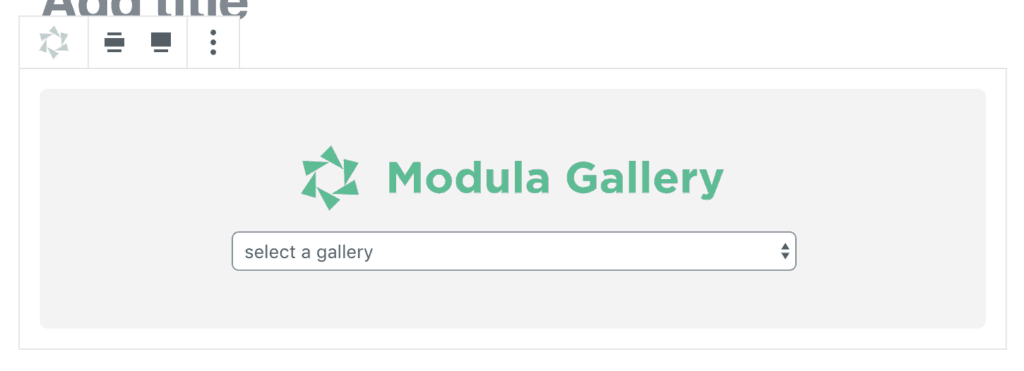
只需键入/modula即可插入 Gutenberg 块,然后从下拉列表中选择您的画廊。

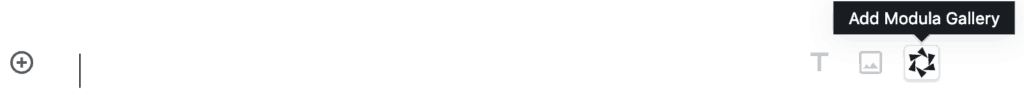
或者,或者,单击 Modula 图标(如下所示)。 然后,还继续使用上面显示的下拉菜单选择要插入的画廊。

并为定制而疯狂!
在将 Modula 开发为最用户友好的图库插件的过程中,我们还让初学者和中级用户都非常容易。 现在每个人都可以利用其所有惊人的功能。

购买 Modula 的许可证后,我们所有的用户都会收到一系列电子邮件,指导他们如何充分利用 Modula 的设置——要开始使用,请单击此处。
总结——你应该如何向 WordPress 添加图片库?
如果您无法决定应该选择哪一个来创建 WordPress 图片库,以下是我们的判断:
对于那些对画廊创建更认真的人,想要添加尽可能多的照片,使用过滤器对图像进行排序等等,你最好使用画廊插件——Modula 的计划起价为 25 美元。
对于简单和基本的画廊,内置的 WordPress 画廊功能可能适合您的网站。
